
فهرست محتوا
با استفاده از ابزارهای پیشرفته و درعینحال سادهای مانند المنتور و ووکامرس، طراحی سایت فروشگاهی به یک فرایند راحت و جذاب تبدیل میشود. طراحی سایت فروشگاهی با المنتور (Designing an Online Store with Elementor) به شما این امکان را میدهد که بدون نیاز به کدنویسی، یک فروشگاه آنلاین حرفهای با ظاهری زیبا و کاربرپسند بسازید. این ترکیب قدرتمند نهتنها به شما آزادی در طراحی صفحات دلخواه میدهد، بلکه با ویژگیهای مدیریت آسان محصولات و فروشگاه، فرایند فروش را برای شما بهینه میکند. در این مقاله، به طور جامع و مرحلهبهمرحله نحوه راهاندازی یک فروشگاه آنلاین با استفاده از المنتور و ووکامرس را بررسی خواهیم کرد.
چرا استفاده از المنتور و ووکامرس؟
در این جا ما دلیل استفاده از این افزونهها برای شما بیان کردهایم:

المنتور
این افزونه به شما امکان میدهد تا صفحات وبسایت خود را بدون نیاز به کدنویسی و تنها با کشیدن و رهاکردن المانها، طراحی کنید. المنتور یک ابزار بصری است که به طور ویژه برای کسانی که به دنبال طراحی سریع و خلاقانه هستند، بسیار مناسب است. با این ابزار، میتوانید صفحات فروشگاهی جذاب و حرفهای ایجاد کنید، از جمله افزودن دکمهها، تصاویر، متون و سایر اجزای طراحی با چند کلیک ساده.

ووکامرس
اگر به دنبال راهاندازی فروشگاه آنلاین با امکانات کامل هستید، ووکامرس بهترین گزینه است. این افزونه برای وردپرس به طور ویژه برای مدیریت فروشگاههای آنلاین طراحی شده و تمامی امکانات لازم برای مدیریت محصولات، سفارشها، پرداختها و موجودیها را در اختیارتان میگذارد. ووکامرس به شما این امکان را میدهد که یک فروشگاه با سیستم پرداخت امن، لیست محصولات و امکان جستجو ایجاد کنید و تمام فرایندهای فروش را بهراحتی مدیریت نمایید.
ترکیب المنتور و ووکامرس
به شما این امکان را میدهد که بهسادگی یک فروشگاه آنلاین شخصیسازی شده و کاملاً کاربردی بسازید. این ترکیب قدرتمند، با حذف پیچیدگیهای فنی، فرایند طراحی و مدیریت فروشگاه را بسیار راحت و سریع میکند.
مراحل طراحی سایت فروشگاهی
برای طراحی سایت فروشگاهی با Elementor و ووکامرس طبق مراحل زیر پیش بروید:
قدم اول: نصب وردپرس، المنتور و ووکامرس
برای شروع طراحی سایت فروشگاهی با المنتور، اولین گام نصب وردپرس، افزونههای المنتور و ووکامرس است. این فرایند بسیار ساده است و در ادامه نحوه انجام هر بخش را توضیح میدهیم:

نصب وردپرس
ابتدا باید وردپرس را روی سرویس خود نصب کنید. اکثر سرویسدهندگان هاست گزینه نصب وردپرس بهصورت خودکار (یک کلیک) را ایجاد میکنند. پس از نصب وردپرس، وارد داشبورد مدیریت سایت شوید تا تنظیمات اولیه را انجام دهید.

نصب و فعالسازی افزونهها
حالا باید دو افزونه اصلی، یعنی المنتور و ووکامرس، را نصب کنید:
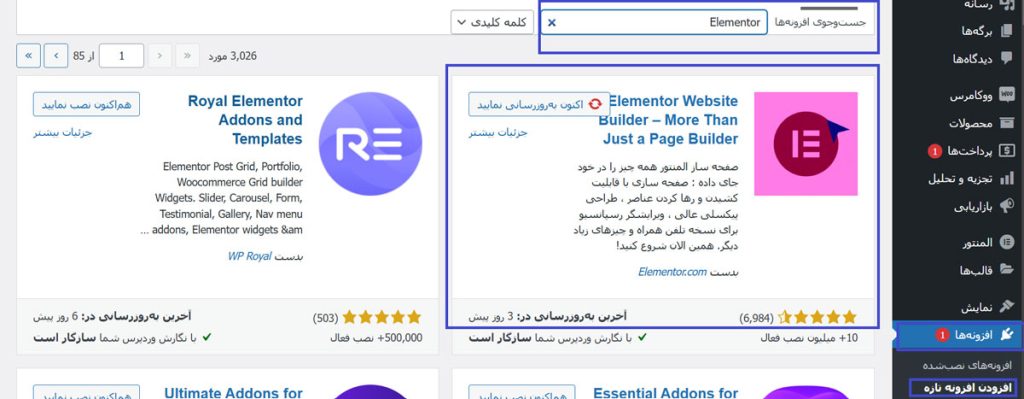
- وارد بخش افزونهها > افزودن جدید در پیشخوان وردپرس شوید.
- در کادر جستجو، نام Elementor را تایپ کرده و روی گزینه نصب سپس فعالسازی کلیک کنید.
- سپس برای ووکامرس نیز همین کار را انجام دهید و بعد از فعالسازی، میتوانید شروع به اضافهکردن محصولات و تنظیمات فروشگاه کنید.
انتخاب و نصب قالب مناسب
بعد از نصب افزونهها، باید یک قالب سازگار با المنتور انتخاب کنید. قالبهای ساده و منعطف مثل Hello Elementor یا Astra بهترین گزینهها برای راهاندازی طراحی سایت فروشگاهی با Elementor شما هستند، زیرا این قالبها به طور خاص برای طراحی با المنتور بهینه شدهاند.

مراحل نصب قالبها
برای نصب قالب، به نمایش > پوستهها > افزودن جدید بروید، قالب دلخواه را جستجو کنید و آن را نصب و فعال کنید.
با نصب وردپرس، افزونهها و قالب مناسب، شما آمادهاید که به طراحی صفحات فروشگاه آنلاین خود بپردازید.
قدم دوم: طراحی صفحه اصلی در طراحی سایت فروشگاهی با المنتور
صفحه اصلی فروشگاه شما، ویترین اصلی کسبوکارتان است و باید بهگونهای طراحی شود که کاربران را جذب کند و تجربه خرید را برای آنها لذتبخش سازد. در این بخش، مراحل طراحی صفحه اصلی با المنتور را قدمبهقدم توضیح میدهیم.
مراحل طراحی صفحه اصلی
این مراحل شامل موارد زیر است:

ایجاد صفحه جدید برای فروشگاه
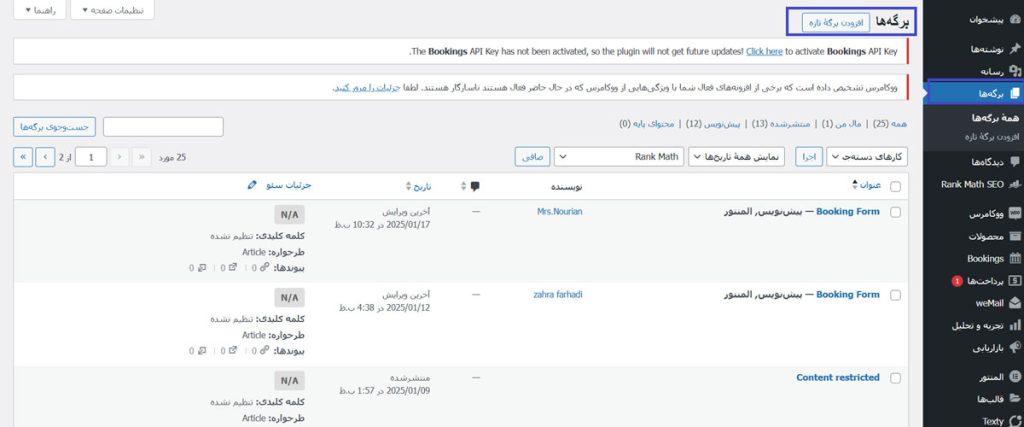
وارد پیشخوان وردپرس شوید و به بخش برگه ها > افزودن جدید بروید.

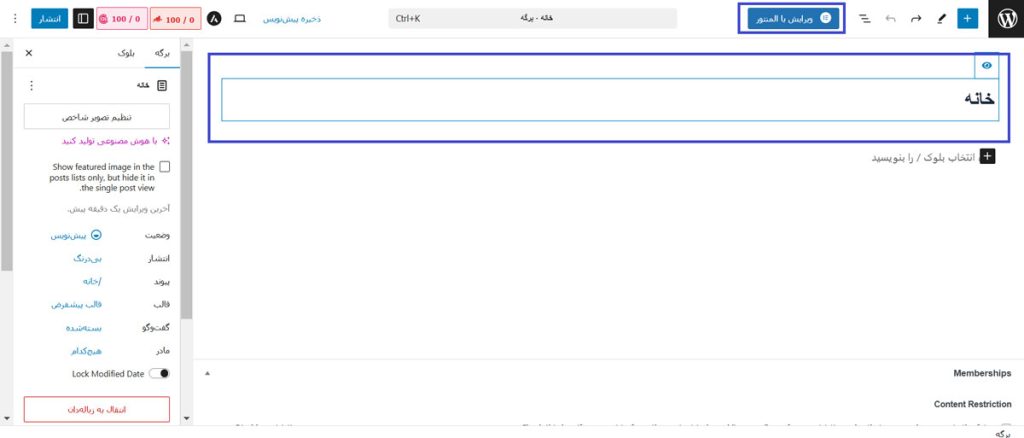
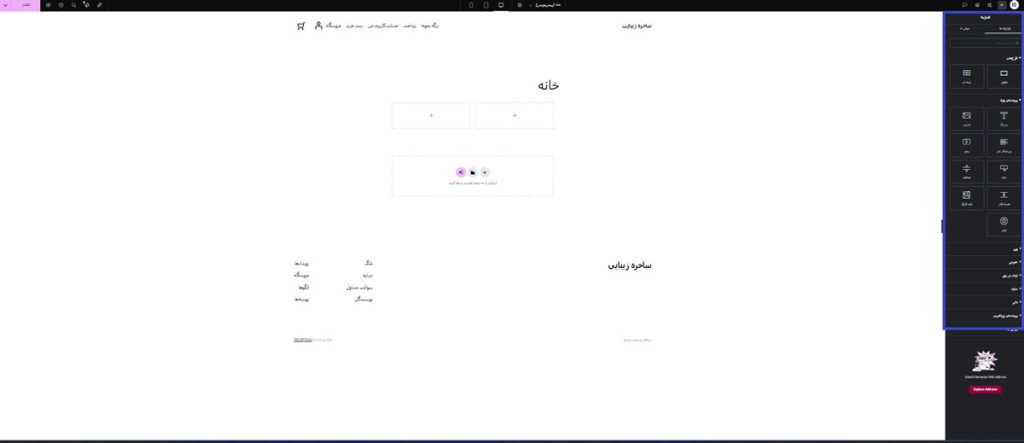
یک صفحه جدید با عنوان خانه یا صفحه اصلی ایجاد کنید. حالا روی گزینه ویرایش با المنتور کلیک کنید تا وارد محیط طراحی شوید.

ایجاد ساختار صفحه با المنتور
برای ساختن یک صفحه با المنتور طبق این مراحل پیش بروید:
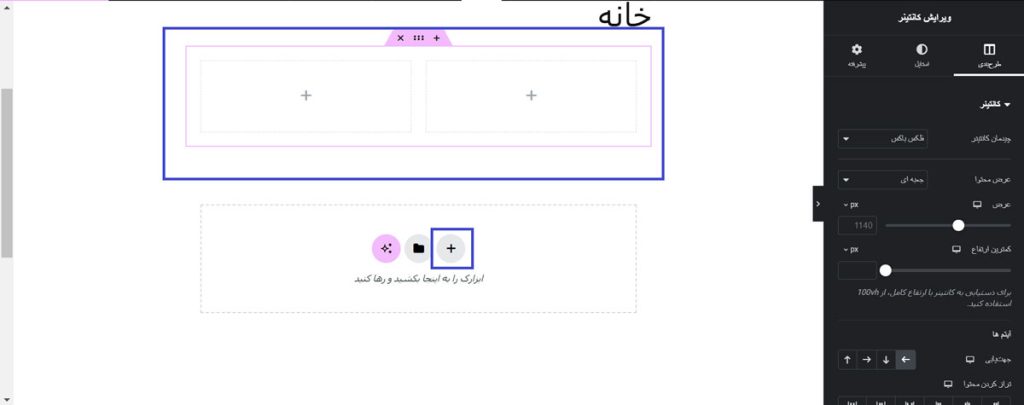
در المنتور، یک بخش جدید اضافه کنید و نوع ستونبندی مناسب برای هر بخش را انتخاب کنید (یک ستونه، چند ستونه یا ترکیبی).

افزودن المان ها
برای طراحی بخشهای مختلف، المان های زیر را استفاده کنید:
عنوان (Heading)
متن خوشامدگویی یا معرفی کوتاهی درباره فروشگاه خود بنویسید. از جملات جذاب و انگیزشی استفاده کنید.
تصویر (Image)
یک بنر بزرگ با تصاویر جذاب و پیشنهادات ویژه یا تخفیفهای فروشگاهی قرار دهید.
محصولات ووکامرس (Products)
با استفاده از ابزارک محصولات ووکامرس، محصولات جدید، پرفروش یا تخفیفی را نمایش دهید.
دستهبندیها (Categories)
دستهبندیهای اصلی محصولات را در قالب کارتهای زیبا برای دسترسی آسان کاربران قرار دهید.
دکمه فراخوان (Call-to-Action Button)
دکمههایی مانند مشاهده محصولات یا خرید ویژه را اضافه کنید تا کاربران را به اقدام ترغیب کنید.
شخصیسازی طراحی صفحه
برای شخصی کردن طراحی صفحه خود باید این مراحل را پیش بروید:

رنگبندی و فونتها
از منوی تنظیمات المنتور، رنگها و فونتهای متناسب با برند فروشگاه خود را انتخاب کنید. رنگبندی باید هماهنگ و متناسب با حوزه فعالیت شما باشد.
چیدمان المانها
موقعیت ابزارکها، اندازه ستونها و فاصله بین بخشها را طوری تنظیم کنید که طراحی صفحه زیبا و منظم به نظر برسد.

ذخیره و تنظیم صفحه بهعنوان صفحه اصلی
پس از اتمام طراحی، صفحه را ذخیره کنید.
حالا به تنظیمات > خواندن بروید و گزینه یک برگه یکتا را انتخاب کنید. از منوی کشویی، صفحه خانه را بهعنوان صفحه اصلی سایت تنظیم کنید.
با این مراحل ساده، میتوانید در طراحی سایت فروشگاهی با Elementor یک صفحه اصلی جذاب و کاربرپسند بسازید که مشتریان را به خرید تشویق کند.
قدم سوم: طراحی صفحه محصول تکی با المنتور پرو در طراحی سایت فروشگاهی
صفحه محصول یکی از مهمترین بخشهای یک فروشگاه اینترنتی است که باید اطلاعات محصول را بهصورت دقیق و جذاب به کاربران نمایش دهد. در ادامه، مراحل طراحی این صفحه با استفاده از المنتور پرو بهصورت مختصر و کاربردی توضیح داده شده است.

ایجاد قالب جدید برای صفحه محصول
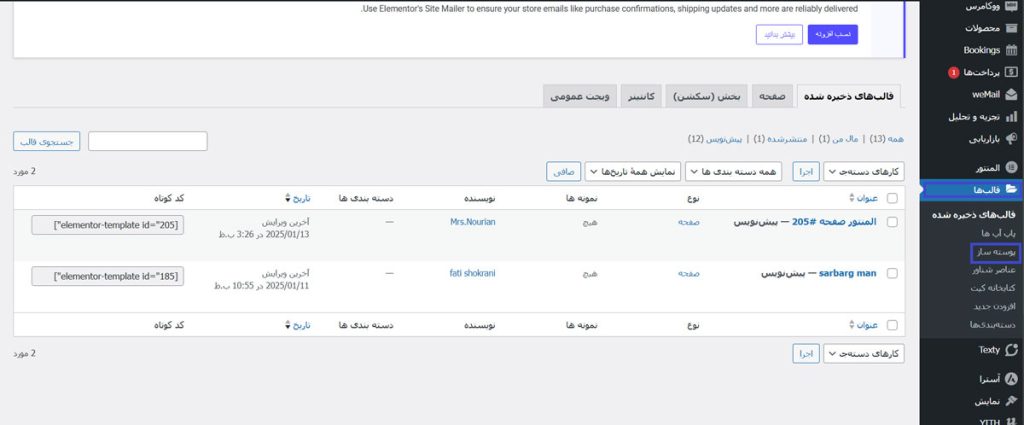
از پیشخوان وردپرس به مسیر قالب ها بروید و بعد روی گزینه پوسته ساز کلیک کنید.

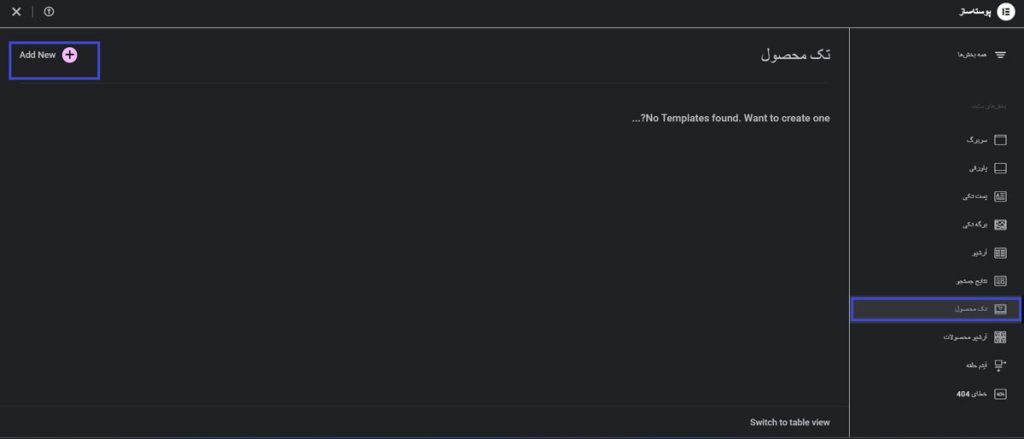
حالا گزینه تک محصول را انتخاب کنید و قالب جدیدی بسازید. نام قالب را وارد کرده و وارد محیط طراحی المنتور شوید.

افزودن ابزارکهای اصلی صفحه محصول
در محیط المنتور، ابزارکهای زیر را از بخش WooCommerce پیدا کرده و در صفحه قرار دهید. این ابزارکها شامل:
تصویر محصول (Product Image)
نمایش تصویر اصلی محصول.
عنوان محصول (Product Title)
نمایش نام محصول.
قیمت محصول (Product Price)
نمایش قیمت محصول.
دکمه افزودن به سبد خرید (Add to Cart)
امکان خرید محصول را اضافه میکند.
توضیحات محصول (Product Description)
نمایش توضیحات محصول.
نظرات محصول (Product Reviews)
نمایش بخش نظرات و امتیازات کاربران.
تنظیم طراحی و ساختار صفحه
برای تنظیمکردن طراحی خود مراحل زیر را انجام دهید:
چیدمان
تصویر محصول را در یک ستون و اطلاعات (عنوان، قیمت، دکمه خرید) را در ستونی دیگر قرار دهید.

شخصیسازی ظاهر
از بخش Style تنظیمات مربوط به رنگ، فونت و فاصلهها را متناسب با طراحی فروشگاه خود انجام دهید.

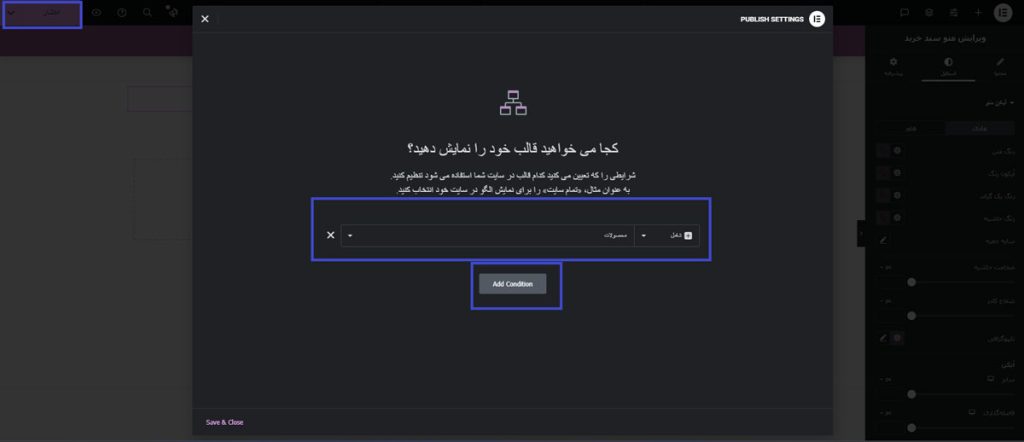
ذخیره و اعمال قالب برای همه محصولات
پس از اتمام طراحی، روی گزینه منتشر کنید کلیک کنید. در بخش شرایط، گزینه All Products را انتخاب کنید تا این قالب برای تمامی محصولات سایت اعمال شود.
با این روش، میتوانید در طراحی سایت فروشگاهی با المنتور یک صفحه محصول زیبا و کاربرپسند ایجاد کنید که به بهبود تجربه کاربری و افزایش فروش کمک میکند.
قدم چهارم: افزودن محصولات به فروشگاه در طراحی سایت فروشگاهی با المنتور و ووکامرس
حالا که ساختار فروشگاه شما آماده است، وقت آن است که محصولات خود را به آن اضافه کنید تا مشتریان بتوانند بهراحتی خرید کنند. در ادامه، مراحل اضافهکردن محصول به فروشگاه به طور دقیق برای شما توضیح دادهایم:
مراحل افزودن محصول به فروشگاه
برای اضافهکردن محصولات به فروشگاهتان طبق مراحل زیر پیش بروید:

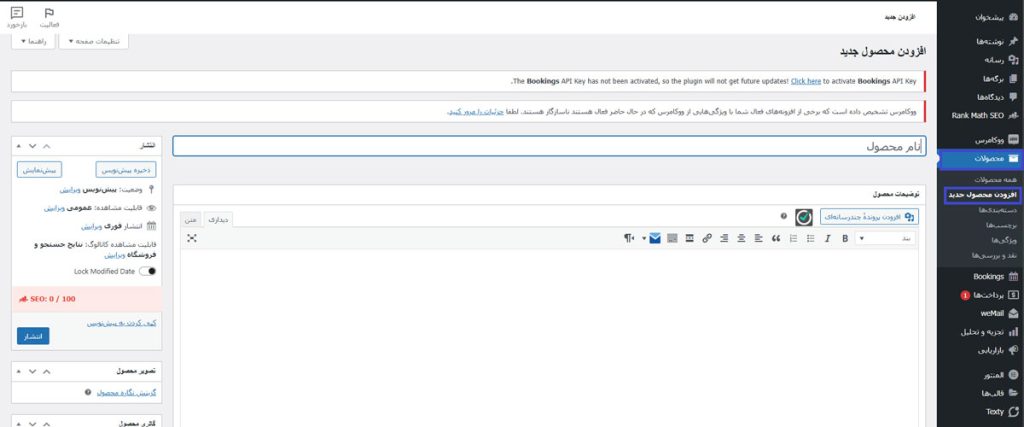
ایجاد محصول جدید
وارد پیشخوان وردپرس شوید و به مسیر محصولات > افزودن جدید بروید.

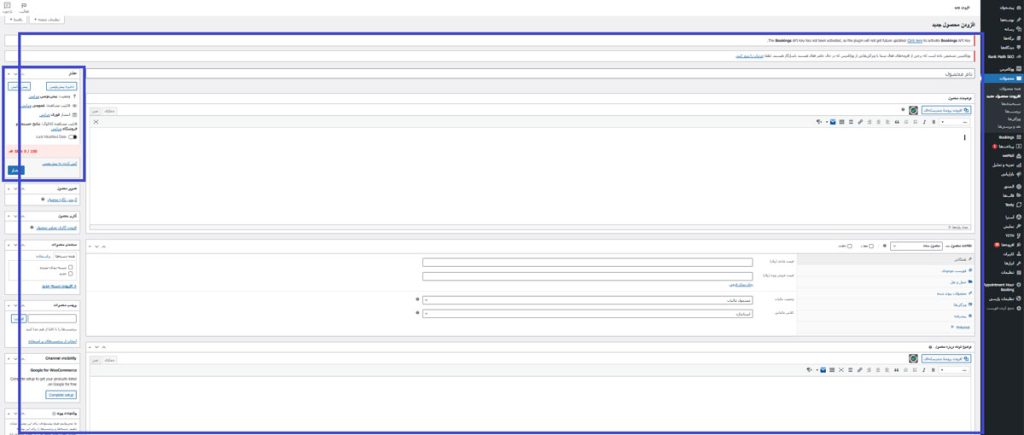
واردکردن اطلاعات محصول
برای اطلاعات محصولتان باید گزینههای زیر را انجام دهید:
عنوان محصول
نام محصول را بادقت انتخاب کنید بهطوریکه جذاب و گیرا باشد.
قیمت و تخفیف
در بخش اطلاعات محصول، قیمت اصلی را مشخص کنید و اگر محصول شامل تخفیف است، قیمت تخفیفی را نیز وارد کنید.
تصاویر محصول
عکسهایی باکیفیت بالا و جذاب برای محصول آپلود کنید تا نمای واضحی از آن به مشتری ارائه شود.
توضیحات محصول
توضیح کوتاه و توضیحات کامل محصول را وارد کنید.
توضیحات کوتاه
ویژگیهای مهم محصول بهصورت مختصر ولی مفید.
توضیحات کامل
اطلاعات کامل مثل مشخصات فنی کاربردها.
دستهبندیها و برچسبها
محصول را به دسته مناسب اضافه کنید و از برچسبهای مرتبط برای دسترسی آسانتر کاربران استفاده کنید.
انتشار محصول
پس از اطمینان از درستی اطلاعات واردشده، روی دکمه انتشار کلیک کنید تا محصول در فروشگاه شما قابلمشاهده شود.
با انجام این مراحل، میتوانید محصولات خود را به طور منظم و جذاب در فروشگاه نمایش دهید. این کار باعث بهبود تجربه کاربری و افزایش شانس فروش محصولات شما خواهد شد.
قدم پنجم: طراحی صفحه سبد خرید و پرداخت در طراحی سایت فروشگاهی با المنتور
صفحات سبد خرید و پرداخت بخشهای مهمی در فروشگاه اینترنتی هستند که برای تکمیل فرایند خرید مشتریان استفاده میشوند. ووکامرس این صفحات را بهصورت پیشفرض در اختیار شما قرار میدهد، اما با المنتور میتوانید آنها را جذابتر و کاربرپسندتر طراحی کنید.

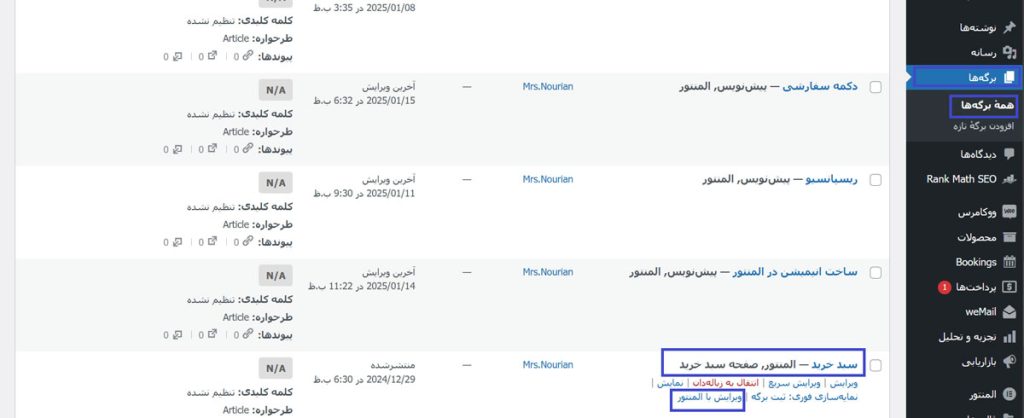
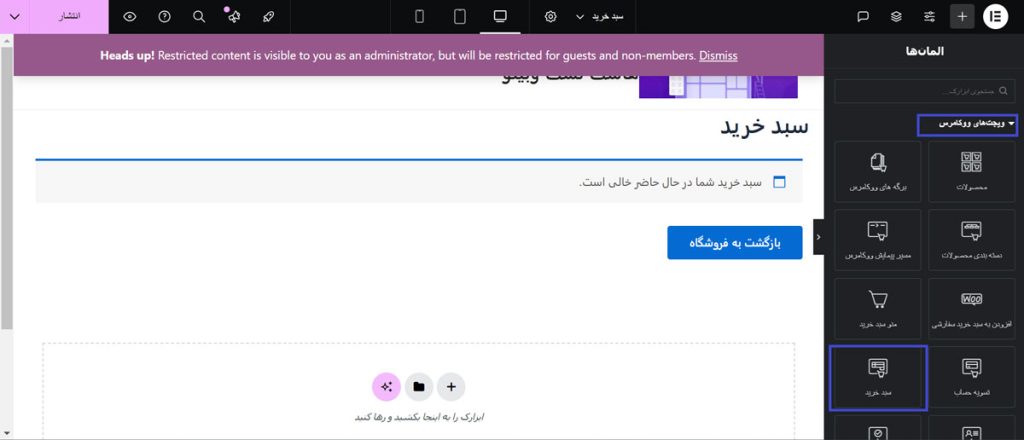
طراحی صفحه سبد خرید
اول از پیشخوان وردپرس وارد بخش برگه ها شوید و صفحه سبد خرید را باز کنید. حالا گزینه ویرایش با المنتور را انتخاب کنید.

در این مرحله ابزارک سبد خرید ووکامرس (Cart) را به صفحه اضافه کنید. استایل و ظاهر صفحه را با تنظیم رنگها، فونتها و فاصلهها مطابق با برند فروشگاه خود طراحی کنید.
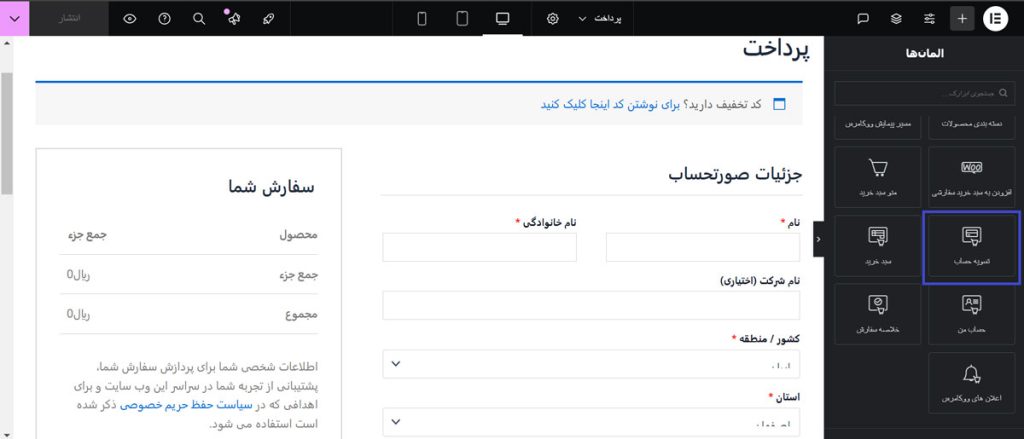
طراحی صفحه پرداخت
در بخش صفحات، صفحه پرداخت را پیدا کرده و آن را در المنتور باز کنید.

در المنتور، ابزارک فرم پرداخت ووکامرس (Checkout) را اضافه کنید. ظاهر فرم پرداخت را با تغییر رنگ دکمهها، متنها و چیدمان بهبود دهید تا تجربه کاربری بهتری ایجاد کنید.
با استفاده از این روش، میتوانید در طراحی سایت فروشگاهی با Elementor، صفحاتی حرفهای و کارآمد برای مشتریان خود ایجاد کنید.
قدم ششم: نکات نهایی برای بهینهسازی فروشگاه آنلاین
برای رعایت برخی از نکات برای بهینهکردن فروشگاه خود موارد زیر را رعایت کنید:
واکنشگرایی در موبایل و تبلت
با استفاده از ویژگیهای واکنشگرا در المنتور، اطمینان حاصل کنید که سایت شما در دستگاههای مختلف مانند موبایل و تبلت بهدرستی نمایش داده شود.
بهینهسازی سرعت سایت
برای افزایش سرعت بارگذاری سایت، از افزونههای معروف مانند WP Rocket یا LiteSpeed Cache استفاده کنید.
سئو و بهبود رتبه در جستجو
برای ارتقای سئو سایت، از افزونههای Yoast SEO یا Rank Math بهره ببرید و محتوای سایت را بهینهسازی کنید.
افزودن قابلیتهای اضافی
با نصب افزونههای اضافی مانند Essential Addons for Elementor و WooCommerce Extra Product Options، ویژگیهای پیشرفتهتری به فروشگاه خود اضافه کنید.
این نکات به شما کمک میکند سایت فروشگاهی شما نهتنها از نظر سرعت و سئو بهینه باشد، بلکه تجربه کاربری بهتری را نیز برای مشتریانتان فراهم کند.
سخن پایانی
با بهرهگیری از طراحی سایت فروشگاهی با المنتور و ووکامرس، شما میتوانید یک فروشگاه آنلاین منحصربهفرد و کاملاً کاربرپسند بسازید که بهراحتی مدیریت محصولات و فرایند فروش را برای شما آسان میکند. این ابزارها امکان طراحی صفحات جذاب و واکنشگرا را بدون نیاز به کدنویسی فراهم میآورند. از نصب وردپرس و افزونهها تا طراحی صفحات مختلف مانند صفحه اصلی، محصولات و سبد خرید، همه چیز بهسادگی در دسترس است. علاوه بر این، با رعایت نکات کلیدی مانند بهینهسازی سرعت سایت، سئو و سازگاری با موبایل، میتوانید تجربه خرید عالی و جذابی برای کاربران خود ایجاد کنید که باعث افزایش رضایت و فروش خواهد شد.



دیدگاهتان را بنویسید