
فهرست محتوا
در طراحی سایتهای مدرن، انیمیشن ها در المنتور (animations in elementor) یکی از مهمترین ابزارها برای افزایش جذابیت و تعامل کاربران محسوب میشوند.
یکی از ویژگیهای برجسته انیمیشن ها در المنتور، امکان شخصیسازی بالا و تنظیمات متنوع آنهاست. از انیمیشنهای ساده مثل Fade و Slide گرفته تا حرکات پیچیدهتر بر اساس اسکرول یا تعامل کاربر، همگی در المنتور به راحتی قابل اجرا هستند. این انیمیشنها نه تنها به بهبود ظاهر سایت کمک میکنند، بلکه بهعنوان ابزاری برای انتقال پیامهای کلیدی و هدایت کاربران به مسیرهای مورد نظر نیز عمل میکنند.
در این مقاله با تریگرها و انیمیشنهای حرکتی در المنتور آشنا میشویم و نحوه استفاده از آنها را یاد میگیریم:
دلیل اهمیت انیمیشن های حرکتی درالمنتور
در ادامه به دلایل اهمیت انیمیشن ها در المنتور میپردازیم:
جلب توجه کاربران
در دنیای پررقابت وب، جذب توجه کاربران یکی از چالشهای اصلی است. انیمیشنهای حرکتی میتوانند با ایجاد حرکات جذاب و هوشمندانه، نگاه کاربران را به عناصر خاصی مانند عنوانها و تصاویر کلیدی جلب کنند و پیامهای مهم سایت را برجسته نمایند.
راهنمایی کاربران
انیمیشن ها در المنتور بهعنوان یک راهنمای بصری عمل میکنند و مسیر تعامل کاربران با سایت را مشخصتر میکنند. برای مثال، یک انیمیشن کوچک در کنار دکمه “خرید” یا “اطلاعات بیشتر” میتواند کاربران را به سمت اقدام مورد نظر هدایت کند و تجربه کاربری را بهبود بخشد.
ایجاد حس حرفهای بودن
طراحی سایتهایی که از انیمیشنهای حرکتی استفاده میکنند، حرفهایتر و مدرنتر به نظر میرسند. این ویژگی میتواند در افزایش اعتبار برند و ایجاد اعتماد کاربران نسبت به محصولات یا خدمات شما نقش بسزایی داشته باشد.
افزایش تعامل و کاهش نرخ خروج از سایت
انیمیشنها سایت را پویا و زنده نشان میدهند، و همین ویژگی باعث میشود کاربران بیشتر در سایت بمانند. تجربههای تعاملی و جذاب، نرخ پرش کاربران را کاهش میدهد و آنها را تشویق به کاوش در صفحات مختلف سایت میکند.
المنتور، بهترین ابزار برای طراحی انیمیشن در سایت
المنتور، به عنوان یکی از محبوبترین صفحهسازهای وردپرس، ویژگیهای قدرتمندی برای طراحی انیمیشنهای حرکتی و تریگرها ارائه میدهد. در این قسمت به دلایل برتری المنتور در این حوزه اشاره میکنیم:
رابط کاربری آسان و بصری افزونه المنتور
المنتور نیازی به دانش برنامهنویسی ندارد. با استفاده از رابط کشیدن و رها کردن (Drag & Drop) المانها (ویجتها)، کاربران میتوانند به راحتی انیمیشنها و تریگرهای خود را پیادهسازی کنند.
تنوع تریگرها و انیمیشن ها در المنتور
المنتور مجموعه گستردهای از انیمیشنهای آماده و تنظیمات تریگر را دارد. کاربران میتوانند از انیمیشنهای ساده تا انیمیشنهای پیچیدهتر با استفاده از اسکرول یا تریگرهای دیگر بهره ببرند.
داشتن افزونههای قدرتمند برای انیمیشنهای پیشرفته
المنتور به راحتی با افزونههای حرفهای مثل Motion Effects و Lottie Animation هماهنگ میشود. این افزونهها امکاناتی فراتر از تنظیمات پیشفرض المنتور را در اختیار کاربران قرار میدهند.
بهینهسازی انیمیشن ها برای تمامی دستگاهها
المنتور امکان تنظیم انیمیشنها و تریگرها برای دستگاههای مختلف (دسکتاپ، تبلت، موبایل) را فراهم میکند. این موضوع به طراحان اجازه میدهد انیمیشنها را برای نمایش در هر دستگاه بهصورت دلخواه، شخصی سازی کنند.
پشتیبانی از انیمیشنهای سفارشی در سایت
در کنار انیمیشن ها در المنتورکه به صورت پیش فرض وجود دارند، این افزونه به طراحان اجازه میدهد از CSS یا جاوا اسکریپت سفارشی برای ایجاد انیمیشنهای منحصر به فرد استفاده کنند.

انیمیشن های حرکتی در المنتور چیست؟
انیمیشن حرکتی به مجموعهای از تغییرات پویا در المانهای یک وبسایت گفته میشود که معمولاً شامل جابهجایی، تغییر اندازه، شفافیت، یا سایر جلوههای بصری است. انیمیشن ها در المنتور، به راحتی و بدون نیاز به کدنویسی ایجاد میشوند.
تریگرها در المنتور
تریگرها در المنتور ابزارهایی هستند که امکان اجرای انیمیشنهای پویا و تعاملی را بر اساس رفتار کاربران فراهم میکنند. در این بخش، به تعریف تریگر، انواع آن و نحوه استفاده خلاقانه از این قابلیت در طراحی سایت میپردازیم.
تعریف تریگر
تریگر به نوعی محرک گفته میشود که باعث اجرای یک انیمیشن میشود. به عبارت سادهتر، تریگرها نقش “کلید” را دارند که انیمیشنها را فعال میکنند.
در المنتور، تریگرها میتوانند به شکل تعاملات مختلف کاربر، مانند کلیک، هاور یا اسکرول تعریف شوند.
انواع تریگرهای قابل استفاده در المنتور
در ادامه این بخش تریگرهایی که در المنتور وجود دارند را بررسی میکنیم:
انیمیشنهای هنگام هاور
این تریگر با حرکت موس روی یک المان فعال میشود. برای مثال، وقتی کاربر روی یک دکمه قرار میگیرد، دکمه میتواند بزرگتر شود یا رنگ آن تغییر کند.
انیمیشنهای در طول اسکرول
انیمیشنهایی که هنگام حرکت کاربر در صفحه اجرا میشوند. به طور مثال، یک متن میتواند با اسکرول کاربر بهآرامی از چپ به راست ظاهر شود.
انیمیشنهای هنگام کلیک
این تریگر به کلیک کاربر واکنش نشان میدهد. برای مثال، با کلیک روی یک تصویر، پنجرهای باز شود یا تصویر بزرگتر شود.
انیمیشنهایی که با بارگذاری صفحه اجرا میشوند
این نوع تریگر برای ایجاد انیمیشنهایی است که هنگام بارگذاری صفحه اجرا میشوند، مثل ظاهرشدن لوگوی سایت یا نمایش یک پیام خوش آمد گویی زمانی که کاربر وارد سایت میشود.
انیمیشنهای هنگام ترک صفحه
این تریگر زمانی فعال میشود که کاربر قصد ترک صفحه را داشته باشد (مثلاً نشانگر موس به سمت بستن تب حرکت کند). میتوانید از این تریگر برای نمایش پیشنهادات ویژه یا پاپآپها استفاده کنید.
استفاده خلاقانه از تریگرها در سایتهای حرفهای
چند مثال درمورد استفاده از تریگرها در بخشهای مختلف سایت میزنیم:
هاور بر روی محصولات فروشگاه
در سایتهای فروشگاهی، با حرکت موس روی تصویر محصول، جزئیات بیشتری نمایش داده میشود یا یک دکمه “افزودن به سبد خرید” ظاهر میشود.
نمایش پاپآپ هنگام خروج کاربر از سایت
وقتی کاربر قصد ترک صفحه را دارد، یک پیشنهاد ویژه یا تخفیف نمایش داده میشود که او را ترغیب به ماندن در سایت یا خرید میکند.


آموزش استفاده از انیمیشنها و تریگرها در المنتور
برای استفاده از موشن افکتها و انیمیشن ها در المنتور، ابتدا باید به قسمت تنظیمات موشن افکت بروید. در این قسمت دو بخش اصلی “افکت اسکرول” و “افکت موس” وجود دارد. توضیحات زیر را در خصوص آموزش این افکتها برای شما آماده کردهایم:

افکت اسکرول و انیمیشنهای آن در المنتور
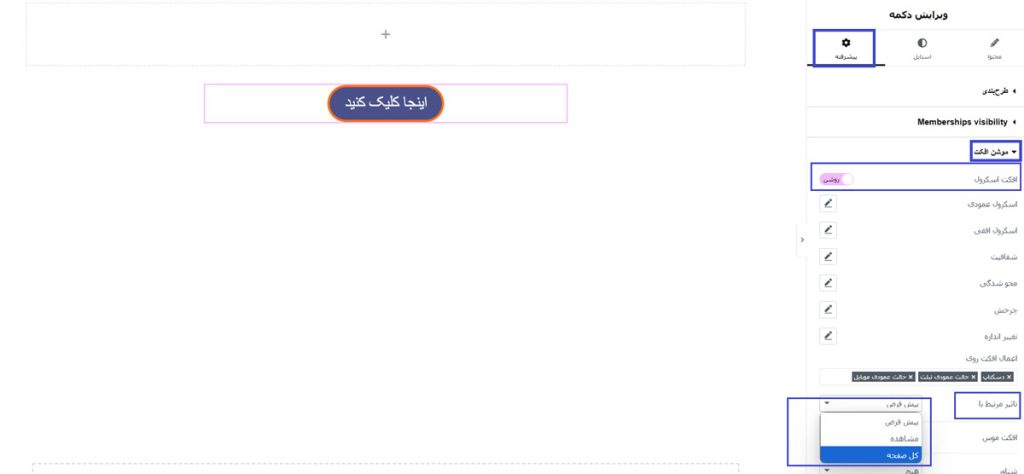
این افکت زمانی فعال میشود که کاربر در صفحه اسکرول میکند و شما میتوانید نحوه تعامل المانها با اسکرول را تنظیم کنید. به محض فعالسازی این بخش، گزینههای مختلفی برای تنظیمات پیشرفته به شما نمایش داده میشود. این گزینهها شامل موارد زیر هستند:
اسکرول عمودی:
به شما این امکان را میدهد که افکت مورد نظر را تنها در حین اسکرول عمودی صفحه فعال کنید.
اسکرول افقی:
اگر قصد دارید اسکرول به صورت افقی در صفحه ایجاد شود، میتوانید این گزینه را انتخاب کنید.
شفافیت:
این گزینه به شما اجازه میدهد که میزان شفافیت یا وضوح المانها را در هنگام اسکرول کنترل کنید. به عبارت دیگر، المانها میتوانند در حین اسکرول کمکم محو یا ظاهر شوند.
محوشدگی:
همانند شفافیت، این گزینه امکان ایجاد افکت محوشدگی تدریجی را در هنگام اسکرول فراهم میکند.
چرخش:
با فعال کردن این افکت، میتوانید المانها را در حین اسکرول به چرخش درآورید.
تغییر اندازه:
این افکت به شما اجازه میدهد که اندازه المانها را در طول اسکرول تغییر دهید، به گونهای که در حین حرکت صفحه، المانها بزرگتر یا کوچکتر شوند.

بخش تأثیر مرتبط از تنظیمات پیشرفته المنتور
در بخش تأثیر مرتبط که در تنظیمات افکتهای موشن زیر مجموعه افکت اسکرول المنتور قرار دارد، سه گزینه مختلف برای کنترل نحوه اعمال افکتها به المانها وجود دارد: پیشفرض، مشاهده و کل صفحه این گزینهها به شما کمک میکنند تا دقیقاً مشخص کنید که افکتهای موشن چگونه و در کجا اعمال شوند. در ادامه توضیح هرکدام را به تفصیل بررسی میکنیم:
پیشفرض:
این گزینه به طور خودکار افکتها را به صورت پیشفرض و عمومی بر روی المانها اعمال میکند. وقتی این گزینه فعال باشد، افکتها به طور یکسان و بدون هیچ محدودیتی بر روی المانها و بخشهایی که در تنظیمات مربوطه انتخاب کردهاید، اجرا میشوند. این حالت معمولاً زمانی مفید است که شما میخواهید همه المانها به یک شکل یکسان تحت تأثیر افکتها قرار بگیرند، بدون آن که بخواهید جزئیات یا تنظیمات خاصی برای هر المان تعریف کنید.
مشاهده:
این گزینه به شما این امکان را میدهد که افکتها فقط زمانی اعمال شوند که المان در دید کاربر قرار دارد. به عبارت دیگر، زمانی که کاربر در صفحه اسکرول میکند و المان وارد دید او میشود، افکت مورد نظر فعال میشود.
کل صفحه:
این گزینه زمانی مفید است که شما بخواهید موشن افکتها در سرتاسر صفحه، بر روی تمام بخشها و المانها به صورت یکپارچه و هماهنگ اجرا شوند. برای آن دسته از انیمیشن ها در Elementor که عمومی هستند و
یا حرکاتی که باید در سطح صفحه اتفاق بیافتند، میتوانید از این گزینه استفاده کنید.

افکت موس و انیمیشنهای مرتبط با آن در المنتور
در این بخش، انیمیشنهایی که به حرکات موس کاربر وابسته هستند تنظیم میشوند. به طور کلی، این افکتها اجازه میدهند تا المانهای صفحه به طور پویا و بر اساس حرکت موس کاربر تغییر کنند. افکت موس برای انیمیشن ها در Elementor دو گزینه اصلی شامل مسیر موس و کاشی سهبعدی دارد که هر کدام را برای شما توضیح میدهیم:
مسیر موس
این افکت به شما این امکان را میدهد که مسیر حرکت موس کاربر را دنبال کرده و برای آن انیمیشن یا افکتهای خاصی را اعمال کنید. با فعال کردن این گزینه، شما میتوانید انتخاب کنید که چگونه المانها و اجزای صفحه به حرکت موس کاربر واکنش نشان دهند. مثلاً، یک تصویر یا دکمه ممکن است به شکل جالبی تغییر موقعیت دهد یا تغییراتی در اندازه و چرخش خود پیدا کند.
کاشی سهبعدی
این گزینه به شما این امکان را میدهد که افکتهایی سهبعدی بر اساس حرکت موس ایجاد کنید. با استفاده از این افکت، المانها به شکلی به حرکت موس واکنش نشان میدهند که به نظر میرسد در فضا حرکت میکنند و به صورت سهبعدی عمل میکنند.

آیکون شناور motion effect در تب پیشرفته المنتور
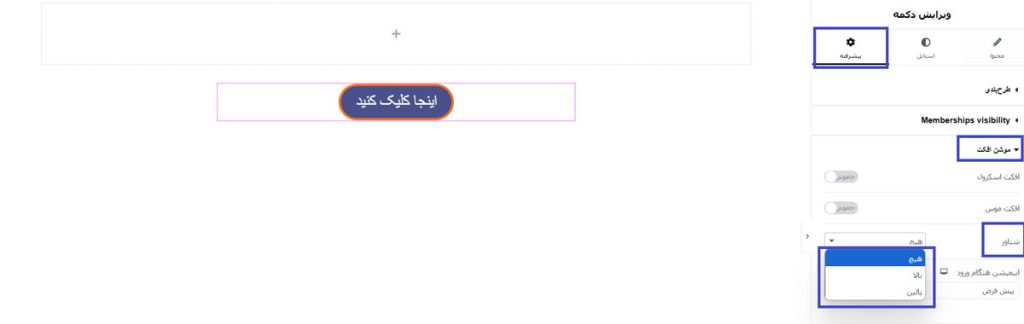
در مبحث انیمیشن ها در المنتور، آیکون شناور یک ویژگی جذاب است که به شما امکان میدهد آیکونها را به شکلی شناور روی صفحه نمایش دهید که میتواند تعاملات مختلفی را به نمایش بگذارد. آیکون شناور سه حالت مختلف دارد که در زیر آمدهاند:
هیچ:
آیکون به صورت ثابت در جایی که شما آن را قرار دادهاید، باقی خواهد ماند و حرکتی نخواهد داشت. در این حالت، آیکون هیچگونه انیمیشن یا تغییر مکانی در هنگام تعاملات کاربر نخواهد داشت و تنها به عنوان یک آیکون ثابت در صفحه نمایش داده میشود.
بالا:
زمانی که کاربر صفحه را اسکرول میکند یا با موس بر روی آن تعامل میکند، آیکون به سمت بالا حرکت میکند و برای جلب توجه بیشتر، موقعیت خود را تغییر میدهد.
پایین:
کاربر صفحه را اسکرول میکند، آیکون به سمت پایین حرکت میکند یا از پایین وارد صفحه میشود. برای مثال، ممکن است بخواهید یک دکمه “تماس با ما” یا “اشتراکگذاری” که از پایین صفحه ظاهر میشود و به سمت پایین حرکت میکند، برای جلب توجه بیشتر به کاربر ارائه دهید.

انیمیشن هنگام ورود برای المانها در المنتور
این گزینه به شما این امکان را میدهد که یک انیمیشن خاص را برای زمانی که المان وارد صفحه میشود، تنظیم کنید. این انیمیشنها معمولاً در هنگام اسکرول یا بارگذاری صفحه فعال میشوند. برای مثال:
Fade In: المان به طور تدریجی ظاهر میشود.
Zoom In : المان به صورت بزرگشدن از یک نقطه خاص وارد میشود.
مدت زمان:
این گزینه به شما این امکان را میدهد که مدت زمانی را که انیمیشن طول میکشد تا به پایان برسد، تنظیم کنید.
تأخیر:
این گزینه باعث میشود که انیمیشن اعمال شده روی المان با تأخیر شروع شود. برای مثال، اگر میخواهید که انیمیشن پس از 5.0 ثانیه تاخیر شروع شود، میتوانید این مقدار را وارد کنید.

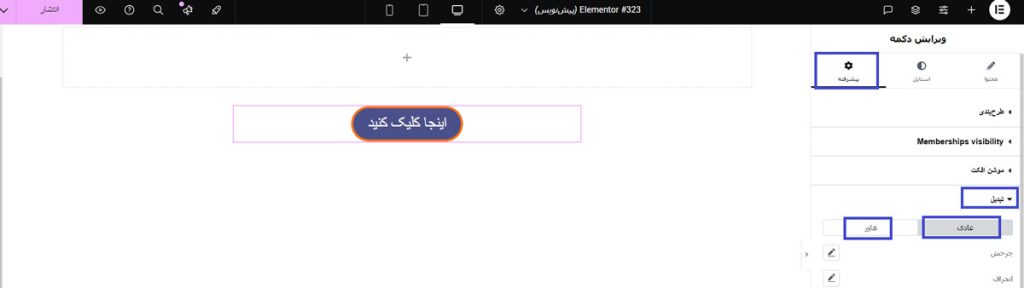
افکت تبدیل در تب پیشرفته المنتور
در المنتور، افکت تبدیل به شما این امکان را میدهد که ویژگیهای مختلف یک المان مانند موقعیت، اندازه، چرخش، و مقیاس را تغییر دهید. این افکت میتواند در حالتهای مختلفی اعمال شود که دو حالت اصلی آن عادی و هاور دارد. در ادامه، نگاهی به هر کدام از حالتها میاندازیم:
حالت عادی:
در حالت عادی، افکتهای تبدیل به صورت پیشفرض بر روی المانها اعمال میشوند. این افکتها زمانی که کاربر هیچگونه تعاملی با المان نداشته باشد و صفحه بارگذاری شده باشد، اجرا میشوند.
حالت هاور:
حالت هاور زمانی است که کاربر موس خود را بر روی یک المان میبرد. در این حالت، افکتها میتوانند تغییر کنند و به صورت داینامیک فعال شوند.
مثلاً در حالت عادی یک تصویر کوچکتر از اندازه اصلی خودش نمایش داده میشود و وقتی موس روی تصویر قرار میگیرد (حالت هاور)، اندازه تصویر به حالت اصلی خودش بازمیگردد.
استفاده از انیمیشنهای لوتی در المنتور
برای استفاده از انیمیشنهای لوتی در المنتور، نیاز به نصب یک افزونه جداگانه نیست، چون المنتور به صورت پیشفرض از ویجت «لوتی» پشتیبانی میکند. با این ویجت به راحتی فایلهای انیمیشن لوتی را برای طراحی سایت خود به کار ببرید. نگاهی به نحوه استفاده از ویجت لوتی برای افزودن انیمیشن ها در المنتور داشته باشیم:
پیدا کردن انیمیشن از سایت لوتی

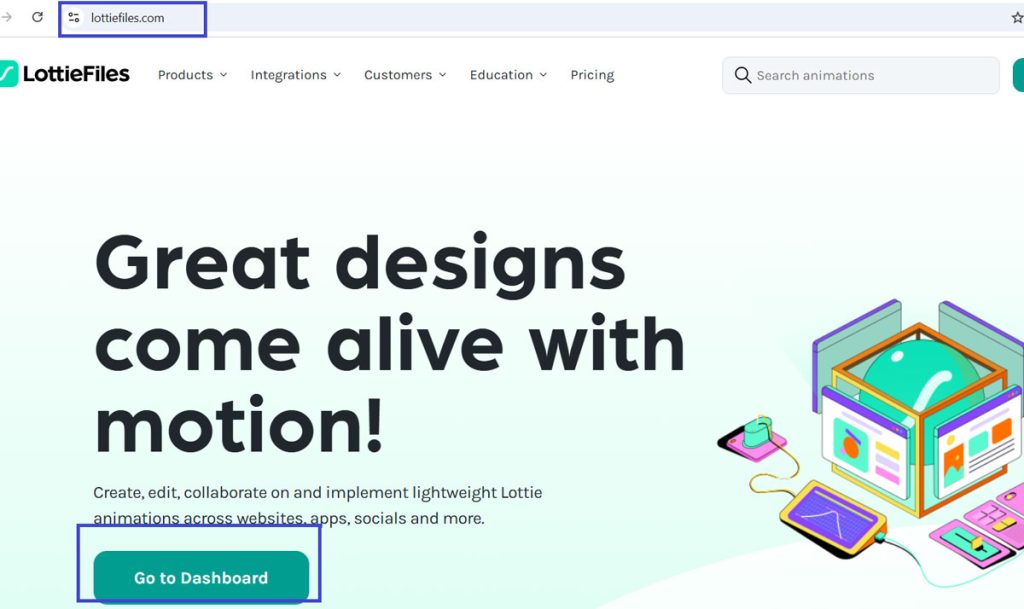
وارد سایتLottieFiles شوید:

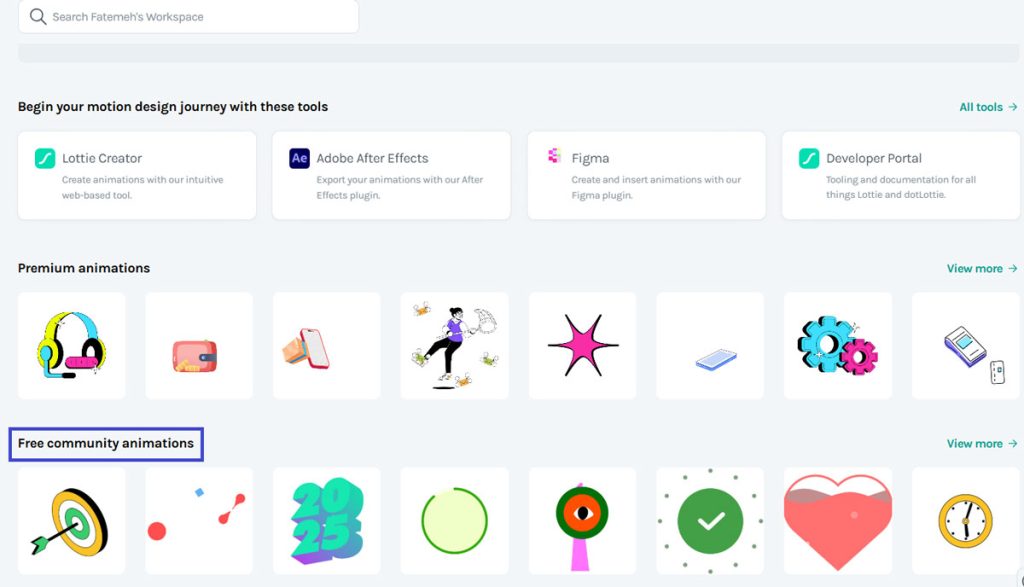
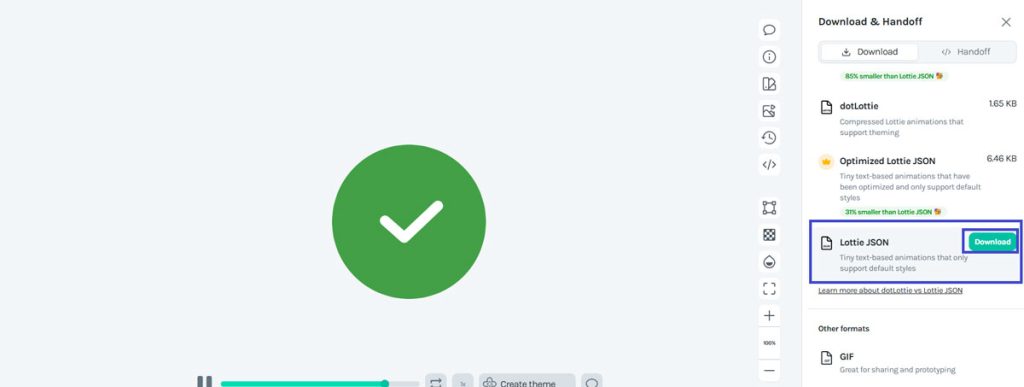
انیمیشنها را به صورت رایگان دانلود کنید یا لینک JSON آنها را مستقیماً کپی کنید.

باز کردن صفحه برای افزودن انیمیشن ها در المنتور با ویجت لوتی
صفحه مورد نظر خود را برای اضافه کردن انیمیشن ها در Elementor باز کنید:
از طریق گزینه ویرایش با المنتور وارد صفحه طراحی شوید تا بتوانید به ویجتها دسترسی داشته باشید.
انتخاب ویجت لوتی برای افزودن انیمیشن ها در المنتور
در این مرحله از بین ویجتها باید ویجت لوتی را پیدا کنیم:
در تب جستجو عبارت «Lottie» را وارد کنید.
پس از پیدا کردن ویجت، آن را به قسمتی از صفحه که قصد ایجاد انیمیشن دارید، بکشید و سپس رها کنید.
بررسی تنظیمات ویجت لوتی
برای اینکه بتوانید انیمیشن دلخواه خود را به صفحه اضافه کنید:
اگر لینک JSON انیمیشن را دارید، در بخش پیوند قرار دهید.
در غیر این صورت اگر فایل انیمیشن را از سایت لوتی دانلود کردید، آن را از قسمت آپلود فایل JSON وارد صفحه کنید سپس با گزینش نهایی انیمیشن شما در صفحه ظاهر میشود.
استایلدهی و نهاییسازی انیمیشن لوتی
با کلیک روی ویجت لوتی تنظیمات آن در سمت راست المنتور برای شما نمایش داده میشود، از تب پیشرفته در این قسمت حاشیهها، افکتها و سایر ویژگیهای ظاهری انیمیشن را به دلخواه خود تغییر دهید.
بعد از انجام تغییرات، از آیکون چشم بالای صفحه سمت چپ میتوانید پیش نمایش انیمیشن خود را مشاهده کنید.
کلام آخر…
انیمیشنها ابزارهایی قدرتمند برای جذابتر کردن ظاهر وبسایت هستند. آنها با ایجاد حرکت و پویایی، تجربه کاربری را بهبود میبخشند و توجه بازدیدکنندگان را به بخشهای مهم سایت جلب میکنند. در این مقاله یاد گرفتید که چگونه با استفاده از المنتور، به راحتی به المانهای وبسایت خود انیمیشن اضافه کنید و طراحیهای خود را حرفهایتر کنید.



دیدگاهتان را بنویسید