
فهرست محتوا
المنتور یکی از محبوبترین افزونههای صفحهساز وردپرس است که به کاربران اجازه میدهد بهراحتی صفحات وب زیبا و حرفهای طراحی کنند. با این حال، گاهی اوقات مشکلات رایج المنتور (Common Elementor problems) ممکن است فرایند کار با این افزونه را دچار اختلال کند. در این مقاله، به بررسی مشکلات رایج Elementor و راهحلهای آنها میپردازیم.

مشکل بارگذاری پیشنمایش در المنتور
در این قسمت به بررسی راهحلهای خطای “پیشنمایش قادر به بارگذاری نیست” یا Preview Could Not Be Loaded بهعنوان مثالی از خطاهای المنتور میپردازیم:

بررسی و غیرفعالکردن قالب فعال در وردپرس
برای غیرفعالسازی قالب وردپرس که یکی از راههای رفع خطای بارگذاری پیشنمایش در المنتور است، مانند آنچه در ادامه گفته شده است عمل کنید:

ابتدا به پیشخوان وردپرس بروید و از مسیرنمایش> پوستهها، قالب فعال را غیرفعال کنید. سپس یکی از قالبهای پیشفرض وردپرس مانند Twenty Twenty-One یا قالبهای سازگار با المنتور مانند Hello Elementor را فعال کنید. این قالبها ساده و بدون افزونههای اضافی هستند و میتوانند به شما در فهمیدن این موضوع که آیا مشکل به قالب اصلی سایت مربوط است یا خیر کمک کنند.
اگر با تغییر قالب، مشکل برطرف شد، احتمالاً مشکل در فایلهای قالب فعال شما است. در این صورت، بهترین کار این است که با تیم پشتیبانی قالب تماس بگیرید تا بررسی کنند آیا مشکلات فنی یا تداخلهایی در کدنویسی قالب وجود دارد. همچنین ممکن است نیاز باشد قالب را به آخرین نسخه بهروزرسانی کنید یا حتی یک نسخه جدیدتر را نصب کنید.

غیرفعالکردن افزونههای نصب شده در وردپرس
عدم بارگذاری پیشنمایش از مشکلات رایج المنتور است که میتواند بهخاطر افزونههای نصب شده بر روی وردپرس باشد، برای غیرفعالکردن افزونهها طبق زیر عمل میکنیم:
برای این کار، وارد پیشخوان وردپرس شوید و به بخش افزونهها بروید. در این قسمت، تمامی افزونهها را انتخاب کرده و آنها را به حالت غیرفعال درآورید.
پس از غیرفعالسازی، دوباره سایت را بررسی کنید اگر با غیرفعالکردن افزونهها مشکل حل شد، بهاحتمال زیاد یکی از این افزونهها باعث ایجاد اختلال شده است. حالا میتوانید افزونهها را یکبهیک فعال کنید و هر بار عملکرد المنتور را بررسی کنید. این کار به شما کمک میکند تا افزونهای که باعث تداخل شده است را شناسایی کنید.
برای اطمینان بیشتر، هنگام فعالسازی افزونهها، بهتر است ابتدا افزونههای ضروری که بیشترین ارتباط با سایت شما دارند را فعال کنید و در آخر سراغ افزونههای کماهمیت بروید. همچنین توصیه میشود پس از شناسایی افزونه مشکلساز، به دنبال جایگزینی مناسب باشید یا با تیم پشتیبانی آن افزونه تماس بگیرید تا مشکل را رفع کنند.
مشکلات مربوط به فایل htaccess در وردپرس
برای اصلاح مشکلات مربوط به فایل htaccess در وردپرس که از دیگر مشکلات رایج Elementor بهحساب میآید، اولین گام بهروزرسانی ساختار پیوندهای یکتا است. برای انجام این کار، مراحل زیر را دنبال کنید:

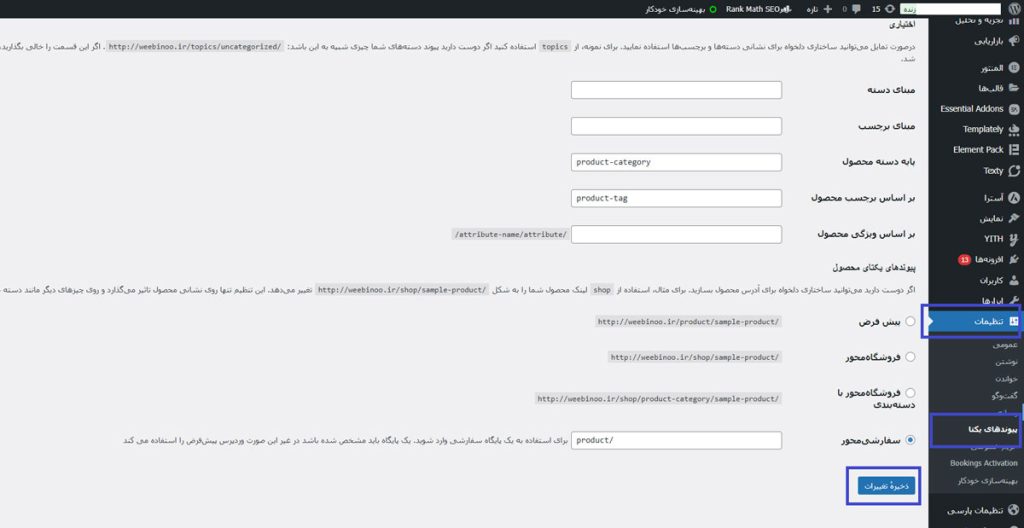
از پیشخوان وردپرس وارد قسمت تنظیمات > پیوندهای یکتا شوید. در این بخش، نیازی به تغییر تنظیمات فعلی نیست؛ فقط کافی است بدون هیچ تغییری روی دکمه ذخیره تغییرات کلیک کنید. این اقدام باعث میشود که وردپرس فایل htaccess را به طور خودکار بهروز کرده و تنظیمات مربوط به پیوندهای یکتا را مجدداً بازنویسی کند.

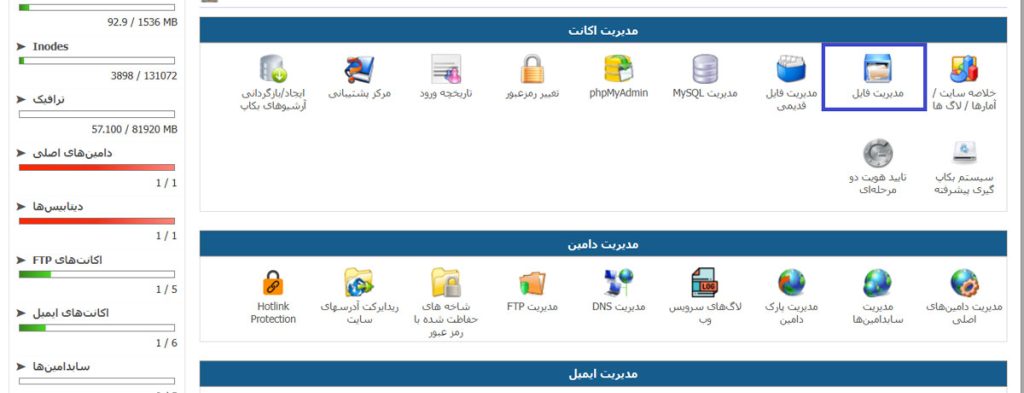
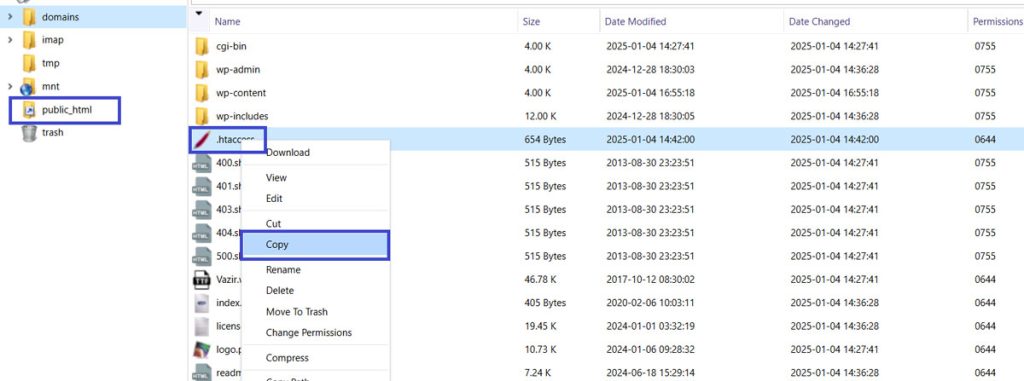
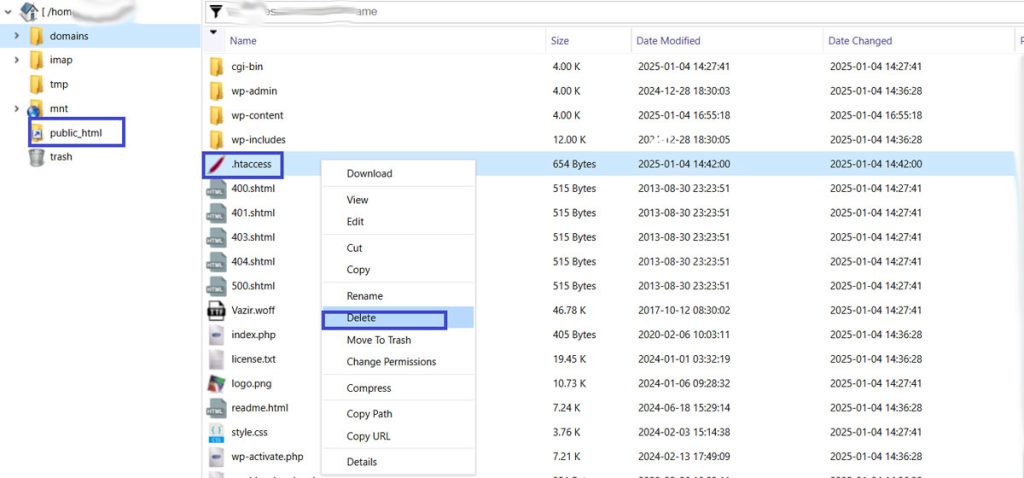
پس از این مرحله، وارد پنل هاست خود شده و به مسیر Public_html بروید تا فایل htaccess را پیدا کنید.

قبل از هر اقدامی، حتماً از این فایل یک نسخه پشتیبان یا کپی تهیه کنید تا در صورت بروز مشکلات غیرمنتظره، بتوانید به حالت قبلی بازگردید.

سپس، فایل htaccess را حذف کرده و دوباره به پیشخوان وردپرس برگردید.
با مراجعه به بخش پیوندهای یکتا و کلیک روی دکمه ذخیره تغییرات، وردپرس به طور خودکار یک فایل htaccess جدید و سالم ایجاد خواهد کرد که معمولاً مشکلات مربوط به ساختار لینکها را برطرف میکند.
پیکربندی نسخه PHP برای رفع مشکلات رایج المنتور
گام بعدی برای حل خطا مربوط به فایل htaccess از بین مشکلات رایج المنتور در وردپرس، رفع محدودیت در نسخه PHP یا حافظههاست است. برای این کار، مراحل زیر را انجام دهید:

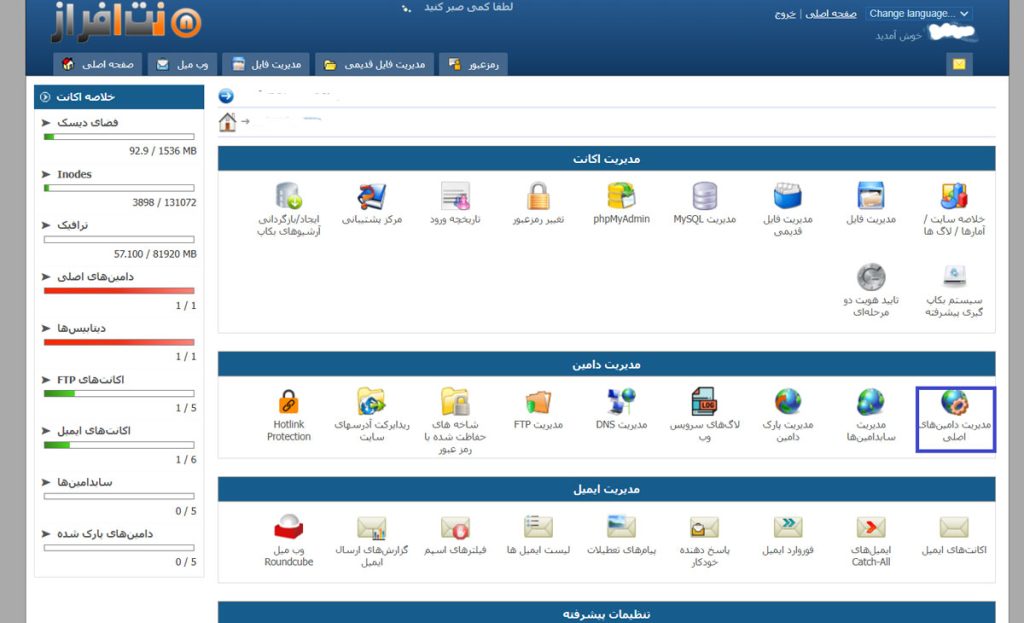
ابتدا باید نسخه PHP سرور خود را بررسی کرده و در صورت لزوم آن را به نسخهای بالاتر ارتقا دهید. توصیه میشود که نسخه PHP شما حداقل روی 7.3 یا 7.4 باشد، زیرا این نسخهها بهطور کامل از وردپرس و اکثر افزونهها پشتیبانی میکنند. برای تغییر نسخه PHP، وارد هاست خود شده و به بخش مدیریت دامین های اصلی بروید .

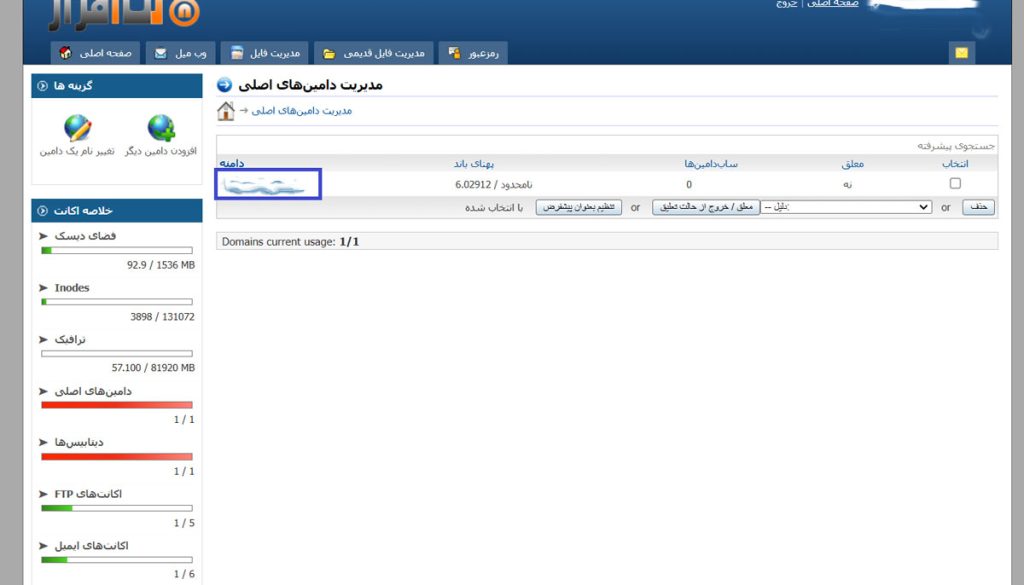
سپس روی دامنه سایت خود کلیک کنید.

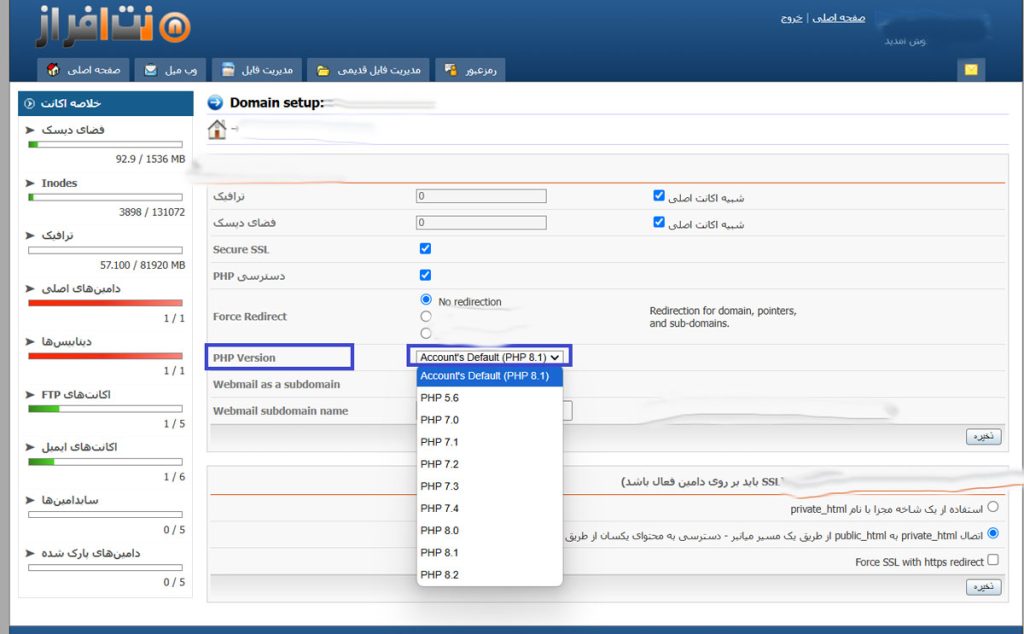
در صفحه جدید از بخش PHP Version میتوانید نسخه PHP فعلی را تنظیم کرده و آن را به نسخه مطلوب تغییر دهید.

بهروزرسانی نسخه وردپرس و افزونهها نصب شده
طبق راهنمای بخش زیر از بهروز بودن نسخههای وردپرس، المنتور و المنتور پرو اطمینان حاصل کنید:
برای این کار به بخش پیشخوان < بهروزرسانیها بروید و نسخههای جدیدتر را نصب کنید. گاهی اوقات مشکل به دلیل نسخه قدیمی این افزونهها ایجاد میشود.

تغییر روش بارگذاری ویرایشگر در المنتور
برای تغییر روش بارگذاری ویرایشگر المنتور، مانند آنچه که در زیر گفته شده است عمل کنید:
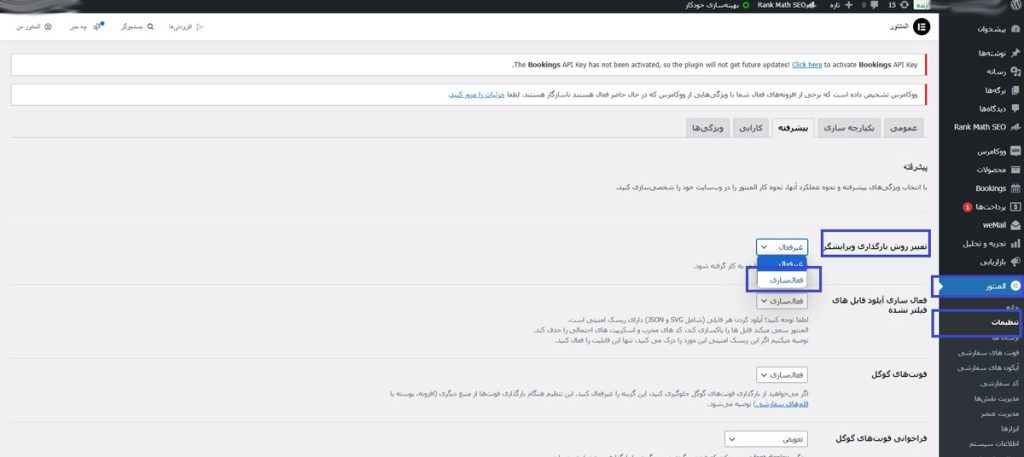
ابتدا وارد پیشخوان وردپرس خود شوید. سپس از منوی سمت راست المنتور را انتخاب کرده و به بخش تنظیمات بروید. در این قسمت، گزینه پیشرفته را انتخاب کنید تا به تنظیمات مربوط به بارگذاری ویرایشگر دسترسی پیدا کنید.
در این بخش، شما قادر خواهید بود تا روش بارگذاری ویرایشگر را تغییر دهید و آن را به حالت فعال درآورید.

ورود به پیشخوان وردپرس باحالت ناشناس
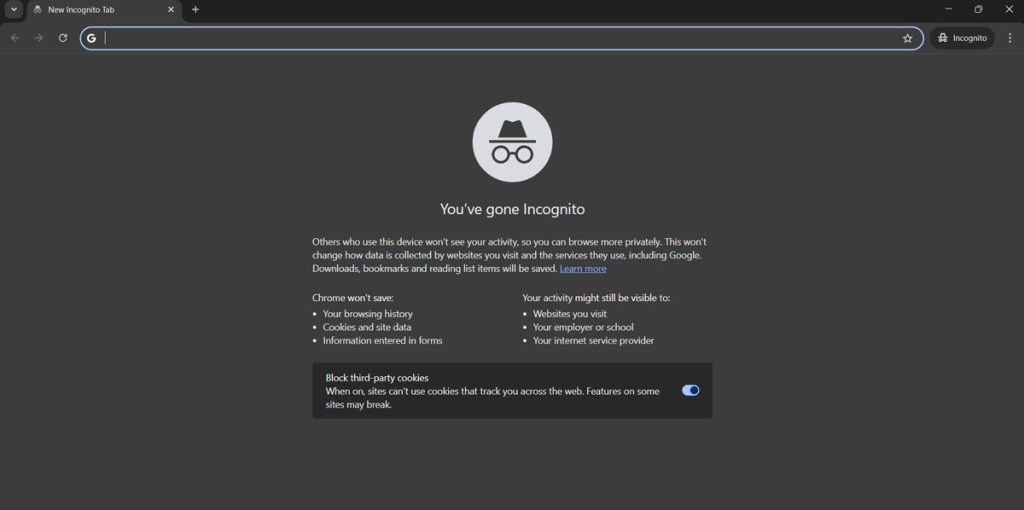
برای رفع مشکل “پیشنمایش قادر به بارگذاری نیست” بهعنوان یکی از مشکلات رایج المنتور، ورود به پیشخوان وردپرس با استفاده از حالت ناشناس یا Incognito مرورگر میتواند راهحل مؤثری باشد. برای این کار:
ابتدا مرورگر خود را بازکرده و از کلیدهای میانبر Ctrl + Shift + N برای فعالکردن حالت ناشناس استفاده کنید. سپس با این حالت وارد پیشخوان وردپرس شوید و به صفحهای که در آن مشکل بارگذاری پیشآمده است، دسترسی پیدا کنید.
اگر توانستید وارد صفحه موردنظر شوید و مشکلی در بارگذاری آن نداشتید، بهاحتمال زیاد مشکل به کش مرورگر شما مربوط میشود. برای رفع این مشکل، بهتر است کش مرورگر خود را پاک کنید که در ادامه به آن پرداختهایم:

پاککردن کش افزونههای کش و یا کش مرورگر
یکی از راههای حل مشکلات بارگذاری یا نمایش نادرست صفحات در المنتور، پاککردن کش مرورگر یا کش افزونههای کش است. زمانی که شما تغییراتی در سایت خود ایجاد میکنید، ممکن است مرورگر یا افزونههای کش نتوانند این تغییرات را بهروزرسانی کنند و نسخه قدیمی صفحه را به شما نمایش دهند. برای رفع این مشکل، اولین قدم پاککردن کش مرورگر است. برای این کار:

وارد مرورگر کروم شوید و روی سهنقطه بالای صفحه کلیک کنید سپس delete browsing data را انتخاب کنید و در پنجره جدیدی که باز میشود روی delete data کلیک کنید.
درصورتیکه از افزونههای کش مانند W3 Total Cache یا WP Super Cache استفاده میکنید، باید کش این افزونهها را نیز پاک کنید. از منوی وردپرس خود وارد تب افزونهها و سپس تنظیمات آن شوید بهاینترتیب شما میتوانید کش این افزونهها را پاک کنید.

رفع خطای the_content از مشکلات رایج المنتور
اگر اخیراً وردپرس را نصب کردهاید و افزونه المنتور را فعال کردهاید، ممکن است هنگام ایجاد برگه جدید با خطای the_content مواجه شوید. این خطا بهعنوان نمونهای از مشکلات رایج المنتور معمولاً زمانی رخ میدهد که برگه جدید بدون داشتن نامک مناسب یا آدرسدهی صحیح ایجاد شده باشد. برای رفع این مشکل، راهحل سادهای وجود دارد که در پاراگراف زیر به آن میپردازیم:
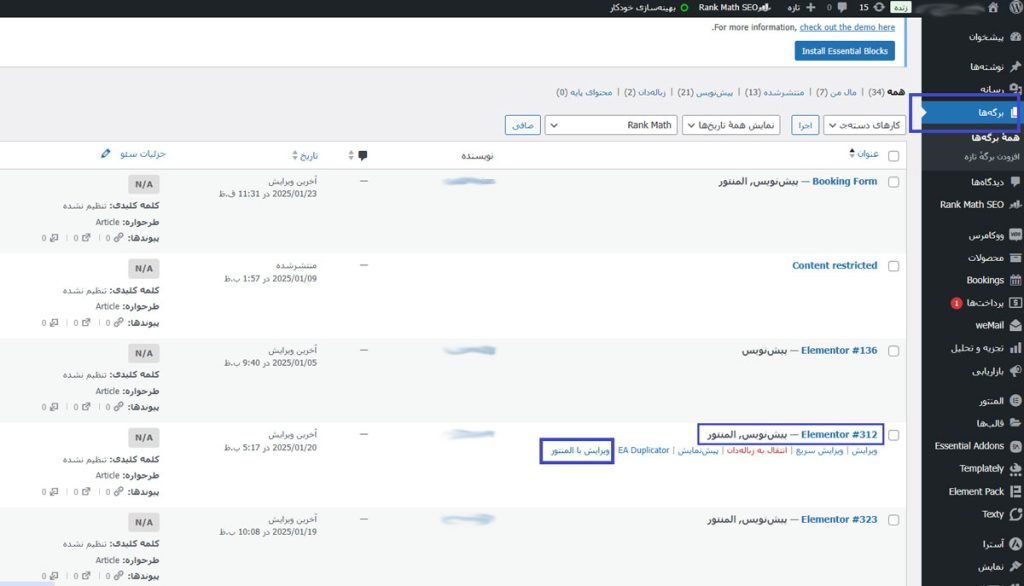
بهجای استفاده از المنتور بلافاصله برای ایجاد برگه، ابتدا برگه را به طور معمول بدون المنتور منتشر کنید. پس از انتشار برگه و بارگذاری آن، سپس دکمه ویرایش با المنتور را فشار دهید. این کار باعث میشود که برگه شما نامک داشته باشد و المنتور بتواند بدون مشکل به آن دسترسی پیدا کند.
در این روش، شما میتوانید بهراحتی برگههای خود را با استفاده از المنتور طراحی و ویرایش کنید بدون اینکه با خطای the_content روبهرو شوید. درصورتیکه از پوستهای استفاده میکنید که برای برگهها الگو دارد، ممکن است این مشکل بهراحتی حل شود و شما بتوانید به طور مستقیم برگه را با المنتور ویرایش کنید.
اگر این روش مشکل را حل نکرد، ممکن است نیاز به بررسی بیشتر تنظیمات وردپرس و افزونهها باشد. پیشنهاد میشود وردپرس و المنتور را به آخرین نسخه بهروزرسانی کرده، افزونههای غیرضروری یا ناسازگار با المنتور را غیرفعال کرده و کش مرورگر را پاک کنید. همچنین اگر از یک پوسته خاص استفاده میکنید که با المنتور تداخل دارد، تغییر پوسته نیز میتواند یکی از راهحلها باشد.
بررسی خطای 500 از مشکلات رایج المنتور
خطای 500 یکی از مشکلات رایج المنتورکه ممکن است هنگام استفاده از افزونههای صفحهساز مانند المنتور در وردپرس با آن مواجه شوید. زمانی که خطای 500 در حین ویرایش با المنتور بروز میکند، معمولاً به این معناست که مشکلی در عملکرد سایت یا ارتباطات میان سرور و وردپرس وجود دارد. برای رفع این مشکل، ابتدا باید چند مرحله ساده را دنبال کنید:
بررسی گزارشهای خطای سرور از پنل هاست
اولین قدم برای رفع خطای 500 بررسی ثبت گزارشهای خطای سرور است. اگر به هاست خود دسترسی دارید، میتوانید گزارشهای خطا را در کنترل پنل هاست بررسی کنید تا دلیل دقیق خطا را شناسایی کنید.

وارد بخش پیشرفته تنظیمات هاست شوید و گزینه لاگهای سرویس وب را انتخاب کنید.در این قسمت اگر خطایی برای نمایش وجود داشته باشد میتوانید آن را ببینید.

اگر گزارشها نشاندهنده مشکلات مرتبط با منابع سرور مانند محدودیت حافظه یا زمان بارگذاری است، باید مقدار حافظه اختصاصیافته به وردپرس را افزایش دهید. برای این کار:

وارد هاست خود شوید از قسمت تنظیمات پیشرفته روی AXFileProکلیک کنید.

سپس از طریق پوشه Public_html میتوانید به کدهای مربوطه دسترسی داشته باشید.

وارد فایل wp-config.php شوید و کد زیر را اضافه کنید:
define('WP_MEMORY_LIMIT', '256M') ;غیرفعالسازی افزونهها در وردپرس
برای حل ارور 500 که نمونه ای از مشکلات رایج المنتور میباشد، راهحل بعدی غیرفعال کردن افزونهها است. گاهی اوقات افزونههای دیگر میتوانند با المنتور تداخل ایجاد کنند و منجر به بروز خطای 500 شوند. برای این کار، تمام افزونهها را به جز المنتور غیرفعال کنید و سپس بررسی کنید که آیا مشکل حل شده است، اگر خطا برطرف شد، افزونههایی که اخیراً نصب کردهاید یا بهطور خاص با المنتور سازگاری ندارند را شناسایی کرده و آنها را حذف یا بهروزرسانی کنید.
همچنین، اگر از قالبهای سفارشی یا پوستههای خاص استفاده میکنید، ممکن است تداخل میان قالب و المنتور باعث بروز این خطا شود. در این صورت، تغییر قالب به یکی از قالبهای پیشفرض وردپرس مثل قالب Hello Elementor میتواند مشکل را رفع کند.
نمایش صفحه خالی پس از درونریزی قالب در المنتور
نمونه دیگری از مشکلات رایج المنتور که ممکن است بعد از درونریزی یک قالب در المنتور به وجود بیاید، نمایش صفحه خالی یا عدم بارگذاری صحیح قالب است. این مشکل معمولاً به دلیل ناهماهنگی بین تنظیمات وردپرس، تنظیمات سرور یا تداخل افزونهها با المنتور رخ میدهد. برای رفع این مشکل، اولین قدم بررسی فایلهای درونریزی شده است:
بررسی فایلهای درون ریزی شده:
مطمئن شوید که فایل قالب بهدرستی وارد شده است و هیچ فایل ناقص یا آسیبدیدهای وجود ندارد. درصورتیکه مشکلی مشاهده کردید، فرایند درونریزی را مجدداً انجام دهید.
افزایش حافظه سرور و زمان اجرای اسکریپتها:
وارد هاست خود شوید و فایل wp-config.php را ویرایش کنید و کد زیر را اضافه کنید تا حافظه وردپرس افزایش یابد.
define(‘WP_MEMORY_LIMIT’, ‘256M’) ;
از تب تنظیمات پیشرفته در هاست خود روی AXFilePro کلیک کنید سپس از طریق پوشه Public_html میتوانید به فایل wp-config.php دسترسی پیدا کنید.
غیرفعالکردن افزونهها:
وارد پیشخوان وردپرس شوید و از بخش افزونهها تمامی افزونهها را غیرفعال کنید. سپس یکییکی افزونهها را فعال کنید تا ببینید کدام یک باعث بروز مشکل میشود.
بررسی سازگاری قالب با المنتور:
اگر از قالبهای سفارشی استفاده میکنید، بررسی کنید که آیا این قالب با المنتور سازگاری کامل دارد یا خیر، در صورت نیاز، از قالبهای رسمی مانند Hello Elementor استفاده کنید.
تماس با پشتیبانی:
اگر هیچ یک از این راهحلها مشکل را برطرف نکرد، برای بررسی بیشتر و دریافت کمک تخصصیتر، با پشتیبانی المنتور یا هاست خود تماس بگیرید.
عدم مشاهده تغییرات ذخیره شده در المنتور
یکی دیگر از مشکلات رایج المنتور این است که هنگام طراحی برگه با المنتور تغییرات بهدرستی در پیشنمایش قابلمشاهده باشند، اما پس از ذخیره و انتشار برگه، هیچگونه تغییری در صفحه اصلی یا سایت شما اعمال نشود. این مشکل معمولاً به دلیل تداخلات کش، محدودیتهای سرور یا تنظیمات اشتباه در وردپرس رخ میدهد. برای رفع این مشکل، میتوانید از چند راهکار ساده که در زیر به آنها اشاره شده است استفاده کنید:
پاککردن کش مرورگر و کش سایت
یکی از دلایل اصلی بروز مشکل عدم مشاهده تغییرات ذخیره شده در المنتور، کش مرورگر یا کش سایت است که تغییرات جدید را ذخیره نمیکند. برای حل این مشکل اینگونه عمل کنید:
ابتدا کش مرورگر خود را پاک کنید. سپس اگر از افزونههای کش مانند W3 Total Cache یا WP Super Cache استفاده میکنید، کش سایت را نیز پاک کنید تا از بارگذاری نسخه قدیمی صفحات جلوگیری شود.
بررسی تنظیمات ذخیرهسازی وردپرس
برخی از تنظیمات وردپرس مانند کشسازی یا بهروزرسانیهای خودکار ممکن است باعث بروز این مشکل شوند. درصورتیکه از افزونههای کش یا مدیریت کش (cash management) استفاده میکنید، میتوانید کش افزونه خود را از صفحه تنظیمات افزونه پاک کنید.
مشکلات مربوط به افزونهها و قالبها در وردپرس
گاهی اوقات افزونهها یا قالبهای نصب شده میتوانند باعث ایجاد خطاهای Elementor شوند و از ذخیرهسازی تغییرات جلوگیری کنند. برای این کار، افزونهها را یکییکی غیرفعال کرده و بررسی کنید که کدام افزونه میتواند باعث
اگر از قالب سفارشی استفاده میکنید، آن را به قالب پیشفرض وردپرس مانند Hello Elementor تغییر دهید و بررسی کنید که آیا مشکل برطرف میشود.
افزایش منابع سرورهاست
اگر مشکل همچنان ادامه پیدا کرد، ممکن است سرور شما منابع کافی برای پردازش تغییرات المنتور نداشته باشد. در این صورت، افزایش محدوده حافظه یا زمان اجرای اسکریپتها میتواند مشکل را حل کند. برای این کار میتوانید از پنل هاست خود قسمت تنظیمات پیشرفته روی AXFilePro کلیک کنید سپس از طریق پوشه Public_html وارد فایل wp-config.php شوید و کد زیر را اضافه کنید:
define(‘WP_MEMORY_LIMIT’, ‘256M’) ;
سخن آخر
المنتور یکی از قدرتمندترین صفحهسازهای وردپرس است، اما ممکن است کاربران با مشکلاتی مانند خطای 500، عدم مشاهده تغییرات، یا تداخل با افزونهها بهعنوان بخشی از خطاهای المنتور روبرو شوند. با پیروی از راهکارهایی همچون پاککردن کش، بهروزرسانی افزونهها و تغییر تنظیمات سرور، خطاهای Elementor بهراحتی قابلحل هستند. ما در این مقاله راهنماییهای لازم برای این نکات و استفاده از ابزارهای پشتیبانی المنتور را به شما ارائه کردیم تا تجربه کاربری بهتری داشته باشید و سایت شما به طور صحیح نمایش داده شود.



دیدگاهتان را بنویسید