
فهرست محتوا
حتماً هنگام جستجو در گوگل متوجه شدهاید که بعضی نتایج با ستارههای زرد رنگ نمایش داده میشوند. این امتیازدهی نهتنها باعث افزایش نرخ کلیک (CTR) میشود، بلکه به سایت شما اعتبار بیشتری در بین کاربران میدهد. اگر دوست دارید یاد بگیرید چگونه ستاره دار کردن نوشته های وردپرس در نتایج گوگل را انجام دهید و رتبه بهتری بگیرید، این راهنما را از دست ندهید!
در این مقاله، تمام روشهای کاربردی برای ستاره دار کردن مطالب وردپرس در نتایج گوگل (Star rating WordPress posts in Google search results) را آموزش میدهیم. این کار بسیار ساده است و تنها چند دقیقه وقت شما را میگیرد، اما تأثیر چشمگیری روی ورودیهای سایت شما خواهد داشت!
چرا باید مطالب وردپرس را ستارهدار کنیم؟
برخی از دلایلی که باید ستاره دار کردن نوشته های وردپرس در نتایج گوگل را انجام دهیم در این قسمت بیان شده است:
افزایش نرخ کلیک (CTR)
نتایج ستاره دار کردن مطالب وردپرس در نتایج گوگل توجه بیشتری جلب میکنند و احتمال کلیک روی آنها بیشتر است.
جلب اعتماد کاربران
نمایش ستاره دار کردن مطالب وردپرس در نتایج گوگل باعث میشود کاربران به سایت شما اعتماد بیشتری داشته باشند.
بهبود سئو
گوگل این نوع نتایج را بهعنوان Rich Snippets در نظر میگیرد که میتواند روی رتبهبندی سایت تأثیر مثبت بگذارد.
برجسته کردن محتوا
ستارههای زرد در میان دیگر نتایج جستجو، مقاله شما را متمایز میکند.
روشهای ستاره دار کردن مطالب وردپرس در نتایج گوگل
شما میتوانید با یکی از این روشها نوشتههای خود را در گوگل ستارهدار کنید:
- استفاده از افزونه WP PostRatings (سادهترین روش)
- فعالسازی امتیازدهی در Rank Math یا Yoast SEO
- اضافهکردن کدهای دستی JSON-LD برای حرفهایها
در ادامه، هر سه روش را به طور کامل برای شما توضیح میدهیم.
روش اول: ستارهدار کردن نوشتههای وردپرس با افزونه WP PostRatings
یکی از بهترین افزونههای رایگان برای ستارهدار کردن مطالب وردپرس در نتایج گوگل، افزونه WP PostRatings است که در مخزن وردپرس موجود است. این افزونه به شما امکان میدهد سیستم امتیازدهی را بدون نیاز به کدنویسی، به سایت خود اضافه کنید.
مراحل نصب افزونه
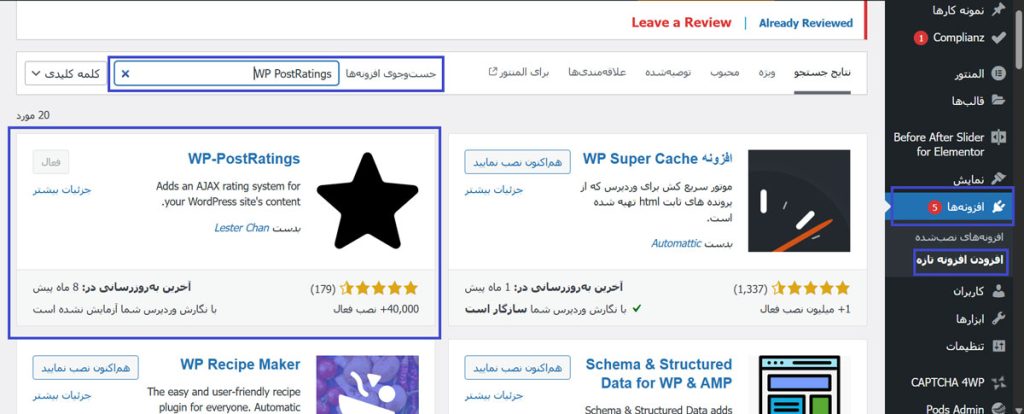
وارد پیشخوان وردپرس شوید در پیشخوان وردپرس از قسمت افزونه ها، افزودن تازه کلیک کنید و در قسمت جست و جو اسم افزونه را سرچ کنید. حالا افزونه را نصب و فعالسازی کنید.

در ادامه مراحل تنظیم کردن این افزونه برای شما آورده اییم:
بخش Ratings (مدیریت کلی امتیازها)
در این بخش، میتونید امتیازات کاربران به مطالب مختلف سایت رو مشاهده کنید. این اطلاعات شامل عنوان مطلبی که امتیاز دریافت کرده، تعداد آرا یا رأیها (Votes)، میانگین امتیاز (Average Rating)، نام کاربری که رأی داده (User یا مهمان) است.
برای بررسی یک مطلب خاص
از این قسمت میتونید امتیازات اون مطلب رو مدیریت و بررسی کنید.
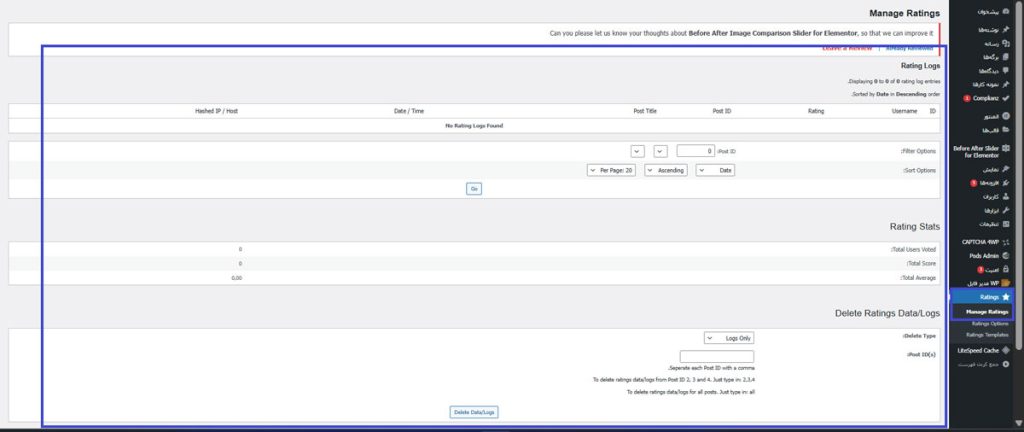
بخشManage Ratings (مدیریت امتیازات)
در این قسمت، امکان کنترل و ویرایش امتیازات ثبتشده توسط کاربران فراهم میشه.
امکانات این بخش شامل
- پاک کردن امتیازات یک مطلب خاص.
- تغییر دستی تعداد آرا و امتیاز یک مطلب.
- مشاهده آیپی کاربرانی که رأی دادن (برای جلوگیری از تقلب).
اگر امتیازات تستی وارد کردهاید و نیاز به پاکسازی دارید، اینجا رو چک کنید.

بخش Rating Options (تنظیمات امتیازدهی)
این بخش بهعنوان تنظیمات اصلی افزونه عمل میکنه و به شما اجازه میده نوع امتیازدهی، نمایش آن و دسترسی کاربران به این ویژگی رو مشخص کنید.
مهمترین گزینههای موجود در این بخش
در این قسمت به مهم ترین بخش های اشاره کرده اییم:
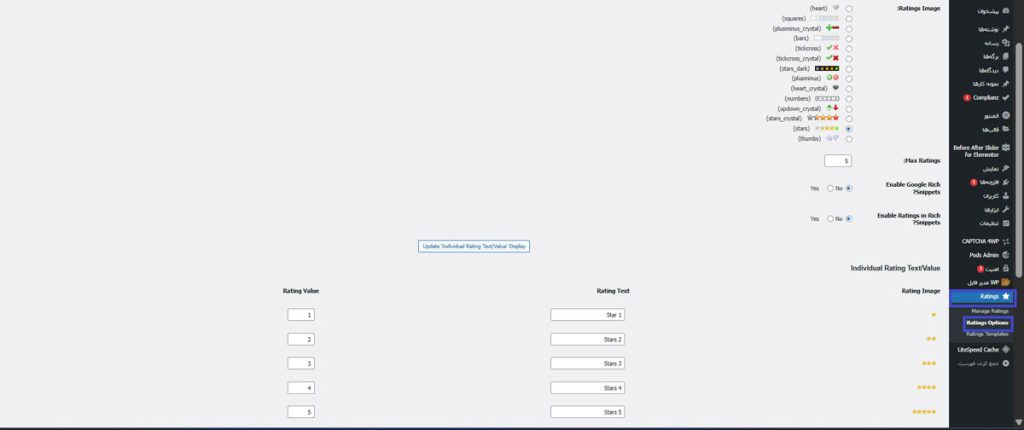
Rating Type (نوع امتیازدهی)
این گزینه مشخص میکنه که امتیازها به چه شکلی نمایش داده بشن. انواع انتخابی عبارتند از: ستارهها، قلبها، لایک/دیسلایک، امتیاز عددی است. حالا گزینه مورد نظر رو انتخاب کرده و Save کنید.
Allow Guests to Rate (اجازه به مهمانها برای امتیازدهی)
Yes: حتی مهمانها هم میتونن امتیاز بدن.
No: فقط کاربران ثبتنامشده میتونن رأی بدن.
Show Ratings on Posts/Pages (نمایش امتیاز در نوشتهها و برگهها)
Yes: امتیازها بهصورت خودکار در نوشتهها و صفحات نمایش داده میشن.
No: باید از کد کوتاه [ratings] برای نمایش استفاده کنید.

Enable Schema Markup (فعالسازی اسکیما برای نتایج جستجو)
این گزینه رو فعال کنید تا امتیازها در نتایج جستجوی گوگل نمایش داده بشن. پس از فعالسازی، یکی از Schema Typeها رو انتخاب کنید: Article برای مطالب بلاگ، Product برای محصولات، Recipe برای دستورالعملهای غذا.
فراموش نکنید که پس از تنظیمات، تغییرات رو ذخیره کنید.

بخش Ratings Templates (قالبهای نمایش امتیازات)
در اینجا میتونید ظاهر نمایش امتیازات رو شخصیسازی کنید.
گزینههای کلیدی این بخش
Before Ratings: متنی که قبل از نمایش امتیازها نمایش داده بشه.
After Ratings: متنی که پس از امتیازدهی به نمایش دربیاد.
Ratings Template: قالب نمایش امتیازات که میتونید به دلخواه تغییر بدید.
میتونید از HTML و CSS برای سفارشیسازی استفاده کنید.

چطور امتیازات رو در سایت نمایش بدم؟
اگر در تنظیمات افزونه گزینه “نمایش خودکار امتیاز در نوشتهها” رو فعال کردید، نیازی به تنظیمات اضافی نیست. برای نمایش دستی امتیازها در نوشتهها، از شورتکد زیر استفاده کنید:
[ratings]
اگر میخواهید امتیازها رو در قالب نمایش بدید، کد PHP زیر رو در قالب سایت قرار بدید:
if (function_exists('the_ratings')) { the_ratings(); }جمعبندی نهایی
تب Ratings: مشاهده و مدیریت امتیازات.
تب Manage Ratings: ویرایش و حذف امتیازات.
تب Rating Options: تنظیمات کلی امتیازدهی و اسکیما.
تب Ratings Templates: شخصیسازی قالب نمایش امتیازات.
فعالسازی امتیازدهی در Rank Math یا Yoast SEO
اگر از افزونههای سئو مانند Rank Math یا Yoast SEO نسخه های پرو استفاده میکنید، میتوانید بدون نصب افزونه اضافی، ستارهها را فعال کنید.
فعالسازی در Rank Math
وارد پیشخوان وردپرس → Rank Math → Titles & Meta شوید. گزینه Schema Markup را پیدا کنید و آن را روی Review تنظیم کنید و تغییرات را ذخیره کنید.
فعالسازی در Yoast SEO
هنگام نوشتن مقاله، به بخش Schema در تنظیمات Yoast SEO بروید و گزینه Review را انتخاب کنید. حالا مقدار امتیاز و تعداد نقدها را مشخص کنید.
روش حرفهای: افزودن کد JSON-LD برای ستارهدار کردن مطالب وردپرس
اگر با کدنویسی آشنایی دارید، میتوانید از روش JSON-LD برای اضافه کردن امتیاز به مقالات خود استفاده کنید.
نمونه کد JSON-LD برای نمایش ستارهها
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Article",
"name": "آموزش ستاره دار کردن مطالب وردپرس در نتایج گوگل",
"author": {
"@type": "Person",
"name": "نام نویسنده"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.9",
"bestRating": "5",
"worstRating": "1",
"ratingCount": "150"
}
}
</script>این کد را در قسمت “هدر” سایت یا بخش HTML نوشته خود قرار دهید تا ستارهها نمایش داده شوند.
چگونه مطمئن شویم که ستارهها در گوگل نمایش داده میشوند؟
بعد از انجام مراحل بالا، باید بررسی کنید که آیا گوگل اطلاعات امتیازدهی را شناسایی کرده است یا خیر.
به ابزار [Rich Results Test] بروید. لینک مقاله خود را وارد کنید و روی Test URL کلیک کنید. اگر خطایی وجود نداشت، یعنی تنظیمات درست انجام شده است و پس از مدتی، ستارهها در گوگل نمایش داده خواهند شد.
سخن پایانی
ستاره دار کردن مطالب وردپرس در نتایج گوگل یکی از روشهای کاربردی برای افزایش نرخ کلیک، جلباعتماد کاربران و بهبود سئو سایت است. این قابلیت باعث میشود محتوای شما در میان سایر نتایج جستجو برجستهتر شود و کاربران بیشتری را به سمت سایتتان جذب کند. در این مقاله، روشهای مختلفی برای انجام ستاره دار کردن مطالب وردپرس در نتایج گوگل بررسی شد، از جمله استفاده از افزونههای کاربردی مانند Site Reviews، تنظیمات داخلی Rank Math و Yoast SEO و همچنین روش حرفهای افزودن کدهای JSON-LD.
اگر به دنبال یک روش ساده و بدون نیاز به کدنویسی برای ستاره دار کردن مطالب وردپرس در نتایج گوگل هستید، پیشنهاد میشود از افزونه Site Reviews استفاده کنید. اما اگر کنترل بیشتری روی دادههای ساختاریافته میخواهید، روشهای پیشرفتهتر مانند تنظیمات افزونههای سئو یا کدنویسی دستی میتوانند گزینههای مناسبی باشند. در آخر، پس از انجام این تغییرات، حتماً با ابزار Rich Results Test گوگل بررسی کنید که آیا ستارهها بهدرستی در نتایج جستجو نمایش داده میشوند یا خیر.
با رعایت این نکات، میتوانید ستاره دار کردن نوشته های وردپرس در نتایج گوگل و محتوای سایت خود را حرفهایتر و جذابتر نشان دهید. اگر تجربهای در این زمینه ستاره دار کردن مطالب وردپرس در نتایج گوگل دارید یا سؤالی برایتان پیش آمده، خوشحال میشویم که نظرات خود را با ما به اشتراک بگذارید.



دیدگاهتان را بنویسید