
فهرست محتوا
المنتور بهعنوان یکی از محبوبترین صفحهسازهای وردپرس، توانسته است نیازهای مختلف کاربران را در زمینه طراحی سایت برطرف کند. یکی از قابلیتهای جذاب المنتور پرو، امکان استفاده از آیکون های سفارشی المنتور (Custom Elementor Icons) است. این قابلیت به شما اجازه میدهد تا آیکونهای اختصاصی و منحصربهفردی را به وبسایت خود اضافه کنید و طراحی خود را حرفهایتر و خلاقانهتر سازید. در این مقاله، بهصورت گامبهگام، فرآیند ساخت و اضافه کردن آیکونهای سفارشی در المنتور را توضیح خواهیم داد. همچنین به بررسی اهمیت این ویژگی، نکات کلیدی و کاربردهای آن میپردازیم.
چرا از آیکونهای سفارشی در المنتور استفاده کنیم؟
آیکونها یکی از ابزارهای مهم برای افزایش جذابیت بصری در طراحی سایت هستند. استفاده از آیکون های سفارشی المنتور این امکان را به شما میدهد که:
- طراحی سایت خود را با هویت برند منطبق کنید.
- صفحات سایت را از نظر بصری جذابتر کنید.
- تجربه کاربری (UX) را با برقراری ارتباط بصری بهتر، ارتقا دهید.
- از آیکونهای خاص و منحصربهفردی استفاده کنید که در کتابخانه پیشفرض المنتور موجود نیستند.
برای مثال، تصور کنید در حال طراحی صفحه “تماس با ما” هستید. با استفاده از آیکونهای مرتبط با شماره تماس، ایمیل یا آدرس، این بخش را به شکلی حرفهایتر و جذابتر طراحی میکنید. همچنین، در صفحات فروشگاه یا خدمات، میتوانید از آیکونهایی استفاده کنید که بهصورت خاص برای محصولات یا خدمات شما طراحی شدهاند.
آموزش گامبهگام افزودن آیکون های سفارشی المنتور
افزودن آیکونهای سفارشی در المنتور به دو مرحله اصلی تقسیم میشود:
مرحله اول: تهیه آیکونهای سفارشی
در ادامه مرحله اول تهیه آیکون های سفارشی Elementor را بررسی میکنیم:

انتخاب آیکونها از منابع معتبر
یکی از بهترین منابع برای دسترسی به آیکونهای باکیفیت، وبسایت [Flaticon](https://www.flaticon.com) است. وارد سایت شوید و یک حساب کاربری رایگان ایجاد کنید. سپس آیکونهای مورد نظر خود را جستجو کرده و دانلود کنید.
بهتر است از آیکونهای خطی و تکرنگ استفاده کنید، زیرا این نوع آیکونها برای تبدیل به فونت آیکون مناسبتر هستند.
دانلود آیکونها در قالب مناسب
آیکونها را با فرمت SVG دانلود کنید. این فرمت به دلیل پشتیبانی از گرافیک وکتوری، بهترین گزینه برای تبدیل به فونت آیکون است. شما میتوانید:
- آیکونهای موردنظر را بهصورت جداگانه دانلود کنید.
- یا یک مجموعه کامل از آیکونها را بهصورت ZIP دریافت کنید.

تبدیل آیکونها به فونت آیکون
برای استفاده از آیکون های سفارشی Elementor ، باید آنها را به فونت آیکون تبدیل کنید. مراحل زیر را دنبال کنید:
- به وبسایت [Fontello] مراجعه کنید.
- فایلهای SVG دانلود شده را در صفحه سایت Fontello با کشیدن و رها کردن (Drag & Drop) آپلود کنید.
- آیکونهای آپلود شده را مشاهده و انتخاب کنید.
- برای مجموعه آیکون خود یک نام و پیشوند یکتا تعیین کنید. این کار از تداخل با دیگر آیکونها جلوگیری میکند.
- در نهایت، روی گزینه دانلود کلیک کنید و فایل ZIP فونت آیکون را دریافت کنید.

مرحله دوم: اضافه کردن آیکونهای سفارشی به المنتور
برای اضافه کردن آیکونهای سفارشی به المنتور مراحل زیر را طی کنید:
ورود به تنظیمات المنتور
وارد پیشخوان وردپرس شوید و از منوی المنتور، گزینه Custom Icons را انتخاب کنید. این گزینه در نسخه پرو المنتور در دسترس است.
آپلود فایل ZIP فونت آیکون
- فایل ZIP که از سایت Fontello دریافت کردهاید را آپلود کنید.
- پس از چند لحظه، لیستی از آیکونهای آپلود شده به همراه نام آنها نمایش داده میشود.

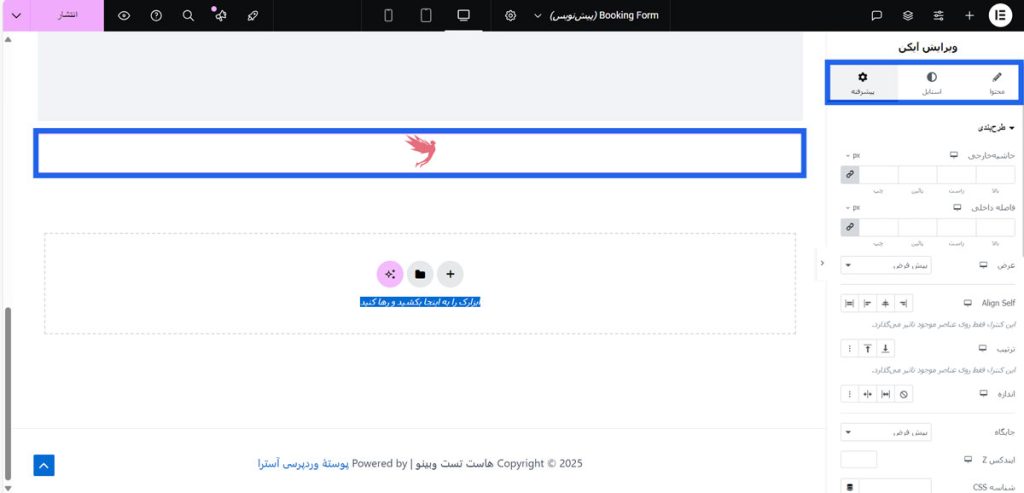
استفاده از آیکونهای سفارشی در صفحات سایت
- یکی از صفحات طراحی شده با المنتور را باز کنید.
- ویجت «آیکون» را به صفحه اضافه کنید.
- با کلیک روی کتابخانه آیکونها، مجموعه سفارشی خود را مشاهده خواهید کرد.
- آیکون موردنظر را انتخاب کرده و در طراحی صفحه استفاده کنید.

استفاده از کتابخانه آیکونهای پیشفرض المنتور
المنتور علاوه بر امکان افزودن آیکونهای سفارشی، یک کتابخانه آیکون داخلی دارد که شامل مجموعهای از آیکونهای استاندارد و رایج است. این آیکونها بهطور پیشفرض در المنتور گنجانده شدهاند و میتوانند در طراحی صفحات شما بهراحتی مورد استفاده قرار گیرند. این ویژگی به خصوص برای کسانیکه به دنبال سرعت و سادگی در طراحی هستند، بسیار مفید است.
نحوه استفاده از کتابخانه آیکونهای المنتور
در ادامه مراحل استفاده از کتابخانه آیکون های المنتور را بررسی میکنیم:
اضافه کردن ویجت آیکون
ابتدا در صفحهای که میخواهید آیکون را اضافه کنید، ویجت «آیکون» را از پنل سمت چپ المنتور به صفحه بکشید و رها کنید.
انتخاب آیکون از کتابخانه پیشفرض
پس از اضافه کردن ویجت، در بخش تنظیمات ویجت، بر روی گزینه «آیکون» کلیک کنید تا کتابخانه آیکونها باز شود. در اینجا شما میتوانید از آیکونهای مختلفی که در کتابخانه پیشفرض المنتور وجود دارند، انتخاب کنید. این آیکونها شامل دستهبندیهای مختلف مانند اجتماعی، خدمات، رسانه و غیره هستند.

تنظیمات آیکون
بعد از انتخاب آیکون، میتوانید اندازه، رنگ، چرخش و فاصله آیکون را تنظیم کنید. این تنظیمات در بخش «Style» ویجت قرار دارند و میتوانند به شما کمک کنند تا آیکونها را دقیقاً مطابق با طراحی سایت خود سفارشی کنید.
استفاده از آیکونهای سفارشی و پیشفرض بهطور همزمان
درصورت تمایل، میتوانید از ترکیب آیکونهای سفارشی و آیکونهای پیشفرض المنتور استفاده کنید. برای این کار، در قسمت تنظیمات ویجت، به سادگی آیکون سفارشی خود را بارگذاری کرده و در کنار آیکونهای پیشفرض المنتور قرار دهید.
کتابخانه آیکونها میتواند به شما کمک کند که به سرعت و بدون نیاز به جستجو و بارگذاری فایلهای خارجی، آیکونهای مناسب برای طراحی سایت خود را انتخاب کنید.
نکات کلیدی برای استفاده از آیکون های سفارشی المنتور
برخی از نکات کلیدی برای استفاده از آیکون های سفارشی المنتور شامل موارد زیر است:
کیفیت آیکونها
انتخاب آیکونهای باکیفیت و وضوح بالا از اهمیت زیادی برخوردار است، زیرا آیکونهای بیکیفیت یا با وضوح پایین میتوانند ظاهر سایت شما را تحت تاثیر قرار دهند و آن را غیرحرفهای نشان دهند. بهتر است از فرمتهای وکتور مانند SVG برای حفظ کیفیت در اندازههای مختلف استفاده کنید.
پیشوند یکتا
هنگام ایجاد مجموعه آیکونها، بهتر است پیشوندهای یکتا برای هر آیکون تعریف کنید تا از تداخل با دیگر آیکونها یا کلاسهای CSS جلوگیری شود. این امر باعث میشود که آیکونها به طور دقیق و بدون مشکلات نمایش داده شوند.
سبک آیکونها
آیکونها باید از نظر طراحی با سایر المانهای سایت هماهنگ باشند تا یکپارچگی و زیبایی بصری سایت حفظ شود. توجه به رنگها، اندازهها و فرمها در انتخاب آیکونها میتواند تجربه کاربری بهتری ایجاد کند و برند شما را تقویت نماید.
سرعت بارگذاری
انتخاب آیکونهای ساده و سبک باعث بهبود سرعت بارگذاری سایت میشود. استفاده از آیکونهای کمحجم و بهینهشده میتواند تأثیر قابلتوجهی در عملکرد کلی سایت بگذارد. بهخصوص در سایتهای موبایلی، سرعت بارگذاری یکی از عوامل مهم در تجربه کاربری است.
نسخه پرو المنتور
قابلیت افزودن آیکونهای سفارشی تنها در نسخه پرو المنتور در دسترس است. اگر از نسخه رایگان المنتور استفاده میکنید، این امکان برای شما فعال نخواهد بود، بنابراین در نظر داشته باشید که برای دسترسی به این ویژگی باید نسخه پرو المنتور را تهیه کنید.
کاربردهای آیکون های سفارشی المنتور
آیکون های سفارشی المنتور در بخشهای مختلف سایت کاربرد دارند، از جمله:
صفحات تماس با ما
برای بهبود تجربه کاربری در صفحات تماس با ما، میتوانید از آیکونهای مخصوص شماره تماس، ایمیل و آدرس استفاده کنید. این آیکونها نه تنها به زیبایی صفحه کمک میکنند، بلکه دسترسی به اطلاعات تماس را برای کاربران راحتتر میسازند.
صفحات فروشگاه
در صفحات فروشگاه آنلاین، آیکونهای سفارشی میتوانند برای نمایش روشهای پرداخت مختلف، انواع ارسال، یا ویژگیهای خاص محصولات استفاده شوند. بهاینترتیب، میتوانید اطلاعات ضروری را به شکلی ساده و جذاب به بازدیدکنندگان منتقل کنید.
صفحات خدمات
اضافه کردن آیکونهای مرتبط با خدمات شما میتواند به وضوح و سازماندهی محتوا کمک کند. بهعنوانمثال، استفاده از آیکونهای مرتبط با هر خدمت یا ویژگی خاص میتواند باعث درک سریعتر و بهتر خدمات شما توسط مخاطبان شود.
هویت برند
آیکونهای سفارشی میتوانند به تقویت هویت برند شما کمک کنند. بهویژه در طراحیهایی که نیاز به نمادهای خاص برای برند دارند، آیکونهایی که نشاندهنده لوگو یا نمادهای برند هستند میتوانند نقش مهمی در انتقال پیام برند و معرفی آن به کاربران ایفا کنند.
سخن نهایی
استفاده از آیکون های سفارشی المنتور به شما این امکان را میدهد که وبسایتی زیبا، حرفهای و منحصربهفرد طراحی کنید. این قابلیت، که در نسخه پرو المنتور در دسترس است، انعطافپذیری بیشتری را برای طراحی سایت فراهم میکند. در این مقاله مراحل ساخت و افزودن آیکونهای سفارشی بهصورت دقیق و گامبهگام توضیح داده شد. اگر به دنبال طراحی سایتی خاص هستید و میخواهید کاربران شما تجربهای متفاوت و بهیادماندنی داشته باشند، حتماً از آیکون های سفارشی المنتور استفاده کنید. با این کار میتوانید طراحیهای خلاقانهای ایجاد کرده و برند خود را به بهترین شکل ممکن نمایش دهید.



دیدگاهتان را بنویسید