
فهرست محتوا
در دنیای دیجیتال، کاربران قبل از خواندن یک مقاله، علاقه دارند بدانند که مطالعه آن چقدر زمان میبرد. این ویژگی ساده اما کاربردی میتواند تجربه کاربری را بهبود ببخشد، نرخ پرش را کاهش دهد و باعث افزایش تعامل کاربران با سایت شما شود. در این مقاله، روشهای مختلفی را برای افزودن قابلیت نمایش زمان مطالعه مقالات در وردپرس (Display Reading Time for Posts in WordPress) بررسی میکنیم.
چرا باید زمان مطالعه مقالات را در وردپرس نمایش دهیم؟
نمایش زمان مطالعه مقالات در وردپرس مزایای فراوانی برای سایت و کاربران دارد که در ادامه به برخی از آنها اشاره میکنیم:
کمک به برنامهریزی بهتر کاربران
با اطلاع از مدتزمان مطالعه، کاربران میتوانند تصمیم بگیرند که آیا میخواهند مقاله را در همان لحظه مطالعه کنند یا برای زمانی دیگر آن را ذخیره نمایند. این ویژگی به آنها کمک میکند تا زمان خود را به طور مؤثری مدیریت کنند.
تشویق به مطالعه کامل مقاله
وقتی کاربران بدانند که مقالهای تنها چند دقیقه از وقتشان را میگیرد، احتمال اینکه آن را به طور کامل مطالعه کنند افزایش مییابد. این ویژگی میتواند تعامل کاربران با محتوای سایت را بیشتر کرده و موجب خواندن کامل مقالهها شود.
کاهش نرخ پرش
اگر کاربران بدانند که مدتزمان مطالعه مقاله کم است، تمایل دارند بیشتر در صفحه بمانند و از آن خارج نشوند. این کار میتواند به کاهش نرخ پرش (Bounce Rate) کمک کند و در نتیجه باعث بهبود سئوی سایت شما شود.
بهبود تجربه کاربری
قابلیت نمایش زمان مطالعه مقالات در وردپرس باعث میشود که کاربران تجربه بهتری در سایت شما داشته باشند، زیرا احساس میکنند که به طور دقیق از زمان خود استفاده میکنند و میدانند که چه مدت برای مطالعه یک مقاله نیاز دارند.
روشهای نمایش زمان مطالعه مقالات در وردپرس
در این قسمت روشهای نمایش زمان مطالعه مقالات وردپرس را برای شما توضیح دادهایم:
استفاده از افزونههای وردپرس
افزونهها یکی از سادهترین روشها برای افزودن قابلیت نمایش زمان مطالعه مقالات در وردپرس
هستند. برخی از بهترین افزونههای وردپرسی در این زمینه عبارتاند از:
Reading Time WP
افزونهای سبک و کاربردی که مدتزمان مطالعه مقالات را بهصورت خودکار محاسبه و نمایش میدهد.
Estimated Reading Time
امکان شخصیسازی نمایش زمان مطالعه و تغییر سرعت خواندن را فراهم میکند.
Reading Time Lite
افزونهای کمحجم که بهصورت مینیمال، زمان مطالعه را نمایش میدهد.
نحوه نصب افزونه Reading Time WP
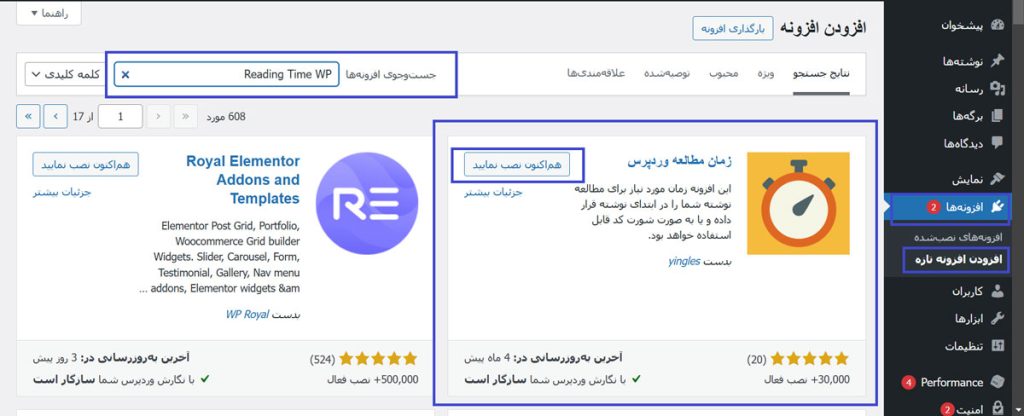
- وارد پیشخوان وردپرس شوید و به افزونهها > افزودن بروید.
- عبارت Reading Time WP را جستجو کنید و آن را نصب و فعال کنید.

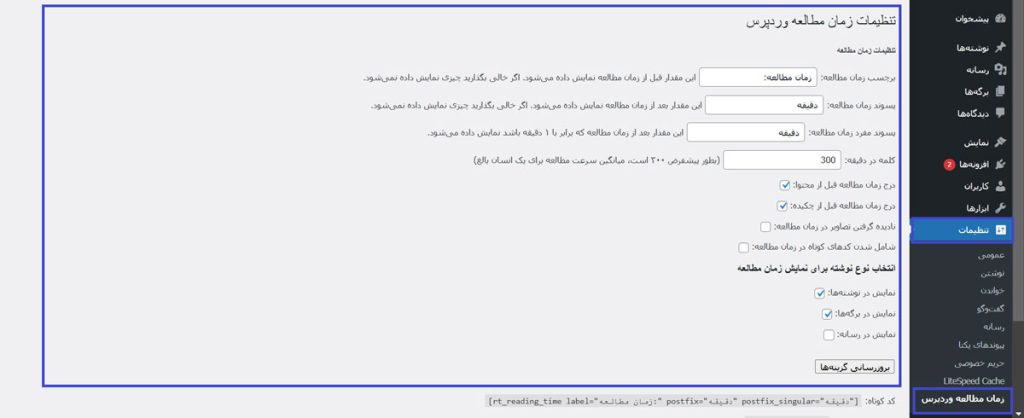
- از بخش تنظیمات افزونه، مقدار متوسط کلمات خوانده شده در دقیقه را مشخص کنید (معمولاً 200 تا 250 کلمه در دقیقه استاندارد است).
- تنظیمات را ذخیره کنید. حالا زمان مطالعه مقالات به طور خودکار نمایش داده خواهد شد.

افزودن نمایش زمان مطالعه بدون افزونه (کدنویسی دستی)
اگر تمایلی به استفاده از افزونه ندارید، میتوانید این قابلیت را بهصورت دستی به وردپرس اضافه کنید.
اضافهکردن کد در فایل functions.php
وارد پیشخوان وردپرس شوید و مسیر نمایشگر > ویرایشگر پوسته > functions.php را دنبال کنید. کد زیر را در انتهای فایل اضافه کنید:
function estimated_reading_time($content) {
$word_count = str_word_count(strip_tags($content));
$reading_time = ceil($word_count / 200);
return '<p class="reading-time">⏳ زمان مطالعه: ' . $reading_time . ' دقیقه</p>' . $content;
}
add_filter('the_content', 'estimated_reading_time');این کد تعداد کلمات مقاله را میشمارد و آن را بر ۲۰۰ (میانگین تعداد کلماتی که یک فرد در دقیقه میخواند) تقسیم میکند تا زمان مطالعه را به دست آورد.

استایلدهی به نمایش زمان مطالعه
میتوانید برای بهبود ظاهر ویژگی نمایش زمان مطالعه مقالات وردپرس، کد زیر را در سفارشیسازی > CSS اضافی قرار دهید:
.reading-time {
font-size: 16px;
font-weight: bold;
color: #ff6600;
margin-bottom: 10px;
display: block;
}نمایش زمان مطالعه با استفاده از شورت کد
برای نمایش زمان مطالعه مقالات وردپرس، میتوانید از شورت کد استفاده کنید.
ساخت شورت کد اختصاصی
کد زیر را به فایل functions.php اضافه کنید:
function reading_time_shortcode() {
global $post;
$word_count = str_word_count(strip_tags($post->post_content));
$reading_time = ceil($word_count / 200);
return '<p class="reading-time">⏳ زمان مطالعه: ' . $reading_time . ' دقیقه</p>';
}
add_shortcode('reading_time', 'reading_time_shortcode');نحوه استفاده از شورت کد
در هرجایی از مقاله که میخواهید زمان مطالعه نمایش داده شود، این شورت کد را وارد کنید:
[reading_time]
نمایش زمان مطالعه در المنتور
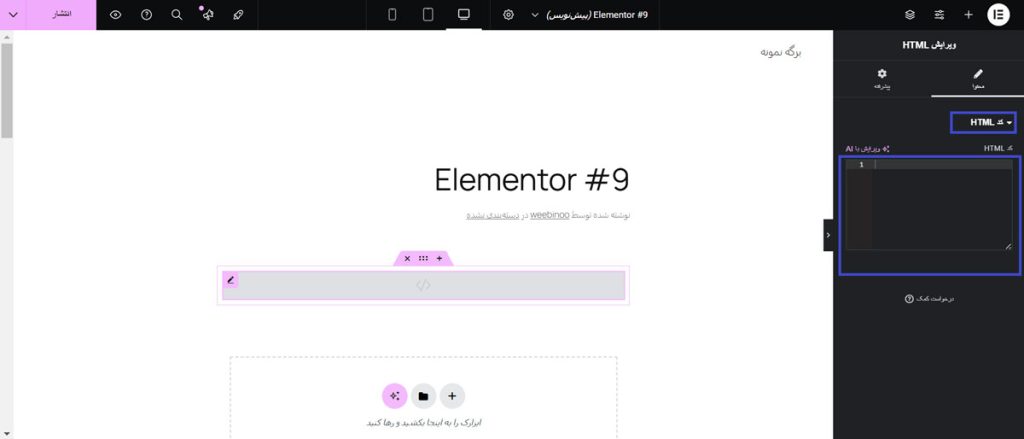
اگر از صفحهساز المنتور استفاده میکنید، میتوانید بدون نیاز به کدنویسی، زمان مطالعه را نمایش دهید. برای این کار:
ویجت HTML را در المنتور اضافه کنید و کد زیر را در آن قرار دهید:
<?php
$word_count = str_word_count(strip_tags(get_the_content()));
$reading_time = ceil($word_count / 200);
echo '<p class="reading-time">⏳ زمان مطالعه: ' . $reading_time . ' دقیقه</p>';
?>
افزودن CSS برای زیباسازی نمایش زمان مطالعه:
.reading-time {
font-size: 14px;
color: #ff4500;
font-weight: bold;
}سخن پایانی
در این مقاله، روشهای مختلف برای نمایش زمان مطالعه مقالات در وردپرس بررسی شد. میتوانید از افزونههایی مانند Reading Time WP استفاده کنید یا با کدنویسی دستی زمان مطالعه را اضافه کنید. همچنین، با استفاده از شورت کد میتوانید زمان مطالعه را در مکانهای مختلف نوشتهها نمایش دهید. برای کاربران المنتور هم این امکان وجود دارد که با ویجتهای HTML و CSS، این قابلیت را بدون نیاز به کدنویسی پیچیده به سایت خود اضافه کنند. انتخاب بهترین روش بستگی به نیاز شما دارد و هرکدام از این روشها میتواند تجربه کاربری را بهبود بخشد و باعث افزایش تعامل کاربران شود.



دیدگاهتان را بنویسید