
فهرست محتوا
ساخت تب در المنتور (Building a Fever in Elementor) یکی از ضروریترین قابلیتهایی است که میتواند تجربه کاربری سایت شما را به شکل چشمگیری بهبود دهد. اگر شما هم به دنبال ایجاد زبانهها و تبهای زیبا و کاربردی بدون نیاز به افزونههای جانبی هستید، این آموزش میتواند بهترین راهنمای شما باشد. ما در این مقاله نحوه طراحی و پیادهسازی تبها را بهصورت حرفهای و اصولی توضیح میدهیم تا سایت شما در دستگاههای مختلف بهخوبی نمایش داده شود و ریسپانسیو باشد.
چرا ساخت تب در المنتور مهم است؟
ایجاد زبانههای مختلف در سایت باعث میشود محتوای شما بهصورت منظم و سازمانیافته به کاربران نمایش داده شود. این کار نهتنها دسترسی به اطلاعات را سادهتر میکند، بلکه ظاهری جذاب به سایت شما میبخشد. به کمک ساخت تب در المنتور میتوانید بدون نیاز به افزونههای اضافی و تنها با استفاده از ابزارهای پیشفرض المنتور، یک تجربه کاربری عالی خلق کنید.
مراحل ساخت تب در المنتور
برای شروع، کافی است مراحل زیر را گام به گام انجام دهید:

ویرایش صفحه با المنتور
ابتدا وارد پیشخوان وردپرس خود شوید و صفحه یا پستی را که میخواهید تبها را در آن قرار دهید باز کنید. سپس گزینه “ویرایش با Elementor” را انتخاب کنید. در صفحه ویرایش المنتور، کافی است المان تبها را به صفحه بکشید و رها کنید.

فعالسازی ویژگی عناصر تو در تو
اگر قصد طراحی حرفهایتری دارید و میخواهید از ویژگیهای پیشرفتهتری در ساخت تب در المنتور استفاده کنید، ابتدا باید از مسیر زیر اقدام کنید:
پیشخوان < المنتور < تنظیمات < ویژگیها
در این بخش، گزینه “عناصر تو در تو” را فعال کنید.

تنظیمات محتوا در ساخت تب در المنتور
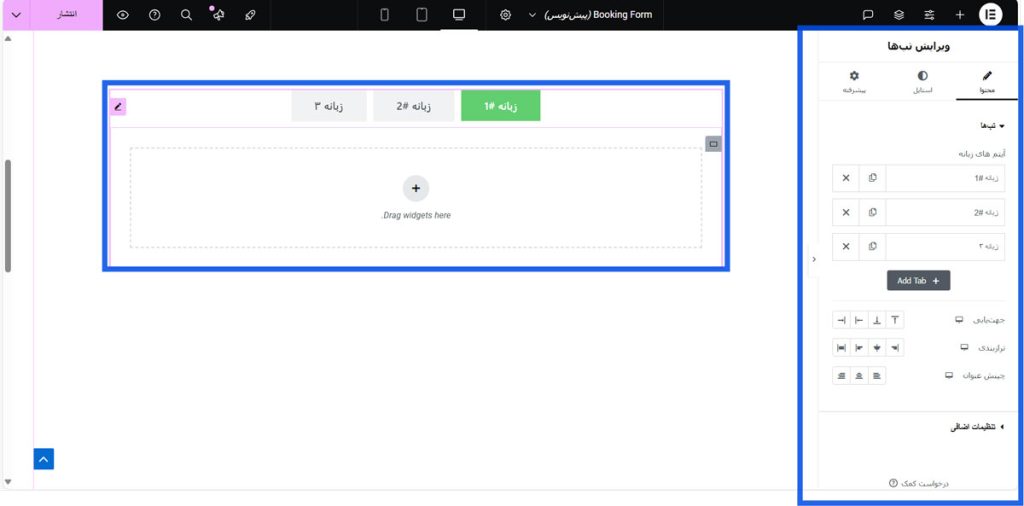
بعد از اضافه کردن المان تبها، مشاهده خواهید کرد که بهصورت پیشفرض ۳ زبانه افقی ایجاد میشود. حالا باید این زبانهها را طبق نیاز خود تنظیم کنید.

تغییر عنوان تبها
در بخش تنظیمات محتوا، روی هر آیتم کلیک کرده و عناوین دلخواه خود را وارد کنید. این عنوانها بهصورت واضح باید نشاندهنده محتوای داخل زبانهها باشند.
افزودن آیکن به زبانهها
در بخش “آیکن”، میتوانید یک نماد برای هر تب انتخاب کنید. المنتور امکان استفاده از فایلهای SVG شخصی یا انتخاب از کتابخانه آیکنها را فراهم کرده است.
تنظیم آیکن فعال
برای تب فعال فعلی، از گزینه Active Icon استفاده کنید و آیکن دلخواهی را انتخاب کنید. این قابلیت باعث جذابیت بیشتر زبانههای شما خواهد شد.
افزودن زبانه جدید
برای اضافه کردن زبانههای بیشتر، تنها کافی است روی دکمه Add Tab کلیک کنید. المنتور به شما امکان میدهد هر تعداد تب که نیاز دارید، بهسادگی ایجاد کنید.
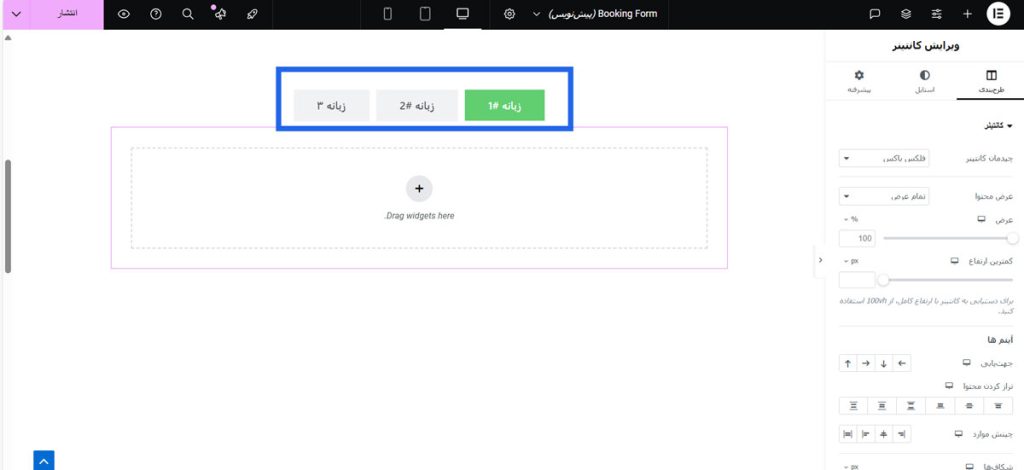
تنظیم چیدمان تبها در ساخت تب در المنتور
یکی از مهمترین بخشهای طراحی تبها، چیدمان مناسب آنها است. با استفاده از تنظیمات موجود در برگه “محتوا” المنتور، شما میتوانید چیدمان و جهت تبها را به بهترین شکل ممکن تنظیم کنید. این تنظیمات کمک میکند تا تبهای شما علاوه بر ظاهر زیبا، تجربه کاربری بهتری را نیز فراهم کنند. در ادامه، نکات حرفهای و تنظیمات لازم برای ساخت تب در Elementor را بررسی میکنیم.

کنترل جهتیابی در ساخت تب در المنتور
کنترل جهتیابی در ساخت تب در المنتور شامل موارد زیر است:
جهتیابی (Navigation)
در این بخش میتوانید جهت تبها را به دلخواه خود تنظیم کنید. گزینههای موجود شامل بالا، پایین، قبل یا بعد هستند.
- اگر جهت را روی قبل یا بعد تنظیم کنید (چیدمان عمودی)، یک نوار لغزنده ظاهر میشود.
- این نوار به شما اجازه میدهد عرض تبها را بهصورت دقیق در مقیاس پیکسل (PX) یا درصد (%) تنظیم کنید.
ترازبندی (Alignment)
با استفاده از این گزینه میتوانید تبها را در بخشهای مختلف مانند آغاز، وسط یا پایان صفحه تراز کنید. این ویژگی به خصوص در ساخت تب در Elementor برای طراحیهای مینیمال و مرتب بسیار کاربردی است.
چینش عنوانها
این گزینه جهت متن عنوانهای تب را مشخص میکند. شما میتوانید عناوین تبها را در آغاز، وسط یا پایان تراز کنید تا طراحی هماهنگتری ایجاد کنید.

تنظیمات پیشرفته برای ساخت تب در المنتور
در بسیاری از مواقع، چیدمان پیشفرض برای نمایش در دسکتاپ مناسب است اما در دستگاههای موبایل نیاز به بهینهسازی بیشتری دارد. به همین دلیل، المنتور امکاناتی برای تنظیمات پیشرفته تبها ارائه میدهد:
ریسپانسیو کردن تبها
زمانیکه تبها در دسکتاپ بهصورت عمودی نمایش داده میشوند، ممکن است در موبایل نمایش زیر هم باعث کاهش تجربه کاربری شود. به همین دلیل، در حالت موبایل بهتر است:
- جهتیابی را به “بالا” تغییر دهید.
- این تغییر باعث میشود تبها بهصورت افقی در یک ردیف نمایش داده شوند و کاربران بتوانند با اسکرول افقی به تبهای دیگر دسترسی پیدا کنند.
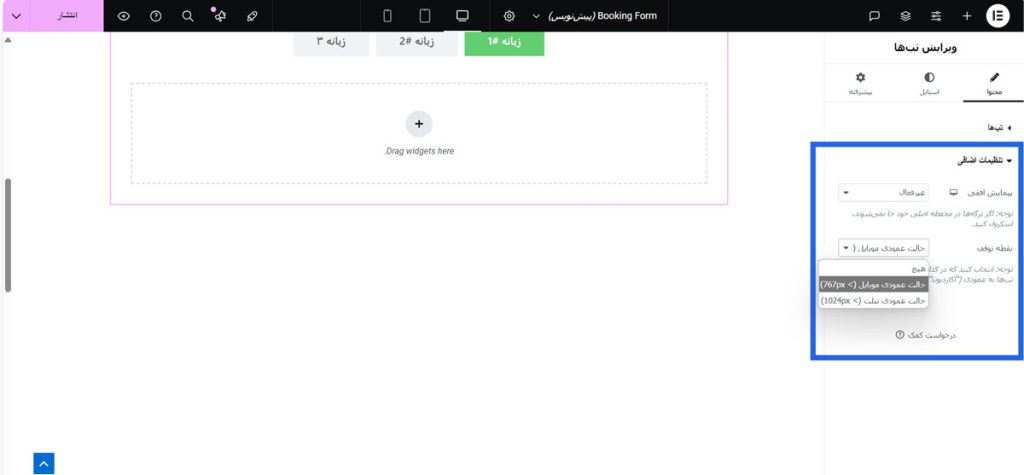
نقطه توقف (Break Point)
اگر نقطه توقف را روی “هیچ” قرار دهید، تبها بهصورت عمومی و با تنظیمات دسکتاپ نمایش داده میشوند. اما پیشنهاد میشود برای حالت موبایل، جهتیابی و چیدمان را جداگانه تنظیم کنید.

سفارشیسازی استایل در ساخت تب در المنتور
المنتور امکانات گستردهای برای طراحی ظاهری تبها ارائه میدهد. در ادامه تنظیمات استایل تبها را بررسی میکنیم:
فاصله بین تبها
با استفاده از نوار لغزنده یا فیلد عددی، میتوانید فاصله بین هر تب را بهصورت دقیق تنظیم کنید.
فاصله از محتوا
این تنظیم فاصله بین عنوان تب و محتوای داخل آن را مشخص میکند. استفاده از این ویژگی میتواند محتوای تبها را از هم تفکیک کرده و خوانایی بیشتری ایجاد کند.
پسزمینه (Background Type)
میتوانید از بین سه حالت زیر یکی را برای پسزمینه تبها انتخاب کنید:
عادی (Default): نمایش ساده و بدون تغییر است.
هاور (Hover): نمایش زمانیکه ماوس روی تب قرار میگیرد.
فعال (Active): نمایش زمانیکه تب انتخاب شده و فعال است.
مدت زمان انتقال (Transition Duration)
در حالت هاور، میتوانید زمان تغییر رنگ یا استایل تبها را بهصورت تدریجی تنظیم کنید.
حاشیه و انحنا
تنظیم حاشیهها برای نمایش کادر دور تبها.
تنظیم انحنای گوشهها برای ایجاد ظاهری مدرنتر.
فاصله داخلی (Padding)
فاصله بین محتوای داخل تب و لبههای تب را تعیین کنید. این گزینه در ساخت تب در المنتور به شما کمک میکند طراحی مرتبتری داشته باشید.

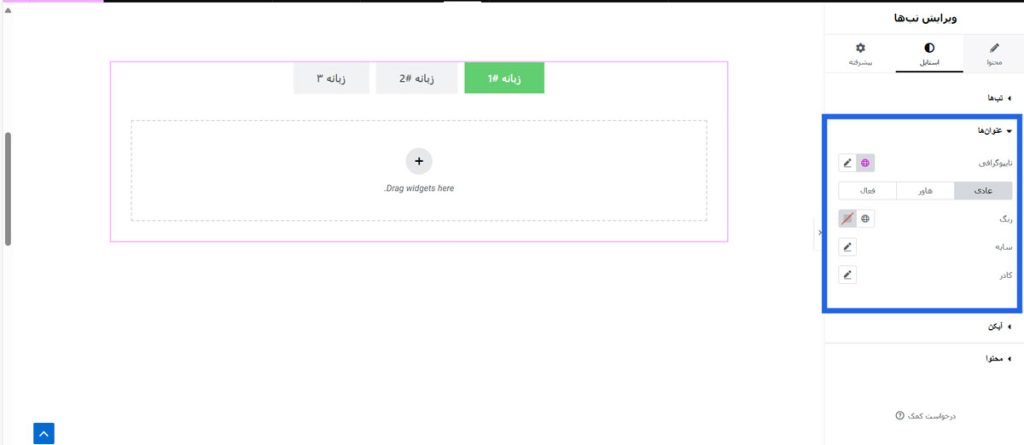
تنظیمات عنوان و آیکن در ساخت تب در المنتور
این تنطیمات شامل:
رنگ و تایپوگرافی
شما میتوانید رنگ متن و فونت عناوین را به دلخواه تغییر دهید. این تنظیمات شامل اندازه فونت، وزن، فاصله بین حروف و موارد دیگر است.

آیکنهای کنار عنوان
برای جذابتر کردن طراحی تبها، از آیکنها استفاده کنید. در این بخش میتوانید:
- جایگاه آیکن را تنظیم کنید (بالا، زیر، چپ یا راست عنوان).
- اندازه آیکن را با نوار لغزنده تغییر دهید.
- فاصله آیکن از عنوان را برای ظاهری بهتر تنظیم کنید.

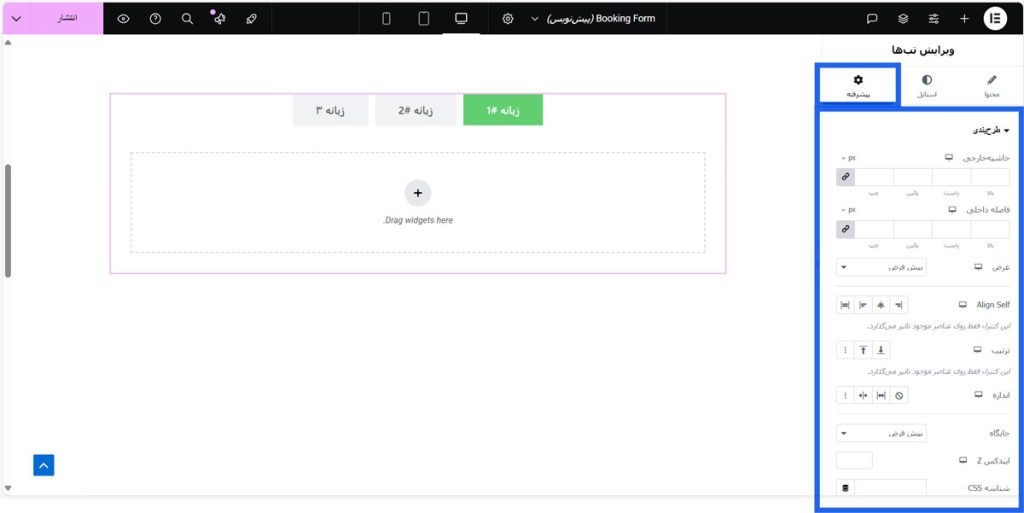
تنظیمات پیشرفته در ساخت تب در المنتور
بخش Advanced تنظیمات بیشتری برای کنترل موقعیت ویجت تبها ارائه میدهد. برخی از این تنظیمات شامل:
فاصله (Margin & Padding):
برای ایجاد فاصله بین المانها و تنظیم حاشیهها و فاصلههای داخلی تبها، به طوری که تبها از دیگر اجزا یا محتوا جدا شوند.
کدهای سفارشی (Custom CSS):
اضافه کردن استایلهای اختصاصی به تبها، که این امکان را میدهد که طراحی تبها و محتوا را به صورت دقیقتر و منحصر به فرد تنظیم کنید.
شناسه و کلاسهای CSS (CSS ID & Classes):
برای ایجاد شناسهها و کلاسهای مخصوص به هر تب که میتواند در استایلدهی یا فراخوانی جاوا اسکریپت استفاده شود.
افکتهای انتقال (Transitions & Animations):
برای افزودن افکتهای نمایشی در هنگام تغییر تبها یا جابجایی بین تبها، که تجربه کاربری جذابتری را فراهم میآورد.
موقعیت (Positioning):
تنظیم موقعیت نسبی یا مطلق تبها برای جابجایی و چینش دقیقتر آنها در صفحات وب.
این تنظیمات پیشرفته به شما این امکان را میدهند که تبها را بهطور دقیقتر و متناسب با نیازهای طراحی خود شخصیسازی کنید.
نکات حرفهای در ساخت تب در المنتور
در ادامه برخی از نکات حرفهای در ساخت تب در Elementor را بررسی خواهیم کرد:
ریسپانسیو بودن تبها
اطمینان حاصل کنید که تبها در دستگاههای مختلف (موبایل، تبلت و دسکتاپ) بهدرستی نمایش داده شوند. المنتور این امکان را فراهم کرده است که طراحی زبانهها را برای هر دستگاه جداگانه تنظیم کنید.
استفاده از طراحی جذاب
در بخش استایل، میتوانید رنگها، فونتها و اندازهها را تنظیم کنید. استفاده از یک طراحی جذاب، تجربه کاربری بهتری ایجاد میکند.
محتوای مختصر و کاربردی
در هر زبانه، محتوای مختصر و مفیدی قرار دهید تا کاربران بهراحتی اطلاعات موردنیاز خود را پیدا کنند.
استفاده از آیکونها
در کنار متن تبها میتوانید از آیکونها استفاده کنید. این کار میتواند به کاربران کمک کند تا بهراحتی مفهوم هر تب را شناسایی کنند و تجربه کاربری آنها را بهبود دهد. انتخاب آیکونهای ساده و مرتبط با محتوای هر تب باعث میشود طراحی شما حرفهایتر به نظر برسد.
تعاملات و انیمیشنها
برای بهبود تعامل کاربر با تبها میتوانید از انیمیشنهای جذاب استفاده کنید. بهطور مثال، افکتهای لیزری یا تغییر رنگ به هنگام کلیک روی هر تب میتواند جذابیت و توجه بیشتری جلب کند. همچنین، از انیمیشنهای نرم برای جابجایی محتوا بین تبها استفاده کنید تا تجربه انتقال بین تبها طبیعیتر به نظر برسد.
قابلیت تغییر ترتیب تبها
اگر تعداد تبها زیاد باشد، امکان تغییر ترتیب آنها برای کاربر مفید است. استفاده از قابلیت drag and drop در المنتور برای جابجایی تبها میتواند به مدیریت راحتتر آنها کمک کند و به کاربران این امکان را بدهد که تبها را براساس اولویت خود مرتب کنند.
فرمها و ویجتهای اضافی در تبها
در تبها میتوانید فرمها، گالریها یا ویجتهای اضافی قرار دهید. برای مثال، اگر قصد دارید اطلاعات بیشتر یا فرم تماس در هر تب قرار دهید، میتوانید از فرمهای مخصوص یا سایر ابزارهای تعاملی استفاده کنید که این امر تجربه کاربری را بهبود میبخشد.
این نکات میتوانند کمک کنند تا تبها را به شکلی بهینه و جذاب برای کاربران طراحی کرده و تجربهای حرفهایتر و کاربرپسندتر فراهم کنید.
نتیجهگیری
ساخت تب در Elementor یکی از کاربردیترین ویژگیهایی است که میتوانید برای طراحی سایت خود استفاده کنید. با استفاده از این ابزار، نه تنها ظاهری حرفهای و جذاب برای سایت خود ایجاد میکنید، بلکه تجربه کاربری را به سطح بالاتری ارتقا میدهید. استفاده از تنظیمات چیدمان، استایل و ریسپانسیو در المنتور به شما امکان میدهد تا تبهایی زیبا و منحصربهفرد طراحی کنید. با استفاده از این روش، بدون نیاز به افزونههای اضافی، میتوانید زبانههایی حرفهای و جذاب ایجاد کنید که برای کاربران سایت شما تجربهای لذتبخش فراهم میکند.



دیدگاهتان را بنویسید