
فهرست محتوا
در دنیای امروز، سرعت بارگذاری صفحات وب یکی از عوامل حیاتی در ارائه تجربه کاربری عالی و همچنین رتبهبندی مناسب در نتایج جستجو است. برای اطمینان از عملکرد مناسب وبسایت خود، استفاده از ابزارهایی برای ارزیابی سرعت بسیار ضروری است. یکی از این ابزارها Google Page Speed Insights است که به مدیران سایتها کمک میکند تا به طور دقیق عملکرد صفحات خود را ارزیابی کنند.
با آشنایی با Google Page Speed Insights یا (Introduction to Google Page Speed Insights)، شما میتوانید نقاط ضعف سرعت وبسایت خود را شناسایی کرده و با استفاده از پیشنهادات آن، سرعت صفحات خود را بهبود بخشید. این ابزار رایگان از گوگل به شما این امکان را میدهد که بدانید صفحه شما چگونه از نظر سرعت بارگذاری عمل میکند و چه کارهایی میتوان برای بهتر شدن آن انجام داد. در ادامه، به معرفی دقیق این ابزار و بررسی پارامترهای کلیدی آن میپردازیم.
آشنایی با Google Page Speed insights
ابزار Google Page Speed Insights ابزاری رایگان است که به شما کمک میکند تا بتوانید عملکرد صفحات وب خود را ارزیابی کنید. این ابزار به طور خودکار سرعت سایت شما را اندازهگیری کرده و گزارشی شامل نتایج تحلیل و پیشنهاداتی برای بهبود سرعت ارائه میدهد. با آشنایی با گوگل پیج اسپید، شما میتوانید مشخص کنید که کدام بخشهای سایت شما نیاز به بهینهسازی دارند تا سرعت بارگذاری سایت افزایش یابد.
نتایج این ابزار به شما اطلاعات دقیقی در مورد سرعت بارگذاری سایت ارائه میدهد و برای هر پارامتر، زمان بارگذاری، حجم فایلها و حتی میزان بلوکهایی که ممکن است سرعت بارگذاری را کاهش دهند، ارائه میکند.

چگونه وارد Google Page Speed Insights شویم؟
برای استفاده و آشنایی با Google Page Speed insights و تحلیل سرعت سایت خود، باید مراحل زیر را دنبال کنید:
ورود به سایت Google Page Speed Insights
ابتدا به سایت [https://pagespeed.web.dev](https://pagespeed.web.dev) مراجعه کنید.
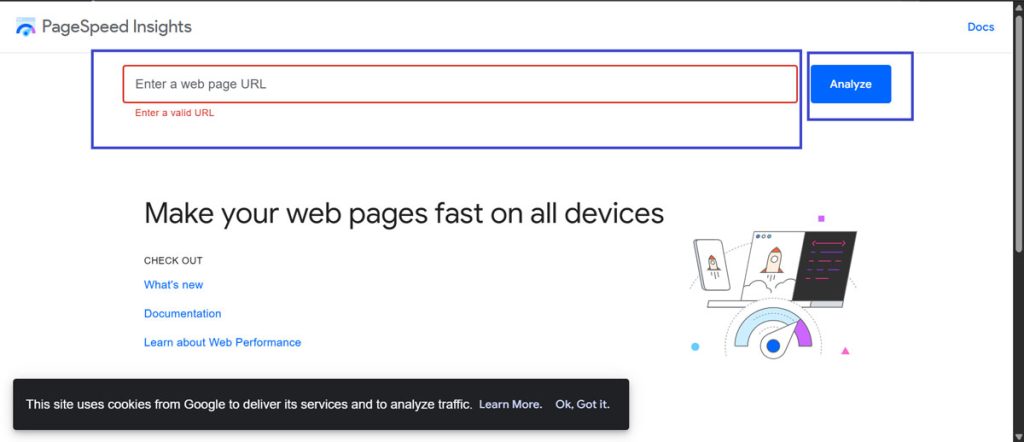
وارد کردن آدرس سایت
در بخش مربوطه، URL سایت خود را وارد کنید.
آغاز تحلیل
پس از وارد کردن آدرس، دکمه Analyze را فشار دهید تا فرایند بررسی شروع شود.
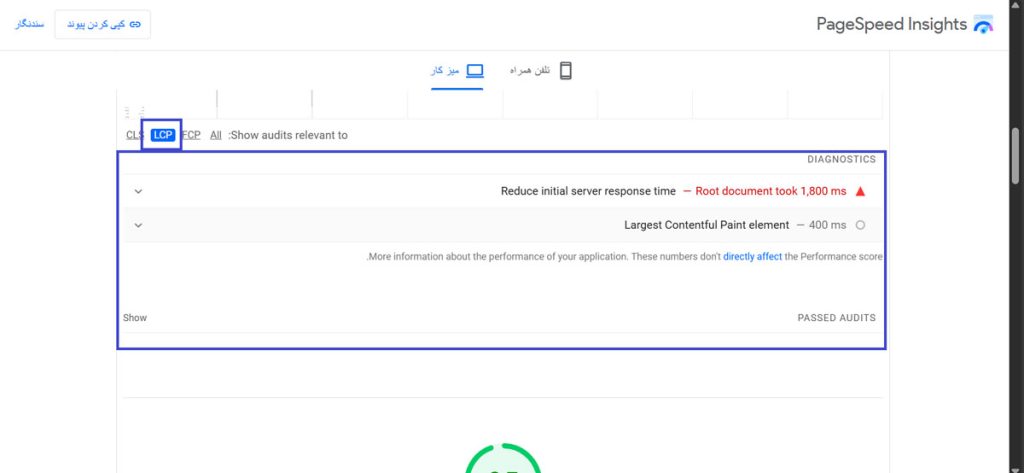
مشاهده نتایج
در عرض چند ثانیه، نتایج تحلیل برای شما به نمایش درمیآید و پیشنهادات بهینهسازی از سوی گوگل نشان داده میشود.

پارامترهای Google Page Speed insights
ابزار Google Page Speed Insights شامل چندین پارامتر مهم است که به شما در شناسایی مشکلات سرعت سایت کمک میکند. در اینجا به توضیح برخی از پارامترهای Google Page Speed insights میپردازیم:
Largest Contentful Paint (LCP) – زمان بارگذاری محتوای اصلی
LCP معیاری است که زمان بارگذاری بزرگترین محتوای قابلمشاهده، مانند یک تصویر یا بلوک متنی را اندازهگیری میکند. برای کسب امتیاز عالی در این پارامتر، باید زمان بارگذاری محتوای اصلی کمتر از ۲.۵ ثانیه باشد.

راهکارهای بهبود LCP
بهینهسازی تصاویر و استفاده از فرمتهای سبکتر مانند WebP، فشردهسازی فایلهای CSS و JavaScript، استفاده از CDN برای توزیع سریعتر محتوا.
First Contentful Paint (FCP) – اولین محتوای قابلمشاهده
FCP زمان بارگذاری اولین محتوای قابلمشاهده صفحه را اندازهگیری میکند. این پارامتر نشان میدهد که چقدر زمان میبرد تا اولین بخش از سایت برای کاربر نمایش داده شود.

راهکارهای بهبود FCP
کاهش درخواستهای HTTP، بارگذاری سریعتر فونتها و منابع لازم برای صفحه و استفاده از کش مرورگر برای منابع ثابت.
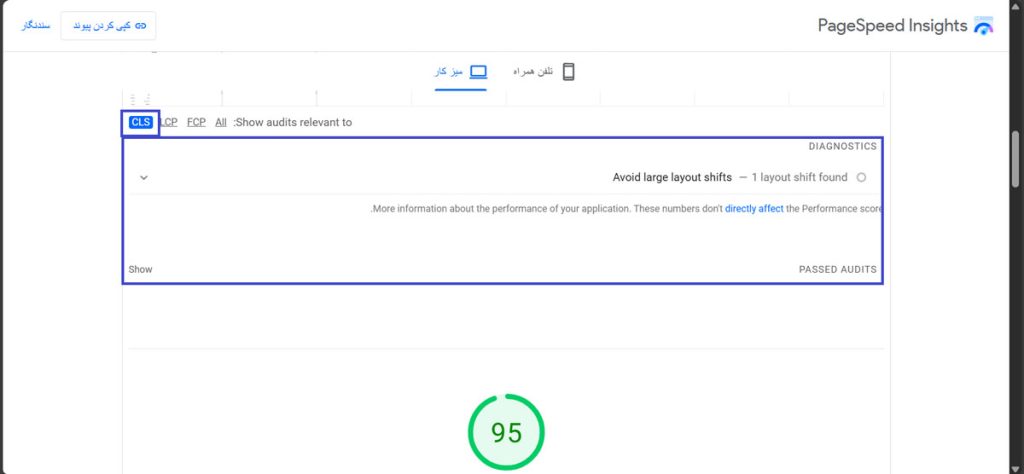
Cumulative Layout Shift (CLS) – پایداری چیدمان صفحه
CLS معیاری است که مشخص میکند چیدمان صفحه تا چه اندازه به طور ناگهانی جابهجا میشود. اگر صفحات شما به طور مکرر جابهجا شوند، این ممکن است تجربه کاربری ناخوشایندی ایجاد کند.

راهکارهای بهبود CLS
تعیین ابعاد ثابت برای تصاویر و ویدئوها، دوری از بارگذاری ناگهانی تبلیغات و استفاده از منابع ثابت برای نمایش فونتها.
Total Blocking Time (TBT) – زمان مسدود شدن صفحه
TBT میزان زمانی را اندازهگیری میکند که در آن صفحه در حال بارگذاری است اما کاربر نمیتواند با آن تعامل داشته باشد. این زمان باید کمتر از ۳۰۰ میلیثانیه باشد تا تجربه کاربری بهتری ایجاد شود.
راهکارهای بهبود TBT
بهینهسازی و کاهش حجم کدهای JavaScript، استفاده از بارگذاری غیر همزمان (Async) برای اسکریپتها و کاهش تعداد درخواستهای JavaScript که به طور همزمان بارگذاری میشوند.
Interaction to Next Paint (INP) – زمان واکنش به تعاملات کاربر
INP نشاندهنده زمانی است که صفحه به تعاملات کاربر (مانند کلیک یا اسکرول) پاسخ میدهد. این زمان باید کمتر از ۲۰۰ میلیثانیه باشد تا تجربه کاربری روان و سریع ایجاد شود.
راهکارهای بهبود INP
بهینهسازی عملکرد JavaScript، استفاده از Web Workers برای پردازشهای پسزمینه و کاهش زمان لازم برای بارگذاری منابع تعاملی.
چرا سرعت سایت اهمیت دارد؟
سرعت سایت نهتنها بر تجربه کاربری تأثیر میگذارد، بلکه یکی از عوامل مهم رتبهبندی در نتایج جستجوی گوگل است. در ادامه به دلایلی اشاره میکنیم که چرا سرعت سایت مهم است و باید بهسرعت سایت خود توجه ویژه داشته باشید:
افزایش رتبه سایت در نتایج جستجو
گوگل بهسرعت سایت بهعنوان یک عامل رتبهبندی توجه میکند.
بهبود نرخ تبدیل
سایتهای سریعتر معمولاً نرخ تبدیل بالاتری دارند.
کاهش نرخ پرش
کاربران تمایل دارند که از سایتهای سریعتر استفاده کنند و در این صورت نرخ پرش کاهش مییابد.
رضایت بیشتر کاربران
زمانی که کاربران سریعتر به محتوای مورد نظر خود دست یابند، احتمال بازگشت آنها بیشتر خواهد بود.
در آخر…
با آشنایی با Google Page Speed Insights و بررسی پارامترهای Google Page Speed insights، شما میتوانید به طور مؤثری سرعت صفحات وب خود را بهبود بخشید. این ابزار با ارائه دادهها و پیشنهادات کاربردی، کمک میکند که سایت شما بهتر از همیشه عمل کند. آشنایی با Google Page Speed insights و از طریق بهینهسازی صحیح و استفاده از پارامترهای Google Page Speed Insights، میتوانید تجربه کاربری را بهبود داده و رتبه سایت خود را در جستجوهای گوگل بالا ببرید.
برای موفقیت در دنیای آنلاین، سرعت سایت یک عامل تعیینکننده است که نمیتوان آن را نادیده گرفت. با آشنایی با Google Page Speed insights و کمک گرفتن از ابزار Google Page Speed Insights، میتوانید به نتایج شگفتانگیزی برسید.



دیدگاهتان را بنویسید