
فهرست محتوا
صفحه محصول وردپرس، یکی از مهمترین بخشها برای هر فروشگاه آنلاین به شمار میآید. بهطور پیشفرض، صفحه محصول ووکامرس در تمامی فروشگاههای آنلاین یکسان است؛ اما اگر به دنبال افزایش فروش و جذب مشتریان بیشتر هستید، باید این صفحه را بهصورت اختصاصی و منحصربهفرد طراحی کنید. طراحی صفحه محصول ووکامرس با المنتور به گونهای که هر محصول یک صفحه اختصاصی داشته باشد، یکی از مؤثرترین راهها برای بهبود تجربه کاربری و افزایش نرخ تبدیل در فروشگاه آنلاین است.
ثابت شده است که طراحی خلاقانه و کاربردی، کاربران را به خرید تشویق کرده و تجربه مثبتی از کار با سایت به آنها ارائه میدهد. در این مقاله قصد داریم بهصورت گامبهگام نحوه طراحی صفحه محصول ووکامرس با المنتور (Building a product page in Elementor) را به شما آموزش دهیم.
اهمیت طراحی صفحه محصول ووکامرس با المنتور
هر روز به تعداد فروشگاههای اینترنتی افزوده میشود و رقابت در این بازار دیجیتال پیچیدهتر میگردد. برای موفقیت در این رقابت، باید صفحه محصول در المنتور را به گونهای طراحی کنید که نهتنها اطلاعات لازم درباره محصول را به کاربران ارائه دهد، بلکه فرآیند تصمیمگیری و خرید را نیز برای آنان آسانتر کند.
ویژگیهای یک صفحه محصول ایدهآل
- ارائه اطلاعات دقیق و کامل درباره محصول
- ایجاد جذابیت بصری و جلب توجه بازدیدکننده
- جلوگیری از شلوغی بیشازحد که موجب سردرگمی کاربر میشود.
استفاده از طراحیهای خلاقانه، افکتهای مناسب و المانهای کاربردی میتواند به بهبود تجربه کاربری کمک کند. به همین دلیل، در ادامه توضیح میدهیم که چگونه با استفاده از افزونه المنتور، بهراحتی و بدون نیاز به کدنویسی، صفحه محصول در المنتور را طراحی کنید.
پیشنیازهای طراحی صفحه محصول ووکامرس
قبل از شروع، باید چند پیشنیاز مهم را فراهم کنید:
افزونه ووکامرس
این پلاگین، سایت وردپرسی شما را به یک فروشگاه آنلاین تبدیل میکند.
افزونه المنتور
ابزاری قدرتمند برای طراحی و ویرایش صفحات وبسایت بهشکل بصری است.
افزونه المنتور در دو نسخه رایگان و حرفهای (Pro) عرضه میشود. نسخه رایگان برای شروع کافی است، اما اگر به امکانات پیشرفته نیاز دارید، میتوانید نسخه حرفهای را تهیه کنید. پس از نصب و فعالسازی این دو افزونه، آماده شروع طراحی خواهید بود.
آموزش گامبهگام ساخت صفحه محصول در المنتور
برای طراحی صفحه محصول ووکامرس با افزونه المنتور، هشت گام اصلی وجود دارد که در ادامه به آنها میپردازیم:
قدم اول: انتخاب قالب برای صفحه محصول

برای انتخاب قالب برای صفحه محصول مراحل زیر را طی کنید:
- وارد پنل مدیریت سایت وردپرس شوید. برای این کار، به آدرس پنل مدیریت خود بروید و با استفاده از نام کاربری و رمز عبور خود وارد حساب کاربری شوید.
- از منوی سمت چپ، گزینه المنتور را انتخاب کنید. این بخش به شما امکان میدهد تا صفحات خود را با استفاده از صفحهساز المنتور طراحی و ویرایش کنید.
- به بخش Templates بروید. در این قسمت، تمامی قالبهای موجود برای طراحی صفحات مختلف سایت نمایش داده میشوند.
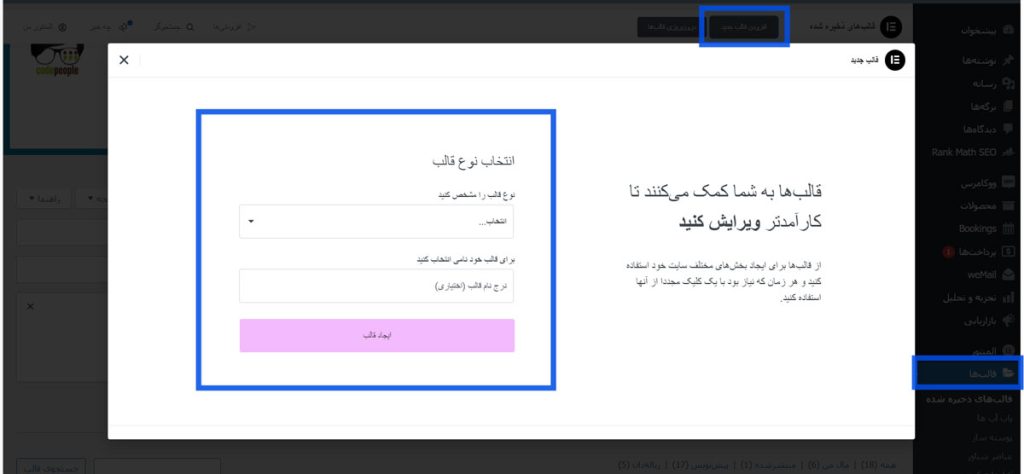
- روی دکمه Add New کلیک کنید تا بتوانید یک قالب جدید بسازید. در پنجره باز شده، از شما خواسته میشود که نوع قالب را انتخاب کنید.
- در لیست کشویی، Product را بهعنوان نوع قالب انتخاب کنید و سپس روی دکمه Create Template کلیک کنید تا وارد ویرایشگر المنتور شوید.
در این مرحله، شما میتوانید یکی از قالبهای آماده موجود در المنتور را انتخاب کرده و آن را برای صفحه محصول خود استفاده کنید. این قالبها به گونهای طراحی شدهاند که مناسب نمایش محصولات شما باشند و تنها نیاز به ویرایش جزئی دارند. همچنین، میتوانید قالب جدیدی بسازید تا دقیقاً مطابق با نیازهای خاص شما باشد. با اینحال، توصیه میشود که برای صرفهجویی در زمان و بهرهبرداری از طرحهای حرفهای، از قالبهای آماده استفاده کرده و سپس آنها را متناسب با سلیقه و نیاز خود ویرایش کنید.

قدم دوم: ویرایش قالب از پیش ساخته شده
پس از انتخاب یک تمپلیت (قالب) و کلیک روی گزینه Insert، حالا زمان آن است که قالب انتخابی خود را ویرایش کرده و مطابق با سلیقه و نیازهای فروشگاهتان شخصیسازی کنید. در این مرحله، میتوانید با استفاده از امکانات متنوع المنتور، صفحه محصول در المنتور را بهصورت کاملاً اختصاصی طراحی کنید.
افزونه المنتور یک ادیتور بصری قدرتمند دارد که این فرآیند را بسیار آسان میکند. به کمک منوی سمت چپ المنتور، میتوانید بخشهای مختلف قالب مانند متنها، تصاویر، قیمتها و افکتها را تغییر دهید یا موارد جدیدی به آن اضافه کنید. جالبتر اینکه، همه این مراحل تنها با چند کلیک و بدون نیاز به دانش کدنویسی انجام میشود.
برای مثال، اگر بخواهید المانهایی مانند دکمه خرید یا توضیحات محصول را جابهجا کنید، کافی است آنها را با قابلیت کشیدن و رها کردن (Drag & Drop) در محل دلخواه خود قرار دهید. همچنین، المانهایی که نیازی به آنها ندارید، بهراحتی قابل حذف هستند.
در ویرایش قالبهای پیشساخته، ابزارهای زیر بسیار کارآمد هستند:
تصاویر محصول: با کلیک روی هر تصویر میتوانید آن را تغییر دهید یا افکتهای بصری جذاب اضافه کنید.
متنها و عنوانها: روی هر متن کلیک کنید و محتوای آن را به دلخواه تغییر دهید.
رنگها و افکتها: برای هر بخش میتوانید رنگ، افکت، سایه و حتی شفافیت را تنظیم کنید.

قدم سوم: تغییر رنگ پسزمینه و تنظیمات ظاهری قالب
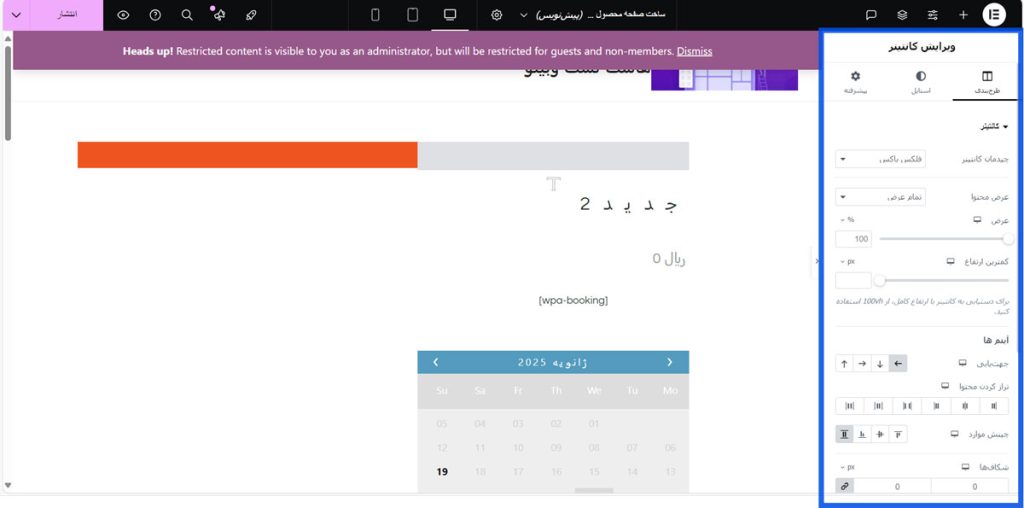
یکی از اولین اقداماتی که باید در ساخت صفحه محصول در Elementor انجام دهید، تغییر رنگ پسزمینه و تنظیمات بصری قالب است. رنگهای پیشفرض قالبهای آماده ممکن است با هویت بصری سایت شما هماهنگ نباشند.
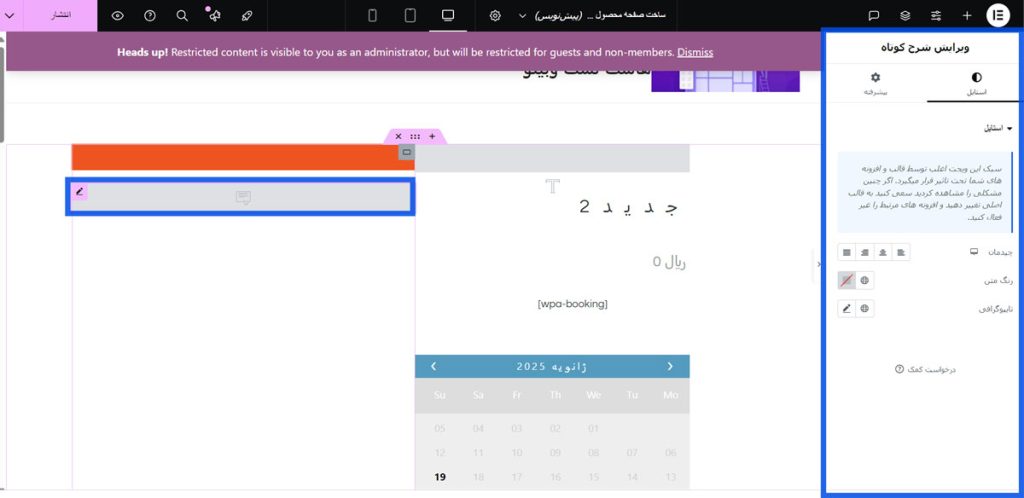
برای تغییر رنگ یا استایل هر بخش، کافی است روی آیکون مداد در گوشه بالای آن کلیک کنید. در منوی بازشده، به گزینه Style بروید و رنگ، فونت یا تایپوگرافی بخش موردنظر را تغییر دهید.
برخی از تنظیمات مهم که باید مدنظر داشته باشید:
پسزمینه: رنگ یا تصویر پسزمینه را مطابق با برند و طراحی کلی سایت تغییر دهید.
تایپوگرافی: فونتها، اندازهها و رنگهای متن را برای تطابق با هویت برند تنظیم کنید.
سایهها و افکتها: با افزودن افکتهای بصری مانند سایهها، میتوانید ظاهری مدرنتر و جذابتر ایجاد کنید.
با استفاده از این تنظیمات، میتوانید ساخت صفحه محصول در المنتور را به یک صفحه کاملاً منحصربهفرد تبدیل کنید.
قدم چهارم: افزودن و ویرایش توضیحات محصولات
یکی از مهمترین بخشهای ساخت صفحه محصول در المنتور، اضافه کردن توضیحات محصول است. توضیحات محصولات باید به گونهای ارائه شوند که مشتریان بتوانند اطلاعات کافی و دقیقی درباره محصول به دست آورند. المنتور ابزارهای متنوعی برای این کار ارائه میدهد.

توضیحات کوتاه محصول
توضیحات کوتاه معمولاً در بالای صفحه محصول قرار میگیرند و خلاصهای از ویژگیهای اصلی محصول را به نمایش میگذارند. برای افزودن این بخش:
- از منوی سمت چپ، المان Short Description را انتخاب کنید.
- این المان را در جای مناسب (ترجیحاً نزدیک به عنوان و قیمت محصول) قرار دهید.
- تنظیمات مربوط به رنگ، فونت و تایپوگرافی این بخش را مطابق با نیاز خود ویرایش کنید.

تبهای اطلاعات محصول
یکی دیگر از قابلیتهای قدرتمند المنتور، افزودن تبهای اطلاعات محصول است. این بخش به مشتریان اجازه میدهد جزئیات بیشتری درباره محصول، مانند مشخصات فنی، نظرات کاربران، یا شرایط ارسال، مشاهده کنند. برای اضافه کردن این تبها:
- از منوی سمت چپ، المان Product Tabs را انتخاب کنید.
- این المان را در بخشی از صفحه قرار دهید که بهراحتی در دسترس باشد.
- رنگها و استایل تبها را مطابق با طراحی کلی صفحه تغییر دهید.

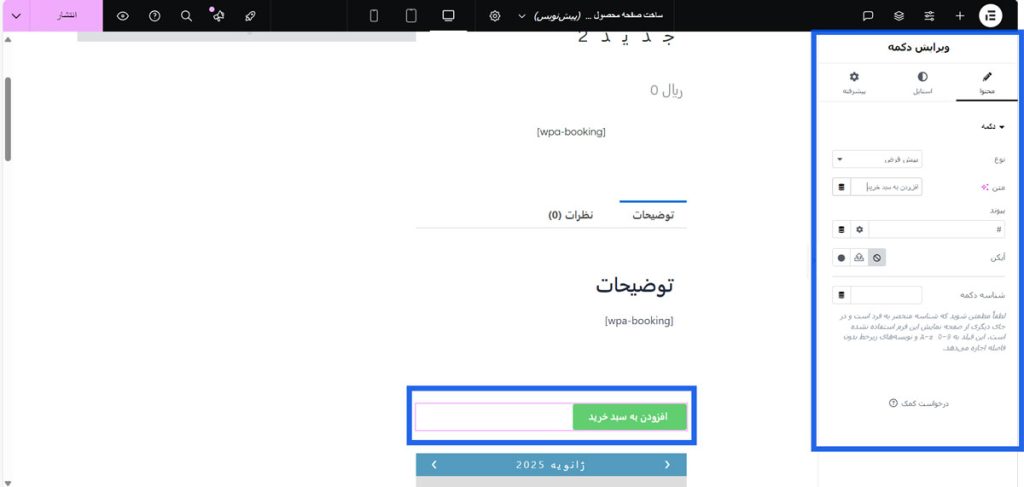
قدم پنجم: افزودن دکمه “افزودن به سبد خرید”
یکی از کلیدیترین بخشهایی که نباید در ساخت صفحه محصول در المنتور از آن غافل شد، افزودن دکمه “افزودن به سبد خرید” است. این دکمه یکی از مهمترین ابزارهایی است که تجربه کاربری را در وبسایت فروشگاهی بهبود میبخشد و فرآیند خرید را برای کاربران سادهتر میکند.
این دکمه به کاربران این امکان را میدهد که تنها با یک کلیک، محصول مورد نظرشان را به سبد خرید اضافه کرده و بدون هیچ وقفهای به مرحله پرداخت منتقل شوند. برای طراحی یا افزودن این دکمه به صفحه محصول در المنتور، کافی است از منوی سمت چپ المنتور وارد بخش ویجتها شوید و گزینه Add to Cart را انتخاب کنید.
المنتور دو روش برای افزودن این دکمه در اختیار شما قرار میدهد:
طراحی دکمه سفارشی
اگر تمایل دارید ظاهر این دکمه را مطابق با طراحی سایت خود شخصیسازی کنید، گزینه طراحی سفارشی را انتخاب کنید.
استفاده از دکمه پیشفرض
اگر به دنبال یک راه سریعتر و سادهتر هستید، میتوانید از دکمه پیشفرض المنتور استفاده کنید.
بعد از انتخاب هرکدام از این گزینهها، میتوانید رنگ، اندازه، فونت و استایل این دکمه را به دلخواه تغییر دهید و آن را در جای مناسبی از صفحه محصول در المنتور قرار دهید.
قدم ششم: افزودن ابزارهای کاربردی به صفحه محصول
برای ایجاد یک صفحه محصول در المنتور که نه تنها باید زیبا باشد بلکه تجربه کاربری فوقالعادهای را ارائه دهد، باید ابزارهای کاربردی را در آن بگنجانید. ابزارهایی که کاربر را در شناخت بهتر محصول کمک کرده و فرآیند خرید را آسانتر کنند.
در زیر لیستی از مهمترین ابزارها که باید در ساخت صفحه محصول در المنتور لحاظ کنید آورده شده است:
قیمت محصول: مشخص کردن قیمت واضح و خوانا یکی از ابتداییترین نیازها در هر صفحه محصول است.
توضیحات کوتاه: بخش توضیحات کوتاه برای معرفی مختصر محصول است.
تصاویر محصول: نمایش تصاویر باکیفیت و زوایای مختلف از محصول است.
رتبهبندی و نظرات کاربران: برای امتیازدهی و نمایش نظرات مشتریان قبلی بهکار میرود.
افزودن به سبد خرید: دکمهای که کاربران را مستقیماً به فرآیند خرید هدایت کند.
پیشنهاد محصولات مشابه: نمایش محصولاتی که ممکن است مورد علاقه کاربر باشند.
پیشنهاد محصولات جانبی: برای تشویق به خرید مکملهای محصول بهکار میرود.
تبهای اطلاعات محصول: برای ارائه اطلاعات فنی، مشخصات و جزئیات در قالب تبهای جداگانه است.
این ویجتها به کمک المنتور بهراحتی قابل اضافه کردن و ویرایش هستند. شما میتوانید موقعیت و ظاهر هرکدام از این موارد را مطابق با نیاز فروشگاه خود تغییر دهید.

قدم هفتم: اضافه کردن امکان نمرهدهی به محصولات
یکی از راههای جلب اعتماد مشتریان، استفاده از بخش نظرات و افزودن امکان نمرهدهی به محصولات است. کاربران معمولاً هنگام تصمیمگیری برای خرید، به نظرات دیگر مشتریان و امتیازاتی که به محصول داده شده است توجه زیادی میکنند.
برای افزودن این قابلیت به صفحه محصول در المنتور:
- از بخش ویجتهای المنتور، گزینه مربوط به نمرهدهی یا امتیاز محصول را انتخاب کنید.
- این بخش را در جایی از صفحه قرار دهید که برای کاربر بهراحتی قابل مشاهده باشد، مانند زیر قیمت محصول یا نزدیک به توضیحات کوتاه.
- تنظیمات ظاهری این بخش را تغییر دهید تا با طراحی کلی صفحه هماهنگ باشد.
البته، اگر فروشگاه شما هنوز بازدیدکننده یا مشتریان زیادی ندارد، بهتر است این قابلیت را فعلاً اضافه نکنید. چرا که تعداد کم نظرات یا امتیاز پایین میتواند بر تصور مشتریان جدید از محصولات شما تأثیر منفی بگذارد.

قدم هشتم: بررسی و تنظیمات صفحه در دستگاههای مختلف
امروزه بیشتر کاربران از دستگاههای موبایل برای مرور وبسایتها و خرید آنلاین استفاده میکنند. بنابراین، طراحی ریسپانسیو (واکنشگرا) برای ساخت صفحه محصول در المنتور ضروری است. شما باید اطمینان حاصل کنید که صفحه محصولات در دستگاههایی مانند موبایل، تبلت و دسکتاپ بهدرستی نمایش داده شود.
افزونه المنتور این امکان را فراهم کرده که نسخه موبایلی، تبلت و دسکتاپ هر صفحه را بهصورت جداگانه بررسی و ویرایش کنید. برای این کار:
- از گوشه پایین سمت چپ صفحه ویرایشگر المنتور، آیکون نمایش دستگاهها را انتخاب کنید.
- از بین گزینههای نمایش موبایل، تبلت و دسکتاپ یکی را انتخاب کنید.
- تغییرات لازم را برای هر دستگاه بهصورت جداگانه مانند تغییر اندازه فونتها، جابهجایی المانها یا تغییر اندازه دکمهها اعمال کنید.
بهعنوان مثال، در نسخه موبایلی میتوانید اندازه دکمه “افزودن به سبد خرید” را کوچکتر کنید یا موقعیت آن را تغییر دهید تا صفحه در نمایشگرهای کوچکتر نیز کاملاً کاربردی باشد.
نکات کلیدی در طراحی صفحه محصول با المنتور
هنگام ساخت صفحه محصول در المنتور، به این نکات توجه کنید:
سادگی را رعایت کنید: از شلوغکردن صفحه با المانهای غیرضروری خودداری کنید.
جذابیت بصری: استفاده از رنگهای هماهنگ و افکتهای ملایم میتواند صفحه را زیباتر کند.
قابلیت دسترسی: اطمینان حاصل کنید که کاربران بهراحتی بتوانند به اطلاعات موردنیاز خود دسترسی پیدا کنند.
هماهنگی با برند: رنگها، فونتها و طراحی کلی صفحه باید با هویت برند شما هماهنگ باشد.
با رعایت این نکات و استفاده از قابلیتهای متنوع المنتور، میتوانید صفحه محصول در المنتور را به صفحهای تبدیل کنید که مشتریان را جذب کرده و تجربه کاربری بینظیری ایجاد کند.
نکته پایانی
طراحی صفحه محصول ووکامرس با المنتور فرصتی بینظیر برای طراحی صفحاتی کاملاً شخصیسازیشده و جذاب است. با استفاده از قابلیتهای المنتور میتوانید صفحات محصولات فروشگاه خود را به گونهای طراحی کنید که علاوه بر زیبایی، تجربه کاربری بینقصی ارائه دهند. از افزودن ابزارهای کاربردی تا تنظیم دقیق نسخه موبایلی، همه چیز در دسترس شماست.
با اجرای این مراحل، فروشگاه آنلاین شما به مراتب حرفهایتر و کاربرپسندتر خواهد شد و مشتریان شما با لذت بیشتری خرید خود را انجام خواهند داد.



دیدگاهتان را بنویسید