
فهرست محتوا
اضافه کردن جدول به صفحات و نوشته ها در وردپرس میتواند به شما کمک کند تا اطلاعات را به صورت منظم و ساختاریافته در سایت خود نمایش دهید. جداول میتوانند خوانایی مطالب را افزایش دهند و تجربه کاربری سایت را بهبود بخشند. در این مقاله، به شما نحوه اضافه کردن جدول به صفحات وردپرس و اضافه کردن جدول به نوشته ها وردپرس را با استفاده از روشهای مختلف آموزش خواهیم داد.
مزایای استفاده از جدول در وردپرس
در این قسمت به برخی از مزایای استفاده از جدول در وردپرس اشاره است:
بهبود ساختار و خوانایی اطلاعات
با اضافه کردن جدول به صفحات و نوشتهها در وردپرس، میتوانید اطلاعات را به شکلی واضحتر و سادهتر به نمایش بگذارید. جداول باعث میشوند که کاربران بتوانند اطلاعات مورد نظر خود را سریعتر پیدا کنند و از جستجوی طولانی در متن جلوگیری کنند.
نمایش بهتر مقایسهها و اطلاعات پیچیده
اگر قصد مقایسه محصولات، خدمات یا ویژگیهای مختلف را دارید، جدول در وردپرس میتواند به شما کمک کند. شما میتوانید ویژگیها و مشخصات مختلف را در قالب جدول در کنار هم قرار دهید تا کاربران بتوانند به راحتی آنها را مقایسه کنند.
جذب بیشتر بازدیدکنندگان
محتوای منظم و سازمانیافته باعث میشود که بازدیدکنندگان بیشتر در سایت شما باقی بمانند و نرخ پرش کاهش یابد. بنابراین، با اضافه کردن جدول به صفحات و نوشتهها در وردپرس، میتوانید سئوی سایت خود را بهبود بخشید.
افزایش سئوی سایت
استفاده از جداول به گوگل کمک میکند تا اطلاعات سایت شما را بهتر درک کند. این کار به جذب ترافیک بیشتر به سایت شما میشود.
روشهای مختلف اضافه کردن جدول به صفحات و نوشته ها در وردپرس
برای اضافه کردن جدول به صفحات و نوشته ها در وردپرس روش های گوناگونی وجود دارد در اینجا به چند روش اشاره کردهایم:
استفاده از ویرایشگر گوتنبرگ برای اضافه کردن جدول به صفحات وردپرس
وردپرس به طور پیشفرض بلوک جدول را در ویرایشگر گوتنبرگ خود دارد که به شما این امکان را میدهد تا جدول در وردپرس را به سادگی ایجاد کنید. این روش برای اضافه کردن جدول به صفحات وردپرس و اضافه کردن جدول به نوشته ها وردپرس بسیار مناسب است.
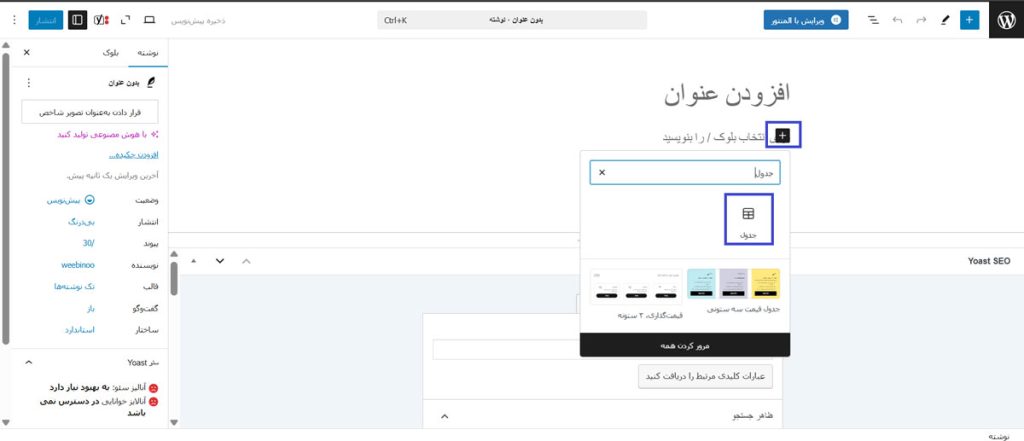
مراحل ایجاد جدول با گوتنبرگ
- وارد صفحه یا نوشتهای شوید که میخواهید جدول را در آن اضافه کنید.
- روی دکمه + کلیک کنید و بلوک جدول را انتخاب کنید.

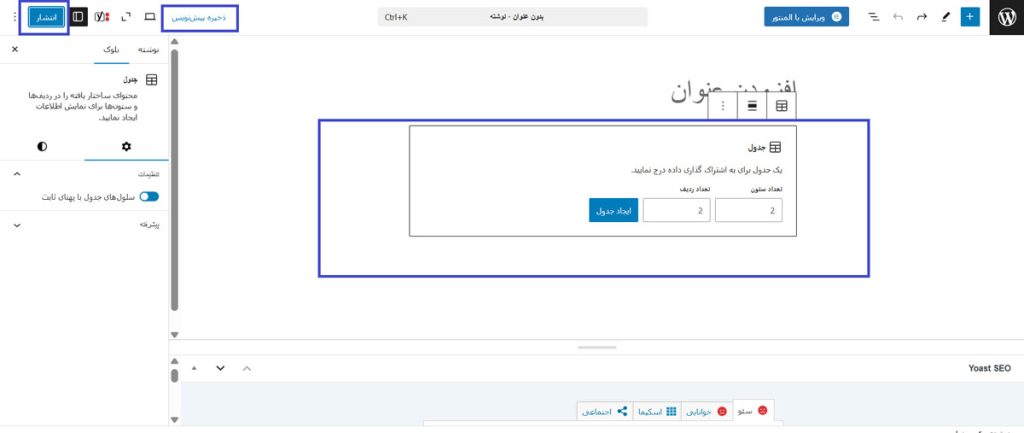
- تعداد ستونها و ردیفها را انتخاب کنید.
- جدول را پرکرده و تغییرات مورد نظر را اعمال کنید.
- روی انتشار یا بهروزرسانی کلیک کنید تا جدول بهدرستی در صفحه شما نمایش داده شود.

محدودیت: این روش برای جداول ساده مناسب است. برای جداول پیچیدهتر بهتر است از افزونههای حرفهای استفاده کنید.
استفاده از افزونه TablePress برای جداول پیشرفته
اگر نیاز به جداول پیشرفته و حرفهایتر دارید، استفاده از افزونه TablePress برای اضافه کردن جدول به نوشته ها وردپرس و جدول در وردپرس میتواند انتخاب مناسبی باشد. این افزونه امکانات متعددی مانند مرتبسازی، فیلتر کردن و استایلدهی سفارشی را در اختیار شما قرار میدهد.
نحوه نصب TablePress در وردپرس
برای استفاده از این افزونه، ابتدا باید آن را در سایت وردپرسی خود نصب کنید.
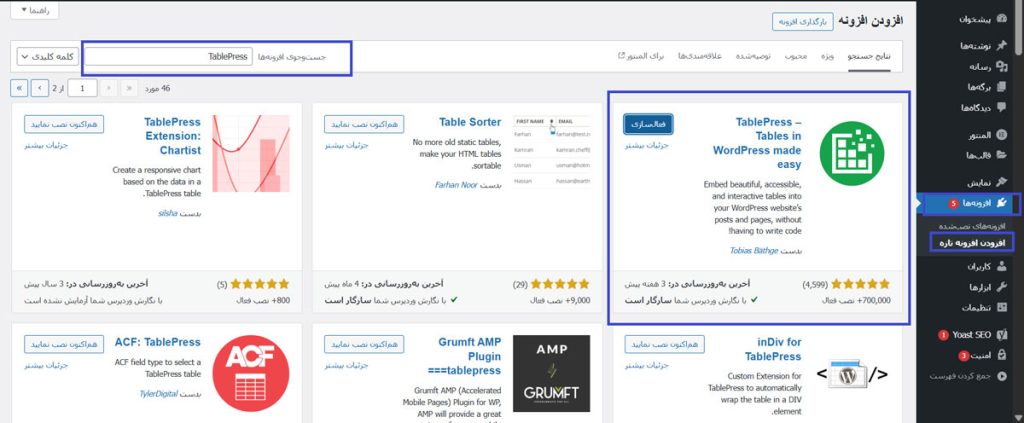
مراحل نصب افزونه TablePress
وارد پیشخوان وردپرس شوید و به بخش افزونهها > افزودن بروید. در نوار جستجو، عبارت “TablePress” را تایپ کنید. پس از یافتن افزونه، روی دکمه نصب کلیک کنید و منتظر بمانید. بعد از اتمام نصب، دکمه فعالسازی را بزنید. اکنون گزینه TablePress در منوی پیشخوان وردپرس نمایش داده میشود.

ایجاد و مدیریت جداول در TablePress
بعد از نصب، میتوانید جدولهای دلخواه خود را ایجاد کرده و در سایت قرار دهید.
مراحل ایجاد یک جدول جدید
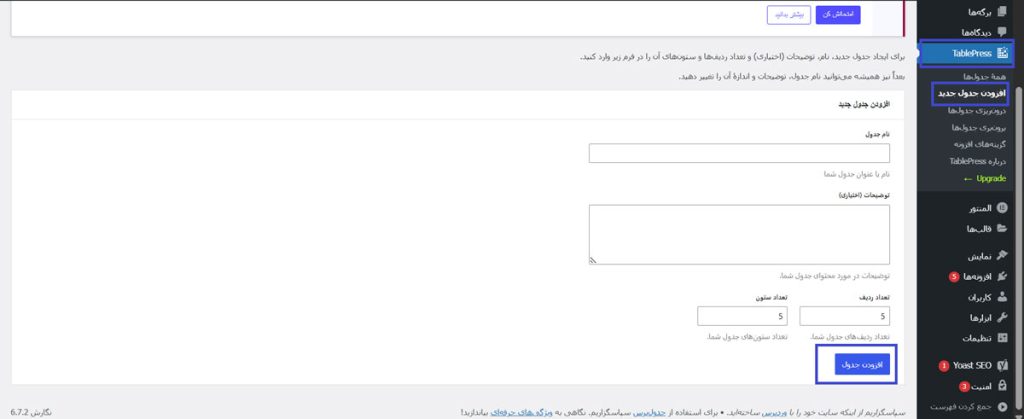
از منوی وردپرس، گزینه TablePress را انتخاب کنید. روی دکمه افزودن جدول جدید کلیک کنید.
اطلاعات زیر را وارد کنید:
نام جدول مثلاً: لیست قیمت محصولات
توضیحات جدول: اختیاری، تعداد ستونها و ردیفها
حالا پس از تعیین مشخصات جدول، دکمه ایجاد جدول را بزنید.

افزودن دادهها به جدول
اطلاعات مورد نظر خود را در سلولهای جدول وارد کنید. امکان اضافه کردن لینک، تصاویر و حتی فرمولهای ساده به سلولها وجود دارد.
نمایش جدول در صفحات و نوشتهها
بعد از ایجاد جدول، افزونه یک کد کوتاه (Shortcode) اختصاصی برای آن تولید میکند. برای نمایش جدول در هر جای سایت، این کد را کپی کرده و در نوشته، برگه یا ابزارک موردنظر جایگذاری کنید.
مثال کد کوتاه: table id=1 /
قابلیتهای برجسته افزونه TablePress
برخی از قابلیتهای این افزونه شامل:
مرتبسازی و فیلتر دادهها
کاربران میتوانند ستونهای جدول را بر اساس مقدار آنها مرتب کنند. قابلیت جستجوی سریع و فیلتر اطلاعات در دسترس است.
پشتیبانی از CSS و HTML
امکان تغییر ظاهر جدول با استفاده از استایلهای سفارشی، افزودن لینکها، دکمهها و تصاویر در سلولها.
درونریزی و برونریزی اطلاعات
پشتیبانی از وارد کردن (Import) دادهها از CSV، Excel و JSON، امکان خروجی گرفتن (Export) از جداول برای انتقال به سایت دیگر
افزودن فرمولهای محاسباتی
امکان استفاده از توابع ساده ریاضی برای انجام محاسبات درون جدول.
سازگاری با سایر افزونهها
هماهنگی کامل با قالبهای وردپرس و افزونههای صفحهساز مثل المنتور

افزونه TablePress یک ابزار ایدهآل برای ساخت و نمایش جدولهای حرفهای در وردپرس است. این افزونه با امکاناتی مثل مرتبسازی، فیلتر دادهها، سفارشیسازی استایل، پشتیبانی از فرمولهای محاسباتی و قابلیتدرونریزی/برونریزی اطلاعات، به یکی از بهترین انتخابها برای مدیران سایت تبدیل شده است.
استفاده از کدهای HTML برای ایجاد جدول دستی
اگر با کدنویسی آشنا هستید، میتوانید بهراحتی از کدهای HTML برای ایجاد جدولهای حرفهای استفاده کنید. این روش به شما این امکان را میدهد که جدول در وردپرس را طبق نیاز خود طراحی و شخصیسازی کنید.
نمونه کد HTML برای ایجاد جدول
<table border="1">
<tr>
<th>نام محصول</th>
<th>قیمت</th>
<th>موجودی</th>
</tr>
<tr>
<td>لپتاپ</td>
<td>۳۰,۰۰۰,۰۰۰ تومان</td>
<td>موجود</td>
</tr>
<tr>
<td>گوشی</td>
<td>۲۰,۰۰۰,۰۰۰ تومان</td>
<td>ناموجود</td>
</tr>
</table>نکته: این روش برای کاربران حرفهای و توسعهدهندگان مناسب است و نیاز به آشنایی با HTML و CSS دارد.
جمعبندی
اضافه کردن جدول به صفحات و نوشته ها در وردپرس به شما این امکان را میدهد تا اطلاعات را به شکلی منظم و جذاب نمایش دهید. با استفاده از روشهای مختلف مانند گوتنبرگ، TablePress یا کدهای HTML، میتوانید جداول مختلفی در سایت خود ایجاد کنید. این امر نه تنها خوانایی مطالب را افزایش میدهد بلکه سئوی سایت شما را بهبود میبخشد و تجربه کاربری بهتری ارائه میدهد.



دیدگاهتان را بنویسید