
فهرست محتوا
المنتور یکی از محبوبترین ابزارهای صفحهسازی برای وردپرس است که به شما این امکان را میدهد تا صفحات وب حرفهای و زیبایی طراحی کنید، بدون اینکه نیازی به کدنویسی داشته باشید. با استفاده از آموزش المنتور (Elementor tutorial)، میتوانید بهراحتی طراحی سایت خود را شخصیسازی کنید و از قابلیتهای پیشرفته آن برای ساخت صفحات واکنشگرا و جذاب بهرهمند شوید. در این مقاله، به بررسی ویژگیهای اصلی المنتور و مزایا و نحوه استفاده از آن خواهیم پرداخت.
المنتور چیست؟ (آموزش المنتور)
افزونه المنتور (Elementor) یک ابزار قدرتمند برای ساخت صفحات در وردپرس است که به شما این امکان را میدهد تا بدون نیاز به تخصص کدنویسی یا طراحی، به راحتی المانهای مختلف را با کشیدن و رهاکردن کنار هم قرار دهید و سایتهایی حرفهای بسازید. این افزونه به شما امکان میدهد تا هر نوع سایتی که در نظر دارید، بهراحتی و با کمترین زحمت طراحی کنید. استفاده از المنتور برای طراحی سایت تجربهای لذتبخش است، بهویژه برای کسانی که با کدنویسی سایتهای پیچیده آشنا هستند، زیرا تمام ویژگیهای پیشرفته بهراحتی و بدون نیاز به کدنویسی قابلپیادهسازی است.
راهنمای استفاده از المنتور (مختصر و کاربردی)
در این قسمت یک توضیح مختصر و مفید آموزش المنتور برای شما دادهایم:

مرحله اول نصب افزونه
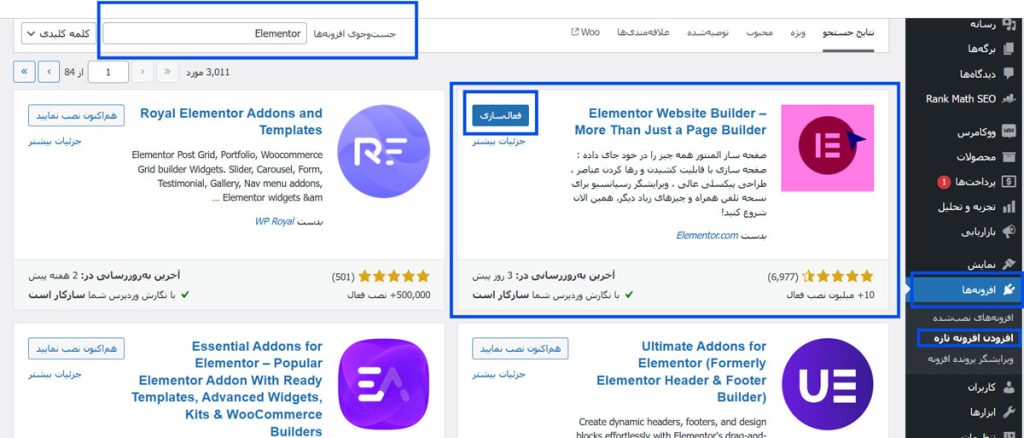
برای نصب افزونه المنتور اول وارد داشبورد وردپرس شوید. سپس روی افزونهها کلیک کنید و افزودن جدید را انتخاب کنید. حالا در قسمت جستوجو Elementor را وارد کنید. بعد از پیداکردن روی دکمه نصب بزنید و بعد از نصب روی فعالسازی کلیک کنید.

مرحله دوم ایجاد و ویرایش صفحه

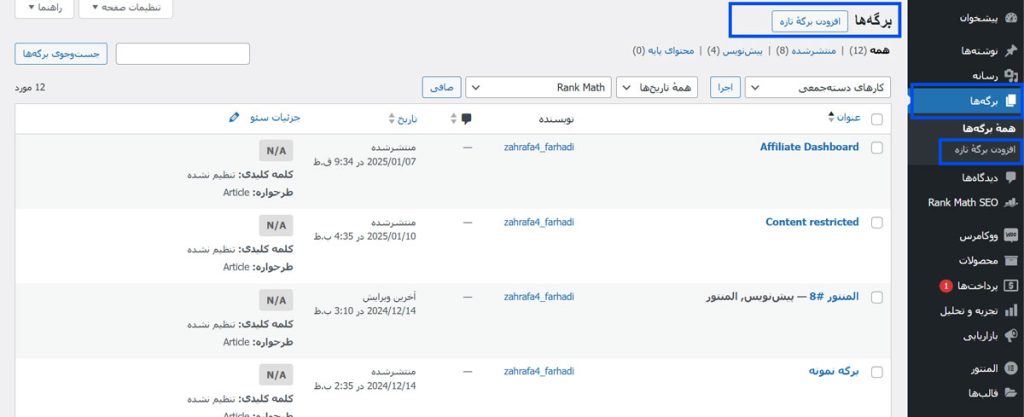
قسمت برگهها > افزودن جدید بروید.
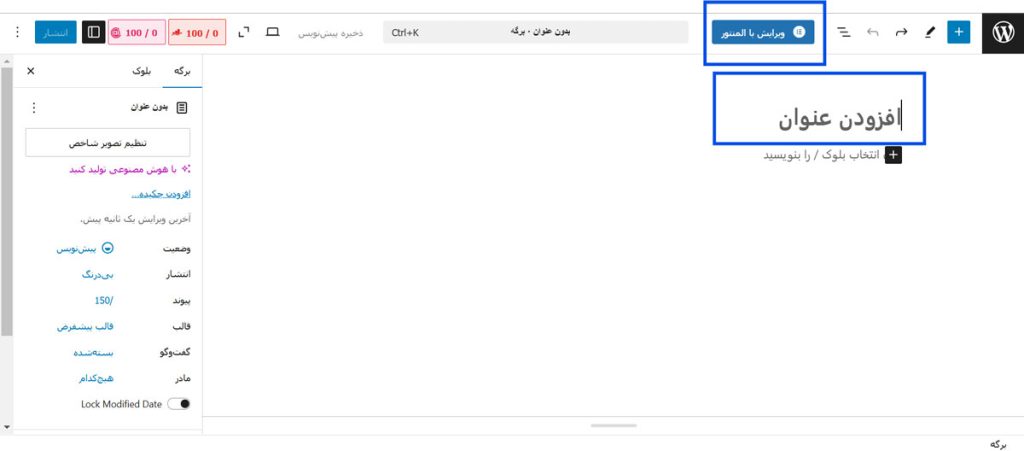
عنوان صفحه خود را وارد کرده و بر روی ویرایش با المنتور کلیک کنید تا وارد محیط طراحی شوید.

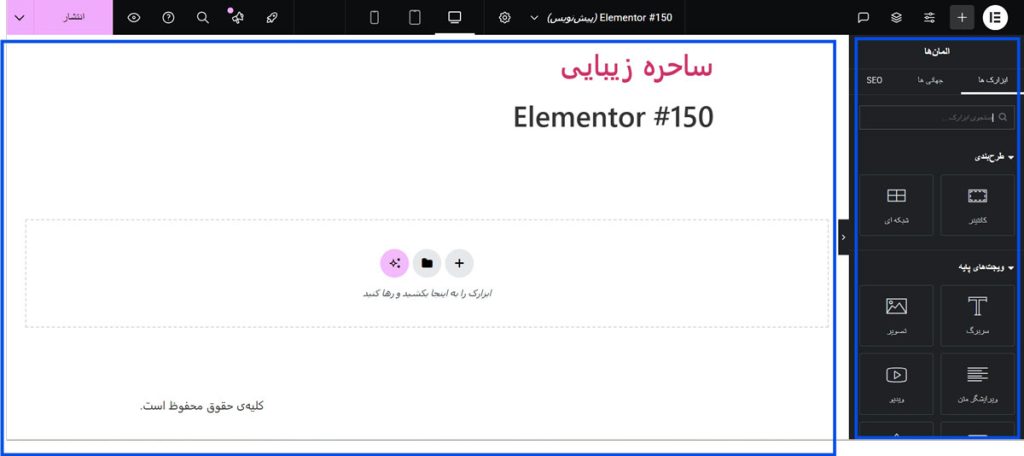
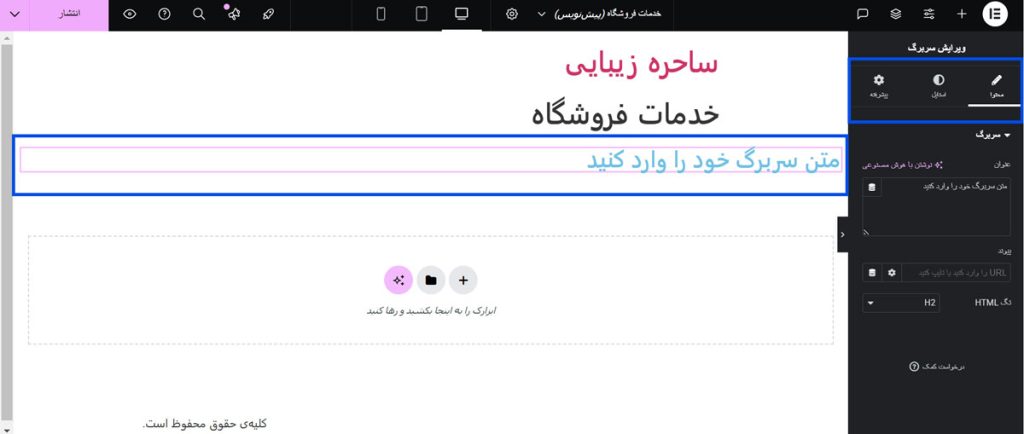
مرحله سوم آشنایی با رابط کاربری
پنل سمت چپ
این قسمت شامل ویجتهایی است که میتوانید آنها را به صفحه بکشید. شامل مواردی مانند متن، تصویر، دکمه و غیره.
صفحه اصلی
فضای طراحی شما است که در آن میتوانید ویجتها را جابهجا و تنظیم کنید.

مرحله چهارم اضافهکردن و سفارشیسازی ویجتها
ویجت موردنظر خود را از پنل سمت چپ به فضای طراحی کشیده و رها کنید. برای تغییر ویژگیهای هر ویجت مانند متن، رنگها، فونت و دیگر تنظیمات، روی آن کلیک کرده و تنظیمات دلخواه را اعمال کنید.

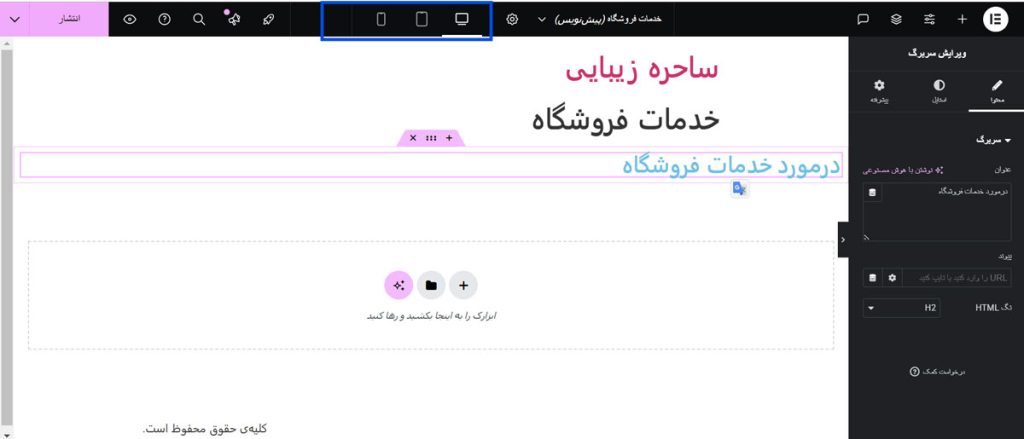
مرحله پنجم طراحی واکنشگرا (Responsive Design)
در صفحه، روی آیکون دستگاهها (موبایل، تبلت، دسکتاپ) کلیک کنید. این آیکون بسته به نسخه المنتور شما در قسمتهای مختلف آن صفحه است. حالا طراحی صفحه خود را برای نمایش بر روی تمامی دستگاهها تنظیم کنید.

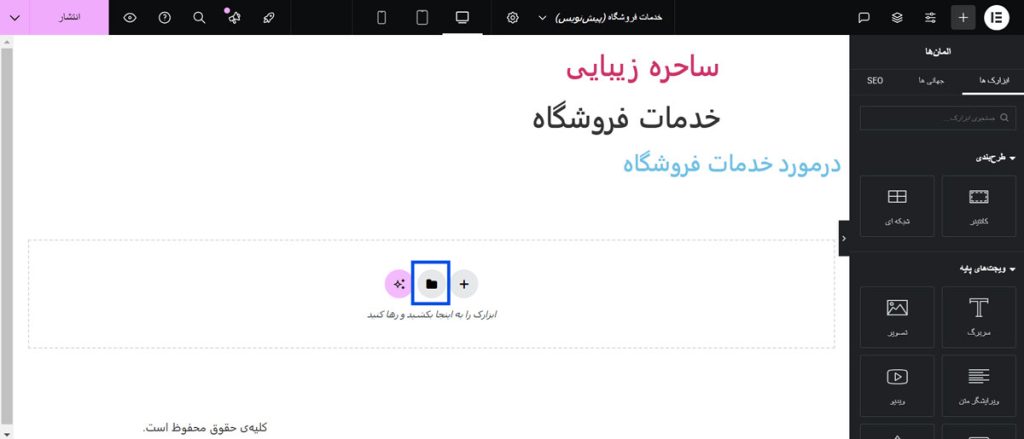
مرحله ششم استفاده از قالبهای آماده
برای شروع سریعتر طراحی، از قالبهای آماده استفاده کنید. با کلیک روی آیکون پوشه در پنل، قالب موردنظر را انتخاب کرده و آن را بهراحتی ویرایش کنید.

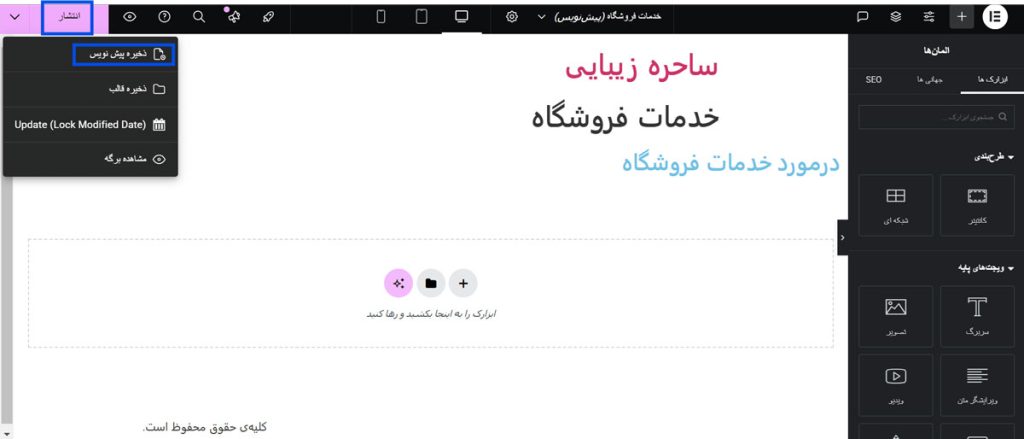
مرحله هفتم ذخیره و انتشار
پس از تمامشدن طراحی، میتوانید آن را با انتخاب ذخیره یا انتشار برای بازدیدکنندگان منتشر کنید.
نکات:
- المنتور برای طراحی سایت بدون نیاز به کدنویسی بسیار مناسب است و کار با آن بسیار ساده است.
- با تمرین و آشنایی بیشتر، میتوانید طراحیهای پیچیدهتری ایجاد کنید.
ویژگیهای مهم المنتور
قبل از پرداختن به ویژگیهای برجسته افزونه المنتور، باید بدانید که این ابزار قدرتمند امکانات زیادی را برای طراحی صفحات وردپرس در اختیار شما قرار میدهد. در آموزش المنتور، شما با روشهای استفاده از این قابلیتها برای ساخت سایتهایی جذاب آشنا خواهید شد. حالا، بیایید نگاهی به بعضی از ویژگیهای عالی المنتور بیندازیم که به شما کمک میکند صفحات حرفهای و عالی بسازید:
ویرایشگر بصری زنده
المنتور به شما این امکان را میدهد که تغییرات خود را بهصورت لحظهای ببینید. این ویژگی به طراحی سریعتر و بدون خطا کمک میکند و تجربهای راحت و دلپذیر برای کاربران ایجاد میکند.
کتابخانه قالبهای آماده
المنتور مجموعهای بزرگ از قالبهای آماده برای انواع صفحات مثل صفحات لندینگ، تماس با ما، درباره ما و غیره دارد. این قالبها بهراحتی قابلویرایش و شخصیسازی هستند تا طراحی دلخواه شما بهسرعت محقق شود.
قالبهای آماده محبوب المنتور
- Astra: قالب سبک و سریع برای انواع وبسایتها.
- OceanWP: قالب چندمنظوره مناسب برای سایتهای فروشگاهی و شرکتی.
- Hello Elementor: قالبی ساده برای طراحی سفارشی با المنتور.
- Neve: قالب سریع و سبک برای سایتهای تجاری و شخصی.
- Phlox Pro: قالبی پر از امکانات برای طراحی انواع سایتها.
این قالبها برای طراحی سریع و حرفهای سایت با المنتور ایدهآل هستند.
امکان کشیدن و رهاکردن (Drag & Drop)
با آموزش Elementor، نیازی به دانش فنی ندارید. فقط کافی است المانها را از پنل سمت چپ کشیده و در محل موردنظر قرار دهید. این قابلیت طراحی صفحات را سریع و آسان میکند.
ویجتهای متنوع و کاربردی
المنتور مجموعهای از ویجتهای قدرتمند مثل فرمهای تماس، اسلایدرها، گالریها، دکمهها و شمارندهها را در اختیار شما قرار میدهد که به ساخت صفحات جذاب به شما کمک میکند.
طراحی واکنشگرا (Responsive Design)
آموزش Elementor این امکان را میدهد که طراحی سایت خود را طوری تنظیم کنید که به طور بهینه در دستگاههای مختلف مانند موبایل، تبلت و دسکتاپ نمایش داده شود.
پشتیبانی از زبانهای مختلف
افزونه المنتور از زبانهای راستچین مانند فارسی پشتیبانی میکند و بهخوبی با افزونههای چندزبانه مانند WPML سازگار است، پس میتوانید وبسایتهای چندزبانه و متناسب با نیاز کاربران خود ایجاد کنید.
مزایای استفاده از افزونه المنتور
استفاده از افزونه المنتور مزایای دارد که ما آن مزایا برای شما بیان کردیم که شامل موارد زیر است:
بدون نیاز به کدنویسی
یکی از ویژگیهای برجسته المنتور این است که نیازی به دانش کدنویسی ندارید. حتی اگر در طراحی وب تازهکار باشید، با استفاده از قابلیت کشیدن و رهاکردن میتوانید صفحات زیبا و حرفهای بسازید. این امکان المنتور را برای کسانی که تجربه طراحی ندارند، تبدیل به ابزاری مناسب میکند. در آموزش المنتور، بهراحتی میتوانید این ویژگی را یاد بگیرید و به سرعت وارد دنیای طراحی صفحات وب شوید.
طراحی سریع و ساده
المنتور با ویرایشگر زنده و قابلیت مشاهده تغییرات لحظهای، به شما این امکان را میدهد که طراحیهای خود را بهسرعت انجام دهید و بدون تلف کردن وقت، صفحات جذاب و کاربردی بسازید.
انعطافپذیری بالا در طراحی
المنتور به شما آزادی کامل در طراحی میدهد. میتوانید هر نوع صفحهای که نیاز دارید، از طراحیهای ساده تا پیچیده را با تنظیمات دقیق هر المان، پسزمینههای مختلف و طراحی چندستونه ایجاد کنید.
سازگاری با قالبها و افزونهها
المنتور با اکثر قالبها و افزونههای وردپرس سازگار است. این افزونه میتواند بهراحتی با پلاگینهای مختلف مانند ووکامرس (برای فروشگاههای آنلاین)، Yoast SEO (برای بهینهسازی SEO) و WPML (برای سایتهای چندزبانه) یکپارچه شود و امکانات بیشتری به سایت شما اضافه کند.
آموزش و پشتیبانی قوی
المنتور دارای مستندات آموزشی کامل و پشتیبانی حرفهای است که در هر مرحله از طراحی شما را همراهی میکند. این ویژگیها باعث میشود تا شما بهراحتی از امکانات این ابزار بهرهبرداری کنید. در آموزش المنتور، میتوانید هر آنچه برای استفاده بهینه از افزونه نیاز دارید، یاد بگیرید.
سخن پایانی
در پایان، افزونه المنتور یکی از برترین ابزارهای طراحی صفحات برای وردپرس است که به شما این امکان را میدهد تا بدون نیاز به مهارتهای کدنویسی، صفحات وب زیبا و حرفهای بسازید. با ویژگیهایی همچون ویرایشگر زنده، قابلیت کشیدن و رهاکردن، و قالبهای آماده متنوع، المنتور به شما این امکان را میدهد که بهراحتی و با کمترین زمان، سایتهایی جذاب طراحی کنید.
برای استفاده بهینه از تمام امکانات این افزونه، آموزش المنتور میتواند به شما کمک کند تا در کوتاهترین زمان ممکن، به یک طراح حرفهای تبدیل شوید و صفحات وبسایت خود را باکیفیت بالا خلق کنید. امیدواریم که این مقاله توانسته باشد به شما برای آموزش Elementor و درک بهتر المنتور کمک کند و مسیر شما برای طراحی سایتهای حرفهای را هموار سازد.



دیدگاهتان را بنویسید