
فهرست محتوا
اگر به دنبال روشی برای نمایش حرفهای محتوای وبسایت خود هستید، ساخت صفحه پست در المنتور (Creating a post page in Elementor) بهترین انتخاب است. طراحی یک قالب اختصاصی برای پستها میتواند نه تنها زیبایی سایت شما را افزایش دهد، بلکه تجربهای جذابتر برای کاربران ایجاد کند. با افزونه قدرتمند المنتور، نیازی به دانش کدنویسی ندارید و میتوانید صفحات پست را به سلیقه خود و کاملاً سفارشی طراحی کنید. در این آموزش، به صورت مرحلهبهمرحله به شما نشان میدهیم که چگونه با استفاده از المنتور، صفحهای جذاب و منحصربهفرد برای پستهای وبسایت خود بسازید.
گام اول: نصب و فعالسازی المنتور پرو
برای طراحی یک قالب سفارشی برای صفحات پستهای وبلاگ، شما باید المنتور پرو را نصب کنید. این نسخه از افزونه المنتور امکانات پیشرفتهای را در اختیار شما قرار میدهد که در نسخه رایگان موجود نیست. در این بخش، مراحل دقیق نصب المنتور پرو را شرح خواهیم داد تا بتوانید فرآیند ساخت صفحه پست در المنتور را آغاز کنید.
دریافت افزونه المنتور پرو
اولین قدم برای استفاده از المنتور پرو، دریافت نسخه معتبر آن است.
نسخه پرو را از سایت رسمی المنتور یا فروشگاههای معتبر وردپرس تهیه کنید. مطمئن شوید که نسخه المنتور پرو با نسخه وردپرس و نسخه رایگان المنتور شما سازگار باشد تا از مشکلات احتمالی جلوگیری کنید.

نصب المنتور رایگان
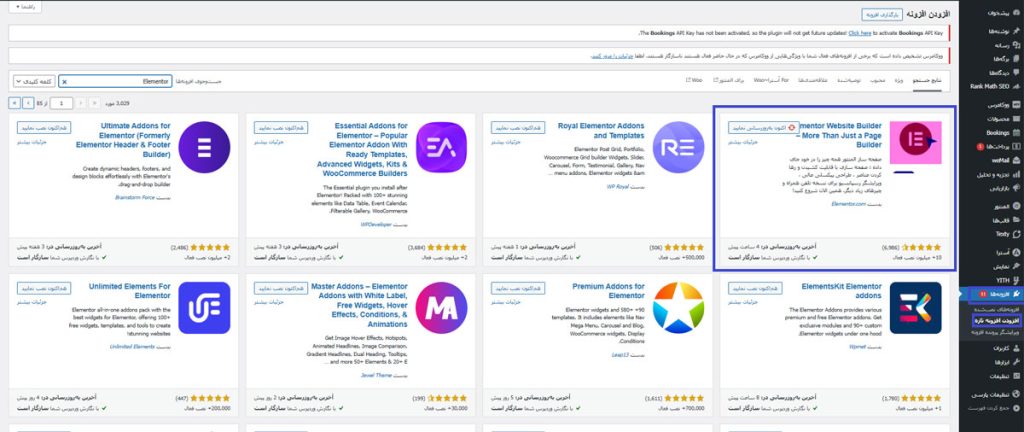
المنتور پرو برای عملکرد صحیح نیاز به نسخه رایگان المنتور دارد، بنابراین اگر هنوز نسخه رایگان را نصب نکردهاید، ابتدا آن را نصب کنید. وارد پیشخوان وردپرس شوید. از منوی سمت راست، گزینه افزونهها > افزودن را انتخاب کنید. در کادر جستجو، عبارت Elementor را تایپ کرده و دکمه هماکنون نصب کنید را بزنید. بعد از نصب شدن، افزونه را فعال کنید.

نصب المنتور پرو
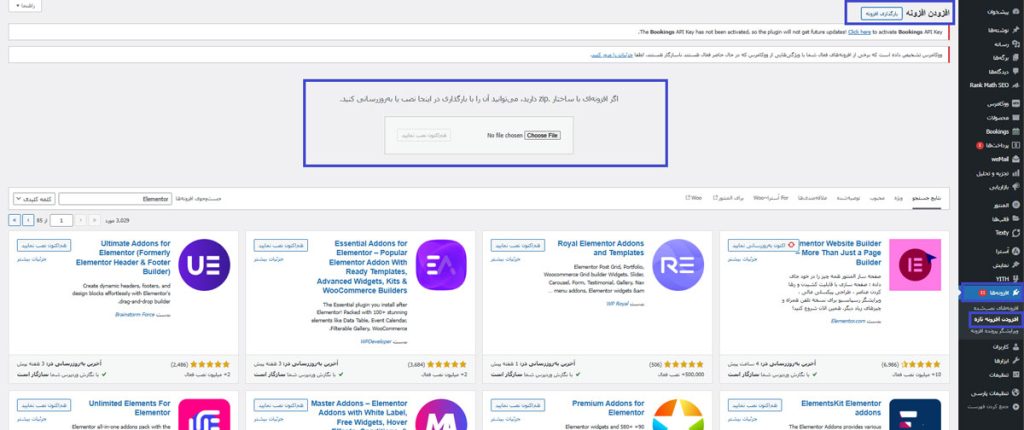
حالا که المنتور رایگان را نصب کردهاید، میتوانید المنتور پرو را به راحتی نصب کنید. اول به بخش افزونهها > افزودن بروید. روی گزینه بارگذاری افزونه کلیک کنید. فایل zip افزونه المنتور پرو را که قبلاً دانلود کردهاید، انتخاب و آپلود کنید.
بعد از آپلود، روی دکمه هماکنون نصب کن کلیک کنید و سپس افزونه را فعال کنید.
چرا المنتور پرو برای ساخت صفحه پست ضروری است؟
در اینجا دلایل ضرورت المنتور پرو برای ساخت صفحه پست در المنتور را برای شما بیان کردهایم:
امکانات پیشرفته و پویا
المنتور پرو شامل ابزارهایی مثل، Featured Image و Post Content است که برای طراحی صفحات پست داینامیک بسیار ضروری هستند.
طراحی پویا و خودکار
با المنتور پرو، شما میتوانید قالبهای خود را به صورت خودکار و پویا برای هر پست ایجاد کنید، بدون نیاز به تغییرات دستی در هر پست.
امکان سفارشیسازی بینظیر
این افزونه به شما این اجازه را میدهد تا تمامی بخشهای صفحه پست را به دلخواه خود طراحی و سفارشیسازی کنید، از عنوان و تصویر گرفته تا محتوای صفحه.
جمع بندی گام اول
نصب المنتور پرو همراه با نسخه رایگان آن، گامی ضروری برای ساخت صفحه پست در المنتور است. با نصب این افزونهها، شما قادر خواهید بود صفحات پستهای وبلاگ خود را به صورت حرفهای و سفارشی طراحی کنید. این اولین گام در طراحی صفحات پست منحصر به فرد و پویا برای وبسایت شما است.
گام دوم: انتخاب و طراحی قالب برای صفحه پست در المنتور
پس از نصب و فعالسازی المنتور پرو، زمان آن رسیده است که ساخت صفحه پست در المنتور را شروع کنید. در این مرحله شما باید نوع قالب موردنظر خود را انتخاب کرده و طراحی صفحه پست وبلاگ خود را با استفاده از ابزارهای قدرتمند المنتور انجام دهید. در ادامه، مراحل گامبهگام برای انتخاب و طراحی قالب توضیح داده شده است.

انتخاب نوع قالب
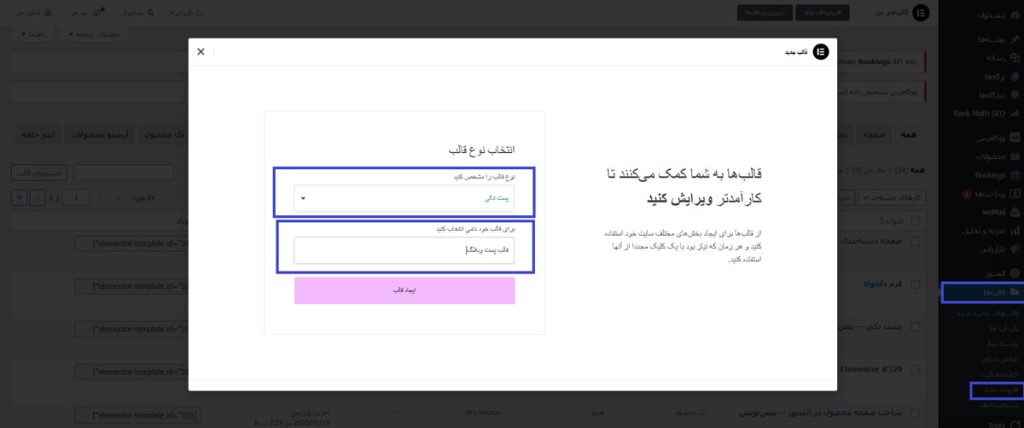
برای این بخش به قسمت قالب ها افزودن جدید بروید. پس از کلیک بر روی «افزودن جدید»، پنجرهای باز میشود که از شما میخواهد نوع قالب خود را مشخص کنید. از منوی کشویی، گزینه پست تکی (Single Post) را انتخاب کنید. این گزینه برای طراحی صفحات مخصوص نمایش پستهای وبلاگ در نظر گرفته شده است.
حالا یک نام برای قالب خود وارد کنید. مثلاً میتوانید از نامهایی مانند قالب پست وبلاگ یا Single Post Template استفاده کنید. این نامگذاری به شما کمک میکند تا در آینده به راحتی قالبها را مدیریت کنید.
انتخاب قالب آماده یا طراحی از ابتدا
پس از تایید نام قالب، شما به صفحه طراحی قالب هدایت خواهید شد. در این مرحله دو روش وجود دارد:

استفاده از قالبهای آماده المنتور
المنتور پرو قالبهای آمادهای برای ساخت صفحه پست در المنتور ارائه میدهد که شامل بخشهای معمول مانند عنوان، تصویر شاخص و محتوای پست است. برای استفاده از این قالبها، کافی است یکی از آنها را انتخاب کنید و سپس وارد صفحه طراحی شوید. بعد از آن میتوانید تغییرات دلخواه خود را روی قالب ایجاد کنید.
طراحی قالب از ابتدا
اگر میخواهید قالبی کاملاً سفارشی طراحی کنید، میتوانید از صفر شروع کنید. برای این کار، گزینه بستن پنجره قالبهای آماده را انتخاب کنید و بعد به صفحه خالی هدایت خواهید شد. در این مرحله میتوانید با افزودن ویجتها و تنظیم ساختار، قالب خود را به شکلی که میخواهید طراحی کنید.
نکته
اگر مبتدی هستید، استفاده از قالبهای آماده میتواند گزینه مناسبی باشد، اما اگر قصد دارید قالبی خاص و منحصر به فرد بسازید، توصیه میشود از طراحی از ابتدا استفاده کنید.
سازماندهی ساختار کلی قالب
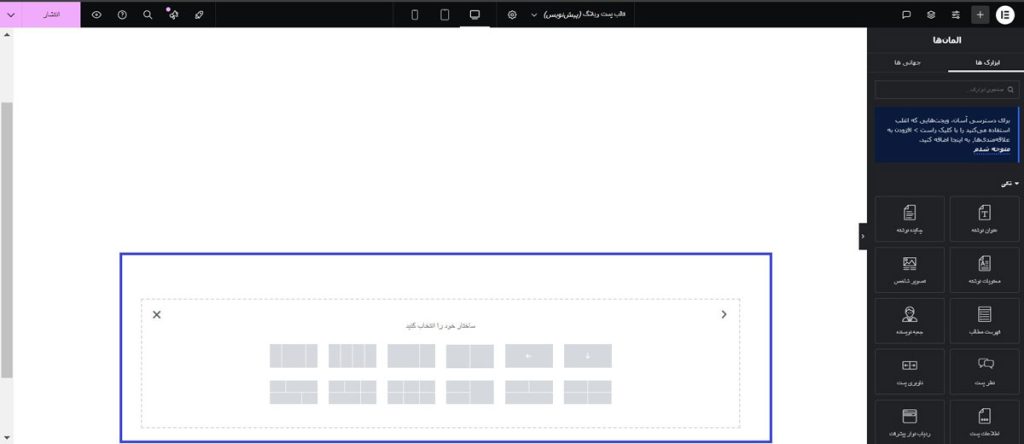
پس از ورود به ویرایشگر المنتور، زمان آن رسیده که ساختار کلی ساخت صفحه پست در المنتور را سازماندهی کنید. به طور معمول این ساختار شامل موارد زیر است که در المان ها وجود دارد:
سربرگ (Header)
میتواند شامل عنوان پست، تاریخ انتشار، اطلاعات نویسنده و دستهبندیها باشد.
محتوا (Content)
بخش اصلی برای نمایش محتوای پست.
پاورقی (Footer)
شامل دکمههای اشتراکگذاری، پستهای مرتبط، و فرم نظرات.
برای سازماندهی این بخشها
سازمان دهی کردن این بخش ها به شکل زیر است:

افزودن بخشها (Sections)
روی + کلیک کنید.

از گزینههای پیشنهادی، نوع بخش موردنظر خود را انتخاب کنید (مثلاً یک ستون، دو ستون یا بیشتر). هر بخش را به قسمتهای مختلف مانند سربرگ، محتوا و پاورقی اختصاص دهید.

استفاده از ویجتهای تکی
ویجتهای پویا یکی از ویژگیهای ویژه المنتور پرو هستند که به شما این امکان را میدهند که محتوای هر پست را به صورت خودکار نمایش دهید. برای طراحی قالب صفحه پست از این ویجتها استفاده کنید:
عنوان پست (Post Title)
ویجت Post Title را بکشید و در بخش سربرگ قرار دهید. این ویجت به طور خودکار عنوان پستهایی که بازدیدکننده مشاهده میکند را نمایش میدهد.
تصویر شاخص (Featured Image)
ویجت Featured Image را در قسمتی مانند بالای محتوای پست یا کنار عنوان قرار دهید تا تصویر اصلی پست نمایش داده شود.
محتوای پست (Post Content)
ویجت Post Content را در بخش محتوای صفحه قرار دهید تا متن اصلی پست به نمایش درآید.
اطلاعات نویسنده و متا (Post Meta)
ویجت Post Meta برای نمایش اطلاعات نویسنده، تاریخ انتشار و دستهبندیها استفاده میشود.

طراحی و استایلدهی قالب
حال که ساختار کلی صفحه پست آماده شده است، وقت آن رسیده که ظاهر آن را جذابتر کنید. برای هر ویجت، به تب استایل در تنظیمات آن بروید و ویژگیهای بصری مانند رنگها، فونتها و فاصلهها را تنظیم کنید. از تنظیمات واکنشگرا برای اطمینان از نمایش صحیح قالب در دستگاههای مختلف (موبایل و تبلت) استفاده کنید.
نکات مهم
- اگر در انتخاب بخشها و ویجتها دچار سردرگمی شدید، ابتدا طراحی کلی صفحه را روی کاغذ ترسیم کنید تا ساختار ذهنی واضحتری پیدا کنید.
- برای زیباسازی قالب، از رنگها و فونتهای هماهنگ با برند وبسایت خود استفاده کنید.
- پیش از ذخیره نهایی، قالب را در حالت پیشنمایش بررسی کنید تا از عملکرد و ظاهر آن اطمینان حاصل کنید.
جمعبندی گام دوم
در این گام، شما قالبی اختصاصی برای صفحه پستهای وبلاگ خود طراحی کردهاید. این قالب به شما کمک میکند تا محتوای پستها را به شکلی منظم، زیبا و کاربرپسند نمایش دهید.
گام سوم: افزودن امکانات پیشرفته به قالب صفحه پست در Elementor
برای ساخت صفحه پست در المنتور که حرفهای و کاربرپسند باشد، میتوانید از ویژگیهای پیشرفتهای استفاده کنید که تجربه کاربران را بهبود میبخشد. در این بخش، جزئیات مربوط به افزودن امکاناتی مانند مسیر صفحه، نمایش پستهای مرتبط، دکمههای اشتراکگذاری و نظرات کاربران آورده شده است.
نمایش مسیر صفحه (Breadcrumbs)
Breadcrumbs یا همان مسیر صفحه، به کاربران نشان میدهد که دقیقاً در کدام بخش از سایت شما هستند و امکان بازگشت به صفحات قبلی را به راحتی فراهم میکند.
نحوه استفاده از Breadcrumbs در ساخت صفحه پست در المنتور
ابتدا افزونههایی مانند Rank Math یا Yoast SEO را نصب و فعال کنید. از تنظیمات این افزونهها،قابلیتBreadcrumbs را فعال کنید. در ویرایشگر Elementor، ویجت Breadcrumbs را پیدا کرده و آن را به صفحه اضافه کنید. معمولاً این ویجت در بالای عنوان پست یا زیر هدر صفحه قرار میگیرد. برای هماهنگی ظاهر آن با سایت، از بخش تنظیمات استایل در المنتور استفاده کنید.
چرا Breadcrumbs مهم است؟
به دلیل بهبود سئوی صفحه پست در Elementor از طریق نمایش ساختار سایت و افزایش راحتی در ناوبری کاربران.
نمایش پستهای مرتبط (Related Posts)
یکی از بهترین روشها برای افزایش تعامل کاربران در سایت، ارائه پستهای مرتبط با محتوای فعلی است.

روش افزودن پستهای مرتبط به صفحه پست در المنتور
از ویجت پست ها که در نسخه پرو المنتور موجود است، استفاده کنید. این ویجت را به انتهای صفحه، زیر محتوای اصلی یا بخش نظرات اضافه کنید. در تنظیمات ویجت بخش کوئری، منبع را مرتبط انتخاب کنید. فیلترهایی مثل دستهبندی یا برچسب را فعال کنید تا پستهای مرتبط بر اساس این معیارها نمایش داده شوند. ظاهر این بخش را با تنظیم چیدمان (شبکهای، لیستی یا اسلایدر) سفارشی کنید.
مزایا
افزایش مدت زمان حضور کاربران در سایت و بهبود تجربه کاربری و هدایت آنها به محتوای مرتبط.
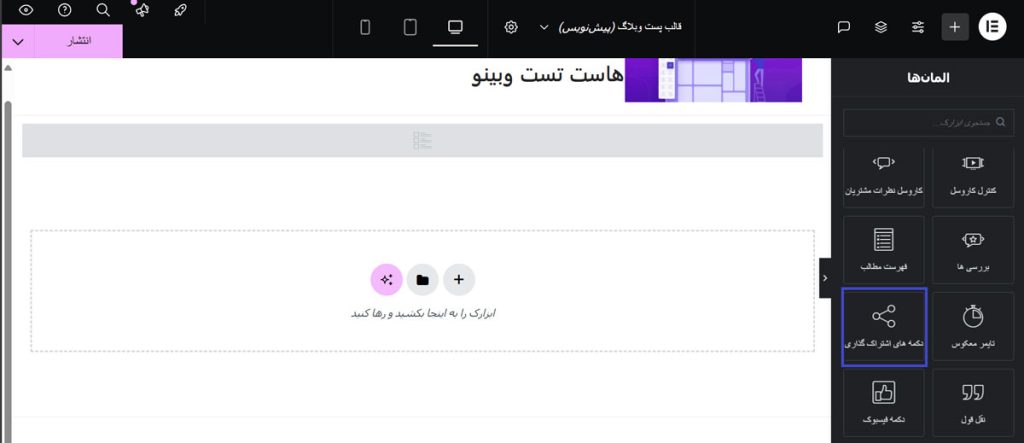
افزودن دکمههای اشتراکگذاری در شبکههای اجتماعی
اشتراکگذاری محتوا در شبکههای اجتماعی یکی از روشهای موثر برای جذب بازدیدکنندگان جدید است.

نحوه افزودن دکمههای اشتراکگذاری به قالب صفحه پست در Elementor
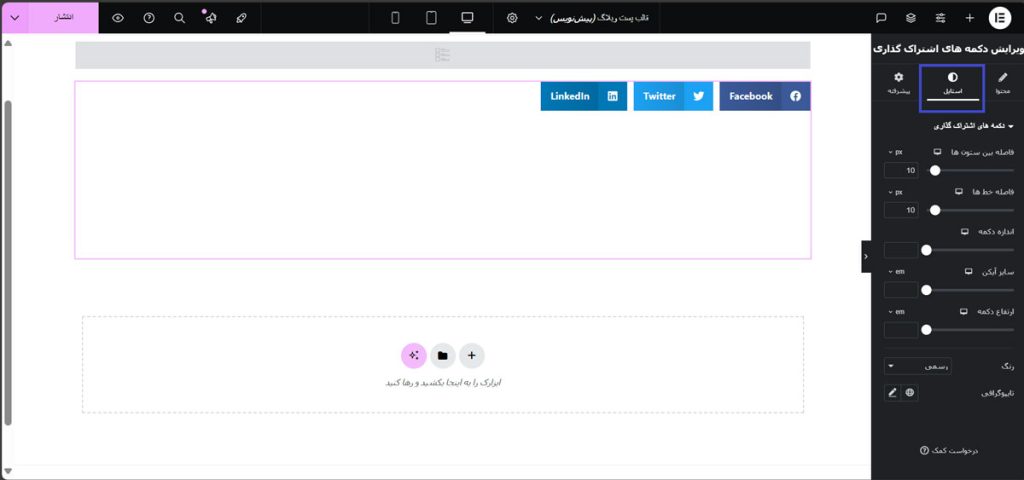
از ویجت دکمه های اشتراک گذاری المنتور استفاده کنید. این ویجت را در قسمتی مناسب از صفحه، مانند بالای محتوای پست یا انتهای آن، قرار دهید. شبکههای اجتماعی موردنظر (مانند اینستاگرام، فیسبوک، تلگرام و توییتر) را انتخاب و تنظیم کنید.

در بخش استایل، رنگ و اندازه دکمهها را متناسب با طراحی کلی سایت تغییر دهید.
مزیت دکمههای اشتراکگذاری
کمک به پخش شدن محتوای صفحه پست در المنتور در فضای دیجیتال و افزایش بازدید و تعامل کاربران با سایت.
افزودن بخش نظرات (Comments)
یکی از مهمترین قسمتهای هر پست وبلاگی، بخش نظرات است که به کاربران اجازه میدهد دیدگاههای خود را بیان کنند.
افزودن فرم نظرات به قالب صفحه پست در Elementor
از ویجت Comments استفاده کنید. این ویجت را در پایین صفحه، بعد از بخش محتوای اصلی یا پستهای مرتبط قرار دهید. اگر وردپرس به عنوان سیستم مدیریت محتوا استفاده میشود، این ویجت به طور خودکار نظرات کاربران و فرم ارسال نظر را نمایش میدهد.
میتوانید تنظیمات مربوط به نمایش تاریخ و جزئیات نظرات را سفارشی کنید.
مزیت بخش نظرات
ایجاد فضایی برای تعامل بیشتر کاربران و افزایش حس اعتماد و مشارکت در سایت.
چرا افزودن امکانات پیشرفته در ساخت صفحه پست در Elementor اهمیت دارد؟
دلایل اهمیت افزودن امکانات پیشرفته در ساخت صفحه پست در المنتور شامل مورارد زیر است:
بهبود تعامل کاربران
امکاناتی مثل پستهای مرتبط و نظرات کاربران، تعامل آنها با محتوای سایت را افزایش میدهد.
افزایش زمان ماندگاری
نمایش محتوای بیشتر در قالب پست، کاربران را به مرور صفحات دیگر تشویق میکند.
افزایش ترافیک
دکمههای اشتراکگذاری محتوای شما را به مخاطبان بیشتری معرفی میکند.
ناوبری بهتر
Breadcrumbs باعث سهولت در حرکت بین بخشهای مختلف سایت میشود.
جمعبندی گام سوم
در این گام، امکانات پیشرفتهای برای طراحی بهتر ساخت صفحه پست در المنتور معرفی شد. از ابزارهایی مانند Breadcrumbs، پستهای مرتبط، دکمههای اشتراکگذاری و بخش نظرات برای بهبود تجربه کاربران استفاده کنید. این ویژگیها علاوه بر زیبایی، کارایی صفحه پست شما را ارتقا داده و بازدید سایت را افزایش میدهند.
گام چهارم: تنظیم شرایط نمایش قالب در المنتور
پس از طراحی قالب برای ساخت صفحه پست در المنتور، نوبت به مرحله مهمی میرسد که مشخص میکند این قالب در چه بخشهایی از وبسایت شما نمایش داده شود. این قابلیت در المنتور پرو به شما اجازه میدهد تا طراحیهای خود را به صورت کاملاً سفارشی برای پستهای خاص، دستهبندیها یا حتی کل سایت اعمال کنید.
چرا تنظیم شرایط نمایش مهم است؟
وقتی قالبی برای ساخت صفحه پست در Elementor طراحی میکنید، ممکن است بخواهید آن را فقط برای بخشهای مشخصی از وبسایت فعال کنید. مثلاً برای نمایش یک طراحی خاص برای دستهبندی مقالات آموزشی، یا اعمال یک قالب اختصاصی برای پستهای مرتبط با اخبار. این مرحله به شما کمک میکند طراحی شما دقیقاً جایی اعمال شود که لازم است.
مراحل تنظیم شرایط نمایش قالب
برای تنظیم نمایش قالب طبق مراحل زیر پیش بروید:

انتشار قالب طراحیشده
پس از تمام شدن طراحی قالب صفحه پست در المنتور، روی دکمه منتشر کردن (Publish) کلیک کنید. با این کار، قالب آماده تنظیم شرایط نمایش میشود و به مرحله بعدی منتقل خواهید شد.
افزودن شرایط نمایش (Add Display Conditions)
در این مرحله مشخص میکنید که قالب طراحیشده برای کدام بخش از سایت شما اعمال شود. برای انتخاب شرایط نمایش قالب مراحل زیر را دنبال کنید:
نمایش در تمام پستها (All Posts):
این گزینه به شما امکان میدهد قالب طراحیشده را برای تمامی پستهای سایت اعمال کنید. اگر طراحی شما برای همه مقالات مناسب است، این انتخاب سادهترین گزینه است.
نمایش بر اساس دستهبندی (Categories)
این گزینه برای ساخت صفحه پست در المنتور مناسب است اگر میخواهید قالب برای دستهبندی خاصی اعمال شود. بهعنوان مثال: اگر دستهبندی اخبار دارید و میخواهید یک طراحی ویژه برای آن داشته باشید، میتوانید این گزینه را انتخاب کنید.
نمایش بر اساس برچسب (Tags)
اگر در سایت خود از برچسبها برای دستهبندی محتوای خاص استفاده میکنید، این گزینه به شما کمک میکند قالب را تنها برای پستهای دارای برچسب خاص فعال کنید. بهعنوان مثال: اگر برچسب جدیدترین محصولات دارید، میتوانید یک قالب خاص برای این پستها تنظیم کنید.
نمایش برای یک پست خاص (Single Post)
این گزینه به شما اجازه میدهد قالب را فقط برای یک پست خاص فعال کنید. این حالت زمانی مفید است که بخواهید طراحی کاملاً اختصاصی برای یک مقاله خاص داشته باشید.
ترکیب شرایط نمایش
المنتور پرو این امکان را فراهم میکند که چندین شرط را همزمان اعمال کنید. بهعنوان مثال: نمایش قالب برای یک دستهبندی خاص، اما استثنا برای برچسبهای مشخص. این قابلیت به شما انعطافپذیری بیشتری در طراحی قالبهای اختصاصی میدهد.
ذخیره شرایط نمایش
پس از انتخاب شرایط موردنظر، روی دکمه ذخیره و بستن (Save & Close) کلیک کنید.
اکنون قالب شما براساس تنظیماتی که انجام دادهاید، در سایت فعال خواهد شد.
نکات مهم در تنظیم شرایط نمایش قالب
برای تنظیم شرایط نمایش قالب نیاز به رعایت برخی از نکات هست که در اینجا ما نکات مهم را برای شما بیان کرده ایم:
هماهنگی قالب با محتوا
مطمئن شوید که طراحی قالب شما با محتوای پستهای انتخابشده سازگار است. برای مثال، اگر قالب شما دارای تصاویر بزرگ است، پستهای انتخابی نیز باید تصاویر شاخص باکیفیت داشته باشند.
پیشنمایش قالب
همیشه پیش از ذخیره تنظیمات، از گزینه پیشنمایش (Preview) استفاده کنید تا از درست بودن طراحی و تنظیمات اطمینان حاصل کنید.
آزمایش شرایط نمایش
شرایط مختلف را امتحان کنید تا مطمئن شوید قالب در مکانهای موردنظر به درستی نمایش داده میشود.
جمعبندی گام چهارم: اهمیت تنظیم شرایط نمایش در ساخت صفحه پست در المنتور
تنظیم شرایط نمایش یکی از ویژگیهای قدرتمند المنتور پرو است که شما را قادر میسازد قالبهای خود را به صورت هوشمندانه و کاربردی مدیریت کنید. با استفاده از این ابزار، طراحی شما دقیقاً در بخشهایی از وبسایت به نمایش درمیآید که بیشترین تاثیر را داشته باشد.
این مرحله آخرین گام در ساخت صفحه پست در Elementor است که نهتنها سایت شما را حرفهایتر میکند، بلکه تجربه کاربری را نیز بهبود میبخشد.
سخن پایانی
طراحی صفحه پست در المنتور به شما این امکان را میدهد که وبسایت خود را به یک تجربه کاربری منحصر به فرد تبدیل کنید. با استفاده از امکانات پیشرفته المنتور، میتوانید ساخت صفحه پست در Elementor را به طور کامل سفارشیسازی کرده و از ویژگیهایی همچون ویجتهای پویا، پستهای مرتبط و دکمههای اشتراکگذاری برای جذابتر کردن محتوای سایت بهره ببرید. این ابزار، علاوه بر ارتقای طراحی، امکان تنظیم شرایط نمایش قالب را نیز به شما میدهد، تا قالب شما تنها در بخشهای خاص و هدفمند وبسایت نمایش داده شود. به این ترتیب، هر پست سایت شما تبدیل به یک بخش حرفهای و کاربرپسند خواهد شد.



دیدگاهتان را بنویسید