
فهرست محتوا
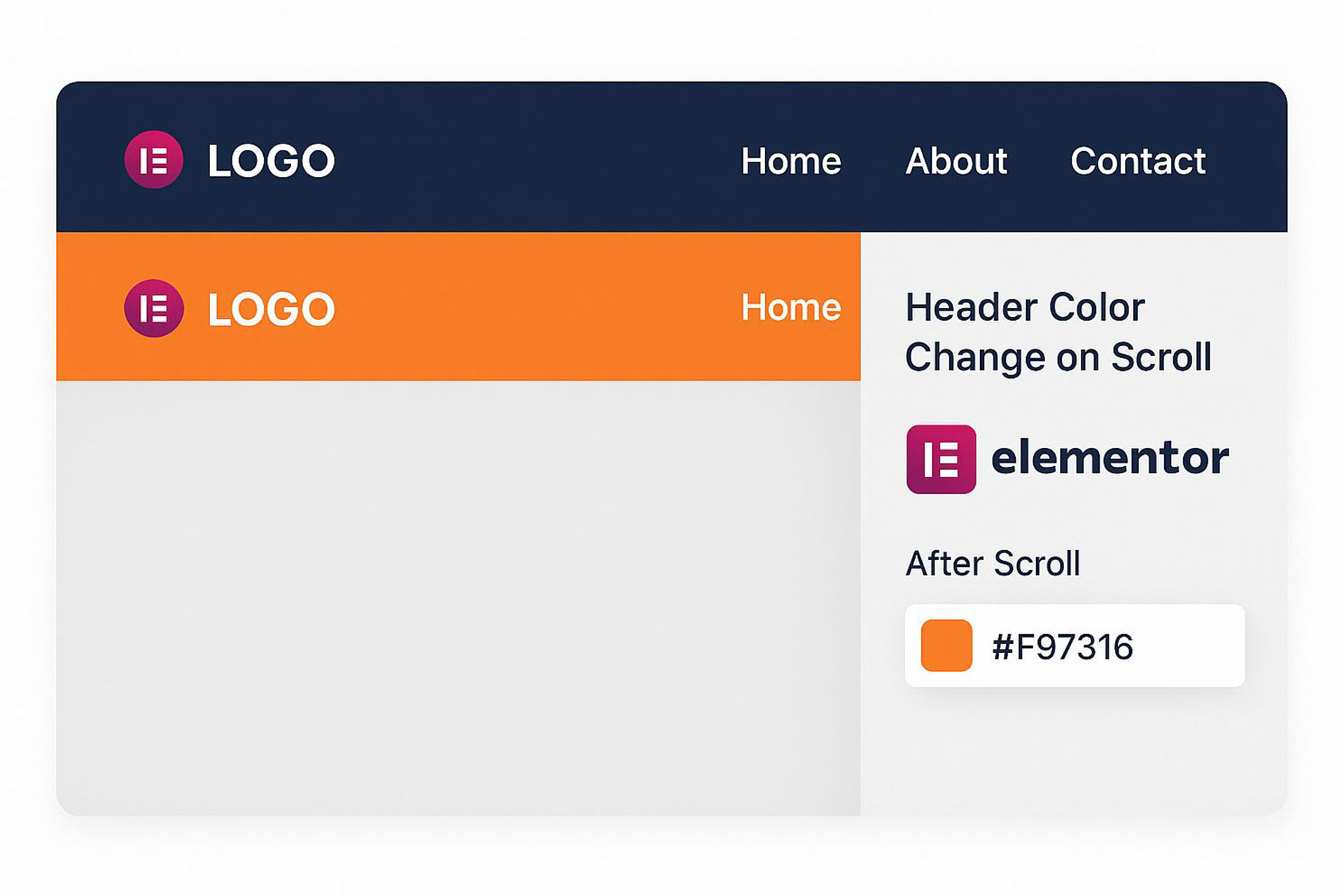
تغییر رنگ هدر سایت بعد از اسکرول (Header color change after scroll) یکی از ویژگیهای جذاب و کاربردی در طراحی وب است که میتواند تأثیر قابلتوجهی بر تجربه کاربری (UX) داشته باشد. این قابلیت نهتنها جلوهای مدرن و حرفهای به سایت شما میبخشد، بلکه به کاربران کمک میکند هنگام پیمایش صفحه، همچنان توجه خود را روی منوی اصلی و بخشهای مهم سایت حفظ کنند. اگر شما هم نیاز به ساخت هدر در المنتور به صورت استیکی و چسبنده را دارید، این مقاله برای شماست!
تصور کنید که کاربری در حال مرور سایت شماست؛ اگر هدر سایت ثابت و بدون تغییر رنگ باشد، ممکن است کمتر به آن توجه کند و مسیر دسترسی به بخشهای مختلف سایت برای او سختتر شود. اما با تغییر رنگ هدر هنگام اسکرول، نهتنها جلوهای پویا و زیبا ایجاد میشود، بلکه ناوبری سایت نیز بهبود پیدا میکند و کاربران راحتتر میتوانند به منوها و گزینههای مهم دسترسی داشته باشند.
در این مقاله، به شما آموزش خواهیم داد که چگونه این قابلیت را با استفاده از المنتور در سایت خود پیادهسازی کنید. اگر از نسخه المنتور پرو استفاده میکنید، میتوانید این ویژگی را بدون نیاز به کدنویسی و تنها با چند تنظیم ساده فعال کنید. اما اگر از نسخه رایگان المنتور استفاده میکنید، نگران نباشید! با کمک CSS و جاوا اسکریپت (JavaScript) نیز میتوانید این تغییر را اعمال کنید و ظاهر سایت خود را حرفهایتر کنید.
با ما همراه باشید تا گامبهگام روشهای مختلف پیادهسازی این ویژگی را بررسی کنیم تا بهترین گزینه را برای سایت خود انتخاب کنید.
روش اول: تغییر رنگ هدر سایت بعد از اسکرول با المنتور پرو (بدون کدنویسی)
اگر از المنتور پرو استفاده میکنید، میتوانید تغییر رنگ هدر سایت بعد از اسکرول را بدون نیاز به کدنویسی انجام دهید. برای تغییر رنگ هدر بعد اسکرول با المنتور مراحل زیر را دنبال کنید:
ویرایش هدر سایت
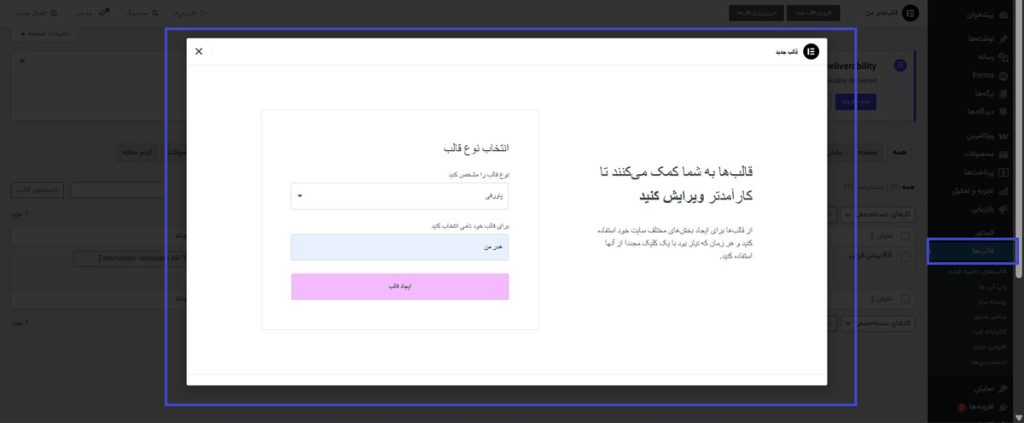
به بخش المنتور > قالبها > هدر بروید. هدر سایت خود را ویرایش کنید یا یک هدر جدید بسازید.

فعالسازی افکت چسبنده (Sticky)
برای ساخت هدر چسبان (Sticky) در المنتور کافی است روی بخش هدر کلیک کنید و تنظیمات آن را باز کنید. به تب پیشرفته بروید. در بخش افکتهای حرکتی (Motion Effects) گزینه Sticky را روی Top قرار دهید. مقدار Effects Offset را تنظیم کنید (مثلاً 100px). این مقدار مشخص میکند که پس از اسکرول چقدر تغییر رنگ به طور خودکار اعمال شود.

تغییر رنگ پسزمینه هدر پس از اسکرول
به تب استایل بروید. در بخش پسزمینه، حالت Normal و Scrolled را مشخص کنید. در حالت Normal رنگ پسزمینه را شفاف (Transparent) تنظیم کنید و در حالت Scrolled رنگ دلخواه برای پسزمینه (مثلاً مشکی یا سفید) را انتخاب کنید. حالا تغییرات را ذخیره کنید.
با این روش، بهراحتی میتوانید تغییر رنگ هدر سایت بعد از اسکرول را در المنتور پیادهسازی کنید.

روش دوم: تغییر رنگ هدر بعد از اسکرول با المنتور بدون کدنویسی (نسخه رایگان)
اگر از نسخه رایگان المنتور استفاده میکنید، میتوانید با استفاده از CSS و جاوا اسکریپت تغییر رنگ هدر را پیادهسازی کنید.
اضافه کردن کلاس به هدر
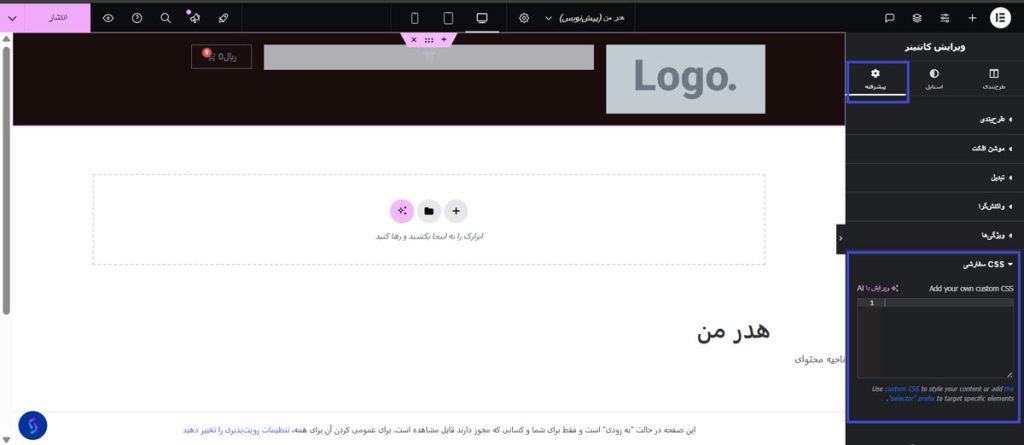
به المنتور بروید و بخش هدر را انتخاب کنید. در تب پیشرفته (Advanced) بخش کلاس CSS مقدار sticky-header را وارد کنید.
اضافه کردن کد CSS
به نمایش > سفارشیسازی > CSS اضافی بروید. کد زیر را در قسمت CSS اضافی وارد کنید:
.sticky-header {
position: fixed;
width: 100%;
top: 0;
left: 0;
background: transparent;
transition: background 0.3s ease-in-out;
z-index: 999;
}
.sticky-header.scrolled {
background: #000; /* رنگ دلخواه هنگام اسکرول */
}
اضافه کردن اسکریپت جاوا اسکریپت
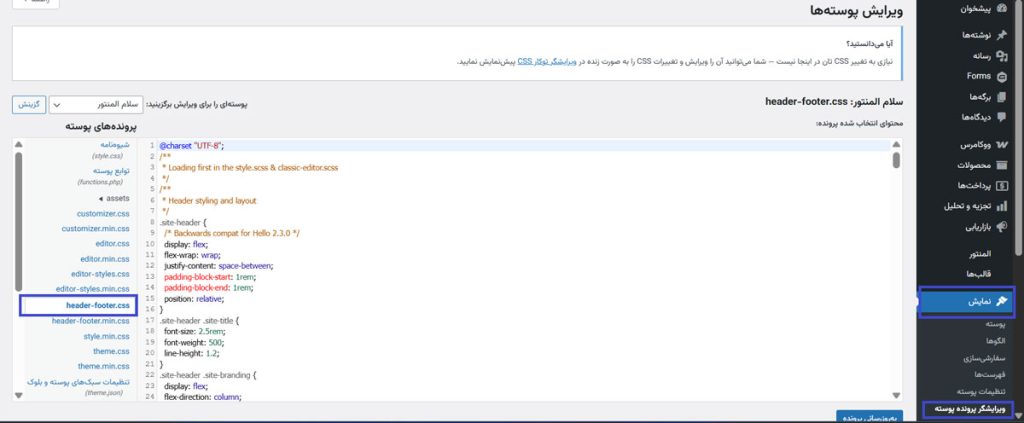
به نمایش > ویرایشگر پوسته > header.php بروید. اسکریپت جاوا اسکریپت زیر را قبل از </body> قرار دهید:
<script>
window.addEventListener("scroll", function() {
var header = document.querySelector(".sticky-header");
if (window.scrollY > 100) {
header.classList.add("scrolled");
} else {
header.classList.remove("scrolled");
}
});
</script>
مزایای تغییر رنگ هدر بعد از اسکرول
در این قسمت به برخی از مزایای تغییر رنگ هدر سایت بعد از اسکرول را برای شما بیان کردهایم:
افزایش خوانایی و وضوح منو
تغییر رنگ هدر باعث میشود که منوی اصلی و لینکهای ناوبری سایت بهتر دیده شوند، مخصوصاً در صفحاتی که پسزمینه متنی یا تصویری دارند.
بهبود تجربه کاربری (UX)
وقتی کاربران در حال اسکرول هستند، هدر با رنگ متفاوت توجه بیشتری جلب میکند و باعث میشود مسیر ناوبری برای آنها سادهتر و سریعتر شود.
حرفهای و مدرنتر شدن طراحی سایت
بسیاری از وبسایتهای مدرن از این ویژگی استفاده میکنند تا سایت ظاهری جذابتر و پویاتر داشته باشد. این تغییر کوچک میتواند تأثیر زیادی روی زیبایی سایت شما بگذارد.
جلوگیری از یکنواختی طراحی
اگر هدر سایت همیشه یک رنگ ثابت داشته باشد، ممکن است کمی کسلکننده و تکراری به نظر برسد. تغییر رنگ هنگام اسکرول به سایت حس پویایی و تعامل بیشتری میدهد.
کمک به برندینگ سایت
میتوانید از رنگهای برند خود برای تغییر هدر استفاده کنید تا کاربران بهتر رنگ و هویت بصری برند شما را به خاطر بسپارند.
تمرکز بیشتر کاربران روی بخشهای مهم سایت
وقتی هدر تغییر رنگ میدهد، چشم کاربران به سمت آن جذب میشود و این موضوع میتواند به کلیک بیشتر روی دکمههای مهم مانند “ثبتنام”، “تماس با ما” یا “خرید” کمک کند.
ایجاد حس تعامل و پویایی در سایت
یک سایت ایستا ممکن است کمتر کاربر را درگیر کند، اما وقتی عناصر آن در واکنش به رفتار کاربر تغییر میکنند، حس تعامل و پویایی در سایت ایجاد میشود که به تجربهای جذابتر منجر خواهد شد.
کاهش نرخ پرش (Bounce Rate)
کاربران معمولاً در سایتهایی که تجربه کاربری خوبی دارند، بیشتر میمانند. تغییر رنگ هدر بعد از اسکرول یکی از راههایی است که میتواند سایت را جذابتر و ماندگارتر کند.
اگر میخواهید سایت شما مدرنتر، کاربردیتر و حرفهایتر به نظر برسد، این ویژگی را حتماً در طراحی خود در نظر بگیرید!
سخن پایانی
با استفاده از روشهای گفته شده، میتوانید بهراحتی تغییر رنگ هدر سایت بعد از اسکرول را در سایت خود اعمال کنید و تجربه کاربری بهتری برای بازدیدکنندگان ایجاد کنید. اگر از المنتور پرو استفاده میکنید، روش اول بهترین گزینه خواهد بود، زیرا نیازی به کدنویسی ندارد و بهسرعت قابل اجرا است. اما اگر از نسخه رایگان المنتور استفاده میکنید، روش دوم که شامل استفاده از CSS و جاوا اسکریپت است، میتواند راهکاری مؤثر برای شما باشد.
با این تغییر، نهتنها ظاهر سایت شما حرفهایتر و مدرنتر به نظر میرسد، بلکه میتوانید کاربران را بهتر در مسیر تعامل با سایت هدایت کنید. تغییر رنگ هدر پس از اسکرول، علاوه بر زیبایی بصری، به خوانایی و جلبتوجه منوهای سایت نیز کمک میکند. در نهایت، با اجرای این تکنیک، وبسایت شما تجربه کاربری بهتری ارائه خواهد داد که میتواند بر زمان ماندگاری کاربران در سایت و نرخ تبدیل آنها تأثیر مثبتی بگذارد.



دیدگاهتان را بنویسید