
فهرست محتوا
ساخت پاپ آپ در المنتور (creating popup in elementor) یکی از ابزارهای کارآمد و مفید در طراحی وبسایت است که میتواند بهطور چشمگیری تعامل کاربران با سایت شما را بهبود بخشد و نرخ تبدیل بازدیدکنندگان به مشتریان را افزایش دهد. این ابزار به ویژه برای جذب توجه کاربران، اطلاعرسانی سریع و ترغیب به انجام اقداماتی چون ثبتنام، خرید، یا پیگیری یک پیشنهاد ویژه بهکار میرود.
افزونه المنتور به دلیل داشتن رابط کاربری ساده و قابلفهم، استفاده از المانهای مختلف طراحی صفحات را برای طراحان و حتی افراد مبتدی در زمینه وبسایتسازی آسان کرده است. با استفاده از این ابزار، دیگر نیازی به کدنویسی یا داشتن مهارتهای پیچیده در برنامهنویسی نیست؛ چرا که المنتور به شما این امکان را میدهد تا با کشیدن و رها کردن المانها، پاپ آپهای جذاب و حرفهای را طراحی کنید.در این مقاله، قصد داریم بهطور دقیق و جامع، پاپ آپها را بشناسیم و گامبهگام روند طراحی آنها را با استفاده از افزونه المنتور شرح دهیم .

پاپ آپ چیست و چرا برای سایتها ضروری است؟
پاپ آپ یک پنجره کوچک و تعاملی است که بهطور ناگهانی و اغلب بهصورت معلق بر روی صفحه وب ظاهر میشود. این پنجرهها معمولاً در موقعیتهایی خاص نمایش داده میشوند تا توجه کاربر را به یک پیام خاص جلب کنند. هدف اصلی از استفاده از پاپ آپها، رساندن پیامی فوری و جلب توجه سریع به مواردی مانند تخفیفهای ویژه، پیشنهادات فروش، اعلانهای مهم، یا درخواست اقدامهای خاص است. در واقع،پاپ آپها یک ابزار بسیار مؤثر در بازاریابی دیجیتال و بهینهسازی تجربه کاربری به شمار میروند. آنها قادرند به سرعت توجه کاربران را به خود جلب کنند و با ارائه اطلاعات مهم، تجربه کاربری را بهبود بخشند.
پاپ آپها معمولاً دارای دکمهها یا لینکهای فراخوان عمل (CTA) هستند که کاربران را به انجام اقداماتی مانند ثبتنام، خرید، دریافت کد تخفیف، یا حتی پر کردن فرمهای اطلاعاتی ترغیب میکنند. بهطور معمول، طراحی و زمانبندی نمایش پاپ آپها بهگونهای است که تجربه کاربری را به هیچ عنوان آزاردهنده نمیکند، بلکه برعکس، در مواقعی که نیاز به توجه فوری به یک پیشنهاد یا اطلاعرسانی وجود دارد، بسیار کارآمد عمل میکنند. از این رو، پاپ آپها نقش کلیدی در افزایش تعامل کاربران با سایت و همچنین ارتقای نرخ تبدیل دارند و میتوانند تأثیر بسزایی در موفقیت یک کسبوکار آنلاین داشته باشند.

المنتور؛بهترین ابزار برای طراحی پاپ آپهای حرفهای
در دنیای وردپرس افزونههای متعددی مانند Popup Maker، OptinMonster و Bloom برای ساخت پاپ آپ وجود دارند، اما افزونه المنتور در وردپرس به دلیل ویژگیهای جامع و کاربر پسند، بهترین انتخاب است.
المنتور بهصورت رایگان قابل استفاده است، اما برای ساخت پاپ آپها به نسخه المنتور پرو نیاز دارید. نسخه پرو این افزونه امکانات پیشرفتهای مانند طراحی پاپ آپ، تنظیمات شرطی نمایش، و قابلیتهای بیشتری برای شخصیسازی ارائه میدهد.
راهنمای گام به گام ساخت پاپ آپ در المنتور
برای ساخت پاپ آپ در المنتور پرو، ابتدا باید به پیشخوان وردپرس وارد شوید و سپس مراحل زیر را بهدقت دنبال کنید:

ورود به پیشخوان وردپرس
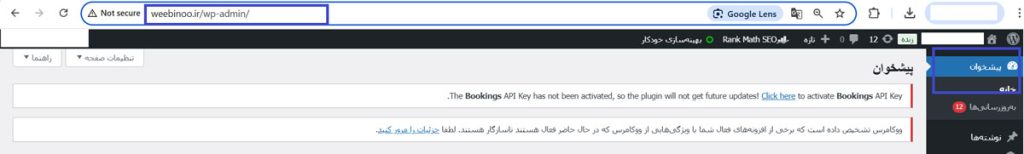
اولین قدم برای ساخت پاپ آپ در المنتور، ورود به پنل مدیریت سایت وردپرسی شماست. برای این کار، آدرس وبسایت خود را با افزودن /wp-admin در انتهای آن وارد کنید و وارد حساب کاربری خود شوید. این صفحه محل اصلی مدیریت و ویرایش محتوای سایت شماست.

دسترسی به قالبها درپیشخوان وردپرس جهت ساخت پاپ آپ در المنتور
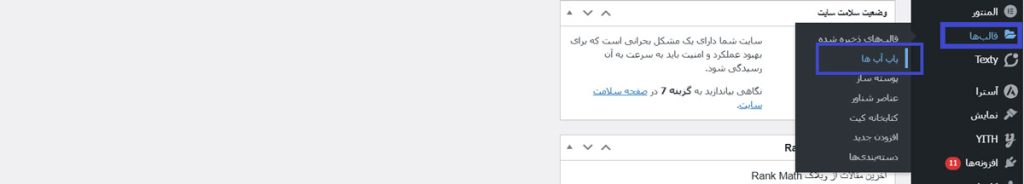
پس از ورود به پیشخوان وردپرس، از منوی سمت راست صفحه، به بخش “قالبها” بروید. این بخش به شما امکان میدهد تا به تمامی قالبها، صفحات و پاپ آپهای موجود در سایت دسترسی داشته باشید. با کلیک روی گزینه “قالبها”، منویی باز میشود که گزینههای مختلفی را در خود دارد.

انتخاب گزینه پاپ آپ از قسمت قالب در وردپرس
در منوی “قالب”، به دنبال گزینه “پاپ آپ” بگردید و بر روی آن کلیک کنید. با کلیک بر روی این گزینه، وارد صفحهای میشوید که تمامی پاپ آپهای شما به نمایش درمیآید.

ایجاد پاپ آپ جدید
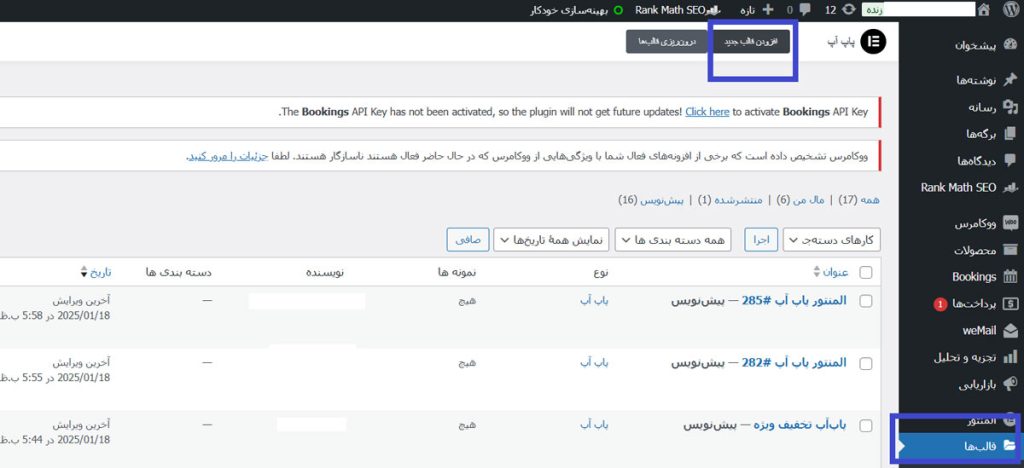
در این مرحله، در بالای صفحه، دکمهای به نام “افزودن قالب جدید” وجود دارد. با کلیک بر روی این دکمه، پنجرهای باز میشود که به شما امکان ایجاد یک پاپ آپ جدید را میدهد.

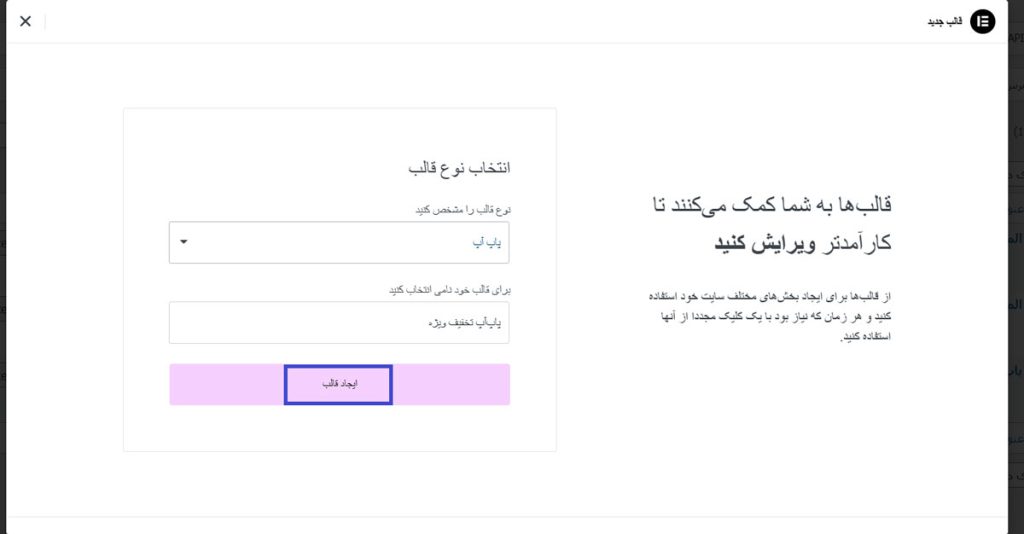
انتخاب نوع پاپ آپ و نامگذاری آن
در پنجره باز شده، باید گزینه “پاپ آپ” را انتخاب کنید. در فیلد مربوط به نام، یک عنوان مناسب (مثل پاپ آپ تخفیف ویژه) وارد کنید.

ایجاد قالب برای طراحی و ساخت پاپ آپ در المنتور
پس از انتخاب نام و اطمینان از صحت آن، بر روی دکمه “ایجاد قالب” کلیک کنید. با این کار، شما به صفحه طراحی المنتور هدایت میشوید، المنتور پرو نهتنها به شما این امکان را میدهد که پاپ آپهای کاملاً سفارشی طراحی کنید، بلکه مجموعهای از قالبهای آماده برای تسهیل فرایند طراحی در اختیار شما قرار میدهد.

پس از ورود به صفحه، پنجرهای با مجموعهای از قالبهای آماده به نمایش درمیآید. پس از کلیک روی هر قالب، پیشنمایش آن در پنجرهای جدید نمایش داده میشود.

اگر از پیشنمایش قالب راضی بودید دکمه “درج” را فشار دهید تا قالب وارد صفحه طراحی پاپ آپ شما شود. پس از واردشدن قالب، شما میتوانید بهراحتی محتوای آن را ویرایش کنید. برای مثال، میتوانید متنها را تغییر داده، تصاویر دلخواه خود را اضافه کنید، دکمههای فراخوان عمل را تنظیم کرده و بهطورکلی، قالب را مطابق با نیاز خاص خود سفارشیسازی کنید.
طراحی ساختار قالب و محتوای پاپ آپ در المنتور
اگر به دنبال طراحی یک پاپ آپ شخصیسازی شده هستید پس از ایجاد قالب و ورود به صفحه طراحی المنتور مراحل زیر را دنبال کنید:

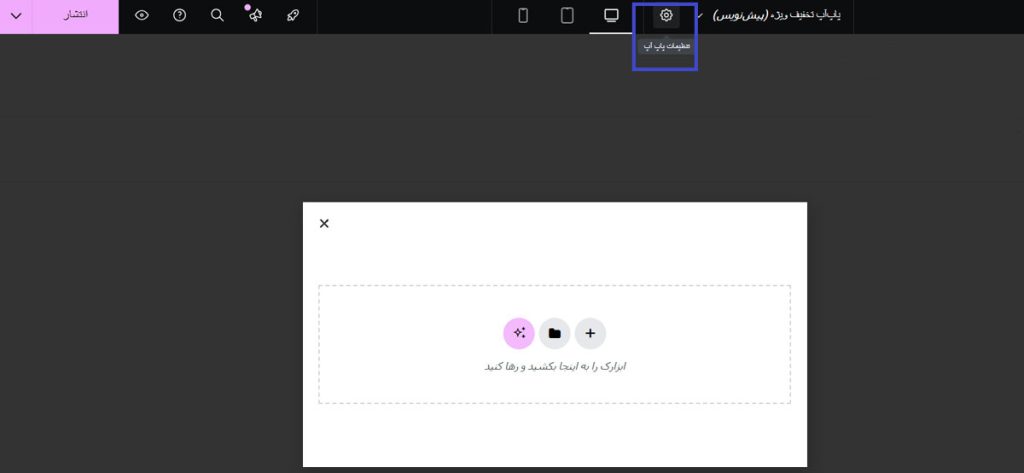
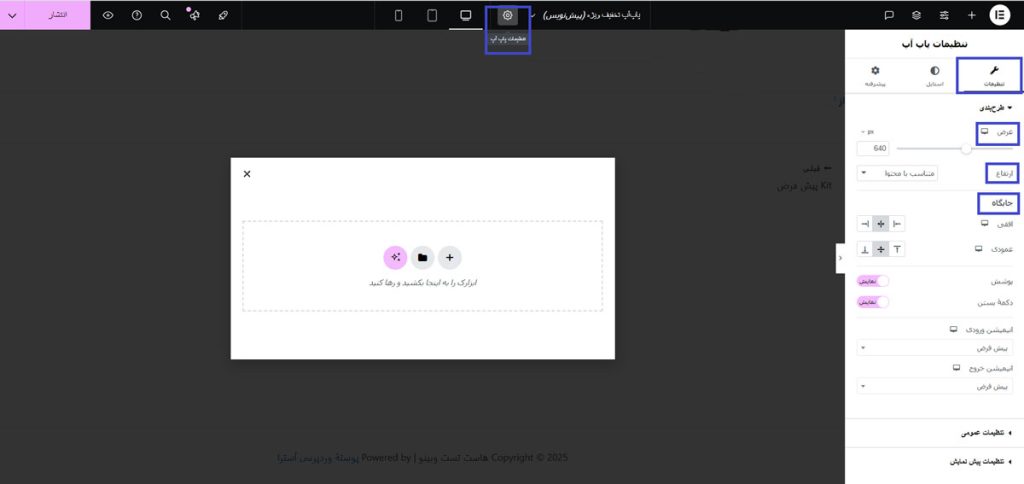
تنظیم ابعاد و موقعیت قرارگیری پاپ آپ در صفحه
روی آیکون چرخدنده در بالای صفحه کلیک کنید تا تنظیمات پاپ آپ باز شود.

در تب تنظیمات، تنظیمات زیر را انجام دهید:
عرض (Width): عرض پاپ آپ را برحسب نیاز مشخص کنید (مثلاً 500px).
ارتفاع (Height): میتوانید ارتفاع را روی اندازه پیشفرض یا حالت Fit to Content (متناسب با محتوا) قرار دهید.
موقعیت (Position): موقعیت پاپ آپ را در صفحه تعیین کنید (مثلاً مرکز، بالا، یا پایین صفحه).

ورود به تب ابزارکها در نوار ابزار المنتور
به نوار ابزار سمت راست صفحه توجه کنید. در این بخش، تمامی ویجتها و ابزارهای طراحی المنتور در دسترس شما قرار دارند. این ویجتها شامل مواردی همچون عنوان (Heading)، تصویر (Image)، دکمه (Button)، فرم (Form) و عناصر دیگر هستند که میتوانید از آنها برای ساخت پاپ آپ در المنتور استفاده کنید.

افزودن ویجتها به صفحه طراحی پاپ آپ
برای استفاده از ویجتها هنگام ساخت پاپ آپ در المنتور، کافی است ویجت دلخواه خود را از نوار ابزار انتخاب کرده و آن را با کشیدن و رهاکردن داخل صفحه قرار دهید. برای مثال:
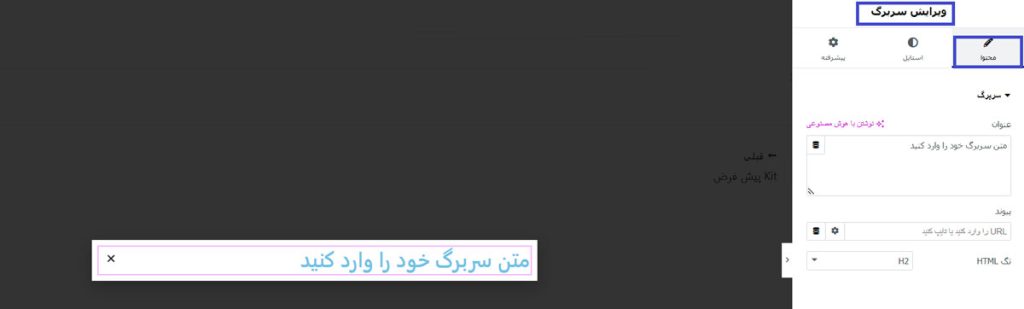
برای ایجاد عنوانی جذاب از ویجت سربرگ استفاده کنید.
اگر نیاز به نمایش تصویری خاص دارید، ویجت تصویر را برای افزودن تصویر به پاپ آپ استفاده کنید.
برای ایجاد یک دکمه فراخوان عمل (CTA) که کاربران را به اقدام ترغیب کند، از ویجت دکمه استفاده کنید.
درصورتیکه هدف شما جمعآوری اطلاعات کاربران باشد، ویجت فرم را برای افزودن فرم ثبتنام یا تماس داخل پاپ آپ خود قرار دهید.
سفارشیسازی ویجتها هنگام ساخت پاپ آپ در Elementor
پس از اضافهکردن ویجتها به پاپ آپ، شما میتوانید هرکدام از آنها را بهصورت مستقل سفارشیسازی کنید. با کلیک روی هر ویجت، تبهایی مانند محتوا (content)، استایل (style) و پیشرفته (advance) برای شما باز میشود که به شما این امکان را میدهند تا متن، رنگ، فونت، اندازه، موقعیت، انیمیشن و سایر ویژگیهای مربوط به ویجت را تنظیم کنید.

تب محتوا (content) درویرایش ویجت المنتور
دراین تب معمولاً برای تنظیم محتوا و اطلاعات اصلی ویجت است. در این قسمت شما میتوانید متنی که در ویجت نمایش داده میشود را ویرایش کنید، همچنین عناوین، توضیحات و تصاویر را تنظیم نمایید. به طور معمول، این بخش شامل فیلدهایی برای افزودن متن، تغییر لینکها، انتخاب محتوا از یک پایگاهداده یا آپلود رسانههای جدید است.

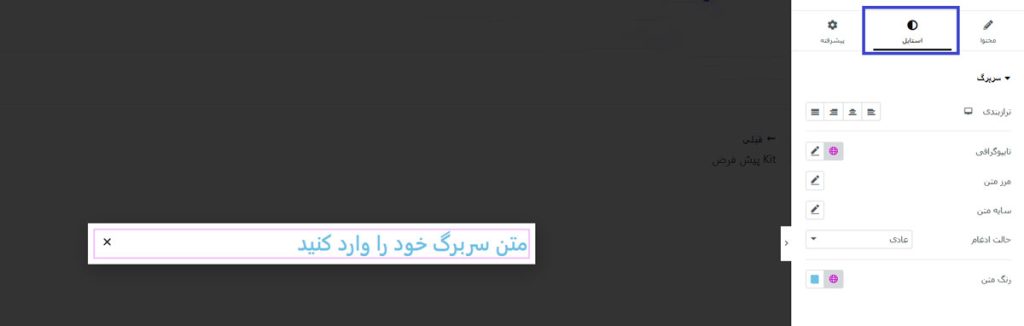
تب استایل (Style) در ویرایش ویجت المنتور
در تب استایل، شما به تنظیمات ظاهری ویجت میپردازید. این تنظیمات شامل تغییر رنگها، اندازهها، حاشیهها، پسزمینهها و سایهها میشود. همچنین این بخش به شما اجازه میدهد تا فاصلهها، چیدمان و طراحی دقیقتری برای ویجت ایجاد کنید تا ظاهری جذاب و متناسب با قالب سایت شما داشته باشد.

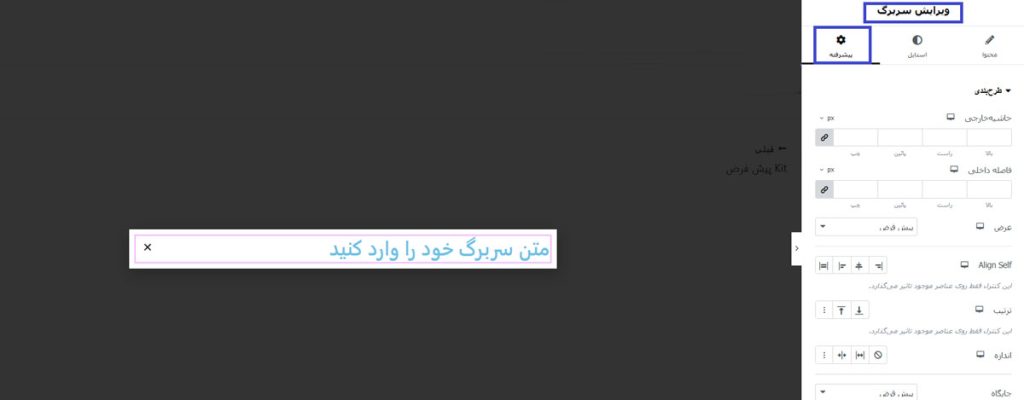
تب پیشرفته (Advanced) در ویرایش ویجت المنتور
این تب تنظیمات پیچیدهتری را در اختیار شما قرار میدهد که به تنظیمات CSS، حاشیهها، زوایای دایرهای (border-radius) و اندازههای مختلف مربوط میشود. همچنین، در این بخش میتوانید انیمیشنها، افکتهای شناور (hover) و رفتارهای پیشرفته را تنظیم کنید که هنگام تعامل کاربر با ویجت (تریگر) رخ میدهند. علاوه بر این، میتوانید تنظیمات مربوط به ریسپانسیو بودن ویجت، مانند نحوه نمایش در دستگاههای مختلف (موبایل، تبلت، دسکتاپ) را در این تب انجام دهید.
تنظیمات قرارگیری پاپ آپ در سایت
پاپ آپها به طور پیشفرض روی صفحات جداگانه ایجاد نمیشوند. بلکه باید مشخص کنید که درکدام صفحه یا بخش از سایت شما نمایش داده شود. این تنظیمات پس از ساخت پاپ آپ در Elementor با انتخاب دکمه انتشار دردسترس شما قرار میگیرد.

تنظیمات نمایش پاپ آپ درالمنتور با استفاده از تریگرها
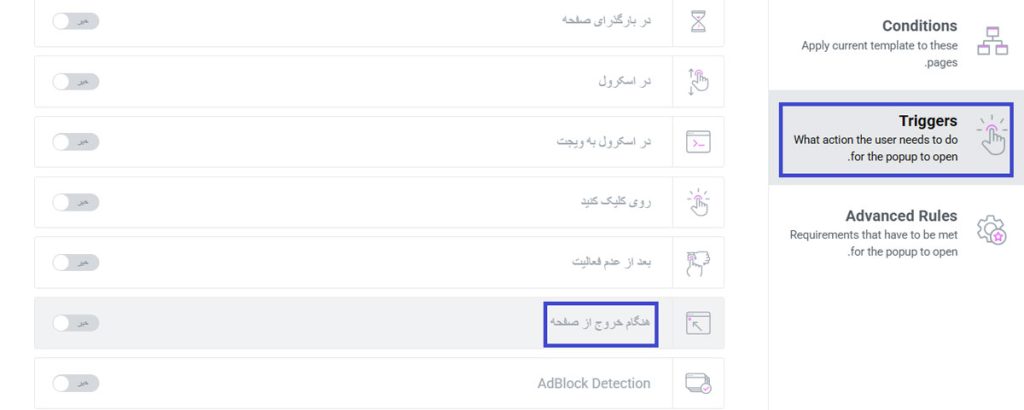
برای تنظیم نحوه نمایش پاپ آپ با استفاده از تریگرها، ابتدا طراحی پاپ آپ خود را به پایان رسانده و سپس بر روی دکمه “انتشار” بالای صفحه سمت چپ کلیک کنید. در پنجرهای که برای شما باز میشود، در هر بخش میتوانید تریگرهای مختلفی را برای نمایش پاپ آپ خود انتخاب کنید:

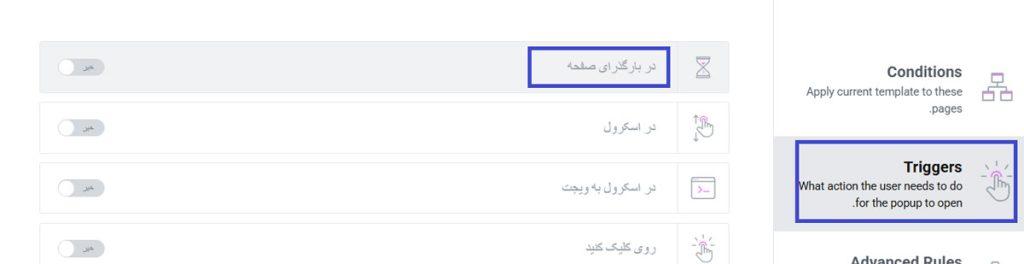
نمایش پاپ آپ هنگام بارگذاری صفحه
در این حالت، پاپ آپ بهمحض ورود کاربر به صفحه و بارگذاری آن، نمایش داده میشود. این گزینه برای جلبتوجه فوری کاربر به محتوای خاص مناسب است.

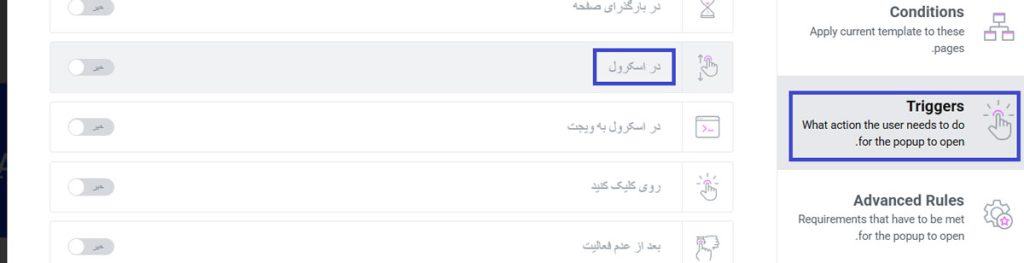
ظاهرشدن پاپ آپ هنگام اسکرول
با این تریگر، پاپ آپ زمانی نمایش داده میشود که کاربر به درصد خاصی از اسکرول صفحه برسد. این حالت برای زمانی مناسب است که میخواهید محتوای پاپ آپ را تنها پس از تعامل کاربر با محتوای صفحهنمایش دهید.

فعالشدن پاپ آپ هنگام کلیک کردن
در این حالت، پاپ آپ با کلیک روی یک دکمه یا لینک خاص فعال میشود. این تریگر برای مواردی که میخواهید پاپ آپ فقط در پاسخ به عمل خاصی نمایش داده شود، مناسب است.

نمایش پاپ آپ هنگام خروج از صفحه
این تریگر زمانی فعال میشود که کاربر قصد خروج از صفحه را دارد، یعنی هنگامی که حرکت موس به سمت بالای صفحه و نوار آدرس میرود، پاپ آپ نمایش داده میشود. این روش اغلب برای افزایش نرخ تبدیل و جلوگیری از خروج کاربر استفاده میشود.
تنظیمات شرطی برای نمایش پاپ آپ در المنتور
شخصیسازی بیشتر تنظیمات نمایش پاپ آپ، که پس از کلیک روی دکمه “انتشار” قابلدسترسی است.

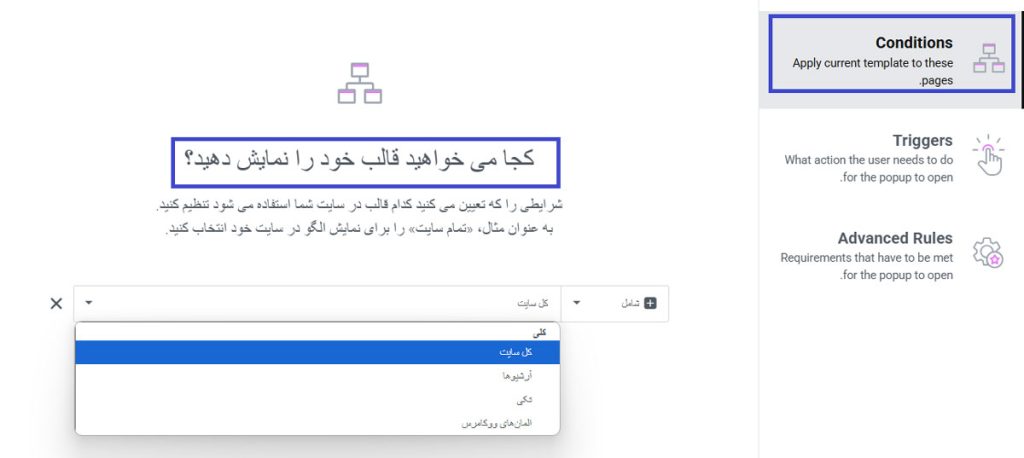
انتخاب صفحه برای نمایش پاپ آپ ازقسمت conditions
در این قسمت، شما میتوانید مشخص کنید که پاپ آپ فقط در صفحات خاصی از سایت نمایش داده شود. بهاینترتیب، نمایش پاپ آپ به صفحهای که موردنظر شما است محدود خواهد شد.

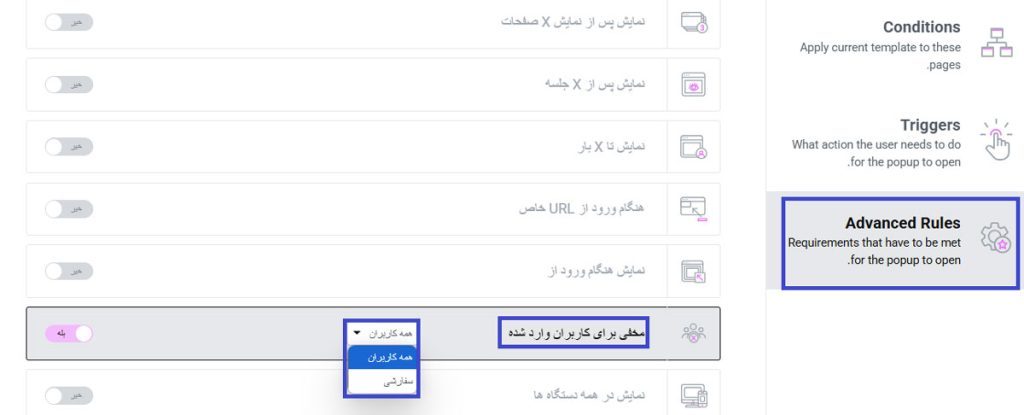
انتخاب دستگاه برای نمایش پاپ آپ از بخش advanced rules
این گزینه به شما این امکان را میدهد که تعیین کنید پاپ آپ فقط برای کاربران دستگاههای خاص (موبایل، دسکتاپ یا تبلت) نمایش داده شود. برای مثال، میتوانید پاپ آپ را تنها برای کاربران موبایل فعال کنید و از نمایش آن بر روی دسکتاپ جلوگیری کنید.

نمایش پاپ آپ به کاربران خاص از بخش advanced rules
این بخش به شما این امکان را میدهد که نمایش پاپ آپ را برای گروههای خاصی از کاربران محدود کنید. شما میتوانید پاپ آپ را فقط به کاربرانی که وارد حساب کاربری خود شدهاند یا فقط به کاربران مهمان نمایش دهید.
پیشنمایش و انتشارپس از ساخت پاپ آپ در المنتور

مشاهده پیشنمایش پاپ آپ
با کلیک روی آیکون چشم در بالای صفحه سمت چپ، پیشنمایشی از پاپ آپ خود ببینید تا مطمئن شوید که طراحی شما درست است.

ذخیره و انتشار پاپ آپ
پس از اتمام طراحی، روی دکمه انتشار در سمت چپ بالای صفحه کلیک کنید تا پاپ آپ شما در سایت قرار گیرد.
کاربردهای متنوع پاپ آپ در وبسایت

ساخت پاپ آپ درالمنتور برای جمعآوری اطلاعات کاربران با ویجت فرم
با استفاده از ویجت فرم در هنگام ساخت پاپ آپ در المنتور، میتوانید فرصتی عالی برای تعامل با کاربران و جمعآوری اطلاعات آنها ایجاد کنید. این فرمها میتوانند شامل مواردی مانند ثبتنام در خبرنامه، درخواست دریافت مشاوره یا حتی پرکردن فرم تماس برای برقراری ارتباط با پشتیبانی باشند. برای طراحی این نوع پاپ آپ:
پس از ایجاد قالب طبق آموزشهای بالا به ویرایشگر Elementor بروید.
در پنل سمت راست، قسمت المان را باز کنید.

Form یا ویجت فرم را جستجو کنید آن را با موس بکشید و در محل دلخواه روی پاپآپ یا صفحه قراردهید.
سپس فیلدهای مورد نظر (مثل ایمیل، نام و سایر اطلاعات) را از تب محتوای ویجت به فرم اضافه کنید.
ساخت پاپ آپ در Elementor به منظور معرفی تخفیفها و پیشنهادهای ویژه
پاپ آپهای تبلیغاتی ابزاری قد رتمند برای جلبتوجه کاربران و ارائه پیشنهادهای ویژه و تخفیفهای خاص هستند. این پاپ آپها میتوانند به طور خودکار پس از زمان مشخصی از بازدید کاربر یا در پاسخ به رفتاری خاص از جمله ترک صفحه ظاهر شوند. با ایجاد تخفیفهای منحصربهفرد و پیشنهادهای ویژه در قالب پاپ آپ، شما قادر خواهید بود کاربران را تشویق کنید که خرید خود را سریعتر انجام دهند یا از خدمات شما استفاده کنند. این استراتژی میتواند به طور قابلتوجهی فروش و تعامل کاربران با وبسایت شما را افزایش دهد.
ساخت پاپ آپ در المنتور برای اطلاعرسانی و اعلانهای مهم سایت
پاپ آپهای اطلاعرسانی یکی از مؤثرترین روشها برای اطلاعرسانی به کاربران در مورد تغییرات یا بهروزرسانیهای مهم وبسایت هستند. این پاپ آپها میتوانند برای نمایش پیامهای فوری مانند تغییرات در سیاستهای حریم خصوصی، بهروزرسانیهای نرمافزاری، رویدادهای خاص یا حتی اعلام تعطیلات یا ساعات کاری خاص استفاده شوند. این اعلانها میتوانند به کاربران کمک کنند تا سریعتر از تغییرات مطلع شوند و تجربه کاربری بهتری داشته باشند.
سخن آخر
استفاده از پاپ آپها در طراحی وبسایت نهتنها میتواند تجربه کاربری بهتری را برای مخاطبان ایجاد کند، بلکه به شما این امکان را میدهد که اهداف تجاری خود را به شکلی مؤثرتر دنبال کنید. با ساخت پاپ آپ در المنتتور بهصورت هوشمند و هدفمند، میتوانید کاربران را به ثبتنام، خرید، یا تعامل بیشتر با وبسایت ترغیب کنید که در نتیجه موجب بهبود نرخ تبدیل و فروش خواهد شد. در این مقاله آموختید که چگونه با استفاده از امکانات قدرتمند المنتور پرو، پاپ آپهای حرفهای و کاربردی طراحی کنید.



دیدگاهتان را بنویسید