
فهرست محتوا
استفاده از شورت کد در المنتور (Use of shortcode in Elementor) روشی آسان برای افزودن قابلیتهای متنوع به صفحات وبسایت است. شورت کدها کدهای کوتاهی هستند که به شما امکان میدهند عملکردهایی مانند نمایش فرمها، گالری تصاویر یا محصولات را بدون نیاز به کدنویسی فعال کنید.
المنتور، بهعنوان یکی از قدرتمندترین افزونههای طراحی وردپرس، این امکان را فراهم کرده است تا با شورت کدها قابلیتهای افزونههای دیگر را بهسادگی در طراحی خود به کار ببرید. در این مقاله به روش استفاده از شورت کد در المنتور و مزایای آن میپردازیم.
شورت کد (Shortcode) چیست؟
شورت کدها (Shortcodes) ابزارهایی مفید و سریع در وردپرس و المنتور هستند که به شما این امکان را میدهند تا به راحتی ویژگیها و قابلیتهای مختلف را در صفحات و نوشتهها وارد کنید. این کدهای کوتاه داخل براکتها قرار میگیرند و مانند میانبرهایی عمل میکنند که ویژگیهای خاصی را بدون نیاز به کدنویسی پیچیده در سایت شما به نمایش میگذارند. بهعنوانمثال:
` [exampleshortcode]“`
شورت کدها بهعنوان راهی سریع برای افزودن عملکردهای مختلف به صفحات وبسایت شما عمل میکنند و شما میتوانید از آنها برای افزودن گالری تصاویر، ویدیوها، فایلهای صوتی و بسیاری از قابلیتهای دیگر استفاده کنید.
شورت کدهای استاندارد وردپرس
وردپرس تعدادی شورت کد استاندارد ارائه میدهد که به طور پیشفرض در دسترس هستند و میتوانید از آنها برای افزودن قابلیتهای مختلف به صفحات سایت خود استفاده کنید:
- caption: افزودن زیرنویس به محتوا یا تصاویر
- gallery: نمایش گالری تصاویر
- audio: جاسازی و پخش فایلهای صوتی
- video: پخش ویدیوها در صفحات
- playlist: نمایش مجموعهای از فایلهای صوتی یا تصویری
- embed: جاسازی محتوای خارجی مانند ویدیوها یا تصاویر
استفاده از شورت کد در المنتور
استفاده از شورت کد در المنتور به شما این امکان را میدهد که ویژگیهای متنوع وردپرس یا افزونههای دیگر را بهراحتی در طراحی صفحات وبسایت خود بگنجانید. مثلاً پس از ساخت یک قالب خاص در المنتور، میتوانید با استفاده از شورت کد آن قالب را در هر نقطه از سایت به نمایش بگذارید.
با استفاده از شورت کد در Elementor شما میتوانید بدون نیاز به کدنویسی و تنها با واردکردن کدهای کوتاه، امکانات پیشرفتهتری مانند فرمهای تماس، گالریها یا دیگر ویژگیهای وردپرس را در صفحات خود فعال کنید.
چرا باید از شورت کدها در المنتور استفاده کنیم؟
استفاده از شورت کد در المنتور روشی سریع و کارآمد برای افزودن ویژگیهای پیشرفته به صفحات وبسایت شما است. در اینجا برخی از دلایلی که نشان میدهند چرا این قابلیت مفید است، آورده شده است:
اضافهکردن ویژگیهای افزونهها
بسیاری از افزونهها مانند افزونههای فرمساز، گالریها، جدول سازها و حتی افزونههای فروشگاهی مثل ووکامرس، شورت کدهای مخصوص به خود دارند. با استفاده از شورت کد در Elementor میتوانید بهراحتی این ویژگیها را بدون نیاز به تنظیمات پیچیده، در صفحات طراحیشده با المنتور نمایش دهید.
صرفهجویی در زمان و انرژی
با استفاده از شورت کد در المنتور، دیگر نیازی به طراحی مجدد یا تنظیمات اضافی ندارید. تنها کافی است شورت کد مربوطه را وارد کنید و ویژگیهای مورد نیازتان بهسرعت به صفحه اضافه میشود. این روند باعث میشود که زمان طراحی صفحات به طور چشمگیری کاهش یابد.
سازگاری آسان با المنتور
شورت کدها کاملاً با المنتور سازگار هستند و میتوانید بهسادگی آنها را در هر کجای صفحه که نیاز دارید، وارد کنید. این قابلیت باعث میشود استفاده از شورت کد در Elementor بسیار آسان و بدون پیچیدگی باشد، زیرا شما میتوانید از این شورت کدها در ویجتهای مختلف المنتور استفاده کنید و به طراحی خود ویژگیهای جدیدی اضافه کنید.
استفاده از شورت کد در المنتور یک راه سریع و مؤثر برای افزودن قابلیتهای متنوع به سایت شماست. با این روش، شما میتوانید ویژگیهای پیچیده و اضافی را بهسادگی به صفحات خود اضافه کنید، بدون اینکه نیاز به کدنویسی یا تنظیمات پیچیده داشته باشید.
راهنمای استفاده از شورت کد در المنتور
برای استفاده از شورت کد در المنتور و بهرهبرداری از ویژگیهای مختلف آن، میتوانید مراحل زیر را دنبال کنید و آنها انجام دهید:

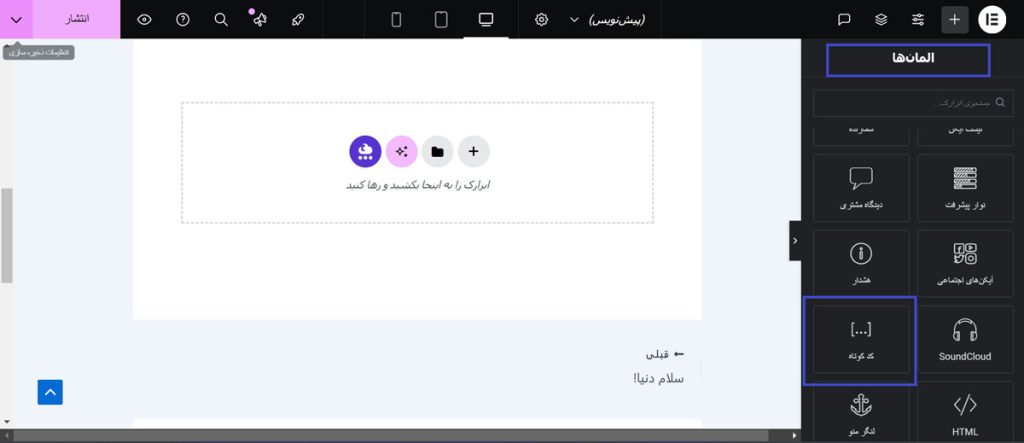
مرحله اول: انتخاب ویجت مناسب
به صفحه یا نوشتهای که قصد دارید طراحی کنید بروید. در پنل المنتور، ویجت Shortcode یا (کد کوتاه) را جستجو کنید. این ویجت به شما این امکان را میدهد که شورت کدها را در صفحه قرار دهید. ویجت شورت کد را به محلی از صفحه که میخواهید آن را نمایش دهید، بکشید و رها کنید.

مرحله دوم: واردکردن شورت کد
در بخش تنظیمات ویجت، یک کادر متنی خواهید دید که مخصوص واردکردن شورت کد است. شورت کد موردنظر خود را در این کادر وارد کنید.
استفاده از شورت کد در Elementor این امکان را به شما میدهد که بهراحتی از ویژگیهای افزونههای مختلف در صفحات طراحیشده استفاده کنید.

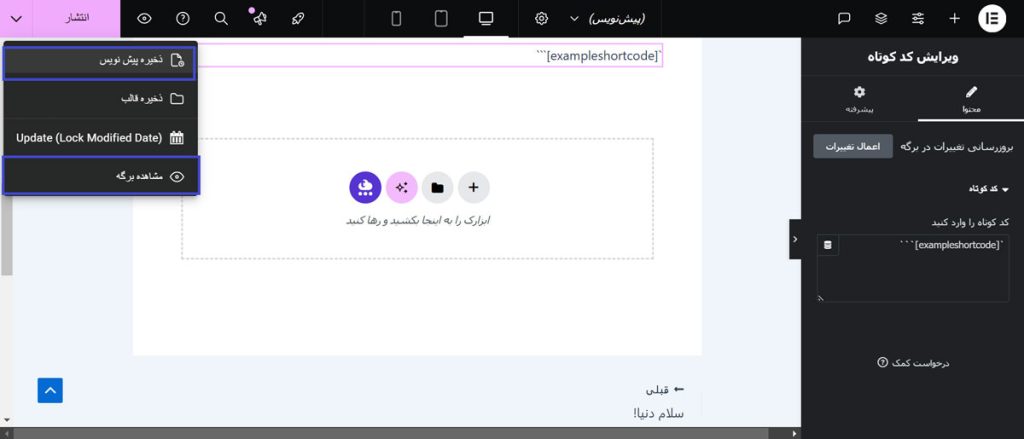
مرحله سوم: ذخیره و مشاهده نتایج
پس از واردکردن شورت کد، تغییرات را ذخیره کنید. برای مشاهده نتیجه، میتوانید صفحه را پیشنمایش کرده یا منتشر کنید تا ببینید شورت کد بهدرستی نمایشدادهشده و عملکرد خود را نشان میدهد.
با استفاده از شورت کد در المنتور، میتوانید ویژگیهای مختلف افزونهها و امکانات وردپرس را بهراحتی به طراحیهای خود اضافه کنید. این روش به شما کمک میکند تا بدون نیاز به کدنویسی، قابلیتهای پیشرفتهای را در سایت خود گنجانید.
نمونههای کاربردی شورت کدها در المنتور
استفاده از شورت کد در المنتور به شما این امکان را میدهد تا به راحتی ویژگیهای مختلف را در صفحات وبسایت خود اضافه کنید. در اینجا به برخی از استفادههای رایج شورت کدها اشاره میکنیم:
نمایش فرمهای تماس
اگر از افزونههای فرمساز مانند Contact Form 7 یا Gravity Forms استفاده میکنید، این افزونهها شورت کدهایی برای قراردادن فرمها در صفحات وبسایت دارند. با استفاده از شورت کد در Elementor، میتوانید بهراحتی شورت کد فرم را وارد کرده و آن را در صفحهنمایش دهید.
نمایش محصولات در ووکامرس
برای افزودن محصولات خاص یا مجموعهای از محصولات در فروشگاه ووکامرس، میتوانید از شورت کدهای زیر استفاده کنید:
برای نمایش تمام محصولات
[products]
برای نمایش محصولات یک دسته خاص مثل تیشرتها
[products category=”t-shirts”]
این شورت کدها به شما کمک میکنند تا محصولات خود را بهراحتی در صفحات طراحیشده با استفاده از شورت کد در المنتور نمایش دهید.
ایجاد گالری تصاویر
اگر نیاز دارید گالری تصاویری با شناسههای مشخص را در صفحهنمایش دهید، میتوانید از شورت کد زیر بهرهبرداری کنید:
این شورت کد به شما اجازه میدهد تا گالریهای تصویری خود را بهسرعت و بدون نیاز به تنظیمات پیچیده در صفحات المنتور قرار دهید.
افزودن محتوای سفارشی
اگر شورت کد سفارشی توسط یک توسعهدهنده برای شما ساخته شده است، میتوانید آن را در صفحات خود وارد کنید. برای مثال، یک شورت کد سفارشی میتواند به شکل زیر باشد:
`[custom_shortcode]“`
با استفاده از شورت کد در Elementor، به راحتی میتوانید محتوای خاص یا سفارشی را در صفحات وبسایت خود نشان دهید.
مزایای استفاده از شورت کد در المنتور
استفاده از شورت کد در المنتور یک راهکار خلاقانه و مؤثر برای افزودن قابلیتهای ویژه به صفحات طراحیشده است. این ابزار به شما امکان میدهد بدون نیاز به دانش کدنویسی، بخشهای متنوعی را به سایت خود اضافه کنید و تجربه کاربری را ارتقا دهید.
انعطافپذیری بالا
استفاده از شورت کد در المنتور میتوانید امکانات پیشرفتهای را به صفحات خود اضافه کنید که در حالت عادی نیاز به کدنویسی دارد.
سرعت در طراحی
شورت کدها باعث صرفهجویی در زمان میشوند، زیرا فقط با وارد کردن یک کد کوچک میتوانید محتوای دلخواه خود را نمایش دهید.
سازگاری گسترده
افزونههای زیادی شورت کد ارائه میدهند که میتوانید آنها را بهراحتی در المنتور استفاده کنید، از فرمها گرفته تا جداول و اسلایدرها.
مدیریت آسان محتوا
اگر نیاز به تغییر داشته باشید، تنها با ویرایش شورت کد در یک بخش، تمام صفحات مرتبط بهروزرسانی میشوند.
افزودن امکانات متنوع
استفاده از شورت کد در المنتور امکان نمایش محتوای خاص مثل فرمهای ثبتنام، محصولات ووکامرس و موارد دیگر را فراهم میکند.
بهبود عملکرد سایت
شورت کدها بسیار سبک و بهینه هستند و به همین دلیل تأثیر منفی بر سرعت بارگذاری سایت شما ندارند.
با استفاده از شورت کد در المنتور، میتوانید طراحیهای خود را به سطحی حرفهایتر و جذابتر ارتقا دهید. این روش به شما آزادی بیشتری در ایجاد صفحات اختصاصی و کاربردی میدهد.
نکات مهم در استفاده از شورت کدها در المنتور
برای استفاده از شورت کد در المنتور به شکل مؤثر، رعایت چند نکته ضروری است تا از بروز مشکلات جلوگیری کنید و تجربه کاربری بهتری داشته باشید:
سازگاری با افزونهها
قبل از شروع به استفاده از شورت کد در Elementor، از فعالبودن و عملکرد صحیح افزونه مربوطه اطمینان حاصل کنید. بسیاری از افزونهها شورت کدهایی را فراهم میکنند که باید بهدرستی در المنتور به نمایش درآیند. پس از اطمینان از فعالبودن افزونه، میتوانید شورت کدهای آن را در صفحات خود استفاده کنید.
بهروزرسانی المنتور
همواره نسخههای المنتور و افزونهها را بهروز نگه دارید. بروز رسانیهای منظم به جلوگیری از مشکلات ناسازگاری و عملکرد بهتر کمک میکند. استفاده از شورت کد در المنتور زمانی مؤثر است که از نسخههای جدید و بهینه استفاده شود.
تنظیمات خاص شورت کدها
بعضی شورت کدها تنظیمات خاصی دارند که باید بهدرستی وارد شوند. ممکن است لازم باشد شناسهها یا مقادیر اضافی مانند تعداد محصولات یا مقادیر خاص را وارد کنید. هنگام استفاده از شورت کد در Elementor، همیشه مستندات افزونههای مرتبط را برای کسب اطلاعات دقیق مطالعه کنید.
پیشنمایش و بررسی عملکرد
قبل از انتشار صفحه، شورت کدها را در حالت پیشنمایش تست کنید تا از کارکرد صحیح آنها مطمئن شوید. این بررسی کمک میکند تا مطمئن شوید که شورت کدهای واردشده بهدرستی در صفحه شما نمایش داده میشوند و عملکرد مطلوب دارند.
با رعایت این نکات، شما میتوانید از استفاده از شورت کد در المنتور به بهترین نحو بهرهبرداری کنید و بهراحتی ویژگیهای مختلف را در طراحی صفحات خود اضافه کنید. این روند باعث افزایش کارایی و زیبایی صفحات سایت شما خواهد شد.
سخن پایانی
استفاده از شورت کد در المنتور راهی سریع و کارآمد برای افزودن ویژگیهای خاص به صفحات وبسایت است. با این روش، شما میتوانید قابلیتهایی مانند فرمهای تماس، گالریها و محصولات فروشگاه را بدون نیاز به برنامهنویسی در طراحی خود گنجانید. این قابلیت، علاوه بر صرفهجویی در زمان، به شما این امکان را میدهد که صفحات حرفهای و جذاب بسازید. با رعایت نکات مهم هنگام استفاده از شورت کدها، میتوانید از تمام قابلیتهای آن بهرهمند شوید و تجربه بهتری در طراحی وبسایت خود داشته باشید.



دیدگاهتان را بنویسید