
فهرست محتوا
نمایش فیلدهای سفارشی نوشته ها در صفحه با المنتور (Show custom fields in Elementor) یکی از مهمترین ابزارهایی است که طراحان وبسایتهای وردپرسی برای افزودن اطلاعات پویا و متنوع به صفحات و نوشتهها از آن استفاده میکنند. این قابلیت به شما کمک میکند تا دادههای خاص و منحصربهفردی را برای هر نوشته، صفحه یا محصول به نمایش بگذارید و طراحی حرفهایتری داشته باشید. در این مقاله، به شما تمام مراحل و نکات مربوط به نمایش فیلدهای سفارشی در المنتور را آموزش خواهیم داد.
فیلد سفارشی چیست و چرا مهم است؟
فیلدهای سفارشی وردپرس به شما امکان میدهند که اطلاعات اضافی را به نوشتهها، صفحات یا محصولات خود اضافه کنید. این دادهها میتوانند متنی، عددی، تصویری یا حتی انتخابی باشند. با نمایش فیلدهای سفارشی در المنتور، میتوانید این اطلاعات را بهصورت زیبا و سفارشی در وبسایت خود نشان دهید.
چند مثال از کاربرد فیلدهای سفارشی:
- فروشگاه آنلاین: نمایش ویژگیهای محصول مانند ابعاد، وزن، رنگ و قیمت.
- سایت نقد و بررسی فیلم: نمایش اطلاعاتی مانند ژانر، امتیاز کاربران، کارگردان و سال انتشار.
- وبسایت املاک: نمایش اطلاعات مربوط به قیمت ملک، متراژ، تعداد اتاقها و موقعیت جغرافیایی.
- وبسایت خدماتی: نمایش تاریخ ارائه خدمات، اطلاعات مشتریان و توضیحات سفارشی.
فیلدهای سفارشی انعطافپذیری بالایی دارند و میتوانند در طراحیهای خلاقانه شما با المنتور بهکار گرفته شوند.
چرا باید از نمایش فیلدهای سفارشی در المنتور استفاده کنیم؟
نمایش فیلدهای سفارشی در Elementor یکی از کاربردیترین قابلیتهایی است که به شما اجازه میدهد تا وبسایتی انعطافپذیر، پویا و متناسب با نیازهای خاص کاربران خود طراحی کنید. این قابلیت نه تنها به بهبود تجربه کاربری کمک میکند، بلکه امکان مدیریت بهتر محتوا و دادهها را نیز فراهم میآورد. در ادامه دلایل بیشتری برای استفاده از نمایش فیلدهای سفارشی در المنتور آورده شده است:
سفارشیسازی محتوا بر اساس نیاز وبسایت
با استفاده از نمایش فیلدهای سفارشی در المنتور، میتوانید محتواهای خاصی را برای هر نوشته، صفحه یا محصول تعریف کنید. این امر به شما کمک میکند تا اطلاعاتی منحصربهفرد و متناسب با موضوع هر بخش را بدون نیاز به ویرایشهای دستی مکرر نمایش دهید.
افزایش جذابیت بصری صفحات وبسایت
المنتور به شما اجازه میدهد تا طراحیهای پیشرفتهای را برای نمایش فیلدهای سفارشی پیادهسازی کنید. با انتخاب رنگها، فونتها و استایلهای سفارشی، میتوانید اطلاعات را به گونهای نمایش دهید که جذابیت بیشتری برای کاربران داشته باشد.
ایجاد محتوای پویا و تعاملی
نمایش فیلدهای سفارشی در المنتور امکان افزودن محتوای پویا و تعاملی را فراهم میکند. بهعنوانمثال، میتوانید مشخصات محصولات، امتیاز کاربران، نظرات، یا اطلاعات زمانی و مکانی را بهصورت اتوماتیک در صفحات مختلف نمایش دهید.
بهبود ساختار و سازماندهی اطلاعات
با استفاده از فیلدهای سفارشی، اطلاعات اضافی و جزئیات مرتبط را به شکل منظم و سازماندهی شده در صفحات نمایش دهید. این امر به کاربران کمک میکند تا به سرعت به اطلاعات مورد نظرشان دسترسی پیدا کنند و تجربهای بهتر از مرور سایت شما داشته باشند.
افزایش انعطافپذیری طراحی
المنتور به شما این امکان را میدهد که طراحی هر بخش از صفحه را بر اساس فیلدهای سفارشی تغییر دهید. به این ترتیب، شما میتوانید ساختارهای طراحی متنوعی ایجاد کنید و وبسایت خود را از نظر بصری و عملکردی متمایز کنید.
صرفهجویی در زمان
اگر فیلدهای سفارشی را بهدرستی طراحی کنید، به جای ویرایش هر نوشته یا محصول بهصورت دستی، میتوانید تغییرات را بهصورت کلی و از طریق پنل مدیریت فیلدها انجام دهید. این امر به ویژه در وبسایتهایی با تعداد زیادی محصول یا محتوا، زمان و هزینه طراحی و مدیریت را کاهش میدهد.
بهبود سئوی وبسایت
نمایش فیلدهای سفارشی در المنتور میتواند به بهبود سئو کمک کند. با افزودن اطلاعات ساختاریافته و محتوای غنی، موتورهای جستجو بهتر میتوانند وبسایت شما را تحلیل کنند و در نتایج جستجو رتبه بهتری به آن اختصاص دهند.
کاربرد در وبسایتهای مختلف
نمایش فیلدهای سفارشی در Elementor در انواع وبسایتها از جمله فروشگاهی، آموزشی، خبری، شرکتی و خدماتی کاربرد دارد. بهعنوانمثال:
- در وبسایتهای فروشگاهی میتوانید مشخصات محصول مانند قیمت، تخفیف و ویژگیهای فنی را نمایش دهید.
- در سایتهای آموزشی میتوانید اطلاعاتی مانند مدرس، تعداد جلسات و مدت دوره را نشان دهید.
- در سایتهای خبری میتوانید اطلاعاتی مثل نویسنده، منبع خبر و تاریخ انتشار را اضافه کنید.
کاهش پیچیدگی برای کاربران
استفاده از نمایش فیلدهای سفارشی در المنتور باعث میشود کاربران بهراحتی اطلاعات موردنیاز خود را پیدا کنند. این موضوع تجربه کاربری (UX) را بهبود میبخشد و کاربران را به ماندن در سایت شما ترغیب میکند.
یکپارچگی کامل با وردپرس و سایر افزونهها
افزونه Advanced Custom Fields (ACF) که معمولاً برای ایجاد فیلدهای سفارشی استفاده میشود، کاملاً با المنتور سازگار است. این یکپارچگی به شما اجازه میدهد تا بدون نیاز به کدنویسی، طراحیهای سفارشی پیچیدهای ایجاد کنید.
ابزارهای موردنیاز برای نمایش فیلدهای سفارشی در المنتور
ابزارهای موردنیاز برای نمایش فیلدهای سفارشی در المنتور شامل موارد زیر است:
افزونه المنتور پرو (Elementor Pro)
نسخه پرمیوم المنتور که قابلیت محتوای پویا (Dynamic Content) را ارائه میدهد و امکان نمایش فیلدهای سفارشی را فراهم میکند.
افزونه Advanced Custom Fields (ACF)
این افزونه یکی از بهترین ابزارها برای ایجاد و مدیریت فیلدهای سفارشی در وردپرس است. این افزونه دارای نسخه رایگان و پرمیوم است، اما برای شروع میتوانید از نسخه رایگان آن استفاده کنید.
مراحل کامل ایجاد و نمایش فیلدهای سفارشی در المنتور
در ادامه مراحل ایجاد و نمایش فیلدهای سفارشی در المنتور را بررسی میکنیم:
نصب و فعالسازی افزونهها
برای شروع، شما نیاز به نصب و فعالسازی دو افزونه Elementor Pro و Advanced Custom Fields (ACF) دارید. این دو افزونه امکانات پیشرفتهای برای مدیریت و نمایش فیلدهای سفارشی در سایت شما فراهم میکنند. مراحل نصب به شرح زیر است:
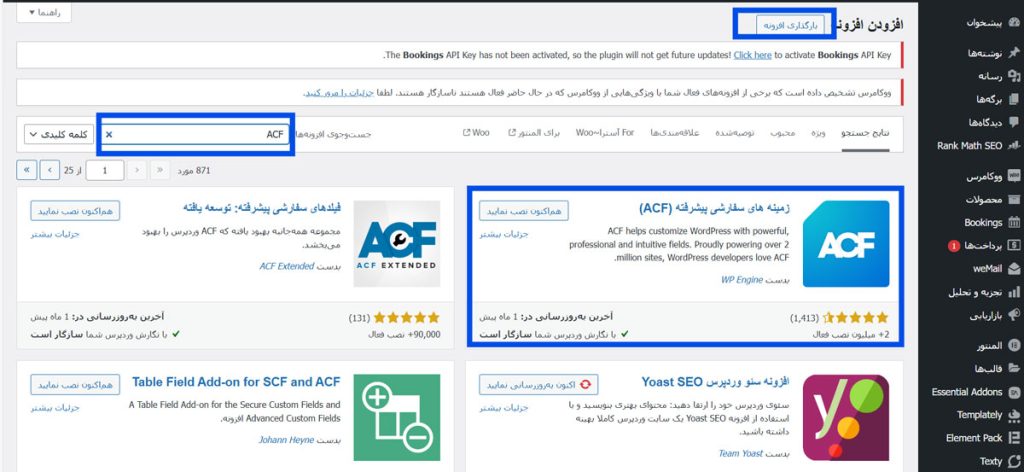
- به پیشخوان وردپرس وارد شوید و به بخش افزونهها < افزودن بروید.
- افزونه Elementor Pro را جستجو کنید، نصب و فعال کنید. توجه داشته باشید که قابلیت نمایش فیلدهای سفارشی فقط در نسخه پرو المنتور در دسترس است و در نسخه رایگان امکان استفاده از آن وجود ندارد.

- افزونه Advanced Custom Fields (ACF) را نیز نصب و فعال کنید. این افزونه به شما کمک میکند فیلدهای سفارشی را برای نوشتهها، صفحات، محصولات و سایر انواع پستها تعریف و مدیریت کنید.

ایجاد فیلدهای سفارشی با افزونه ACF
پس از نصب افزونه ACF، باید فیلدهای سفارشی مورد نظر خود را ایجاد کنید تا از آنها در صفحات مختلف سایت استفاده کنید. برای ایجاد فیلدهای سفارشی:
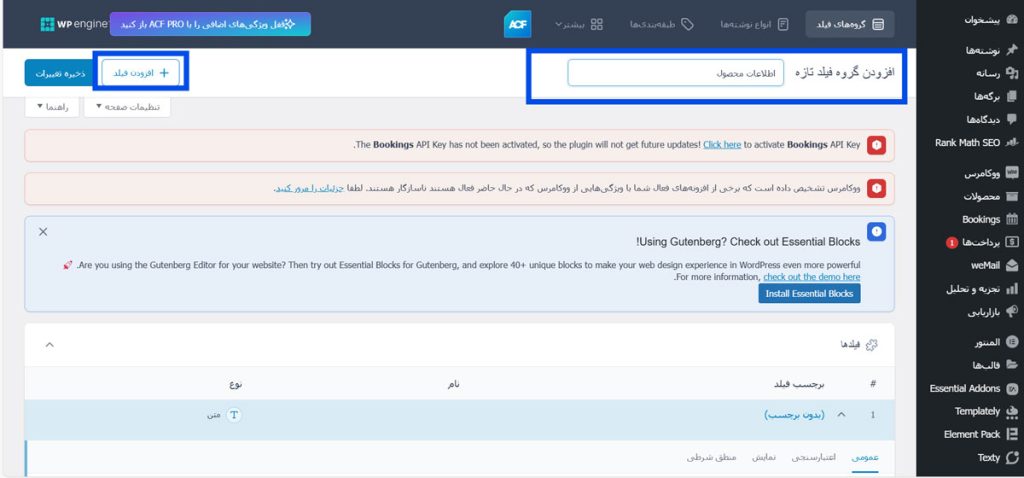
- به بخش Custom Fields > Add New در پیشخوان وردپرس بروید.
- یک نام برای گروه فیلدها وارد کنید، مانند “اطلاعات محصول” یا “جزئیات مقاله”.
- روی دکمه Add Field کلیک کنید و فیلدهای خود را اضافه کنید.

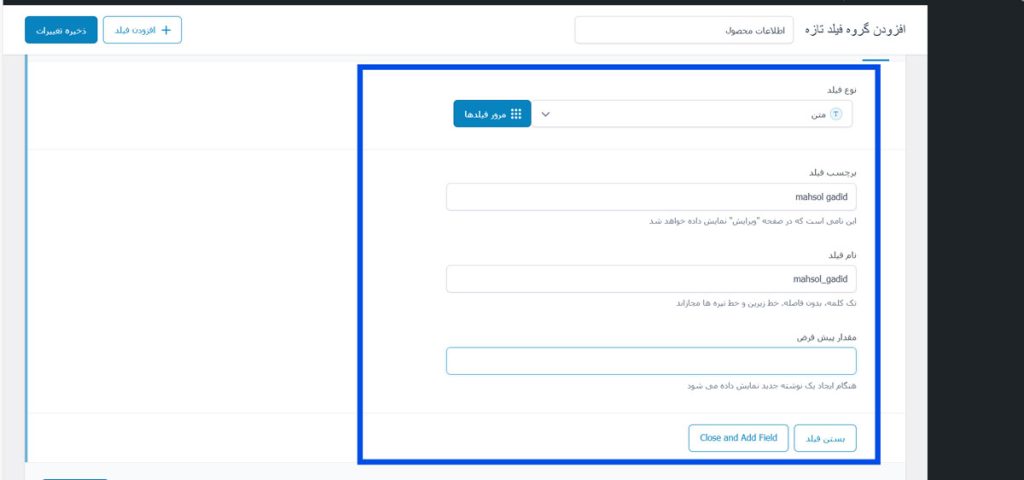
نوع فیلد: نوع دادهای که میخواهید ذخیره کنید را انتخاب کنید. این میتواند شامل متن، تصویر، لینک، تاریخ، انتخابی و غیره باشد.
برچسب فیلد: این نام در پیشخوان وردپرس نمایش داده میشود و باید به گونهای باشد که شناسایی آن آسان باشد.
نام فیلد: شناسهای یکتا است که برای فراخوانی فیلد در المنتور و سایر قسمتها استفاده میشود. این نام باید بدون فاصله و تنها با استفاده از کاراکترهای انگلیسی و عددی باشد.
- برای هر فیلد میتوانید توضیحات، راهنمای نمایش و همچنین سایر تنظیمات مربوط به آن را تنظیم کنید.

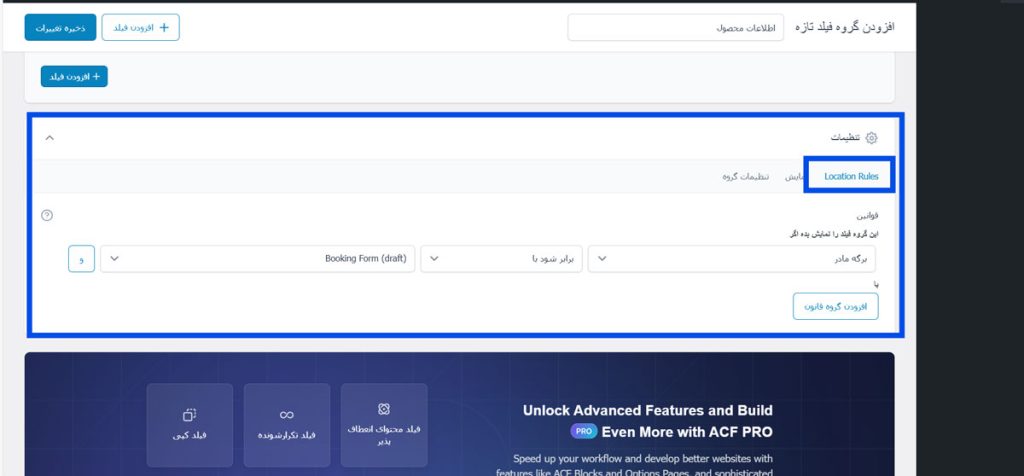
تعیین مکان نمایش فیلدهای سفارشی
در بخش Location Rules شما میتوانید مشخص کنید که فیلدهای سفارشی در کجا و چگونه نمایش داده شوند. بهعنوانمثال:
- میتوانید تعیین کنید که فیلدهای سفارشی فقط در نوشتهها، صفحات خاص، دستهبندیها یا محصولات خاص نمایش داده شوند.
- برای هر موقعیتی که در نظر دارید، تنظیمات مناسب را وارد کنید تا فیلدها فقط در همان بخشها ظاهر شوند. این ویژگی به شما کمک میکند که نمایش فیلدهای سفارشی در صفحات مختلف سایت را بهصورت هدفمند و بر اساس نیاز تنظیم کنید.

سفارشیسازی نمایش فیلدها
در تنظیمات ACF، میتوانید ظاهر، موقعیت و ترتیب نمایش فیلدها را تعیین کنید. پس از اتمام، روی دکمه Publish کلیک کنید.

افزودن فیلدهای سفارشی به صفحات با المنتور
حالا که فیلدهای سفارشی خود را ایجاد و تنظیم کردهاید، میتوانید آنها را در صفحات خود با استفاده از المنتور نمایش دهید. برای این کار:
- یک صفحه، نوشته یا محصول را در ویرایشگر المنتور باز کنید.
- ابزارک دلخواهی مانند متن، عنوان، تصویر یا هر ابزارک دیگری را به صفحه اضافه کنید.
- در تنظیمات ابزارک، روی آیکون Dynamic Tags کلیک کنید.
- در فهرست کشویی، گزینه ACF Field را انتخاب کنید.
- سپس از فهرست فیلدهای سفارشی موجود، فیلد دلخواه خود را برای نمایش انتخاب کنید.
با این کار، فیلد سفارشی شما بهطور خودکار به صفحه اضافه میشود و به محض بارگذاری صفحه، اطلاعات مربوطه بهطور پویا از فیلد سفارشی استخراج و نمایش داده میشود.
طراحی نهایی و استایلدهی
قبل از انتشار صفحه یا نوشتهای که فیلدهای سفارشی در آن اضافه کردهاید، حتماً باید آنها را تست کنید:
- صفحه را پیشنمایش کرده و از نمایش درست فیلدهای سفارشی اطمینان حاصل کنید.
- مطمئن شوید که فیلدها به درستی اطلاعات مربوطه را از ACF دریافت کرده و نمایش میدهند.
- همچنین میتوانید از نسخه موبایل نیز بررسی کنید تا از تطابق مناسب فیلدها در دستگاههای مختلف اطمینان حاصل کنید.
نکات مهم در نمایش فیلدهای سفارشی در المنتور
در ادامه برخی از نکات مهم در نمایش فیلدهای سفارشی در المنتور نام برده شده است:
هماهنگی کامل افزونهها: مطمئن شوید که افزونه ACF و المنتور پرو بهروزرسانی شدهاند.
سادهسازی طراحی: از نمایش بیش از حد اطلاعات در یک صفحه خودداری کنید تا تجربه کاربری بهتری ارائه دهید.
نمایش شرطی: میتوانید با ACF Pro و تنظیمات شرطی، فیلدهای سفارشی را تنها در شرایط خاصی نمایش دهید.
بهینهسازی سرعت: اطمینان حاصل کنید که نمایش فیلدهای سفارشی در المنتور باعث کاهش سرعت وبسایت شما نشود.
نمونههای کاربردی از نمایش فیلدهای سفارشی در المنتور
برخی از نمونههای کاربردی از نمایش فیلدهای سفارشی در المنتور شامل موارد زیر است:
- صفحات محصول فروشگاهی: نمایش مشخصات مانند قیمت، رنگ، وزن و تخفیف.
- نوشتههای وبلاگی: نمایش اطلاعات نویسنده، دستهبندی یا برچسبهای خاص.
- سایتهای آموزشی: نمایش اطلاعات دورهها مانند مدرس، مدت زمان و تعداد جلسات.
در پایان
نمایش فیلدهای سفارشی در المنتور یکی از راهکارهای حرفهای برای طراحی وبسایتهای پویا و انعطافپذیر است. با ترکیب افزونههای Advanced Custom Fields و المنتور پرو، میتوانید اطلاعات اضافی را بهصورت کاملاً سفارشی و حرفهای در صفحات وبسایت خود نمایش دهید. با اجرای مراحل گفتهشده، شما میتوانید تجربه کاربری وبسایت خود را بهبود بخشیده و یک طراحی متمایز و مدرن ارائه دهید.



دیدگاهتان را بنویسید