
فهرست محتوا
ساخت صفحات آرشیو دسته بندی ها در المنتور (Building a category page in Elementor) یکی از مهمترین بخشهای هر وبسایت محسوب میشوند. این صفحات وظیفه دارند محتوای مرتبط با یک موضوع خاص را بهصورت ساختاریافته و جذاب نمایش دهند. طراحی اصولی این صفحات نه تنها تجربه کاربری (UX) سایت را بهبود میبخشد، بلکه تاثیر مستقیمی بر سئو (SEO) سایت شما دارد. خوشبختانه با استفاده از المنتور، به ویژه نسخه المنتور پرو، میتوانید صفحات دستهبندی زیبا و حرفهای ایجاد کنید. در این مقاله بهصورت جامع یاد میگیریم چطور ساخت صفحه دسته بندی در المنتور را انجام دهیم، با امکانات این ابزار آشنا شویم و نکات پیشرفتهای برای بهینهسازی آن بیاموزیم.
چرا صفحات دستهبندی مهم هستند؟
صفحات دستهبندی در واقع راهنمای کاربران برای پیدا کردن محتوای مرتبط در سایت هستند. این صفحات کمک میکنند که بازدیدکنندگان به راحتی در سایت شما گردش کنند و به موضوعات مورد نظرشان برسند.
به علاوه، موتورهای جستجو مانند گوگل نیز به صفحات دستهبندی اهمیت میدهند. طراحی استاندارد و بهینه این صفحات باعث میشود سایت شما رتبه بهتری در نتایج جستجو بگیرد. با ساخت صفحه دسته بندی در المنتور، میتوانید نه تنها تجربه کاربری خوبی ارائه دهید، بلکه تاثیر مثبتی بر سئو سایت خود بگذارید.
ویژگیهای مهم ساخت صفحه دسته بندی در المنتور
المنتور ابزارهای بسیار قدرتمند و انعطافپذیری برای طراحی صفحات آرشیو ارائه میدهد که این ویژگیها به شما امکان میدهد تا صفحات دستهبندی را با جزئیات دقیق و طراحی منحصربهفرد ایجاد کنید. ویژگیهای کلیدی ساخت صفحه دسته بندی در المنتور عبارتاند از:
طراحی صفحات مجزا برای هر دستهبندی
با استفاده از المنتور میتوانید برای هر دستهبندی، مانند اخبار، مقالات، محصولات یا حتی دستهبندیهای سفارشی، قالبهای جداگانهای طراحی کنید. این ویژگی به شما امکان میدهد استایل و ساختار خاصی برای هر دستهبندی تعریف کنید تا تجربه کاربری بهتری برای بازدیدکنندگان سایت ایجاد شود.
امکان تعیین شرطهای نمایش (Display Conditions)
یکی از امکانات بسیار مفید المنتور، قابلیت تعیین شرطهای نمایش است. با استفاده از این ویژگی، میتوانید مشخص کنید که یک قالب خاص فقط در صفحات مربوط به دستهبندی خاصی نمایش داده شود. برای مثال، میتوانید قالبی طراحی کنید که فقط برای دستهبندی «محصولات دیجیتال» یا «مطالب آموزشی» اعمال شود.
ویجتهای اختصاصی آرشیو
المنتور مجموعهای از ویجتهای اختصاصی برای طراحی صفحات آرشیو ارائه میدهد. ویجتهایی مانند:
Archive Posts: برای نمایش پستهای مرتبط با یک دستهبندی
Archive Title: برای نمایش عنوان دستهبندی یا آرشیو
Breadcrumbs: برای نمایش مسیر صفحه و بهبود ناوبری کاربران
این ویجتها به شما امکان میدهند تا طراحی صفحات آرشیو را متناسب با نیازهای سایت خود بهینه کنید.
سفارشیسازی کامل
المنتور امکاناتی برای سفارشیسازی کامل صفحات آرشیو فراهم کرده است. این امکانات شامل تغییر رنگبندی، تنظیم چیدمان عناصر، انتخاب و ویرایش فونتها، اضافه کردن انیمیشن و حتی امکان اضافهکردن کدهای CSS و HTML برای سفارشیسازی پیشرفتهتر است. این انعطافپذیری به شما اجازه میدهد تا صفحات آرشیو کاملاً منطبق با هویت برند و طراحی کلی سایت ایجاد کنید.
بهینهسازی برای سئو و واکنشگرا بودن
صفحات آرشیوی که با المنتور طراحی میشوند، کاملاً واکنشگرا (Responsive) بوده و در دستگاههای مختلف از جمله موبایل، تبلت و دسکتاپ بهدرستی نمایش داده میشوند. همچنین با تنظیمات دقیق المنتور و ابزارهای بهینهسازی، میتوانید صفحات آرشیو خود را برای موتورهای جستجو بهینه کنید تا بازدید بیشتری از طریق جستجو دریافت کنید.
این ویژگیها المنتور را به ابزاری عالی برای طراحی صفحات آرشیو و دستهبندی تبدیل کردهاند که میتواند به بهبود ظاهر سایت، افزایش نرخ تبدیل و تجربه کاربری کمک کند.
مراحل گام به گام ساخت صفحه دسته بندی در المنتور
ساخت صفحه دسته بندی در المنتور یک راهکار عالی برای سفارشیسازی ظاهر آرشیو دستهبندیهای وبسایت وردپرسی شما است. این کار به شما کمک میکند صفحات آرشیو را به شکلی جذاب، حرفهای و مطابق با هویت برند خود طراحی کنید. در ادامه مراحل این فرآیند بهصورت کامل توضیح داده شده است.

مرحله 1: ایجاد قالب آرشیو جدید
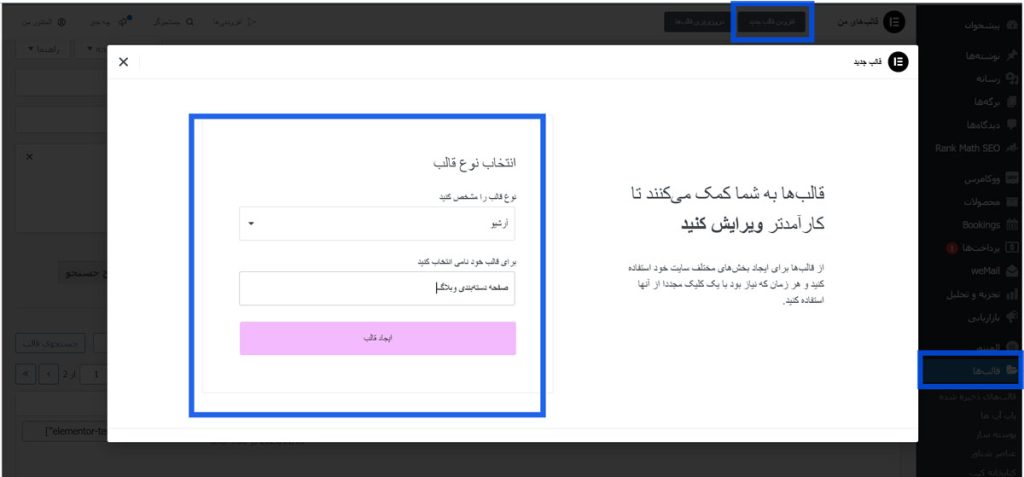
- وارد پیشخوان وردپرس شوید و به مسیر المنتور < قالبها < افزودن جدید بروید.
- در قسمت نوع قالب، گزینه Archive را انتخاب کنید.
- یک نام برای قالب خود انتخاب کنید (مثلاً “صفحه دستهبندی وبلاگ”) و روی ایجاد قالب کلیک کنید.
نکته: اگر از قالبهای پیشفرض مانند Hello Elementor استفاده میکنید، مشاهده میکنید که طراحی پیشفرض صفحات دستهبندی بسیار ساده و ابتدایی است. با ساخت صفحه دسته بندی در المنتور، میتوانید طراحی مدرن و خلاقانهای ایجاد کنید که توجه کاربران را جلب کند.
مرحله 2: طراحی صفحه دستهبندی در المنتور
پس از ایجاد قالب جدید، به ویرایشگر المنتور هدایت میشوید. در این مرحله میتوانید صفحه دستهبندی خود را طراحی کنید.

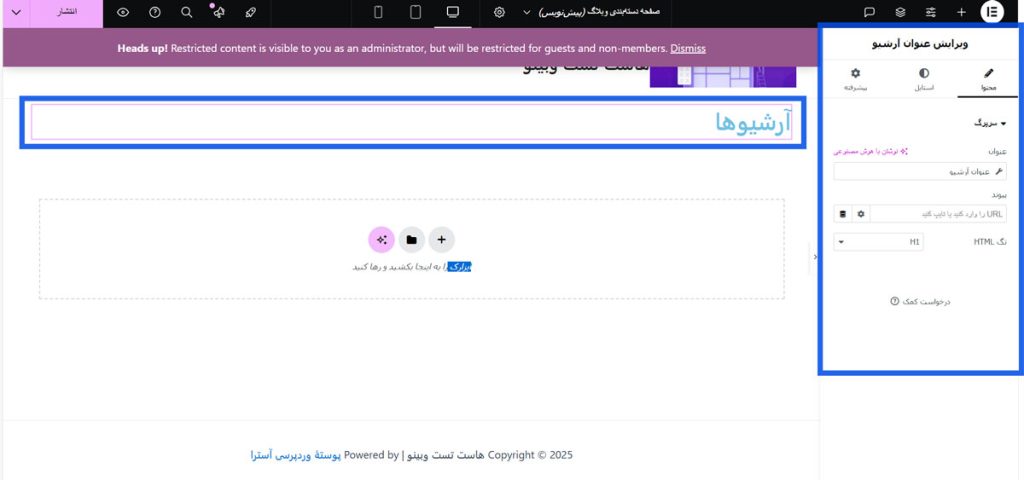
بخش اول: اضافه کردن هدر (Header)
- یک بخش جدید در بالای صفحه اضافه کنید.
- از ویجت Archive Title استفاده کنید تا عنوان دستهبندی بهصورت خودکار نمایش داده شود. این عنوان متناسب با دستهبندی انتخابشده در سایت تغییر میکند.
- برای راهنمایی بهتر کاربران، میتوانید مسیر راهنما (Breadcrumbs) را نیز اضافه کنید. این کار را با استفاده از افزونههایی مثل Yoast SEO یا Rank Math SEO انجام دهید و ویجت مربوطه را در صفحه قرار دهید.

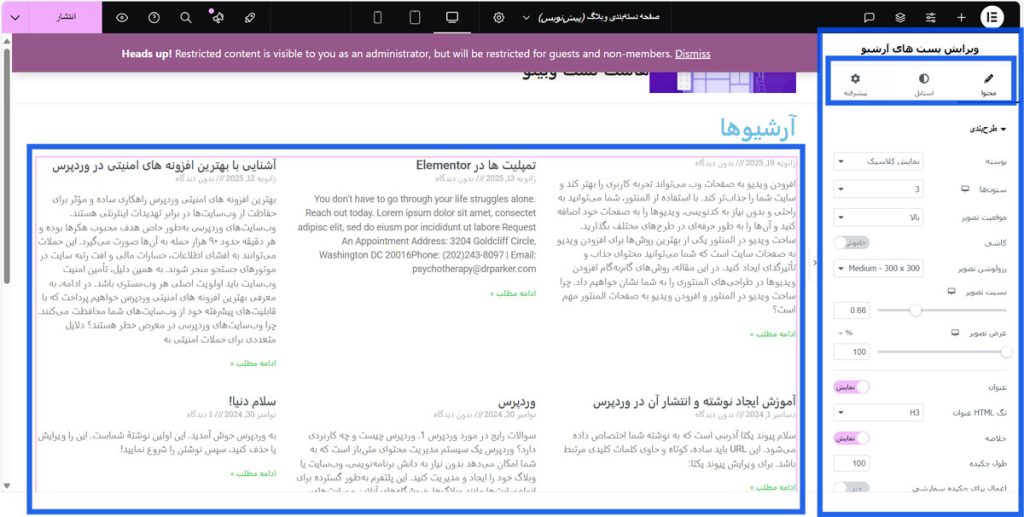
بخش دوم: طراحی نمایش محتوا
- ویجت Archive Posts را در صفحه قرار دهید تا لیستی از نوشتههای مربوط به دستهبندی انتخابشده نمایش داده شود.
- وارد تنظیمات ویجت شوید و موارد زیر را سفارشی کنید:
- Layout: نوع نمایش نوشتهها (لیستی، شبکهای یا ترکیبی)
- Columns: تعداد ستونها برای نمایش نوشتهها. (مثلاً 2 یا 3 ستون برای حالت شبکهای)
- Excerpt Length: طول خلاصه متن نوشتهها
- Pagination: فعال کردن گزینه صفحهبندی برای دسترسی به نوشتههای بیشتر
بخش سوم: افزودن ابزارهای فیلتر و ناوبری
برای بهبود تجربه کاربری، میتوانید از فیلترها یا دستهبندیهای دیگر نیز استفاده کنید:

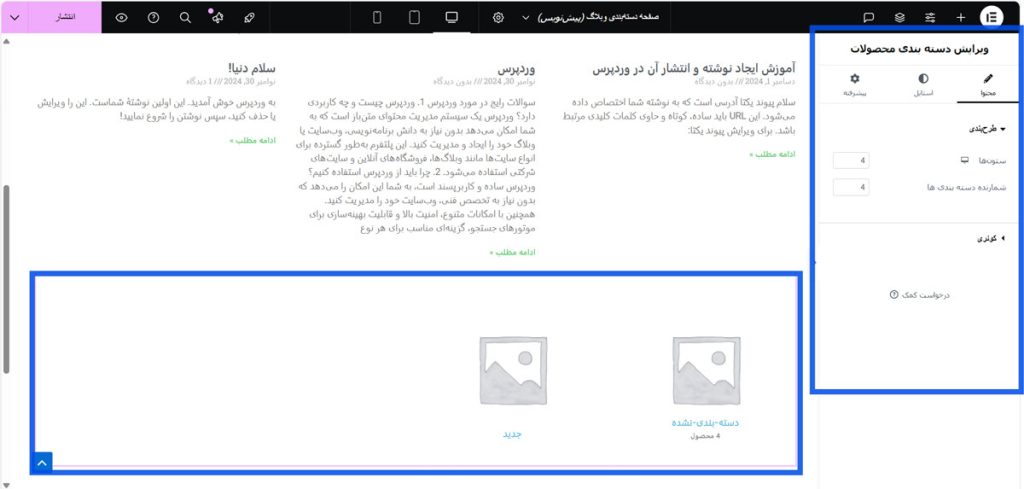
- از ویجت Categories استفاده کنید تا کاربران بتوانند سایر دستهبندیها را ببینند و به آنها دسترسی پیدا کنند.

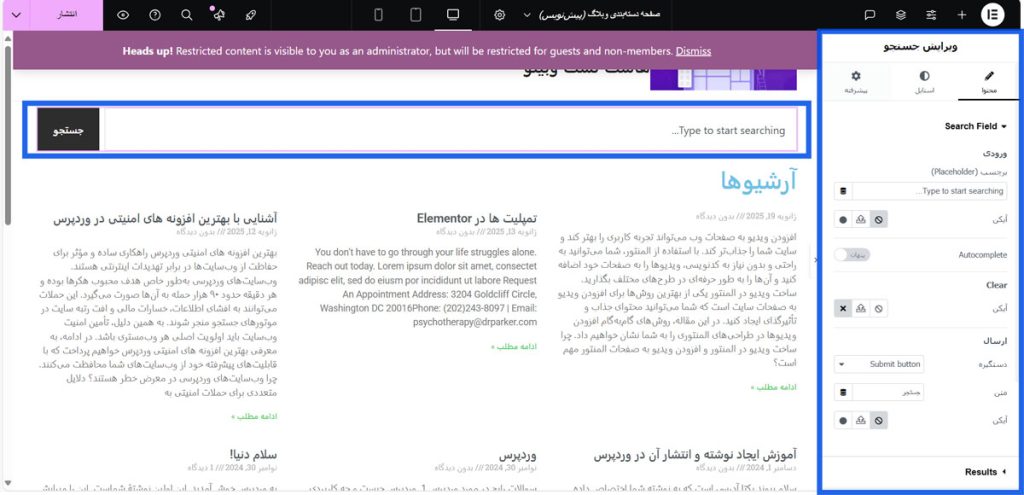
- از ویجت Search استفاده کنید تا کاربران بتوانند بهسرعت محتوای موردنظر خود را جستجو کنند.
- برای نمایش برچسبها، از ویجت Tags Cloud استفاده کنید.

بخش چهارم: زیباسازی و افزودن جزئیات
- برای افزایش جذابیت بصری، از تصاویر پسزمینه یا بلاکهای گرافیکی استفاده کنید.
- از ویجتهای Heading و Divider برای جداسازی بخشها و ایجاد تعادل در طراحی استفاده کنید.
- از ترکیب رنگها و فونتهای شخصیسازیشده برای هماهنگی با هویت برندتان بهره ببرید.

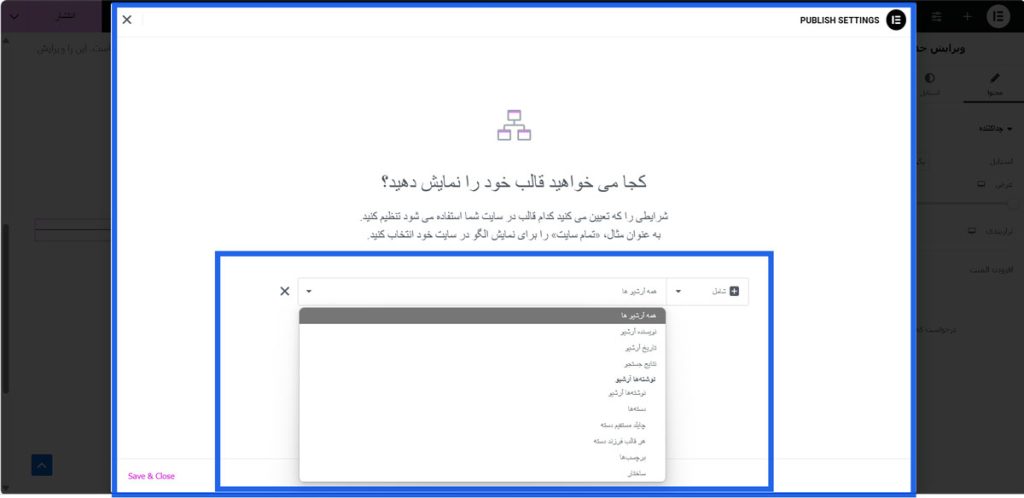
مرحله 3: تنظیم شرط نمایش (Display Conditions)
پس از طراحی کامل صفحه دستهبندی در المنتور، باید مشخص کنید این قالب در چه شرایطی نمایش داده شود.
- روی دکمه انتشار کلیک کنید.
- در پنجره باز شده، گزینه Add Condition را انتخاب کنید.
- یکی از شرایط زیر را اعمال کنید:
All Archives: این قالب برای تمامی آرشیوها (نوشتهها، محصولات و غیره) اعمال شود.
Categories: این قالب فقط برای آرشیو دستهبندیها نمایش داده شود.
Tags: این قالب برای برچسبهای نوشتهها استفاده شود.
Author Archives: این قالب برای آرشیو نویسندگان اعمال شود.
Date Archives: قالب برای آرشیوهای تاریخی نمایش داده شود.
با تنظیم این شرایط میتوانید اطمینان حاصل کنید که صفحه دستهبندی طراحیشده شما دقیقاً در مکانهای دلخواه ظاهر خواهد شد.
مرحله 4: تست و بهینهسازی
- پس از انتشار قالب، وارد وبسایت شده و یکی از دستهبندیها را باز کنید تا طراحی خود را مشاهده کنید.
- در صورت نیاز، تنظیمات قالب را دوباره در المنتور ویرایش کنید.
- برای افزایش سرعت بارگذاری صفحات، از افزونههای کش کردن صفحات و ابزارهای بهینهسازی تصویر استفاده کنید.
- مطمئن شوید که طراحی شما در دستگاههای مختلف (موبایل، تبلت و دسکتاپ) بهخوبی نمایش داده میشود.
نکات پیشرفته در ساخت صفحه دسته بندی در المنتور
برخی از نکات پیشرفته در ساخت صفحه دسته بندی در Elementor شامل موارد زیر میشود:
استفاده از CSS سفارشی
اگر میخواهید طراحی خاصی داشته باشید، میتوانید از CSS استفاده کنید. برای این کار:
- وارد تنظیمات ویجت شوید.
- در بخش Custom CSS، کدهای خود را وارد کنید.
مثال:
css
.archive-posts .post-title }
color: #ff6600;
font-size: 20px;
{
بهینهسازی برای موبایل
المنتور امکان طراحی ریسپانسیو را فراهم میکند. برای این کار:
- از نوار پایین، حالت موبایل یا تبلت را انتخاب کنید.
- فاصلهها، اندازه فونتها و چیدمان را برای دستگاههای کوچکتر تنظیم کنید.
طراحی صفحات آرشیو ووکامرس
ساخت صفحه دسته بندی در المنتور برای محصولات ووکامرس نیز قابل انجام است. میتوانید قالبهای جداگانهای برای آرشیو محصولات طراحی کرده و شرط نمایش آن را برای دستهبندیهای محصولات تعیین کنید.
مثال عملی: ساخت صفحه دسته بندی در المنتور
فرض کنید میخواهید برای یک وبسایت خبری که در زمینه اخبار بازیها فعالیت میکند، یک صفحه آرشیو دستهبندی طراحی کنید. در این مثال، هدف شما طراحی صفحه آرشیو برای دستهبندی “اخبار کنسولهای PS4” است که شامل بخشهای مختلفی مثل نمایش عنوان دستهبندی، مسیر راهنما، لیست اخبار و فیلتر دستهبندیهای دیگر مانند Xbox و Nintendo است.
بخش اول: عنوان دستهبندی و مسیر راهنما
در ادامه بخش اول را شرح میدهیم:
اضافه کردن عنوان دستهبندی
در این بخش، از ویجت Archive Title برای نمایش نام دستهبندی استفاده میکنید. برای مثال، عنوان “اخبار کنسولهای PS4” بهصورت خودکار نمایش داده خواهد شد. این ویجت بهطور خودکار باتوجهبه دستهبندی که کاربر انتخاب کرده، نام آن را نمایش میدهد.
اضافه کردن مسیر راهنما (Breadcrumbs)
برای راهنمایی بیشتر کاربران، از ویجت Breadcrumbs استفاده کنید. این ویجت به کاربران نشان میدهد که در کدام دستهبندی قرار دارند و چطور میتوانند به دستهبندیهای دیگر برگردند. با افزودن این بخش، مسیری مانند خانه < اخبار بازیها < اخبار کنسولهای PS4 نمایش داده میشود که به کاربران در جابهجایی بین بخشهای مختلف سایت کمک میکند.
بخش دوم: نمایش لیست اخبار با استفاده از ویجت Archive Posts
بخش دوم شامل مراحل زیر میشود:
اضافه کردن ویجت Archive Posts
برای نمایش لیست اخبار، از ویجت Archive Posts استفاده کنید. این ویجت به شما امکان میدهد تا تمام پستهای مرتبط با دستهبندی “اخبار کنسولهای PS4” را نمایش دهید. در تنظیمات این ویجت، میتوانید موارد زیر را شخصیسازی کنید:
- Layout: انتخاب بین نمایش بهصورت لیستی یا شبکهای.
- Columns: تعداد ستونها را برای نمایش نوشتهها تنظیم کنید. برای مثال، اگر میخواهید اخبار بهصورت شبکهای نمایش داده شوند، میتوانید از 3 یا 4 ستون استفاده کنید.
- Excerpt Length: طول خلاصه اخبار را تنظیم کنید.
- Pagination: فعال کردن گزینه صفحهبندی برای تقسیم اخبار به صفحات مختلف، در صورتیکه تعداد اخبار زیاد باشد.
سفارشیسازی ظاهر لیست اخبار
از قابلیتهای طراحی المنتور مانند Backgrounds، Spacing و Borders برای جذابتر کردن نمایش اخبار استفاده کنید. میتوانید از رنگهای متناسب با هویت سایت خبری خود (مثلاً رنگهای تیره برای پسزمینه و رنگهای روشن برای متن) استفاده کنید.
بخش سوم: فیلتر دستهبندیها برای نمایش اخبار Xbox و Nintendo
در ادامه بخش سوم را بررسی میکنیم:
اضافه کردن ویجت Categories
برای این که کاربران بتوانند بهراحتی به اخبار سایر کنسولها دسترسی پیدا کنند، از ویجت Categories استفاده کنید. این ویجت به کاربران این امکان را میدهد که بین دستهبندیهای مختلف جابهجا شوند. برای مثال، کاربران میتوانند از اخبار PS4 به اخبار Xbox یا Nintendo منتقل شوند. شما میتوانید این ویجت را در کنار یا پایین لیست اخبار قرار دهید.
سفارشیسازی ظاهر ویجت Categories
برای جذابتر کردن بخش فیلتر دستهبندیها، میتوانید از آیکونها یا تصاویر مربوط به کنسولها استفاده کنید تا هر دستهبندی بیشتر از قبل شناخته شود. این کار میتواند به بهبود تجربه کاربری و تسهیل دسترسی به اخبار دیگر کنسولها کمک کند.
ترکیب رنگها و فونتهای متناسب با موضوع سایت
در طراحی صفحه دستهبندی، انتخاب رنگها و فونتها باید با هویت سایت شما همخوانی داشته باشد. برای یک وبسایت خبری درباره بازیها، استفاده از رنگهای سایههای تیره برای پسزمینه و رنگهای روشن مانند زرد یا آبی روشن برای متن میتواند به خوانایی کمک کند. همچنین، برای عناوین و دستهبندیها، میتوانید از فونتهای بزرگ و جسورانه استفاده کنید تا توجه کاربران جلب شود.
مزایای استفاده از المنتور برای صفحات دستهبندی
استفاده از المنتور برای طراحی صفحات دستهبندی به شما این امکان را میدهد که بدون نیاز به کدنویسی، صفحات جذاب و حرفهای بسازید. برخی از مزایای اصلی ساخت صفحه دسته بندی در المنتور عبارتاند از:
امکان طراحی بدون نیاز به کدنویسی
المنتور یک ویرایشگر بصری است که به شما اجازه میدهد تمامی طراحیهای خود را با کشیدن و رها کردن (drag-and-drop) انجام دهید، بنابراین نیازی به کدنویسی نخواهید داشت.
رابط کاربری ساده و بصری
محیط المنتور بهصورت کاملاً بصری و کاربرپسند طراحی شده است که این موضوع کار طراحی را سریع و آسان میکند. بدون هیچگونه پیچیدگی میتوانید صفحات دستهبندی خود را بسازید و تغییرات را بهطور زنده مشاهده کنید.
سرعت بالا در طراحی و اعمال تغییرات
المنتور به شما این امکان را میدهد که تغییرات را به سرعت اعمال کرده و نتیجه را بلافاصله مشاهده کنید. این امر در پروژههای زمانبری مثل طراحی صفحات دستهبندی بسیار مفید است.
سازگاری کامل با افزونههای سئو و ووکامرس
المنتور بهطور کامل با افزونههای محبوب سئو مانند Yoast SEO و Rank Math SEO سازگار است. این بدین معناست که شما میتوانید طراحی خود را بهینه کنید و رتبه سایت خود را در موتورهای جستجو افزایش دهید. علاوه بر این، اگر وبسایت شما فروشگاهی است، المنتور بهطور کامل با افزونه WooCommerce برای طراحی صفحات فروشگاه نیز سازگار است.
در پایان
طراحی صفحات دستهبندی زیبا و کاربردی با المنتور بسیار آسان و سریع است. با استفاده از ابزارهای قدرتمند المنتور پرو میتوانید تجربه کاربری بهتری برای بازدیدکنندگان سایت خود فراهم کنید و در عین حال رتبه سایت خود را در موتورهای جستجو بهبود دهید. ساخت صفحه دسته بندی در المنتور نه تنها به شما کمک میکند صفحات آرشیو حرفهای بسازید، بلکه باعث میشود سایت شما از دیگر سایتها متمایز شود.



دیدگاهتان را بنویسید