
فهرست محتوا
صفحات فرود یا همان لندینگپیجها یکی از مهمترین ابزارها در دیجیتال مارکتینگ هستند که با طراحی هدفمند میتوانند نرخ تبدیل کاربران به مشتریان را به طرز چشمگیری افزایش دهند. ساخت چنین صفحاتی نیازمند ابزارهایی حرفهای و کارآمد است که افزونه المنتور یکی از برترین آنهاست.
المنتور با رابط کاربری ساده حتی برای افراد بدون دانش کدنویسی، امکان ساخت لندینگپیجهای زیبا و کاربردی که عملکرد بالایی در جذب مخاطب و افزایش نرخ تبدیل دارد را، فراهم میکند.
در این مقاله در یک نگاه کلی صفحات فرود را برسی میکنیم و مراحل طراحی صفحات فرود با المنتور (Landing Pages with Elementor)را یاد میگیریم.

صفحات فرود (Landing Pages)
صفحات فرود، صفحات وبی هستند که بهطور خاص برای هدایت کاربران به انجام یک اقدام مشخص طراحی میشوند. این صفحات برخلاف سایر بخشهای سایت مانند صفحه اصلی یا صفحات خدمات، معمولاً روی یک هدف خاص متمرکز هستند و عناصری اضافی که ممکن است کاربر را منحرف کنند، در آنها حذف شدهاند.
ویژگیهای کلیدی صفحات فرود
در ادامه به ویژگی های کلیدی صفحات فرود میپردازیم:
هدف محور بودن
هر صفحه فرود معمولاً یک هدف خاص دارد، مانند ثبتنام در خبرنامه، دانلود یک فایل رایگان، خرید محصول، رزرو وقت یا پر کردن یک فرم تماس.
ساختار ساده و متمرکز
صفحات فرود طراحی سادهای دارند و با حذف عناصری مانند منوهای پیچیده یا لینکهای زیاد، تمرکز کاربر را روی یک اقدام خاص حفظ میکنند.
فراخوان به اقدام (Call-to-Action – CTA)
در این صفحات، دکمهها یا فرمهایی که کاربران را به انجام اقدام موردنظر ترغیب میکنند، مثلاً دکمههایی با متنهایی مانند همین حالا ثبتنام کنید بهصورت برجسته و جذاب طراحی میشوند.

چرا المنتور را برای طراحی صفحات فرود انتخاب میکنیم؟
المنتور یکی از محبوبترین افزونههای وردپرس برای طراحی صفحات وب است که به شما امکان میدهد بدون نیاز به کدنویسی، صفحات فرود حرفهای خلق کنید. این افزونه با رابط کاربری آسانی که دارد، طراحی صفحات به ویژه صفحات فرود را بهراحتی ممکن میسازد.. با المنتور، میتوانید در محیطی کاملاً گرافیکی و با استفاده از قابلیت کشیدن و رها کردن، المانهای مختلف را به صفحه اضافه کنید و ظاهر سایت خود را دقیقاً همانطور که میخواهید بسازید.
المنتور قالبهای آماده زیادی دارد که کار شما را سریعتر و آسانتر میکند. همچنین این افزونه به شما کمک میکند صفحات فرودی طراحی کنید که سریع بارگذاری شوند، ظاهر جذابی داشته باشند و کاربران را به انجام اقدام موردنظر شما ترغیب کنند.

مراحل ساخت صفحات فرود با المنتور

نصب و فعالسازی المنتور در وردپرس
برای ایجاد صفحات فرود با المنتور، ابتدا باید این افزونه قدرتمند را روی وبسایت وردپرسی خود نصب و فعال کنید، برای اینکار مراحل زیر را به دقت دنبال کنید:
وارد داشبورد مدیریت وردپرس شوید و به بخش افزونهها > افزودن بروید.
در کادر جستجو، نام Elementor Page Builder را وارد کنید تا این افزونه برای شما نمایش داده شود.
پس از یافتن افزونه روی نصب کلیک کنید.
سپس، گزینه فعالسازی را انتخاب کنید تا افزونه به طور کامل آماده استفاده شود.

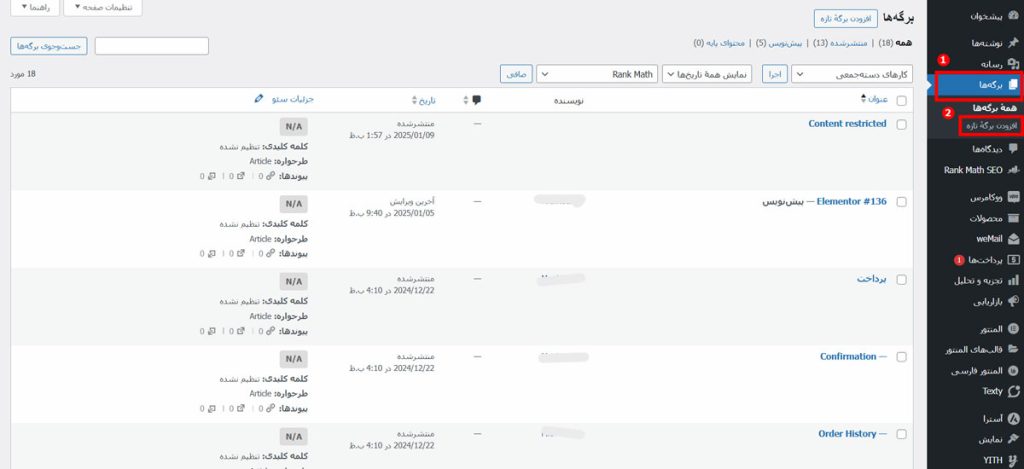
ایجاد برگه جدید برای طراحی صفحات فرود با المنتور
برای ساخت صفحات فرود با Elementor نیاز به ایجاد یک برگه در وردپرس داریم:
به قسمت “برگهها” در پیشخوان وردپرس بروید و یک برگه جدید ایجاد کنید.

یک نام دلخواه برای برگه خود انتخاب کنید.
حالت ویرایشگر را به المنتور تغییر دهید تا وارد محیط طراحی المنتور شوید.

انتخاب قالب برای طراحی صفحات فرود با Elementor
در المنتور، میتوانید از قالبهای آماده استفاده کنید. قالبهای آماده برای صرفهجویی در زمان بسیار کاربردی هستند.

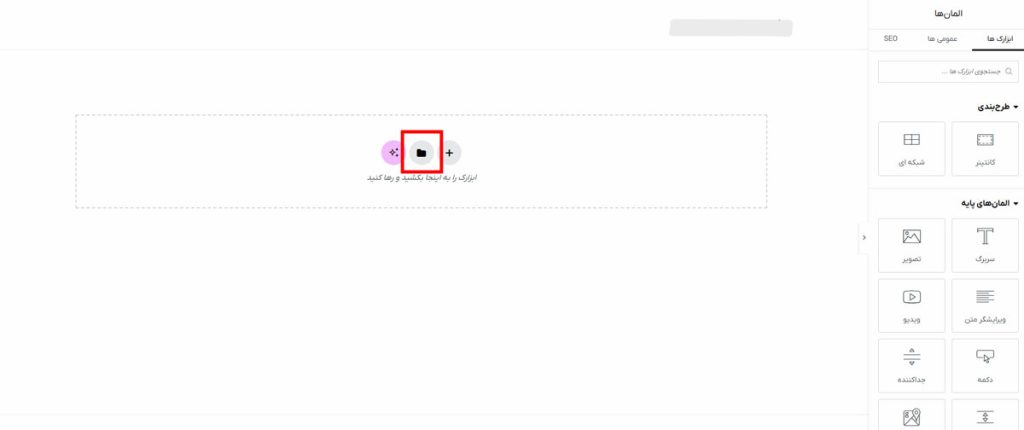
برای استفاده از قالبها در ساخت صفحات فرود با المنتور، در ویرایشگر المنتور، روی آیکون پوشه در مرکز صفحه ویرایشگر المنتور کلیک کنید تا کتابخانه قالبها باز شود. از اینجا میتوانید قالبهای آماده را برای طراحی لندینگپیج خود انتخاب کنید.

استفاده از ویجت ها در ساخت صفحات فرود با المنتور
ویجتها (المانها) ابزارهای اصلی در المنتور هستند که به شما امکان افزودن محتوا مانند متن، تصاویر، دکمهها و فرمها را میدهند.
برای اضافهکردن ویجتها به صفحه فرود خود، از پنل سمت راست صفحه، از بخش ابزارکها ویجت دلخواه خود را با ماوس بگیرید، آن را به مکان موردنظر در صفحه بکشید و سپس رها کنید.

با کلیک روی هر ویجت (در اینجا روی ویجت سربرگ کلیک کردیم)، پنل تنظیمات آن در سمت راست صفحهنمایش داده میشود و شما میتوانید هر یک از آنها را بهدلخواه تنظیم کنید.

ریسپانسیو کردن (واکنش گرا) صفحات فرود با المنتور
برای اطمینان از نمایش صحیح صفحه در دستگاههای مختلف مانند موبایل، تبلت و دسکتاپ، باید صفحه را ریسپانسیو کنید.
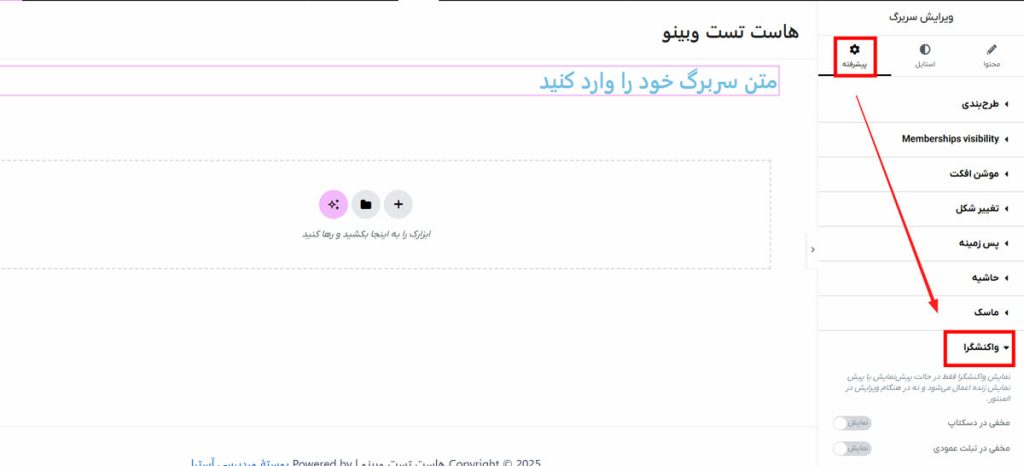
برای این کار، پس از انتخاب هر ویجت یا بخش، به بخش پیشرفته بروید و در قسمت ریسپانسیو (واکنشگرا)، گزینههایی مثل پنهانکردن محتوا در دستگاههای خاص یا تغییر اندازهها و فاصلهها را تنظیم کنید. همچنین، المنتور پیشنمایش طراحی را در دستگاههای مختلف در اختیار شما قرار میدهد تا مطمئن شوید صفحه در تمام دستگاهها بهدرستی نمایش داده میشود.

پیشنمایش و انتشار صفحات فرود با المنتور
پس از اتمام طراحی صفحه فرود، برای اطمینان از نمایش صحیح آن، ابتدا پیشنمایش صفحه را مشاهده کنید. برای این کار:
از قسمت بالای صفحه روی آیکون فلش < مشاهده برگه کلیک کنید تا صفحه بهصورت پیشنمایش در مرورگر نمایش داده شود.
گزینه ذخیره پیشنویس نیز، به شما این امکان را میدهد که صفحه خود را بدون انتشار ذخیره کنید.
برای منتشرکردن صفحات فرود با المنتور، در کنار آیکون فلش روی گزینه انتشار کلیک کنید.
کلام آخر
ساخت صفحات فرود با المنتور یکی از بهترین روشها برای ایجاد تجربه کاربری عالی و افزایش نرخ تبدیل است. با رعایت اصول طراحی و استفاده از قابلیتهای المنتور، میتوانید صفحاتی جذاب و مؤثر ایجاد کنید که به اهداف بازاریابی شما کمک کنند.



دیدگاهتان را بنویسید