
فهرست محتوا
ساخت فرم در المنتور (Creating a form in Elementor) یکی از نیازهای اساسی برای هر وبسایتی است که قصد دارد ارتباط مؤثری با کاربران خود برقرار کند. از طراحی یک فرم تماس ساده گرفته تا یک فرم پیشرفته با فیلدهای متنوع، المنتور به شما این امکان را میدهد که بدون نیاز به آشنایی با کدنویسی، بتوانید فرم های مختلفی را برای سایت خود ایجاد کنید. در این مقاله، قدمبهقدم یاد میگیریم که چگونه با استفاده از المنتور، فرمهای حرفهای طراحی کنیم.
ضرورت وجود فرمها در سایت
فرم در یک سایت ابزاری است که به کاربران امکان میدهد اطلاعات خود را به راحتی وارد کنند و با مدیران سایت ارتباط برقرار کنند. این اطلاعات میتواند شامل درخواستها، پیشنهادات، ثبتنامها، یا حتی ارسال فایل باشد. داشتن فرم در سایت، تجربه کاربری را بهبود میدهد و باعث میشود ارتباطات مؤثرتر و حرفهایتری انجام شود. بهطور کلی، فرمها پلی بین کاربران و مدیران سایت هستند و وجود آنها برای هر وبسایتی که تعامل با کاربر دارد، ضروری است.
المنتور؛ ابزاری بینظیر برای طراحی فرمهای حرفهای
المنتور با ارائه ابزارهای تخصصی و قابلیتهای پیشرفته، یکی از بهترین گزینهها برای ساخت فرمهای حرفهای است. ویژگیهایی مثل محیط درگ اند دراپ، امکان افزودن فیلدهای متنوع (متن، ایمیل، شماره تماس، آپلود فایل و غیره)، و پشتیبانی از طراحی واکنشگرا، باعث میشود طراحی فرمها کاملاً آسان و سریع انجام شود. همچنین، تنظیمات استایلدهی دقیق در المنتور به شما اجازه میدهد فرمهایی با طراحی هماهنگ با ظاهر سایت خود ایجاد کنید.
ویجت فرم المنتور؛ کلید ساخت فرم
ویجت فرم در المنتور یکی از سادهترین و کاربردیترین ابزارهایی است که به کمک آن میتوان به سرعت و بدون پیچیدگی فرمهای سفارشی ساخت. این ویجت به صورت کاملاً درگ اند دراپ طراحی شده، یعنی فقط کافیست فرم مورد نظر خود را با کشیدن و رها کردن این ویجت و طراحی اجزای مختلف (فیلدها، دکمهها، پیامهای موفقیت) روی صفحه بسازید. مهمترین ویژگی این ویجت این است که بدون نیاز به کدنویسی، تمامی فیلدهای فرم را به سادگی قابل تنظیم میکند. علاوه بر آن، امکاناتی مثل تنظیمات پیشرفته استایل و واکنشگرا بودن، ساخت فرمهایی کاربرپسند و متناسب با نیاز سایت را به یک فرآیند سریع و لذتبخش تبدیل کرده است.
برای ساخت فرم در المنتور به ابزار دیگری نیاز داریم؟
المنتور برای طراحی فرمهای ساده تا پیشرفته بهطور کامل کافی است، زیرا ابزارها و امکانات متنوعی را پوشش میدهد. با استفاده از ویجت فرم المنتور، میتوانید فیلدهای مختلف، استایلهای سفارشی و تنظیمات پیشرفتهای برای فرمها ایجاد کنید که تمام نیازهای یک سایت استاندارد را پوشش دهد. با این حال، اگر بخواهید ویژگیهای بسیار خاص یا پیچیدهای مثل فرمهای چندمرحلهای با منطق شرطی یا قابلیتهای خاص مثل درگاههای پرداخت سفارشی،را در سایت خود پیاده سازی کنید المنتور ممکن است نیاز به افزونههای جانبی پیدا کند. بنابراین، برای بیشتر سایتها، المنتور بهتنهایی کفایت میکند، اما برای نیازهای تخصصیتر، امکان افزودن امکانات بیشتر وجود دارد.
برای فرمهای پیشرفتهتر به چه ابزارهایی نیاز داریم؟
اگر بخواهید فرمهایی با قابلیتهای پیشرفتهتر طراحی کنید که فراتر از نیازهای پایهای باشند، ممکن است به ابزارهایی مانند افزونههای فرم ساز وردپرس نیاز پیدا کنید. افزونههایی مانند Gravity Forms یا Contact Form 7 به شما امکان میدهند ویژگیهایی مانند منطق شرطی (نمایش فیلدهای خاص بر اساس پاسخهای قبلی کاربر)، فرمهای چندمرحلهای، پرداخت آنلاین، اتصال به سیستمهای CRM و حسابداری و سایر قابلیتهای پیچیده را اضافه کنید. این افزونهها بهدلیل انعطافپذیری بالاتر و امکانات بیشتر، میتوانند نیازهایی را که المنتور بهتنهایی قادر به پاسخگویی به آنها نیست، برآورده کنند. بهطور کلی، افزونههای خاص فرمساز برای کاربرانی که نیاز به فرمهای بسیار سفارشی و پیشرفته دارند، انتخاب مناسبتری هستند.
بررسی محتوا هنگام ساخت فرم در المنتور
ساختار یک فرم شامل فیلدهایی است که کاربران باید اطلاعات خود را در آنها وارد کنند. این فیلدها میتوانند شامل موارد مختلفی مانند نام، ایمیل، شماره تماس، پیام، یا حتی فایل آپلودی باشند. محتوای فرم باید بهگونهای طراحی شود که برای کاربران واضح و قابل فهم باشد؛ بهطوری که هر فیلد با برچسب مناسب معرفی شود و از طریق پیامهای راهنما، کاربر را هدایت کند. همچنین، توجه به فیلدهای ضروری و اختیاری، و تعیین ترتیب منطقی فیلدها برای تجربه کاربری بهتر اهمیت دارد. هر فرم باید دکمه ارسال داشته باشد که پس از پر شدن فرم، اطلاعات را به مقصد ارسال کند.
انواع فرمها و تقسیمبندی آنها در سایت
فرمها را میتوان بر اساس هدف و کاربردشان به دستههای مختلف تقسیم کرد. از جمله انواع رایج فرمها میتوان به فرمهای تماس (که معمولاً برای برقراری ارتباط با مدیریت سایت استفاده میشود)، ثبتنام (برای ثبتنام کاربران در سایت یا دورههای آموزشی)، اشتراک خبرنامه (برای جمعآوری ایمیلها و ارسال اخبار به کاربران)، و فرمهای پرداخت (که برای انجام تراکنشها و پرداخت آنلاین طراحی میشوند) اشاره کرد. علاوه بر این، فرمهای نظرسنجی و پشتیبانی نیز بهطور گسترده در سایتها استفاده میشوند که هرکدام ویژگیها و فیلدهای خاص خود را دارند.
شروع ساخت فرم در المنتور
ویجت فرم یکی از کاربردیترین ابزارها در المنتور است که امکان ایجاد فرمهای حرفهای را به سادگی فراهم میکند. در این بخش، اولین گام در ساخت فرم در المنتور یعنی اضافه کردن ویجت فرم به صفحه و آشنایی با اجزای اولیه آن را بررسی میکنیم:

بازکردن یک برگه در المنتور
برای اینکه بتوانیم مراحل ساخت فرم در المنتور را بررسی کنیم ابتدا نیاز به یک برگه برای طراحی فرم داریم:
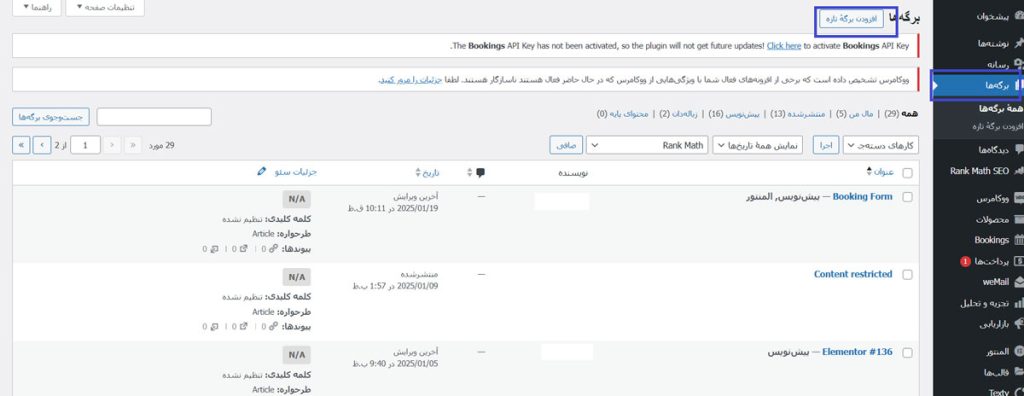
از پیشخوان وردپرس یک برگه جدید یا برگه از پیش ساخته شده ای را انتخاب میکنیم.

ویرایش برگه توسط المنتور
برای اینکه بتوانیم به سادگی طراحی فرم را انجام دهیم وازد محیط ویرایشگر المنتور میشویم:
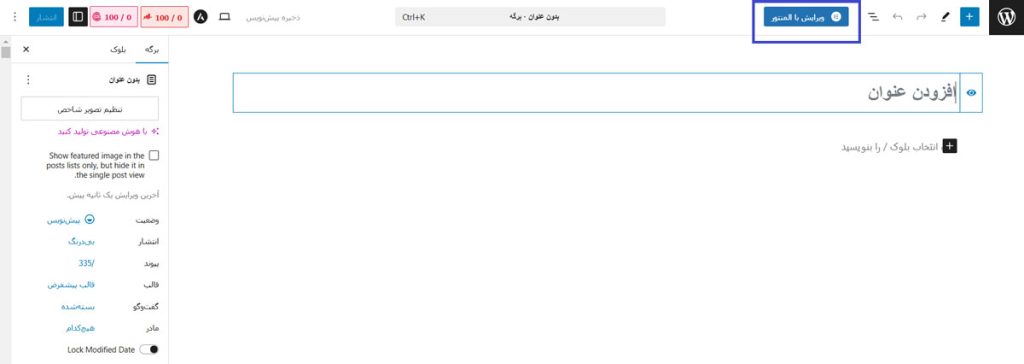
پس از انتخاب برگه مورد نظر از تب ویرایش با المنتور وارد محیط طراحی میشویم:

اضافه کردن ویجت فرم به ویرایشگر المنتور
در این محیط، میتوانید از ویجتها و ابزارهای مختلف برای طراحی صفحه خود استفاده کنید. برای افزودن یک فرم به صفحه خود، مراحل زیر را دنبال کنید:
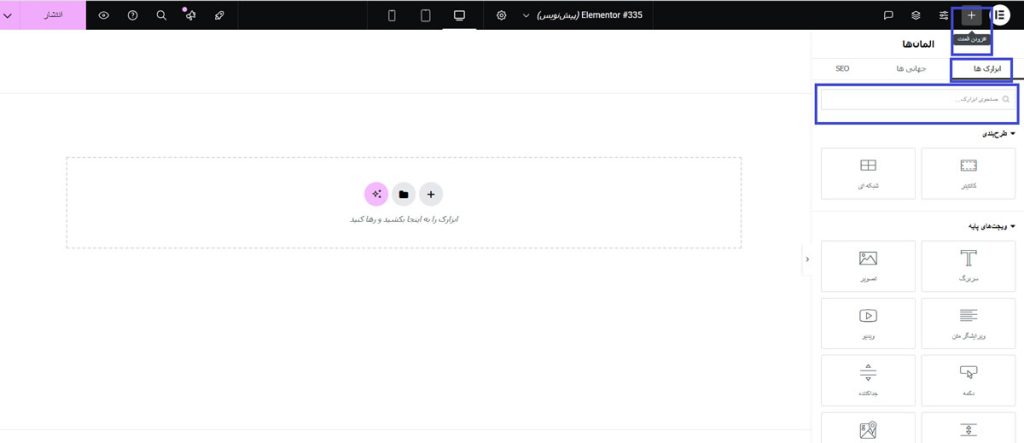
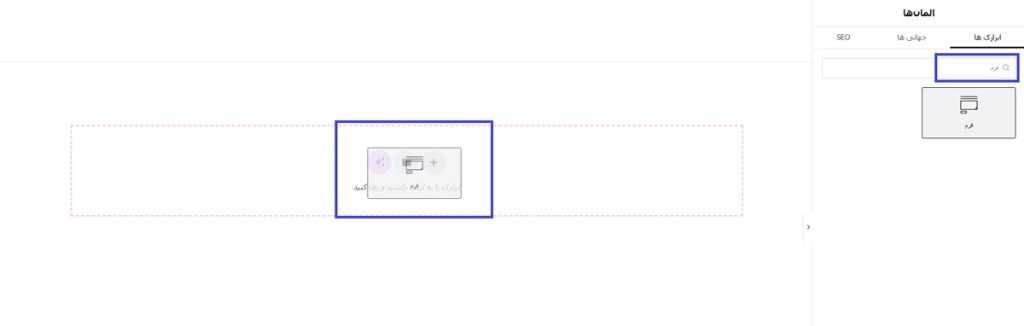
در سمت راست روی آیکون + در بالای صفحه کلک کنید تا المان ها برای شما باز شود.

در بخش ابزارک المانها، داخل تب جستجو عبارت “فرم” را تایپ کنید تا ویجت فرم برای شما نمایش داده شود. ویجت فرم را گرفته و در محل موردنظر خود روی صفحه رها کنید. با این کار، فرم به صفحه اضافه میشود.
اجزای اولیه ویجت فرم در المنتور
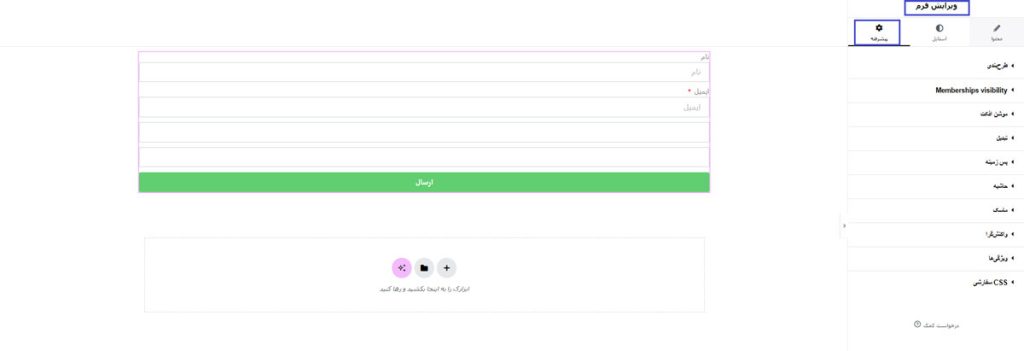
با اضافه شدن ویجت فرم به صفحه، دو بخش اصلی به صورت پیشفرض نمایش داده میشوند:
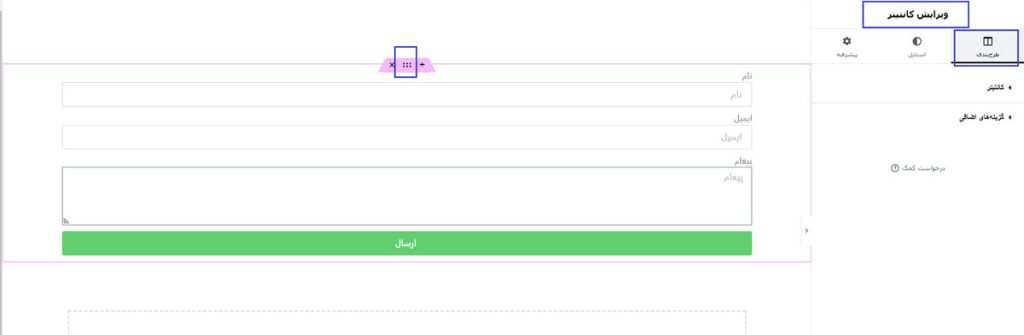
کانتینر که شامل سه بخش( طرح بندی، استایل و پیشرفته ) است.
ویجت فرم که به سه قسمت محتوا، استایل و پیشرفته تقسیم میشود.
ویجت کانتینر برای ساخت فرم در المنتور
کانتینر، بخش بیرونی یا ظرفی است که فرم در آن قرار میگیرد و میتوانیم از طریق بخش های مختلف آن تغییرات مدنظر خود را اعمال کنیم:

بخش طرح بندی از ویجت کانتینر
شامل تنظیمات مربوط به ساختار و نحوه قرارگیری اجزا در کانتینر است. شما میتوانید چینش، فاصلهها، و اندازهها را در این بخش تنظیم کنید.

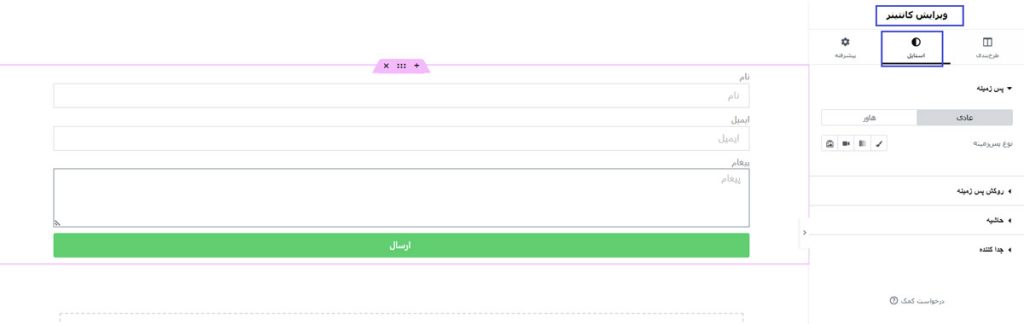
تب استایل از ویجت کانتینر
در این تب میتوانید ظاهر کانتینر شامل رنگ، فونت، سایه، و پسزمینه را تغییر دهید.

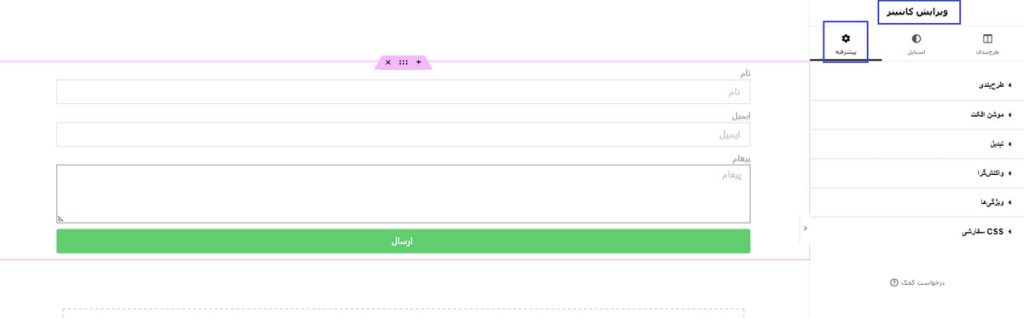
تنظیمات پیشرفته ویجت کانتینر
تنظیمات پیشرفته شامل انیمیشنها، افکتهای حرکتی، تغییرات واکنشگرا و مدیریت دسترسی است.
ویجت فرم برای ساخت فرم در Elementor
این بخش همان جایی است که فیلدهای فرم، دکمهها و سایر عناصر مرتبط با فرم قرار دارند که باهم بررسی میکنیم:

تب محتوا از ویجت فرم در المنتور
این تب شامل تنظیمات مربوط به فیلدهای فرم، دکمهها و واکنش بعد از ارسال فرم است. در ادامه بخشهای مختلف آن معرفی میشود:

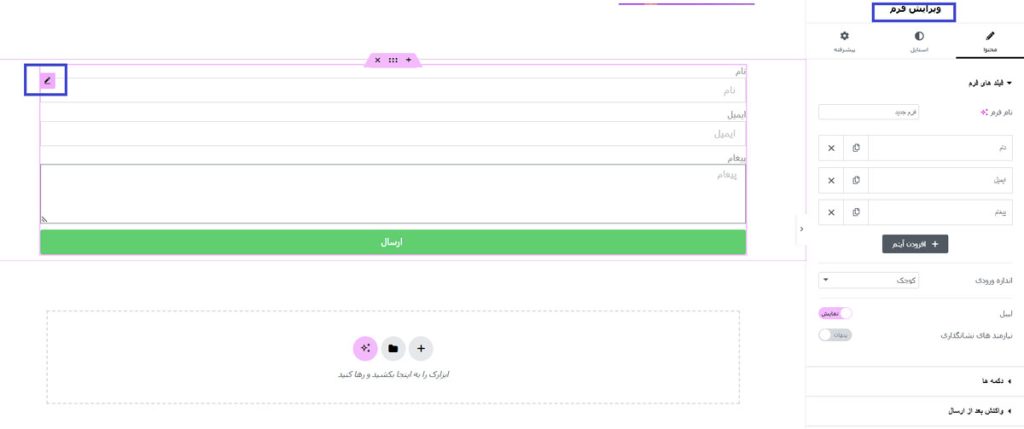
فیلدهای فرم در تب محتوا ویجت فرم در المنتور
فیلدها مهمترین بخش هر فرم هستند و به کاربران امکان میدهند اطلاعات موردنظر را وارد کنند. تنظیمات فیلدهای فرم به چند بخش تقسیم میشود:
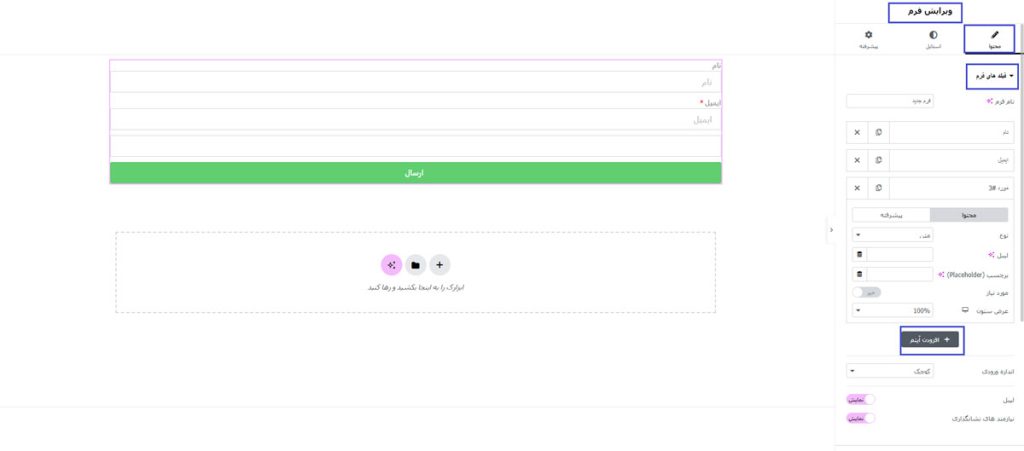
نوع فیلد: از این قسمت نوع فیلد مورد نظر خود (مانند متن، ایمیل، تلفن، تاریخ و غیره) را انتخاب میکنید.
نکته مهمی که در اینجا باید به آن بپردازیم این است که اگر از قسمت نوع فیلد ( فیلد مرحله ) را انتخاب کنید این امکان را به شما می دهد تا فرم خود را در چند مرحله طراحی کنید.
لیبل فیلد: عنوان توضیحی برای هر فیلد را در این قسمت قرار دهید که کاربر متوجه شود چه چیزی را در این فیلد بنویسد.
برچسب: متن راهنما داخل فیلد که با پر کردن آن محو میشود این قسمت نیز برای فهم بیشتر کاربر هنگام پر کردن فیلد استفاده میشود.
مورد نیاز: فعال کردن تب مورد نیاز یعنی این فیلد باید حتما پرشود.
تیک لیبل: فعال شدن این گزینه باعث نمایش لیبل میشود.
تیک نیازمندهای نشانه گذاری: با فال کردن این تیک یک آیکون ستاره در کنار فیلد مربوطه قرار میگیرد که کاربر متوجه شود پر کردن این فیلد ضروری است.

دکمه در تب محتوا ویجت فرم در المنتور
تنظیمات دکمههای فرم شامل موارد زیر است:
ارسال: متن مورد نظر خود برای قرارگیری بر روی دکمه را در این قسمت بنویسید.
سایز: اندازه دکمه (کوچک، متوسط، بزرگ) را از اینجا تنظیم میکنیم.
آیکون: افزودن آیکون به دکمه و تنظیم مکان آن (چپ یا راست) از این بخش امکان پذیر میباشد.

بخش واکنش بعد از ارسال در تب محتوا ویجت فرم در المنتور
تنظیمات بخش واکنش بعد از ارسال شامل موارد زیر است:
تغییر مسیر: کاربر را به یک آدرس یا صفحه مشخص پس از ارسال فرم انتقال میدهد.
ارسال ایمیل: اطلاعات فرم به ایمیلهای تعریفشده در این بخش ارسال میشود.
اتصال به سرویسها: ارسال دادهها به سرویسهای خارجی را فراهم کنید.
نمایش پاپآپ: یک پنجره پاپآپ بهصورت خودکار پس از ارسال فرم به کاربر نمایش داده میشود.

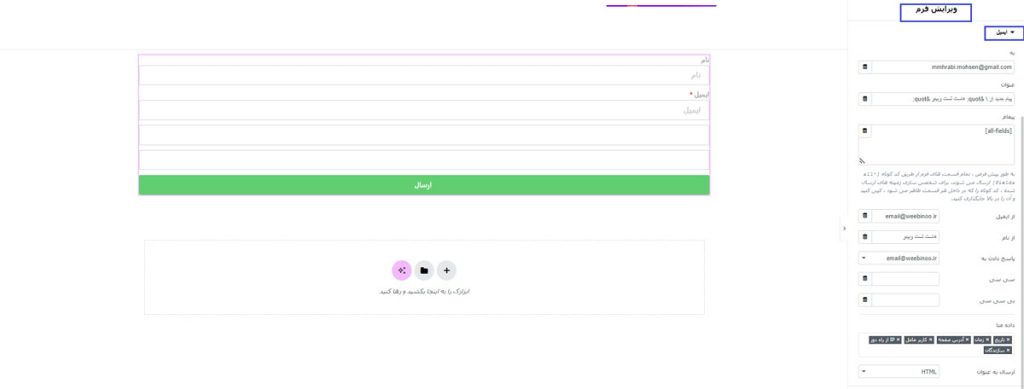
بخش ایمیل ازتب محتوا ویجت فرم در المنتور
در قسمت ایمیل از تب محتوا در ویجت فرم المنتور، شما به تنظیمات زیر دسترسی دارید:
(به): در این فیلد، آدرس ایمیلی که میخواهید فرمها به آن ارسال شوند را وارد میکنید. میتواند یک یا چند ایمیل باشد.
(موضوع ایمیل): عنوان ایمیل ارسالی از فرم را تعیین میکنید.
(محتوای ایمیل): در این بخش میتوانید محتوای ایمیل را تنظیم کنید، بهطور معمول دادههای ارسالی از فرم بهصورت خودکار به این قسمت افزوده میشود، اما میتوانید قالب بندی خاصی هم برای آن تعریف کنید.
(از ایمیل): در اینجا باید ایمیلی وارد کنید که از آن ایمیلها ارسال میشود. این ایمیل معمولاً باید معتبر باشد.
(ازنام): در این فیلد، نامی که در قسمت فرستنده ایمیل نمایش داده میشود را مشخص میکنید.
(پاسخ به): اگر میخواهید پاسخها به ایمیل دیگری ارسال شود، میتوانید ایمیل این بخش را تنظیم کنید.

بخش گزینههای اضافی در ویجت فرم المنتور
این بخش دو گزینه (آیدی فرم) و (پیام سفارشی) دارد:
آیدی فرم:
این فیلد به شما این امکان را میدهد که یک شناسه منحصر به فرد برای فرم خود تعیین کنید. این آیدی میتواند برای شناسایی فرم در سایت یا برای استفاده در کدهای سفارشی کاربرد داشته باشد.
پیام سفارشی:
شما میتوانید پیامی خاص (مانند از شما بابت ارسال فرم تشکر میکنیم) را برای نمایش به کاربران پس از ارسال فرم تنظیم کنید.

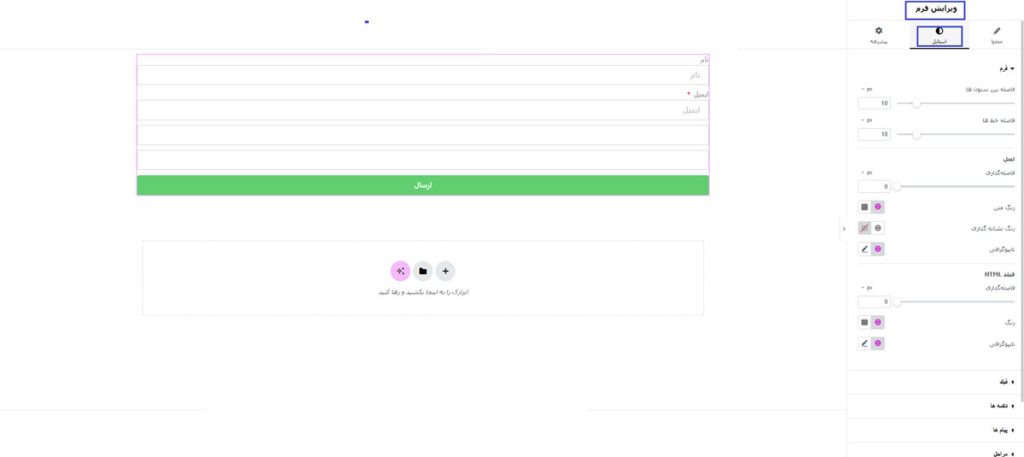
تب استایل در ویجت فرم المنتور
از این تب برای تنظیم ظاهر و طراحی بصری فرمها استفاده میشود. این تب شامل بخشهای مختلفی است که به شما اجازه میدهد فرم خود را زیباتر و حرفهایتر طراحی کنید:
تنظیماتی مثل تغییر رنگ پسزمینه فیلدها، رنگ متن، فونت، حاشیهها و فاصله داخلی در این قسمت وجود دارد.
مثال: اگر میخواهید فیلدها گرد شوند، میتوانید مقدار “شعاع گوشه” را افزایش دهید.
تنظیمات رنگ پسزمینه، رنگ متن دکمه، حالتها (هاور)، و فونت دکمه از دیگر تنظیماتی است که در این قسمت میتوانیم به آن اشاره کنیم.
مثال: دکمه “ارسال” را با رنگ پسزمینه سبز و متن سفید طراحی کنید و در حالت هاور، پسزمینه به نارنجی تغییر کند.

تب پیشرفته در ویجت فرم المنتور
این بخش تنظیمات حرفهای و پیشرفتهای را ارائه میدهد که کنترل بیشتری بر روی رفتار و ظاهر فرم به ما میدهد:
حاشیه و فاصله داخلی:
برای تنظیم فاصله فرم از عناصر دیگر یا فاصله داخلی بین محتوا و مرزهای فرم استفاده میشود.
ویژگیهای CSS سفارشی:
اگر از نسخه پرو المنتور استفاده میکنید، میتوانید کد CSS سفارشی به فرم اضافه کنید تا طراحیهای خاصتر انجام دهید.
تنظیمات جایگاه:
امکان تنظیم موقعیت فرم (مانند ثابت، نسبی، یا مطلق) برای جایگذاری دقیقتر در صفحه وجود دارد.
کلاس های css:
افزودن ویژگیهای HTML سفارشی به فرم در این قسمت برای ما وجود دارد.
واکنش گرایی:
این قسمت به شما این قابلیت را میدهد که فرم را در دستگاههای خاص (مانند موبایل، تبلت یا دسکتاپ) مدیریت کنید.
مثال: فرم در نسخه موبایل مخفی شود و فقط در دسکتاپ نمایش داده شود.
پیشنمایش و ذخیره پس از ساخت فرم در المنتور
این آیتم ها بخشهای ضروری هنگام ساخت فرم در المنتور برای اطمینان از عملکرد صحیح فرم و نگهداری تغییرات هستند. در اینجا به توضیح دقیق هر بخش میپردازیم:

پیشنمایش فرم پس از ساخت فرم در المنتور
پیش از انتشار فرم، میتوانید آن را در حالت پیشنمایش مشاهده کنید تا از صحت طراحی، عملکرد و تطبیق با نیازهای کاربران مطمئن شوید:
پس از طراحی و ساخت فرم در المنتور، در بالای صفحه روی آیکون چشم یا گزینه مشاهده برگهکلیک کنید.

فرم طراحیشده در یک تب جدید مرورگر باز میشود و میتوانید نحوه نمایش آن در وبسایت را مشاهده کنید.
اگر نیاز به بررسی در دستگاههای مختلف (موبایل، تبلت، دسکتاپ) دارید، میتوانید ازگزینه واکنش گرا در قسمت تنظیمات پیشرفته ویجت فرم در المنتور استفاده کنید.
ذخیره فرم پس از ساخت فرم در Elementor
برای حفظ تغییرات ایجادشده در فرم و دسترسی به آن در آینده، باید فرم را ذخیره کنید. المنتور امکان ذخیره فرم به دو حالت را به شما میدهد:

ذخیره فرم بهعنوان پیشنویس در وردپرس
هنگام ساخت فرم در المنتوراگر کارتان تکمیل نشده و نمیخواهید آن را منتشر کنید، روی دکمه ذخیره پیشنویس کلیک کنید.
این گزینه فرم را ذخیره میکند ولی کاربران سایت نمیتوانند آن را مشاهده کنند.
انتشارفرم پس از ساخت فرم در المنتور
بعد از اتمام طراحی و اطمینان از صحت عملکرد، روی دکمه انتشارکلیک کنید.
فرم بهصورت آنلاین در صفحه موردنظر در دسترس کاربران قرار میگیرد.

ذخیره قالب فرم در وردپرس برای استفادههای بعدی
اگر قصد دارید از این فرم در صفحات یا پروژههای دیگر استفاده کنید، میتوانید آن را بهعنوان یک قالب ذخیره کنید:
روی فلش کنار دکمه انتشارکلیک کنید.
گزینه ذخیره قالب را انتخاب کنید.

نامی برای قالب وارد کرده و ذخیره کنید.

این قالب در بخش کتابخانه المنتوردر تب قالبهای من قابل بازیابی است.
جمعآوری فرمهای ارسالی در وردپرس
جمع آوری فرم ها و اطلاعات انها یکی از قابلیتهای مهم در ساخت فرمهای حرفهای با المنتور است که به شما امکان میدهد اطلاعات ارسالشده توسط کاربران را بهصورت منظم مدیریت کنید. این بخش شامل تنظیمات و امکانات زیر است:

ذخیرهسازی داخلی فرمهای سایت
دادههای فرم به طور پیشفرض در پایگاه داده وردپرس ذخیره میشوند. برای مشاهده این اطلاعات:
به پیشخوان وردپرس بروید، از قسمت المنتور به تب ارسالها بروید.

صادرات دادههای فرم سایت در وردپرس
برای خروجی گرفتن از اطلاعات فرمها:
از پیشخوان وردپرس قسمت المنتور به تب ارسالها بروید.
گزینه Export as CSV (خروجی بهصورت CSV) معمولاً در بالای جدول پیامها یا در منوی تنظیمات صفحه قرار دارد.
روی آن کلیک کنید تا فایل CSV شامل دادههای فرم برای شما دانلود شود.
در آخر…
در این مقاله، یاد گرفتیم که طراحی فرمها با المنتور چطور میتواند ساده و حرفهای باشد. با استفاده از این ابزار، حتی بدون داشتن تجربه قبلی هم میتوانید فرمهایی کاربردی بسازید. از طراحی ساختار فرم گرفته تا استایلدهی و تنظیمات پیشرفته، المنتور همه این امکانات را در اختیار شما قرار میدهد.
اگر به فرمهای پیچیدهتر نیاز دارید، افزونههایی مثل Elementor Pro یا WPForms امکانات پیشرفتهتری را برای ساخت فرم در Elementor در اختیار شما قرار میدهند. در نهایت، این آموزش مرحلهبهمرحله شما را برای ساخت فرمهای جذاب و کارآمد آماده میکند.



دیدگاهتان را بنویسید