
فهرست محتوا
امروزه ساخت صفحات ورود و ثبت نام کاربران، یکی از نیازهای اساسی هر وبسایت وردپرسی است. این صفحات، اولین نقطه تعامل کاربران با سایت شما محسوب میشوند و نقش مهمی در ایجاد اعتماد و تجربه کاربری مثبت دارند. در این مقاله، قصد داریم به شما یاد دهیم چطور به کمک افزونههای المنتور پرو و المنت پک، فرآیند ساخت صفحه ورود در المنتور (Creating a login page in Elementor) را به سادهترین شکل ممکن انجام دهید.
چرا ساخت صفحه ورود در المنتور اهمیت دارد؟
صفحات ورود و ثبتنام، تأثیر مستقیمی بر تعامل کاربران با وبسایت شما دارند. یک طراحی ساده و کاربرپسند باعث میشود کاربران بهراحتی اطلاعات خود را وارد کنند و حس مثبتی از سایت شما دریافت کنند. اگر این صفحات طراحی ضعیفی داشته باشند، ممکن است باعث خروج کاربران و کاهش تعامل آنها با سایت شود. به همین دلیل، ساخت صفحه ورود در المنتور یک راهحل عالی برای طراحی این صفحات بهصورت حرفهای و مطابق با استانداردهای روز است.
ویژگیهای کلیدی که ساخت صفحه ورود در المنتور به شما ارائه میدهد:
- امکان طراحی فرمهای سفارشی بدون نیاز به کدنویسی
- پشتیبانی از تمامی دستگاهها و نمایشگرها (طراحی واکنشگرا)
- ابزارکهای قدرتمند و منعطف برای ورود و ثبتنام کاربران
- امکان افزودن جلوههای بصری جذاب برای بهبود تجربه کاربری
آموزش طراحی فرم ورود در المنتور
یکی از اولین مراحل در ساخت صفحه ورود در Elementor، طراحی یک فرم ورود حرفهای است. این فرم به کاربران اجازه میدهد به راحتی اطلاعات خود را وارد کرده و وارد حساب کاربریشان شوند. برای طراحی فرم ورود، مراحل زیر را با دقت دنبال کنید:

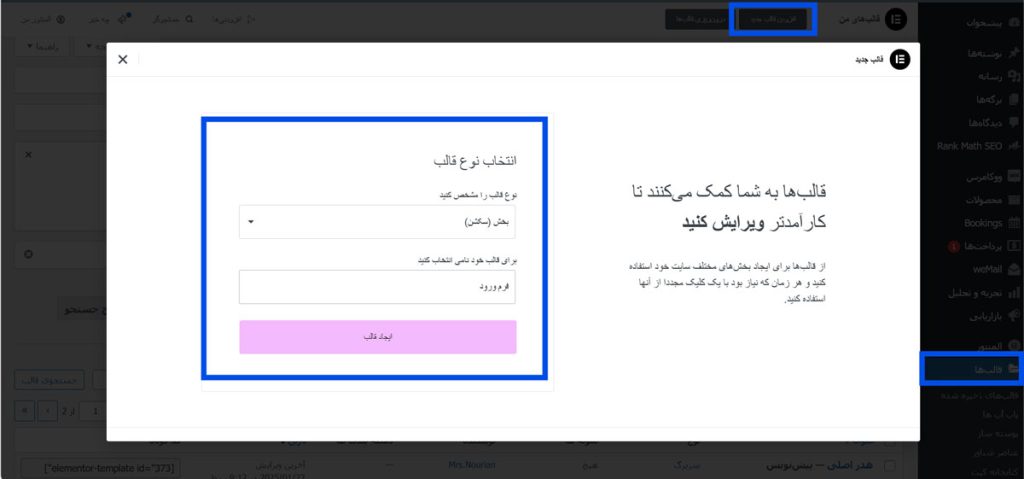
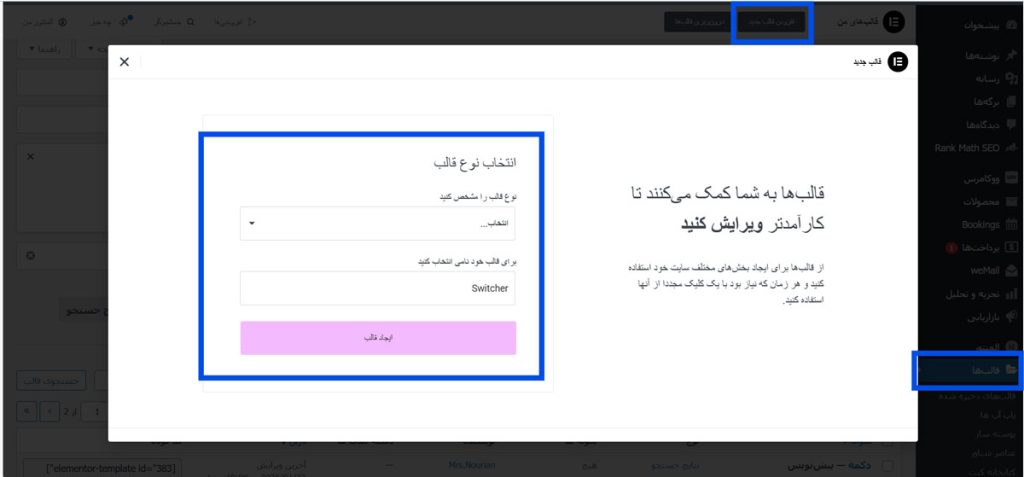
ایجاد قالب جدید
- وارد پیشخوان وردپرس شوید و به مسیر قالبها < افزودن قالب بروید.
- نوع قالب را روی Section تنظیم کنید و یک نام مناسب مانند “فرم ورود” انتخاب کنید.

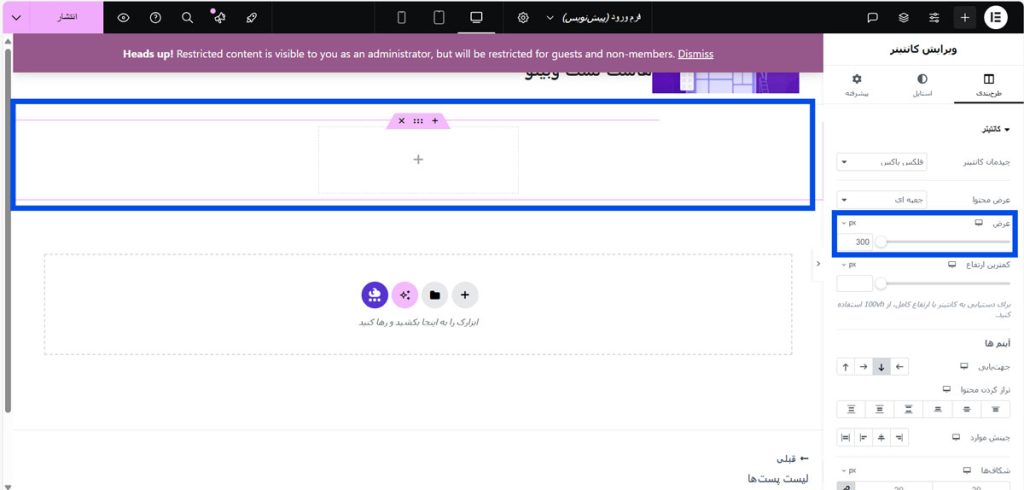
تنظیم عرض سکشن
در محیط طراحی المنتور، یک سکشن جدید ایجاد کنید و عرض آن را روی 300 پیکسل تنظیم کنید. این اندازه، طراحی فرم شما را کاربرپسند و جمعوجور میکند.

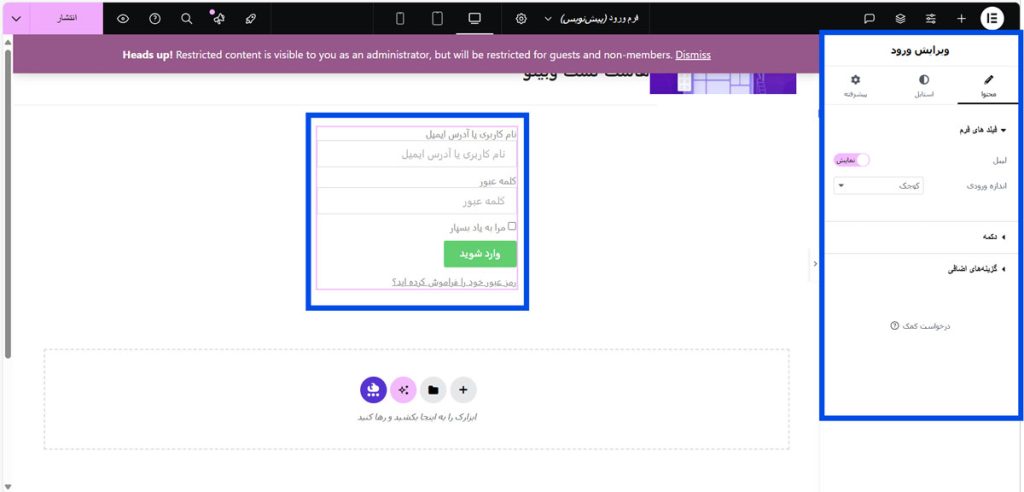
افزودن ابزارک User Login
از نوار ابزار المنتور، ابزارک User Login را پیدا کنید و آن را به سکشن اضافه کنید. این ابزارک، بهطور پیشفرض یک فرم ورود ساده ارائه میدهد.
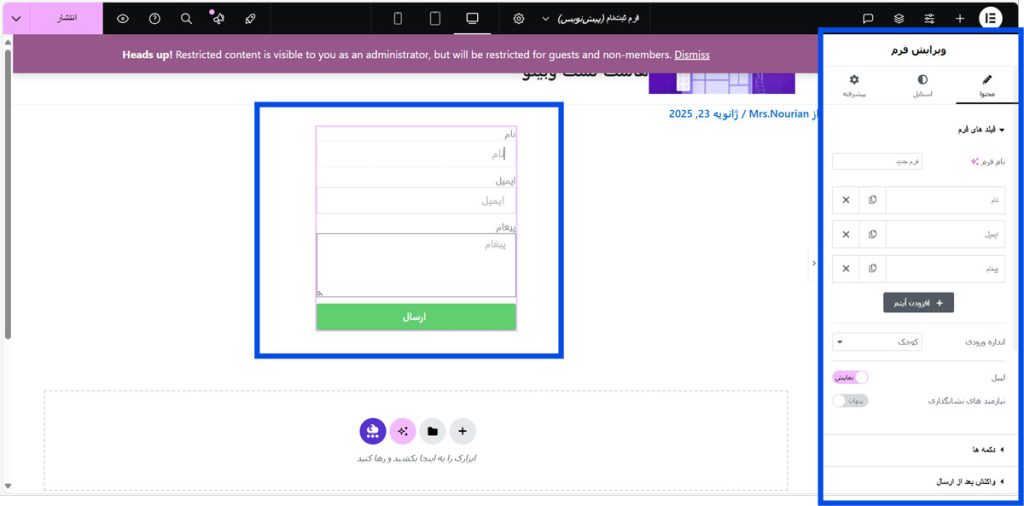
شخصیسازی فرم ورود
- در تنظیمات ابزارک، ظاهر فرم را مطابق با نیاز و طراحی کلی وبسایت خود تغییر دهید.
- میتوانید رنگها، فونتها، متن دکمهها و حتی پیامهای خطا و موفقیت را شخصیسازی کنید.
ذخیره قالب
پس از اتمام طراحی، قالب را ذخیره کرده و نام مشخصی برای آن انتخاب کنید.
آموزش ساخت صفحه ثبت نام در المنتور
پس از طراحی فرم ورود، نوبت به طراحی ساخت صفحه ثبت نام در Elementor میرسد. فرم ثبتنام به کاربران این امکان را میدهد تا به راحتی در وبسایت شما عضو شوند. مراحل طراحی این فرم به شرح زیر است:

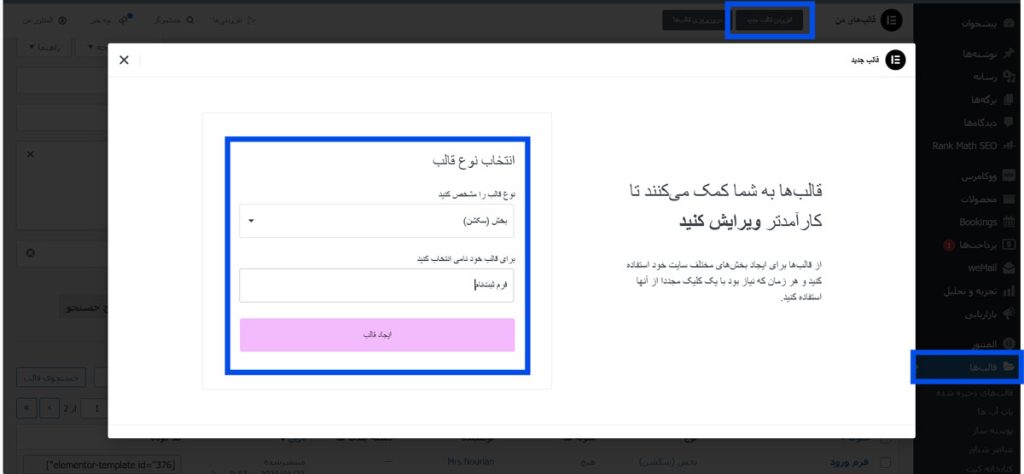
ایجاد قالب جدید
- مشابه مرحله قبل، وارد مسیر قالبها < افزودن قالب شوید.
- نوع قالب را روی Section تنظیم کرده و یک نام مانند “فرم ثبتنام” برای آن انتخاب کنید.
ایجاد سکشن
یک سکشن جدید با عرض 300 پیکسل ایجاد کنید.

افزودن ابزارک User Register
ابزارک User Register را از نوار ابزار المنتور پیدا کرده و به سکشن اضافه کنید. این ابزارک به شما اجازه میدهد فرم ثبتنام دلخواه خود را طراحی کنید.
شخصیسازی فرم ثبتنام
- از بخش تنظیمات ابزارک، فیلدهای فرم (مانند نام کاربری، ایمیل، رمز عبور) را مطابق با نیاز سایت خود تنظیم کنید.
- رنگها، اندازه دکمهها و متن پیامهای ثبتنام را تغییر دهید تا فرم شما زیباتر و کاربرپسندتر شود.
ذخیره قالب
پس از تکمیل طراحی، قالب را ذخیره کنید تا در مراحل بعدی بتوانید از آن استفاده کنید.
ساخت دکمه Switcher برای فرم ورود و ثبتنام
یکی از قابلیتهای کاربردی و حرفهای که هنگام ساخت صفحه ورود در المنتور میتوانید از آن بهرهمند شوید، ایجاد دکمه Switcher است. این دکمه به کاربران اجازه میدهد بین فرم ورود و ثبتنام بهراحتی جابهجا شوند و نیازی به بارگذاری مجدد صفحه نداشته باشند. طراحی این قابلیت، تجربه کاربری سایت شما را بهبود میبخشد و کاربران را در استفاده از فرمها راحتتر میکند. در ادامه مراحل ساخت دکمه Switcher توضیح داده میشود:
مراحل ساخت دکمه Switcher در المنتور
این مراحل شامل:

ایجاد قالب جدید
- وارد پیشخوان وردپرس شوید و به مسیر قالبها < افزودن قالب بروید.
- نوع قالب را روی Section قرار دهید و یک نام مناسب مانند “دکمه Switcher” انتخاب کنید.
ایجاد سکشن جدید
در صفحه طراحی المنتور، یک سکشن جدید با عرض 300 پیکسل ایجاد کنید. این اندازه باعث میشود قالب شما جمعوجور و مناسب باشد.

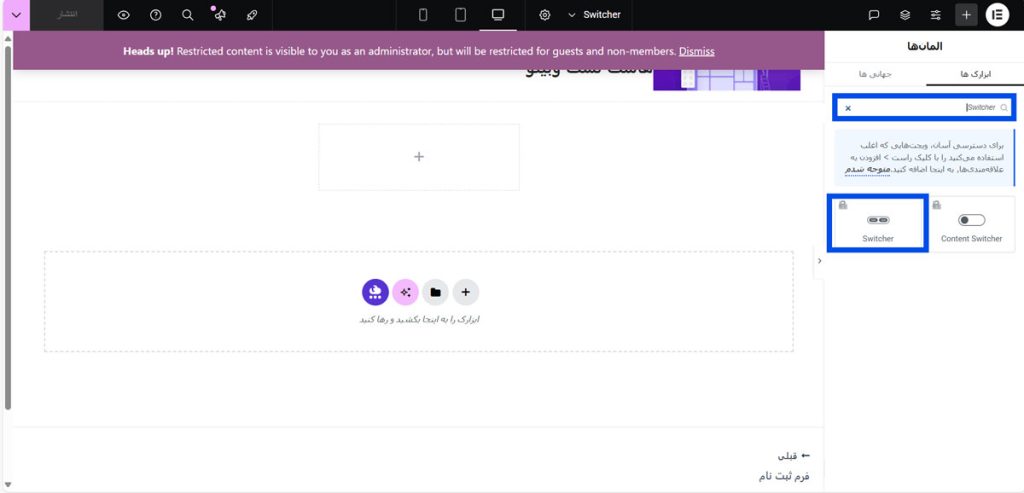
افزودن ابزارک Switcher
در نوار ابزار المنتور، ابزارک Switcher را پیدا کنید و آن را به سکشن اضافه کنید.
تنظیمات ابزارک Switcher
- در بخش Switch A، قالب فرم ورود که قبلاً طراحی کردهاید را انتخاب کنید.
- در بخش Switch B، قالب فرم ثبتنامی که پیشتر ایجاد کردهاید را فراخوانی کنید.
شخصیسازی Switcher
میتوانید متنهای مربوط به دکمههای Switcher را مطابق با زبان و سبک سایت خود تغییر دهید. مثلاً برای گزینههای A و B میتوانید از عبارتهای “ورود” و “ثبتنام” استفاده کنید.
ذخیره قالب
پس از اتمام طراحی، قالب را ذخیره کنید و با نام مشخصی مانند “Switcher فرم ورود و ثبتنام” ذخیره کنید.
این دکمه، امکان جابهجایی سریع بین فرم ورود و ثبتنام را به کاربران شما میدهد و بخشی مهم از فرآیند ساخت صفحه ورود در المنتور است.
اضافه کردن دکمه ورود و ثبتنام در هدر سایت
یکی دیگر از بخشهای مهم ساخت صفحه ورود در المنتور، اضافه کردن دکمه ورود و ثبتنام در هدر سایت است. این کار به کاربران اجازه میدهد از هر صفحهای که در سایت حضور دارند، بهراحتی به فرمهای ورود و ثبتنام دسترسی داشته باشند. طراحی این دکمه در هدر، باعث افزایش کارایی سایت و بهبود تجربه کاربری میشود.
مراحل طراحی دکمه ورود و ثبتنام در هدر سایت
این مراحل شامل:
ویرایش هدر سایت
از پیشخوان وردپرس، به بخش قالبهای هدر سایت بروید و هدر مورد نظر خود را با المنتور ویرایش کنید.
ایجاد ستون برای دکمه
در هدر، یک ستون جدید ایجاد کنید تا دکمه ورود و ثبتنام در آن قرار بگیرد.
افزودن ابزارک Offcanvas
از ابزارکهای المنتور، ابزارک Offcanvas را پیدا کرده و در ستون مورد نظر قرار دهید.
تنظیمات Offcanvas
- در قسمت Select Source، نوع ابزارک را روی Elementor Template قرار دهید.
- در بخش Choose Template، قالب Switcher که در مرحله قبل طراحی کردهاید را انتخاب کنید.
شخصیسازی دکمه ورود و ثبتنام
متن دکمه، رنگها، فونتها و آیکونها را مطابق با طراحی کلی سایت خود تغییر دهید.
ذخیره تغییرات
پس از اعمال تغییرات، تنظیمات هدر را ذخیره کنید و آن را منتشر کنید.
با اضافه کردن این دکمه در هدر، کاربران سایت شما میتوانند به سادگی به فرمهای ورود و ثبتنام دسترسی داشته باشند که این امر بخش مهمی از ساخت صفحه ورود در المنتور را تکمیل میکند.
نمایش نام کاربر پس از ورود
یکی از قابلیتهای جالب و کاربردی که میتوانید هنگام ساخت صفحه ورود در المنتور اضافه کنید، نمایش نام کاربری افراد پس از ورود به سایت است. این ویژگی باعث شخصیسازی تجربه کاربری میشود و حس خوشامدگویی را به کاربران منتقل میکند.
مراحل نمایش نام کاربر در دکمه ورود
این مراحل شامل:
تنظیم متن دکمه به صورت داینامیک
ابزارک Offcanvas را باز کرده و وارد بخش Button شوید. فیلد Button Text را به حالت داینامیک تغییر دهید و گزینه User Info را انتخاب کنید.
اضافه کردن متن خوشامدگویی
در بخش Advanced، یک عبارت مانند “سلام” را به فیلد مربوطه اضافه کنید. این کار باعث میشود هنگام ورود کاربران، عبارت خوشامدگویی همراه با نام کاربر نمایش داده شود. (مثلاً: “سلام علی”).
تنظیم متن جایگزین برای کاربران غیرعضو
در همین بخش، میتوانید برای زمانی که کاربر هنوز وارد حساب کاربری خود نشده، متنی مانند “ورود / ثبتنام” را به عنوان متن جایگزین وارد کنید.
ذخیره تغییرات
پس از انجام تغییرات، قالب را ذخیره کنید.
این ویژگی، به بهبود تعامل کاربر با سایت کمک میکند و بخش مهمی از طراحی حرفهای در ساخت صفحه ورود در المنتور به شمار میرود.
نکات مهم در طراحی فرم ورود و ثبتنام
طراحی یک فرم ورود و ثبتنام حرفهای نه تنها تجربه کاربری سایت شما را بهبود میبخشد، بلکه میتواند بر میزان تعامل کاربران با سایت تاثیر زیادی بگذارد. در اینجا به برخی از نکات کلیدی که باید هنگام ساخت صفحه ورود در المنتور در نظر بگیرید، پرداختهایم:
هماهنگی طراحی با ظاهر سایت
یکی از مهمترین نکات هنگام ساخت صفحه ورود در المنتور، هماهنگی طراحی فرمها با طراحی کلی سایت شماست. استفاده از رنگها، فونتها و سبکهای مشابه با سایر بخشهای سایت باعث میشود فرمها بهطور طبیعی در طراحی کلی سایت جای بگیرند و تجربهای یکپارچه به کاربران ارائه دهند. انتخاب رنگهای متضاد و ناهمخوان میتواند باعث شلوغ شدن طراحی شود و در نتیجه تجربه کاربری را مختل کند. بنابراین، مهم است که از پالت رنگی سایت خود استفاده کنید و در انتخاب فونتها دقت کنید تا با سایر بخشهای سایت همخوانی داشته باشند.
پیامهای واضح و دقیق
یکی از عوامل کلیدی که به بهبود تجربه کاربری کمک میکند، استفاده از پیامهای واضح و دقیق در فرمهاست. بهویژه زمانیکه کاربران خطا میکنند، باید پیامهای خطا به شکلی ساده و روشن نمایش داده شوند تا کاربران به راحتی متوجه شوند که چه چیزی اشتباه است و چگونه میتوانند آن را اصلاح کنند. همچنین، پیامهای موفقیت نیز باید مثبت و روشن باشند، مانند “ثبتنام شما با موفقیت انجام شد.” با این کار، کاربران با اطمینان خاطر بیشتر از فرم استفاده خواهند کرد.
طراحی واکنشگرا (Responsive)
امروزه تعداد زیادی از کاربران سایتها را از طریق دستگاههای موبایل و تبلت میبینند، بنابراین طراحی فرمها باید بهگونهای باشد که در تمامی دستگاهها به درستی نمایش داده شوند. طراحی واکنشگرا به این معناست که فرمهای شما در اندازههای مختلف صفحه بهطور خودکار تنظیم میشوند و کاربران تجربه خوبی حتی در دستگاههای کوچک نیز خواهند داشت. این نکته مخصوصاً هنگام ساخت صفحه ورود در المنتور بسیار حائز اهمیت است، زیرا ابزارکهای المنتور به شما این امکان را میدهند که به راحتی فرمها را در دستگاههای مختلف تست کنید.
سرعت بارگذاری بالا
فرمهای ورود و ثبتنام نباید باعث کاهش سرعت بارگذاری سایت شوند. یک فرم سنگین با تصاویر بزرگ یا المانهای پیچیده میتواند سرعت بارگذاری سایت را کند کند و تجربه کاربری منفی ایجاد کند. برای جلوگیری از این مشکل، از تصاویر با حجم کم و کدهای بهینهشده استفاده کنید. همچنین، افزونههای کش و فشردهسازی میتوانند به بهبود سرعت بارگذاری کمک کنند. در نهایت، فرمهای ساده و سبک باعث افزایش سرعت بارگذاری و بهبود تجربه کاربری میشوند.
استفاده از امنیت مناسب
امنیت یکی از مهمترین بخشها هنگام طراحی فرمهای ورود و ثبتنام است. فرمهای شما باید از حملات هکری مانند Brute Force یا حملات اسپم محافظت شوند. استفاده از ابزارهایی مانند Captcha یا reCAPTCHA به جلوگیری از ثبتنامهای غیرمجاز و حملات رباتی کمک میکند. علاوه بر این، اطلاعات کاربران باید بهطور ایمن ذخیره شوند و از رمزگذاری قوی برای محافظت از دادههای حساس استفاده شود. این موضوع به اعتماد کاربران شما به سایت کمک خواهد کرد.
تجربه کاربری مناسب
تجربه کاربری یا UX در فرمهای ورود و ثبتنام اهمیت زیادی دارد. وقتی فرمها برای کاربران آسان و راحت باشند، احتمال تکمیل فرم بیشتر میشود. استفاده از Placeholder در فیلدها به کاربران نشان میدهد که چه اطلاعاتی باید وارد کنند. بهعلاوه، دکمههای فرم باید بهطور واضح و قابل مشاهده در صفحه قرار گیرند تا کاربران بتوانند بهراحتی از آنها استفاده کنند. ترتیب منطقی فیلدها نیز کمک میکند تا کاربران فرآیند ثبتنام یا ورود را سریعتر انجام دهند.
افزودن امکانات خاص
اضافه کردن امکانات اضافی مانند ورود با حسابهای اجتماعی میتواند فرآیند ورود را برای کاربران راحتتر و سریعتر کند. این ویژگی به کاربران این امکان را میدهد که بدون نیاز به یادآوری رمز عبور، با استفاده از حساب گوگل یا فیسبوک خود وارد شوند. همچنین، استفاده از ویژگیهایی مانند زندهسازی اعتبار سنجی (Live Validation) میتواند به کاربران کمک کند تا فوراً متوجه اشتباهات خود شوند و آنها را اصلاح کنند.
تست فرم پیش از انتشار
پیش از اینکه فرمهای خود را منتشر کنید، لازم است که آنها را با استفاده از مرورگرها و دستگاههای مختلف تست کنید. این تستها به شما این امکان را میدهند که مطمئن شوید فرم در تمامی شرایط بهدرستی کار میکند و مشکلات احتمالی مانند نمایش نادرست یا مشکلات عملکردی برطرف میشود. همچنین، بررسی لینکها، دکمهها و پیامهای خطا در فرم میتواند به شما کمک کند تا فرمهای شما از نظر عملکرد و تجربه کاربری بینقص باشند.
پیگیری عملکرد فرمها
پس از انتشار فرمها، استفاده از ابزارهای تحلیل مانند Google Analytics برای پیگیری عملکرد فرمها بسیار مفید است. میتوانید نرخ تکمیل فرم، زمان صرفشده برای تکمیل آن و نرخ خروج کاربران از صفحه را بررسی کنید. با تحلیل این دادهها میتوانید نقاط قوت و ضعف فرمهای خود را شناسایی کرده و تغییرات لازم را اعمال کنید تا تجربه کاربری را بهبود بخشید.
در پایان
افزونه المنتور به شما این امکان را میدهد که بدون نیاز به دانش کدنویسی، صفحات ورود و ثبتنامی حرفهای و زیبا طراحی کنید. این صفحات نه تنها به بهبود تجربه کاربری کمک میکنند، بلکه باعث افزایش تعامل و رضایت کاربران میشوند.
اگر شما هم به دنبال راهکاری سریع و کارآمد برای طراحی این صفحات هستید، ساخت صفحه ورود در المنتور بهترین انتخاب برای شماست. با استفاده از مراحل ذکر شده در این مقاله، میتوانید به راحتی فرمها و دکمههای مورد نظر خود را ایجاد کرده و وبسایت خود را حرفهایتر کنید.



دیدگاهتان را بنویسید