
فهرست محتوا
فونتها یکی از مهمترین اجزای طراحی وبسایت به شمار میروند و نقش بزرگی در افزایش جذابیت و بهبود تجربه کاربری دارند. برای اضافه کردن فونت به وردپرس، چندین راه مختلف پیش پای شما قرار دارد. برای سایت های انگلیسی زبان یکی از ساده ترین روش ها استفاده از گوگل فونت در المنتور است. با بهرهگیری از قابلیتهای گوگل فونت المنتور (Google Fonts Elementor)، میتوانید به طیف گستردهای از فونتهای مدرن و حرفهای دسترسی پیدا کنید و متون وبسایت خود را به شکلی خاص و چشمنواز نمایش دهید. در این مقاله، به بررسی نحوه استفاده از گوگل فونت المنتور خواهیم پرداخت تا بتوانید طراحی وبسایت خود را به سطح بالاتری ارتقا دهید.
چرا از گوگل فونت المنتور برای طراحی وبسایت استفاده کنیم؟
دلایل استفاده از گوگل فونت Elementor شامل:
دسترسی بدون هزینه و آزاد
تمام فونتهای موجود در گوگل فونت المنتور بهصورت رایگان در اختیار شما قرار دارند و هیچگونه محدودیتی در استفاده از آنها وجود ندارد.
تنوع بیپایان
مجموعهای بزرگ بیش از 1400 فونت با قابلیت تطبیق برای هر نوع طراحی و استایلی که مد نظر دارید.
افزایش سرعت بارگذاری
فونتها از سرورهای قوی گوگل بارگذاری میشوند، بهطوری که سرعت سایت شما بههیچوجه تحتتأثیر قرار نخواهد گرفت.
سازگاری جامع با دستگاهها و مرورگرها
فونتهای گوگل فونت المنتور در تمام مرورگرها و دستگاهها به طور کامل و درست نمایش داده میشوند.
نحوه استفاده از فونتهای گوگل در المنتور
نحوه استفادهکردن از فونتهای گوگل در المنتور بهصورت زیر است:

بهرهبرداری از فونتهای پیشفرض المنتور
المنتور به طور پیشفرض از بسیاری از فونتهای گوگل پشتیبانی میکند. برای استفاده از این فونتها، مراحل زیر را دنبال کنید:
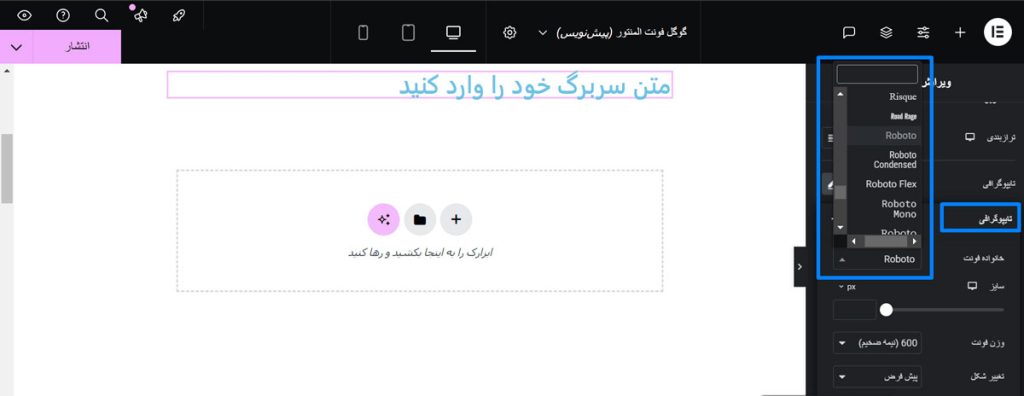
- به محیط ویرایشگر المنتور وارد شوید.
- ویجت دلخواه خود مانند متن یا عنوان را انتخاب کنید.
- به بخش استایل بروید و سپس روی تایپوگرافی کلیک کنید.

- در قسمت فونت، گزینههای موجود را بررسی کرده و فونت دلخواه خود را از لیست انتخاب کنید.

افزودن فونتهای دلخواه گوگل در المنتور از طریق لینک
اگر فونت موردنظر شما در لیست پیشفرض المنتور نیست، میتوانید بهراحتی فونت دلخواه خود را از طریق لینک به سایت اضافه کنید. ابتدا به سایت گوگل فونتز مراجعه کرده و فونت موردنظر خود را انتخاب کنید. پس از انتخاب فونت، کد لینک آن را کپی کنید.
وارد پیشخوان وردپرس شوید و از بخش نمایش > ویرایشگر پوسته، فایل header.php را باز کنید. کد لینک را در بخش <head> این فایل قرار دهید. بعد از ذخیره تغییرات، فونت جدید بهراحتی در المنتور و سایر قسمتهای سایت شما قابلاستفاده خواهد بود.
استفاده از افزونههای گوگل فونت برای وردپرس
برای سادهتر کردن فرایند، میتوانید از افزونههای مخصوص وردپرس استفاده کنید:

افزونه Easy Google Fonts
این افزونه راهکاری ساده و بدون نیاز به کدنویسی برای استفاده از فونتهای گوگل در سایت وردپرسی شماست. با این ابزار میتوانید تغییرات فونت را بهصورت زنده مشاهده کرده و ظاهر سایت را با قالبهای مختلف حرفهایتر کنید.

افزونه Custom Fonts
ابزاری کاربردی برای اضافهکردن فونتهای دلخواه و سفارشی به المنتور است. این افزونه به شما امکان میدهد طراحی سایت را متناسب باسلیقه خود و به شکلی منحصربهفرد شخصیسازی کنید.

افزونه Elementor Custom Fonts
این افزونه ابزاری حرفهای برای مدیریت فونتها در المنتور است که به شما این امکان را میدهد تا فونتهای دلخواهتان را بهراحتی در سایت خود اعمال کنید و تجربه طراحی خاصی ایجاد کنید.
نکات کلیدی برای استفاده بهینه از فونتهای گوگل
در زمان انتخاب و استفاده از فونتهای گوگل برای وبسایت، رعایت بعضی نکات ضروری است که میتواند به بهبود عملکرد و زیبایی سایت شما کمک کند:
اولویتدادن به خوانایی
انتخاب فونتهایی که خوانایی بالایی دارند، بهخصوص برای متنهای طولانی، اهمیت زیادی دارد. فونت مناسب باید تجربهای راحت و دلپذیر برای کاربر ایجاد کند.
کاهش تعداد فونتهای بارگذاری شده
اضافهکردن تعداد زیادی فونت به سایت میتواند سرعت بارگذاری صفحات را کاهش دهد. پیشنهاد میشود به دو یا سه فونت اصلی بسنده کنید تا عملکرد وبسایت بهینه باقی بماند.
بررسی پشتیبانی زبانی
برای وبسایتهای چندزبانه یا فارسیزبان، حتماً از فونتهایی استفاده کنید که تمامی زبانهای موردنظر را پشتیبانی میکنند. این کار از ایجاد مشکلات نمایشی در متنها جلوگیری میکند.
هماهنگی باهویت بصری وبسایت
فونت انتخابی باید با سبک طراحی و هویت برند شما هماهنگ باشد. برای مثال، طراحیهای رسمی به فونتهای ساده و شیک نیاز دارند، درحالیکه طراحیهای خلاقانه میتوانند از فونتهای غیررسمی بهره ببرند.
تست سازگاری در مرورگرها و دستگاهها
همیشه فونت انتخابی خود را در دستگاهها و مرورگرهای مختلف بررسی کنید تا مطمئن شوید در همه آنها بهدرستی نمایش داده میشود. این کار تضمین میکند که تجربه کاربری یکپارچهای ارائه دهید.
با رعایت این اصول، میتوانید بهترین استفاده را از فونتهای گوگل در طراحی وبسایت خود داشته باشید و یک تجربه کاربری حرفهای خلق کنید.
سخن پایانی
در پایان، میتوان گفت که استفاده از گوگل فونت المنتور، یک فرصت عالی برای ایجاد طراحیهای متفاوت و کاربردی در وبسایتهاست. این ابزار به شما اجازه میدهد تا با انتخاب دقیق فونتها و استفاده بهینه از منابع موجود، هم زیبایی بصری و هم عملکرد سایت خود را بهبود ببخشید. فونتهای متنوع و رایگان گوگل، نهتنها به زیبایی و خوانایی متنها کمک میکنند، بلکه سرعت بارگذاری سایت را نیز تحتتأثیر قرار نمیدهند.
با رعایت اصولی مانند انتخاب فونتهای مناسب باهویت برند، تست عملکرد در مرورگرهای مختلف و استفاده بهینه از فونتها، میتوانید تجربه کاربری بینظیری بسازید که مخاطبان شما را به تعامل بیشتر با سایت ترغیب کند. در نهایت، این انتخابها میتوانند سایت شما را از دیگر رقبا متمایز کرده و به یک پلتفرم جذاب و حرفهای تبدیل کنند.



دیدگاهتان را بنویسید