
فهرست محتوا
استفاده از جداول در سایتهای وردپرسی یکی از مؤثرترین روشها برای نمایش دادهها بهصورت منظم و خوانا است. ساخت جدول های پیشرفته در وردپرس نهتنها به دستهبندی اطلاعات در قالبی زیبا و حرفهای کمک میکند، بلکه امکان مقایسه خدمات، محصولات و قیمتها را نیز فراهم میسازد. علاوه بر این، جداول تأثیر مثبتی بر سئوی سایت دارند و باعث بهبود تجربه کاربری میشوند. در وردپرس، دو روش اصلی استفاده از ویرایشگر بلوک وردپرس (Gutenberg) و استفاده از افزونههای مخصوص جداول (مانند TablePress) برای ساخت جدول های پیشرفته در وردپرس (Building Advanced Tables in WordPress) بدون کدنویسی وجود دارد. در این مقاله، نحوه ساخت جدول های پیشرفته در وردپرس را بدون نیاز به کدنویسی به شما آموزش خواهیم داد.
ایجاد جدول با ویرایشگر وردپرس
یکی از سادهترین روشهای ساخت جدول های پیشرفته در وردپرس، استفاده از ویرایشگر بلوک (Gutenberg) است. برای این کار:
- یک صفحه یا نوشته جدید در وردپرس ایجاد کنید.
- روی نماد + کلیک کنید تا لیست بلوکها نمایش داده شود.
- گزینه جدول (Table) را انتخاب کنید.

تنظیمات جدول در ویرایشگر وردپرس
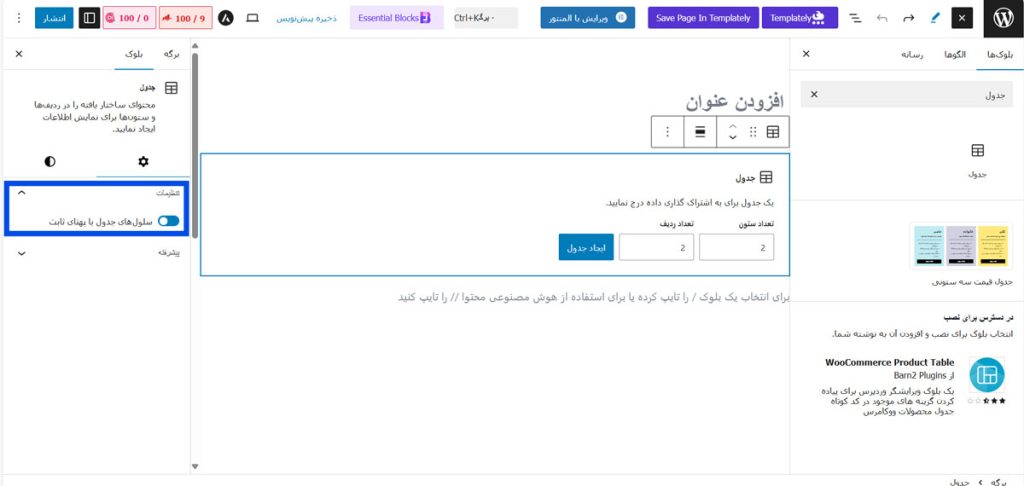
پس از انتخاب بلوک جدول، از شما خواسته میشود تعداد سطر و ستونهای مورد نیاز را مشخص کنید. بهطور پیشفرض، جدول با ۲ سطر و ۲ ستون ایجاد میشود، اما این مقدار را میتوان تغییر داد. حتی اگر تعداد دقیق سطرها و ستونها را نمیدانید، نگران نباشید؛ بعد از ایجاد جدول نیز امکان ویرایش آن وجود دارد.
در هنگام پر کردن سلولهای جدول، اندازه آنها بهصورت خودکار بر اساس محتوا تنظیم میشود. اما اگر ترجیح میدهید اندازه سلولها ثابت بماند:
- به تنظیمات جدول در سمت چپ صفحه بروید.
- گزینه “سلولهای جدول با پهنای ثابت” را فعال کنید.
همچنین، میتوانید به جدول خود سربرگ (Header) یا پاورقی (Footer) اضافه کنید. برای مثال، میتوانید با استفاده از تنظیمات رنگ، پسزمینه سربرگ را تغییر دهید.

ویرایش جدول در ویرایشگر وردپرس
اگر نیاز به تغییر جدول داشتید، کافیست:
- روی جدول کلیک کنید.
- گزینه ویرایش جدول را انتخاب کنید.
- سپس میتوانید موارد زیر را انجام دهید:
- افزودن یا حذف سطر و ستونها
- تغییر ترتیب سطرها و ستونها
- ویرایش محتوای داخل جدول
این روش برای ساخت جدول های پیشرفته در وردپرس بسیار ساده و کاربردی است. اما اگر به امکانات بیشتری مانند مرتبسازی دادهها، فیلتر کردن اطلاعات و صفحهبندی جداول نیاز دارید، پیشنهاد میشود از افزونههایی مانند TablePress استفاده کنید.
ایجاد جدول با استفاده از افزونه TablePress
افزونه TablePress یکی از محبوبترین و قدرتمندترین افزونههای وردپرس برای ساخت جدول های پیشرفته بدون کد نویسی است. این افزونه کاملاً رایگان بوده و امکاناتی مانند:
- عدم محدودیت در تعداد سطر و ستونها
- امکان مرتبسازی و فیلتر کردن دادهها
- قابلیت صفحهبندی خودکار
- استایلدهی اختصاصی با CSS
- قابلیت درونریزی و برونبری اطلاعات
نصب و فعالسازی TablePress
مراحل نصب شامل موارد زیر است:
مراحل نصب افزونه
- به بخش افزونهها < افزودن در پیشخوان وردپرس بروید.
- عبارت TablePress را جستجو کنید.
- افزونه را نصب و فعال کنید.
پس از فعالسازی، گزینه TablePress به منوی داشبورد وردپرس اضافه میشود.

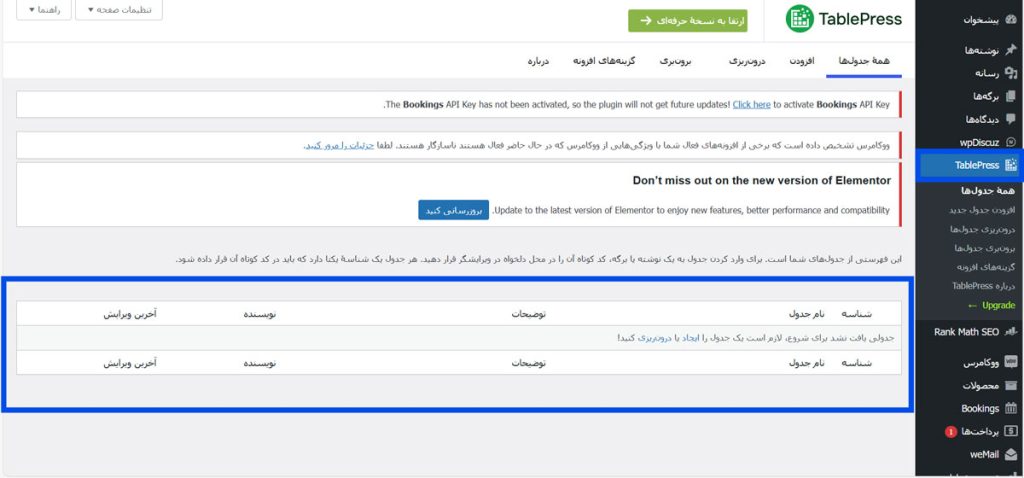
مدیریت جداول در TablePress
بعد از ورود به افزونه، صفحه All Tables را مشاهده خواهید کرد که شامل تمام جداول ساختهشده است. در این بخش میتوانید:
- جدیدترین جداول را ایجاد کنید
- جداول قبلی را ویرایش کنید
- جداول را حذف یا بهینهسازی کنید
- کد کوتاه (Shortcode) هر جدول را دریافت کنید و در هر بخش از سایت نمایش دهید.

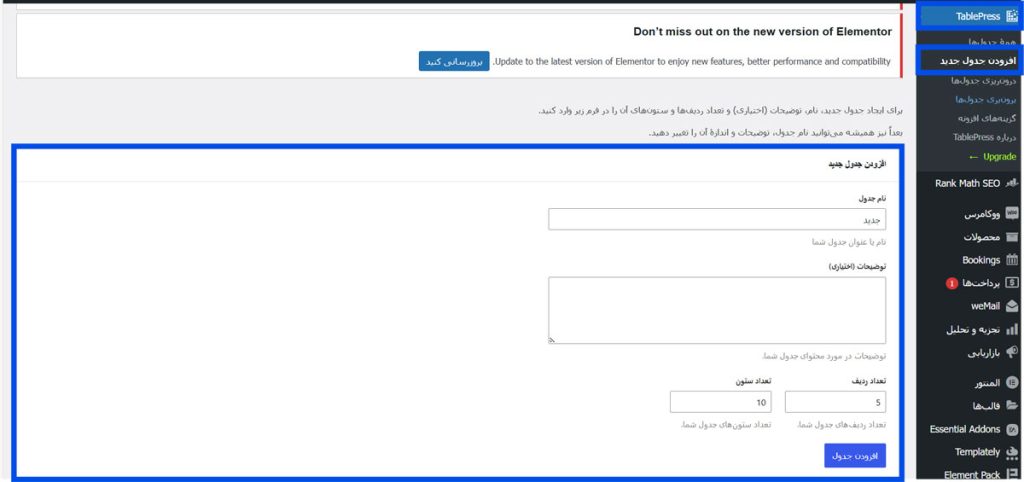
افزودن یک جدول جدید در TablePress
برای ساخت جدول های پیشرفته در وردپرس با این افزونه، مراحل زیر را انجام دهید:
- به منوی TablePress > Add New Table بروید.
- اطلاعات جدول را وارد کنید:
- نام جدول
- توضیحات (اختیاری)
- مقدار سطرها و ستونها
- روی دکمه “Add Table” کلیک کنید.
حالا صفحه ویرایش جدول باز میشود و میتوانید محتوای موردنظر خود را در سلولها وارد کنید. این افزونه به شما امکان میدهد دادههای جدول را بهراحتی مرتبسازی کنید و حتی از HTML و کدهای CSS سفارشی برای زیباسازی جدول استفاده کنید.

استفاده از جدول در صفحات و نوشتهها
پس از ساخت جدول های پیشرفته در وردپرس با افزونه TablePress، کافی است شورتکد (Shortcode) مربوط به جدول را کپی کنید و در هر بخشی از سایت که میخواهید نمایش دهید، آن را جایگذاری کنید.

امکانات و تنظیمات پیشرفته در TablePress
امکانات و تنظیمات پیشرفته در TablePress شامل موارد زیر است:
نمایش و مدیریت شورتکد جدول
پس از ایجاد یک جدول، افزونه TablePress برای هر جدول یک Table ID اختصاص میدهد. با استفاده از این ID، میتوانید جدول خود را در بخشهای مختلف سایت نمایش دهید. برای این کار، کافی است شورتکد (Shortcode) جدول را کپی کرده و در هر نوشته، برگه یا ابزارک وردپرس که مدنظر دارید، جایگذاری کنید.
علاوه بر این، کاربران میتوانند دادههای داخل جدول را به راحتی مرتبسازی کنند. بهعنوان مثال، امکان مرتبسازی اطلاعات براساس حروف الفبا یا اعداد با استفاده از فلشهای بالای ستونها وجود دارد.
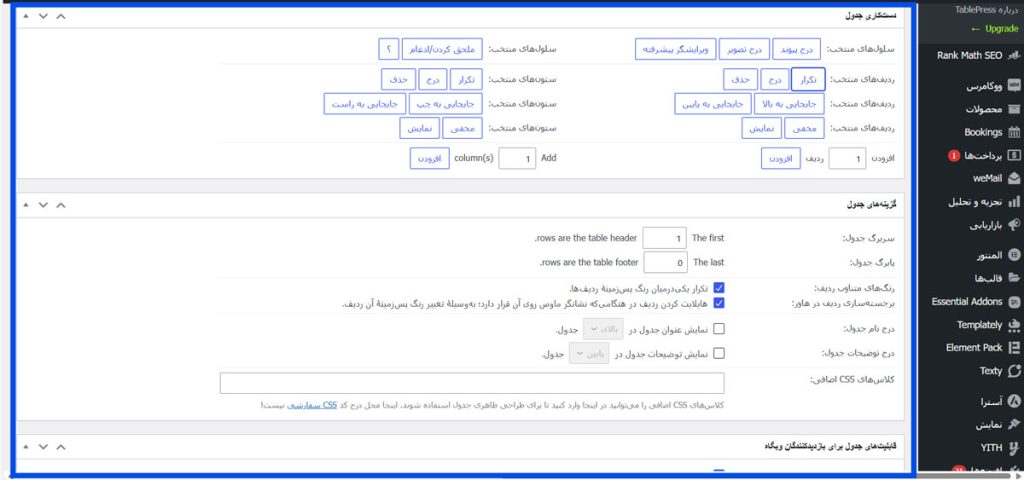
بخش Table Manipulation (ویرایش پیشرفته جدول)
TablePress امکانات بسیار کاملی برای مدیریت جداول دارد. در این بخش، برخی از قابلیتهای مهم ویرایش جدول را بررسی میکنیم:
Advanced Editor: با استفاده از ویرایشگر پیشرفته، میتوانید اطلاعات را مستقیماً در داخل جدول ویرایش کنید.
Insert Image: این گزینه به شما امکان میدهد تصاویر را مستقیماً درون سلولهای جدول اضافه کنید.
Insert Link: میتوانید لینکهای موردنظر خود را درون سلولهای جدول قرار دهید.
Selected Rows: امکان مخفی کردن، نمایش مجدد، کپی یا حذف ردیفهای انتخابشده را فراهم میکند.
(Add Row(s: به شما اجازه میدهد چندین ردیف جدید به جدول خود اضافه کنید.
Combine Cells: این گزینه امکان ادغام چندین سلول در یک ستون یا ردیف را فراهم میکند.
Selected Columns: به شما امکان میدهد ستونهای خاصی را مخفی، نمایش، کپی یا حذف کنید.
(Add Column(s: افزودن یک یا چند ستون جدید به جدول.
این ابزارها باعث میشوند که ساخت جدول های پیشرفته در وردپرس بدون کدنویسی، بهراحتی و بدون نیاز به دانش فنی انجام شود.

بخش Table Options (تنظیمات عمومی جدول)
این بخش به شما اجازه میدهد که تنظیمات کلی جدول خود را مدیریت کنید:
- Table Head Row: افزودن یک ردیف اختصاصی برای عنوانهای جدول
- Table Foot Row: اضافه کردن یک پاورقی برای نمایش اطلاعات مهم در انتهای جدول
- Alternating Row Colors: تغییر رنگ پسزمینه ردیفهای متوالی برای افزایش خوانایی جدول
- Row Hover Highlighting: فعال کردن هایلایت شدن ردیفها هنگام حرکت ماوس روی آنها
- Print Table Name: نمایش نام جدول در بالا یا پایین جدول
- Print Table Description: نمایش توضیحات جدول در بالا یا پایین آن
- Extra CSS Classes: امکان اضافه کردن کدهای CSS سفارشی برای استایلدهی بیشتر
بخش Features of the Data Tables JavaScript Library
یکی از امکانات جالب TablePress، پشتیبانی از جاوا اسکریپت (JavaScript) برای افزودن قابلیتهای پیشرفتهتر به جداول است. در این بخش میتوانید ویژگیهای زیر را فعال کنید:
- Use DataTables: فعالسازی قابلیتهای جاوا اسکریپت برای جداول
- Sorting: امکان مرتبسازی خودکار دادهها
- Search/Filtering: اضافه کردن قابلیت جستجو در جدول
- Pagination: صفحهبندی جداول برای نمایش بهتر اطلاعات زیاد
- Show Rows Per Page: تعیین تعداد ردیفهایی که در هر صفحه نمایش داده میشوند.
- Info: نمایش اطلاعات مربوط به جدول در پایین آن
- Horizontal Scrolling: فعال کردن اسکرول افقی در جداول با ستونهای زیاد
- Custom Commands: امکان اضافه کردن پارامترهای سفارشی برای تنظیمات پیشرفته
پس از انجام تغییرات، حتماً روی “Save Changes” کلیک کنید تا تنظیمات ذخیره شود. سپس شورتکد جدول را در محل موردنظر خود قرار دهید.
وارد کردن و خروجی گرفتن از جداول (Import & Export)
یکی دیگر از ویژگیهای کاربردی TablePress، امکان درونریزی (Import) و برونبری (Export) اطلاعات جدول است.
درونریزی (Import) جداول
اگر قبلاً جدولی را در Excel، CSV، JSON یا HTML ایجاد کردهاید، میتوانید آن را بهراحتی به TablePress وارد کنید.

مراحل درونریزی
- به تب Import در TablePress بروید.
- نوع فایل ورودی را مشخص کنید (CSV، JSON، HTML و …).
- فایل را آپلود کرده و گزینه Import را بزنید.
برونبری (Export) جداول
اگر بخواهید اطلاعات جدول را ذخیره و از آن در جای دیگری استفاده کنید، میتوانید از قابلیت برونبری (Export) استفاده کنید.

مراحل برونبری
- به تب Export در TablePress بروید.
- جدول موردنظر را انتخاب کنید.
- فرمت خروجی را مشخص کنید (CSV، JSON، HTML و …).
- دکمه Export را بزنید تا فایل ذخیره شود.
این ویژگی به شما امکان میدهد که از دادههای خود نسخه پشتیبان تهیه کنید یا آنها را در سایتهای دیگر استفاده کنید.
ایجاد جدولهای پیشرفته در وردپرس با افزونه wpDataTables
علاوه بر TablePress، افزونه wpDataTables یکی دیگر از بهترین گزینهها برای ساخت جدول های پیشرفته در وردپرس است. این افزونه حرفهای با بیش از 30,000 نصب فعال امکاناتی مانند:
- پشتیبانی از نمودارها و گرافها
- قابلیت اتصال به پایگاه دادههای خارجی
- امکان درونریزی و برونبری اطلاعات
- قابلیت ویرایش زنده (Live Editing)
- نمایش دادههای بزرگ با سرعت بالا
- امکان مرتبسازی و فیلتر کردن دادهها
مراحل نصب و استفاده از wpDataTables
- به بخش افزونهها < افزودن در وردپرس بروید.
- افزونه wpDataTables را جستجو کرده و آن را نصب کنید.
- پس از فعالسازی، گزینه جدید wpDataTables به پیشخوان وردپرس اضافه میشود.
- روی “افزودن جدول جدید” کلیک کنید و مشخصات جدول را وارد کنید.
- جدول را در سایت خود نمایش دهید و از قابلیتهای آن استفاده کنید.
اگر به دنبال ساخت جدول های پیشرفته در وردپرس با قابلیتهای بیشتری مانند نمودارها، اتصال به پایگاه داده و ویرایش زنده هستید، wpDataTables یک انتخاب عالی خواهد بود.

در پایان
ساخت جدول های پیشرفته در وردپرس نهتنها باعث افزایش خوانایی و نظم محتوا در سایت میشود، بلکه تأثیر مثبتی بر سئوی سایت و تجربه کاربری دارد. با استفاده از افزونههای حرفهای مانند TablePress و wpDataTables، میتوانید جداولی ایجاد کنید که علاوه بر نمایش زیبا، دارای امکانات پیشرفتهای مانند مرتبسازی، جستجو، فیلتر، درونریزی، برونبری و حتی اتصال به پایگاه داده باشند.
اگر بهدنبال یک روش ساده هستید، ویرایشگر بلوک وردپرس برای شما مناسب است، اما اگر نیاز به امکانات حرفهایتری دارید، افزونههای ذکرشده بهترین گزینه برای ساخت جدول های پیشرفته بدون کد نویسی هستند. با این روشها، بدون نیاز به دانش کدنویسی، میتوانید جداولی مدرن و پویا بسازید و محتوای سایت خود را کاربرپسندتر و حرفهایتر نمایش دهید.



دیدگاهتان را بنویسید