
فهرست محتوا
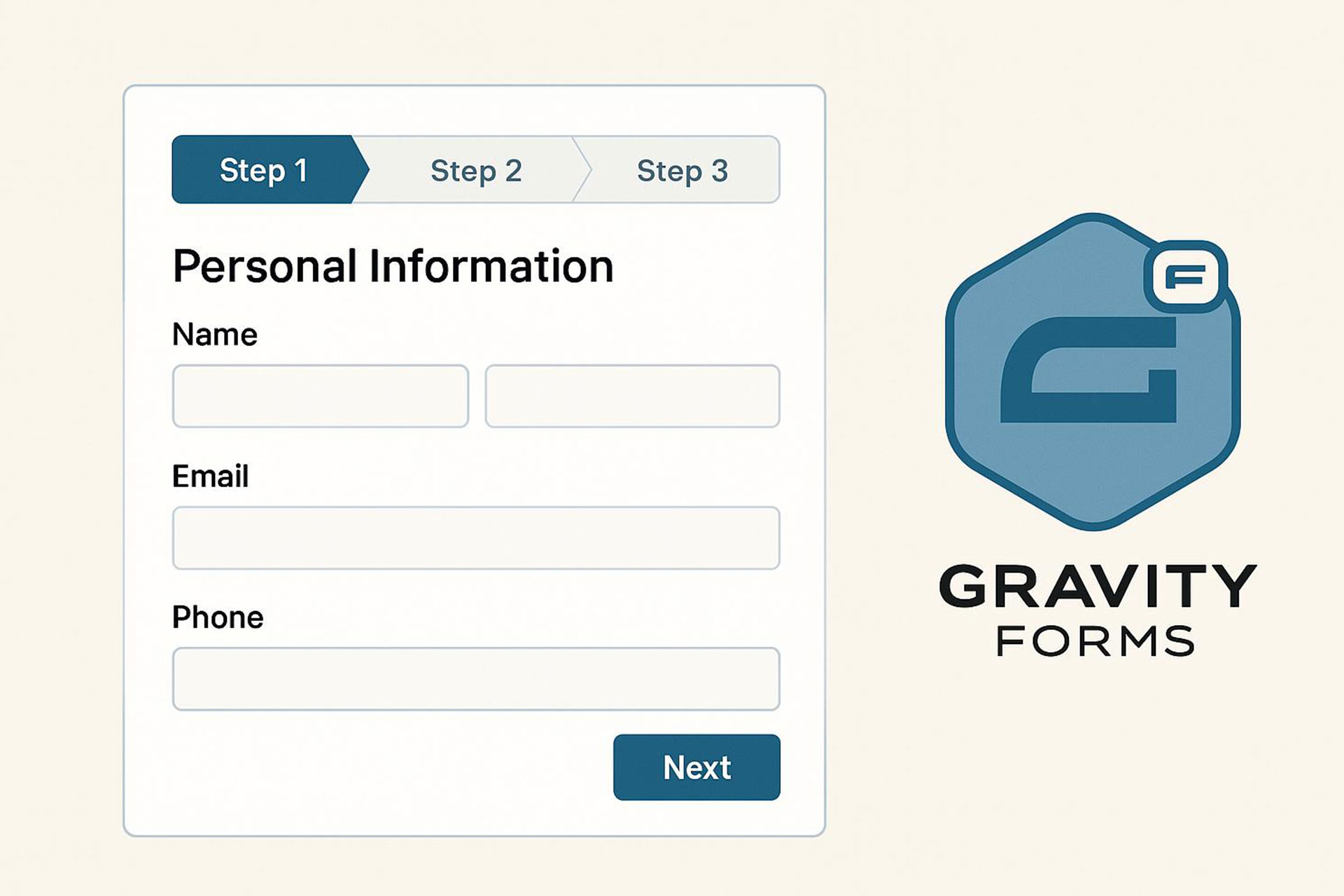
فرمهای چندمرحلهای یکی از بهترین روشها برای جمعآوری اطلاعات به صورت منظم و کاربرپسند است. یکی از ابزارهای قدرتمند برای ایجاد چنین فرمهایی، افزونه Gravity Forms است که امکانات بسیار زیادی برای ساخت فرمهای پیچیده و پیشرفته در وردپرس فراهم میآورد. در این مقاله، به شما نحوه ساخت فرم چند مرحله ای پیشرفته در Gravity Forms یا (Advanced Multi-Step Form in Gravity Forms)را به صورت گامبهگام آموزش خواهیم داد تا بتوانید تجربه کاربری بهتری برای مخاطبان خود ایجاد کنید.
گام اول: خرید و نصب افزونه Gravity Forms
برای ساخت فرم چند مرحلهای با Gravity Forms، شما باید افزونه Gravity Forms را خریداری کرده و نصب کنید. این افزونه قابلیتهای فراوانی برای طراحی فرمهای پیشرفته ارائه میدهد، از جمله امکان ایجاد فرمهای چندمرحلهای که برای جمعآوری اطلاعات به شیوهای کاربرپسند بسیار مؤثر است.
مراحل خرید و نصب افزونه
- به سایت [GravityForms.com](https://www.gravityforms.com/) مراجعه کنید.
- یکی از پلنهای موجود را انتخاب کرده و خریداری کنید.
- پس از خرید، فایل ZIP افزونه را دانلود کنید.
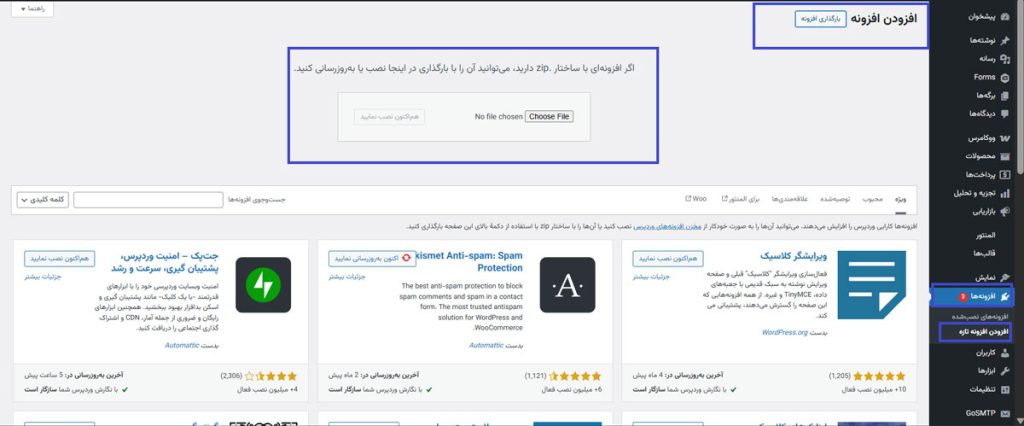
- وارد پیشخوان وردپرس شوید و از بخش افزونهها > افزودن > بارگذاری افزونه، فایل ZIP را آپلود و نصب کنید.
- بعد از نصب، افزونه را فعال کرده و لایسنس خود را وارد کنید.

گام دوم: ایجاد فرم جدید
برای ساخت فرم چند مرحله با Gravity Forms ابتدا باید یک فرم جدید ایجاد کنید.
چگونه یک فرم جدید در Gravity Forms بسازیم؟
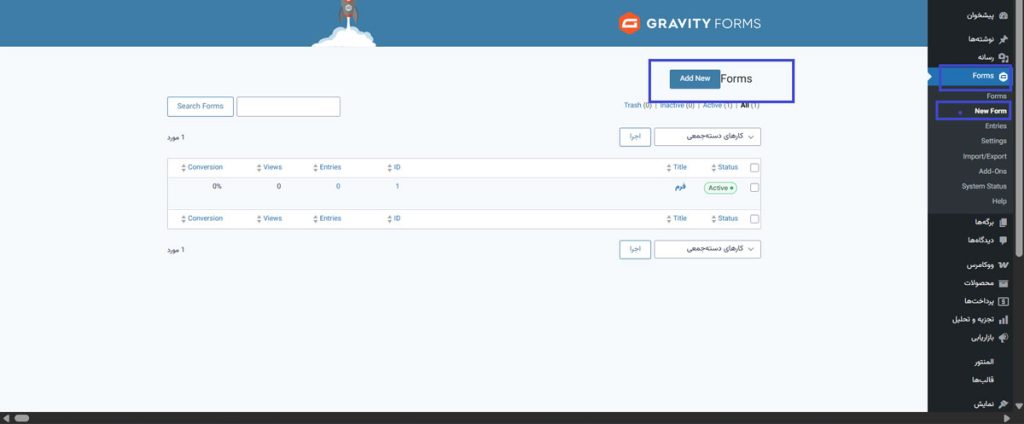
وارد پیشخوان وردپرس شوید و به Forms > New Form بروید یک فرم انتخاب کنید.

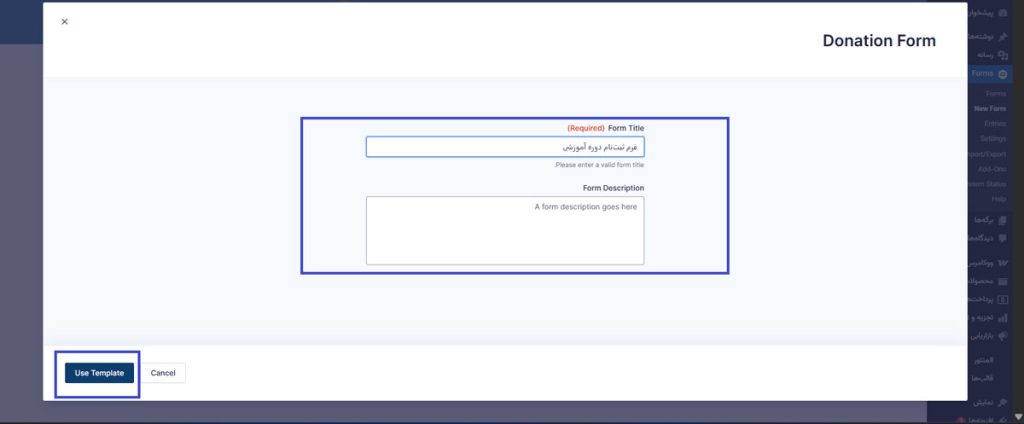
عنوان مناسبی برای فرم انتخاب کرده و روی Use کلیک کنید. فرم جدید شما آماده است و حالا میتوانید فیلدهای مورد نظر را اضافه کنید.
مثال: اگر هدف شما ساخت فرم چند مرحله ای پیشرفته در Gravity Forms برای ثبتنام یک دوره آموزشی است، میتوانید عنوان “فرم ثبتنام دوره آموزشی” را انتخاب کنید.

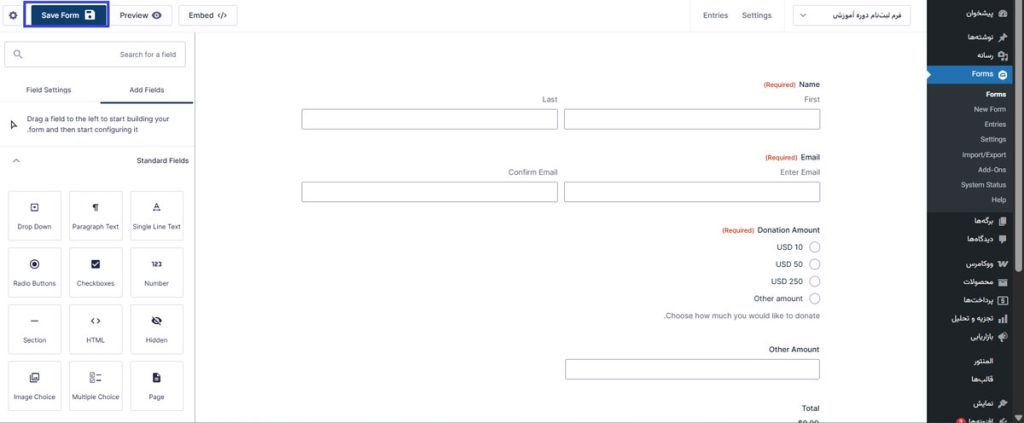
گام سوم: افزودن فیلدهای اولیه
در این مرحله از ساخت فرم چند مرحله ای با گرویتی فرم، باید اطلاعات اولیه کاربران را جمعآوری کنید. برای ساخت فرم چند مرحلهای با Gravity Forms، به چند فیلد اصلی نیاز دارید.
فیلدهای مورد نیاز
فیلدهای مورد نیاز ساخت فرم چند مرحله ای با گرویتی فرم شامل موارد زیر است:
نام و نام خانوادگی
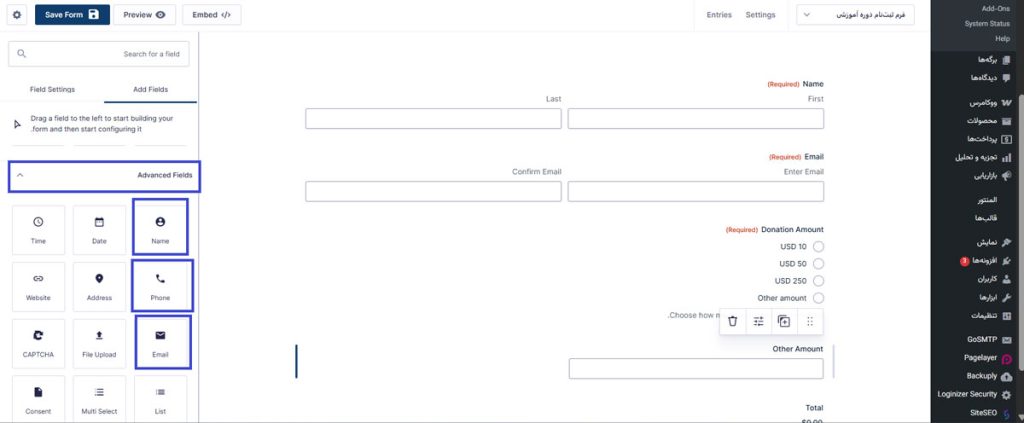
از بخش Standard Fields، گزینه Name را اضافه کنید.
ایمیل
از بخش Advanced Fields، گزینه Email را اضافه کنید.
شماره تماس
از بخش Advanced Fields، گزینه Phone را انتخاب کنید.
توضیحات تکمیلی
از بخش Standard Fields، گزینه Paragraph Text را اضافه کنید.

گام چهارم: تقسیم فرم به مراحل مختلف
برای تبدیل فرم به فرم چند مرحله ای پیشرفته در Gravity Forms، میتوانید از قابلیت Page Break استفاده کنید. این قابلیت به شما کمک میکند تا فرم را به صفحات مختلف تقسیم کرده و تجربه کاربری را بهبود ببخشید.
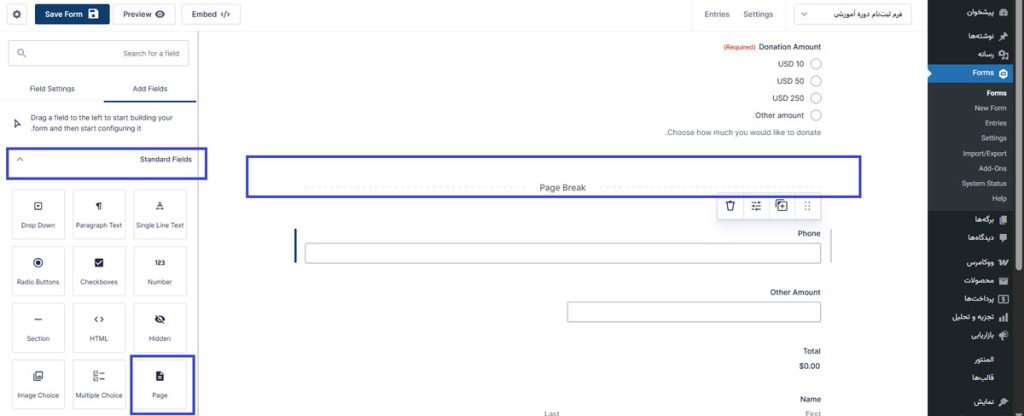
نحوه افزودن Page Break
به بخش Standard Fields بروید. گزینه Page Break را انتخاب کنید و در مکانهای دلخواه فرم بکشید و رها کنید. فرم شما حالا به چند مرحله تقسیم میشود و کاربران میتوانند مراحل مختلف را طی کنند.
تقسیمبندی پیشنهادی فرم
این تقسیم بندی شامل:
مرحله اول: اطلاعات شخصی
نام و نام خانوادگی، ایمیل، شماره تماس
مرحله دوم: اطلاعات تکمیلی
آدرس محل سکونت، توضیحات اضافی
مرحله سوم: تأیید و ارسال فرم
مشاهده اطلاعات واردشده، دکمه ارسال فرم

گام پنجم: تنظیم متن دکمههای مرحلهای
در ساخت فرم چند مرحلهای با Gravity Forms، دکمههای “بعدی” و “قبلی” به طور پیشفرض نمایش داده میشوند. برای تغییر متن این دکمهها، مراحل زیر را دنبال کنید:
سفارشیسازی دکمههای مرحلهای
روی Page Break کلیک کنید. در تنظیمات، متن دکمه Next Button را تغییر دهید (مثلاً “مرحله بعد”). متن دکمه Previous Button را نیز تغییر دهید (مثلاً “مرحله قبل”).

گام ششم: نمایش نوار پیشرفت (Progress Bar)
برای ساخت فرم چند مرحله ای پیشرفته در Gravity Forms و بهبود تجربه کاربری، میتوانید نوار پیشرفت را اضافه کنید. این نوار به کاربران نشان میدهد که در کدام مرحله از فرم قرار دارند.
مراحل ساخت نوار پیشرفت برای تجربه بهتر کاربر
وارد Form Settings شوید. گزینه Progress Indicator را فعال کنید. از دو نوع نوار پیشرفت انتخاب کنید:
Progress Bar: نمایش نوار پیشرفت.
Steps: نمایش مراحل.
نکته: برای فرمهای طولانیتر، بهتر است از گزینه Steps استفاده کنید.
گام هفتم: استایلدهی فرم (اختیاری)
برای ساخت فرم چند مرحله با Gravity Forms با ظاهری زیباتر، میتوانید از CSS سفارشی استفاده کنید. برای افزودن استایل سفارشی به فرم، مراحل زیر را دنبال کنید:
چگونه فرم را جذابتر کنیم؟
وارد Appearance > Customize > Additional CSS شوید. کدهای CSS زیر را وارد کنید:
.gform_wrapper .gf_step_active {
background-color: #4CAF50;
color: white;
}
.gform_wrapper .gf_step {
background-color: #ddd;
}این کد رنگ مراحل فرم را تغییر خواهد داد.
گام هشتم: تنظیم نهایی و انتشار فرم
فرم خود را ذخیره کنید. به یک برگه جدید بروید و شورت کد فرم را در آن قرار دهید. فرم را منتشر کرده و سپس آن را تست کنید.

نتیجهگیری
با استفاده از Gravity Forms میتوانید فرمهای چند مرحلهای پیشرفته و کاربرپسند ایجاد کنید که به افزایش نرخ تکمیل فرم کمک میکند. ساخت فرم چند مرحله ای با گرویتی فرم یک راهکار عالی برای جمعآوری اطلاعات به صورت مؤثر و ساده است. این فرمها تجربه کاربری بهتری ارائه داده و کاربران را در فرایند تکمیل فرم هدایت میکنند. امیدوارم این مقاله به شما کمک کرده باشد تا بتوانید ساخت فرم چند مرحله ای پیشرفته در Gravity Forms را به راحتی انجام دهید و فرمهای جذاب و کاربرپسند ایجاد کنید.



دیدگاهتان را بنویسید