
فهرست محتوای مقاله
مقدمه
در دنیای برنامه نویسی برای انجام هر کاری بی نهایت روش مختلف وجود دارد. همین موضوع باعث افزایش جذابیت آن برای برنامه نویسان و متخصصان علوم کامپیوتر شده است. در توسعه برنامه های سمت کاربر یا اصطلاحا فرانت اند (Frontend) نیز این موضوع بخوبی صدق میکند. ظهور تعداد زیادی از کتابخانه های جاوااسکریپتی و فریمورک های متعدد باعث جذابیت دو چندان اکوسیستم جاوااسکریپت در سرتاسر دنیا شده است. کتابخانه React و فریمورک Vue را میتوان دو تا از جذاب ترین ابزارهای توسعه فرانت اند در جهان دانست. در این مقاله قصد داریم بصورت تخصصی و حرفه ای این دو ابزار محبوب را با یکدیگر مقایسه کنیم.
آشنایی با تاریخچه React و Vue
قبل از مقایسه React و Vue لازم است تا تاریخچه و سابقه این دو ابزار محبوب را بررسی کنیم. در ادامه به بیان تاریخچه و معرفی کلی این ابزار جاوااسکریپتی خواهیم پرداخت.
آشنایی با کتابخانه React و تاریخچه آن
ریاکت (React) یک کتابخانه متنباز (Open Source) جاوا اسکریپتی است که توسط شرکت فیسبوک (متا) توسعه یافته و اولین بار در سال ۲۰۱۳ معرفی شد. این کتابخانه برای ساخت رابطهای کاربری (UI) بهویژه در برنامههای وب تکصفحهای (Single Page Applications) طراحی شده است. ریاکت با استفاده از مفهوم “کامپوننتها” به توسعهدهندگان این امکان را میدهد تا رابطهای کاربری را به بخشهای کوچک و مستقل تقسیم کنند که بهصورت جداگانه قابل مدیریت و استفاده مجدد هستند.
یکی از ویژگیهای برجسته ریاکت، استفاده از DOM مجازی (Virtual DOM) است که عملکرد برنامهها را بهبود میبخشد و بهروزرسانیها را سریعتر انجام میدهد. امروزه، ریاکت یکی از محبوبترین ابزارها در توسعه وب است و توسط بسیاری از شرکتها و توسعهدهندگان در سراسر جهان مورد استفاده قرار میگیرد. بر طبق تعاریف و بر اسسا نقل قول از سایت رسمی پروژه، ری اکت را میتوان یک کتابخانه جاوااسکریپتی دانست.
آشنایی با فریمورک Vue و تاریخچه آن
ویو (Vue.js) یک فریمورک متنباز جاوا اسکریپت برای ساخت رابطهای کاربری و برنامههای تکصفحهای (SPA) است که توسط ایوان یو (Evan You) در سال ۲۰۱۴ توسعه یافت. ایوان یو، که سابقاً در گوگل کار میکرد، ویو را بهعنوان یک ابزار سادهتر و انعطافپذیرتر نسبت به سایر فریمورکها مانند Angular طراحی کرد. ویو با معماری مبتنی بر کامپوننت و استفاده از DOM مجازی، توسعه رابطهای کاربری را آسان و سریع میکند. این فریمورک بهدلیل یادگیری ساده، انعطافپذیری بالا و مستندات جامع، به یکی از محبوبترین ابزارها برای توسعهدهندگان وب تبدیل شده است. امروزه ویو در پروژههای کوچک و بزرگ در سراسر جهان مورد استفاده قرار میگیرد و بهویژه در جوامع توسعهدهندگان مستقل و شرکتهای نوپا محبوبیت زیادی دارد.
مقایسه React و Vue
بر طبق تعریف مستندات این دو پروژه React یک کتابخانه و Vue یک فریمورک جاوااسکریپتی محسوب میشود و از این نظر مقایسه این دو آنقدرها معنا دار نمیباشد. با این وجود فارغ از تعریف و مسائل تئوری، این دو ابزار در توسعه وب اپلیکیشن ها و وب سایت ها رقیب جدی یکدیگر محسوب میشوند. برای مقایسه React و Vue در ابتدا به شباهت ها و سپس به تفاوت های این دو ابزار محبوب خواهیم پرداخت. البته شباهت های این دو فقط به موارد زیر خلاصه نمیشود و در اینجا سعی کردیم مهم ترین موارد شباهت بیان کنیم.
شباهت های React و Vue
به رقم تفاوت های زیادی در نوع نوشتار و بعضی از اصول این دو ابزار، ری اکت و ویو شباهت های ساختاری زیادی با یکدیگر دارند. همین موضوع به این معنی است که اگر شما یکی از این دو ابزار را بخوبی یادبگیرید و درک کنید، یادگیری دیگری برای شما به شدت آسان تر و سریع تر خواهد بود. در ادامه به بررسی اصلی ترین شباهت های ری اکت و ویو خواهیم پرداخت.
ساختار کامپوننت ها
هم Vue و هم React به شما اجازه میدهند که وب اپلیکیشن خود را به کامپوننت ها و اجزای سازنده کوچکتر تقسیم کرده و بصورت مستقل آنها را مدیریت کنید. کامپوننت ها اجزای سازنده صفحات وب اپلیکیشن هستند. به عنوان مثال دکمه ها، آیکون ها و … هر کدام میتوانند یک کامپوننت در ساختار برنامه شما باشند که با در کنار هم قرار گرفتن آنها، شما یک اپلیکیشن کامل و کاربردی را ایجاد میکنید.
همچنین هر دو ابزار از قابلیت ارسال اطلاعات به کامپوننت ها از طریق Props برخوردار هستند که به کمک این ویژگی به سادگی میتوانید کامپوننت های متغیر ساخته و در همه جا از آنها استفاده کنید.
قابلیت Reactivity با State ها
در روش های مدرنی که برای توسعه وب سایت ها و وب اپلیکیشن ها استفاده میشود مفهوم State یک مفهوم حیاتی و ضروری است. به کمک State ها شم یک مقدار قابل تغییر در کامپوننت های خود ایجاد کرده و با تغییر این مقدار کامپوننت های خود را re-render میکنید. هم Vue و هم React برای مدیریت Reactivity در وب اپلیکیشن ها قابلیت استفاده از State ها را به توسعه دهندگان میدهند. همچنین برای مدیریت گلوبال استیت در React از Context API و در Vue از ابزارهایی مانند Vuex یا Pinia استفاده میشود.
در قسمت های بعدی به طریقه استفاده از State ها در این دو ابزار خواهیم پرداخت.
استفاده از Virtual DOM
برای فهم بهتر مفهوم DOM (یا Document Object Model) کافی است ساختار HTML صفحات وب سایت را بصورت یک درخت تصور کنید. هر المان درون صفحه مثل یک شاخه درخت است که خود این شاخه میتواند تعدادی شاخه دیگر را شامل شود. این ساختار درختی و سلسله مراتبی در صفحات وب سایت را DOM می نامند. وقتی شما یک تغییری در صفحه خود ایجاد میکنید و یک مقدار یا یک متن داخل صفحه را تغییر میدهید، کل این صفحه باید بصورت یکجا آپدیت شده و مقادیر جدید را نمایش دهد. در صفحاتی که تعداد المان های صفحه زیاد میشود این مسئله میتواند به کندی انجام شده و برای کاربر آزار دهنده باشد.
React و Vue برای رفع این مشکل از مفهومی تحت عنوان Virtual DOM استفاده میکنند. یعنی در لحظه ساخت HTML صفحه یک آبجکت جاوااسکریپتی شبیه سازی شده از صفحه را ایجاد کرده و در حافظه ذخیره میکنند. وقتی شما یک المان را آپدیت میکنید و تغییری در صفحه ایحاد میکنید، ابتدا Virtual DOM آپدیت شده و سپس بر اساس آن DOM یا همان ساختار درختی HTML بروزرسانی شده و مقادیر جدید را نمایش میدهد. این روش تا حد زیادی بار سنگین بروزرسانی محتوای صفحه را کاهش داده و انجام این فرایند را برای کاربر سریع تر میکند.
فریمورک هایی مانند Angular و Svelte از Virtual DOM استفاده نکرده و با هر بار تغییر در محتوای صفحات و State ها مستقیما HTML یا همان DOM را بروزسانی میکنند. البته این روش هم مزایای خاص خود را دارد که در آینده در مقالاتی به بررسی آن خواهیم پرداخت.
پشتیبانی از Server Side Rendering یا SSR
یک مشکل اساسی که در اپلیکیشن هایی که بصورت SPA (یا Single Page Application) پیاده سازی می شدند وجود داشت، ناتوانی و محدودیت های موتورهای جستجوگر برای مشاهده و فهم صفحات آنها بود. چون ربات های موتورهای جستجوگر مانند گوگل در اجرا کردن جاوااسکریپت و خواندن محتوای صفحات ساخته شده با آن مشکل داشتند (البته این موضوع در حال حاضر توسط گوگل تا حد زیادی برطرف شده است). به همین دلیل مفهوم Server Side Rendering در توسعه فرانت اند محبوب شده و مورد توجه قرار گرفت.
در روش SSR ، فرایند تولید و رندر صفحات وب اپلیکیشن در سرور انجام شده و نتیجه نهایی بصورت یک HTML از پیش ساخته شده به سمت کلاینت ارسال میشود. در واقع در این روش حتی اگر کاربر بصورت کلی جاوااسکریپت مرورگر خود را غیر فعال کند باز قادر به مشاهده محتوای صفحه خواهد بود. این موضوع تاثیر بسزایی در سئو داشته و گوگل خیلی بهتر میتواند محتوای صفحه را فهمیده و آن را کرال (به خواندن و فهمیدن یک صفحه توسط ربات گوگل کرال گفته میشود) کند.
خوشبختانه هم React و هم Vue قابلیت SSR را پشتیبانی میکنند و با کانفیگ درست آنها میتوانید از این قابلیت بهره مند شوید. با کمک متدهای مخصوص Render To String و Hydration این دو ابزار بخوبی میتوان از مزایای SSR در کنار تجربه کاربری بهتر Single Page Application ها بهره برد.
پشتیبانی از تایپ اسکریپت (Typescript)
تایپ اسکریپت به برنامه نویسان جاوااسکریپت کمک میکند تا احتمال بروز خطا های ناشناخته و عجیب را به کمک تعریف کردن تایپ ها روی مقادیر و توابع خود به حداقل برسانند. به کمک تایپ اسکریپت، شما میتوانید برای متغیرها، پارامترهای ورودی توابع و خروجی آنها و سایر مقادیر تایپ مشخص تعیین کنید. این مسئله باعث Strict شدن برنامه شده و کاهش خطاهای احتمالی میشود. هم Vue و React قابلیت نوشتن کد با تایپ اسکریپت را دارا میباشند.
مستندات کامل و جامعه توسعه دهندگان گسترده
یکی از مهمترین پارامترها در زمان انتخاب تکنولوژی برنامه نویسی این است که تکنولوژی انتخاب شده چقدر قابل اتکا و پشتیبانی است؟ هر چقدر که جامعه توسعه دهندگان و استفاده کنندگان یک تکنولوژی بیشتر باشند خیال شما از پاسخگویی به سوالاتتان و رفع مشکلاتی که در طول توسعه به آن برخورد خواهید کرد راحت تر خواهد بود. هر دو این ابزارها (React و Vue) دارای جامعه توسعه دهندگان بسیار بزرگی در سرتاسر دنیا هستند. تعداد ستاره های گیت هاب این دو پروژه و همچنان تعداد سوالات موجود مرتبط با آنها در سایت Stackoverflow گواه این ادعا است.
وب سایت رسمی ری اکت و ویو نیز دارای مستندات کامل و جامع بوده که با مطالعه آن در هر زمانی میتوانید پرسش ها و موارد مد نظر خود را رفع نمایید.
تفاوت های React و Vue
و اکنون میرسیم به اصلی ترین قسمت این مقاله، مقایسه React و Vue و بررسی تفاوت های این دو با یکدیگر!
با وجود شباهت های زیاد این دو ابزار جاوااسکریپتی، تفاوت های عمده ای هم بین آنها وجود دارد. از نحوه نوشتار و ساختار کد گرفته تا کتابخانه های مرتبط و ابزارهای وابسته. در ادامه به مقایسه React و Vue خواهیم پرداخت.
مقایسه React و Vue از نظر نوشتار (Syntax)
اصلی ترین پارامتر برای مقایسه React و Vue ساختار کدنویسی و سینتکس آنهاست. در ری اکت کدهای Markup شما در قالب JSX نوشته شده و توسط توابع (یا class ها) ی جاوااسکریپتی به خروجی ارسال میشود. در حالیکه در Vue شما از همان ساختار html عادی استفاده میکنید ولی به کمک Directive های مخصوص آن شرایط و حلقه های مربوط به کد را درون آن اعمال میکنید.
در Vue ساختار تمپلیت و Markup برنامه از منطق آن کاملا جداست. به عبارت دیگر شما توابع منطقی را درون تگ script و html خود را درون تگ تمپلیت مینویسید. در حالیکه در ری اکت منطق و تمپلیت در ادغام با یکدیگر نوشته میشوند. برای فهم بیشتر نمونه کدهای زیر را مشاهده کنید.
فرمت فایل های تمپلیتی (مانند کامپوننت ها و … ) در React بسته به استفاده از تایپ اسکریپت بودن یا نبوده میتواند jsx یا tsx باشد. اما در Vue فرمت فایل های کامپوننت vue میباشد.
در ادامه قصد داریم نوشتار این دو ابزار را در نمونه کدهای مختلف و در شرایط گوناگون مقایسه کنیم.
مقایسه سینتکس کامپوننت ها در React و Vue
در ری اکت، با ساختار سینتکس jsx کامپوننت ها را میسازیم. در واقع در ری اکت کامپوننت ها همان توابع جاوااسکریپتی هستند که یک کد html را برمیگردانند. به نمونه کد زیر که مربوط به ساخت یک کامپوننت دکمه است توجه کنید. این کامپوننت یک مقدار ورودی به نام label را دریافت کرده و درون متن دکمه نمایش میدهد. همچنین با کلیک بر روی دکمه، عبارت Hello World در خروجی مرورگر نمایش داده میشود:
export default function Button(props) {
function handleClick() {
alert('Hello World');
}
return (
<button className='simple-button' onClick={handleClick}>
{props.label}
</button>
);
}Syntax یک کامپوننت ساده در React
همانطور که بالاتر گفته شد، در Vue برای نوشتن منطق کامپوننت و ساختار html آن از دو تگ script و template استفاده میشود و منطق و مارک آپ کاملا از هم جدا میشوند. نمونه همان کامپوننت بالا در Vue به شکل زیر نوشته میشود.
<template>
<button class='simple-button' @click='handleClick'>{{ label }}</button>
</template>
<script setup>
const props = defineProps(['label']);
function handleClick() {
alert('Hello World');
}
</script>Syntax یک کامپوننت ساده در Vue
استایل دهی به المان ها
هر دو این ابزارها برای استایل دهی به المان ها هم از قابلیت استایل دهی جدا و هم بصورت inline-style پشتیبانی میکنند.
استایل دهی با class
در ری اکت استایل دهی از طریق vlass به شکل زیر اتفاق میافتد:
export function Button(props) {
return <button class='button-primary'>{ props.label }</button>
}استایل دهی با کلس در React
در Vue میتوان استایل های مربوط به کامپوننت را درون بدنه کامپوننت و داخل تگ style نوشت:
<template>
<button class='simple-button'>{{ label }}</button>
</template>
<script setup>
const props = defineProps(['label']);
</script>
<style>
.simple-button {
background-color: blue;
}
</style>استایل دهی با کلس در Vue
استایل دهی بصورت inline
برای استایل دهی inline در ری اکت میتوان بصورت زیر عمل کرد:
export function Button(props) {
return (
<button style={{ backgroundColor: 'blue' }}>
{ props.label }
</button>
);
}استایل دهی inline در React
در Vue برای inline استایل به سبک زیر عمل میکنیم:
<template>
<button :style='{ backgroundColor: "blue" }'>{{ label }}</button>
</template>
<script setup>
const props = defineProps(['label']);
</script>استایل دهی inline در Vue
ادغام چندین class بصورت شرطی و کلس های متغیر
گاهی در یک وب سایت نیاز داریم چند کلس مختلف را به یک المان اضافه کرده و بر اساس شروط مشخص آنها را فعال و غیر فعال کنیم. بر این کار در React به سبک زیر عمل میکنیم:
export function Button(props) {
return (
<button className={`button button-${props.theme} ${props.isActive ? 'active' : ''}`}>
{ props.label }
</button>
);
}ادغام چندین کلس در React
در Vue این اتفاق به شکل زیر انجام میشود:
<template>
<button :class="['button', `button-${theme}`, { active: isActive }]">
{{ label }}
</button>
</template>
<script setup>
const props = defineProps(['label', 'isActive']);
</script>ادغام چندین کلس در Vue
Reactivity و مدیریت State
برای مدیریت Reactivity درون کامپوننت ها ری اکت از هوک useState استفاده میکند. طریق استفاده این هوک به شکل زیر است:
export function Counter() {
const [counter, setCounter] = useState(0);
function handleClick() {
setCounter(counter + 1)
}
return (
<button onClick={handleClick}>
You Clicked {counter} times
</button>
);
}Reactivity در React
در Vue این اتفاق به کمک ref انجام میشود:
<template>
<button @click="handleClick">
You Clicked {{ counter }} times
</button>
</template>
<script setup>
import { ref } from 'vue';
const counter = ref(0);
function handleClick() {
counter.value += 1;
}
</script>Reactivity در Vue
هندل کردن Event ها
هندل کردن Event ها ری اکت مطابق کد زیر انجام میشود:
export function Form() {
function handleSubmit(e) {
e.preventDefault();
alert('Register Completed');
}
return (
<form onSubmit={handleSubmit}>
<input type='text' name='email' />
<input type='text' name='password' />
<button type='submit'>Create Account</button>
</form>
);
}هندل کردن ایونت فرم در React
در Vue این کار به روش زیر اتفاق می افتد:
<template>
<form @submit.prevent="handleSubmit">
<input type="text" name="email" />
<input type="password" name="password" />
<button type="submit">Create Account</button>
</form>
</template>
<script setup>
import { ref } from 'vue';
function handleSubmit() {
alert('Register Completed');
}
</script>هندل کردن ایونت فرم در Vue
Binding مقادیر فرم ها
برای دریافت مقادیر input در فرم ها React به شکل زیر عمل میکند:
export function Form() {
const [email, setEmail] = useState('');
const [password, setPassword] = useState('');
function handleSubmit(e) {
e.preventDefault();
console.log({ email, password });
}
return (
<form onSubmit={handleSubmit}>
<input
type='text'
name='email'
value={email}
onInput={(e) => setEmail(e.target.value)}
/>
<input
type='text'
name='password'
value={password}
onInput={(e) => setPassword(e.target.value)}
/>
<button type='submit'>Create Account</button>
</form>
);
}بایندینگ مقادیر فرم در React
این موضوع در Vue به روش Two-Way Data Binding انجام میشود:
<template>
<form @submit.prevent="handleSubmit">
<input
type="text"
v-model="email"
name="email"
/>
<input
type="password"
v-model="password"
name="password"
/>
<button type="submit">Create Account</button>
</form>
</template>
<script setup>
import { ref } from 'vue';
const email = ref('');
const password = ref('');
function handleSubmit() {
console.log({ email: email.value, password: password.value });
}
</script>
بایندینگ مقادیر فرم در Vue
رندر کردن شرطی (Conditional Rendering)
در React برای نمایش شرطی یک المان یا بوک HTML به روش زیر عمل میکنیم:
export default function Welcome() {
return (
<div class='wrapper'>
{isAdmin ? <strong>Welcome Admin<strong> : <strong>Hello User</strong>}
</div>
);
}همانطور که قبل تر در مقاله گفته شد، در vue با استفاده از directive ها این موارد را مدیریت میکنیم:
<template>
<div class="wrapper">
<strong v-if="isAdmin">Welcome Admin</strong>
<strong v-else>Hello User</strong>
</div>
</template>رندر کردن لیست ها (List Rendering)
برای رندر کردن یک لیست در React به روش زیر عمل میکنیم:
export default function CarsList() {
const cars = [
"BMW",
"Benz",
"Totyota",
"Hyundai",
"Ford"
];
return (
<ul>
{cars.map((car, index) => (
<li key={index}>{car}</li>
))}
</ul>
);
}اما در vue این کار به کمک v-for به سادگی قابل انجام است:
<template>
<ul>
<li v-for="(car, index) in cars" :key="index">{{ car }}</li>
</ul>
</template>
<script>
export default {
data() {
return {
cars: ["BMW", "Benz", "Toyota", "Hyundai", "Ford"]
};
}
};
</script>
در این بخش به بررسی مهمترین تفاوت های سینتکس در React و Vue اشاره کردیم. البته موارد متفاوت دیگری نیز در استفاده از این دو ابزار وجود دارد که میتوانید با مطالعه مستندات، آنها را مطالعه کنید.
مقایسه React و Vue از نظر معماری
همانطور که از تعریف این دو مشخص است، Vue یک فریمورک جاوااسکریپتی برای توسعه فرانت اند محسوب میشود در حالیکه React بر طبق تعریف یک کتابخانه است. به همین دلیل میتوان Vue را یک پکیج کامل تر برای توسعه سمت کلاینت دانست. به عنوان مثال برای مصارف مختلفی مانند روتینگ یا بعضی کاربردهای دیگر در React شما ملزم به استفاده از کتابخانه های جانبی مانند React Router و … هستید در حالیکه Vue بصورت یک پکیج کامل بیشتر نیازمندی های شما را پوشش میدهد.
از طریف دیگر محیط توسعه Vue یک فریمورک به نسبت بسته تر نسبت به فضای توسعه در React است و به عبارت دیگری میتوان گفت پروژه هایی که با Vue ساخته میشوند ساختار یکپارچه تری داشته و بیشتر شبیه به یکدیگر هستند. در حالیکه React فقط یک فضای کلی در اختیار شما قرار میدهد و دست شما را برای انتخاب کتابخانه ها و معماری پروژه تان کاملا باز میگذارد. به زبان ساده تر Vue سعی کرده یک ابزار کامل با قابلیت انعطاف و سفارشی سازی کمتری با تولید استاندارد های مشخص ایجاد کند در حالیکه React فضای خلاقیت بیشتر و سفارشی سازی گسترده تری را به توسعه دهندگان خود میدهد.
مقایسه React و Vue از نظر قابلیت توسعه اپلیکیشن های موبایل
فیسبوک با معرفی React Native توانسته است سهم بزرگی از توسعه اپلیکیشن های هیبرید موبایل را بدست آورد. به عبارت دیگر شما با یادگیری React میتوانید حتی برای سیستم عامل های اندروید و ios نیز اپلیکیشن های اختصاصی تولید کنید، بدون اینکه نیاز به یادگیری تکنولوژی یا ابزار اضافه دیگری داشته باشید. اپلیکیشن های بزرگی مانند نسخه موبایل فیسبوک، اینستاگرام، Airbnb و … همگی به کمک React Native تولید شده اند و این مسئله گوه بر قدرت غیر قابل انکار آن در دنیای توسعه موبایل است.
هر چند ابزارهای جانبی برای توسعه اپلیکیشن های موبایلی با Vue (مانند Native Script و Vue Native) هم وجود دارد ولی این ابزارها به هیچ عنوان نتوانسته اند محبوبیت و اقبال React Native را بدست آورند. بنابراین در مسئله توسعه اپلیکیشن های موبایل قطعا انتخاب React انتخاب شایسته تر و منطقی تری به نظر میرسد.
مقایسه React و Vue از نظر سرعت یادگیری و تیم سازی
بر طبق نظرسنجی ها و آخرین اطلاعات ارائه شده، توسعه دهندگان اعتقاد دارند که یادگیری Vue نسبت به React ساده تر بوده و برای افرادی که تازه شروع به یادگیری میکنند منحنی یادگیری ملایم تری دارد. ساختار بسته و فریمورک بودن Vue باعث میشود برای افراد جدیدی که به تیم های توسعه میپیوندند فرایند آنبوردینگ و یادگیری معماری پروژه سریعتر و آسان تر اتفاق بیفتد.
از طرف دیگر افراد تازه کاری که با سیستم های قدیمی تر توسعه فرانت اند مانند اپلیکیشن هایی با ساختار مونولیتیک تجربه کار دارند استفاده از سینتکس Vue نسبت به JSX بسیار ساده تر است. در واقع یادگیری و کار کردن با React نیازمند فهم بیشتری از هسته جاوااسکریپت و سبک نوشتاری آن است.
مقایسه React و Vue از نظر جامعه توسعه دهندگان
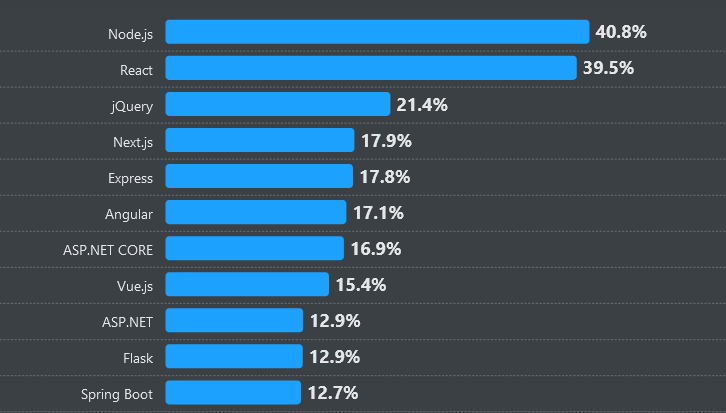
هر دو این ابزار ها جز محبوب ترین ابزارهای توسعه سمت فرانت اند محسوب میشوند اما برطبق آمار ری اکت در بین برنامه نویسان محبوب تر و دارای جامعه توسعه دهندگان گسترده تری است.

نتایج نظرسنجی فریمورک های وب توسط stackoverflow
مقایسه React و Vue از نظر درآمد و استخدام
هر دو این ابزارهای دارای باز کار گسترده بوده و توسعه دهندگانی که بخوبی به آنها مسلط باشند توانایی دریافت مبالغ مناسب به عنوان درآمد را دارا میباشند. اما بر اساس نظرسنجی ها و آمار و ارقام ارائه شده وضعیت استخدام و نرخ درآمد توسعه دهندگان React تا حد زیادی بهتر از توسعه دهندگان Vue است. در طی نگارش این مقاله با یک جستجوی ساده جهت اثبات این موضوع تعداد آگهی های مرتبط با React در سایت جابینجا حدود 290 عدد و آگهی های مرتبط با Vue حدود 60 عدد برآورد شد، که بخوبی نشاندهنده بازار کار بهتر React نسبت به Vue میباشد.
البته در نظر داشته باشید که این ارقام بسته به سطح سنیوریتی و کارفرماهای مختلف میتواند دارای استثنائات زیادی باشد.
React بهتر است یا Vue ؟
انتخاب بین Vue و React کاملا به بسته به ساختار پروژه، تصمیم تیم توسعه دهنده و … میتواند متفاوت باشد. در واقع نمیتوان مقایسه کلی انجام داد و یک جواب واحد برای این سوال پیدا کرد. بهتر است تیم های توسعه در زمان انتخاب استک نرم افزاری موارد زیر را در نظر بگیرند:
- کدام تکنولوژی برای پروژه کارایی و عملکرد بهتری دارد و سرعت توسعه را بهبود میدهد؟
- کدام تکنولوژی توسعه دهندگان بیشتری دارد و فرایند تیم سازی و استخدام را تسهیل میکند؟
- کدام تکنولوژی قابلیت اتکا برای توسعه اپلیکیشن را دارد و نگهداری از آن را ساده تر میکند؟
با جواب دادن به سوالات بالا میتوانید گزینه مورد نظر خود را از میان تکنولوژی های موجود انتخاب نمایید.
این را هم در نظر داشته باشید که این تکنولوژی ها ابزارهایی هستند که میتوانند در مواقع لزوم کار شما برای هدفی که دارید را تسهیل کنند ولی توسعه دهنده باهوش همیشه میداند که اینها فقط ابزار هستند و تنها به استفاده از یک ابزار بسنده نمیکند!
معروفترین شرکت هایی که از React و Vue در پروژه های خود استفاده کرده اند
همانطور که گفته شد هر دو این تکنولوژی ها بسیار محبوب و کارآمد هستند و سایت های بزرگ و مشهوری از آنها برای توسعه وب سایت ها و اپلیکیشن ها خود استفاده کرده اند. در ادامه برای هر کدام از آنها چند مورد به عنوان مثال آورده شده است:
شرکت های مشهوری که از React در پروژه های خود استفاده کرده اند:
شرکت های بزرگ خارجی مانند:
- Netflix
- Uber
- Airbnb
- و …
و شرکت های ایرانی مانند:
- آپارات
- دیجیکالا
- دیوار
- و …
از React برای توسعه وب سایت ها و اپلیکیشن ها خود بهره گرفته اند
شرکت های مشهوری که از Vue در پروژه های خود استفاده کرده اند:
شرکت های بزرگ خارجی مانند:
- Alibaba
- Xiaomi
- Gitlab
- Adobe
- Behance
- BMW
- و …
و شرکت های ایرانی مانند:
- کافه بازار
- علی بابا
- نوبیتکس
- و …
از Vue برای توسعه وب سایتها و اپلیکیشن های خود استفاده کرده اند.
سخن پایانی
در این مقاله سعی کردیم کامل ترین مقایسه React و Vue را ارائه دهیم. این دو ابزار را به روش های مختلف و از جنبه های گوناگون بررسی کردیم تا در انتخاب تکنولوژی به توسعه دهندگان فرانت اند کمک کنیم. امیدوارم که این مقاله برای شما مفید واقع شده باشد.



دیدگاهتان را بنویسید