
فهرست محتوا
اگر میخواهید سایت خود را حرفهایتر و جذابتر کنید، یکی از بهترین راهکارها استفاده از قابلیت ساخت انیمیشن در المنتور ( Animation in Elementor)است. این ویژگی به شما اجازه میدهد تا المانهای موجود در صفحات خود را متحرک کرده و تجربهای پویا و زیبا برای بازدیدکنندگان فراهم کنید. در این مقاله، همه مراحل و تنظیمات مربوط به انیمیشنسازی در المنتور را با جزئیات کامل بررسی میکنیم.
موشن افکت در المنتور چیست؟
موشن افکت یا همان Motion Effects یکی از قابلیتهای جذاب المنتور پرو است که به کمک آن میتوانید هر المانی (مانند متن، تصویر، ویدیو، دکمه و…) را در سایت بهصورت متحرک درآورید. این قابلیت شامل دو نوع افکت کلی است:
افکتهای پیمایشی (Scrolling Effects)
این افکتها هنگام اسکرول صفحه توسط کاربر فعال میشوند و المانها مطابق با حرکت صفحه تغییر موقعیت، اندازه یا حالت میدهند.
افکتهای ماوس (Mouse Effects)
این افکتها به حرکت نشانگر ماوس کاربر واکنش نشان میدهند و المانها را پویا میکنند.
دلایل استفاده از انیمیشنها در طراحی سایت
استفاده از انیمیشنها و ساخت انیمیشن در المنتور به دلایل زیر اهمیت دارد:
جذب توجه کاربران: کاربران بهصورت طبیعی به حرکتها و تغییرات در صفحه توجه میکنند. انیمیشنها به شما کمک میکنند تا محتوای مهم سایت را برجسته کنید.
افزایش تعامل کاربران: طراحی متحرک باعث میشود کاربران زمان بیشتری در سایت بمانند و بیشتر با محتوا ارتباط برقرار کنند.
ایجاد حس حرفهای بودن: استفاده مناسب از انیمیشنها باعث میشود سایت شما مدرن و حرفهای به نظر برسد.
راهنمایی کاربران: انیمیشنها میتوانند به عنوان یک ابزار راهنما عمل کنند و کاربران را به سمت بخشهای مهم سایت هدایت کنند.
مراحل ساخت انیمیشن در المنتور
مراحل ساخت انیمیشن در المنتور بهصورت زیر است:

ایجاد صفحه جدید در المنتور
برای شروع، باید یک صفحه جدید در سایت خود ایجاد کنید و آن را با المنتور ویرایش کنید:
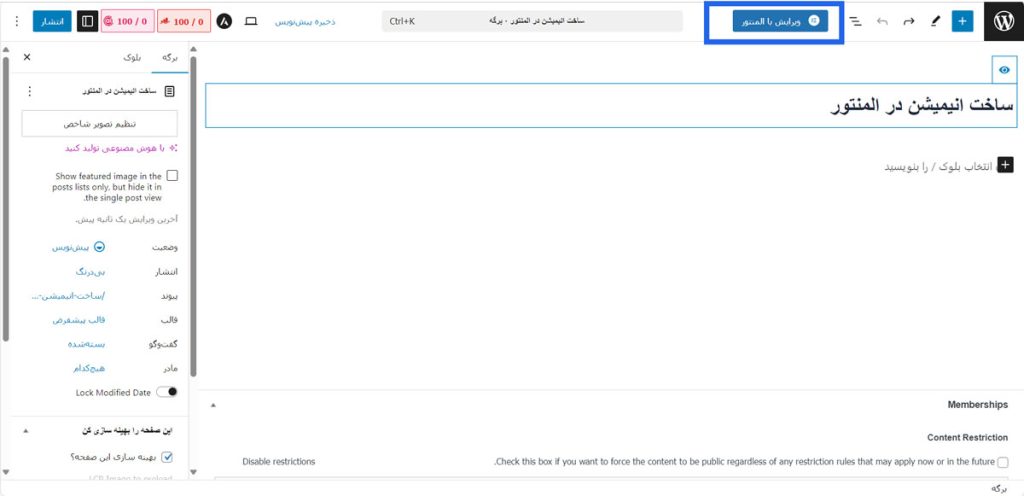
- وارد پیشخوان وردپرس شوید.
- به بخش برگهها بروید و گزینه افزودن جدید را انتخاب کنید.
- نامی برای صفحه خود انتخاب کرده و دکمه ویرایش با المنتور را بزنید.
- حالا وارد محیط طراحی المنتور میشوید و میتوانید شروع به طراحی کنید.
اضافه کردن المانهای دلخواه
- از پنل ابزارکها در سمت چپ المنتور، المانهای مختلفی مانند متن، تصویر، ویدیو یا دکمه را به صفحه اضافه کنید.
- هر المانی که میخواهید برای آن انیمیشن تنظیم کنید را انتخاب کرده و تنظیمات آن را باز کنید.

دسترسی به تنظیمات موشن افکت
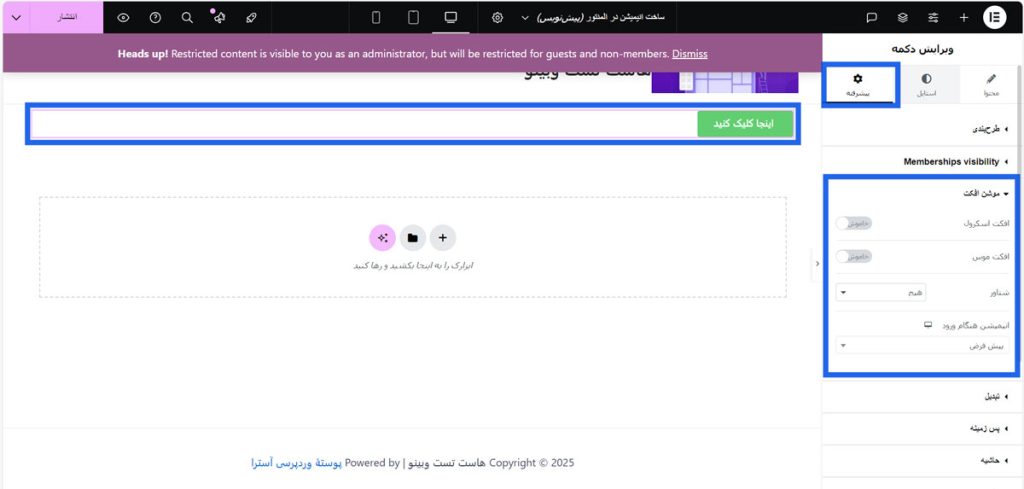
- روی المان موردنظر کلیک کنید تا تنظیمات آن در سمت چپ نمایش داده شود.
- به تب پیشرفته (Advanced) بروید.
- در این بخش گزینه Motion Effects را پیدا کرده و تنظیمات مربوطه را انجام دهید.
تنظیمات افکتهای پیمایشی (Scrolling Effects)
افکتهای پیمایشی به شما امکان میدهند که المانها هنگام اسکرول صفحه توسط کاربر حرکت یا تغییر کنند. این ویژگی برای جلب توجه کاربران و ایجاد جلوههای بصری فوقالعاده است.
فعالسازی افکت پیمایشی
- به بخش Motion Effects بروید.
- گزینه Scrolling Effects را روشن کنید.

انواع افکتهای پیمایشی
حرکت عمودی (Vertical Scroll)
این تنظیم باعث میشود المان در جهت عمودی (بالا یا پایین) حرکت کند.
سرعت حرکت: میزان سرعت حرکت المان را میتوانید تنظیم کنید.
جهت حرکت: مشخص کنید که المان به سمت بالا حرکت کند یا پایین.
حرکت افقی (Horizontal Scroll)
این تنظیم به شما امکان میدهد المان به صورت افقی (چپ و راست) حرکت کند. برای طراحی افکتهایی مانند اسلایدرهای خلاقانه مناسب است.
شفافیت (Transparency)
این افکت میزان شفافیت المان را هنگام اسکرول صفحه تغییر میدهد. میتوانید تنظیم کنید که المان به مرور محو شود یا از شفاف به غیرشفاف تبدیل شود.
چرخش (Rotate)
با این تنظیم، المان هنگام اسکرول حول محور خود میچرخد. میتوانید سرعت و میزان چرخش را کنترل کنید.
تغییر اندازه (Scale)
این تنظیم باعث میشود که المان هنگام اسکرول کوچک یا بزرگ شود. برای جلب توجه به یک تصویر یا متن خاص مناسب است.
محو شدگی (Fade In/Out)
المان هنگام حرکت صفحه بهآرامی ظاهر یا محو میشود.
نقطه لنگرگاه
این گزینه به شما اجازه میدهد که نقطه شروع حرکت المان را مشخص کنید. مثلاً میتوانید تعیین کنید حرکت از وسط صفحه شروع شود یا از گوشه.
اعمال روی دستگاههای خاص
میتوانید تعیین کنید افکتها فقط روی موبایل، تبلت یا دسکتاپ اعمال شوند.

تنظیمات افکتهای ماوس (Mouse Effects)
افکتهای ماوس بر اساس حرکت نشانگر ماوس کاربر در صفحه عمل میکنند و حس تعاملی بیشتری ایجاد میکنند.
فعالسازی افکتهای ماوس
برای فعالسازی افکتهای ماوس مراحل زیر را طی کنید:
- وارد بخش Motion Effects شوید.
- گزینه Mouse Effects را روشن کنید.
انواع افکتهای ماوس
در ادامه انواع افکتهای ماوس را بررسی میکنیم:
حرکت مسیر ماوس (Mouse Track)
این افکت باعث میشود المان مطابق با حرکت ماوس جابهجا شود. جهت و سرعت حرکت ماوس را میتوانید تنظیم کنید.
چرخش سهبعدی (3D Tilt)
این افکت المان را بهصورت سهبعدی میچرخاند. برای تصاویر تعاملی و نمایش سهبعدی المانها مناسب است.

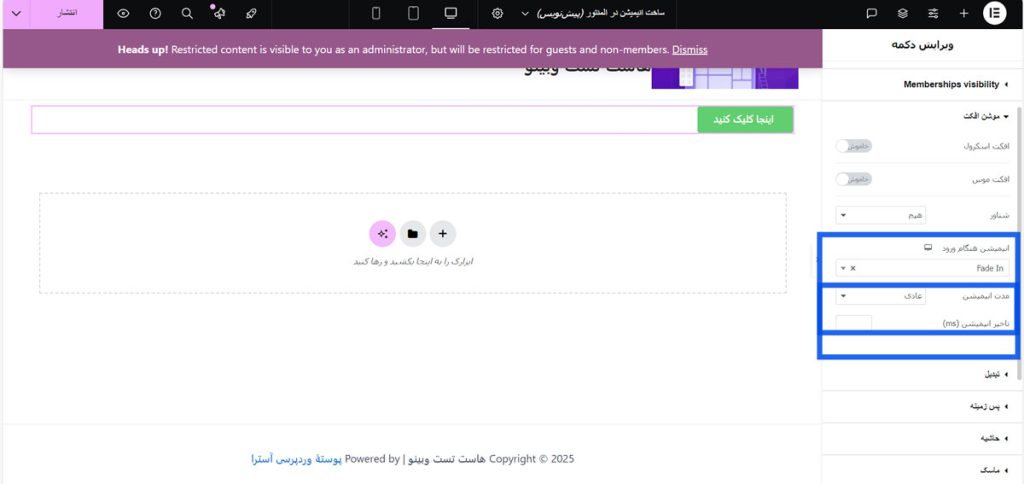
تنظیم انیمیشن هنگام ورود (Entrance Animation)
یکی دیگر از ویژگیهای محبوب ساخت انیمیشن در Elementor، انیمیشن هنگام ورود است. این افکت باعث میشود که المانها هنگام اولین بار مشاهده کاربر به صورت انیمیشنی نمایش داده شوند.
نحوه فعالسازی:
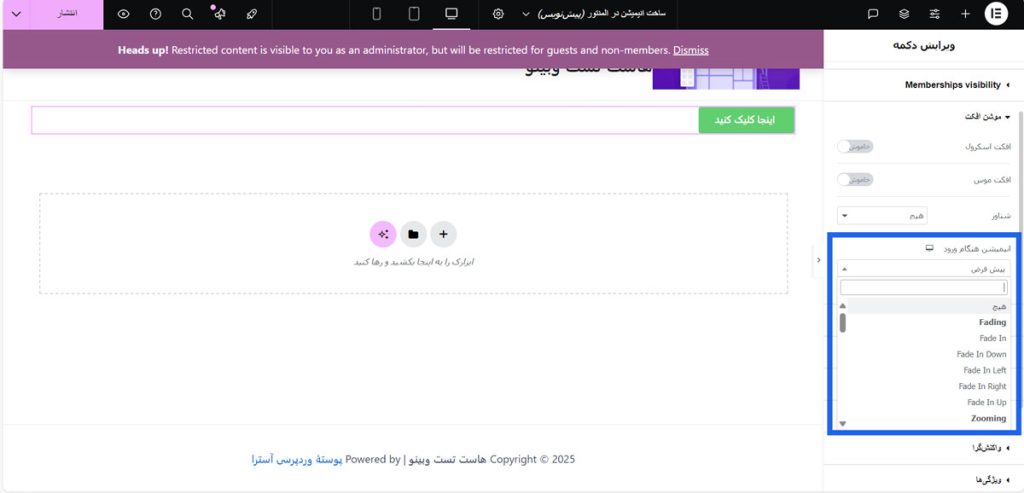
- روی المان موردنظر کلیک کنید.
- به تب پیشرفته بروید.
- در قسمت Entrance Animation، نوع انیمیشن دلخواه را از لیست انتخاب کنید.

تنظیمات مرتبط با انیمیشن هنگام ورود
مدت زمان انیمیشن: مشخص کنید انیمیشن چقدر طول بکشد.
تاخیر در اجرا: میتوانید تنظیم کنید که انیمیشن پس از مدت مشخصی اجرا شود.
نکات حرفهای در ساخت انیمیشن در المنتور
در ادامه برخی از نکات مهم ساخت انیمیشن در المنتور را بررسی میکنیم:
کمحجم نگهداشتن صفحات: زیادهروی در استفاده از انیمیشنها ممکن است باعث کاهش سرعت سایت شود.
هماهنگی با دستگاههای مختلف: مطمئن شوید که انیمیشنها در تمامی دستگاهها به درستی نمایش داده میشوند.
استفاده هوشمندانه: انیمیشنها باید به طراحی شما ارزش اضافه کنند، نه اینکه باعث حواسپرتی کاربر شوند.
در پایان
ساخت انیمیشن در المنتور به شما این امکان را میدهد که صفحات وب خود را به سطح بالاتری از جذابیت و تعامل برسانید. با استفاده صحیح از موشن افکتها، افکتهای ماوس و انیمیشنهای هنگام ورود، میتوانید سایتی طراحی کنید که هم برای کاربران جذاب باشد و هم تجربه کاربری بهتری ارائه دهد. اگرچه انیمیشنها ابزار قدرتمندی هستند، اما استفاده درست و بهینه از آنها ضروری است.



دیدگاهتان را بنویسید