
فهرست محتوا
سرعت بارگذاری سایت یکی از عوامل مهم برای تجربه کاربری بهتر و بهبود رتبهبندی سایت در موتورهای جستجو است. یکی از بهترین روشها برای افزایش سرعت وبسایت، استفاده از افزونههای کش است. اگر وبسرور سایت شما LiteSpeed باشد، بهترین گزینه برای بهینهسازی سرعت، استفاده از افزونه لایت اسپید کش است. این افزونه با امکانات پیشرفته و تنظیمات گسترده به شما این امکان را میدهد تا سرعت بارگذاری سایت خود را بهطور چشمگیری افزایش دهید. در این مقاله، قصد داریم بهصورت کامل، نحوه تنظیم و پیکربندی افزونه LiteSpeed Cache را بررسی کنیم. ابتدا با روش شناسایی نوع وبسرور سایت آشنا میشوید و سپس تمامی تنظیمات افزونه لایت اسپید کش (Lightspeed Cache Plugin Settings) را به صورت گامبهگام توضیح خواهیم داد.
چرا باید از افزونه LiteSpeed Cache استفاده کنیم؟
این افزونه بهطور اختصاصی برای وبسرور LiteSpeed طراحی شده و به شما کمک میکند تا با ذخیرهسازی دادههای تکراری و حذف نیاز به پردازش مکرر، سرعت سایت خود را بهینه کنید. اگرچه این افزونه در سایر وبسرورها مانند NginX یا Apache نیز قابل نصب است، اما کارایی مطلوبی ندارد و ممکن است سرعت سایت را کاهش دهد. به همین دلیل، پیشنهاد میشود تنها زمانی از این افزونه استفاده کنید و تنظیمات افزونه لایت اسپید کش را انجام دهید که وبسرور شما LiteSpeed باشد.

بررسی نوع وبسرور
قبل از نصب، مطمئن شوید که وبسرور سایت شما LiteSpeed است. برای این کار:
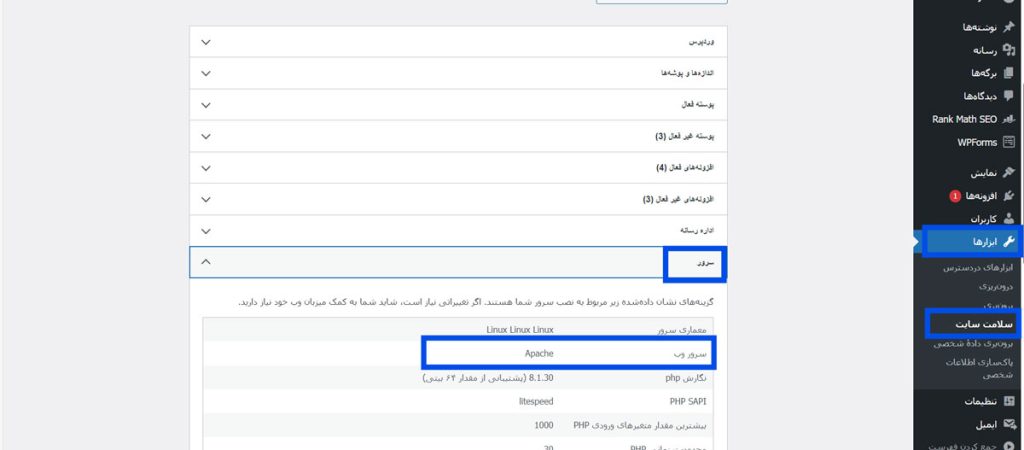
- وارد پنل مدیریت وردپرس شوید.
- به مسیر ابزارها < سلامت سایت بروید.
- در بخش اطلاعات، نوع وبسرور شما نمایش داده میشود. اگر عبارت LiteSpeed را مشاهده کردید، میتوانید به سراغ نصب و پیکربندی افزونه LiteSpeed Cache بروید.

نصب و فعالسازی افزونه LiteSpeed Cache
برای نصب این افزونه مراحل زیر را دنبال کنید:
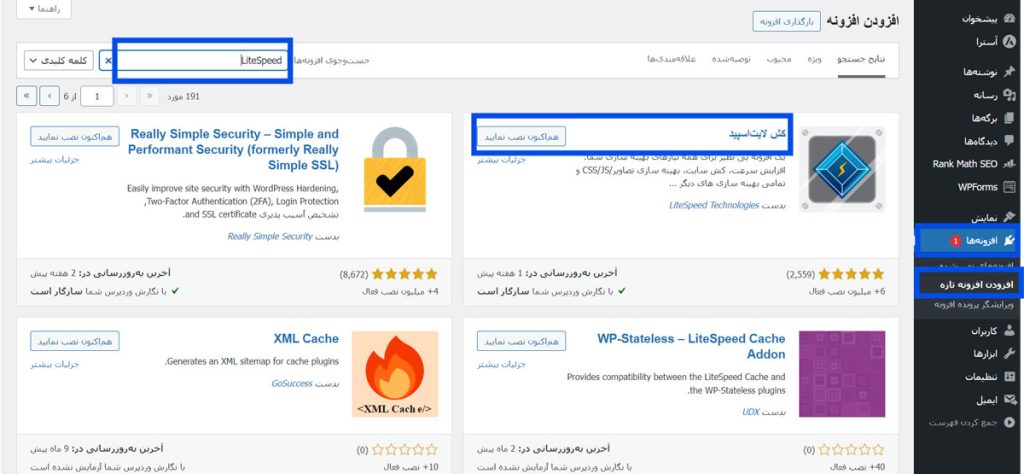
- وارد پنل مدیریت وردپرس شوید و به بخش افزودن افزونهها بروید.
- عبارت LiteSpeed Cache را در کادر جستجو وارد کنید.
- روی دکمه نصب کلیک کنید و پس از اتمام نصب، گزینه فعالسازی را انتخاب کنید.
- بعد از فعالسازی، یک منوی جدید با عنوان LiteSpeed Cache به بخش داشبورد وردپرس افزوده میشود.

تنظیمات عمومی در افزونه LiteSpeed Cache
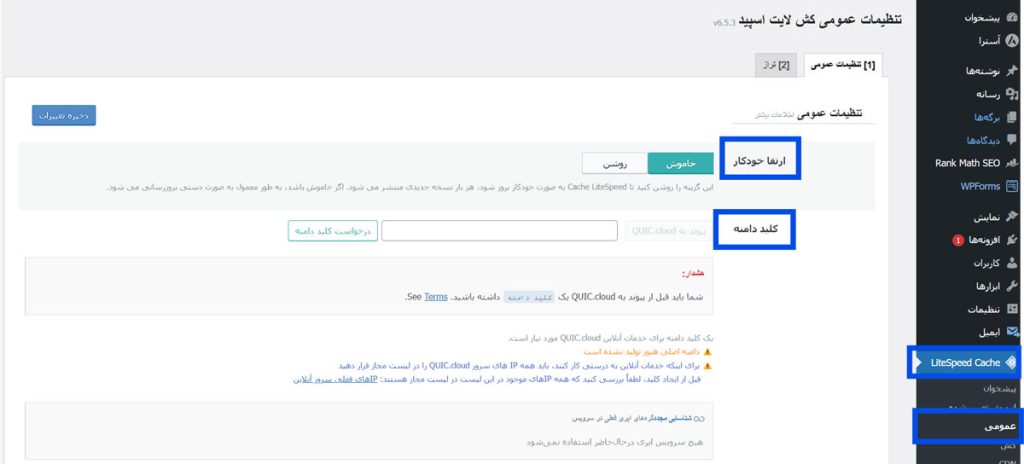
ارتقاء خودکار
این گزینه افزونه را بهطور خودکار به آخرین نسخه بهروزرسانی میکند. اگر بهصورت منظم به پنل مدیریت وردپرس سر میزنید، نیازی به فعال کردن این گزینه ندارید.
کلید دامنه (Domain Key)
برای بهینهسازی تصاویر، از سرویس QUIC Cloud استفاده میشود. کافی است روی گزینه درخواست کلید دامنه کلیک کنید تا این سرویس بهصورت خودکار دامنه شما را به سیستم متصل کند.

پیکربندی کش در افزونه LiteSpeed Cache
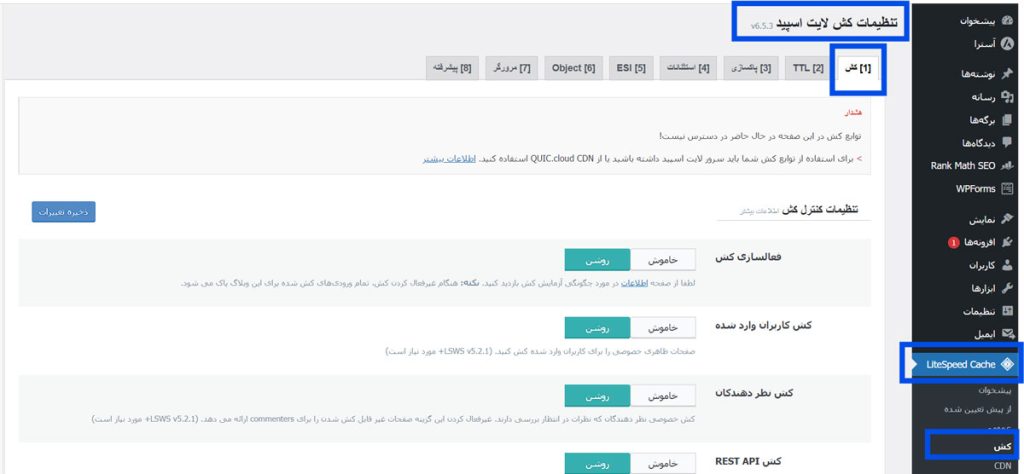
بخش Cache مهمترین قسمت در تنظیمات افزونه لایت اسپید کش است. در این بخش، میتوانید عملکرد کش سایت را بهینه کنید. برخی از تنظیمات کلیدی این قسمت عبارتاند از:
Cache برای کاربران واردشده: این گزینه باید فعال باشد تا کاربران واردشده نیز محتوای کششده را مشاهده کنند.
Cache برای کاربران کامنتگذار: این گزینه را فعال کنید تا کاربرانی که نظرات ارسال میکنند نیز از کش بهرهمند شوند.
فعالسازی کش موبایل: اگر نسخه موبایل سایت شما متفاوت از دسکتاپ است (مانند AMP)، این گزینه را روشن کنید.
عملکرد کش: با فعالسازی این گزینه، بهجای اجرای مجدد کدها، فایلهای کششده به کاربران ارائه میشود. این ویژگی سرعت سایت را افزایش میدهد، اما باید دقت کنید که محتوای بهروزرسانی نشده به کاربران نمایش داده نشود.

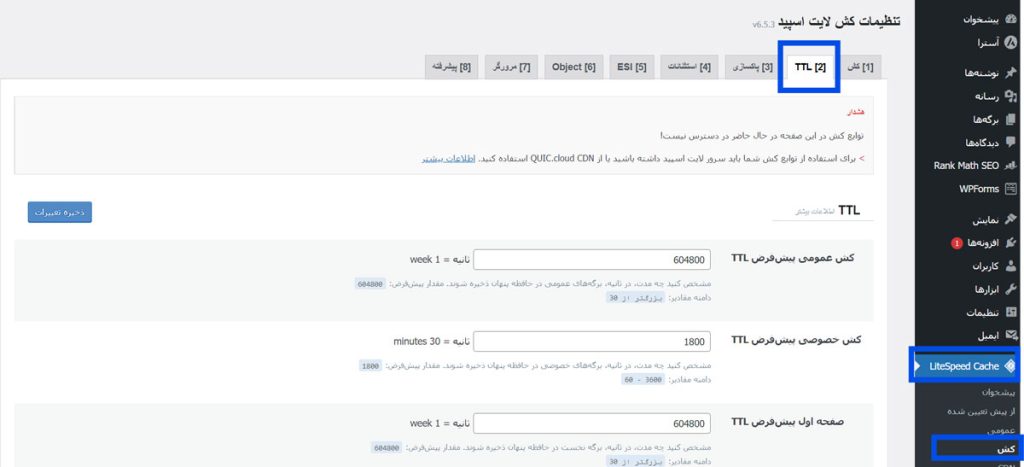
تنظیمات TTL (مدت زمان انقضای کش)
TTL یا مدت زمان انقضای کش، مشخص میکند که فایلهای کششده چه مدت در حافظه باقی بمانند. بهطور پیشفرض، این مدت زمان یک هفته تعیین شده است که برای بیشتر وبسایتها مناسب است.

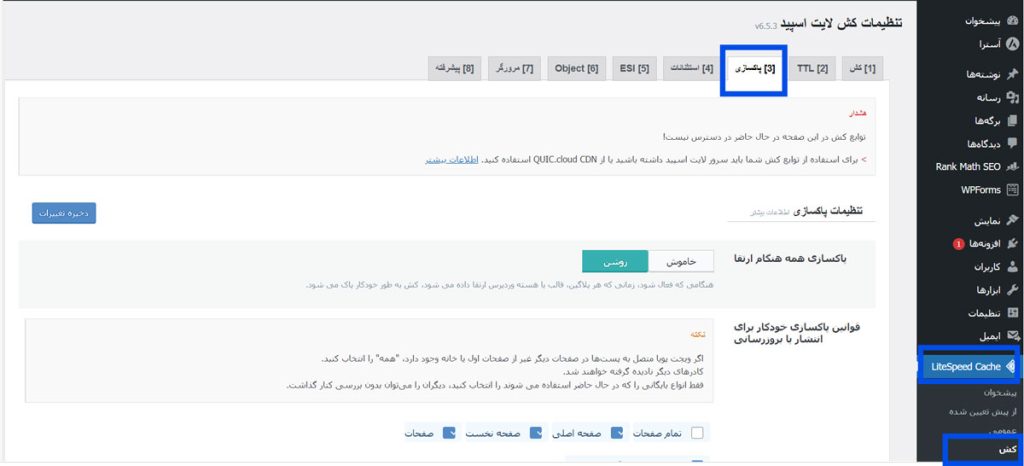
تنظیمات پاکسازی کش
این تنظیمات مشخص میکند که چه زمانی کش سایت بهطور خودکار پاک شود. برای مثال:
- هنگام بهروزرسانی قالب یا افزونه، کش بهطور خودکار پاک شود.
- هنگام انتشار یا بروزرسانی پستها، کش صفحه اصلی و صفحات مرتبط پاک شود.
توجه داشته باشید که نیازی نیست کش تمام برگهها پاک شود؛ این کار باعث افزایش فشار بر سرور میشود.

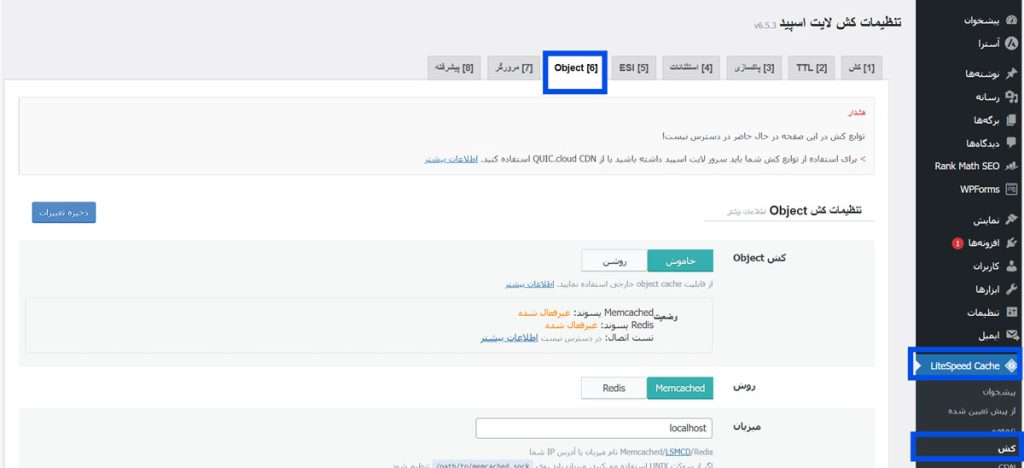
تنظیمات Object Cache
Object Cache برای ذخیره دادههای دیتابیس و بهینهسازی سرعت سایت استفاده میشود. اگر وبسرور شما از Memcached یا Redis پشتیبانی میکند، این گزینه را فعال کنید. در غیر این صورت، نیازی به فعالسازی آن نیست.

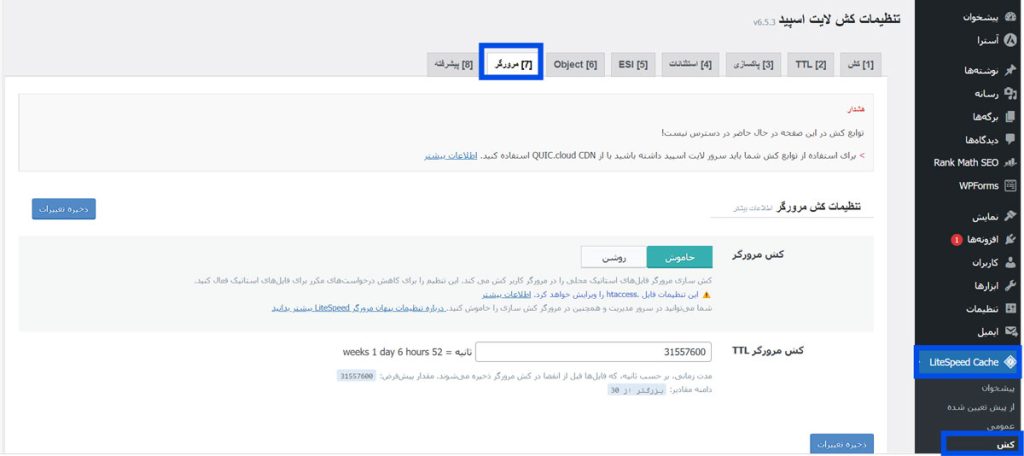
کش مرورگر
در این بخش، میتوانید تعیین کنید که فایلهای سایت (مانند تصاویر) چه مدت در مرورگر کاربران ذخیره شوند. زمان پیشنهادی برای این گزینه بین دو هفته تا یک سال است.

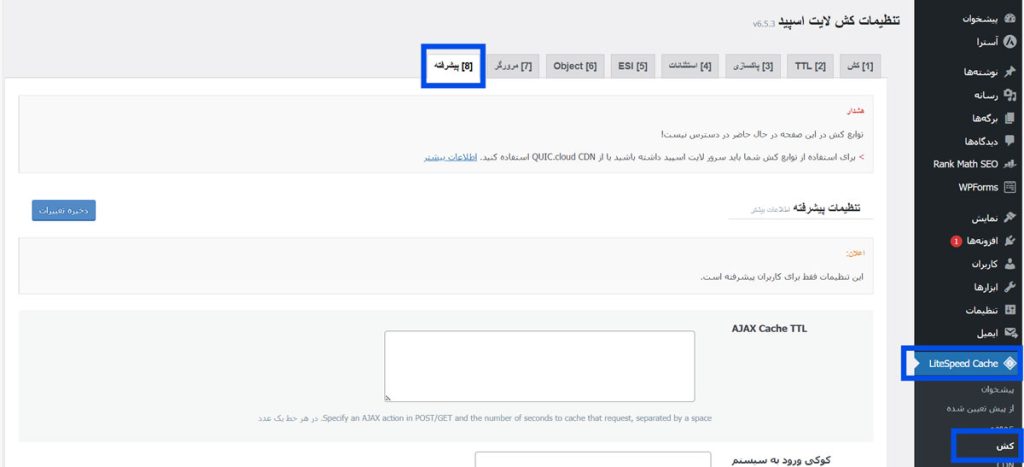
تنظیمات پیشرفته افزونه LiteSpeed Cache
در بخش پیشرفته تنظیمات افزونه لایت اسپید کش، میتوانید گزینههایی مانند بهبود سازگاری HTTP/HTTPS و کلیک فوری را فعال کنید. اگر کلیک فوری مشکلی ایجاد نکند، میتواند سرعت بارگذاری صفحات را به میزان قابلتوجهی افزایش دهد.

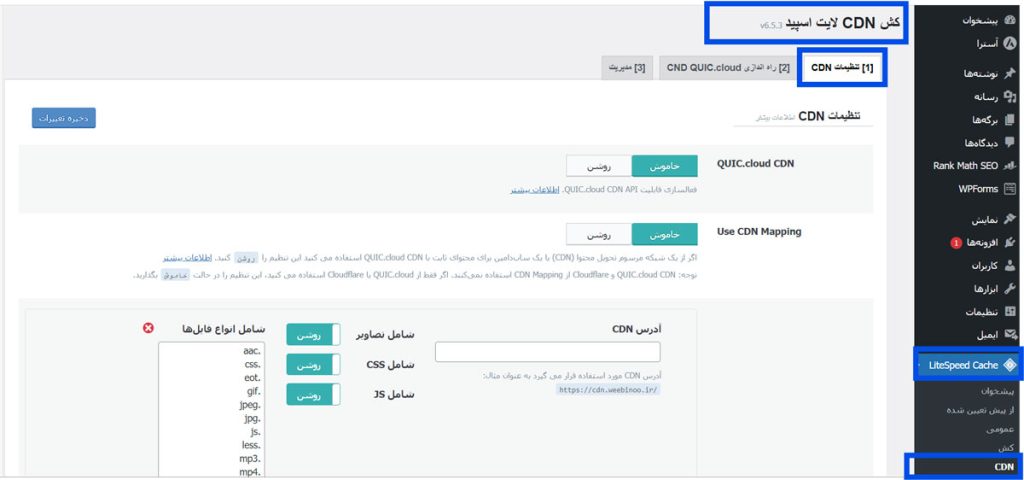
تنظیمات CDN
اگر از شبکه توزیع محتوا (CDN) استفاده میکنید، میتوانید تنظیمات آن را در این بخش اعمال کنید. بااینحال، به دلیل محدودیتهای موجود در ایران، بسیاری از کاربران از این قابلیت استفاده نمیکنند و آن را غیرفعال نگه میدارند.

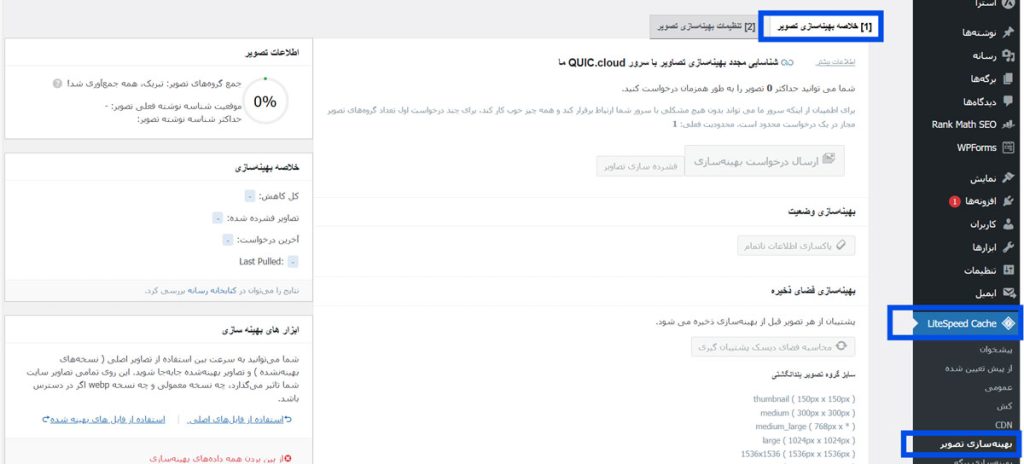
بهینهسازی تصاویر در تنظیمات افزونه لایت اسپید کش
یکی از ویژگیهای کلیدی افزونه LiteSpeed Cache، امکان بهینهسازی خودکار تصاویر سایت است. این قابلیت با ارسال درخواستهای خودکار برای بهینهسازی تصاویر، عملکرد و سرعت وبسایت شما را بهطور چشمگیری بهبود میبخشد. در این بخش میتوانید گزینههای زیر را برای استفاده بهینه فعال کنید:
- فعالسازی بهینهسازی تصاویر اصلی
- حذف نسخههای پشتیبان تصاویر
- فعالسازی بهینهسازی بدون کاهش کیفیت تصاویر
همچنین اطلاعات اضافی تصاویر (مانند تاریخ ثبت، مکان و نوع دوربین) معمولاً ضروری نیستند و میتوان با غیرفعال کردن گزینه نگهداشتن اطلاعات تصویر، حجم تصاویر را کاهش داد.

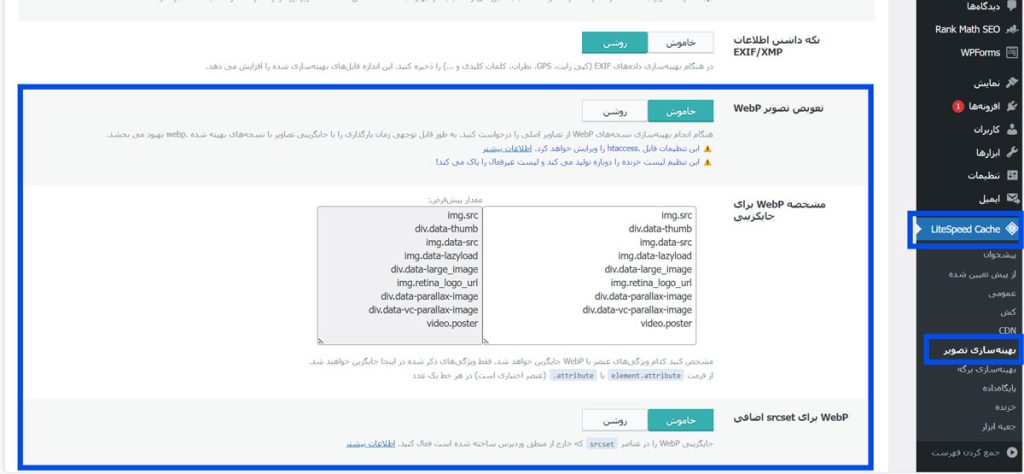
ایجاد نسخههای WebP
فرمت WebP یک تکنولوژی نوین برای کاهش حجم تصاویر بدون افت کیفیت است. برای فعال کردن این ویژگی:
- گزینه ایجاد نسخههای WebP را فعال کنید.
- گزینه تعویض تصاویر WebP را نیز فعال کنید تا این فرمت جایگزین تصاویر قدیمی با فرمتهایی مانند PNG و JPG شود.
علاوه بر این، با روشن کردن WebP برای Srcset اضافی، میتوانید تمامی نسخههای مختلف تصاویر (تصاویر شاخص و سایزهای متنوع) را به WebP تبدیل کنید. سپس، با کلیک روی گزینه جمعآوری دادههای تصاویر، تغییرات اعمالشده را تأیید کنید.

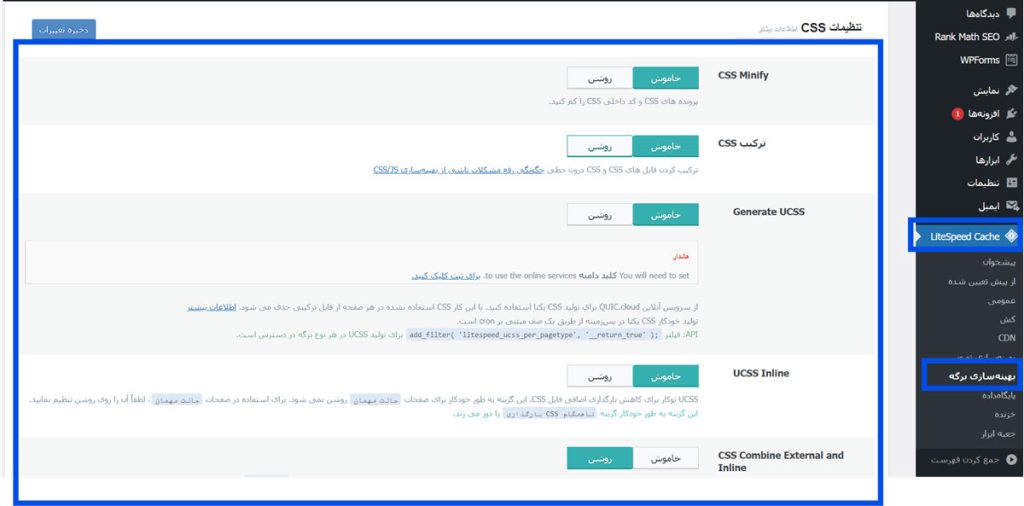
بهبود عملکرد صفحات در تنظیمات افزونه LiteSpeed Cache
این قسمت امکان بهبود عملکرد کدهای سایت و بهینهسازی نحوه نمایش آنها را فراهم میکند. از جمله تنظیمات کلیدی این بخش میتوان به موارد زیر اشاره کرد:
CSS Minify: این گزینه با حذف فاصلههای اضافی بین کدها، حجم فایلها را کاهش میدهد.
ترکیب CSS: با فعال کردن این قابلیت، تمامی فایلهای CSS در یک فایل واحد ترکیب شده و درخواستهای سرور کاهش مییابد. در صورتیکه هاست شما از HTTP/2 پشتیبانی میکند، بهتر است این گزینه را غیرفعال کنید.
CSS Combine External and Inline: با فعالسازی این تنظیم، فایلهای داخلی و خارجی CSS با هم ترکیب میشوند. اگر این گزینه روشن است، گزینه ترکیب CSS نیز باید فعال باشد.
Font Display Optimize: این تنظیم را روی Swap بگذارید تا متنها با فونت پیشفرض بارگذاری شوند و کاربر منتظر لود کامل فونت اصلی نباشد.

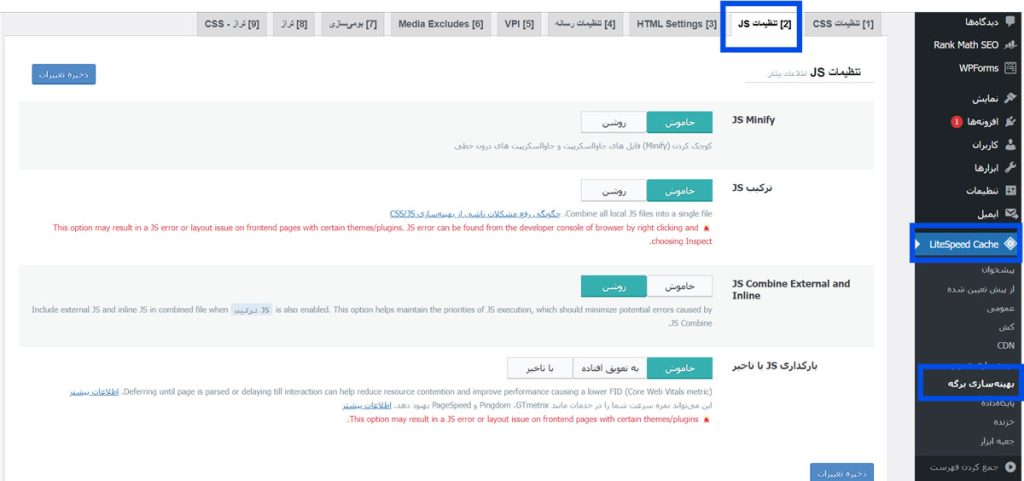
بهینهسازی کدهای JS
تنظیمات افزونه لایت اسپید کش به شما این امکان را میدهد که کدهای جاوا اسکریپت سایت را بهینه کنید. برای این کار:
- گزینه JS Minify را فعال کنید.
- فایلهای JS را ترکیب کرده یا از JS HTTP/2 Push برای مدیریت بهتر استفاده کنید.
- قابلیت بارگذاری با تأخیر JS را روشن کنید تا کدهای جاوا اسکریپت در انتهای صفحه بارگذاری شوند و محتوای اصلی سریعتر نمایش داده شود.
- گزینه Load Inline JS را روی حالت به تعویق افتاده تنظیم کنید.

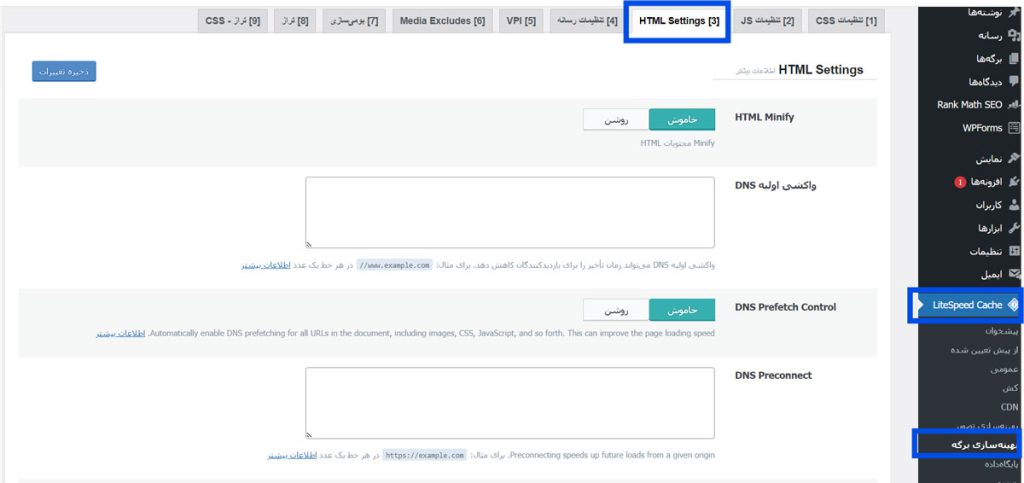
تنظیمات کلی بهینهسازی
تنظیمات بهینهسازی شامل موارد زیر است:
Minify کردن کدهای CSS، JS و HTML: این گزینه با حذف فضای خالی میان کدها، حجم کلی سایت را کاهش میدهد.
DNS Prefetch Control: با فعال کردن این قابلیت، دامنههای موردنیاز سایت قبل از باز شدن صفحات، در مرورگر ذخیره میشوند.
حذف رشتههای Query از منابع استاتیک: این قابلیت باعث میشود فایلهای CSS و JS بهتر در مرورگر کش شوند.
حذف فونتهای گوگل: در ایران معمولاً فونتهای گوگل استفاده نمیشود؛ بنابراین بهتر است این گزینه فعال باشد.

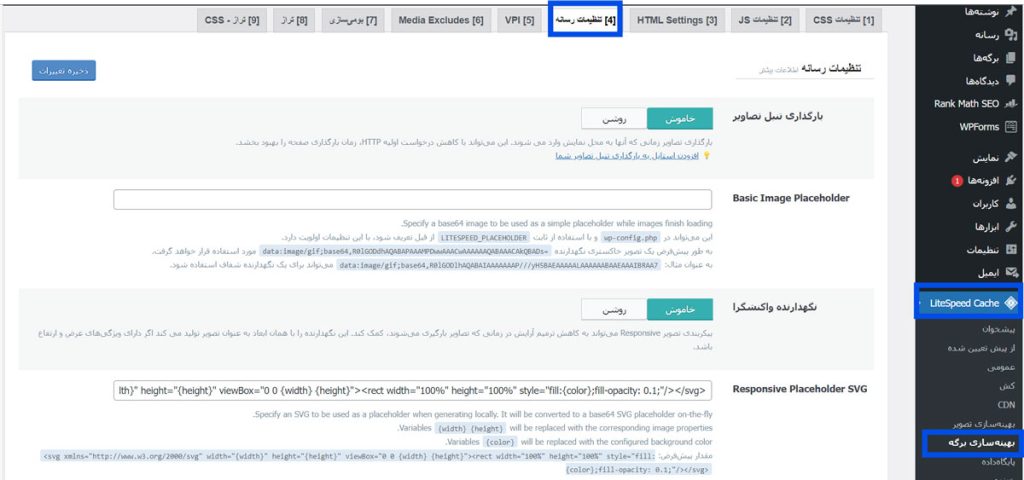
تنظیمات رسانه
به دلیل پشتیبانی نسخههای جدید مرورگرها و وردپرس از Lazy Loading به صورت پیشفرض، نیازی به فعال کردن این ویژگی در افزونه نیست. تمامی گزینههای این بخش را غیرفعال کنید و در صورت نیاز، تصاویر خاصی را از این قانون مستثنی کنید.

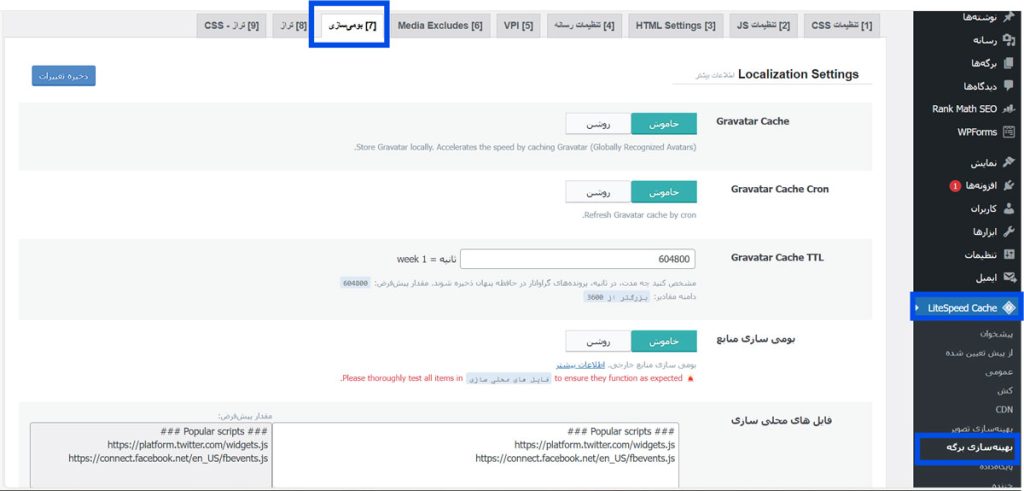
بومیسازی منابع
برای وبسایتهایی که در ایران فعالیت میکنند، بومیسازی منابع اهمیت بسیاری دارد. با فعالسازی این ویژگی در تنظیمات افزونه LiteSpeed Cache، قادر خواهید بود منابع خارجی مانند Gravatar را به سرور خود منتقل کرده و از مشکلات ناشی از محدودیتهای اینترنتی جلوگیری کنید.
Gravatar Cache: این تنظیم تصاویر پروفایل کاربران را در سرور سایت ذخیره میکند.
بومیسازی منابع خارجی: ابزارهایی مانند فونتها یا اسکریپتهای خارجی را به سرور سایت منتقل کنید تا سرعت بارگذاری افزایش یابد.

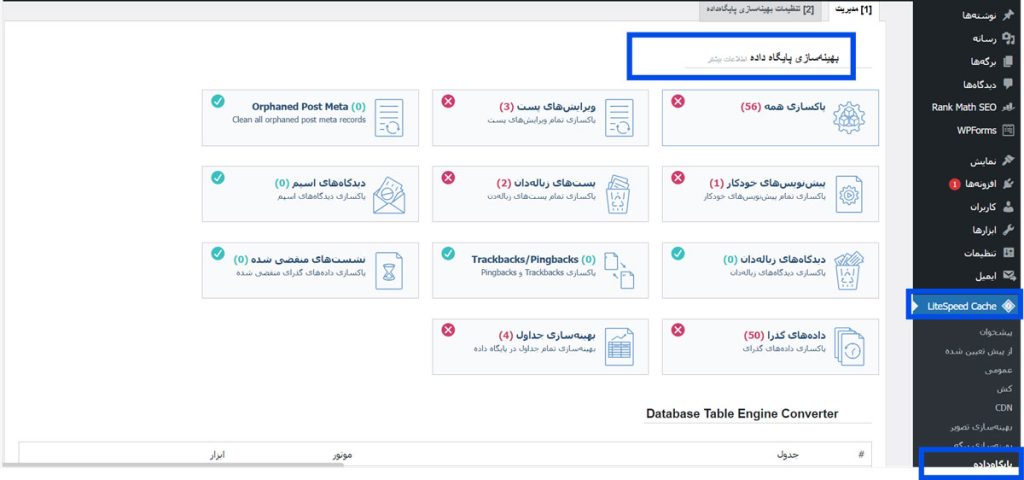
بهینهسازی پایگاه داده
برای مدیریت بهتر پایگاه داده، مراحل زیر را دنبال کنید:
- تعداد رونوشتهای ذخیرهشده از پستها را به 100 نسخه محدود کنید و مدت نگهداری آنها را به 7 روز کاهش دهید.
- برای بهینهسازی پایگاه داده، از گزینه پاکسازی همه استفاده کنید، اما توجه داشته باشید که این کار، پستهای پیشنویس و زبالهدان را نیز حذف خواهد کرد.

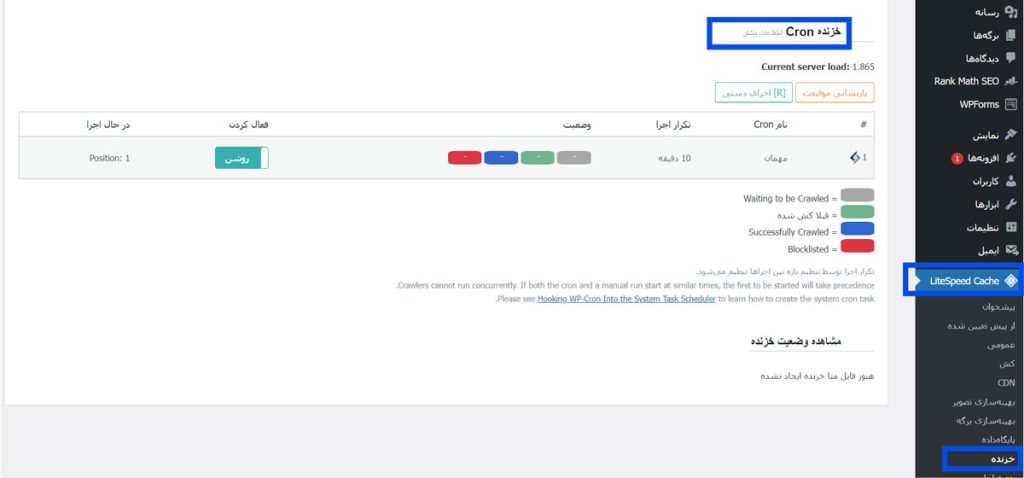
تنظیمات خزنده و Cron
با فعالسازی خزنده در تنظیمات افزونه لایت اسپید کش، میتوانید سرعت بارگذاری سایت را افزایش دهید. این ویژگی بهطور خودکار صفحات سایت را پیش از ورود کاربران کش میکند.
- آدرس نقشه سایت را در بخش تنظیمات وارد کنید.
- گزینه خزنده را فعال کنید تا صفحات سایت شما بهطور منظم کش شوند.
سخن پایانی
با انجام تنظیمات صحیح افزونه LiteSpeed Cache، میتوانید سرعت سایت وردپرسی خود را بهطور قابلتوجهی افزایش دهید و تجربه کاربری بهتری برای بازدیدکنندگان فراهم کنید. اما به یاد داشته باشید که بهینهسازی سایت تنها محدود به این تنظیمات نیست و نیازمند توجه به عوامل دیگری مانند انتخاب هاست مناسب، بهینهسازی محتوا و استفاده از CDN است. برای آموزشهای بیشتر درباره بهینهسازی سایت، مقالات آکادمی وبینو را مطالعه کنید. این آکادمی راهنماییهای جامعی برای مدیریت وبسایت و افزایش بهرهوری ارائه میدهد.
سؤالات متداول
چگونه میتوان با تنظیمات افزونه لایت اسپید کش سرعت سایت را بهبود داد؟
با فعالسازی کشینگ، بهینهسازی تصاویر و Minify کردن CSS و JS در تنظیمات افزونه لایت اسپید کش، سرعت سایت بهطور قابلتوجهی افزایش مییابد.
آیا فعالسازی تنظیمات بهینهسازی تصویر در افزونه لایت اسپید کش موجب کاهش کیفیت تصاویر میشود؟
خیر، تنظیمات افزونه لایت اسپید کش بهینهسازی تصاویر بدون کاهش کیفیت را انجام میدهد.
تنظیمات افزونه لایت اسپید کش برای بهینهسازی CSS و JS چه تأثیری روی سرعت سایت دارد؟
این تنظیمات با Minify و ترکیب فایلهای CSS و JS، حجم صفحات را کاهش داده و زمان بارگذاری را تسریع میبخشد.
آیا تنظیمات کشینگ در افزونه لایت اسپید کش برای سایتهای پر بازدید مفید است؟
بله، کشینگ کمک میکند تا منابع سایت بدون نیاز به بارگذاری مجدد از کش مرورگر نمایش داده شوند، که برای سایتهای پربازدید بسیار مؤثر است.
چگونه میتوان از تنظیمات Cron در افزونه لایت اسپید کش بهره برد؟
با فعالسازی تنظیمات Cron، صفحات سایت بهطور خودکار کش میشوند و نیازی به بارگذاری مجدد توسط کاربر ندارد که باعث افزایش سرعت سایت میشود.



دیدگاهتان را بنویسید