
فهرست محتوا
در دنیای دیجیتال مارکتینگ، پاسخگویی سریع به مشتریان یکی از عوامل کلیدی موفقیت است. کاربران ترجیح میدهند بدون نیاز به ارسال ایمیل یا تماس تلفنی، مستقیماً از طریق پیامرسانهای محبوبی مانند واتساپ با شما در ارتباط باشند. افزودن دکمه شناور چت واتساپ(Floating WhatsApp Chat Button) به سایت، این امکان را فراهم میکند که مشتریان تنها با یک کلیک، گفتوگو را آغاز کنند. این قابلیت باعث افزایش تعامل کاربران، بهبود نرخ تبدیل و ارائه پشتیبانی بهتر میشود. در ادامه، نحوه افزودن دکمه شناور چت واتساپ (WhatsApp) به وردپرس با استفاده از المنتور را بررسی خواهیم کرد.
دلیل افزودن دکمه شناور چت واتساپ به وردپرس
یکی از بهترین روشهای افزایش تعامل با کاربران، ارائه راههای ارتباطی سریع و آسان است. افزودن دکمه شناور واتساپ به وردپرس این امکان را به کاربران میدهد که بدون نیاز به پر کردن فرمهای طولانی، مستقیماً از طریق واتساپ با شما در تماس باشند. این ویژگی به افزایش نرخ تبدیل، رضایت کاربران و پشتیبانی سریعتر کمک میکند.

روشهای افزودن دکمه شناور چت واتساپ به وردپرس
برای اضافه کردن این قابلیت در سایت وردپرسی، روشهای مختلفی وجود دارد:
استفاده از افزونههای مخصوص چت واتساپ
افزودن دکمه از طریق المنتور (بدون نیاز به کدنویسی)
استفاده از کدهای سفارشی HTML و CSS
افزودن دکمه شناور چت واتساپ از طریق المنتور
در این مقاله، روش افزودن دکمه شناور چت واتساپ از طریق المنتور را بررسی میکنیم. این روش را انتخاب کردهایم؛ زیرا المنتور یکی از محبوبترین صفحهسازهای وردپرس است که به کاربران امکان طراحی المانهای سایت را بدون نیاز به کدنویسی میدهد. با استفاده از این روش، بهراحتی میتوانید این قابلیت را به سایت خود اضافه کرده و ارتباطی سریع و آسان برای کاربران ایجاد کنید.
مراحل افزودن دکمه شناور چت واتساپ با المنتور
در ادامه مراحل افزودن دکمه شناور چت واتساپ با المنتور را یاد میگیریم:
ورود به المنتور و افزودن ویجت آیکون

ابتدا وارد صفحهای شوید که قصد دارید دکمه شناور چت واتساپ را اضافه کنید. اگر میخواهید این دکمه در تمامی صفحات نمایش داده شود، بهتر است آن را در فوتر سایت قرار دهید.
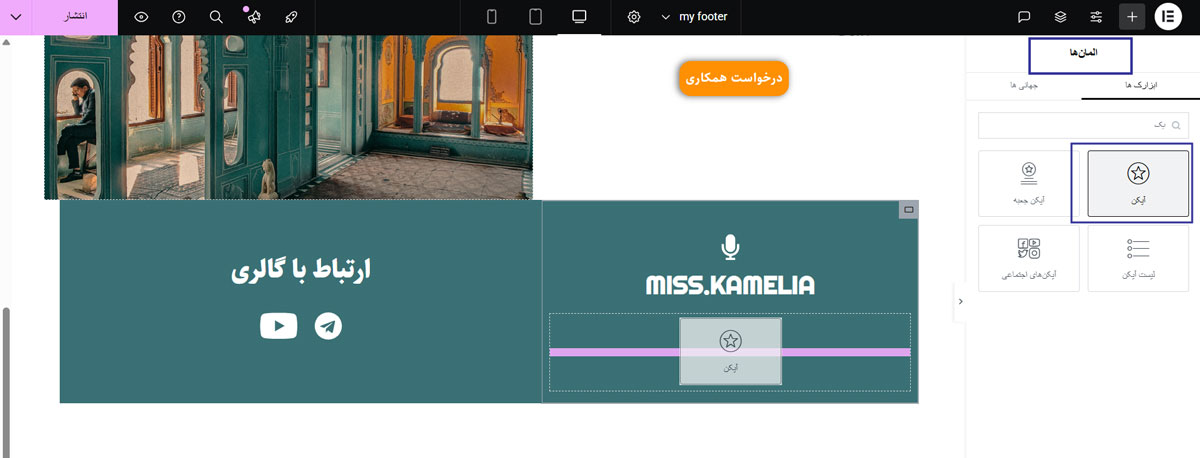
در ویرایشگر المنتور، ویجت آیکون (Icon) را انتخاب کرده و به موقعیت دلخواه در صفحه یا فوتر اضافه کنید.

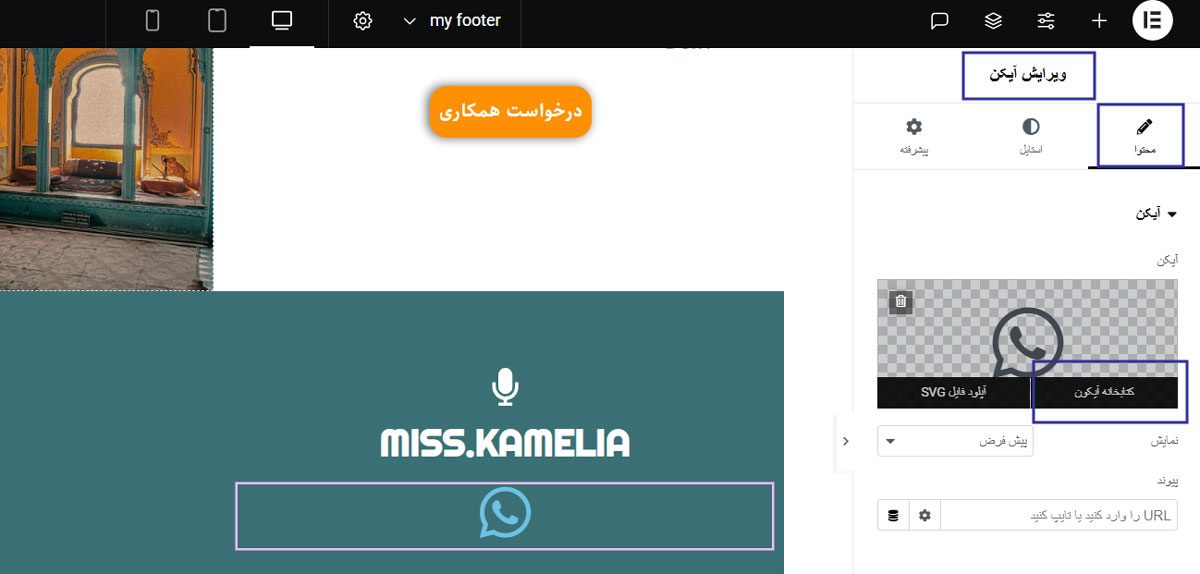
در قسمت تنظیمات آیکون به تب محتوا رفته، از کتابخانه آیکون نماد واتساپ را انتخاب کنید.
تنظیم لینک چت واتساپ
برای اینکه کاربران با کلیک روی دکمه شناور چت واتساپ مستقیماً به واتساپ شما هدایت شوند، باید لینک صحیحی تنظیم شود:

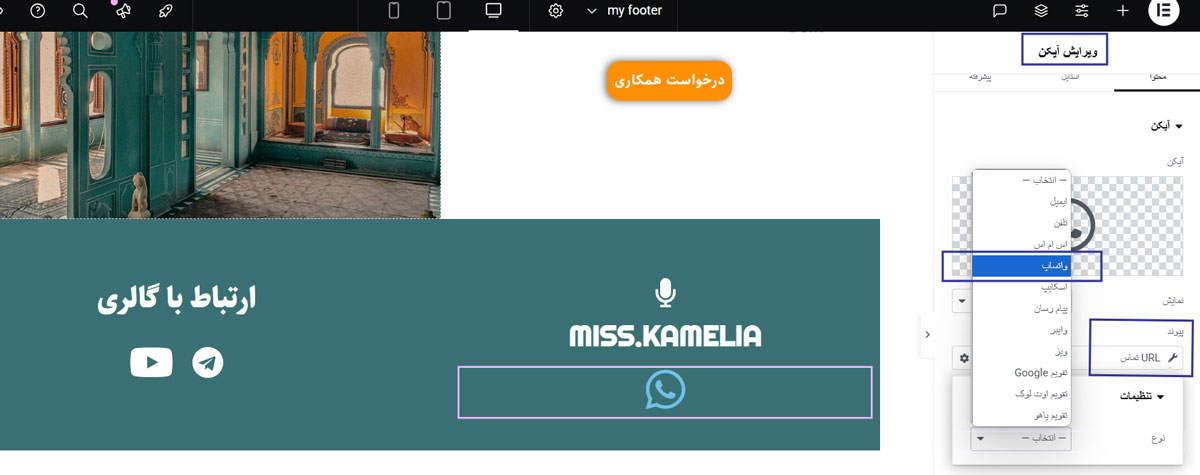
روی آیکون واتساپ کلیک کنید و در بخش “پیوند (Link)” گزینه برچسبهای پویا را انتخاب کنید.
از لیست باز شده، گزینه URL تماس را بزنید.
روی آیکون آچار کلیک کرده و نوع URL را روی “واتساپ” تنظیم کنید.
در فیلد شماره تماس، شماره واتساپ خود را با پیشوند کشور (برای ایران: +98) وارد کنید.
مثال:
تنظیم موقعیت دکمه شناور چت واتساپ
برای نمایش مناسب دکمه شناور چت واتساپ در صفحه:

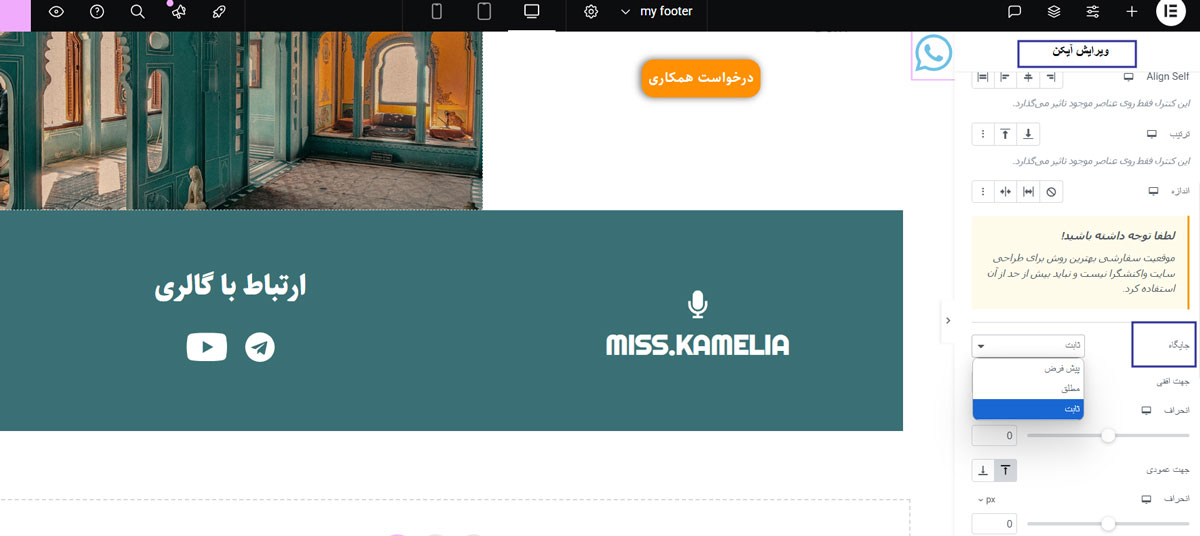
در تب “پیشرفته” ویجت آیکون، به بخش “جایگاه” بروید.
موقعیت دکمه را روی Fixed (ثابت) تنظیم کنید.
مقدار “عرض” و “جایگاه” را به گونهای تنظیم کنید که دکمه در گوشه سمت راست یا چپ پایین صفحه نمایش داده شود.
سفارشیسازی استایل دکمه
برای جذابتر شدن دکمه شناور چت واتساپ، میتوانید تنظیمات زیر را انجام دهید:

تغییر رنگ پسزمینه آیکون به سبز واتساپ
روی دکمه شناور چت واتساپ (یا ویجت مربوط به آن) کلیک کنید.
در پنل تنظیمات سمت راست، به تب استایل بروید.
رنگ اولیه آیکون را به رنگ سبز واتساپ تغییر دهید. برای این کار، مقدار رنگ را به #25D366 وارد کنید.
تنظیم اندازه آیکون
در تب استایل، به قسمت اندازه بروید.
اینجا میتوانید اندازه آیکون را افزایش یا کاهش دهید تا متناسب با طراحی سایت شما باشد.
با کشیدن محوراندازه، آیکون را بزرگتر یا کوچکتر کنید.
اضافه کردن افکتهای هاور (Hover)

از تب استایل افکتهای هاور (Hover) را برای جذابیت بیشتر اضافه کنید.
هم چنین میتوانید رنک آیکون را در حالت هاور تغییر دهید.
اضافه کردن انیمیشن
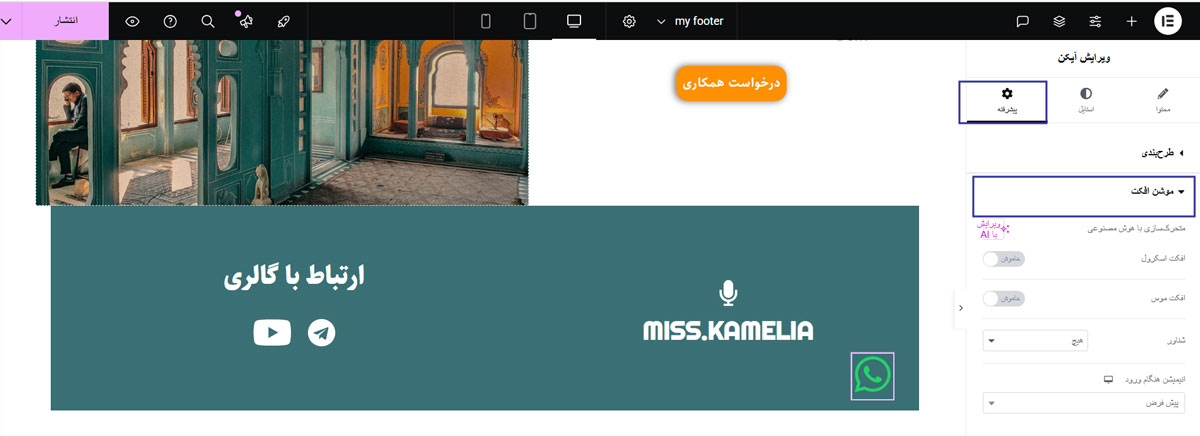
اگر میخواهید افکتهای انیمیشنی جذابتری به دکمه اضافه کنید، میتوانید از تب پیشرفته استفاده کنید.

در بخش موشن افکت، میتوانید گزینههای مختلف انیمیشن را فعال کنید.

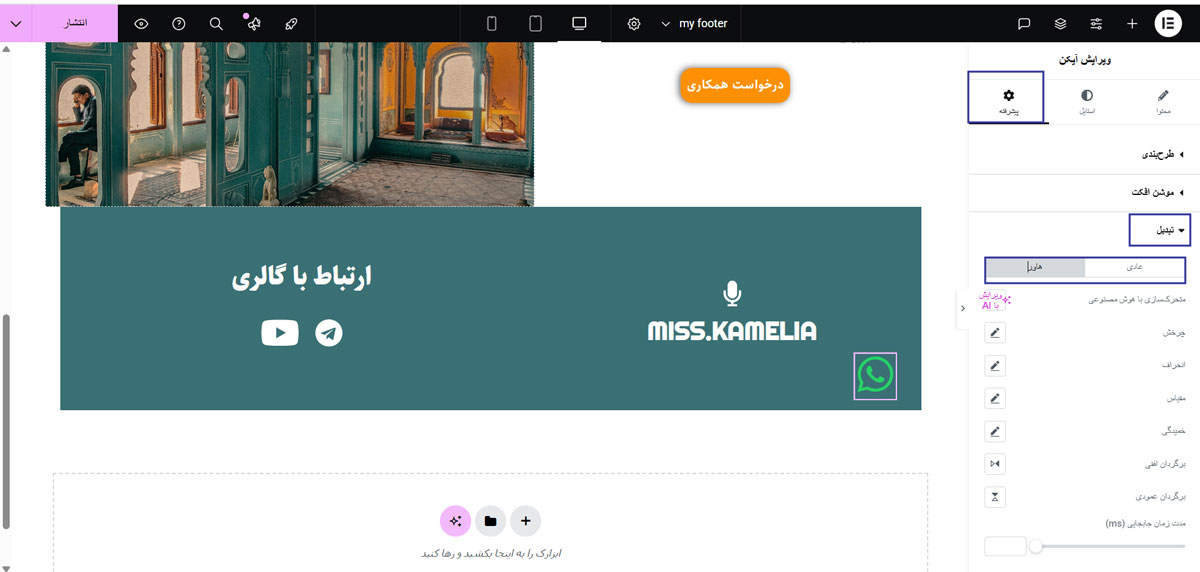
در بخش تبدیل نیز میتوانید انیمیشنهای مختلفی مثل تغییر اندازه (مقیاس) و چرخش را در حالت عادی و هاور برای آیکون واتساپ تنظیم کنید.
مزایای استفاده از دکمه شناور چت واتساپ در سایت
استفاده از دکمه شناور چت واتساپ به سایت مزایای متعددی دارد که تعدادی از آنها را بررسی میکنیم:
- افزایش تعامل با کاربران
- افزایش نرخ تبدیل و فروش
- کاهش زمان پاسخگویی
- بهبود تجربه کاربری
- افزایش اعتماد مشتریان
جمعبندی
افزودن دکمه شناور چت واتساپ به سایت وردپرسی یکی از سادهترین و مؤثرترین روشها برای بهبود پشتیبانی و افزایش تعامل کاربران است. با استفاده از المنتور، شما میتوانید این دکمه را بدون نیاز به کدنویسی به سایت خود اضافه کرده و آن را مطابق با نیازهای خود شخصیسازی کنید. این دکمه به کاربران امکان ارتباط سریع و مستقیم با شما را میدهد که میتواند تجربه کاربری را بهبود بخشد و در نهایت به افزایش رضایت مشتریان کمک کند. اکنون زمان آن رسیده تا با اضافه کردن این قابلیت به سایت خود، از مزایای آن بهرهمند شوید و ارتباط خود را با کاربران به سطح بالاتری ببرید.



دیدگاهتان را بنویسید