
فهرست محتوا
یکی از نیازهای مهم در طراحی سایت، ایجاد یک مگامنو حرفهای است. این نوع منوها به دلیل ظاهر جذاب و قابلیتهایی مثل نمایش عناصر تو در تو، تصاویر، ویدیوها، دکمهها و موارد دیگر، به شدت برای بهبود تجربه کاربری و افزایش نرخ تبدیل مفید هستند. در این مقاله، بهصورت گامبهگام، ساخت مگامنو در المنتور (Creating a Megamenu in Elementor) را بدون استفاده از افزونههای جانبی آموزش میدهیم. اگر برای وب سایت خود به ساخت یک هدر حرفه ای در المنتور نیاز دارید با ما همراه باشید تا بتوانید تنها با استفاده از امکانات المنتور پرو، یک مگامنو حرفهای طراحی کنید.
چرا از المنتور پرو برای ساخت مگامنو استفاده کنیم؟
امروزه داشتن یک منوی پیشرفته و حرفهای، یکی از بخشهای حیاتی هر وبسایتی است. مگامنوها به شما این امکان را میدهند که منوهایی چندلایه و زیبا طراحی کنید که بتوانند اطلاعات زیادی از جمله دستهبندیها، لینکها، تصاویر، آیکونها و حتی ویدیوها را نمایش دهند. افزونه المنتور پرو یکی از بهترین گزینهها برای ساخت مگامنو در المنتور است، زیرا امکانات پیشرفته و انعطافپذیری بالایی را برای طراحی و شخصیسازی در اختیار شما قرار میدهد.
برخی از دلایلی که المنتور پرو برای ساخت مگامنو در المنتور توصیه میشود عبارتاند از:
ابزارهای پیشرفته طراحی
المنتور پرو ابزارهایی مانند کانتینر فلکسباکس، ابزارهای تو در تو و المانهای سفارشی را فراهم میکند که به شما امکان طراحی حرفهایتر و کارآمدتر را میدهد. این ابزارها شما را قادر میسازند که مگامنویی پویا و جذاب طراحی کنید.
پشتیبانی از عناصر متنوع
شما میتوانید عناصر مختلف مانند تصاویر، آیکونها، متنها و دکمهها را بهراحتی به منو اضافه کنید. این ویژگی باعث میشود که مگامنوی شما نه تنها کاربردی، بلکه زیبا و کاربرپسند باشد.
طراحی بدون کدنویسی
یکی از مزایای بزرگ المنتور پرو، امکان طراحی بدون نیاز به دانش کدنویسی است. حتی اگر تجربهای در کدنویسی ندارید، میتوانید به راحتی ساخت مگامنو در المنتور را انجام دهید.
انعطافپذیری بالا
با استفاده از المنتور پرو، شما میتوانید منوهای خود را بهصورت کاملاً سفارشی طراحی کنید و ظاهر آنها را مطابق با نیازهای سایت خود تغییر دهید.
گام اول: نصب و فعالسازی المنتور پرو
اولین قدم برای ساخت مگامنو در المنتور، نصب و فعالسازی افزونه المنتور پرو است. این افزونه قابلیتهای حرفهای طراحی را فعال میکند و امکانات بیشتری نسبت به نسخه رایگان در اختیار شما قرار میدهد.

مراحل نصب و فعالسازی
- وارد پیشخوان وردپرس شوید و به بخش افزونهها < افزودن بروید.
- فایل افزونه المنتور پرو را آپلود کرده و آن را نصب کنید.
- پس از نصب، افزونه را فعال کنید.
- به مسیر المنتور < تنظیمات < ویژگیها بروید.
- گزینههای منو، کانتینر و عناصر تو در تو را فعال کنید. این قابلیتها برای ساخت مگامنو در المنتور ضروری هستند و به شما کمک میکنند تا طرحهای چندلایه ایجاد کنید.
گام دوم: طراحی هدر برای نمایش مگامنو در المنتور
برای نمایش مگامنو در المنتور، ابتدا باید یک هدر مناسب طراحی کنید. هدر بخشی است که در بالای سایت نمایش داده میشود و معمولاً شامل لوگو، منو و اطلاعات ضروری سایت است. اضافه کردن مگامنو به هدر باعث میشود که کاربر دسترسی آسانتری به بخشهای مختلف سایت داشته باشد.

مراحل طراحی هدر
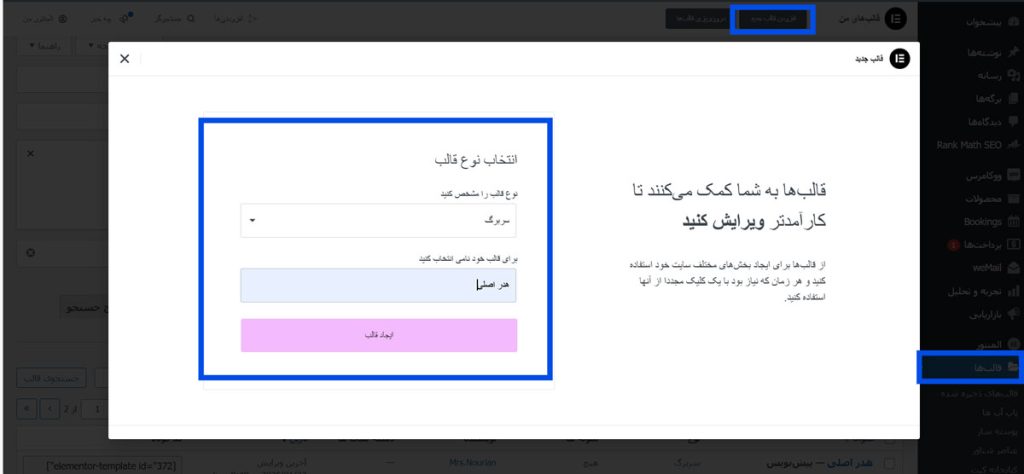
- وارد پیشخوان وردپرس شوید و به مسیر قالبها < افزودن جدید بروید.
- در صفحه باز شده، روی گزینه افزودن جدید کلیک کنید.
- از منوی کشویی، نوع قالب را روی هدر تنظیم کنید.
- یک نام مناسب برای قالب خود انتخاب کنید (مثلاً: هدر اصلی) و روی دکمه ایجاد قالب کلیک کنید.
- وارد ویرایشگر المنتور خواهید شد. در این بخش، میتوانید از المانهای مختلف المنتور استفاده کنید و هدر خود را طراحی کنید.
گام سوم: درج المان مگامنو در هدر
پس از طراحی هدر، نوبت به آن میرسد که مگامنو را به هدر سایت اضافه کنید. المنتور پرو ابزارهای پیشرفتهای برای طراحی و ساخت مگامنو در المنتور در اختیار شما قرار میدهد که با استفاده از آنها میتوانید منوهایی حرفهای و کاربرپسند ایجاد کنید.

المانهای مناسب برای درج مگامنو
برای ساخت مگامنو در المنتور، میتوانید از دو المان کلیدی زیر استفاده کنید:
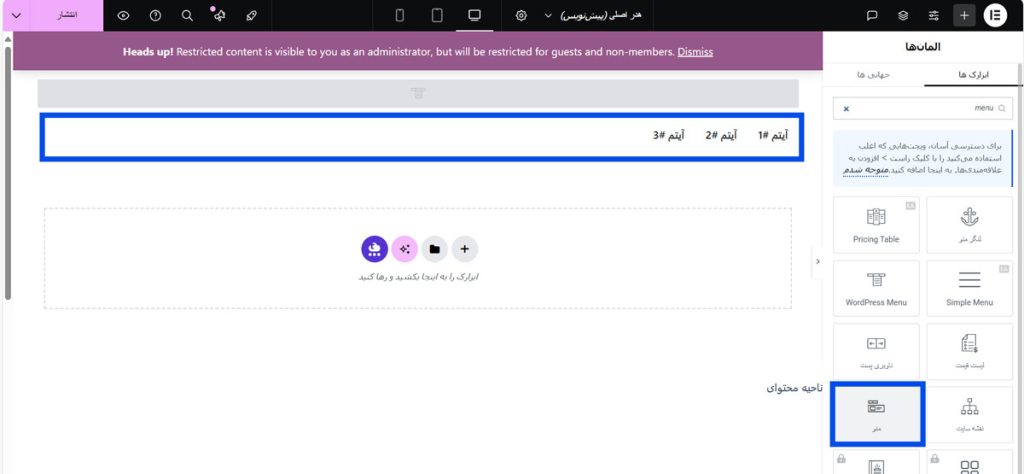
المان Menu
این المان یکی از پیشرفتهترین ابزارها برای طراحی منو در المنتور است. با استفاده از المان Menu، شما میتوانید به راحتی یک مگامنو حرفهای و کاملاً سفارشی ایجاد کنید. این ابزار به شما امکان اضافه کردن المانهای مختلفی مانند دکمهها، تصاویر، آیکونها و حتی ویدیوها را میدهد. اگر قصد دارید یک مگامنو خلاقانه و کاربردی طراحی کنید، المان Menu بهترین انتخاب است.
المان Nav Menu
این ابزار بیشتر برای نمایش منوهای از پیش ساخته شده مناسب است. با استفاده از المان Nav Menu، میتوانید یک منو را از فهرستهای وردپرس انتخاب کرده و در سایت نمایش دهید. این المان نسبت به Menu امکانات کمتری دارد و بیشتر برای طراحی منوهای ساده و استایلدهی آنها مناسب است.
تفاوت بین Menu و Nav Menu
Menu: برای طراحی و ساخت مگامنو در المنتور که شامل بخشهای پیچیده، چندلایه و المانهای بصری جذاب باشد، این المان بهترین انتخاب است.
Nav Menu: اگر تنها به دنبال نمایش یک منوی ساده با استایلهای ابتدایی هستید، Nav Menu گزینه مناسبتری است.
مراحل طراحی و افزودن مگامنو به هدر
برای ساخت مگامنو در المنتور و اضافه کردن آن به هدر سایت، مراحل زیر را دنبال کنید:
افزودن المان مناسب
وارد ویرایشگر المنتور شوید و هدر خود را باز کنید. سپس یکی از دو المان Menu یا Nav Menu را به بخشی از هدر که قصد نمایش مگامنو دارید، اضافه کنید.

ساختار و چیدمان
برای طراحی یک مگامنو حرفهای، ساختار فلکسباکس را فعال کنید. این ویژگی به شما امکان میدهد تا المانها را در بخشهای مختلف مگامنو بهصورت منظم و مرتب چیدمان کنید.
اضافه کردن محتوای مگامنو
از المانهای مختلفی مانند متن، دکمه، تصویر و آیکون استفاده کنید تا مگامنوی شما جذابتر شود. میتوانید دستهبندیها، محصولات یا لینکهای مهم سایت را بهصورت تو در تو در مگامنو قرار دهید.
استایلدهی
از تنظیمات پیشرفته المنتور برای تغییر رنگها، فونتها و اندازهها استفاده کنید. ظاهر منو نقش مهمی در تجربه کاربری دارد؛ بنابراین مطمئن شوید که مگامنو با طراحی کلی سایت هماهنگ باشد.
ریسپانسیو کردن مگامنو
یکی از مهمترین مراحل ساخت مگامنو در المنتور، ریسپانسیو کردن آن است. مطمئن شوید که مگامنو در دستگاههای مختلف (موبایل، تبلت و دسکتاپ) به درستی نمایش داده شود. المنتور پرو ابزارهای قدرتمندی برای پیشنمایش و تنظیم ریسپانسیو ارائه میدهد که میتوانید از آنها استفاده کنید.
نکات کلیدی برای ساخت مگامنو در المنتور
این نکات شامل:
ساختار فلکسباکس
حتماً از قابلیت فلکسباکس برای چیدمان عناصر استفاده کنید. این ابزار به شما امکان میدهد بخشهای مختلف مگامنو را بهصورت دقیق و با ساختاری منظم طراحی کنید.
طراحی جذاب
از رنگهای متناسب با هویت بصری سایت، فونتهای خوانا و تصاویر جذاب استفاده کنید. طراحی مگامنو باید کاربران را جذب کرده و آنها را به استفاده از منو ترغیب کند.
اضافه کردن جزئیات مفید
در مگامنو، میتوانید اطلاعاتی مانند دستهبندیهای محصولات، لینکهای مهم و تخفیفهای ویژه را قرار دهید. این کار باعث میشود کاربران زمان کمتری برای یافتن اطلاعات مورد نظر خود صرف کنند.
پیشنمایش و تست
قبل از نهایی کردن طراحی، مگامنوی خود را در دستگاههای مختلف بررسی کنید و مطمئن شوید که همه بخشها بهدرستی نمایش داده میشوند.
گام چهارم: تنظیمات ابزار Menu برای طراحی مگامنو در المنتور
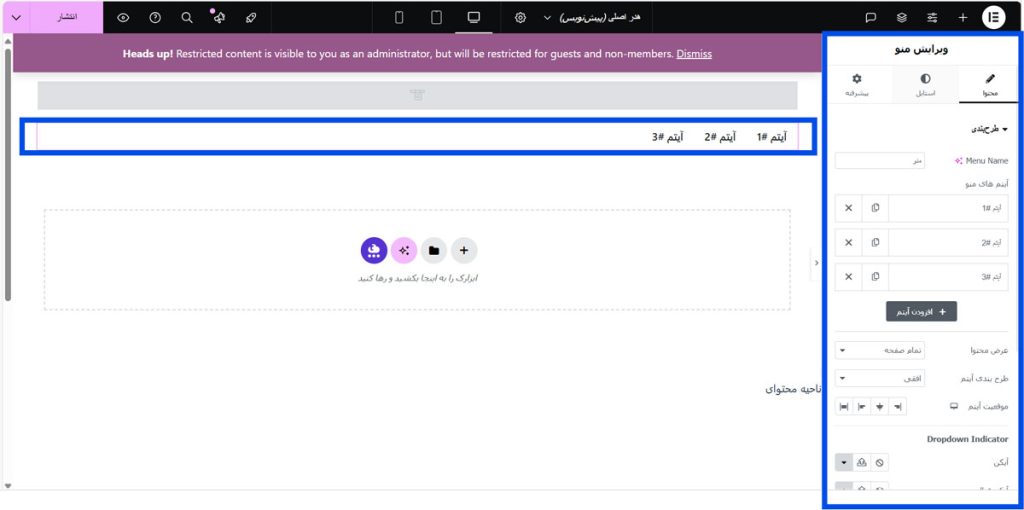
پس از اضافه کردن ابزار Menu به هدر، وارد تنظیمات پیشرفته آن خواهید شد. این ابزار گزینههای متعددی برای سفارشیسازی دارد که به شما امکان میدهد مگامنو در المنتور را دقیقاً مطابق با نیاز خود طراحی کنید. در ادامه، بخشهای مختلف تنظیمات ابزار Menu را بررسی میکنیم.
بخش اول: Layout (طرحبندی)
در بخش Layout، شما باید آیتمهای منوی اصلی خود را مشخص کنید. این آیتمها معمولاً شامل بخشهایی مانند صفحه اصلی، فروشگاه، وبلاگ، تماس با ما و درباره ما هستند. فرض کنید در آیتم فروشگاه قصد داریم یک مگامنو در المنتور ایجاد کنیم:

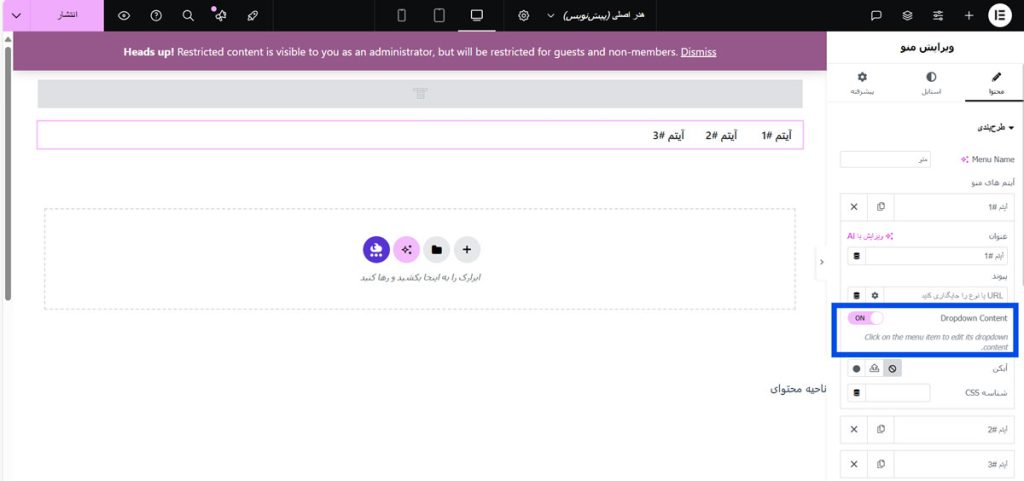
- گزینه Dropdown Content را فعال کنید. با این کار، آیکون زیرمنو در کنار آیتم موردنظر (مانند فروشگاه) ظاهر میشود.
- زمانیکه روی این آیکون کلیک یا هاور میکنید، یک کانتینر باز خواهد شد که در آن میتوانید مگامنوی خود را طراحی کنید.
- برای طراحی حرفهایتر، از المان Tabs استفاده کنید. این المان به شما امکان میدهد تبهای مختلفی در مگامنو ایجاد کنید؛ مشابه منوهای سایتهایی مانند دیجیکالا.
نحوه کار با Tabs
- ابتدا المان Tabs را به کانتینر اضافه کنید.
- آیتمهای زبانه را در تبهای مختلف تعریف کنید (برای مثال، دستهبندیهای محصولات).
- جهتیابی تبها را بهصورت افقی یا عمودی تنظیم کنید.
- چینش و تراز تبها را برای هماهنگی بیشتر با طراحی سایت بهینه کنید.

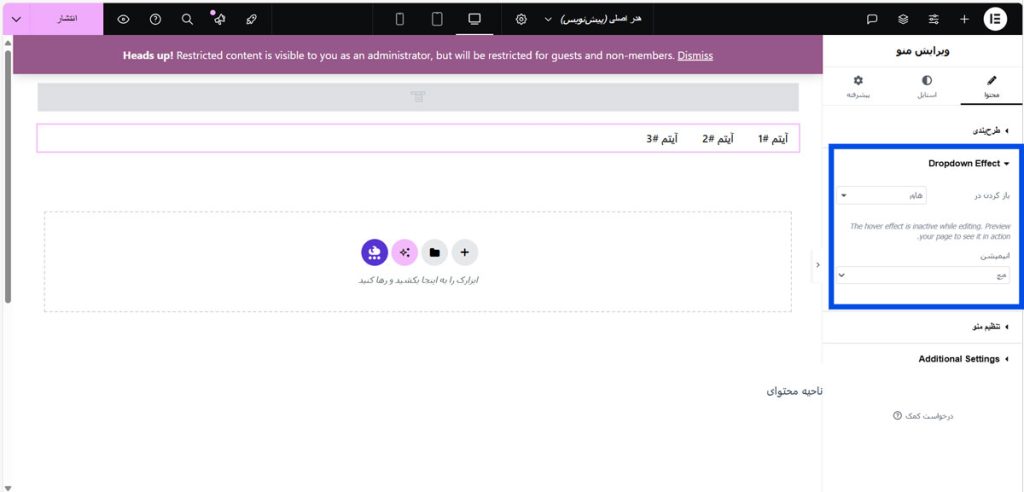
بخش دوم: Dropdown Effect (تنظیمات افکت زیرمنو)
در این بخش، شما میتوانید نحوه باز شدن مگامنو در المنتور را مشخص کنید:
- Open On: تعیین کنید که مگامنو با کلیک باز شود یا تنها با هاور.
- Animation & Speed: نوع انیمیشن باز شدن (مانند اسلاید، فید، یا زوم) و سرعت آن را تنظیم کنید تا تجربه کاربری بهتری ایجاد کنید.
- انیمیشنهای جذاب و حرفهای در این بخش میتوانند مگامنو را زیباتر و تعاملیتر کنند.

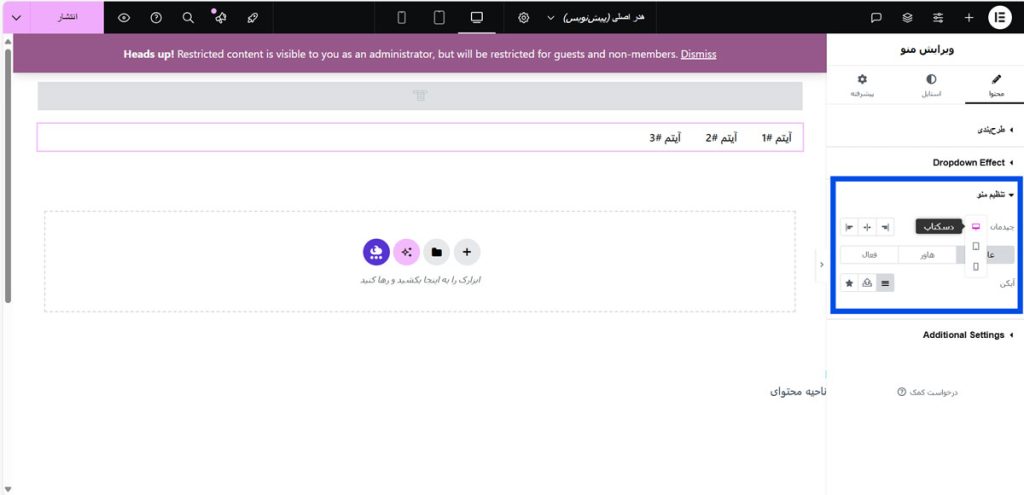
بخش سوم: Menu Toggle (تنظیمات منوی موبایل)
این بخش برای نمایش مگامنو در المنتور در دستگاههای موبایل و تبلت طراحی شده است:
- Mobile View: تعیین جهت باز شدن منو در موبایل.
- Toggle Icon: تغییر آیکون منوی همبرگری (مانند آیکون ساده یا انیمیشن تبدیل به علامت ضربدر).
- Hover Animation: اضافه کردن انیمیشن برای حالت هاور روی آیکون.
این تنظیمات به شما کمک میکند منویی کاربرپسند و جذاب برای کاربران موبایل طراحی کنید.

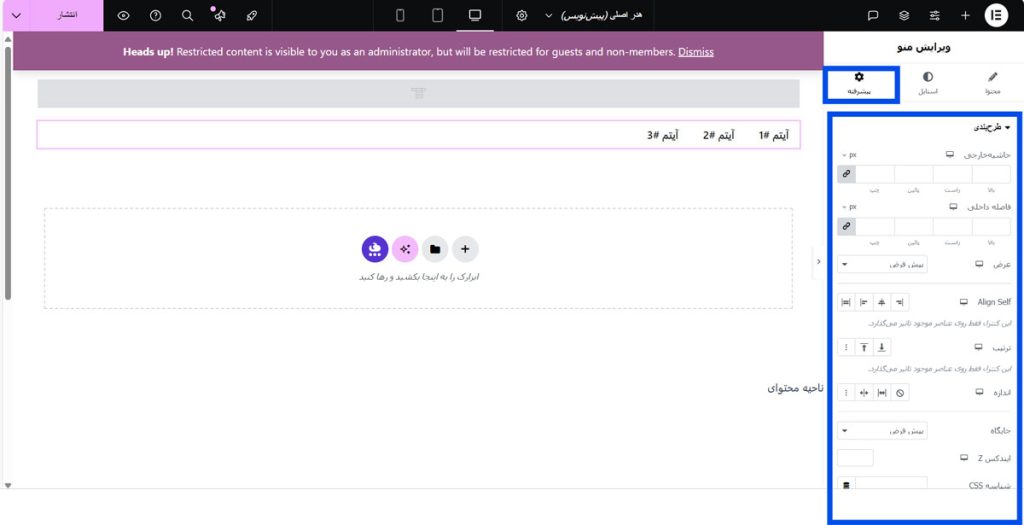
بخش چهارم: Additional Settings (تنظیمات پیشرفته)
بخش Additional Settings برای سفارشیسازی جزئیات پیشرفتهتر طراحی مگامنو در المنتور است:
- Breakpoints: تنظیم نقطه شکست برای نمایش منو در موبایل یا تبلت.
- Vertical Scroll: مشخص کردن نوع اسکرول عمودی برای منوهایی که آیتمهای زیادی دارند.
نکات مهم برای طراحی یک مگامنوی بهینه
یک مگامنوی حرفهای و کاربردی باید علاوه بر جذابیت بصری، تجربه کاربری خوبی ارائه دهد. در ادامه، نکات کلیدی برای طراحی مگامنو در المنتور را بررسی میکنیم:
خوانایی
برای بهبود خوانایی، از فونتهای واضح و اندازه متناسب استفاده کنید. رنگ متن و پسزمینه باید به گونهای باشد که متنها به راحتی دیده شوند. همچنین، چیدمان آیتمهای منو باید مرتب و دستهبندیشده باشد تا کاربر بدون سردرگمی به مقصد خود برسد.
استفاده از تصاویر باکیفیت
تصاویر مرتبط با محتوای منو به جذابیت آن کمک میکنند. با اینحال، حجم تصاویر باید بهینه باشد تا سرعت سایت کاهش پیدا نکند. اگر از تصاویر پسزمینه استفاده میکنید، مطمئن شوید متنها روی آنها به وضوح قابل خواندن باشند.
المانهای تعاملی
اضافه کردن دکمههای جذاب، فرمهای ساده و تصاویر متحرک باعث افزایش تعامل کاربران با مگامنو میشود. بهعنوانمثال، دکمههایی مانند “مشاهده محصولات” یا “جستجوی سریع” میتوانند تجربه کاربری را بهتر کنند.
بهینهسازی برای موبایل
مگامنو باید در دستگاههای مختلف بهدرستی نمایش داده شود. در نسخه موبایل، طراحی باید سادهتر و دسترسی به بخشها سریعتر باشد. همچنین از فشردگی بیش از حد آیتمها خودداری کنید تا کاربران دچار مشکل نشوند.
دسترسی آسان به محتوای کلیدی
هدف اصلی مگامنو این است که کاربران بتوانند به سرعت به بخشهای مهم سایت دسترسی پیدا کنند. بنابراین، باید لینکها و دستهبندیهایی که بیشتر مورد استفاده قرار میگیرند، در بخشهای برجسته و بالایی مگامنو قرار بگیرند. برای مثال، اگر سایت شما یک فروشگاه اینترنتی است، دستهبندیهای پرفروش یا پیشنهادات ویژه را در ابتدای مگامنو نمایش دهید. همچنین، از نامگذاریهای شفاف و کوتاه استفاده کنید تا کاربران بهراحتی متوجه محتوای هر بخش شوند. این کار باعث بهبود تجربه کاربری و افزایش تعامل کاربران با سایت شما خواهد شد.
کاهش شلوغی در طراحی مگامنو
اگرچه مگامنوها امکان نمایش اطلاعات گستردهای را فراهم میکنند، اما نباید طراحی آنها شلوغ و پیچیده باشد. اضافه کردن بیش از حد المانها و اطلاعات غیرضروری باعث سردرگمی کاربران میشود و ممکن است آنها را از استفاده از منو منصرف کند. برای جلوگیری از این مشکل، تنها اطلاعات ضروری و مهم را در مگامنو نمایش دهید. همچنین، از فضای سفید یا فاصله بین المانها استفاده کنید تا هر بخش از مگامنو بهصورت واضح و خوانا دیده شود. استفاده از طراحی مینیمال و حذف عناصر اضافی، مگامنو را جذابتر و کاربردیتر میکند.
درپایان
ساخت یک مگامنو در المنتور حرفهای و کاربردی میتواند تجربه کاربری سایت شما را بهطرز چشمگیری بهبود بخشد. با استفاده از ابزارهای پیشرفته المنتور پرو، شما میتوانید بدون نیاز به افزونه جانبی، یک مگامنو کاملاً سفارشی و جذاب طراحی کنید. مراحل توضیح داده شده در این آموزش، به شما کمک میکند تا مگامنویی شبیه به سایتهای حرفهای مانند دیجیکالا ایجاد کنید.
ساخت مگامنو در المنتور نه تنها به افزایش زیبایی سایت کمک میکند، بلکه دسترسی کاربران به بخشهای مختلف را نیز سادهتر و سریعتر میکند. باتوجهبه این آموزش، حالا شما آمادهاید تا مگامنوی خود را طراحی کرده و تجربه کاربری سایتتان را بهبود دهید.



دیدگاهتان را بنویسید