
فهرست محتوا
افزودن دکمه تماس شناور در سایت وردپرسی (Adding a floating contact button to a WordPress site) یکی از روشهای مؤثر برای افزایش تعامل کاربران و تسهیل ارتباط آنها با شماست. این دکمه همواره در صفحه باقی میماند و تنها با یک کلیک، امکان برقراری تماس را فراهم میکند. با کمک المنتور، میتوانید بدون نیاز به مهارت برنامهنویسی، یک دکمه تماس شناور جذاب و کارآمد ایجاد کنید. در این مقاله، مراحل طراحی و تنظیم این دکمه را بررسی میکنیم تا تجربه کاربری بهتری را برای بازدیدکنندگان سایت خود رقم بزنید.
مزایای افزودن دکمه تماس شناور در سایت وردپرسی
افزودن دکمه تماس شناور در سایت وردپرسی یک راهکار کاربردی برای افزایش تعامل کاربران و بهینهسازی نرخ تبدیل است. این دکمه به بازدیدکنندگان امکان میدهد در هر لحظه تنها با یک کلیک، مستقیماً با شما ارتباط برقرار کنند. اگر از افزودن دکمه تماس شناور با المنتور استفاده کنید، میتوانید این قابلیت را به شکل حرفهای و مطابق با طراحی سایت خود سفارشیسازی کنید. در ادامه، به مزایای کلیدی این ویژگی میپردازیم:
افزایش نرخ تبدیل و جذب سریعتر مشتریان
کاربران معمولاً تمایلی به جستجوی طولانی برای پیدا کردن شماره تماس یا فرم ارتباطی ندارند. افزودن دکمه تماس شناور در سایت وردپرسی باعث میشود که مخاطبان بتوانند سریعتر با شما تماس بگیرند و این امر میتواند نرخ تبدیل را به شکل محسوسی افزایش دهد.
بهبود تجربه کاربری و افزایش دسترسی
داشتن یک سایت کاربرپسند، یکی از اصول موفقیت در فضای دیجیتال است. دکمه تماس شناور در سایت با المنتور دسترسی کاربران را سادهتر کرده و به آنها امکان میدهد بدون نیاز به جستجو در صفحات مختلف، با شما ارتباط برقرار کنند. این ویژگی بهخصوص در نسخه موبایل، تجربه کاربری را بهبود میبخشد.
افزایش اعتماد و اعتبار برند
وقتی کاربران ببینند که میتوانند بهسادگی و در هر لحظه با شما ارتباط برقرار کنند، حس اعتماد بیشتری نسبت به برند شما پیدا خواهند کرد. افزودن دکمه تماس شناور با المنتور به مشتریان نشان میدهد که شما برای پاسخگویی به نیازهای آنها ارزش قائل هستید و همیشه در دسترس هستید.
افزایش جلوه حرفهای سایت
سایتهایی که از المانهای تعاملی مانند دکمههای شناور استفاده میکنند، معمولاً حرفهایتر و مدرنتر به نظر میرسند. افزودن دکمه تماس شناور در سایت وردپرسی به طراحی سایت شما جلوهای کاربرپسند و پویا میبخشد که میتواند تأثیر مثبتی بر ذهن کاربران داشته باشد.
کاهش نرخ پرش و افزایش تعامل کاربران
اگر بازدیدکنندگان برای یافتن اطلاعات تماس شما دچار سردرگمی شوند، احتمال خروج سریع آنها از سایت افزایش مییابد. دکمه تماس شناور در سایت با المنتور این مشکل را برطرف کرده و باعث افزایش ماندگاری کاربران در سایت میشود. این امر در بهبود سئو و کاهش نرخ پرش نیز تأثیر بسزایی دارد.
نمایش بهینه در تمام دستگاهها
یکی از ویژگیهای کلیدی افزودن دکمه تماس شناور با المنتور، قابلیت نمایش آن در نسخه دسکتاپ، موبایل یا هر دو است. این امکان به کاربران اجازه میدهد در هر شرایطی، بدون محدودیت دستگاه، بتوانند با شما ارتباط بگیرند.
قابلیت شخصیسازی پیشرفته
با المنتور میتوانید دکمه تماس شناور در سایت با المنتور را مطابق نیاز خود سفارشی کنید. از تغییر رنگ و اندازه گرفته تا افزودن آیکونهای متحرک و تعیین عملکرد دکمه، همگی قابل تنظیم هستند. حتی میتوانید گزینههایی مانند تماس مستقیم، ارسال پیام در واتساپ یا نمایش فرم تماس را روی این دکمه پیادهسازی کنید. افزودن دکمه تماس شناور در سایت وردپرسی یک راهکار ساده اما بسیار کاربردی برای بهبود تعامل کاربران و افزایش نرخ تبدیل است.
این ویژگی، دسترسی کاربران به اطلاعات تماس را تسهیل کرده و باعث ایجاد حس اعتماد نسبت به برند شما میشود. با کمک افزودن دکمه تماس شناور با المنتور، میتوانید این دکمه را به طور کامل شخصیسازی کرده و آن را متناسب با سبک طراحی سایت خود تنظیم کنید تا بهترین نتیجه را از این قابلیت دریافت کنید.
نحوه افزودن دکمه تماس شناور در سایت وردپرسی با المنتور
افزودن دکمه تماس شناور در سایت وردپرسی یک روش عالی برای بهبود تجربه کاربری و جلب توجه کاربران به راحتی است. با استفاده از المنتور، میتوانید بهسادگی این ویژگی را به صفحات خود اضافه کنید تا کاربران بهسرعت بتوانند با شما تماس بگیرند. در این راهنمای گامبهگام، نحوه افزودن دکمه تماس شناور با المنتور را به شما آموزش خواهیم داد.
گام اول: آمادهسازی صفحه برای افزودن دکمه شناور
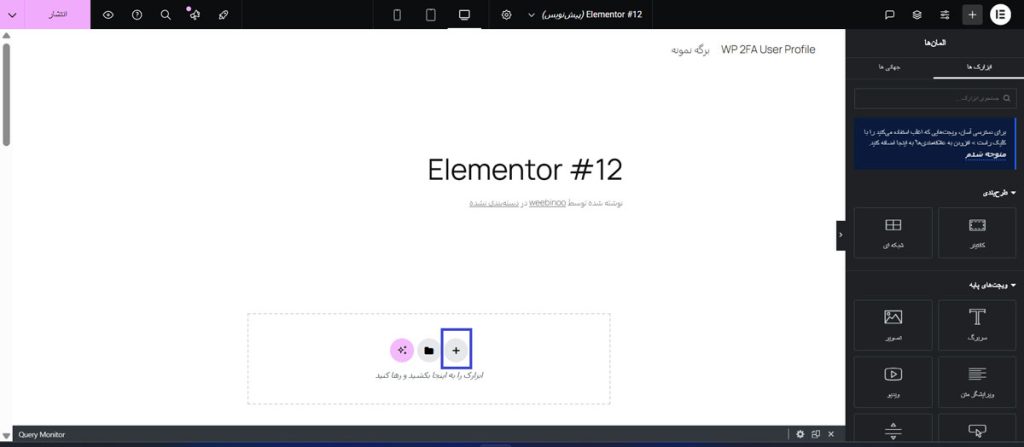
وارد پنل مدیریتی وردپرس خود شوید. صفحهای که میخواهید دکمه تماس شناور در سایت با المنتور را به آن اضافه کنید را انتخاب کرده و آن را با المنتور ویرایش کنید. این صفحه میتواند یک صفحه جدید یا صفحه موجود باشد. پس از باز شدن ویرایشگر المنتور، بر روی آیکون “+” در صفحه کلیک کنید تا یک بخش جدید ایجاد کنید.

گام دوم: اضافه کردن دکمه به صفحه
برای اضافه کردن دکمه به صفحه مورد نظر مراحل زیر را انجام دهید:
مراحل اضافه کردن دکمه به صفحه
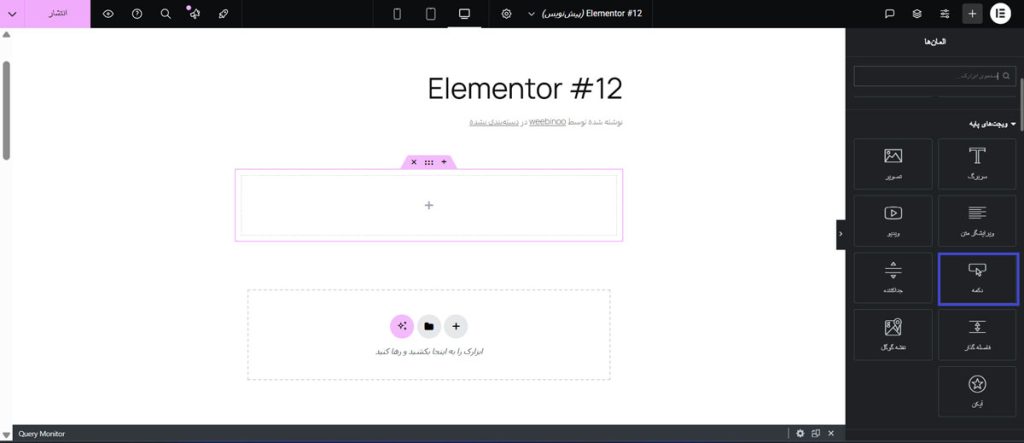
در پنل سمت چپ المنتور، ابزارک دکمه را پیدا کرده و آن را به بخش جدیدی که ایجاد کردهاید بکشید. در این مرحله، دکمه به صفحه شما افزوده خواهد شد.

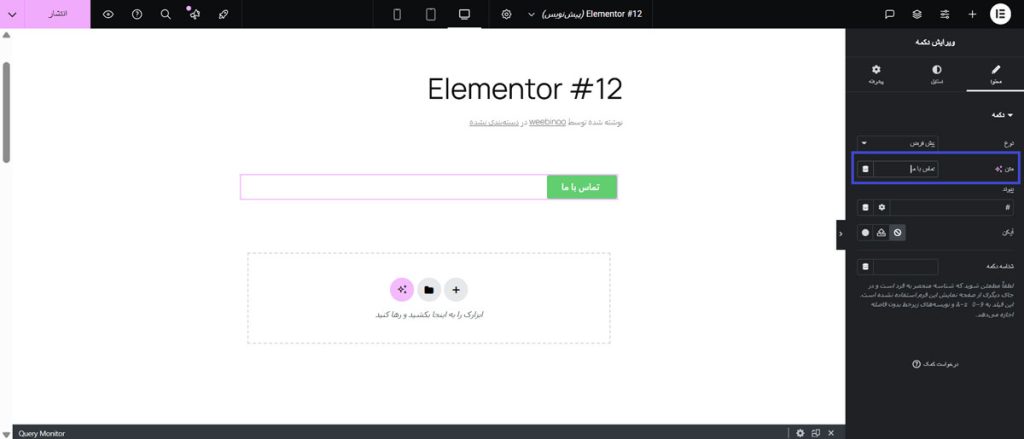
حالا میتوانید متن دکمه را به چیزی مثل “تماس با ما” یا هر عبارتی که میخواهید تغییر دهید.

گام سوم: تنظیم عملکرد و ظاهر دکمه
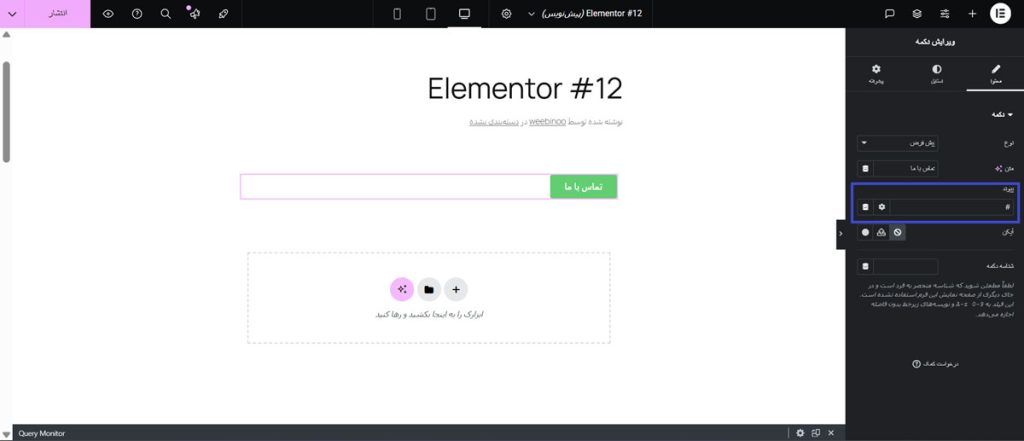
برای تعیین عملکرد دکمه، به بخش لینک بروید و آدرس صفحهای که میخواهید کاربر به آن هدایت شود (مثلاً صفحه تماس یا فروشگاه) را وارد کنید.

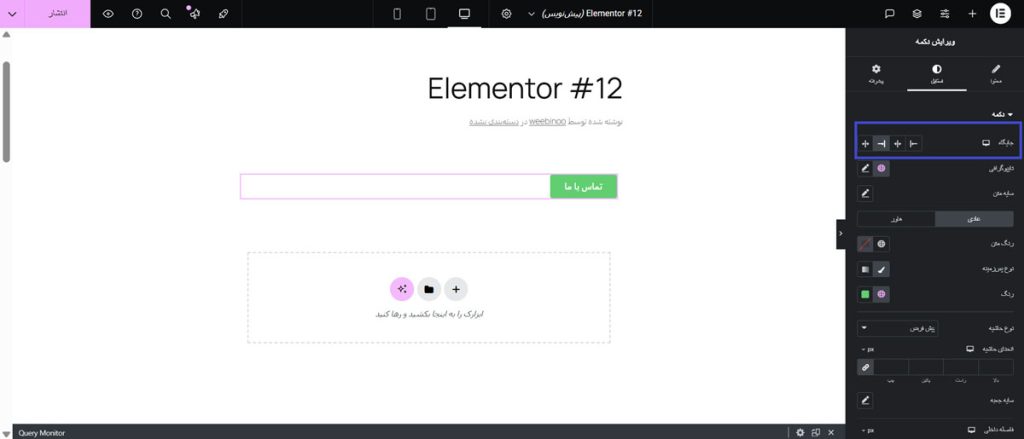
به تنظیمات استایل بروید و موقعیت دکمه را تنظیم کنید تا در مکان مناسب صفحه قرار گیرد. شما همچنین میتوانید سایز دکمه را تغییر دهید تا فضای صفحه بهخوبی مدیریت شود. پیشنهاد میشود از اندازه کوچک برای دکمه استفاده کنید.

گام چهارم: تنظیم شناور شدن دکمه هنگام اسکرول
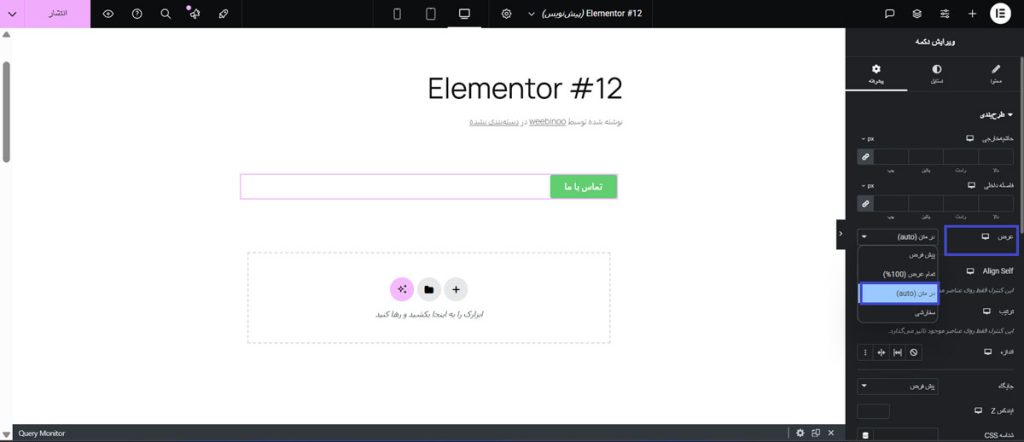
برای اینکه دکمه شما در هنگام اسکرول صفحه ثابت بماند، باید تنظیمات خاصی را اعمال کنید. به بخش تنظیمات پیشرفته رفته و در قسمت طرحبندی، گزینه عرض (Width) را به حالت Inline (Auto) تغییر دهید.

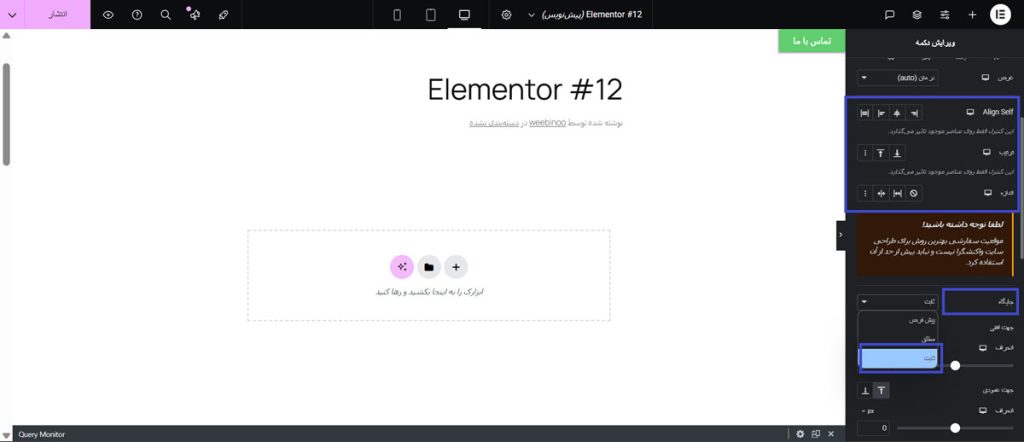
سپس در قسمت جایگاه (Position) گزینه ثابت (Fixed) را انتخاب کنید. در این مرحله، میتوانید تنظیمات افست عمودی و افقی را به دلخواه خود تغییر دهید تا دکمه در موقعیت دلخواه شما قرار بگیرد.

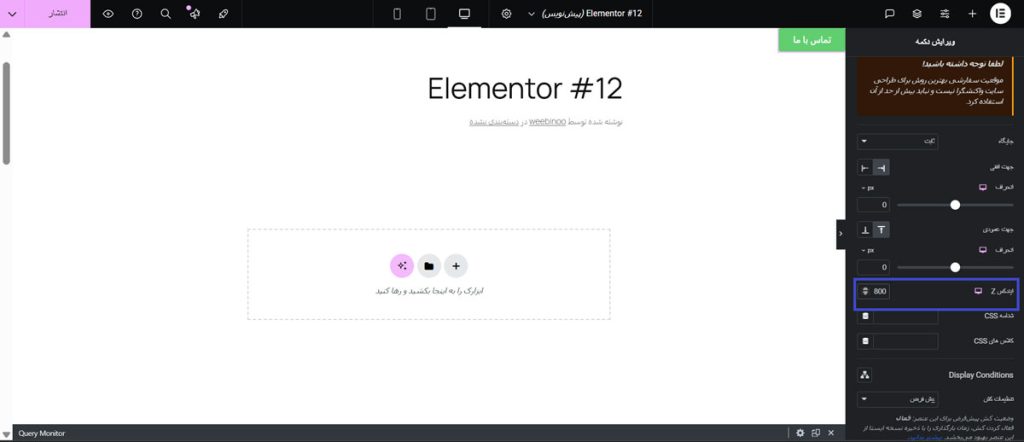
گام پنجم: تنظیم Z-index برای قرارگیری دکمه در جلوی صفحه
برای اطمینان از اینکه دکمه شما همیشه در جلوی دیگر محتواها باقی بماند، باید مقدار Z-index را تنظیم کنید. به بخش Advanced بروید و مقدار Z-index را به عدد 800 تغییر دهید تا دکمه شما همواره روی سایر عناصر صفحه نمایش داده شود.

پس از انجام این مراحل، شما توانستهاید بهراحتی افزودن دکمه تماس شناور در سایت وردپرسی خود را با استفاده از المنتور انجام دهید. این دکمه تماس شناور در سایت با المنتور باعث میشود که کاربران بهراحتی و بدون نیاز به جستجوی زیاد، بتوانند با شما تماس بگیرند و از این طریق نرخ تعامل و تبدیل سایت شما بهبود یابد.
در آخر…
در نهایت، با افزودن دکمه تماس شناور در سایت وردپرسی، شما میتوانید تجربه کاربری را به طور چشمگیری بهبود بخشید و ارتباطی سریع و بیدردسر با کاربران خود برقرار کنید. از طریق افزودن دکمه تماس شناور با المنتور، امکان شخصیسازی کامل دکمه فراهم میشود و شما میتوانید آن را مطابق با طراحی و نیازهای خاص سایت خود تنظیم کنید. این ویژگی علاوه بر ایجاد احساس اعتماد در کاربران، دسترسی سریع به اطلاعات تماس را فراهم میکند و به این ترتیب، تأثیر مثبتی بر نرخ تبدیل سایت شما خواهد داشت. در مجموع، دکمه تماس شناور در سایت با المنتور یک ابزار کارآمد و مؤثر است که سایت شما را به یک تجربه کاربری بهتر و جذابتر تبدیل میکند.



دیدگاهتان را بنویسید