
فهرست محتوا
اضافه کردن فونت به وردپرس یکی از گامهای کلیدی در بهبود ظاهر و تجربه کاربری سایت است. فونت های زیبا و حرفهای میتواند تاثیر شگفتانگیزی بر جذابیت بصری و تعامل کاربران با سایت شما داشته باشد. برای مدیران سایتهای وردپرسی، تغییر یا اضافهکردن فونت همیشه از چالشهای مهم بهشمار میرود؛ چرا که فونت مناسب، علاوه بر زیبایی، حس اعتماد و رضایت بیشتری را برای بازدیدکنندگان ایجاد میکند. در این مقاله قصد داریم به صورت کامل و گامبهگام نحوه افزودن یا تغییر فونت در قالب وردپرس را بررسی کنیم.
چرا به فونت ها نیاز داریم؟
فونت ها یکی از اصلی ترین و با اهمیت ترین اجزا برای زیباسازی سایت هستند. فونت علاوه بر تاثیر بسزایی که در زیبایی هر وب سایت ایفا میکند، میتواند به خوانایی متن های موجود در وب سایت کمک زیادی کند. با توجه به این که قسمت بسیار زیادی از وب سایت ها (بویژه وب سایت های محتوا محور) را متون تشکیل میدهند، توجه به تایپوگرافی و خوانایی نوشته ها در وب سایت اهمیت بسیار زیادی برای کاربران آن دارد.
استفاده از فونت ها در وب سایت با محدودیت های خاصی همراه است. به عنوان مثال بسیاری از فونت های گرافیکی و تایپوگرافی های خاص مانند نستعلیق و … بر خلاف متریال های گرافیکی، برای وب سایت ها مناسب نیستند. فونت هایی که درون وب سایت ها استفاده میشود باید خوانا، سبک و ساده باشد. تا ذهن خواننده در هنگا مطالعه متون طولانی درون وب سایت خسته و آزرده نشود.
روشهای افزودن فونت به وردپرس
اضافه کردن فونت به سایت وردپرسی از جمله اقداماتی است که میتواند به زیبایی و خوانایی سایت شما کمک زیادی کند. خوشبختانه وردپرس انعطاف بالایی دارد و روشهای مختلفی برای نصب فونت در آن وجود دارد. این تنوع روشها باعث میشود که شما بتوانید بنا بر نیاز و دانش فنی خود، بهترین روش را انتخاب کنید. بهطورکلی، سه روش اصلی برای افزودن فونت به وردپرس وجود دارد که در ادامه به معرفی افزودن فونت اختصاصی به سایت وردپرسی میپردازیم:
اضافه کردن فونت به وردپرس به کمک افزونه
این روش یکی از سادهترین و سریعترین راهها برای افزودن فونت به سایت وردپرسی است. افزونههای متنوعی برای این کار طراحی شدهاند که امکان تغییر و مدیریت فونتها را بدون نیاز به کدنویسی فراهم میکنند. این روش به ویژه برای افرادیکه تجربه کافی در برنامهنویسی ندارند، گزینهای ایدهآل محسوب میشود.
افزودن فونت فارسی از طریق تنظیمات قالب وردپرس
بسیاری از قالبهای حرفهای وردپرس قابلیت تنظیم و تغییر فونت را بهصورت پیشفرض در اختیار کاربران قرار میدهند. این گزینه به شما اجازه میدهد که از فونتهای پیشنهادی قالب استفاده کرده یا فونت موردنظر خود را اضافه کنید. این روش به آسانی از طریق پنل مدیریت وردپرس قابل انجام است و نیازی به افزونه ندارد.
تغییر فونت قالب وردپرس از طریق کدنویسی
برای افرادیکه دانش کافی در زمینه برنامهنویسی دارند، تغییر فونت با استفاده از کدنویسی میتواند گزینه مناسبی باشد. در این روش با افزودن کدهای CSS یا استفاده از فایل functions.php قالب، میتوانید فونت دلخواه خود را به سایت اضافه کنید. این روش انعطاف بیشتری را ارائه میدهد اما نیازمند دقت و تسلط بر کدنویسی است.
در ادامه این مقاله، تمامی این روشها را به صورت گامبهگام بررسی کرده و به شما نشان میدهیم که چطور با هر کدام از این روشها به راحتی فونت مورد نظر خود را به سایت وردپرسی اضافه کنید.
نصب فونتهای سفارشی در وردپرس با استفاده از افزونه
افزودن فونت به سایت وردپرسی با استفاده از افزونه Use Any Font
یکی از سادهترین روشها برای افزودن فونت به سایت وردپرسی، استفاده از افزونههای تخصصی است. در میان افزونههای موجود، Use Any Font به دلیل امکانات گسترده و رابط کاربری ساده، انتخابی ایدهآل محسوب میشود. این افزونه به شما امکان میدهد فونتهای دلخواه خود را به راحتی بارگذاری و روی بخشهای مختلف سایت اعمال کنید. در ادامه مراحل نصب و استفاده از این افزونه را با هم مرور میکنیم:

نصب و فعالسازی افزونه
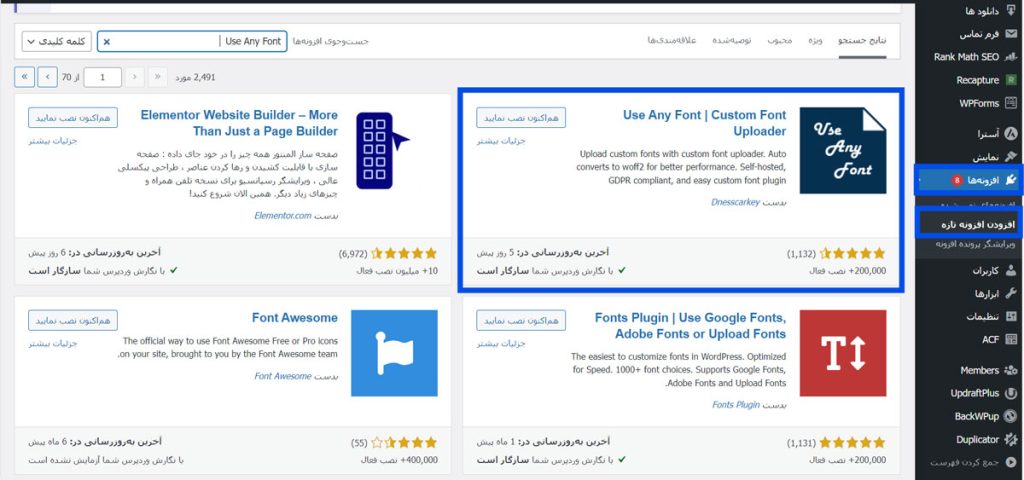
ابتدا افزونه Use Any Font را از مخزن وردپرس دانلود و نصب کنید.

دریافت کلید API
بعد از نصب افزونه، یک بخش جدید به نام “Use Any Font” در پیشخوان وردپرس اضافه میشود. برای شروع، نیاز به یک کلید API دارید. روی گزینه Generate Free Lite کلیک کنید تا کلید رایگان خود را دریافت کنید. سپس، این کلید را در کادر مشخص وارد کرده و روی Verify کلیک نمایید.

آپلود فونت دلخواه
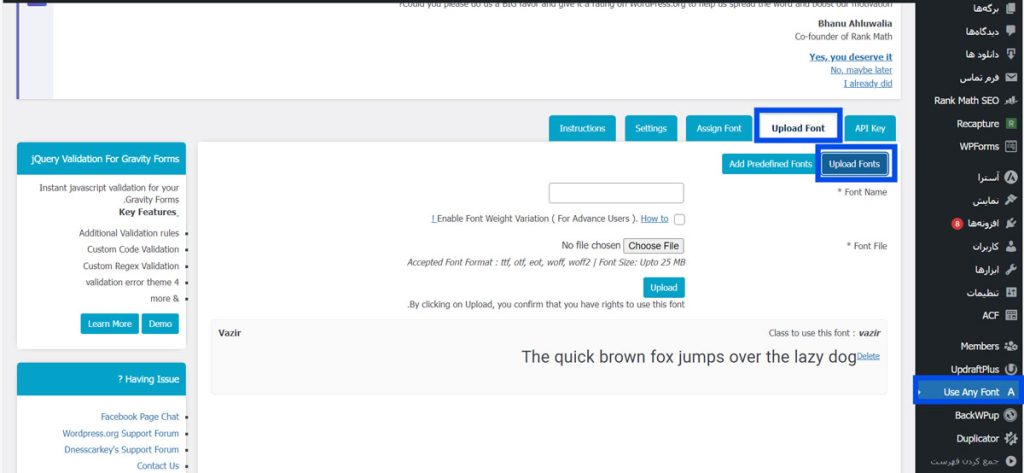
- به بخش Upload Font بروید و گزینه Add Font را انتخاب کنید.
- نام فونت خود را در کادر مربوطه وارد کنید.
- روی دکمه Choose File کلیک کرده و فایل فونت را با یکی از فرمتهای پشتیبانیشده (مانند .ttf یا .woff) آپلود نمایید.
- در نهایت، روی گزینه Upload کلیک کنید تا فونت بارگذاری شود.

تعیین محل اعمال فونت
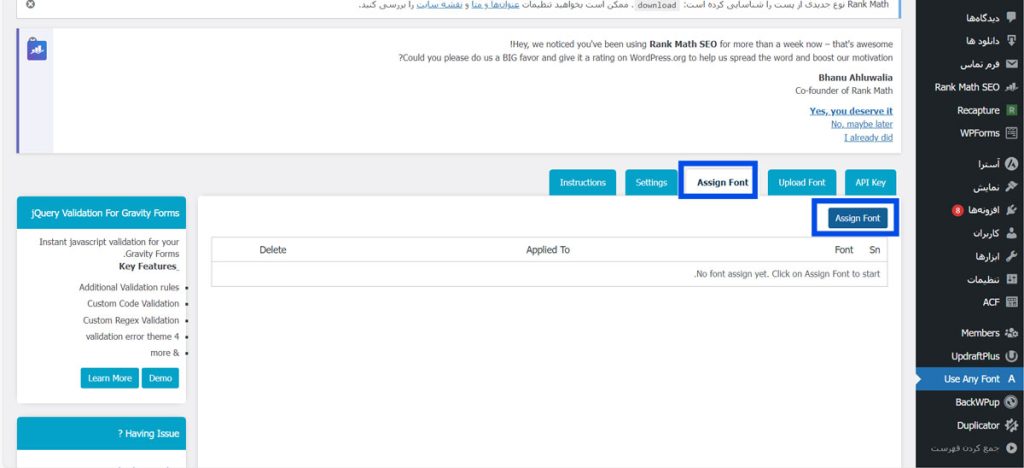
وارد تب Assign Font شوید. در این بخش میتوانید مشخص کنید که فونت آپلودشده در کدام قسمتهای سایت (مانند هدرها، متنهای اصلی یا دکمهها) نمایش داده شود. پس از انتخاب، روی Assign Font کلیک کنید.
اکنون با رفرش کردن سایت، خواهید دید که فونت دلخواهتان اعمال شده است. همچنین، این افزونه به شما امکان میدهد چندین فونت را به سایت خود اضافه کنید؛ کافی است مراحل بالا را برای هر فونت تکرار کنید.
افزودن فونت به سایت وردپرسی به کمک افزونه Fonts Plugin
افزونه Fonts Plugin یکی دیگر از افزونه های محبوب، حرفهای و در عین حال ساده وردپرس برای افزودن فونت به وب سایت است. این افزونه امکان استفاده از Google Fonts، Adobe Fonts و حتی آپلود فونتهای دلخواه را فراهم میکند. دورهای که افزودن فونت تنها مسئلهای برای توسعهدهندگان وب بود، با وجود ابزارهایی چون Fonts Plugin، به پایان رسیده است. با چند کلیک ساده، شما میتوانید فونتهای دلخواه خود را به سایت اضافه کرده و ظاهر سایت را کاملاً متناسب با نیازهای خود تغییر دهید.
در ادامه، آموزش افزودن فونت به سایت وردپرسی با استفاده از این افزونه به صورت گامبهگام ارائه شده است.
نصب افزونه Fonts Plugin
برای شروع، ابتدا نیاز است افزونه Fonts Plugin را نصب کنید. به صورت زیر عمل کنید:
1. وارد پیشخوان وردپرس خود شوید.
2. به افزونهها > افزودن بروید.
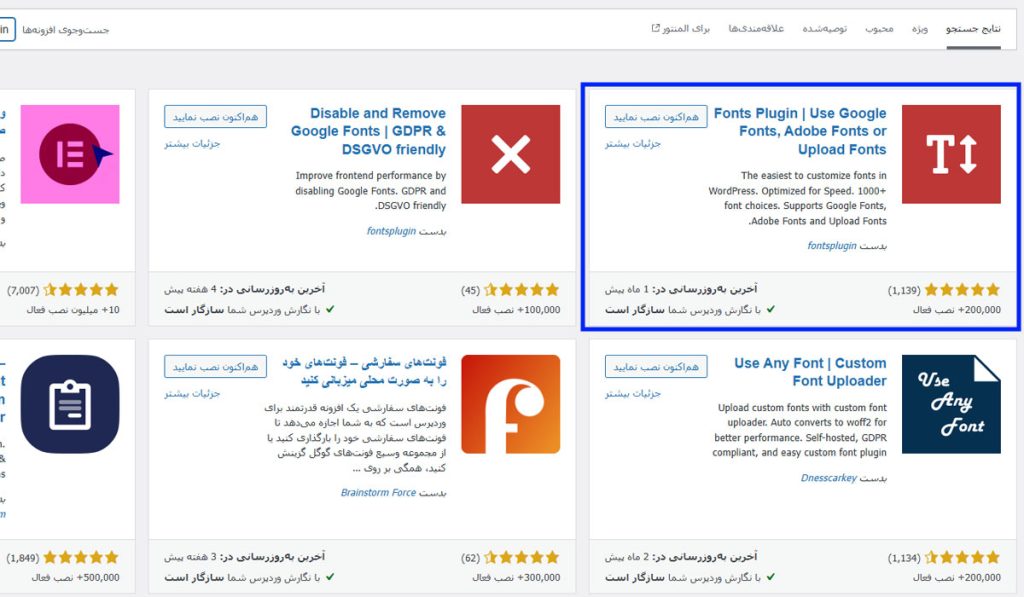
3. در کادر جستجو، «Fonts Plugin» را تایپ کنید. (این افزونه در مخزن وردپرس وجود دارد.)
4. پس از مشاهده افزونه، آن را نصب کرده و سپس بر روی دکمه “فعالسازی” کلیک کنید.

دسترسی به تنظیمات افزونه
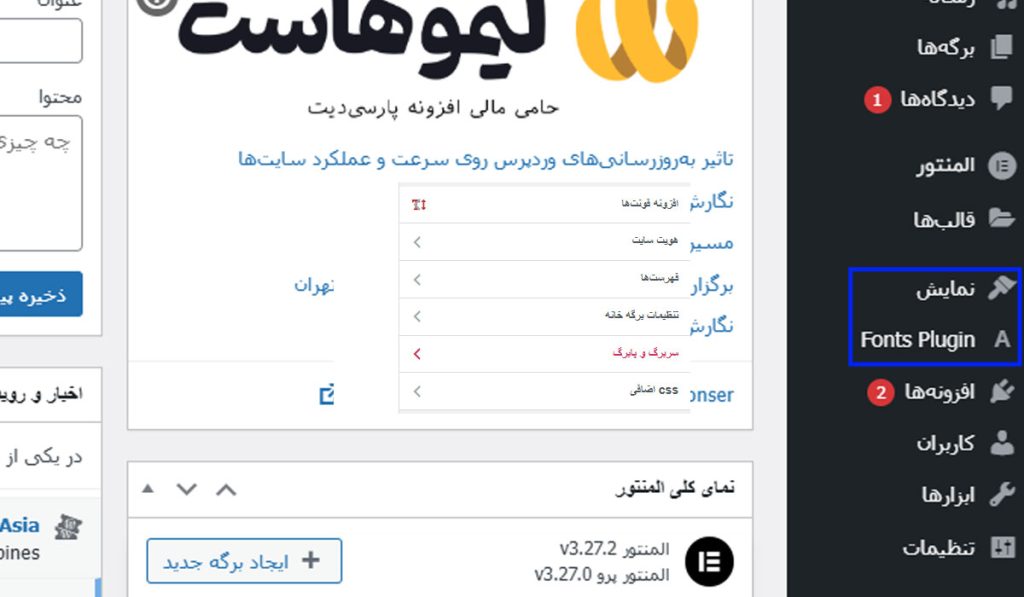
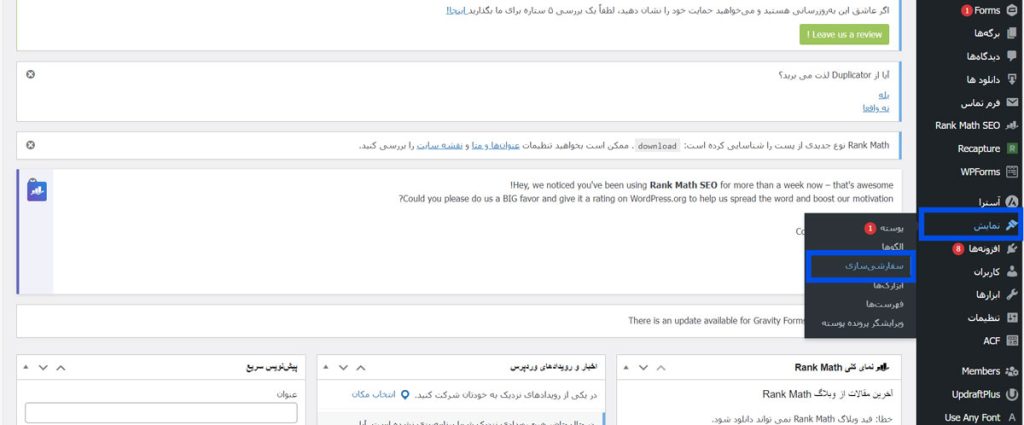
هنگامی که افزونه فعال شد، یک گزینه جدید در بخش نمایش > سفارشیسازی اضافه میشود. (در منوی کناری پیشخوان در زیر نمایش نیز اضافه میشود.) حالا برای پیکربندی فونتهای مورد نظر به صورت زیر عمل کنید:


1. از منوی پیشخوان به نمایش > سفارشیسازی بروید.
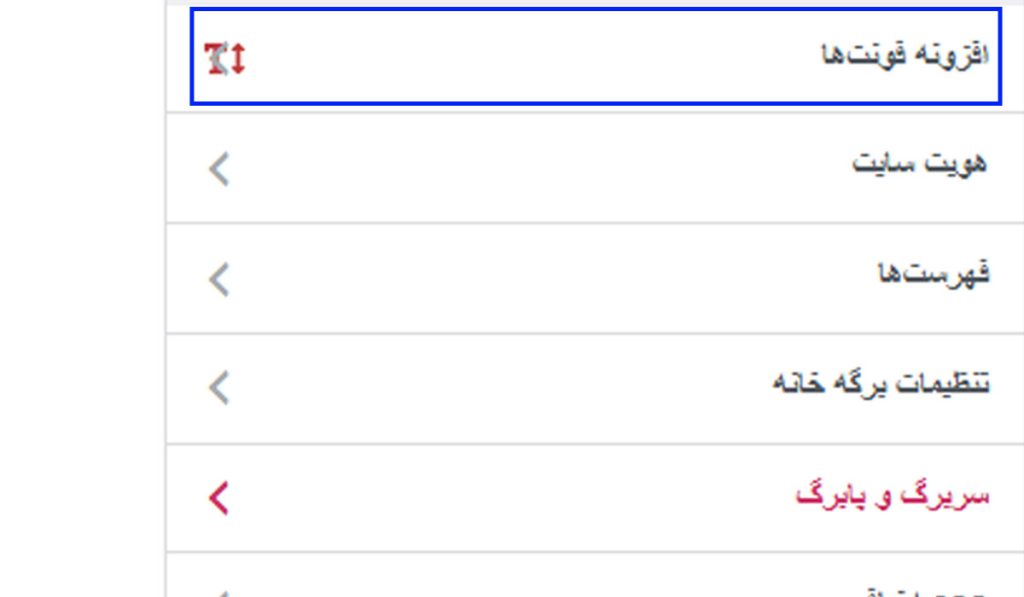
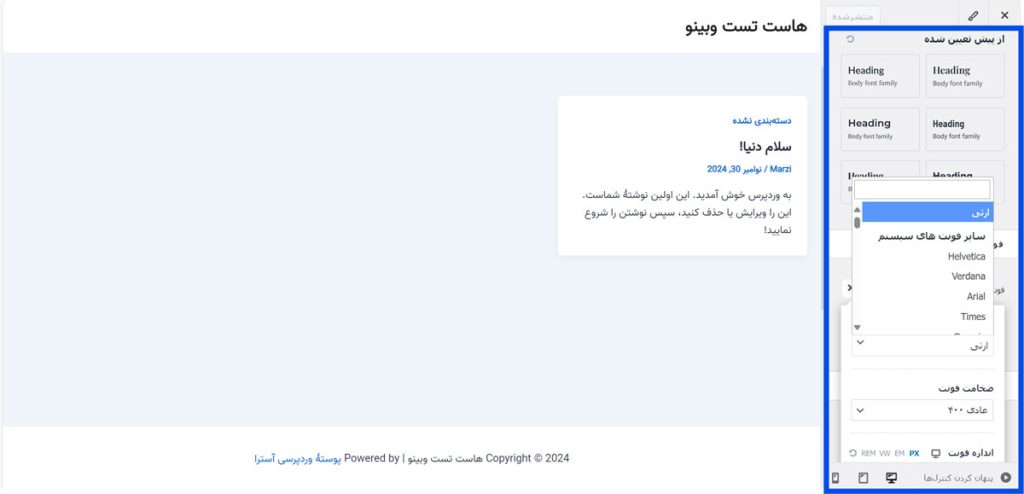
2. در صفحه سفارشیسازی، تب جدیدی با عنوان Fonts Plugin یا مشابه آن مشاهده خواهید کرد. بر روی آن کلیک کنید. (برای اینکه به کلیه امکانات این پلاگین دسترسی داشته باشید باید نسخه PRO آن را تهیه کنید.)
3. در این بخش، لیستی از فونتهای Google Fonts و Adobe Fonts نمایش داده میشود که امکان انتخاب و پیشنمایش آنها وجود دارد.
برای شخصیسازی بیشتر یا استفاده از فونتهای دیگر، گزینه آپلود فونت دلخواه هم در این قسمت قرار دارد.
انتخاب و اعمال فونت دلخواه
از یک رابط کاربری ساده و بصری، فونت مورد نظر خود را انتخاب کنید. به صورت زیر عمل کنید:
1. فونت دلخواه خود را از لیست انتخاب کنید.
2. نمونه متنها برای پیشنمایش فونت انتخاب شده قابل مشاهده است. فونت مورد نظر را روی بخشهای مختلف مانند تیترها، بدنه متن یا حتی دکمهها اعمال کنید.
3. تغییرات را ذخیره کرده و سایت خود را بررسی کنید تا نتیجه دلخواه را مشاهده کنید.
نکته: اگر از فونتهای شخصی استفاده میکنید، بهتر است فونت مورد نظر را با فرمتهای رایج (مانند WOFF یا TTF) از طریق گزینه آپلود اضافه کنید.
تست و بررسی نهایی
پس از اعمال فونتها، حتماً سایت خود را در مرورگرهای مختلف بررسی کنید تا نمایش فونتها کاملاً صحیح باشد. همچنین، اگر قصد بهینهسازی سرعت سایت را دارید، تنظیمات مربوط به بارگذاری سریع فونتها را بررسی کنید که در افزونه Fonts Plugin قابل دسترسی است.
استفاده از افزونه Fonts Plugin راهکاری سریع و حرفهای برای تغییر فونت سایتهای وردپرسی است. با رابط کاربری سادهای که دارد، حتی افراد تازهکار هم میتوانند بدون نیاز به دانش فنی خاصی، فونتهای سفارشی خود را به سایت اضافه کرده و آن را بهبود بخشند. اگر به دنبال ایجاد سایتهایی جذاب و حرفهای هستید، وقت آن است که این ابزار را امتحان کنید.
افزونه Fonts Plugin یکی دیگر از افزونه های محبوب وردپرس برای افزودن فونت به وب سایت است. این پلاگین به شما این قابلیت را میدهد که فونت های Google Fonts، Adobe Fonts و را در سایت خود بکار ببرید. این افزونه رابط کاربری بسیار ساده ای دارد که باعث میشود افزودن فونت به سایت وردپرسی به سادگی انجام پذیرد. برای نصب و استفاده از این افزونه کافی است مراحل زیر را انجام دهید.
- ابتدا افزونه را از قسمت افزونه ها > افزودن جستجو کرده و سپس نصب نمایید.
- بعد از نصب افزونه آن را فعال کنید.
- سپس وارد قسمت نمایش > سفارشی سازی شده و به کمک تب اضافه شده، فونت های مورد نظر خود را اضافه کرده و استفاده کنید.
افزودن فونت فارسی به وردپرس از طریق تنظیمات قالب
بسیاری از قالبهای وردپرسی پیشرفته، بخشی برای مدیریت فونتها در تنظیمات خود دارند. این روش، بدون نیاز به نصب افزونه یا کدنویسی، امکان افزودن فونت به سایت وردپرسی را فراهم میکند.

مراحل افزودن فونت از طریق تنظیمات قالب
این مراحل شامل:

دسترسی به تنظیمات قالب
در پیشخوان وردپرس به بخش تنظیمات قالب خود مراجعه کنید. این بخش معمولاً در قسمتهایی با عناوین Typography، Font Options یا General Settings قرار دارد.
بارگذاری فونت دلخواه
در قسمت مربوط به فونتها، گزینهای برای بارگذاری فایل فونت وجود دارد. فایل فونت خود را با فرمتهای پشتیبانیشده (مانند .ttf، .woff یا .eot) انتخاب و آپلود کنید.
اعمال فونت به بخشهای مختلف سایت
پس از بارگذاری، تنظیم کنید که فونت جدید در چه بخشهایی از سایت استفاده شود. این تنظیمات میتواند شامل هدرها، متنهای اصلی، فوتر یا حتی دکمههای سایت باشد.
این روش یکی از سادهترین و کارآمدترین روشها برای افزودن فونت به سایت وردپرسی است و بسیاری از کاربران مبتدی نیز میتوانند از آن بهره ببرند.
افزودن فونت به سایت وردپرسی از طریق کدنویسی
برای کسانیکه تمایل دارند بدون افزونه و با استفاده از کدنویسی فونت به سایت خود اضافه کنند، روش کدنویسی CSS گزینهای بسیار مناسب است. این روش به شما این امکان را میدهد که فونتهای دلخواه خود را مستقیماً در قالب سایت اضافه کنید.
مراحل افزودن فونت به سایت وردپرسی از طریق کدنویسی
این مراحل شامل:
دانلود فونت دلخواه
ابتدا فونت موردنظر خود را از یک سایت معتبر دانلود کنید. به یاد داشته باشید که فایل فونت شما باید در سه فرمت eot، woff و ttf باشد تا در تمام مرورگرها به درستی بارگذاری شود.
بارگذاری فونتها در هاست
وارد File Manager هاست خود شوید و به مسیر زیر بروید:
public_html/wp-content/themes/”name of your theme”/
در این پوشه، اگر پوشهای به نام fonts وجود ندارد، یک پوشه جدید با همین نام ایجاد کنید. سپس فونتهای خود را در این پوشه آپلود کنید.
اضافهکردن کدهای CSS به فایل style.css
وارد فایل style.css قالب شوید و کدهای زیر را در آن اضافه کنید:
css
@font-face {
font-family: 'name of your font';
src: url('fonts/name-of-your-font.eot?#') format('eot'),
url('fonts/name-of-your-font.woff') format('woff'),
url('fonts/name-of-your-font.ttf') format('truetype');
}
بهجای name of your font باید اسم فونت خود را وارد کنید. برای مثال اگر از فونت IRANSans-web استفاده میکنید، کد به شکل زیر خواهد بود:
css
@font-face {
font-family: 'IRANSans-web';
src: url('fonts/IRANSans-web.eot?#') format('eot'),
url('fonts/IRANSans-web.woff') format('woff'),
url('fonts/IRANSans-web.ttf') format('truetype');
}
اعمال فونت به بخشهای مختلف سایت
برای استفاده از فونت جدید در بخشهای مختلف سایت، در فایل style.css و در بخشهایی که font-family نوشته شده است، نام فونت خود را وارد کنید. بهعنوانمثال:
css
body {
font-family: 'IRANSans-web';
}
پس از اعمال این تغییرات، فایل style.css را ذخیره کنید.
مشاهده تغییرات
پس از ذخیره تغییرات، سایت خود را رفرش کنید تا تغییرات را مشاهده کنید. فونت جدید به سایت شما اعمال خواهد شد.
تغییر فونت وردپرس به ایران سنس
اگر میخواهید فونت سایت وردپرسی خود را به ایران سنس تغییر دهید، این کار را میتوانید با استفاده از روشهای ذکرشده انجام دهید. به خصوص اگر قصد دارید این فونت را در تمام سایت خود اعمال کنید، مراحل زیر را دنبال کنید:
- وارد هاست شوید و به مسیر زیر بروید:
public_html/wp-content/themes/”name of your theme”/fonts/
- فایل فونت ایران سنس را با فرمت ttfدر این پوشه آپلود کنید.
- سپس در فایل style.css کدهای مربوط به فونت را بهروزرسانی کنید:
@font-face {
font-family: 'IRANSans';
src: url('fonts/IRANSans.eot?#') format('eot'),
url('fonts/IRANSans.woff') format('woff'),
url('fonts/IRANSans.ttf') format('truetype');
}
body {
font-family: 'IRANSans';
}
پس از ذخیره تغییرات، سایت خود را رفرش کنید و از اعمال فونت جدید اطمینان حاصل کنید.
در آخر…
افزودن فونت به سایت وردپرسی میتواند تأثیر قابلتوجهی در ظاهر سایت شما داشته باشد و تجربه کاربری بهتری را برای بازدیدکنندگان فراهم کند. هر کدام از این روشها مزایای خاص خود را دارند و شما میتوانید بر اساس نیاز و دانش فنی خود، از یکی از این روشها برای افزودن فونت به سایت وردپرسی استفاده کنید. برای استفاده از گوگل فونت المنتور در سایت نیز میتوانید روی این لینک کلیک کنید و راهنمای جامعی در این مورد مطالعه فرمایید.



دیدگاه ها (2)
علیرضامی گوید:
۲۶ دی ۱۴۰۳ در ۰:۱۶ ق٫ظبسیار ممنون از آموزش خوبتون . من از فونت Variable میخوام استفاده کنم
در صورتی که بتونم از FaNum ها هم استفاده کنم
بهترین روش کدوم رو توصیه می کنن که از لحاظ بهینه سازی و خطای gtmetrix هم در امان باشه
مجید غفورزادهمی گوید:
۳۰ دی ۱۴۰۳ در ۲:۳۸ ب٫ظاگر از المنتور استفاده میکنید میتونین از قسمت فونت های سفارشی فایل فونت variable مورد نظرتون رو انتخاب و آپلود کنین. اگر از المنتور استفاده نمیکنید با قرارداد تکه کد css که داخل مقاله گفته شده یه فایل استایل قالبتون میتونین فونت رو اضافه کنین. دقت کنین که فونت های variable مثل فونت های معمولی نیاز به چندین ورژن برای وزن های مختلف ندارن و اضافه کردن یک وزن اونها برای استفاده کافیه.