
فهرست حتوا
ساخت دکمه در المنتور (Build buttons in Elementor)یکی از اساسیترین مهارتهایی است که هر طراح وب باید به آن مسلط باشد. دکمهها نهتنها به زیبایی صفحات وب کمک میکنند، بلکه بهعنوان ابزاری برای هدایت کاربر و جلب توجه او نیز عمل میکنند. به همین دلیل، طراحی دکمهای زیبا، کاربردی و حرفهای میتواند تأثیر بسیار مثبتی بر تجربه کاربری (UX) و نرخ تبدیل (Conversion Rate) سایت شما داشته باشد. در این مقاله، مراحل ساخت دکمه در المنتور را بهصورت جامع و با جزئیات کامل شرح میدهیم.
چرا دکمهها در طراحی وب اهمیت دارند؟
دکمهها بهعنوان یکی از المانهای کلیدی در طراحی وب، چند وظیفه مهم بر عهده دارند:
هدایت کاربران به صفحات دیگر: کاربران با کلیک روی دکمه به صفحه موردنظر هدایت میشوند.
تشویق به اقدام (CTA): دکمهها ابزار اصلی برای ترغیب کاربر به اقداماتی مانند خرید، ثبتنام یا دانلود هستند.
زیبایی بصری: دکمههای زیبا و جذاب میتوانند به حرفهایتر شدن ظاهر وبسایت کمک کنند.
امکانات المنتور برای ساخت دکمه
المنتور بهعنوان یکی از بهترین افزونههای طراحی سایت در وردپرس، امکانات بسیار پیشرفتهای برای طراحی دکمه ارائه میدهد:
- تنظیم متن، لینک و چیدمان دکمه
- استایلدهی به دکمه (رنگها، تایپوگرافی، حاشیهها و …)
- افزودن آیکن به دکمه
- تنظیم حالت هاور برای دکمه
- امکان استفاده از CSS برای سفارشیسازی بیشتر
شروع کار با ساخت دکمه در المنتور
درادامه با نحوه ساخت دکمه در المنتور آشنا میشویم:

گام ۱: ایجاد برگه جدید و باز کردن آن در المنتور
برای شروع، به یک برگه خالی نیاز دارید تا بتوانید بهراحتی روی طراحی دکمه تمرکز کنید. مراحل زیر را دنبال کنید:
- وارد داشبورد وردپرس شوید.
- از منوی سمت راست، روی برگهها کلیک کرده و گزینه افزودن جدید را انتخاب کنید.
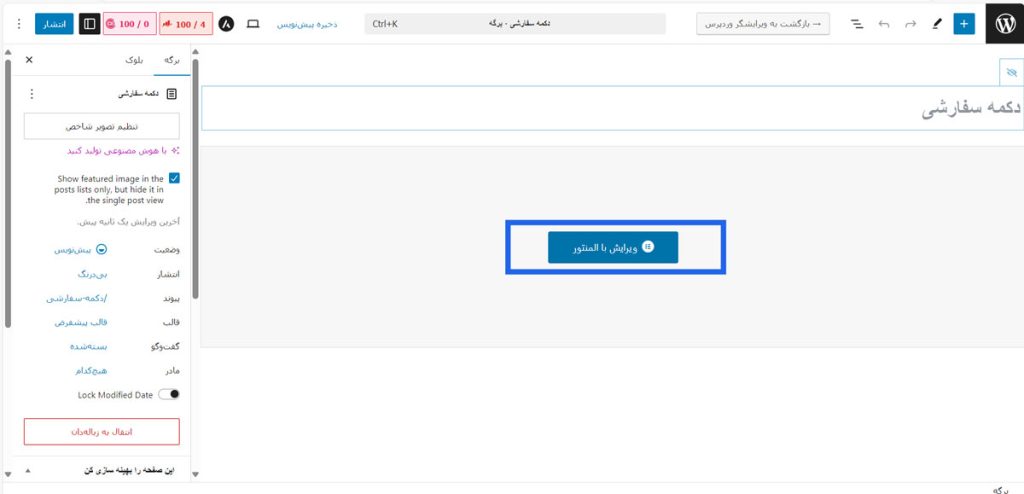
- نامی برای برگه خود انتخاب کنید (مثلاً: دکمه سفارشی) و روی گزینه ویرایش با المنتور کلیک کنید.

تنظیمات صفحه
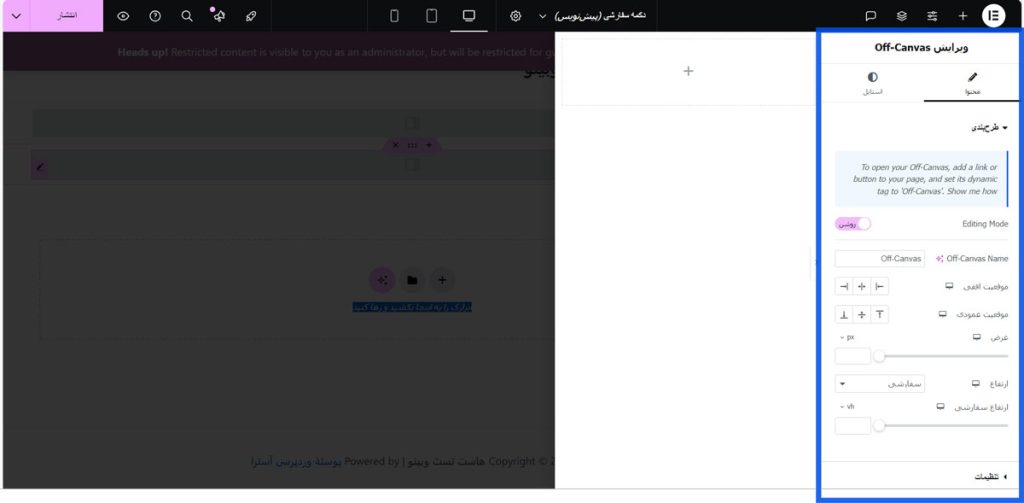
- برای داشتن صفحهای کاملاً خالی، به تنظیمات پایین سمت چپ بروید و از منوی طرحبندی صفحه، گزینه Canvas را انتخاب کنید.
- عنوان صفحه را مخفی کنید تا طراحی شما بدون حواسپرتی انجام شود.
این مراحل به شما اجازه میدهد که با تمرکز کامل روی ساخت دکمه در المنتور کار کنید.

گام ۲: افزودن ابزارک دکمه به صفحه
- در نوار کناری سمت راست ویرایشگر المنتور، بخش جستجوی ابزارکها را باز کنید.
- عبارت دکمه یا Button را تایپ کنید.
- ابزارک دکمه را پیدا کنید و آن را با کشیدن و رها کردن (Drag & Drop) به محل مورد نظر در صفحه منتقل کنید.
حالا میتوانید تنظیمات مرتبط با دکمه را آغاز کنید.
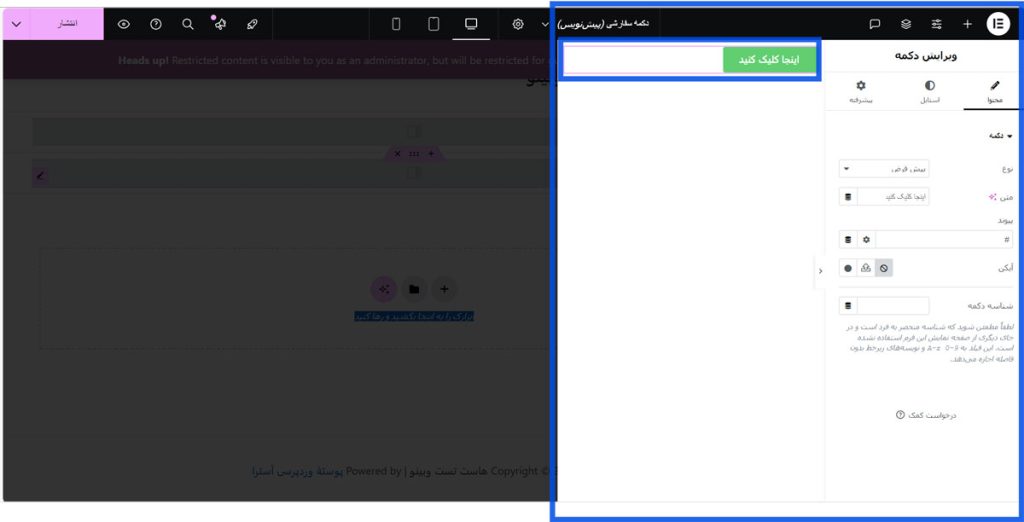
گام ۳: انجام تنظیمات اولیه دکمه در تب محتوا
ابزارک دکمه المنتور دارای تبهای مختلفی است که هرکدام امکانات خاصی را در اختیار شما قرار میدهند. ابتدا وارد تب محتوا (Content) شوید و تنظیمات زیر را انجام دهید:
تغییر متن دکمه
- در کادر متن دکمه، عبارتیکه میخواهید روی دکمه نمایش داده شود را وارد کنید.
- مثال: همین حالا ثبتنام کنید، دانلود فایل، یا مشاهده محصولات
تنظیم لینک دکمه
- در بخش پیوند (Link)، آدرس صفحهای که کاربر پس از کلیک روی دکمه به آن منتقل میشود را وارد کنید.
- مثال: لینک صفحه تماس با ما یا یک صفحه محصول خاص
انتخاب تراز دکمه
از قسمت چیدمان (Alignment)، حالت تراز دکمه را انتخاب کنید:
چپچین: دکمه در سمت چپ قرار میگیرد.
راستچین: دکمه در سمت راست نمایش داده میشود.
وسطچین: دکمه به مرکز ستون منتقل میشود (گزینه پیشنهادی برای طراحی استاندارد).
افزودن آیکن به دکمه
- روی گزینه آیکن کلیک کنید تا وارد کتابخانه آیکنها شوید.
- آیکنی متناسب با عملکرد دکمه انتخاب کنید (مثلاً فلش یا آیکن دانلود).
- فاصله آیکن از متن را با مقدار دلخواه (مثلاً 11 پیکسل) تنظیم کنید.

گام ۴: استایلدهی به دکمه در تب استایل
حالا که تنظیمات اولیه دکمه انجام شد، میتوانید ظاهر دکمه را سفارشی کنید. وارد تب استایل (Style) شوید و تنظیمات زیر را اعمال کنید:
تایپوگرافی متن دکمه
- روی آیکن مداد تایپوگرافی کلیک کنید.
- از بخش خانواده فونت (Font Family)، فونت مورد نظر را انتخاب کنید (مثلاً: ایرانیکان).
- اندازه فونت را روی 17 پیکسل و وزن فونت را روی 500 تنظیم کنید.
رنگ متن و پسزمینه
رنگ متن: کد رنگ #0008C1 (آبی تیره) را وارد کنید.
رنگ پسزمینه: پسزمینه دکمه را شفاف یا سفید کنید (کد رنگ سفید: #FFFFFF).
استایل هاور
- وارد تب هاور (Hover) شوید و رنگ متن در حالت هاور را به سفید (**#FFFFFF**) تغییر دهید.
- برای ایجاد افکت هاور حرفهایتر، میتوانید رنگ پسزمینه را نیز تغییر دهید.
تنظیم کادر دور دکمه
- نوع کادر را روی یکپارچه (Solid) تنظیم کنید.
- عرض کادر را 1 پیکسل قرار دهید و رنگ کادر را مطابق رنگ متن دکمه تنظیم کنید.
تنظیم فاصله داخلی (Padding)
فاصله داخلی دکمه را اینگونه تنظیم کنید:
بالا و پایین: 20 پیکسل
چپ و راست: 50 پیکسل

گام ۵: اضافه کردن CSS سفارشی برای دکمه
اگر میخواهید دکمه شما منحصربهفردتر شود، میتوانید از CSS استفاده کنید.
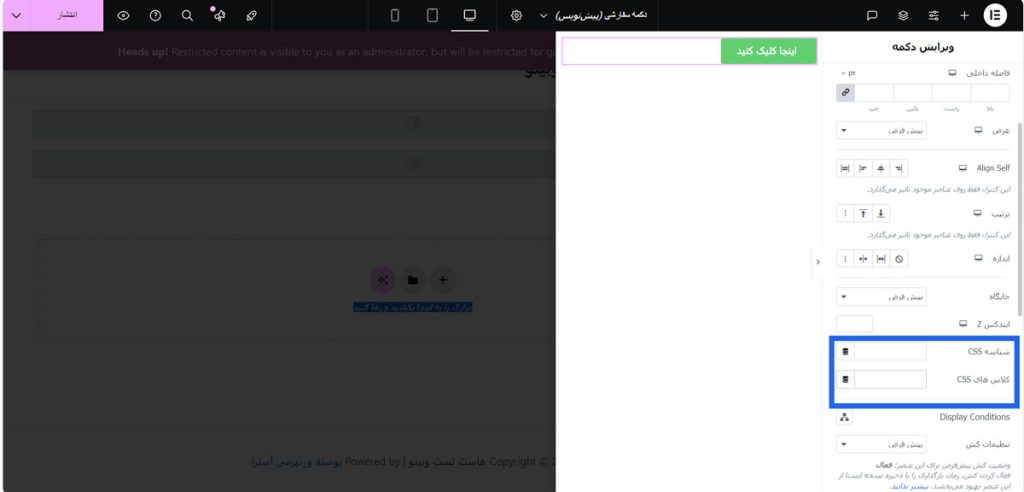
تعریف کلاس CSS
- به تب پیشرفته (Advanced) بروید.
- در قسمت کلاس CSS، نامی برای دکمه خود تعریف کنید (مثلاً: my-btn).
نوشتن کدهای CSS
کدهای زیر را در تنظیمات CSS سفارشی سایت یا المنتور وارد کنید:
css
.my-btn }
transition: all 0.3s ease;
border-radius: 0; /* گوشههای تیز */
}
.my-btn:hover {
background-color: #0008C1;
color: #FFFFFF;
transform: scale(1.05); /* بزرگ شدن دکمه در حالت هاور */
{نکات مهم در ساخت دکمه در المنتور
برخی از نکات مهم در ساخت دکمه در Elementor شامل موارد زیر است:
متن جذاب: استفاده از متنهای خلاقانه و کوتاه میتواند توجه کاربر را جلب کند.
رنگبندی مناسب: رنگ دکمه باید با رنگهای اصلی سایت شما هماهنگ باشد.
افکتها: استفاده از افکتهای هاور باعث میشود دکمه تعاملیتر به نظر برسد.
آیکن: انتخاب آیکن مرتبط میتواند عملکرد دکمه را واضحتر کند.
در پایان
در نهایت، ساخت دکمه در المنتور یکی از مهارتهای ضروری در ساخت وبسایتهای حرفهای است. این آموزش گامبهگام به شما کمک میکند تا با استفاده از ابزارهای قدرتمند المنتور، دکمههایی زیبا و کاربرپسند طراحی کنید که نهتنها ظاهر سایت شما را بهبود میبخشند، بلکه تجربه کاربری (UX) و نرخ تبدیل سایت شما را نیز افزایش میدهند. با تمرین و آشنایی بیشتر با قابلیتهای المنتور، میتوانید دکمههایی با استایلهای منحصر به فرد و اثرگذاری بالا بسازید. استفاده از CSS سفارشی نیز به شما این امکان را میدهد که طراحیهای شخصیسازی شدهتر و حرفهایتری داشته باشید.



دیدگاهتان را بنویسید