
فهرست محتوا
یک فروشگاه اینترنتی موفق به طراحی حرفهای صفحات فروشگاه وابسته است. ساخت صفحات فروشگاه ووکامرس در المنتور (Building WooCommerce Store Pages in Elementor) به شما این امکان را میدهد که بدون محدودیتهای طراحی پیشفرض ووکامرس، فروشگاهی زیبا، منحصربهفرد و کاربرپسند بسازید. اگر از یکی از قالب های فروشگاهی وردپرس استفاده کرده باشید حتما میدانید که صفحات فروشگاه (مانند صفحه محصول، دسته بندی، سبد خرید و …) بصورت پیش ساخته و آماده در این قالب ها وجود دارند. در صورتیکه اگر نیاز داشته باشید قالب اختصاصی خود را طراحی کنید به این آموزش نیاز خواهید داشت.
باتوجهبه اینکه المنتور یکی از قدرتمندترین ابزارهای صفحهساز وردپرس است، میتوانید تمامی بخشهای صفحات فروشگاهی، از جمله نمایش محصولات، دستهبندیها، پیشنهادات ویژه و حتی فیلترهای جستجو را بهطور کامل شخصیسازی کنید. در این مقاله، گامبهگام تمامی مراحل طراحی و ساخت صفحات فروشگاه ووکامرس در المنتور را به شما آموزش خواهیم داد.
المنتور چیست و چرا برای ووکامرس مناسب است؟
المنتور یک افزونه قدرتمند صفحهساز وردپرس است که امکان طراحی صفحات وب بهصورت بصری و بدون نیاز به دانش برنامهنویسی را فراهم میکند. این افزونه با بیش از پنج میلیون نصب فعال، ابزارهای متنوعی برای طراحی صفحات مختلف ارائه میدهد. نسخه رایگان المنتور امکانات پایهای دارد، اما با تهیه نسخه پرو، به قابلیتهای بیشتری از جمله ویجتهای اختصاصی ووکامرس دسترسی خواهید داشت.
ویژگیهای اصلی المنتور برای ووکامرس
- ویجتهای آماده مانند Product Grid، Add to Cart، Product Categories و غیره
- امکان طراحی صفحات کاملاً واکنشگرا برای نمایش در موبایل، تبلت و دسکتاپ
- انعطاف در طراحی و استفاده از افکتهای بصری جذاب
- ادغام آسان با افزونههای جانبی برای بهبود عملکرد فروشگاه
چرا صفحه فروشگاه پیشفرض ووکامرس کافی نیست؟
افزونه ووکامرس، اگرچه یکی از بهترین ابزارها برای ایجاد فروشگاه اینترنتی است، اما صفحه فروشگاه پیشفرض آن بسیار ساده و بدون انعطاف طراحی شده است. کاربران نمیتوانند بدون دانش کدنویسی این صفحه را تغییر دهند یا شخصیسازی کنند. به همین دلیل، استفاده از یک صفحهساز مانند المنتور بسیار اهمیت دارد. المنتور به شما آزادی عمل میدهد تا ظاهر و محتوای صفحات فروشگاهی را مطابق با نیازهای خود طراحی کنید و تجربه کاربری بهتری برای بازدیدکنندگان فراهم کنید.
مراحل ساخت صفحات فروشگاه ووکامرس در المنتور
در ادامه مراحل ساخت صفحات فروشگاه ووکامرس در المنتور را بررسی میکنیم:
آمادهسازی محیط طراحی
قبل از شروع ساخت صفحات فروشگاه ووکامرس در المنتور، باید پیشنیازهای زیر را فراهم کنید:
نصب ووکامرس
اگر هنوز ووکامرس را نصب نکردهاید، از بخش افزونههای وردپرس، آن را نصب و تنظیمات اولیه را انجام دهید. محصولاتی را به فروشگاه اضافه کنید تا در فرآیند طراحی استفاده شوند.

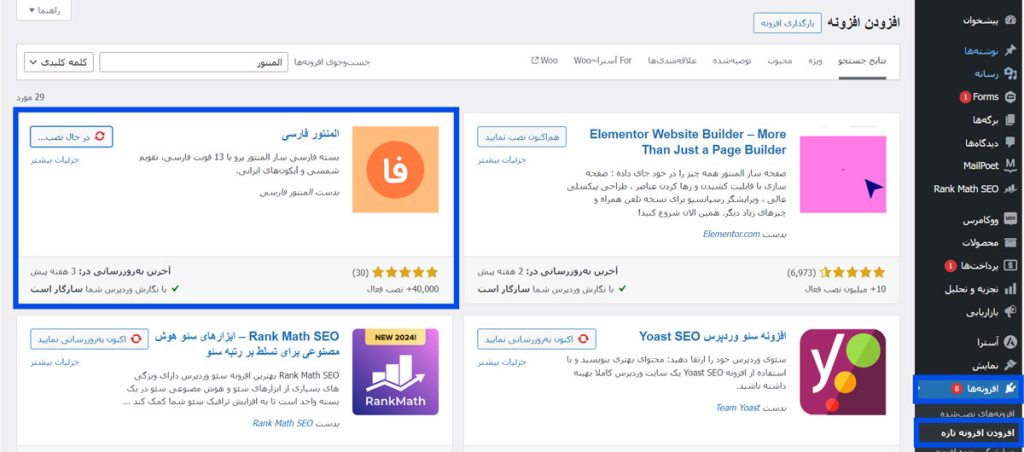
نصب المنتور و المنتور پرو
برای شروع، ابتدا نسخه رایگان المنتور را از مخزن وردپرس دانلود و نصب کنید. سپس نسخه پرو را نصب کرده و فعالسازی کنید تا به امکانات حرفهایتر دسترسی داشته باشید.

ساخت برگه جدید برای فروشگاه
برای ایجاد یک صفحه جدید:
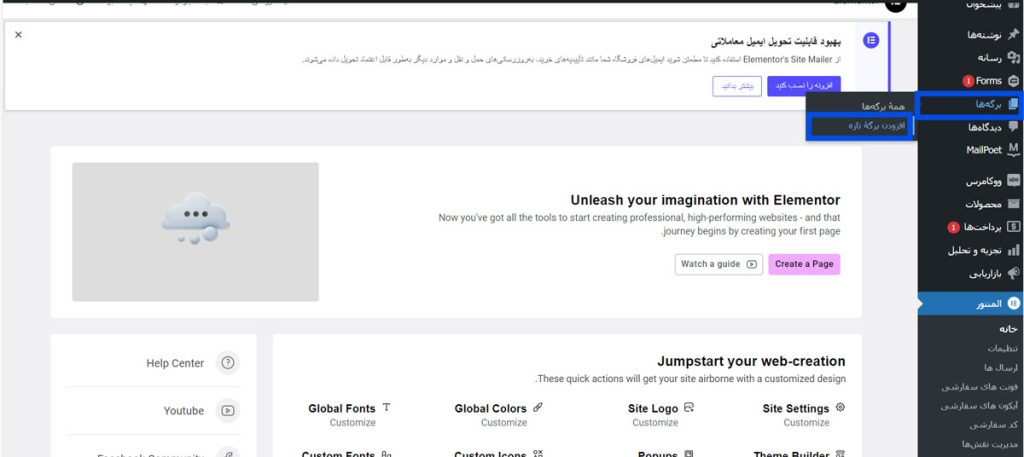
- از پیشخوان وردپرس، وارد بخش برگهها شوید.
- روی گزینه افزودن جدید کلیک کنید.
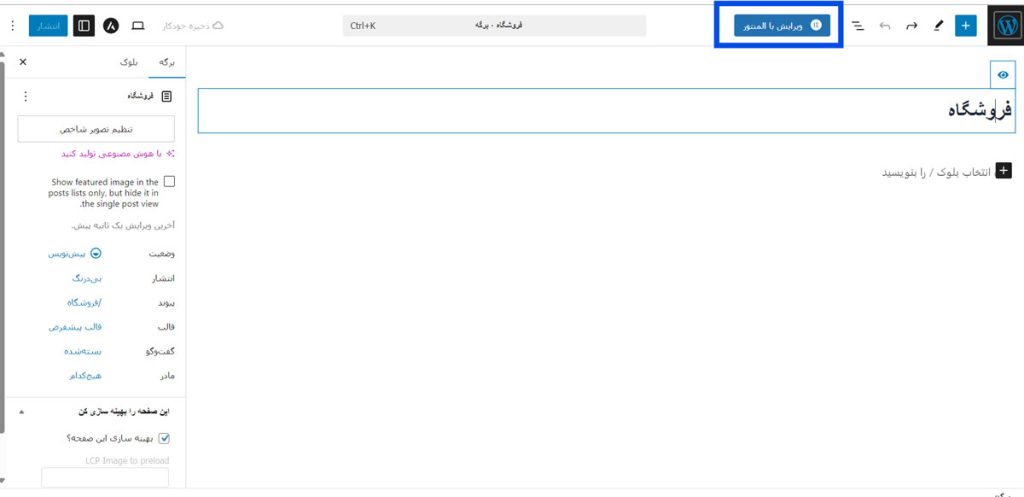
- عنوانی مانند فروشگاه برای صفحه انتخاب کنید.
- در قسمت تنظیمات برگه، قالب را روی Canvas یا بدون نوار کناری قرار دهید تا طراحی شما فضای بیشتری داشته باشد.

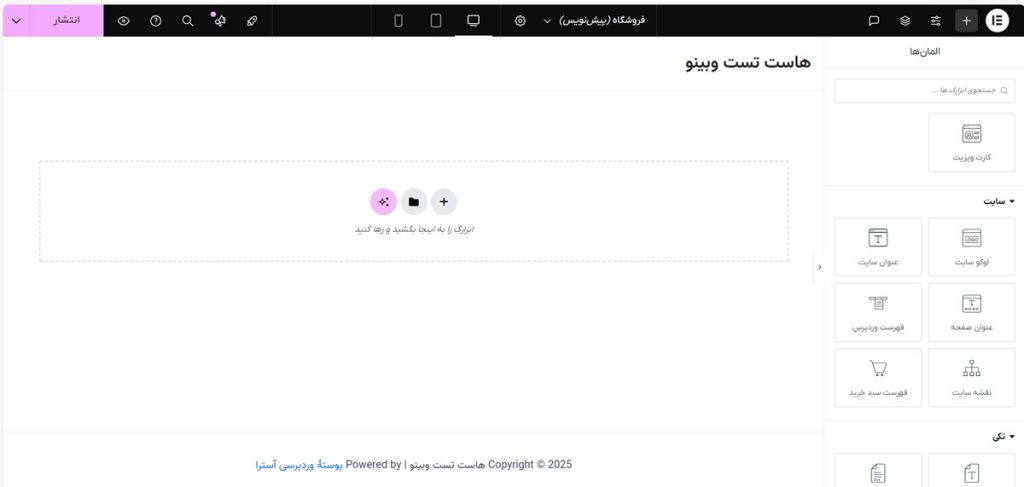
- روی دکمه ویرایش با المنتور کلیک کنید تا وارد محیط طراحی شوید.

طراحی هدر و فوتر فروشگاه
در المنتور، میتوانید هدر و فوتر را از بخش Templates طراحی کرده و به صفحه فروشگاه خود اضافه کنید.
هدر
- شامل لوگوی سایت، منوی اصلی، آیکون سبد خرید و فیلد جستجو باشد.
- از افکتهای Hover برای زیبایی بیشتر استفاده کنید.
فوتر
- لینکهای مهم مانند درباره ما، تماس با ما و سیاستهای حریم خصوصی را اضافه کنید.
- نمادهای شبکههای اجتماعی را در پایین فوتر قرار دهید.
طراحی بدنه اصلی صفحه فروشگاه
اکنون وارد بخش اصلی طراحی میشویم. در این مرحله، از ویجتهای قدرتمند المنتور استفاده میکنیم تا بخشهای مختلف صفحه فروشگاه را بسازیم.

اضافه کردن شبکه محصولات (Product Grid)
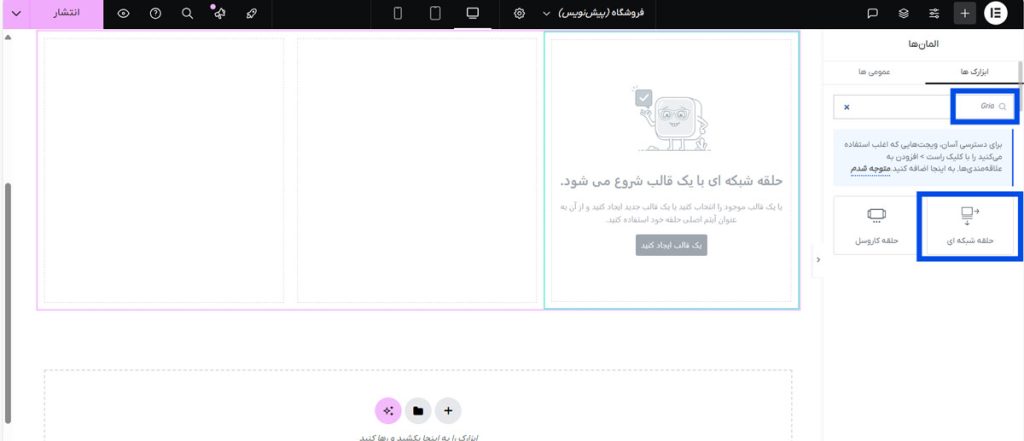
- از ویجت “Product Grid” برای نمایش محصولات استفاده کنید.
- محصولات را بر اساس فیلترهایی مانند جدیدترین، محبوبترین یا تخفیفدار مرتب کنید.
- تنظیمات مربوط به تعداد ستونها و فاصله بین محصولات را مطابق با طراحی دلخواه خود تغییر دهید.

نمایش دستهبندیهای محصولات
- با استفاده از ویجت “Product Categories”، دستهبندیهای فروشگاه را نمایش دهید.
- تصاویر دستهبندیها را اضافه کنید تا کاربران سریعتر محصولات موردنظرشان را پیدا کنند.

افزودن اسلایدر محصولات ویژه
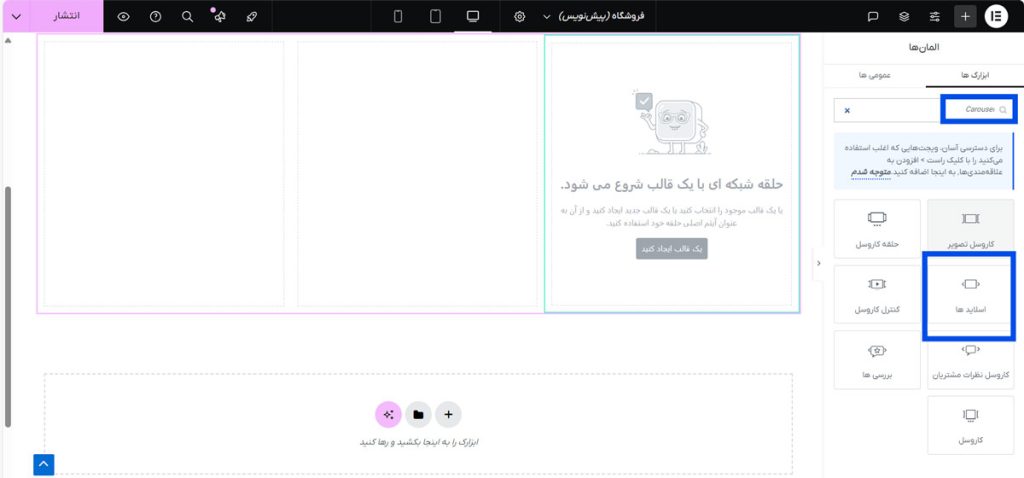
- از ویجت “Product Carousel” برای ایجاد یک اسلایدر محصولات استفاده کنید.
- محصولاتی که در تخفیف هستند یا محصولات پرفروش را در این بخش نمایش دهید.
اضافه کردن بنرهای تبلیغاتی
بنرهای تبلیغاتی جذاب برای پیشنهادهای ویژه یا اطلاعرسانی در مورد تخفیفهای بزرگ ایجاد کنید.
فیلترهای جستجوی پیشرفته
از ویجتهای مخصوص فیلتر استفاده کنید تا کاربران بتوانند محصولات را بر اساس ویژگیهایی مانند قیمت، برند و رنگ فیلتر کنند.
طراحی صفحه محصول
صفحه محصول یکی از مهمترین بخشهای فروشگاه شماست. این صفحه باید شامل اطلاعات جامع و طراحی جذاب باشد.
تصاویر محصول
گالری تصاویر محصولات را در سایز مناسب قرار دهید.
اطلاعات محصول
قیمت، توضیحات، ویژگیها و موجودی محصول را نمایش دهید.
دکمه خرید
از ویجت “Add to Cart” برای اضافه کردن دکمه خرید استفاده کنید.

بهینهسازی طراحی برای موبایل
باتوجهبه اینکه بیشتر کاربران از موبایل برای خرید اینترنتی استفاده میکنند، طراحی شما باید کاملاً واکنشگرا باشد. در المنتور، از بخش تنظیمات موبایل استفاده کنید تا مطمئن شوید تمامی عناصر بهدرستی در دستگاههای کوچکتر نمایش داده میشوند.
افزایش سرعت و سئو صفحات فروشگاه
سرعت بارگذاری صفحات و بهینهسازی برای موتورهای جستجو، دو عامل کلیدی برای موفقیت فروشگاه شما هستند.
- تصاویر محصولات را فشرده کنید تا حجم کمتری داشته باشند.
- از افزونههای کش مانند WP Rocket برای افزایش سرعت سایت استفاده کنید.
- توضیحات محصولات و صفحات را با کلمات کلیدی مناسب، مانند “ساخت صفحات فروشگاه ووکامرس در المنتور”، بهینه کنید.
در پایان
در این مقاله، بهطور کامل نحوه ساخت صفحات فروشگاه ووکامرس در المنتور را بررسی کردیم. با بهرهگیری از المنتور، میتوانید فروشگاهی زیبا و منحصربهفرد بسازید که نه تنها از نظر طراحی انعطافپذیر است، بلکه تجربه کاربری بهتری را برای بازدیدکنندگان فراهم میآورد. با استفاده از المنتور، شما به ابزاری قدرتمند برای شخصیسازی فروشگاه ووکامرس خود دست پیدا میکنید که به شما این امکان را میدهد تا فروشگاهی حرفهای و کاربرپسند طراحی کنید. بهینهسازی سئو و سرعت سایت نیز از مواردی است که در موفقیت فروشگاه شما نقش بسزایی خواهد داشت. اکنون با رعایت مراحل ساخت صفحات ووکامرس در المنتور، شما آمادهاید تا فروشگاه آنلاین خود را به سطح بالاتری برسانید.



دیدگاهتان را بنویسید