
فهرست محتوا
وردپرس یکی از محبوبترین سیستمهای مدیریت محتوا (CMS) است که امکانات بسیاری برای ساخت و مدیریت وبسایتها ارائه میدهد. یکی از مهمترین ویژگیهایی که وردپرس برای بهبود تجربه کاربری و افزایش دسترسی به صفحات سایت ارائه میدهد، ساخت منو در وردپرس (Building a Menu in WordPress) است. منوها یا فهرستها به بازدیدکنندگان سایت کمک میکنند تا به سرعت و بهراحتی به صفحات مختلف وبسایت دسترسی پیدا کنند. در این مقاله، بهطور جامع و کامل نحوه ساخت، مدیریت منو در وردپرس و سفارشیسازی منوها در وردپرس را بررسی خواهیم کرد.
چرا منو در وردپرس اهمیت دارد؟
منوهای وردپرس بهعنوان یکی از مهمترین اجزای طراحی سایت عمل میکنند. آنها به کاربران کمک میکنند تا در فضای سایت به راحتی حرکت کرده و به اطلاعات مورد نیاز خود دسترسی پیدا کنند. علاوه بر این، گوگل نیز برای سایتهایی که ساختار منظم و دسترسی آسانتری دارند، امتیاز مثبت قائل میشود، چرا که این ویژگیها تجربه کاربری را بهبود میبخشند. بنابراین، منوها نه تنها برای کاربران مفید هستند، بلکه به بهبود سئو (SEO) سایت نیز کمک میکنند.
مراحل ساخت منو در وردپرس

مرحله اول: ورود به پیشخوان وردپرس
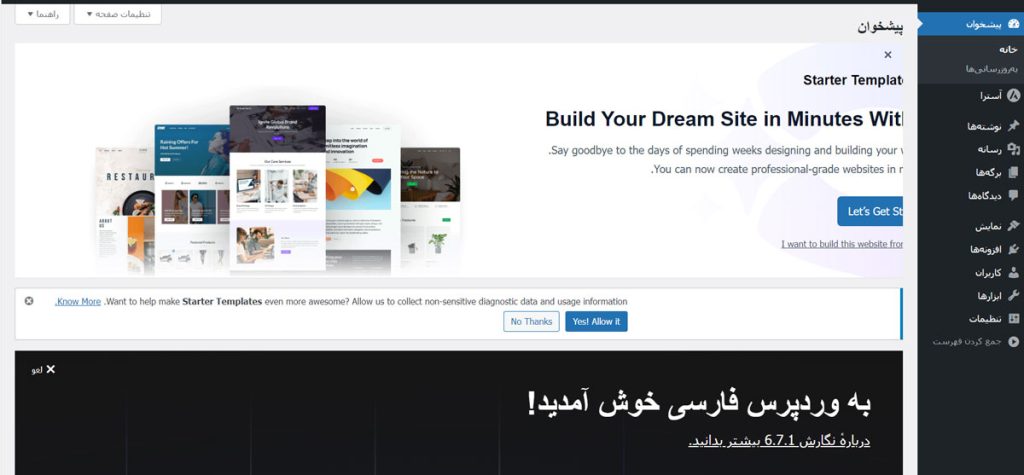
برای ساخت منو در وردپرس ابتدا باید وارد پیشخوان وردپرس شوید. برای این کار، آدرس سایت خود را وارد کنید و پس از آن، نام کاربری و رمز عبور خود را وارد نمایید.

مرحله دوم: دسترسی به بخش منوها
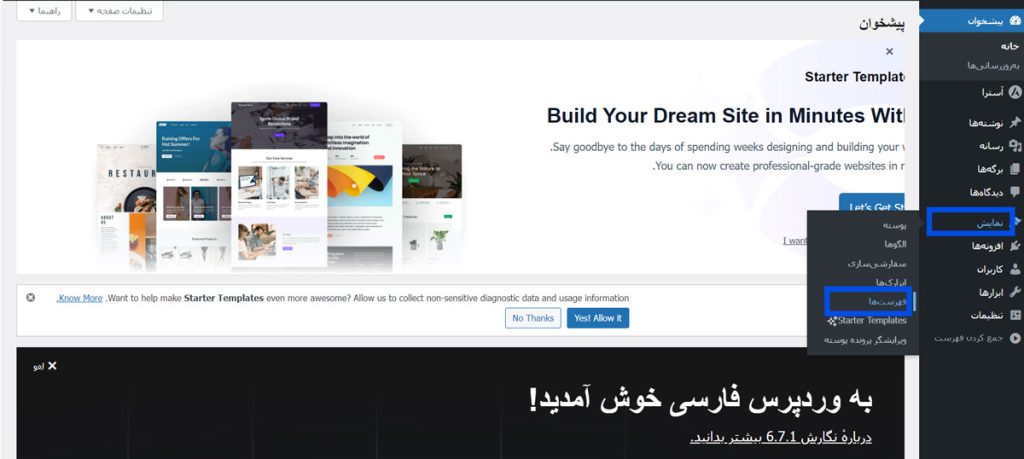
بعد از ورود به پیشخوان، به بخش نمایش بروید و گزینه فهرستها را انتخاب کنید. اینجا محلی است که میتوانید منوهای مختلف سایت خود را مدیریت کنید.

مرحله سوم: ایجاد منو جدید
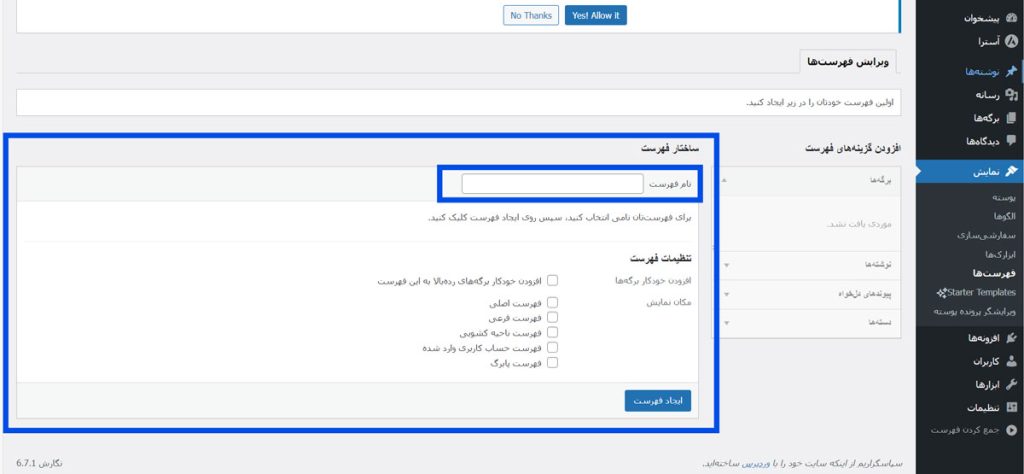
در صفحه فهرستها، یک فیلد به نام نام فهرست خواهید دید. در این فیلد، نامی برای منوی جدید خود انتخاب کنید و سپس بر روی دکمه ساخت فهرست کلیک کنید.
این نام فقط برای شناسایی فهرست در داخل پنل مدیریت وردپرس است و در سایت شما نمایش داده نمیشود.
مرحله چهارم: افزودن آیتمها به منو
پس از ساخت منو در وردپرس، باید آیتمهایی را به آن اضافه کنید. این آیتمها میتوانند شامل موارد زیر باشند:
برگهها: برگههای پیشفرض وردپرس (مانند صفحه درباره ما، تماس با ما و…) را به منو اضافه کنید.
نوشتهها: پستهای خاص وبلاگ شما که میخواهید در منو نمایش داده شوند.
دستهها: دستهبندیهای مختلف مطالب سایت را به منو اضافه کنید تا کاربران بتوانند مطالب مرتبط با هر موضوع را مشاهده کنند.
پیوندهای دلخواه: این گزینه به شما این امکان را میدهد که لینکهای دلخواه خود را به منو اضافه کنید، حتی اگر آن صفحات در سایت شما وجود ندارند.
برای افزودن هر یک از این آیتمها، کافیست تیک مورد نظر را بزنید و سپس بر روی دکمه افزودن به فهرست کلیک کنید.
مرحله پنجم: تنظیم زیرمنوها
اگر قصد دارید برای منوی خود زیرمنو ایجاد کنید، کافی است آیتمهای مورد نظر را به سمت راست و اندکی به داخل (کمتر از 10 پیکسل) بکشید. به این ترتیب این آیتمها بهعنوان زیرمنو برای آیتم بالایی خود قرار خواهند گرفت.
برای مثال، اگر منوی خدمات را دارید و میخواهید زیرمنوهای مختلفی مانند طراحی وب و بهینهسازی موتور جستجو داشته باشید، آنها را به سمت راست منوی خدمات بکشید.

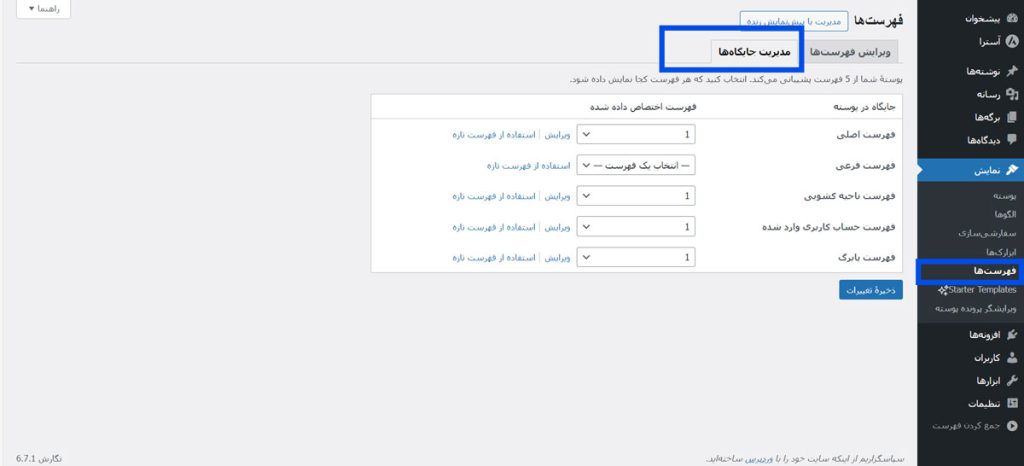
مرحله ششم: تعیین مکان نمایش منو
بسته به قالب شما، میتوانید منو را در مکانهای مختلفی از سایت قرار دهید. این مکانها معمولاً شامل:
هدر (Header): منو در بالای صفحه و در نوار بالایی سایت نمایش داده میشود.
سایدبار (Sidebar): منو به صورت عمودی در ستون کناری سایت قرار میگیرد.
فوتر (Footer): منو در پایین صفحات سایت نمایش داده میشود.
منوی کشویی: منوی که به صورت کشویی در موبایل یا دستگاههای مختلف نمایش داده میشود.
این گزینهها در بخش مکان نمایش فهرست در دسترس هستند و بستگی به قالب شما، گزینههای مختلفی در این بخش قابل انتخاب خواهند بود.
مرحله هفتم: ذخیره تغییرات
پس از افزودن تمام آیتمها و تنظیمات موردنظر، کافی است روی دکمه ذخیره فهرست کلیک کنید. منوی شما اکنون آماده است و به صورت خودکار در مکانهایی که انتخاب کردهاید نمایش داده خواهد شد.
سفارشیسازی استایل و ویژگیهای منو
وردپرس به شما این امکان را میدهد که استایل منو را نیز تغییر دهید. با استفاده از ویژگیهای پیشرفته، میتوانید منوها را مطابق با طراحی سایت خود سفارشی کنید.
تغییر رنگ و استایل منو
برای تغییر رنگها و استایل منوها، نیاز به تغییر در CSS سایت دارید. شما میتوانید در بخش کلاس CSS منو، کلاسهای خاصی را وارد کنید که در فایل استایل شما تعریف شدهاند. بهعنوان مثال، اگر کلاس خاصی برای رنگ منو یا ظاهر آن در فایل CSS تعریف کرده باشید، میتوانید نام کلاس را در این قسمت وارد کنید تا استایل منو تغییر کند.
لینکهای بازشونده در تب جدید
اگر میخواهید لینکهای منوی شما در یک تب جدید مرورگر باز شوند (مثلاً برای لینکهای خارجی یا سایتهای دیگر)، کافی است در بخش هدف پیوند گزینه باز کردن در تب جدید را انتخاب کنید.
افزودن توضیحات برای منو
در برخی قالبها، میتوانید برای هر آیتم منو یک توضیح کوتاه وارد کنید. این توضیح زمانی که کاربر نشانگر موس خود را روی منو قرار دهد، نمایش داده میشود. برای این کار، کافی است از بخش توضیحات استفاده کنید.
سخن پایانی
ساخت منو در وردپرس یک ابزار قدرتمند است که به شما امکان میدهد سایت خود را به گونهای سازماندهی کنید که دسترسی به اطلاعات برای کاربران سادهتر و سریعتر باشد. با استفاده از امکانات وردپرس، میتوانید منوها را ایجاد کنید، آنها را به بخشهای مختلف سایت اختصاص دهید و همچنین استایل و ویژگیهای منوها را مطابق با نیاز خود سفارشیسازی کنید. به یاد داشته باشید که منوهای درست و منظم میتوانند تأثیر زیادی بر تجربه کاربری و سئو سایت شما داشته باشند.



دیدگاهتان را بنویسید