
فهرست محتوا
یکی از ابزارهای کاربردی و بسیار محبوب در افزونه صفحهساز المنتور، گالری تصاویر در المنتور (Image Gallery in Elementor) است. این ابزار به شما امکان میدهد مجموعهای از تصاویر را بهصورت جذاب، حرفهای و متنوع در صفحات وبسایت خود نمایش دهید. با استفاده از این قابلیت، میتوانید تصاویر محصولات، نمونهکارها، خدمات یا هر محتوای تصویری دیگری را در سایت خود به نمایش بگذارید. در این آموزش، تمامی جزئیات و تنظیمات مربوط به گالری تصاویر در المنتور را بهصورت گامبهگام بررسی خواهیم کرد.
گالری تصاویر در المنتور چیست؟
گالری تصاویر در المنتور یکی از المانهای اصلی این افزونه است که به شما این امکان را میدهد تصاویر دلخواه خود را به شکل منظم و کاملاً واکنشگرا به کاربران نمایش دهید. این ویژگی برای انواع وبسایتها، از جمله فروشگاههای اینترنتی، سایتهای شرکتی، وبلاگها و نمونهکارها بسیار مفید است. به کمک این ابزار، نیازی به استفاده از کدنویسی یا افزونههای جانبی نخواهید داشت و میتوانید تنها با چند کلیک، گالری مورد نظر خود را طراحی کنید.
ویژگیهای گالری تصاویر در المنتور
ویژگیهای گالری تصاویر در Elementor شامل موارد زیر میشود:
واکنشگرایی بالا
گالریها در تمام دستگاهها (موبایل، تبلت و دسکتاپ) بهدرستی نمایش داده میشوند.
تنوع در طراحی
المنتور انواع طرحبندیها مانند شبکهای (Grid)، کاشیوار (Masonry) و مرتب (Justified) را برای گالری ارائه میدهد.
سفارشیسازی بیپایان
میتوانید اندازه تصاویر، فاصلهها، افکتها و سایر تنظیمات را مطابق با نیاز خود تغییر دهید.
افکتهای جذاب
امکان افزودن افکتهای هاور، انیمیشن و فیلترهای CSS به تصاویر وجود دارد.
بدون نیاز به کدنویسی
تمامی امکانات گالری بهصورت بصری و بدون نیاز به کدنویسی در دسترس شماست.
گامبهگام ایجاد گالری تصاویر در المنتور
مراحل ایجاد گالری تصاویر در المنتور شامل موارد زیر میشود:

افزودن ابزار گالری تصاویر به صفحه
برای شروع، مراحل زیر را دنبال کنید:
- وارد پیشخوان وردپرس شوید و صفحه یا نوشته موردنظر خود را باز کنید.
- روی دکمه ویرایش با المنتور کلیک کنید.
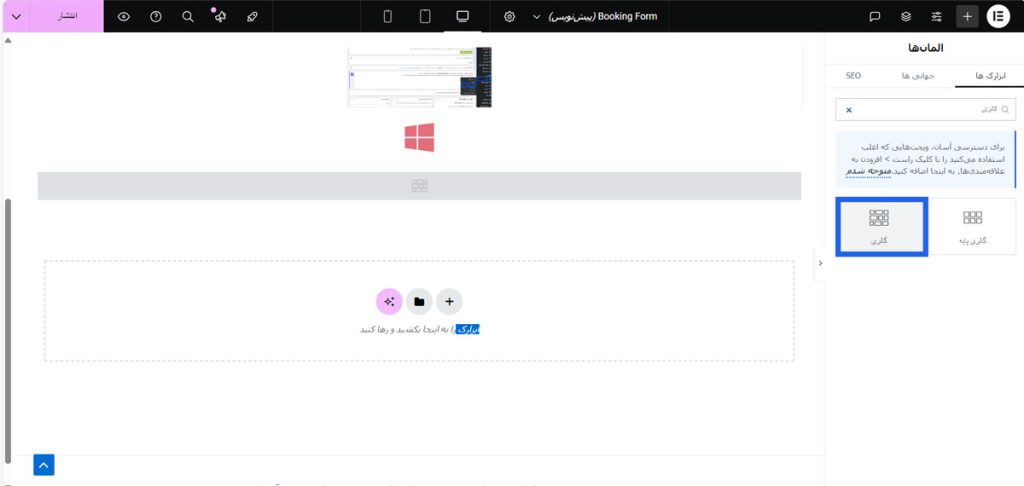
- در پنل ابزارهای سمت راست، المان گالری تصاویر در المنتور را پیدا کنید.
- این المان را به بخشی از صفحه بکشید و رها کنید.

انتخاب تصاویر برای گالری
پس از اضافه کردن ابزار:
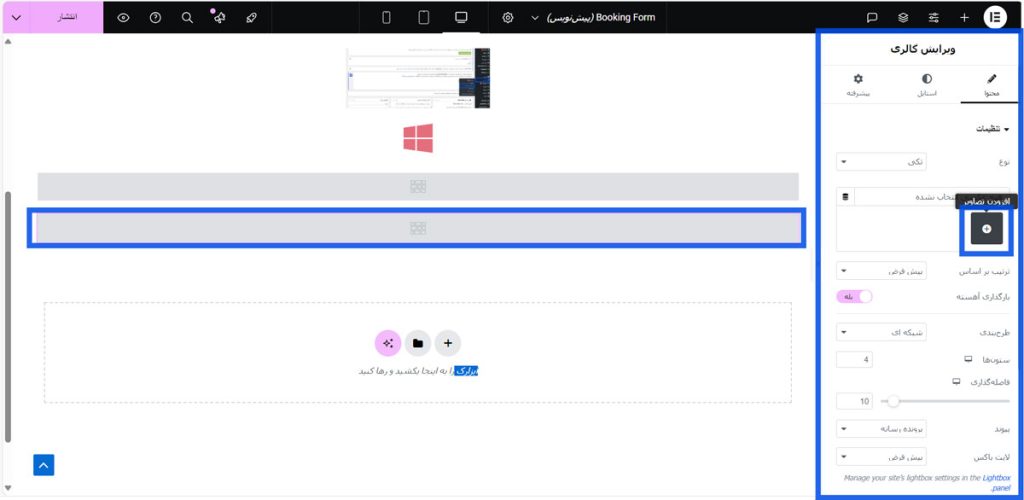
- روی دکمه Add Images کلیک کنید.
- پنجره گالری رسانه وردپرس باز میشود. در اینجا میتوانید تصاویر جدیدی آپلود کنید یا از تصاویر موجود در کتابخانه استفاده کنید.
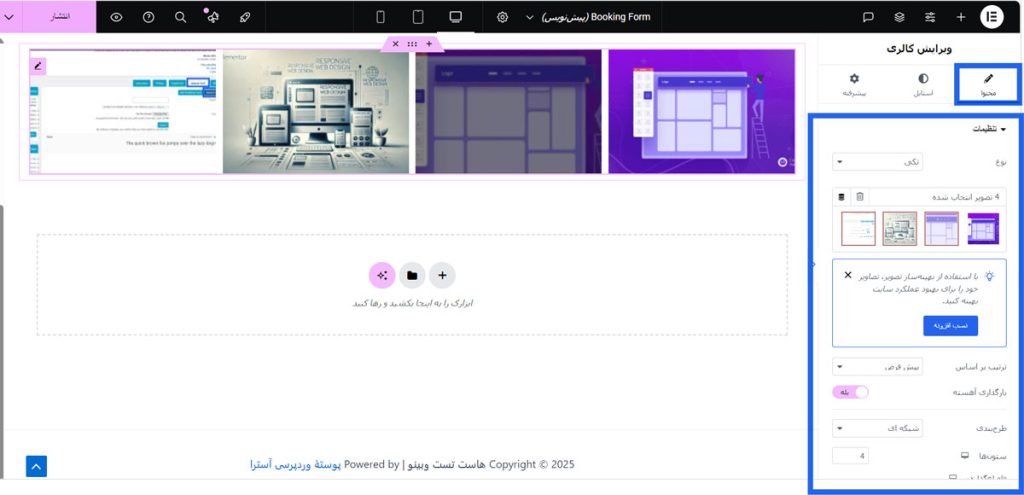
- تصاویر دلخواه خود را انتخاب کرده و روی دکمه Insert Gallery کلیک کنید.
تنظیم ترتیب و چیدمان تصاویر
- تصاویر انتخابشده را میتوانید به دلخواه مرتب کنید.
- برای هر تصویر، گزینههای لینکدهی، عنوان و توضیحات را سفارشی کنید.
- در صورت نیاز، تصاویر بیشتری به گالری اضافه کنید.
تنظیمات گالری تصاویر در Elementor
این تنظیمات شامل:

تب محتوا
این تب شامل تنظیمات اصلی و ابتدایی نمایش گالری تصاویر در المنتور است و به شما امکان میدهد نحوه نمایش، چیدمان و رفتار تصاویر را بهطور کلی کنترل کنید.
Type (نوع نمایش)
Single: تمامی تصاویر انتخابشده به صورت یکپارچه و بدون دستهبندی نمایش داده میشوند. این حالت برای نمایش گالری ساده و بدون دستهبندی مناسب است.
Multiple: تصاویر به دستهبندیهای مختلف تقسیم میشوند و هر دسته بهصورت جداگانه نمایش داده میشود. این ویژگی به شما امکان میدهد گالریهای مختلفی برای بخشهایی مانند نمونهکارها، محصولات یا خدمات ایجاد کنید.
Layout (چیدمان)
این گزینه نوع چیدمان تصاویر را تعیین میکند:
Grid: تصاویر بهصورت شبکهای و با ابعاد یکسان نمایش داده میشوند.
Masonry: تصاویر بهصورت کاشیوار نمایش داده میشوند و ارتفاع هر تصویر بر اساس نسبت ابعاد آن تغییر میکند.
Justified: تصاویر بهصورت پشتسرهم و کاملاً همتراز نمایش داده میشوند که ظاهری مرتب و منظم ایجاد میکند.
Spacing (فاصله تصاویر)
فاصله میان تصاویر را میتوانید به دلخواه تنظیم کنید. این فاصله به زیبایی و خوانایی گالری کمک میکند.
Row Height (ارتفاع ردیفها)
در حالت Justified، میتوانید ارتفاع ردیفها را تغییر دهید تا ظاهر گالری بهطور کامل مطابق با طراحی شما باشد.
Order By (ترتیب تصاویر)
نوع ترتیب نمایش تصاویر را مشخص میکند:
Default (پیشفرض): تصاویر بر اساس ترتیب آپلود نمایش داده میشوند.
Random (تصادفی): تصاویر بهصورت تصادفی و متفاوت نمایش داده میشوند.
Image Size (اندازه تصاویر)
میتوانید اندازه تصاویر را از کوچک تا بزرگ تنظیم کنید. این گزینه علاوه بر تأثیر در ظاهر گالری، میتواند به بهبود سرعت بارگذاری سایت نیز کمک کند.
Link (لینک تصاویر)
امکان افزودن لینک به تصاویر وجود دارد. با این ویژگی میتوانید هر تصویر را به صفحه محصول، مقاله یا بخشی خاص هدایت کنید.

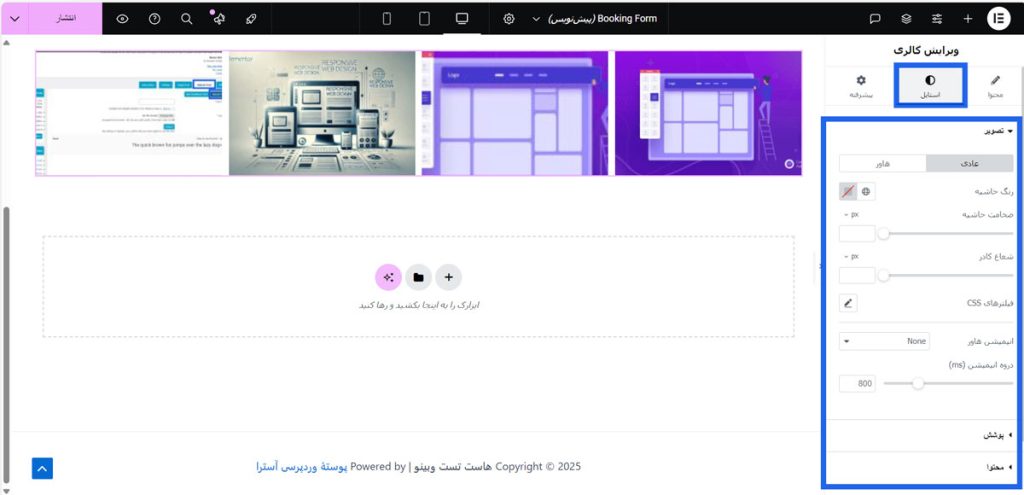
تب استایل
این تب برای تنظیمات ظاهری و گرافیکی گالری تصاویر در المنتور استفاده میشود و به شما امکان میدهد گالری را زیباتر و حرفهایتر کنید.
Border (حاشیه)
- میتوانید حاشیهای به دور تصاویر ایجاد کنید.
- رنگ و ضخامت حاشیه را به دلخواه تغییر دهید.
- گوشههای تصاویر را با استفاده از گزینه Border Radius گرد کنید.
Hover Effects (افکت هاور)
افکتهای هاور زمانی که نشانگر ماوس روی تصویر قرار میگیرد اعمال میشوند. میتوانید افکتهایی مانند Zoom in، Zoom out، تغییر رنگ یا کنتراست را انتخاب کنید تا گالری شما جذابتر شود.
CSS Filters
این گزینه به شما اجازه میدهد فیلترهای بصری را روی تصاویر اعمال کنید، مانند:
- تار کردن (Blur): برای ایجاد حس عمق یا تمرکز روی بخش خاصی از تصویر
- افزایش کنتراست (Contrast): برای برجستهتر کردن تصاویر
- افزایش یا کاهش روشنایی (Brightness): برای تنظیم نور تصویر
Spacing (فاصلهها)
فاصله بین تصاویر و ردیفها را به دلخواه تغییر دهید تا گالری شما مرتبتر و جذابتر به نظر برسد.

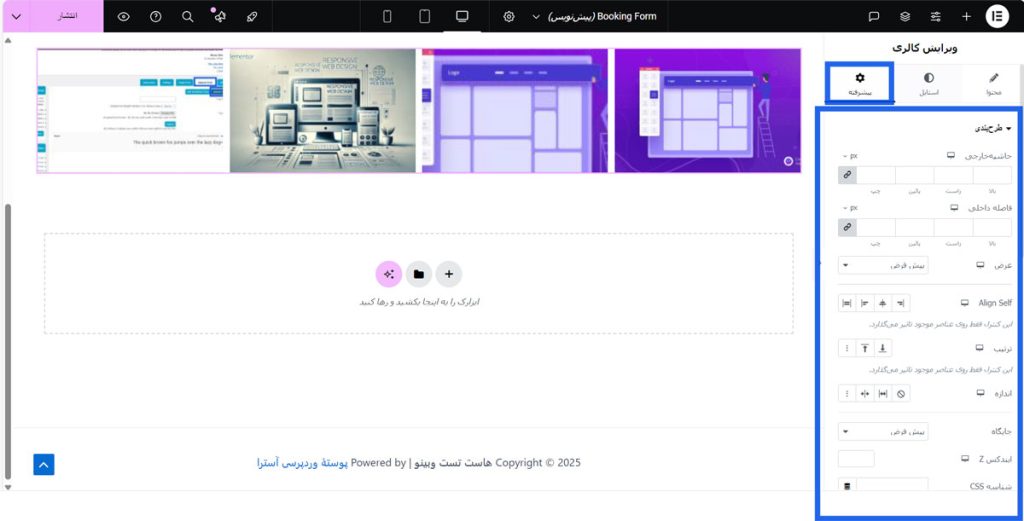
تب پیشرفته
این تب برای تنظیمات پیشرفته و سفارشیسازی بیشتر گالری تصاویر در المنتور طراحی شده است.
Margin & Padding (حاشیه و فاصله داخلی)
میتوانید فاصله داخلی (Padding) و خارجی (Margin) تصاویر را برای هر جهت (چپ، راست، بالا و پایین) تنظیم کنید. این گزینه برای ایجاد فضای کافی میان گالری و سایر عناصر صفحه بسیار مفید است.
Animation (افکت متحرک)
میتوانید به تصاویر گالری انیمیشنهای ورود یا حرکت اضافه کنید. برای مثال، میتوانید تصاویر را با افکتهایی مانند Fade-in، Slide-in یا Zoom-in به نمایش درآورید.
Custom CSS (CSS سفارشی)
اگر دانش CSS دارید، میتوانید استایلهای دلخواه و منحصربهفردی برای گالری خود اعمال کنید. این گزینه برای ایجاد طراحیهای خاص و پیشرفته بسیار کاربردی است.
نکات طلایی برای طراحی گالری تصاویر در المنتور
برخی از ایجاد گالری تصاویر در المنتور شامل موارد زیر است:
بهینهسازی تصاویر
حتماً تصاویر خود را قبل از آپلود فشرده کنید تا سرعت بارگذاری سایت کاهش نیابد.
واکنشگرایی گالری
گالری را در حالت پیشنمایش برای دستگاههای مختلف (موبایل، تبلت و دسکتاپ) بررسی کنید.
هماهنگی با طراحی سایت
از تنظیمات رنگ، اندازه و افکتها به گونهای استفاده کنید که گالری با سایر بخشهای سایت هماهنگ باشد.
افکتهای هاور مناسب
افکتهای هاور باید ساده و کاربرپسند باشند تا تجربه کاربری بهبود یابد.
دستهبندی تصاویر
برای گالریهای بزرگ، از گزینه دستهبندی (Multiple) استفاده کنید تا تصاویر به بخشهای مختلف تقسیم شوند و نمایش آنها برای کاربران آسانتر باشد.
با استفاده از این تنظیمات میتوانید گالریهایی حرفهای و چشمنواز در وبسایت خود ایجاد کنید که تجربه بصری کاربران را بهبود داده و طراحی سایت شما را ارتقا دهد..
مزایای استفاده از گالری تصاویر در المنتور
این مزایا شامل:
سادگی: بدون نیاز به هیچ مهارت فنی، میتوانید گالری حرفهای بسازید.
صرفهجویی در زمان: ایجاد گالری تنها در چند دقیقه انجام میشود.
واکنشگرایی: گالریها در تمامی دستگاهها به درستی نمایش داده میشوند.
انعطافپذیری بالا: گزینههای متعدد برای سفارشیسازی وجود دارد.
زیبایی بصری: تصاویر شما با جلوهای زیبا و حرفهای نمایش داده میشوند.
در پایان
گالری تصاویر در المنتور یک ابزار فوقالعاده و قدرتمند برای نمایش تصاویر به شکلی زیبا و جذاب است. با استفاده از این ابزار، میتوانید تجربه کاربری سایت خود را بهبود دهید و محتوای تصویری را با بالاترین کیفیت به نمایش بگذارید. در این مقاله، تمامی مراحل و تنظیمات مربوط به ایجاد و ویرایش گالری تصاویر در المنتور بهصورت کامل توضیح داده شد. اگر به دنبال راهی ساده و حرفهای برای نمایش تصاویر در سایت خود هستید، استفاده از گالری تصاویر در المنتور بهترین انتخاب است. با رعایت نکات و تکنیکهای ذکرشده در این مقاله، میتوانید گالریهایی خیرهکننده ایجاد کنید که نهتنها زیبایی سایت شما را دوچندان میکنند، بلکه کاربران را نیز تحت تأثیر قرار میدهند.



دیدگاهتان را بنویسید