
فهرست محتوا
امروزه ساخت QR Code در وردپرس (Making QR codes in WordPress) یکی از روشهای مدرن برای افزایش تعامل کاربران و بهبود تجربه کاربری سایتها است. با استفاده از QR Code، کاربران میتوانند بدون نیاز به تایپ لینکهای طولانی یا اطلاعات پیچیده، بهراحتی به صفحات دلخواه، فرمهای ثبتنام، شبکههای اجتماعی و بسیاری از بخشهای سایت دسترسی پیدا کنند. در این مقاله، تمام روشهای ساخت QR Code در وردپرس را بررسی میکنیم و بهترین افزونهها، ابزارها و نکات مهم برای استفاده بهینه از آنها را معرفی خواهیم کرد.
QR Code چیست و چرا باید از آن در وردپرس استفاده کنیم؟
QR Code (Quick Response Code) نوعی بارکد دوبعدی است که اطلاعاتی مانند لینک، شماره تلفن، متن، Wi-Fi و سایر دادهها را در خود ذخیره میکند. این کدها بهراحتی توسط دوربین گوشیها اسکن شده و اطلاعات آنها استخراج میشود.
در وردپرس، ساخت QR Code در وردپرس به شما امکان میدهد لینکهای مهم سایت، فرمهای ثبتنام، لینک پرداخت، کدهای تخفیف و سایر اطلاعات را در یک کد گرافیکی قرار دهید تا کاربران با اسکن آنها به سرعت به اطلاعات موردنظر دسترسی پیدا کنند.
مزایای استفاده از QR Code در وردپرس
چرا باید از QR Code در سایت وردپرسی خود استفاده کنیم؟
- افزایش تعامل کاربران: کاربران میتوانند تنها با یک اسکن، به اطلاعات شما دسترسی پیدا کنند.
- تسهیل اشتراکگذاری اطلاعات: دیگر نیازی به تایپ کردن لینکهای طولانی نیست.
- افزایش نرخ کلیک (CTR): کاربران بیشتر ترغیب میشوند که از این روش برای دسترسی به لینکها استفاده کنند.
- قابلیت استفاده در نسخه چاپی: میتوانید QR Code را روی کارت ویزیت، بروشور، پوستر و تبلیغات چاپی خود اضافه کنید.
- سازگاری با موبایل: امروزه اکثر کاربران از گوشیهای هوشمند استفاده میکنند و اسکن QR Code برای آنها راحتتر از تایپ دستی لینکها است.
روشهای مختلف ساخت QR Code در وردپرس
برای ساخت ساخت QR در وردپرس دو روش اصلی وجود دارد:
استفاده از افزونههای وردپرس: با نصب یک افزونه، میتوانید QR Code سفارشی بسازید.
ساخت QR Code بدون افزونه: از سایتهای آنلاین یا APIهای مختلف برای تولید QR Code استفاده کنید.
در ادامه هر دو روش را بهصورت کامل بررسی میکنیم.
معرفی بهترین افزونههای وردپرس برای ساخت QR Code
اگر قصد دارید با استفاده از افزونه، QR Code ایجاد کنید، این افزونهها جزو بهترین گزینهها هستند:
QR Code Generator
- تولید سریع QR Code برای هر لینک، محصول یا پست در وردپرس
- امکان سفارشیسازی اندازه، رنگ و استایل QR Code
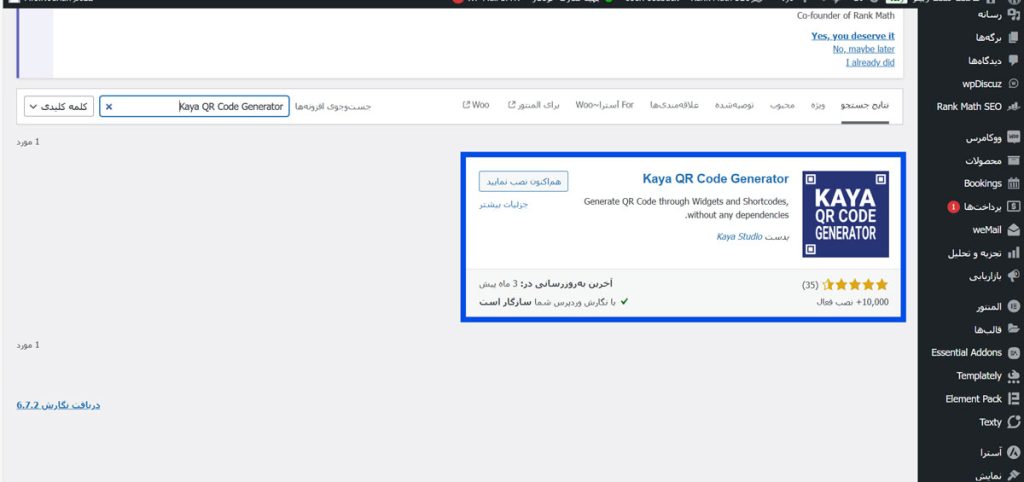
Kaya QR Code Generator
- قابلیت نمایش QR Code در ویجتهای وردپرس
- امکان تغییر رنگ، پسزمینه و اندازه QR Code

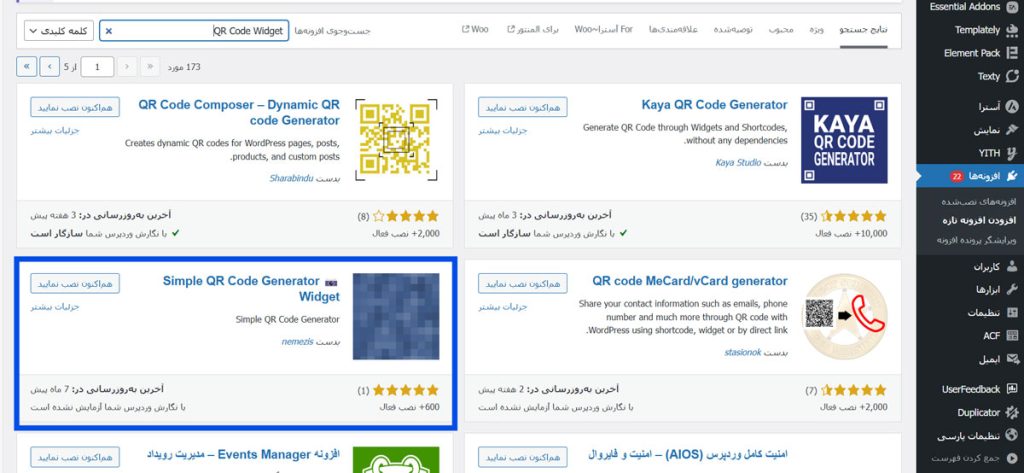
QR Code Widget
- اضافه کردن QR Code به سایدبار، فوتر یا هرجای دیگر سایت
- بدون نیاز به کدنویسی

QR Code Generator by WP QR Code
- ایجاد QR Code برای لینکها، پستها، محصولات و سایر بخشهای سایت
- امکان سفارشیسازی اندازه، رنگ و استایل QR Code
- قابلیت استفاده در ابزارکها (ویجتها)
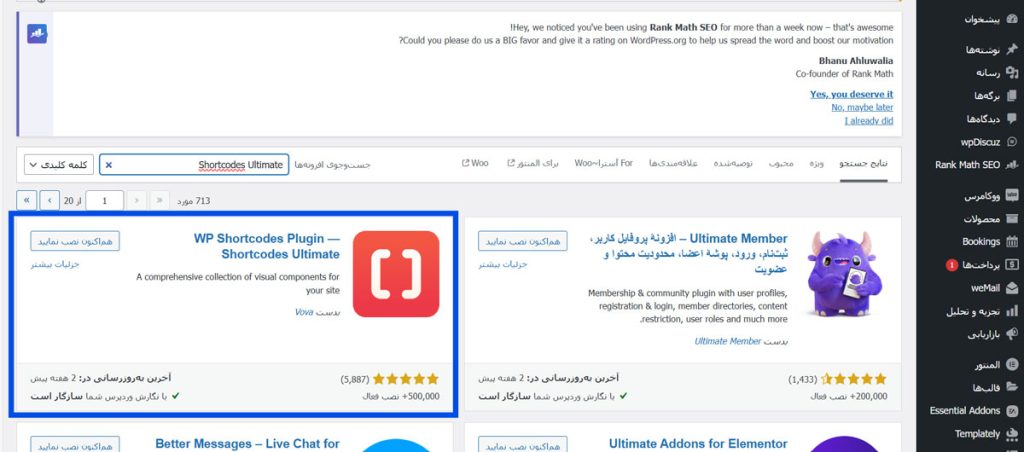
Shortcodes Ultimate (با افزودنی QR Code)
- مجموعهای از شورتکدها برای وردپرس، از جمله QR Code
- امکان تغییر سایز و تنظیمات QR Code

Dynamic QR Code Generator
- تولید QR Code داینامیک که میتوان آن را پس از ایجاد، تغییر داد
- پشتیبانی از Google Analytics برای ردیابی اسکنهای QR Code

Visual QR Code Generator
- امکان ساخت QR Code برای لینکها، شماره تماس، پیامک، ایمیل و Wi-Fi
- قابلیت طراحی و تغییر رنگ QR Code

WooCommerce QR Code Generator (مخصوص فروشگاههای ووکامرس)
- ایجاد QR Code برای محصولات ووکامرس
- امکان نمایش QR Code روی فاکتورها و ایمیلهای خرید

QR Code MeCard/VCard Generator (مخصوص کارت ویزیت دیجیتال)
- ساخت QR Code برای کارت ویزیت دیجیتال که شامل شماره تلفن، ایمیل و آدرس باشد

آموزش ساخت QR Code در وردپرس با افزونه (مرحلهبهمرحله)
در این بخش، آموزش ساخت QR Code در وردپرس با استفاده از افزونه را توضیح میدهیم.
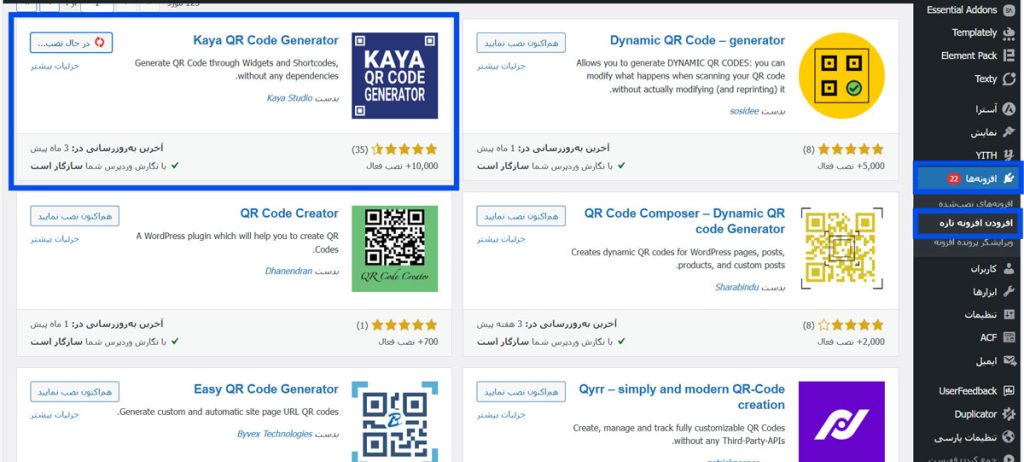
مرحله ۱: نصب افزونه QR Code Generator
- وارد پیشخوان وردپرس شوید.
- به مسیر افزونهها < افزودن بروید.
- عبارت QR Code Generator را جستجو کنید.
- افزونه را نصب و سپس فعال کنید.

مرحله ۲: ایجاد QR Code برای صفحات و پستها
- یک پست یا صفحه جدید ایجاد کنید.
- در ویرایشگر وردپرس، گزینه افزودن بلوک جدید را انتخاب کنید.
- بلوک QR Code را اضافه کنید.
- لینک، متن یا اطلاعات موردنظر را وارد کنید.
- اندازه، رنگ و استایل QR Code را تنظیم کنید.
- تغییرات را ذخیره کرده و پست را منتشر کنید.

روش ساخت QR Code در وردپرس بدون افزونه
اگر نمیخواهید از افزونه استفاده کنید، میتوانید با روشهای زیر ساخت QR Code در وردپرس را انجام دهید:
استفاده از سایتهای تولید QR Code
سایتهای زیادی برای تولید QR Code بهصورت رایگان وجود دارند. برخی از بهترین آنها عبارتند از:
- [QR Code Generator](https://www.qr-code-generator.com/)
- [GoQR](https://goqr.me/)
- [QR Stuff](https://www.qrstuff.com/)
کافی است وارد این سایتها شوید، لینک یا اطلاعات موردنظر خود را وارد کنید و QR Code را دانلود کنید.
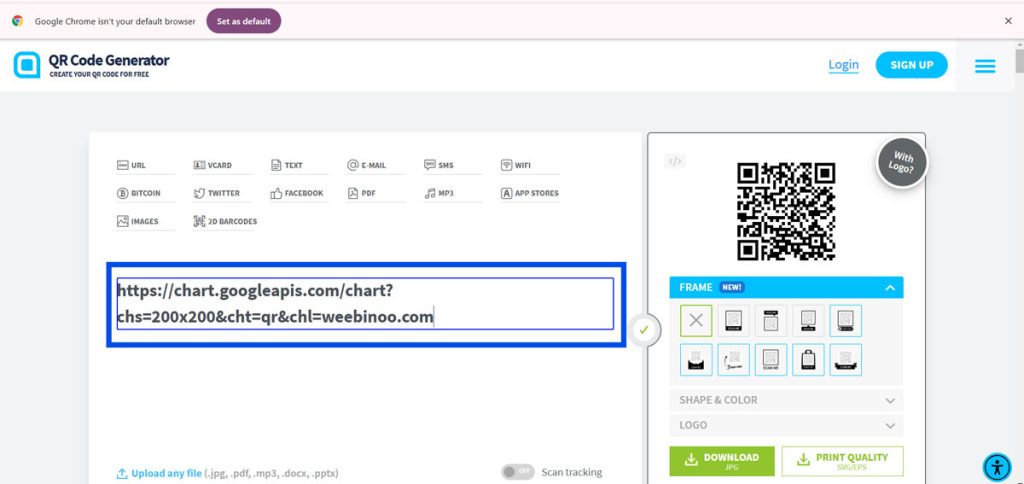
استفاده از Google Chart API
گوگل یک API رایگان برای تولید QR Code ارائه داده است. کافی است لینک زیر را در مرورگر خود باز کنید:
https://chart.googleapis.com/chart?chs=200×200&cht=qr&chl=yourlink.com
فقط قسمت yourlink.com را با لینک موردنظر خود جایگزین کنید.

نکات بهینهسازی QR Code برای سئو و تجربه کاربری
برای اینکه ساخت QR Code در وردپرس بیشترین بازدهی را داشته باشد، به نکات زیر توجه کنید:
QR Code را در جای مناسب قرار دهید: بهترین مکانها شامل هدر، فوتر و صفحه تماس با ما است.
کنتراست رنگ را رعایت کنید: از رنگهای متضاد برای بهتر دیده شدن QR Code استفاده کنید.
QR Code را تست کنید: قبل از انتشار، حتماً کد را با چندین دستگاه تست کنید.
از لینکهای کوتاه استفاده کنید: لینکهای طولانی ممکن است باعث خطا در اسکن شوند.
در پایان
در این مقاله بهطور کامل به ساخت QR Code در وردپرس پرداختهایم و روشهای مختلفی برای ایجاد این کدها معرفی کردهایم. QR Code یکی از بهترین راهها برای بهبود تجربه کاربری، اشتراکگذاری آسان لینکها و افزایش تعامل کاربران با سایت است. در این راهنما، بهترین افزونههای وردپرس برای ساخت QR Code در وردپرس را معرفی کردهایم و نحوه استفاده از آنها را بهصورت مرحلهبهمرحله آموزش دادهایم. همچنین روشهایی برای ساخت QR در وردپرس بدون نیاز به افزونه و نکات مهم برای بهینهسازی و آنالیز عملکرد این کدها ارائه شده است. اگر قصد دارید QR Codeهای حرفهای برای سایت خود بسازید، این مقاله به شما کمک خواهد کرد.



دیدگاهتان را بنویسید