
فهرست محتوا
طراحی وبسایتهای مدرن و جذاب یکی از اولویتهای مهم در رقابت آنلاین است. برای افزایش جذابیت سایت و تعامل بیشتر کاربران، ساخت انیمیشن lottie در المنتور (Making a lottie animation in Elementor) میتواند به شما کمک کند تا سایت خود را حرفهایتر کنید. در این آموزش بهصورت گامبهگام یاد خواهید گرفت که چگونه از ویجت Lottie در المنتور استفاده کنید و با بهرهگیری از این ابزار، یک طراحی مدرن، سریع و خلاقانه داشته باشید.
انیمیشن Lottie چیست؟
انیمیشن Lottie، یک تکنولوژی قدرتمند است که توسط شرکت Airbnb توسعه داده شده است. این تکنولوژی امکان استفاده از انیمیشنهای JSON را فراهم میکند که حجم بسیار کم، کیفیت بالا و قابلیت تعامل با کاربر دارند.
مزایای استفاده از انیمیشن Lottie در المنتور
مزایای ساخت انیمیشن lottie در المنتور شامل موارد زیر میشود:
حجم پایین فایلها: برخلاف فایلهای GIF یا ویدیو، فایلهای JSON بسیار سبک هستند و سرعت بارگذاری سایت را کاهش نمیدهند.
تعاملپذیری بالا: میتوانید انیمیشنهای Lottie را طوری تنظیم کنید که با حرکت موس، اسکرول یا کلیک اجرا شوند.
بدون افت کیفیت: انیمیشنهای Lottie در هر رزولوشنی کاملاً واضح هستند.
سازگاری کامل با المنتور: المنتور، یکی از بهترین صفحهسازهای وردپرس، ویجت Lottie را در اختیار شما قرار میدهد تا بدون نیاز به کدنویسی، انیمیشنهای جذاب بسازید.
استفاده از انیمیشن Lottie در المنتور
در ادامه مراحل گامبهگام ساخت انیمیشن Lottie در المنتور را توضیح خواهیم داد:

انتخاب و دانلود انیمیشن Lottie
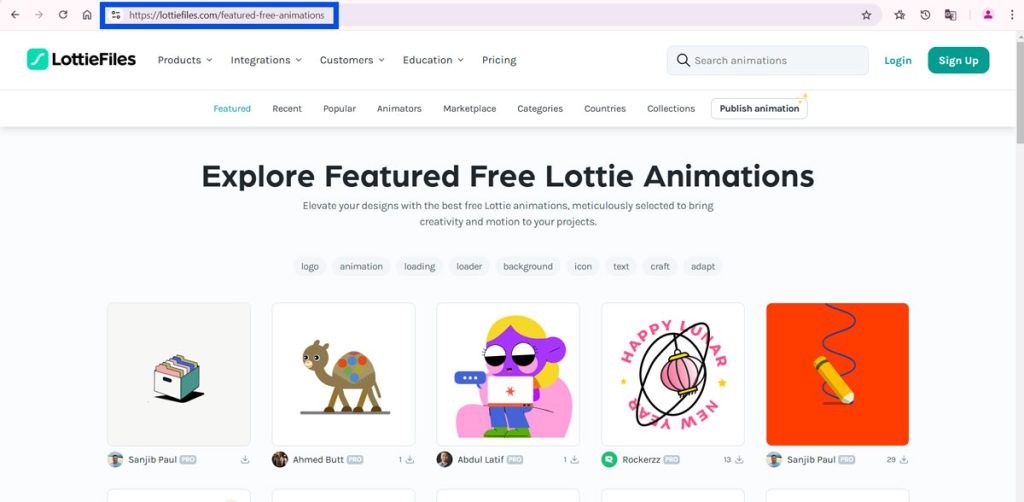
ابتدا باید انیمیشن موردنظر خود را دانلود کنید. بهترین منبع برای این کار وبسایت [LottieFiles] است. در این وبسایت میتوانید به انیمیشنهای رایگان و پولی با فرمت JSON دسترسی پیدا کنید.
نکته مهم: اگر میخواهید انیمیشن سفارشی خود را طراحی کنید، میتوانید از نرمافزار Adobe After Effects استفاده کرده و با کمک افزونه Bodymovin، انیمیشن خود را به فرمت JSON تبدیل کنید.

نصب افزونه Animentor
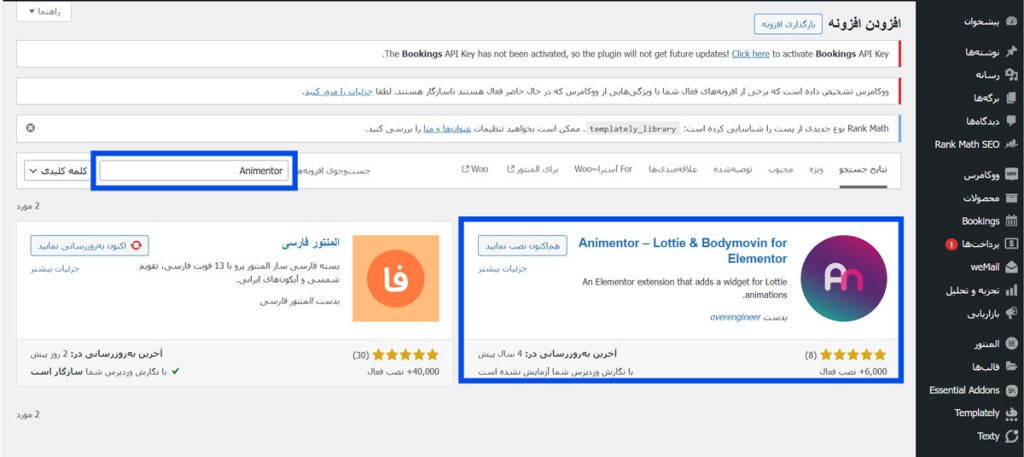
برای اضافه کردن ویجت Lottie به المنتور، نیاز است که افزونه Animentor را نصب کنید. این افزونه رایگان است و از مخزن وردپرس قابل دانلود است.
مراحل نصب
- وارد پیشخوان وردپرس شوید و به بخش افزونهها بروید.
- گزینه “افزودن” را انتخاب کرده و در کادر جستجو عبارت “Animentor” را تایپ کنید.
- پس از یافتن افزونه، روی نصب و فعالسازی کلیک کنید.

اضافه کردن ویجت Lottie به صفحه
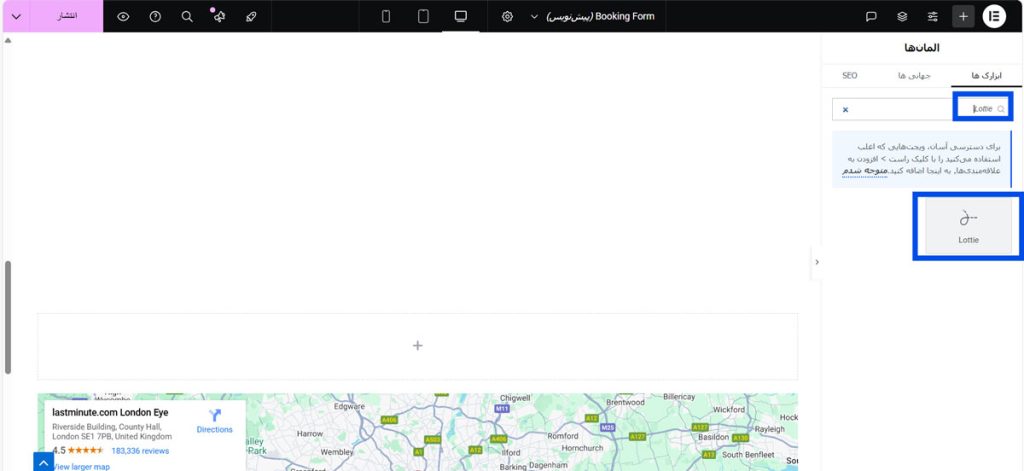
اکنون زمان آن رسیده که ویجت Lottie را به صفحه خود اضافه کنید:
- وارد صفحهای شوید که قصد طراحی آن را دارید و ویرایش با المنتور را انتخاب کنید.
- از منوی ویجتها، ویجت Lottie را جستجو کرده و آن را به مکان دلخواه در صفحه درگ کنید.

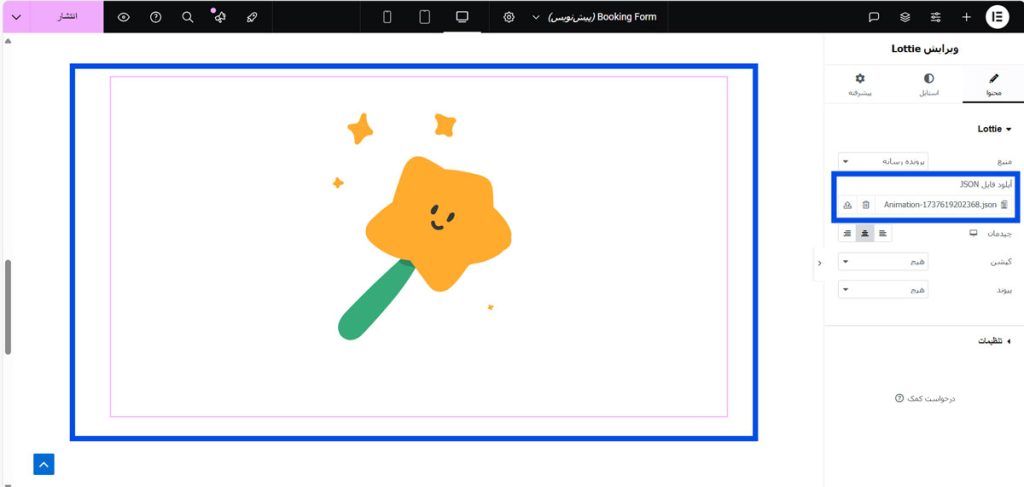
- روی ویجت کلیک کرده و از بخش تنظیمات، فایل JSON انیمیشن خود را آپلود کنید.

تنظیمات انیمیشن Lottie در المنتور
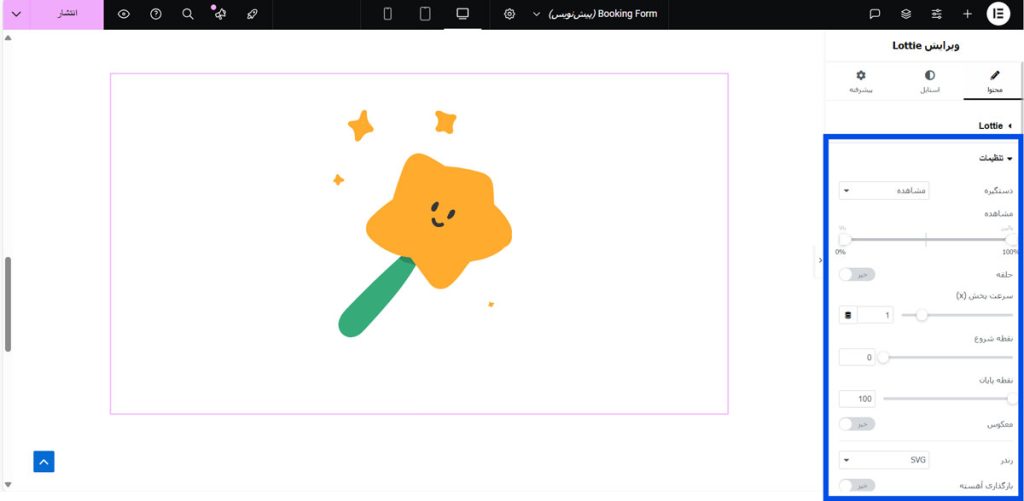
پس از آپلود فایل JSON، میتوانید تنظیمات مختلفی را برای پخش انیمیشن انجام دهید:
گزینههای موجود در تنظیمات ساخت انیمیشن لوتی در المنتور
Trigger (شروع انیمیشن):
- On Scroll: انیمیشن با اسکرول کاربر پخش شود.
- On Hover: انیمیشن با حرکت موس اجرا شود.
- ViewPort: انیمیشن زمانی اجرا شود که کاربر به آن بخش از صفحه برسد.
- Loop (تکرار انیمیشن): اگر میخواهید انیمیشن به صورت مداوم پخش شود، این گزینه را فعال کنید.
- Speed (سرعت انیمیشن): سرعت اجرای انیمیشن را میتوانید به دلخواه تنظیم کنید.
- Reverse (پخش معکوس): میتوانید انیمیشن را بهصورت معکوس اجرا کنید.
طراحی حرفهای با انیمیشن Lottie
کاربردهای انیمیشن Lottie
کاربردهای انیمیشن شامل موارد زیر است:
صفحه تشکر بعد از خرید
اگر سایت فروشگاهی دارید، با اضافه کردن یک انیمیشن جذاب به صفحه تشکر میتوانید حس خوبی به مشتریان خود منتقل کنید. مثلاً یک انیمیشن تبریک کوچک که هنگام اسکرول نمایش داده شود.
دکمههای فراخوان (CTA)
انیمیشنهای تعاملی در کنار دکمههای ثبتنام یا خرید میتوانند نرخ کلیک را افزایش دهند.
اسکرولهای جذاب
از Lottie میتوانید برای طراحی انیمیشنهای تعاملی استفاده کنید که با اسکرول کاربر تغییر میکنند.
نمایش آمار یا اطلاعات
برای نشان دادن دادهها یا آمار، به جای استفاده از نمودارهای ساده، از انیمیشنهای Lottie استفاده کنید.
نکات پیشرفته برای ساخت انیمیشن Lottie در المنتور
برای اینکه سایت شما حرفهایتر و جذابتر به نظر برسد، به نکات زیر در مورد ساخت انیمیشن lottie در Elementor توجه کنید:
هماهنگی با طراحی سایت
رنگ انیمیشن را با رنگبندی سایت هماهنگ کنید تا طراحی یکپارچه و زیباتری داشته باشید.
بهینهسازی انیمیشنها
استفاده از انیمیشنهای سنگین یا زیاد در یک صفحه ممکن است سرعت سایت را کاهش دهد. همیشه انیمیشنهای کمحجم را انتخاب کنید.
تاثیرگذاری بیشتر با تعاملات
از انیمیشنهای تعاملی استفاده کنید تا کاربران را درگیر کنید. مثلاً انیمیشنهایی که با کلیک کاربر تغییر میکنند یا با اسکرول همگام هستند.
بهینهسازی سرعت سایت با انیمیشن Lottie
اگرچه انیمیشنهای Lottie سبک و کمحجم هستند، اما رعایت نکات زیر برای بهینهسازی سرعت سایت ضروری است:
- از فایلهای JSON بهینه و کوچک استفاده کنید.
- تعداد انیمیشنها در هر صفحه را به حداقل برسانید.
- برای انیمیشنهایی که در تمام صفحات استفاده میشوند، از شبکههای توزیع محتوا (CDN) استفاده کنید.
سخن پایانی
ساخت انیمیشن های حرفه ای در المنتور با ویجت Lottie یک راهکار خلاقانه و مدرن برای طراحی سایتهای حرفهای است. با استفاده از این انیمیشنها میتوانید سایت خود را از حالت ساده خارج کرده و تجربه کاربری بهتری برای بازدیدکنندگان فراهم کنید. از صفحههای فروشگاهی گرفته تا بلاگها و سایتهای شخصی، همه میتوانند از این تکنولوژی بهرهمند شوند. با اینحال، توجه داشته باشید که استفاده بیش از حد از انیمیشنها ممکن است تاثیر منفی بر تجربه کاربر داشته باشد.



دیدگاهتان را بنویسید