
فهرست محتوا
اگر به دنبال طراحی هدرهای سفارشی و حرفهای برای وبسایت خود هستید، المنتور یکی از بهترین ابزارهای موجود برای این کار است. با استفاده از این صفحهساز، میتوانید هدر و فوترهایی با ظاهر دلخواه ایجاد کرده و آنها را در بخشهای مختلف وبسایت خود نمایش دهید. المنتور به شما اجازه میدهد تا تمامی جزئیات هدر و فوتر را شخصیسازی کرده و تجربه کاربری بهتری برای بازدیدکنندگان خود فراهم کنید. در این مقاله، قصد داریم نحوه ساخت هدر در المنتور ( Build a header in Elementor) را بهصورت جامع و کاربردی به شما آموزش دهیم. همچنین توضیح میدهیم که چگونه میتوانید از ابزارهای پیشرفته المنتور برای ایجاد یک هدر حرفهای و زیبا استفاده کنید. همراه ما باشید.
چرا ساخت هدر در Elementor اهمیت دارد؟
هدر (Header) یا همان سربرگ وبسایت، اولین بخشی است که کاربران هنگام ورود به سایت شما مشاهده میکنند. اگر ساخت هدر در المنتور بهدرستی طراحی شود، میتواند به جلب توجه کاربران و ارائه تجربه کاربری بهتر کمک کند. همچنین، قرار دادن المانهای کلیدی مانند لوگو، منو، فرم جستجو و دکمههای مهم در هدر میتواند نرخ تبدیل کاربران را افزایش داده و به بهبود سئو سایت شما کمک کند.
مراحل ساخت هدر در المنتور

مرحله اول: نصب المنتور و ایجاد قالب هدر جدید
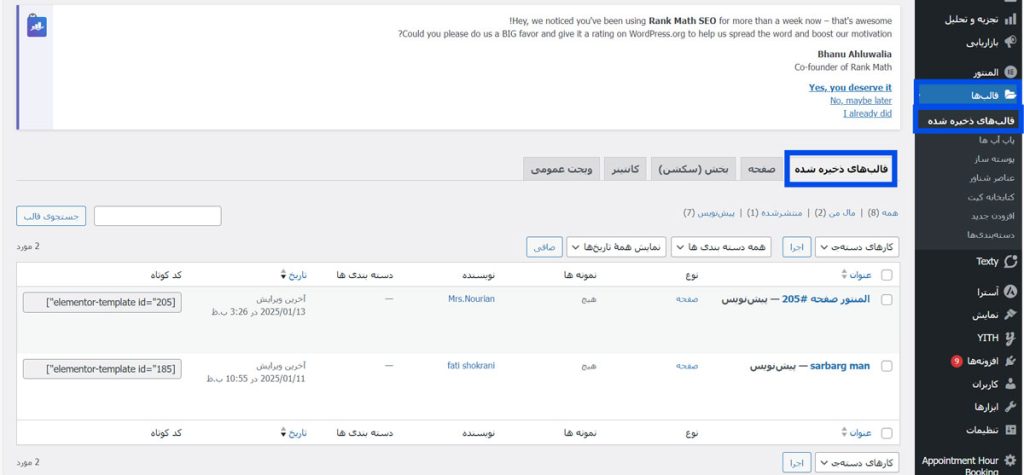
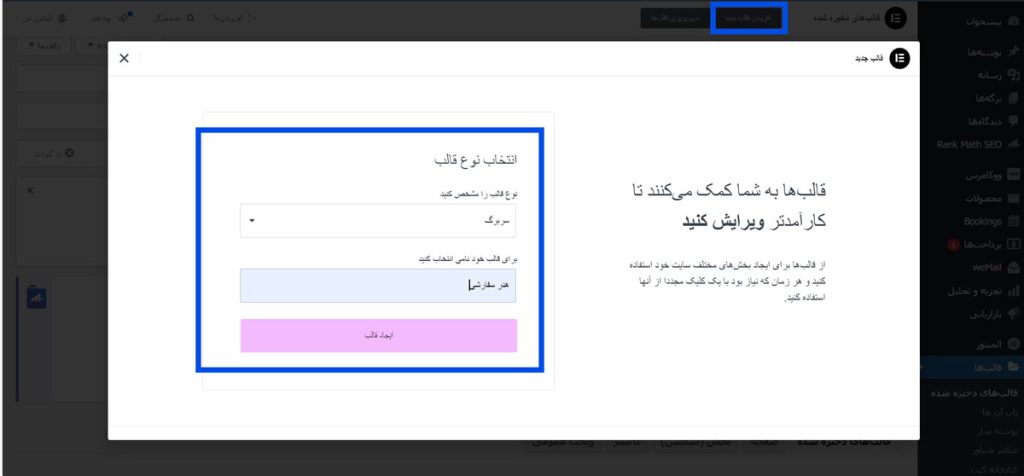
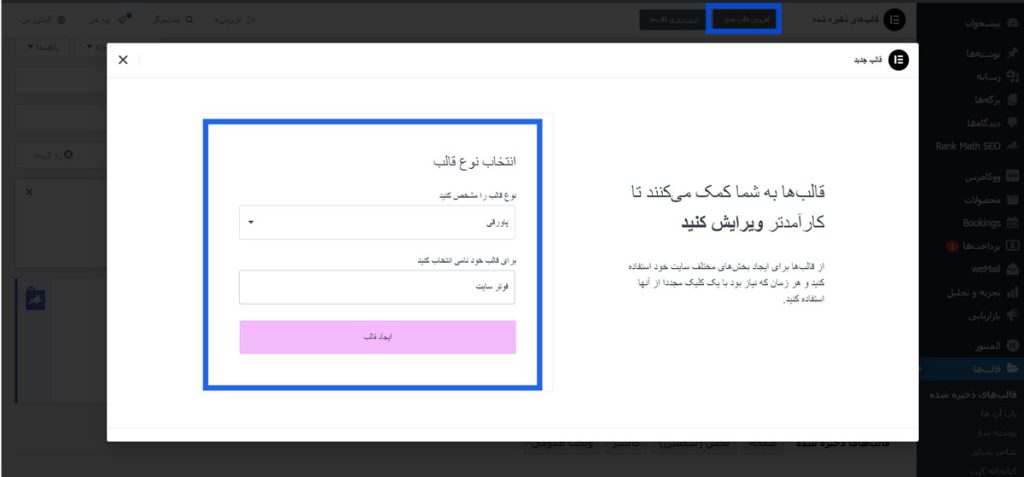
برای شروع ساخت هدر در المنتور، ابتدا باید افزونه المنتور را روی وبسایت خود نصب و فعال کنید. پس از نصب، در پیشخوان وردپرس به مسیر قالبها < قالبهای ذخیرهشده بروید و روی دکمه افزودن جدید کلیک کنید. در پنجره بازشده، نوع قالب را سربرگ انتخاب کنید. در ادامه:

- یک نام مناسب برای قالب خود انتخاب کنید. بهعنوانمثال، میتوانید نام آن را “هدر سفارشی” بگذارید.
- سپس روی دکمه ایجاد قالب کلیک کنید.
افزونه المنتور شامل کتابخانهای از قالبهای آماده برای هدر است که میتوانید از آنها استفاده کنید. بااینحال، اگر قصد دارید یک هدر در المنتور را از صفر طراحی کنید، پنجره کتابخانه را ببندید و طراحی خود را آغاز کنید.

مرحله دوم: ایجاد ساختار اولیه هدر
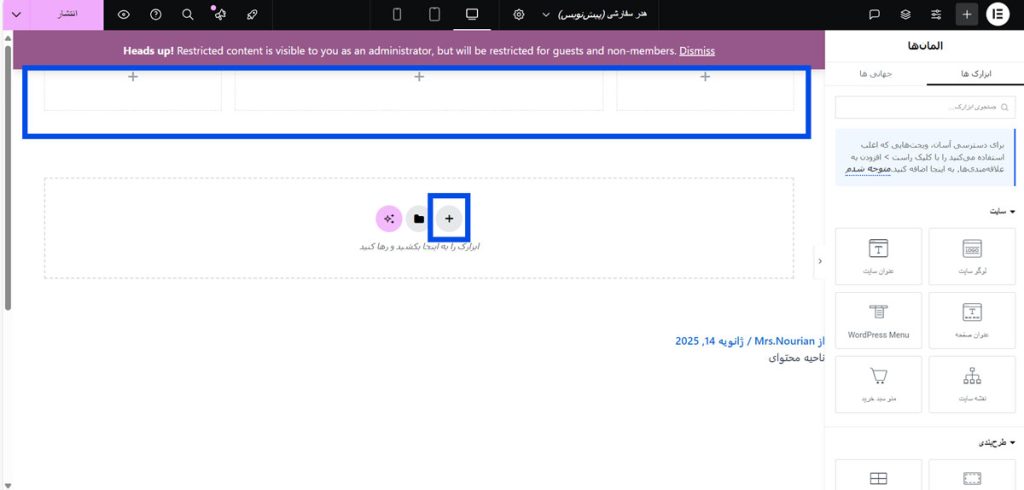
در مرحله دوم، باید ساختار کلی هدر را طراحی کنید. این ساختار معمولاً شامل چند ستون است که هر ستون میتواند یک المان مانند لوگو، منو یا فرم جستجو داشته باشد.
اضافهکردن ستونها: برای ایجاد ساختار دلخواه، تعداد ستونهای موردنیاز را مشخص کنید. بهعنوانمثال، اگر میخواهید لوگو، منو و آیکنهای شبکههای اجتماعی در هدر قرار گیرند، به سه ستون نیاز دارید.
افزودن بخشها: روی گزینه افزودن بخش کلیک کنید و ستونهای موردنظر خود را به بخش اضافه کنید.
مرحله سوم: اضافهکردن المانها به هدر
حالا که ساختار کلی هدر را مشخص کردهاید، باید المانهای مختلف را به هدر اضافه کنید. در اینجا نحوه استفاده از ویجتهای مختلف برای ساخت هدر در المنتور توضیح داده شده است.

طراحی لوگو هدر
برای اضافهکردن لوگو به هدر:
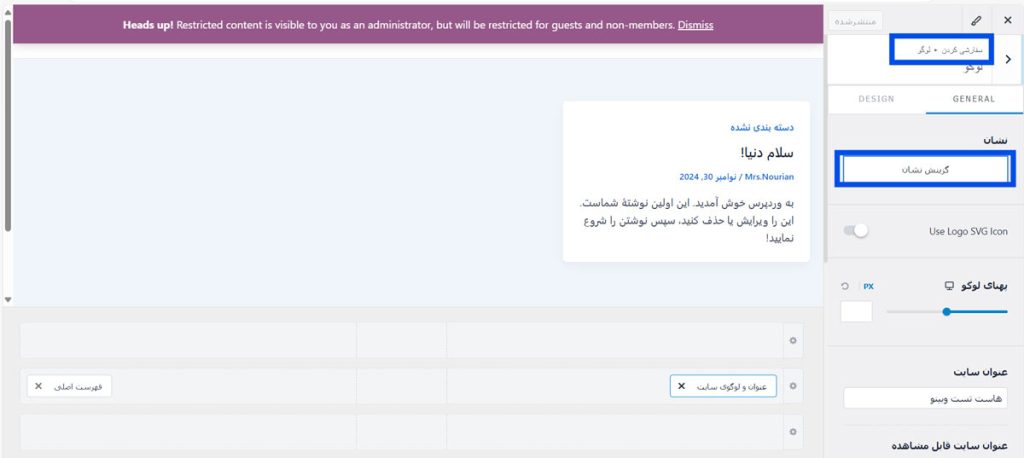
- به مسیر نمایش < سفارشیسازی < هویت سایت < گزینش نشان در پیشخوان وردپرس بروید.
- لوگوی موردنظر خود را آپلود کنید.
- سپس به ویرایشگر المنتور بازگردید و صفحه را رفرش کنید. حالا لوگوی شما در هدر نمایش داده میشود.

ایجاد منو (Navigation Menu)
برای نمایش منو در هدر:
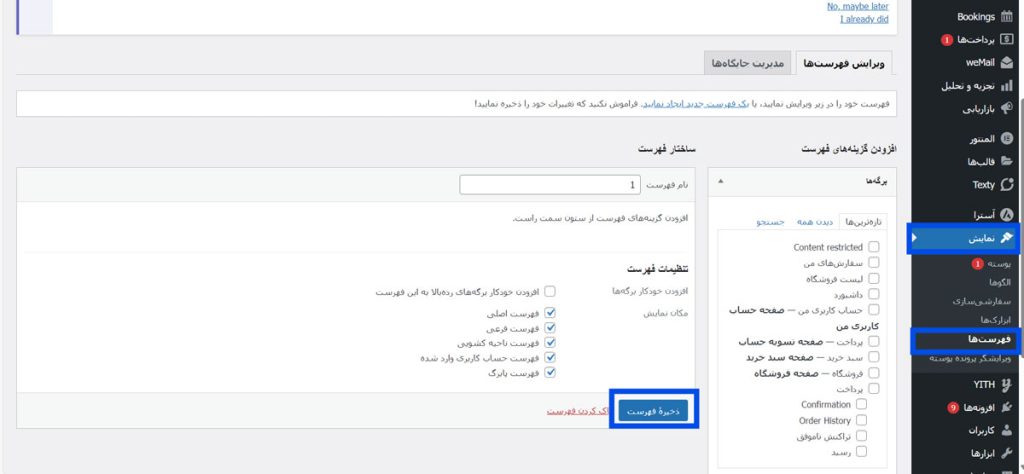
- در پیشخوان وردپرس به مسیر نمایش < فهرستها بروید و یک منوی جدید ایجاد کنید.

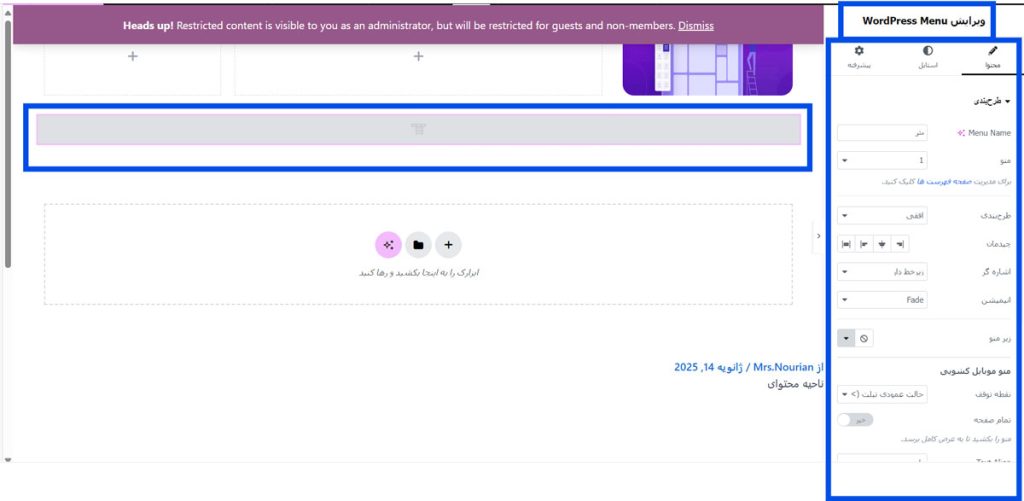
- به ویرایشگر المنتور بازگردید و ویجت Navigation Menu را در محل مناسب قرار دهید.
- از تنظیمات ویجت، منوی موردنظر خود را انتخاب کرده و تغییرات دلخواه را اعمال کنید.

اگر تعداد آیتم های منوی شما از حد معمول بیشتر است و نیاز به نمایش تعداد آیتم های بیشتر و ساختار درختی پیچیده تری دارید، میتوانید به کمک ساخت مگامنو در المنتور به شکل دلخواه خود منوی سایت را بسازید. همچنین برای نمایش صحیح منو های Navigation در حالت موبایل میتوانید از روش ساخت منوی همبرگری در المنتور استفاده نمایید. به کمک این ساختار ها میتوانید پس از ساخت منو در وردپرس، آن را در جایگاه مورد نظر خود نمایش دهید.
افزودن آیکنها
- از بخش ویجتها، ویجت Icon را انتخاب کنید و آن را به محل موردنظر در هدر بکشید.
- در تنظیمات آیکن، میتوانید نوع آیکن، رنگ و اندازه آن را مشخص کنید.
برای اضافهکردن آیکنهای شبکههای اجتماعی یا آیکنهای دیگر:

اضافهکردن دکمه (Button)
اگر میخواهید دکمهای مانند “تماس با ما” یا “ثبتنام” به هدر اضافه کنید:
- ویجت Button را به ستون مربوطه بکشید.
- متن، لینک و استایل دکمه را به دلخواه تنظیم کنید.
طراحی فرم جستجو و فوتر سفارشی با المنتور
ساخت هدر در المنتور با اضافهکردن المانهای کاربردی مانند فرم جستجو، دکمههای تماس و آیکنهای شبکههای اجتماعی، نه تنها جلوه بصری سایت شما را بهبود میبخشد، بلکه کاربرپسندتر و حرفهایتر میشود. همچنین طراحی فوتر مناسب به شما این امکان را میدهد که پیام پایانی خود را به کاربران منتقل کرده و راههای تعامل بیشتری ایجاد کنید.
طراحی فرم جستجو در هدر با المنتور
یکی از مهمترین بخشهای ساخت هدر در المنتور، فرم جستجو است. این ابزار به کاربران کمک میکند تا محتوای مورد نظر خود را سریعتر پیدا کنند. در ادامه مراحل طراحی فرم جستجو در هدر را بررسی میکنیم:

مراحل اضافهکردن فرم جستجو به هدر
یکی از حیاتی ترین کارها برای ساخت هدر سایت، ساخت فرم جستجو در آن میباشد. ایجاد فرم جستجو در سایت به کاربران کمک میکند تا سریع تر به نتایج دلخواه خود دست یابند.
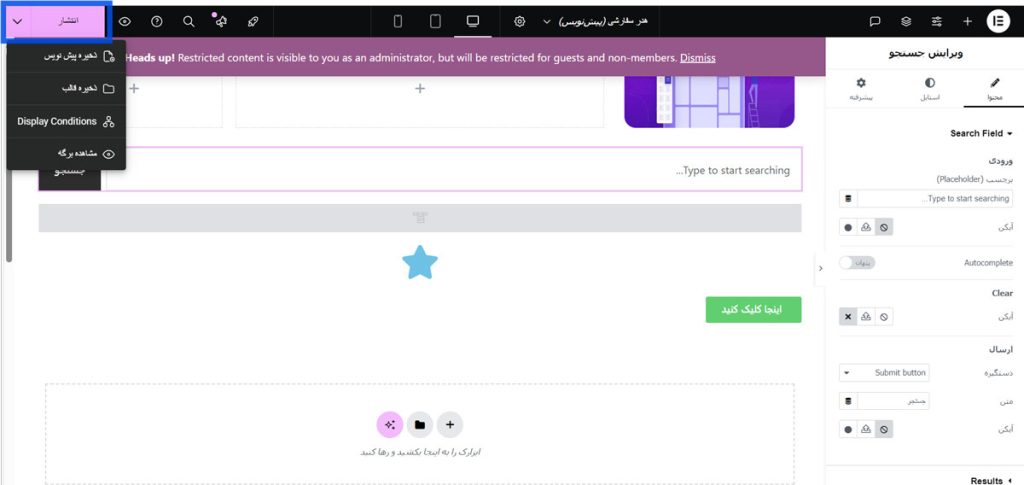
اضافهکردن ویجت فرم جستجو: در ستون سوم از هدر، زیر آیکنها و دکمههای طراحیشده، ویجت Search Form را از پنل ویجتها به داخل بخش درگ کنید.این ویجت میتواند جستجوی کارآمدی را برای کاربران فراهم کند.
ویرایش و استایلدهی فرم جستجو: به تنظیمات ویجت وارد شوید و رنگبندی، اندازه متن، استایل حاشیه و پسزمینه فرم را تغییر دهید. اطمینان حاصل کنید که فرم جستجو با ظاهر کلی هدر هماهنگی داشته باشد.
تنظیمات پیشرفته: به بخش تنظیمات طرحبندی و پیشرفته المنتور بروید. در این بخش میتوانید تراز، فاصلهها (Margin و Padding) و رفتار فرم جستجو را تنظیم کنید.
سفارشیسازی بیشتر هدر
برای سفارشیسازی بیشتر هدر مراحل زیر را طی کنید:
چیدمان: تراز تمامی المانها (لوگو، منو، فرم جستجو و آیکنها) را بررسی کنید تا هدر شما مرتب و جذاب به نظر برسد.
انیمیشن و تعامل: میتوانید برای فرم جستجو انیمیشنهای ورودی و خروجی اضافه کنید یا هنگام کلیک، افکت خاصی را اعمال کنید.

ذخیره و اعمال هدر در صفحات مختلف
پس از اتمام طراحی، باید هدر خود را ذخیره کنید و مشخص کنید که در چه صفحاتی نمایش داده شود. برای این کار:
- روی دکمه انتشار کلیک کنید.
- در بخش تنظیمات نمایش، شرایطی مانند “نمایش در تمامی صفحات” یا “نمایش در صفحه اصلی” را انتخاب کنید.
نکات مهم برای طراحی هدر حرفهای در المنتور
برخی از نکات مهم برای طراحی هدر حرفهای در المنتور شامل موارد زیر میشود:
سادگی در طراحی: هدر را ساده و کاربردی طراحی کنید تا کاربران بهراحتی بتوانند از آن استفاده کنند.
استفاده از رنگهای مناسب: رنگهای هدر باید با طراحی کلی وبسایت هماهنگ باشد. همچنین در حالتی که قصد ساخت هدر چسبان در المنتور را دارید، میتوانید تنظیمات این قسمت را به گونه ای انجام دهید که تغییر رنگ هدر بعد از اسکرول اتفاق بیفتد.
توجه به ریسپانسیو بودن: مطمئن شوید که هدر شما در دستگاههای مختلف مانند موبایل و تبلت بهخوبی نمایش داده میشود.
طراحی فوتر سفارشی با المنتور
فوتر سایت بخش انتهایی هر صفحه است و نقش مهمی در جمعبندی اطلاعات، معرفی لینکهای مهم و نمایش راههای ارتباطی دارد. با المنتور، میتوانید یک فوتر حرفهای و سفارشی طراحی کنید که هم زیبا باشد و هم نیازهای کاربران را برطرف کند.
مراحل ساخت فوتر با المنتور
برای ساخت فوتر در المنتور مراحل زیر را طی کنید:

ایجاد قالب فوتر
- به پیشخوان وردپرس بروید.
- در منوی کناری، به مسیر قالبها < افزودن جدید بروید.
- نوع قالب را روی پاورقی (Footer) قرار دهید و یک نام برای قالب انتخاب کنید (مثلاً “فوتر سایت”).
- بعد از انتخاب نام، بر روی دکمه “ایجاد قالب” کلیک کنید تا وارد محیط طراحی قالب فوتر شوید.
انتخاب قالب آماده یا طراحی از صفر
استفاده از قالب آماده: در پنجرهای که برای طراحی فوتر باز میشود، المنتور به شما قالبهای آمادهای پیشنهاد میدهد. شما میتوانید یکی از این قالبها را انتخاب کنید و تنها به ویرایش و شخصیسازی المانها بپردازید.
طراحی از صفر: اگر قصد دارید فوتر را از ابتدا و به دلخواه خود طراحی کنید، روی بستن پنجره کتابخانه کلیک کنید. حالا میتوانید المانها را بهصورت دستی به صفحه فوتر اضافه کنید و طراحی خود را آغاز کنید.

افزودن المانهای موردنظر
بعد از انتخاب یا ایجاد یک طراحی پایه، شما باید المانهای مختلفی را به فوتر اضافه کنید که هرکدام میتوانند به راحتی از پنل ویجتهای المنتور (که در سمت چپ صفحه است) انتخاب شوند:
متن: برای نمایش اطلاعاتی مانند کپیرایت، شعار، یا توضیحات حقوقی، این المان معمولاً برای نمایش پیغامهای استاندارد در فوتر استفاده میشود.
دکمهها: برای لینکدهی به صفحات مهم سایت (مانند صفحه تماس با ما، درباره ما، سیاستهای حریم خصوصی یا قوانین استفاده).
آیکنهای شبکههای اجتماعی: برای ارتباط با کاربران و معرفی صفحات اجتماعی شما (اینستاگرام، توییتر، فیسبوک و غیره). این آیکنها معمولاً به شکل دایرهای یا مربعی هستند و برای افزایش دسترسی کاربران به صفحات اجتماعی مفیدند.
فرم عضویت در خبرنامه: برای جمعآوری ایمیلها و اطلاعات تماس کاربران و ارسال اخبار و بروزرسانیها، این المان میتواند شامل فیلدهایی برای وارد کردن ایمیل یا نام باشد.
منو: برای نمایش لینکهای مهم سایت (مانند دستهبندیها، صفحه تماس، لینکهای مهم دیگر).
تصویر: اضافه کردن لوگو یا تصاویر دیگر که به هویت برند شما مربوط میشود.
نقشه یا آدرس: اگر لازم است، میتوانید آدرس فیزیکی دفتر یا محل کسبوکار خود را در فوتر نمایش دهید.
با استفاده از کشیدن و رها کردن المانها از پنل ویجتها به صفحه فوتر، میتوانید چیدمان فوتر را به دلخواه خود ترتیب دهید.
استایلدهی فوتر
بعد از افزودن المانها، وارد بخش استایل شوید تا ظاهر فوتر را شخصیسازی کنید:
رنگبندی پسزمینه: برای پسزمینه فوتر، میتوانید رنگهای ساده یا حتی گرادیانتها را انتخاب کنید تا فوتر از نظر بصری جذابتر باشد.
رنگ متن: مطمئن شوید که رنگ متنها با پسزمینه فوتر هماهنگ است تا خوانایی حفظ شود.
تایپوگرافی: تنظیم فونت، اندازه و فاصله بین خطوط (line height) برای متنها از فونتهای ساده و خوانا استفاده کنید.
فاصلهبندی: تنظیم فاصلههای داخلی (Padding) و فاصلههای خارجی (Margin) بین المانها برای یک طراحی مرتب و هماهنگ استفاده کنید.
مرز و سایه: میتوانید از افکتهای مرز و سایه برای ایجاد جلوههای بصری جذابتر استفاده کنید.
تصاویر پسزمینه: اگر نیاز به استفاده از تصویر پسزمینه دارید، از تصاویر با کیفیت و متناسب با طراحی کلی سایت استفاده کنید.
تنظیمات نهایی
قبل از انتشار فوتر، حتماً مطمئن شوید که فوتر بهدرستی در دستگاههای مختلف نمایش داده میشود:
- از گزینه پیشنمایش واکنشگرا در المنتور برای بررسی نحوه نمایش فوتر در دستگاههای مختلف (کامپیوتر، تبلت، موبایل) استفاده کنید.
- در موبایلها و تبلتها، ممکن است نیاز باشد که تغییرات خاصی در طراحی اعمال کنید تا فوتر بهتر نمایش داده شود. مثلاً کاهش اندازه فونت، تغییر چیدمان و یا حذف برخی المانها که فضای زیادی میگیرند.
- اطمینان حاصل کنید که فاصلهها و اندازهها بهگونهای تنظیم شدهاند که فوتر در تمام اندازههای صفحه به درستی نمایش داده شود.
ذخیره و اعمال فوتر در سایت
وقتی که ساخت فوتر در المنتور را تکمیل کردید:
- روی دکمه انتشار کلیک کنید.
- در پنجرهی باز شده، گزینه اضافهکردن شرط را انتخاب کنید.
- سپس، گزینه کل سایت را انتخاب کنید تا فوتر طراحیشده در تمام صفحات سایت شما نمایش داده شود.
- در صورتیکه فقط میخواهید فوتر در برخی صفحات خاص نمایش داده شود، میتوانید شرطهای دیگر را انتخاب کنید.
- در نهایت، روی دکمه ذخیره و بستن کلیک کنید تا تغییرات شما ذخیره شود و فوتر به سایت اضافه گردد.
بررسی و تست فوتر در سایت
پس از ساخت فوتر در Elementor، حتماً آن را در صفحات مختلف سایت بررسی کنید:
- از تمامی صفحات سایت بازدید کرده و اطمینان حاصل کنید که فوتر بهدرستی نمایش داده میشود.
- بررسی کنید که لینکها و دکمهها کار میکنند و آیکنهای شبکه اجتماعی به درستی به صفحات شما لینک میدهند.
- فوتر را در دستگاههای مختلف (کامپیوتر، تبلت، موبایل) آزمایش کنید تا مطمئن شوید که طراحی واکنشگرا به درستی عمل میکند.
بهینهسازی فوتر
در صورتیکه نیاز دارید فوتر را بهینهسازی کنید:
- میتوانید از پلاگینهای کش یا فشردهسازی برای بهینهسازی سرعت بارگذاری سایت استفاده کنید تا تصاویر و منابع اضافی فوتر به سرعت بارگذاری شوند.
- از ابزارهای Google PageSpeed Insights یا GTmetrix برای بررسی عملکرد سایت استفاده کنید و در صورت نیاز، فوتر را برای سرعت بیشتر بهینهسازی کنید.
با تکمیل این مراحل، فوتر طراحی شده شما به طور کامل و حرفهای در سایت به نمایش درمیآید و بهطور مؤثری تجربه کاربری سایت شما را بهبود میبخشد.
مزایای طراحی هدر و فوتر در المنتور
مزایای طراحی هدر و فوتر در المنتور شامل موارد زیر است:
افزایش جذابیت بصری:
با استفاده از قابلیتهای گسترده المنتور، میتوانید هدر و فوتر را بهگونهای طراحی کنید که جلوه بصری سایت شما را ارتقا دهد.
بهبود تجربه کاربری:
المانهای کاربردی مانند فرم جستجو در هدر یا دکمههای شبکه اجتماعی در فوتر، تجربه کاربران را بهبود میبخشد.
سازگاری کامل:
المنتور به شما این امکان را میدهد که هدر و فوتر طراحیشده را برای تمامی دستگاهها (واکنشگرا) تنظیم کنید.
انعطافپذیری بالا:
با ساخت هدر در المنتور و طراحی فوتر، میتوانید هر بخشی از سایت خود را کاملاً مطابق نیازهای خود سفارشی کنید.
کلام آخر
در این مقاله، مراحل ساخت هدر در المنتور و طراحی فوتر سفارشی را بهطور کامل توضیح دادیم. با رعایت نکات گفتهشده، میتوانید یک وبسایت حرفهای، زیبا و کاربرپسند داشته باشید. المنتور با ارائه ابزارها و تنظیمات پیشرفته، به شما کمک میکند هدر و فوترهایی طراحی کنید که نهتنها کاربردی باشند، بلکه ظاهری منحصربهفرد به سایت شما ببخشند. اگر به دنبال ایجاد تجربهای متمایز برای کاربران سایت خود هستید، حتماً از قابلیتهای المنتور استفاده کنید و هدر و فوتر خود را به بهترین شکل ممکن طراحی کنید.



دیدگاهتان را بنویسید