
فهرست محتوا
فرم جستجو یکی از بخشهای کلیدی در هر وبسایتی است. کاربران برای یافتن سریع اطلاعات یا محتوای مورد نظر خود به این ابزار نیاز دارند. در این مقاله، گامبهگام ساخت فرم جستجو با المنتور (Building a search form with Elementor) را توضیح میدهیم و تمام جزئیات لازم برای سفارشیسازی و طراحی این فرم را پوشش میدهیم. با این آموزش، میتوانید به راحتی فرم جستجوی حرفهای و جذابی برای سایت خود طراحی کنید.
اهمیت فرم جستجو در سایت
فرم جستجو نقش مهمی در تجربه کاربری (UX) دارد. بسیاری از کاربران ترجیح میدهند بهجای جستجو در منوها یا صفحات مختلف، مستقیماً عبارت مورد نظر خود را وارد کنند و به نتایج دسترسی پیدا کنند. ساخت فرم جستجو با المنتور به شما کمک میکند تا این نیاز را به سادهترین شکل ممکن برطرف کنید. همچنین، با استفاده از ابزارهای المنتور، میتوانید فرم جستجوی سایت را دقیقاً مطابق با طراحی و هویت برند خود سفارشیسازی کنید.
امکانات ویجت جستجو در المنتور
ویجت جستجوی المنتور دارای ویژگیهای متعددی است که آن را برای هر نوع سایتی (وبلاگ، فروشگاه آنلاین، یا سایت شرکتی) ایدهآل میکند. برخی از این امکانات عبارتاند از:
تنوع استایلها: میتوانید فرم را بهصورت کلاسیک، کوچک یا تمام عرض طراحی کنید.
سفارشیسازی کامل: رنگها، اندازه دکمه، متن و آیکونها بهراحتی قابل تنظیم هستند.
طراحی ریسپانسیو: فرم جستجو بهطور خودکار با تمام دستگاهها سازگار است.
مراحل ساخت فرم جستجو با المنتور
مراحل ساخت فرم جستجو با المنتور شامل موارد زیر است:
نصب و راهاندازی افزونه المنتور
ابتدا باید اطمینان حاصل کنید که افزونه المنتور در سایت شما نصب و فعال است.
برای نصب المنتور:
- وارد پیشخوان وردپرس شوید.
- از منوی “افزونهها” روی گزینه “افزودن” کلیک کنید.
- عبارت “Elementor” را جستجو کنید، سپس افزونه را نصب و فعال کنید.
پس از فعالسازی، میتوانید با استفاده از المنتور، هر بخشی از سایت خود را از جمله ساخت فرم جستجو با المنتور را طراحی کنید.

ایجاد یک قالب برای هدر یا صفحه دلخواه
برای افزودن فرم جستجو، معمولاً این فرم در هدر سایت قرار میگیرد. برای این کار نیاز به ساخت هدر در المنتور دارید.
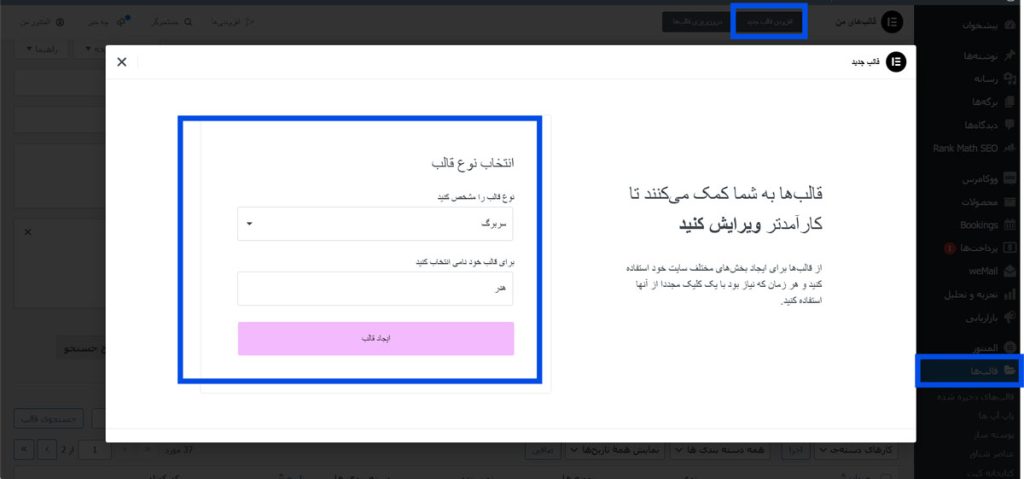
- وارد بخش “قالبها” در المنتور شوید و گزینه “افزودن قالب” را انتخاب کنید.
- نوع قالب را “هدر” تعیین کنید و آن را نامگذاری کنید.
- روی گزینه “ویرایش با المنتور” کلیک کنید تا وارد ویرایشگر شوید.

افزودن ویجت فرم جستجو
اکنون نوبت به استفاده از ویجت فرم جستجو میرسد:
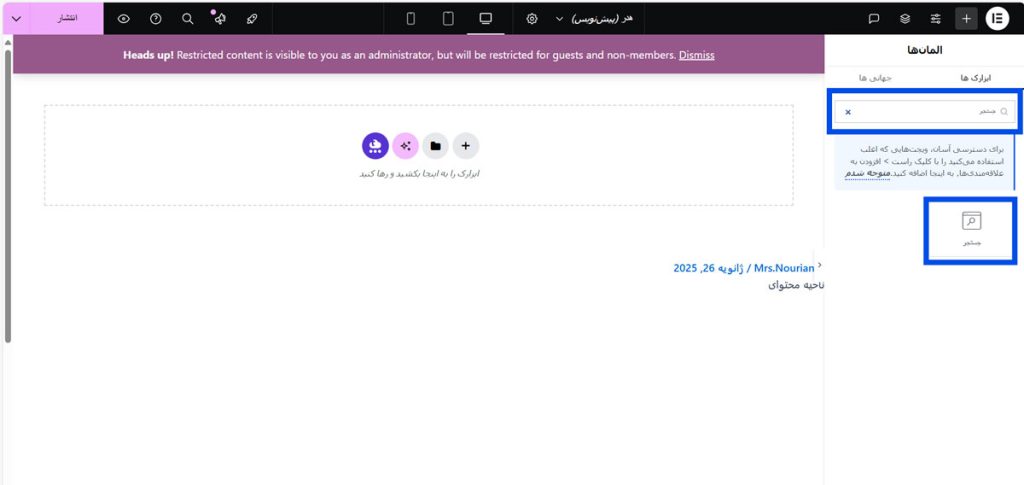
- در ستون سمت راست، در بخش ویجتها عبارت Search یا فرم جستجو را جستجو کنید.
- ویجت را به محل دلخواه (مثلاً در وسط یا گوشه سمت راست هدر) بکشید.
- به صورت پیشفرض، یک باکس جستجو همراه با دکمه نمایش داده میشود.

تنظیمات تب محتوا در ویجت جستجو
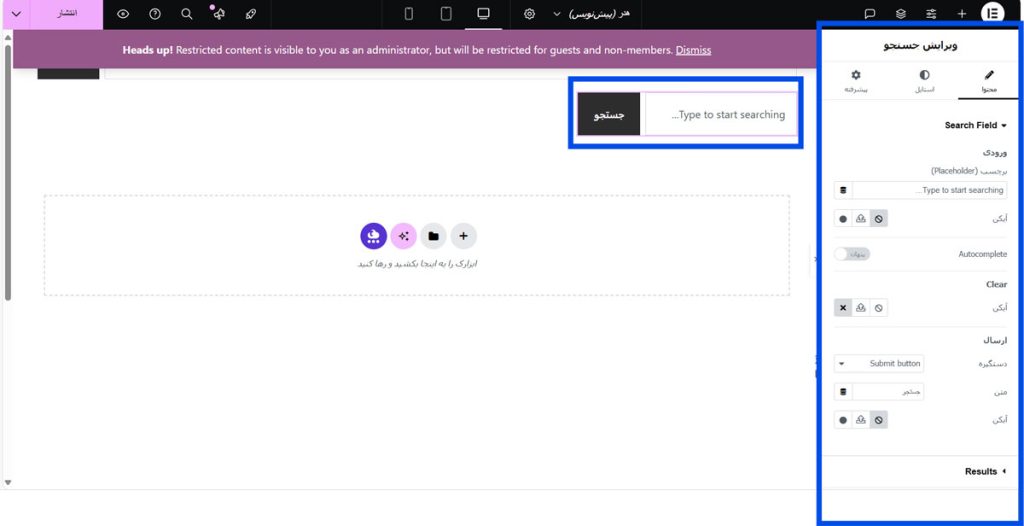
ویجت جستجوی المنتور دارای تنظیمات جامعی است که میتوانید در تب “محتوا” تغییر دهید:
پوسته / Skin
سه گزینه برای نمایش فرم جستجو وجود دارد:
کلاسیک (Classic): فرمی با طراحی متداول.
کوچک (Minimal): مناسب برای فضاهای محدود.
تمام عرض (Full Width): فرم جستجویی که عرض کامل صفحه را اشغال میکند.
متن نگهدارنده / Placeholder
متنی که داخل باکس جستجو نمایش داده میشود. مثلاً: “عبارت مورد نظر را وارد کنید”.
نوع / Type
میتوانید مشخص کنید که دکمه جستجو بهصورت متن (مثلاً: “جستجو”) یا آیکون (مانند ذرهبین) نمایش داده شود.
آیکون و متن / Icon or Text
در این بخش، اگر گزینه “متن” انتخاب شده باشد، میتوانید متن دلخواه خود را برای دکمه وارد کنید. اگر آیکون را انتخاب کنید، میتوانید از میان آیکونهای موجود، یکی را انتخاب کنید.
اندازه / Size
اندازه باکس و دکمه جستجو را متناسب با طراحی سایت خود تنظیم کنید.

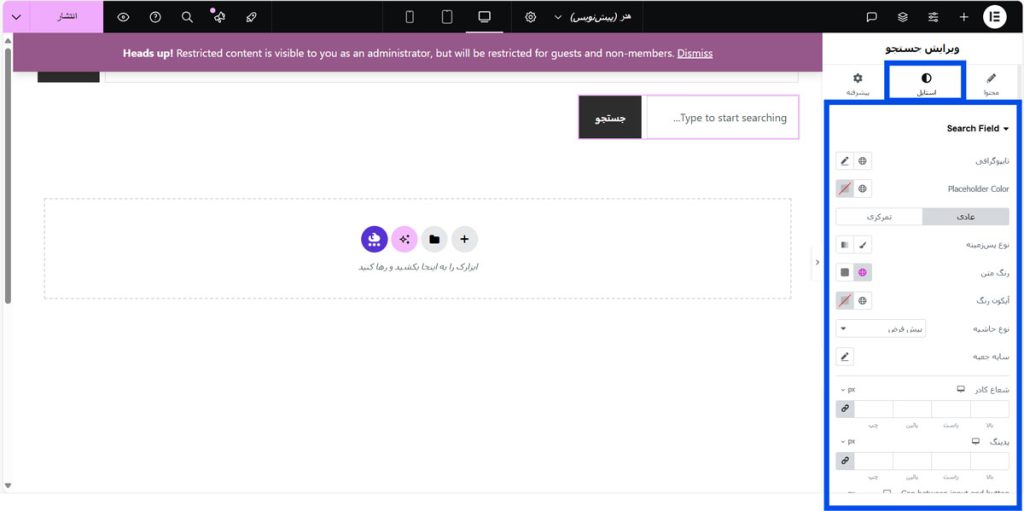
تنظیمات تب استایل در ویجت جستجو
تب استایل به شما امکان میدهد تا ظاهر فرم جستجو را کاملاً شخصیسازی کنید. برخی از تنظیمات مهم این بخش عبارتاند از:
رنگ متن و دکمه: میتوانید رنگ متن داخل باکس و دکمه جستجو را تغییر دهید.
فونت و تایپوگرافی: اندازه، نوع و ضخامت فونت را مطابق با طراحی سایت خود تنظیم کنید.
حاشیه و فاصلهها: برای هماهنگی بهتر با سایر اجزای سایت، حاشیهها را تغییر دهید.
رنگ پسزمینه: میتوانید رنگ پسزمینه فرم را تغییر دهید و افکتهای جذابی به آن اضافه کنید.

افزودن انیمیشن و افکتهای حرکتی
یکی از قابلیتهای جذاب المنتور، امکان افزودن انیمیشن به المانها است. برای فرم جستجو میتوانید افکتهایی مانند “Fade In” یا “Slide Down” اضافه کنید تا هنگام نمایش، جذابتر به نظر برسد.
نکات تکمیلی برای ساخت فرم جستجو با المنتور
برخی از نکات مهم برای ساخت فرم جستجو با Elementor شامل موارد زیر میشود:
ایجاد فرم جستجوی پیشرفته
اگر میخواهید نتایج جستجو بر اساس دستهبندی یا برچسبهای خاص نمایش داده شوند، میتوانید از افزونههای جانبی مانند JetSearch استفاده کنید.
طراحی ریسپانسیو
حتماً پیشنمایش فرم جستجو را در حالتهای دسکتاپ، تبلت و موبایل بررسی کنید و مطمئن شوید که فرم به خوبی نمایش داده میشود.
اتصال فرم به صفحه نتایج سفارشی
در صورتیکه بخواهید نتایج جستجو به یک صفحه خاص هدایت شوند، میتوانید آدرس آن صفحه را در تنظیمات وارد کنید.
اضافه کردن فرم جستجو به فوتر
اگر کاربران سایت شما تمایل دارند از فوتر برای جستجو استفاده کنند، میتوانید فرم را بهراحتی در فوتر سایت نیز اضافه کنید.
سخن آخر
در این مقاله، گامبهگام نحوه ساخت فرم جستجو با المنتور را بررسی کردیم. این قابلیت به شما امکان میدهد تا فرم جستجوی سایت خود را بهراحتی طراحی کنید و تجربه کاربری بهتری برای مخاطبان خود ایجاد کنید. افزونه المنتور ابزارهای قدرتمندی برای طراحی و سفارشیسازی فرم جستجو ارائه میدهد که میتوانید از آنها برای طراحی یک فرم کاملاً شخصیسازیشده استفاده کنید.



دیدگاهتان را بنویسید