
فهرست محتوا
سرعت سایت یکی از فاکتورهای بسیار مهم در سئو و تجربه کاربری است. هرچه صفحات سایت سریعتر بارگذاری شوند، کاربران رضایت بیشتری خواهند داشت و موتورهای جستجو نیز امتیاز بهتری به سایت شما میدهند. یکی از روشهای مؤثر برای افزایش سرعت سایت، فعالسازی Gzip در وردپرس (Enable gzip in WordPress) است. با فعالسازی Gzip در وردپرس، حجم کلیه فایلهای HTML، CSS و JavaScript بهطور چشمگیری کاهش پیدا میکند، در نتیجه زمان بارگذاری صفحات کمتر شده و سایت شما سریعتر اجرا میشود. این امر نهتنها باعث بهبود تجربه کاربری میشود، بلکه در رتبهبندی گوگل نیز تأثیر مثبت دارد.
در این مقاله قصد داریم ابتدا بررسی کنیم که Gzip چیست و چه کاربردی دارد؟ سپس روشهای فعالسازی Gzip در وردپرس را توضیح خواهیم داد.
Gzip چیست و چه کاربردی دارد؟
حتماً با فرمتهای فشردهسازی ZIP و RAR آشنا هستید که برای کاهش حجم فایلها استفاده میشوند. Gzip نیز عملکردی مشابه دارد، اما بهجای فایلهای شخصی، برای کاهش حجم صفحات وبسایتها استفاده میشود. فعالسازی Gzip در وردپرس باعث میشود کدهای تکراری و غیرضروری از فایلهای سایت حذف شوند و در نتیجه حجم کلی صفحات کاهش یابد.
بهطور کلی، زمانیکه کاربری وارد سایت شما میشود، درخواست دریافت اطلاعات از مرورگر به سرور ارسال میشود. هرچه حجم این اطلاعات بیشتر باشد، مدتزمان بیشتری طول میکشد تا صفحه بهطور کامل بارگذاری شود. با فعال سازی gzip در وردپرس، حجم صفحات سایت تا ۷۰٪ کاهش پیدا کرده و سرعت لود شدن آنها افزایش مییابد.
چگونه بررسی کنیم که Gzip در وردپرس فعال است؟
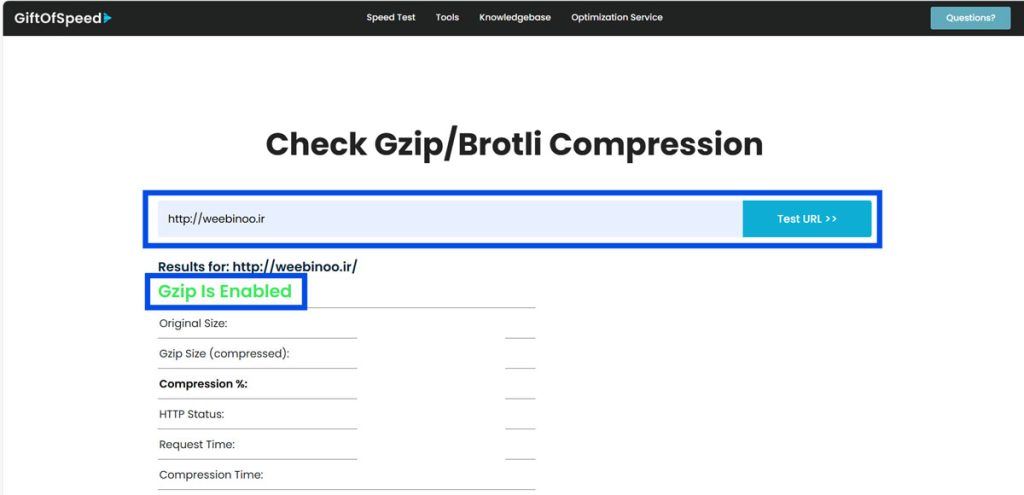
قبل از فعالسازی Gzip در وردپرس، بهتر است بررسی کنید که آیا این قابلیت در سایت شما فعال است یا خیر. برای انجام این تست میتوانید از وبسایتهای زیر استفاده کنید:

نحوه بررسی:
- آدرس سایت خود را در فیلد مربوطه وارد کنید.
- روی دکمه Check یا Test کلیک کنید.
- چند لحظه صبر کنید تا نتیجه نمایش داده شود.
اگر فعال سازی gzip در وردپرس انجام شده باشد، پیام موفقیتآمیز دریافت خواهید کرد و میزان کاهش حجم صفحات نیز نمایش داده میشود. در صورتیکه این قابلیت فعال نباشد، میتوانید از روشهای موجود برای فعالسازی Gzip در وردپرس استفاده کنید.
روشهای فعالسازی Gzip در وردپرس و هاست
پس از آنالیز سایت و مشاهده حجم صفحات در حالت غیرفعال بودن Gzip، زمان آن رسیده که اقدام به فعالسازی Gzip در وردپرس کنید. با این کار، سرعت سایت افزایش مییابد و تجربه بهتری برای کاربران فراهم خواهد شد.
در ادامه، دو روش آموزش فعالسازی gzip در وردپرس را بررسی خواهیم کرد:
- استفاده از افزونه
- استفاده از کدنویسی در فایل htaccess.
هر یک از این روشها به شما کمک میکنند تا بهینهترین حالت را برای کاهش حجم صفحات سایت خود انتخاب کنید.
فعالسازی Gzip در وردپرس با افزونه
یکی از سادهترین روشهای فعال سازی gzip در وردپرس استفاده از افزونههای فشردهسازی است. یکی از بهترین افزونهها برای این کار، Enable Gzip Compression است که بهطور خودکار، بهترین نوع فشردهسازی را متناسب با وبسرور هاست شما اعمال میکند.
این افزونه تاکنون بیش از ۲۰,۰۰۰ نصب فعال داشته و امتیاز ۴.۴ از ۵ را کسب کرده است.

مراحل فعالسازی Gzip در وردپرس با افزونه
- افزونه Enable Gzip Compression را از مخزن وردپرس دانلود و نصب کنید.
- پس از نصب، افزونه را فعال کنید.
- این افزونه نیازی به تنظیمات خاص ندارد و بهمحض فعالسازی، قابلیت Gzip را روی سایت شما اعمال میکند.
با این روش، حجم صفحات سایت شما کاهش یافته و سایت سریعتر بارگذاری خواهد شد.
فعالسازی Gzip در وردپرس از طریق htaccess.
اگر ترجیح میدهید از افزونه استفاده نکنید، میتوانید فعالسازی Gzip در وردپرس را از طریق کدنویسی انجام دهید. این روش نیاز به دسترسی به فایل htaccess. در هاست دارد.

مراحل فعالسازی Gzip در وردپرس از طریق htaccess.
- وارد File Manager هاست خود شوید.
- به مسیر public_html/ مراجعه کنید (اگر وردپرس روی دامنه اصلی نصب است).
- فایل htaccess. را پیدا کنید.
- اگر این فایل مخفی است، از قسمت Settings در File Manager گزینه Show Hidden Files را فعال کنید.
- روی فایل htaccess. راست کلیک کرده و گزینه Edit را انتخاب کنید.
- کدهای زیر را در انتهای فایل اضافه کنید و تغییرات را ذخیره کنید.
کد برای فعالسازی gzip در وردپرس در هاستهای دارای Apache
apache
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascriptکد برای فعالسازی gzip در وردپرس در هاستهای دایرکت ادمین
apache
<ifModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file .(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
</ifModule>پس از انجام این مراحل، فعال سازی gzip در وردپرس انجام شده و حجم صفحات سایت شما کاهش مییابد.

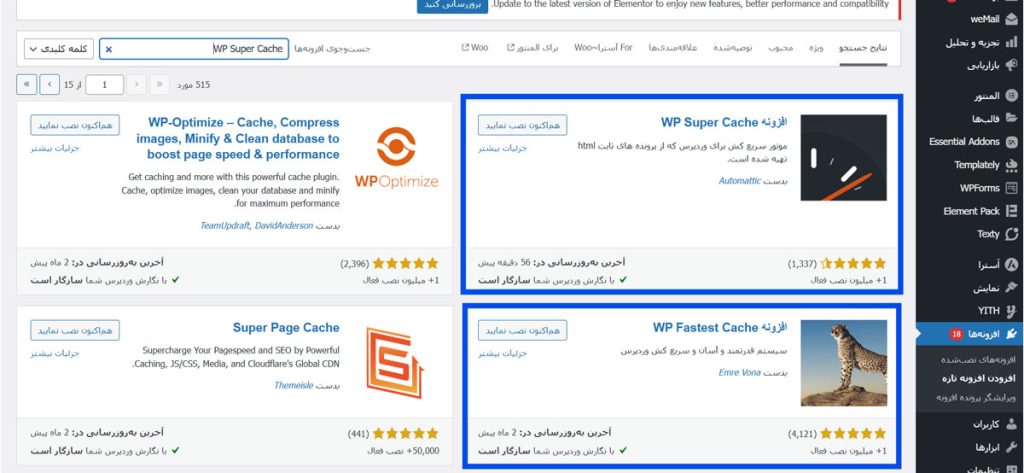
فعالسازی gzip در وردپرس با افزونههای کش
اگر از افزونههای کش مانند W3 Total Cache، WP Fastest Cache یا WP Super Cache استفاده میکنید، احتمالاً نیازی به نصب افزونه جدید یا اضافه کردن کدهای htaccess. ندارید. بسیاری از این افزونهها گزینهای برای فعالسازی Gzip در وردپرس دارند.

فعالسازی Gzip در وردپرس از طریق W3 Total Cache
- وارد پیشخوان وردپرس شوید.
- به Performance > Browser Cache بروید.
- گزینه Enable HTTP (gzip) compression را فعال کنید.
- تغییرات را ذخیره کنید.
با این روش، Gzip در سایت شما فعال شده و نیازی به تغییرات دستی نخواهید داشت.
در آخر…
فعالسازی Gzip در وردپرس یک روش مؤثر برای بهینهسازی سرعت سایت است که با فشردهسازی فایلهای متنی مانند HTML، CSS و JavaScript، حجم صفحات وب را کاهش میدهد و باعث بارگذاری سریعتر صفحات میشود. این کار نهتنها تجربه کاربری بهتری را فراهم میکند بلکه در بهبود رتبه سئو نیز تأثیرگذار است، چرا که موتورهای جستجو سایتهای سریعتر را ترجیح میدهند. برای فعال سازی gzip در وردپرس، میتوان از افزونههای ساده، ویرایش فایل htaccess یا از طریق افزونههای کش مانند W3 Total Cache استفاده کرد. این فرایند به شما کمک میکند تا مصرف پهنای باند سایت کاهش یابد و در نتیجه، عملکرد کلی سایت بهبود پیدا کند.



دیدگاهتان را بنویسید