
فهرست محتوا
در طراحی وب، توجه به جزئیات میتواند تجربه کاربری را بهبود بخشد. تغییر نشانگر ماوس در سایت(Changing the Mouse Cursor on a Website) یکی از راههای جذاب و حرفهای برای ایجاد تجربه کاربری متفاوت است. این کار باعث میشود وبسایت شما از سایر سایتها متمایز شده و کاربران حس متفاوتی در هنگام گشتوگذار در سایت شما داشته باشند. در این مقاله، روشهای مختلف تغییر نشانگر ماوس در سایت را بررسی میکنیم و به شما یاد میدهیم که چگونه نشانگرهای سفارشی و متحرک ایجاد کنید.
روشهای تغییر نشانگر ماوس در سایت با المنتور
برای تغییر نشانگر ماوس در سایت با المنتور، چندین روش وجود دارد که به شما اجازه میدهد بدون نیاز به کدنویسی یا با استفاده از CSS سفارشی، این کار را انجام دهید. بسته به نیاز خود، میتوانید نشانگر ماوس را در کل سایت، یک صفحه خاص یا حتی عناصر خاصی از سایت تغییر دهید.

تغییر نشانگر ماوس در کل سایت از طریق تنظیمات سایت
اگر میخواهید نشانگر ماوس را در کل سایت وردپرسی خود تغییر دهید، میتوانید این کار را از طریق تنظیمات المنتور انجام دهید. در ادامه مراحل کامل این کار را توضیح میدهیم.
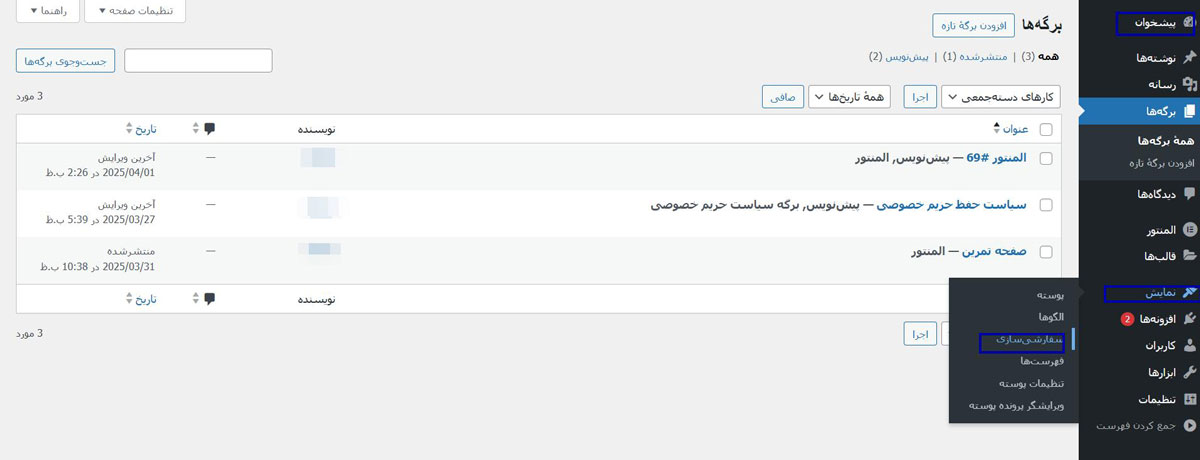
در پیشخوان وردپرس، از منوی سمت راست روی گزینه نمایش تب سفارشی سازی کلیک کنید.

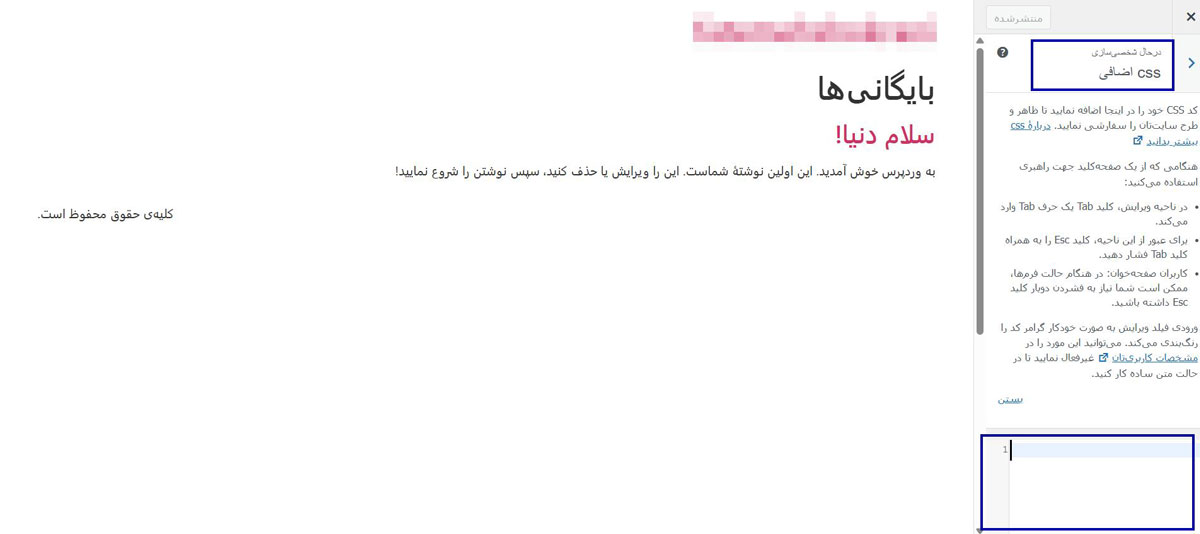
کد زیر را در بخش سفارشیسازی CSS وارد کنید:
html}
cursor: url('لینک_تصویر_نشانگر') , auto;
{به جای لینک_تصویر_نشانگر، آدرس تصویر نشانگری که میخواهید استفاده کنید را قرار دهید.
فرمت تصویر (Image format) نشانگر باید cur یا png باشد.
پس از وارد کردن کد، روی دکمه ذخیره تنظیمات کلیک کنید تا تغییرات اعمال شوند. سپس سایت خود را باز کنید و نشانگر ماوس را روی صفحات سایت حرکت دهید تا تغییرات را مشاهده کنید.
تغییر نشانگر ماوس در سایت فقط در یک صفحه خاص
اگر میخواهید نشانگر ماوس را فقط در یک صفحه خاص از سایت وردپرسی خود تغییر دهید، میتوانید این کار را بهراحتی از طریق المنتور انجام دهید. در ادامه مراحل را با جزئیات توضیح میدهیم:

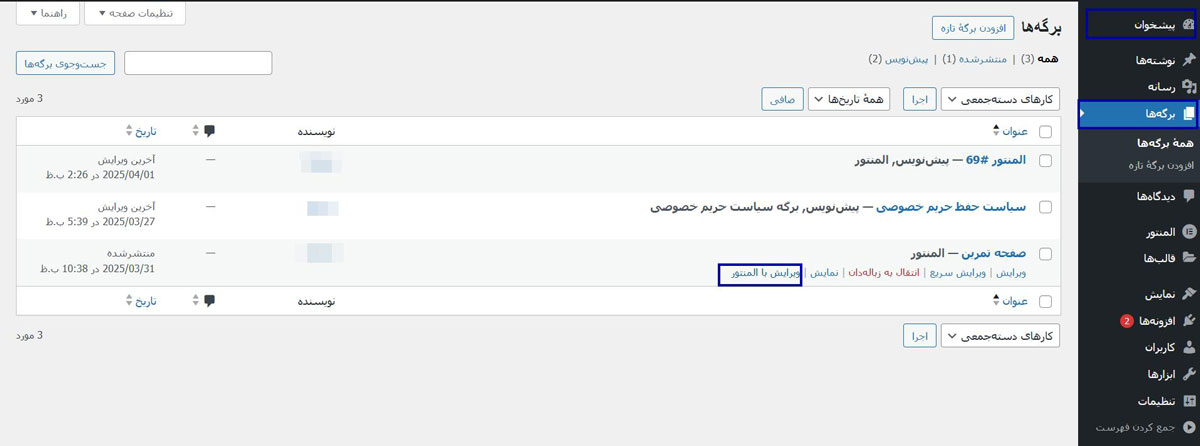
از منوی سمت راست پیشخوان وردپرس، گزینه برگهها را انتخاب کنید.
سپس، از لیست برگههای موجود، برگهای را که میخواهید نشانگر ماوس در آن تغییر کند، انتخاب کنید و روی آن کلیک کنید.
بعد از ورود به صفحه ویرایش برگه، روی دکمه ویرایش با المنتور کلیک کنید.

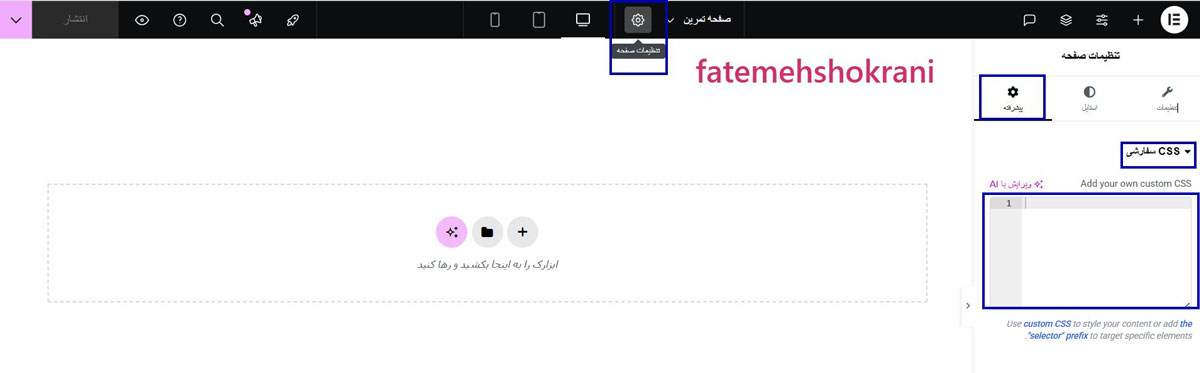
در بالای صفحه، روی تنظیمات صفحه (آیکون چرخدنده در پایین سمت چپ) کلیک کنید و به تب پیشرفته در منوی سمت راست بروید.
در این قسمت، یک فیلد به نام CSS سفارشی مشاهده خواهید کرد.
کد زیر را در این بخش وارد کنید:
html }
cursor: url('لینک_تصویر_نشانگر') , auto;
{به جای لینک_تصویر_نشانگر، آدرس تصویر نشانگر مورد نظر خود را قرار دهید.
فرمت تصویر باید cur یا png باشد تا در مرورگرها بهدرستی نمایش داده شود.
این تغییر فقط روی همان برگه خاص اعمال خواهد شد و دیگر صفحات تحت تأثیر قرار نمیگیرند.
پس از وارد کردن کد، روی دکمه بهروزرسانی کلیک کنید تا تغییرات اعمال شوند.
سپس صفحه را در مرورگر باز کنید و نشانگر ماوس را روی آن حرکت دهید تا تغییر را مشاهده کنید.
تغییر نشانگر ماوس در سایت بدون کدنویسی با المنتور
اگر میخواهید بدون نوشتن کد، تغییر نشانگر ماوس در سایت را انجام دهید، المنتور به شما دو روش ساده ارائه میدهد: استفاده از تصویر بهعنوان نشانگر ماوس و ایجاد افکتهای متحرک. در ادامه هر دو روش را توضیح میدهیم.
استفاده از تصویر بهعنوان نشانگر ماوس
ابتدا یک تصویر با فرمت PNG یا SVG برای نشانگر ماوس خود طراحی کنید. این تصویر باید کوچک باشد تا تجربه کاربری را بهبود بخشد.

ایجاد قالب جدید در المنتور
وارد پیشخوان وردپرس شوید.
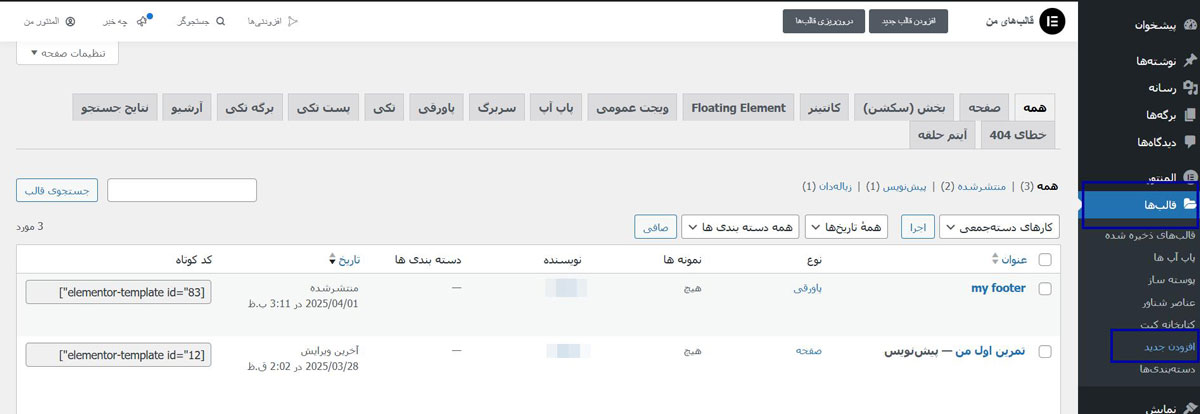
از منوی المنتور به بخش قالبها > افزودن جدید بروید.

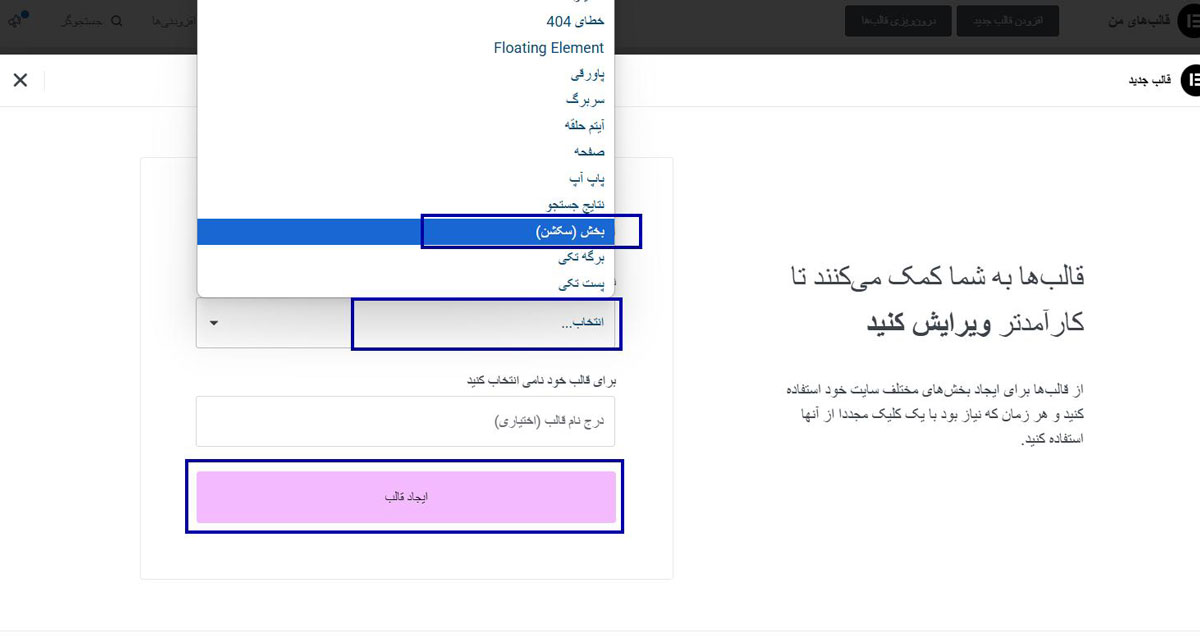
نوع قالب را بخش (Section) انتخاب کنید و روی دکمه ایجاد کلیک کنید.
افزودن بخش و تنظیمات آن
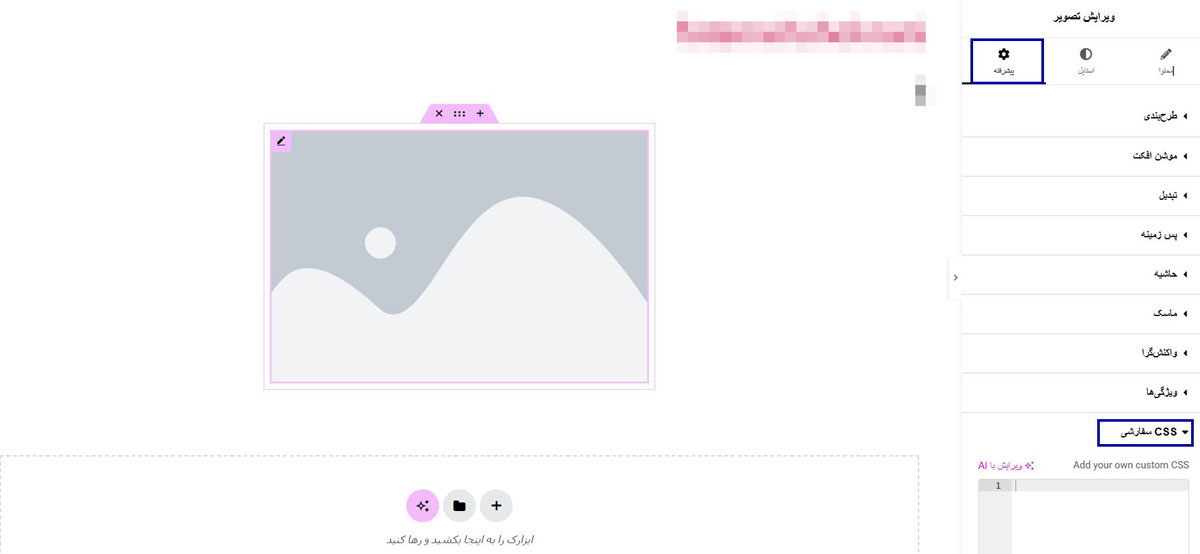
در ویرایشگر المنتور، یک بخش جدید ایجاد کنید.
یک ستون به این بخش اضافه کنید و روی آن کلیک کنید.

به تب پیشرفته بروید و در قسمت افزودن CSS سفارشی، کد زیر را قرار دهید:
div.elementor-widget }
cursor: url('لینک_تصویر_نشانگر') , auto;
{لینک_تصویر_نشانگر را با آدرس تصویر خود جایگزین کنید.
تغییرات را ذخیره کنید و صفحه را منتشر کنید.
اعمال قالب روی صفحات دلخواه
هنگام انتشار قالب، وارد بخش شرایط نمایش (Display Conditions) شوید.
تعیین کنید که این قالب روی چه صفحاتی اعمال شود (مثلاً روی کل سایت یا فقط یک صفحه خاص).
قالب را منتشر کنید تا نشانگر ماوس سفارشی روی صفحات مشخصشده اعمال شود.
استفاده از افکتهای المنتور برای ایجاد نشانگر سفارشی
در ویرایشگر المنتور، یک آیکون یا شکل دایرهای کوچک اضافه کنید، این عنصر قرار است بهعنوان نشانگر سفارشی حرکت کند.

به تنظیمات این آیکون در سمت راست بروید.

در تب پیشرفته آیکون، از بخش موشن افکتها (Motion Effects)، گزینه افکت موس را فعال کنید.
مقدار سرعت را تنظیم کنید تا آیکون به درستی با حرکت ماوس جابهجا شود.
روی ذخیره و انتشار در بالای صفحه کلیک کنید.
صفحه را باز کنید و ماوس را حرکت دهید تا افکت جدید را ببینید.
نکات مهم در انتخاب و طراحی نشانگر ماوس
وقتی قصد تغییر نشانگر موس در سایت را دارید ، باید به چند فاکتور مهم توجه کنید تا هم تجربه کاربری بهتری ارائه دهید و هم از نظر فنی مشکلی ایجاد نشود. در ادامه به سه مورد کلیدی میپردازیم:
تأثیر تجربه کاربری (UX)
تغییر نشانگر موس در سایت باید تجربه کاربری را بهبود ببخشد، نه باعث سردرگمی شود.
اندازه و طراحی آن نباید مانع از کلیک روی عناصر سایت شود.
تغییر نشانگر موس در سایت به صورت زیاد ممکن است کاربران را اذیت کند؛ بهتر است نشانگر حس آشنایی داشته باشد.
سازگاری با مرورگرها
همه مرورگرها از نشانگر سفارشی پشتیبانی نمیکنند؛ همیشه مقدار جایگزین تعریف کنید.
فرمتهای مناسب:cur، ani برای ویندوز و png، svg برای مرورگرهای مدرن استفاده میشوند.
نشانگر باید در سیستمعاملهای مختلف تست شود تا درست نمایش داده شود.
سبکهای مینیمال و جذاب
نشانگرهای ساده و تمیز با رنگهای هماهنگ با سایت، تجربه بهتری ارائه میدهند.
سبکهای محبوب: دایره کوچک متحرک، نشانگر نیمه شفاف، تغییر شکل هنگام کلیک هستند.
نتیجهگیری
با استفاده از روشهایی که در این مقاله توضیح دادهایم، میتوانید تغییر نشانگر ماوس در سایت را به سادهترین روش ممکن و بدون نیاز به کدنویسی انجام دهید. چه از تنظیمات CSS سفارشی و چه از ویژگیهای بصری المنتور استفاده کنید، این تغییر باعث افزایش جذابیت سایت شما میشود و تجربه کاربری را بهبود میبخشد.



دیدگاهتان را بنویسید