
فهرست محتوا
المنتور یکی از بهترین صفحهسازهای وردپرس است که طراحی وبسایت را برای کاربران مبتدی و حرفهای بسیار ساده کرده است. اما برای داشتن وبسایتی با طراحی منحصربهفرد، باید فراتر از تنظیمات پیشفرض این ابزار بروید. سفارشی سازی استایل المنتور (Elementor Style Customization) به شما امکان میدهد طراحیای کاملاً مطابق با برند و ایدههای خلاقانه خود ایجاد کنید. در این مقاله بهصورت کامل به بررسی روشهای مختلف سفارشی سازی استایل المنتور میپردازیم.
اهمیت سفارشی سازی استایل المنتور
طراحی وبسایت حرفهای نیازمند تمایز و هماهنگی با هویت برند است. تنظیمات پیشفرض المنتور برای طراحیهای عمومی عالی است، اما ممکن است نیاز داشته باشید استایلهای خاص خود را پیادهسازی کنید. اهمیت سفارشی سازی استایل المنتور در اینجا مشخص میشود:
برندینگ حرفهای: طراحی وبسایتی که کاملاً با رنگها و عناصر بصری برند شما هماهنگ باشد.
جذابیت بصری: استفاده از طراحیهای خاص و منحصربهفرد برای جلب توجه مخاطب.
بهبود تجربه کاربری: طراحی استایلهایی که کاربران را در وبسایت شما نگه میدارد.
تمایز از رقبا: داشتن ظاهری که در بین وبسایتهای دیگر متمایز باشد.
روشهای سفارشی سازی استایل المنتور
در ادامه با روشهای سفارشی سازی استایل المنتور آشنا خواهیم شد:

استفاده از تنظیمات داخلی المنتور
المنتور با امکانات پیشفرض خود، گزینههای فراوانی برای تنظیم استایل عناصر در اختیار شما قرار میدهد. این تنظیمات شامل موارد زیر است:
- رنگها و فونتها: تغییر رنگ متن، پسزمینه و تنظیم تایپوگرافی بهصورت کاملاً شخصیسازیشده
- فاصلهگذاری و حاشیهها: تنظیم Margin و Padding برای عناصر مختلف
- افکتها: ایجاد سایهها، انیمیشنها و افکتهای Hover
- پسزمینههای خلاقانه: استفاده از تصاویر، گرادیانها و ویدئوهای پسزمینه
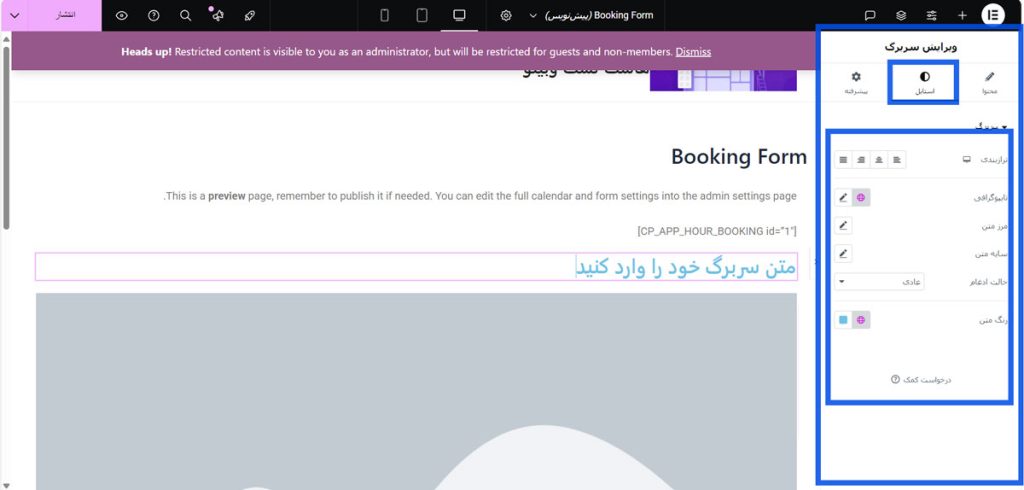
مثال:
برای تغییر رنگ متن یک بخش:
- ویجت موردنظر را انتخاب کنید.
- به تب “استایل” بروید.
- رنگ دلخواه را از قسمت “Typography” انتخاب کنید.
اما اگر نیاز دارید از محدودیتهای این تنظیمات فراتر بروید، روشهای پیشرفتهتری وجود دارد.

اضافه کردن CSS سفارشی در المنتور
یکی از پرکاربردترین روشها برای سفارشی سازی استایل المنتور، استفاده از CSS سفارشی است. این روش به شما امکان میدهد کنترل کاملی بر ظاهر عناصر داشته باشید و طرحهای کاملاً خاصی ایجاد کنید.
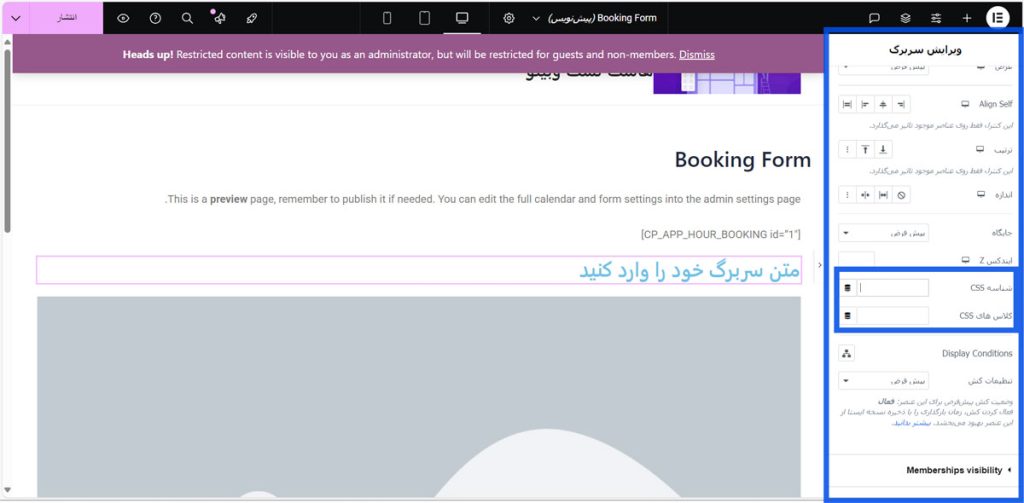
مراحل افزودن CSS سفارشی
- وارد تنظیمات ویجت یا سکشن شوید.
- به بخش “Advanced” و سپس “Custom CSS” بروید.
- کد CSS خود را وارد کنید.
مثال:
فرض کنید میخواهید یک دکمه با افکت انیمیشنی ایجاد کنید:
css
selector }
background: linear-gradient(to right, #ff7e5f, #feb47b);
color: white;
padding: 15px 30px;
border-radius: 25px;
transition: transform 0.3s ease;
{
selector:hover {
transform: scale(1.1);
{این کد یک دکمه با گرادیان رنگ و افکت بزرگشدن هنگام Hover ایجاد میکند.
استفاده از پلاگینهای جانبی برای المنتور
اگر با CSS آشنایی ندارید یا به امکانات بیشتری نیاز دارید، پلاگینهای جانبی المنتور میتوانند به شما کمک کنند. این پلاگینها ابزارهای متنوعی برای طراحی حرفهای ارائه میدهند.
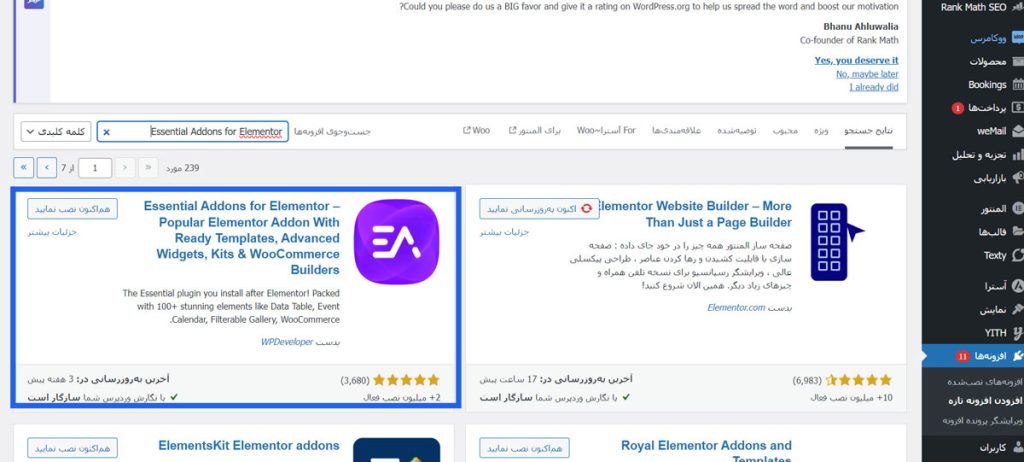
پلاگینهای پیشنهادی برای طراحی حرفهای سفارشی سازی استایل المنتور

Essential Addons for Elementor: برای افزودن ویجتهای خاص و تنظیمات بیشتر

Premium Addons for Elementor: برای طراحی پیشرفته و استفاده از انیمیشنهای زیبا

Unlimited Elements: ارائه صدها ویجت قابل سفارشیسازی
این افزونهها به شما اجازه میدهند بهراحتی و بدون نیاز به کدنویسی، استایلهای منحصربهفردی ایجاد کنید.
سفارشی سازی استایل المنتور با Global Settings
قابلیت تنظیمات جهانی المنتور (Global Settings) به شما امکان میدهد استایلهایی یکپارچه برای کل وبسایت خود تعریف کنید. این قابلیت به شما کمک میکند تا بدون نیاز به اعمال تنظیمات جداگانه برای هر صفحه، طراحی یکپارچهای ایجاد کنید.
نحوه استفاده از Global Settings
- وارد تنظیمات المنتور شوید.
- رنگها، فونتها و استایلهای پیشفرض را تنظیم کنید. در صورت نیاز به اضافه کردن فونت جدید به وردپرس میتوانید از طریق فونت های سفارشی المنتور، فایل های فونت خود را انتخاب نموده و اضافه کنید.
- از این تنظیمات در ویجتهای مختلف استفاده کنید.
Theme Builder: طراحی قالبهای سفارشی
اگر از نسخه Pro المنتور استفاده میکنید، قابلیت Theme Builder ابزاری بینظیر برای طراحی بخشهای مختلف سایت است. شما میتوانید سربرگ، پاورقی، صفحات 404، آرشیو و غیره را با طراحی کاملاً سفارشی ایجاد کنید.
مراحل کار با Theme Builder
- وارد بخش Theme Builder شوید.
- قالب موردنظر (مانند Header یا Footer) را انتخاب کنید.
- طراحی دلخواه خود را ایجاد کرده و ذخیره کنید.
ایجاد استایلهای پویا با Dynamic Tags
یکی از قابلیتهای حرفهای المنتور، امکان استفاده از استایلهای پویا است. با Dynamic Tags میتوانید دادههای پویا مانند نام کاربر، تاریخ یا اطلاعات محصول را در طراحی خود نمایش دهید.
کاربردهای Dynamic Tags
- نمایش تاریخ انتشار محتوا
- شخصیسازی پیامهای خوشآمدگویی با نام کاربر
- نمایش اطلاعات پویا در صفحات فروشگاهی
استفاده از تنظیمات قالب وردپرس برای سفارشیسازی بیشتر
برخی از قالبهای وردپرس که با المنتور سازگار هستند (مانند Astra، OceanWP و GeneratePress)، تنظیمات اضافی برای سفارشی سازی استایل Elementor ارائه میدهند. این تنظیمات شامل تغییرات در سربرگ، پاورقی، رنگها و فونتها است.
نکات مهم برای سفارشی سازی استایل المنتور
نکات مهم برای سفارشی سازی استایل المنتور شامل موارد زیر است:
حفظ ریسپانسیو بودن: مطمئن شوید که طراحی شما در دستگاههای مختلف (موبایل، تبلت و دسکتاپ) بهخوبی نمایش داده میشود.
بهینهسازی سرعت سایت: استفاده بیشازحد از CSS و پلاگینها ممکن است سرعت سایت را کاهش دهد. از ابزارهایی مانند کشینگ استفاده کنید.
آزمایش و خطا: همیشه تغییرات خود را در محیط آزمایشی بررسی کنید تا از بروز مشکلات احتمالی جلوگیری شود.
نسخه پشتیبان: قبل از ایجاد تغییرات بزرگ، حتماً از وبسایت خود نسخه پشتیبان تهیه کنید.
در پایان
المنتور یکی از قدرتمندترین ابزارها برای طراحی وبسایت است، اما با استفاده از تکنیکهای پیشرفته سفارشی سازی استایل المنتور میتوانید ظاهر وبسایت خود را به سطح بالاتری ارتقا دهید. با ترکیب تنظیمات داخلی المنتور، CSS سفارشی، پلاگینهای جانبی و قابلیت Theme Builder، میتوانید وبسایتی منحصربهفرد، حرفهای و متناسب با نیازهای خود طراحی کنید.



دیدگاهتان را بنویسید