
فهرست محتوا
قالب فروشگاهی وودمارت یکی از محبوبترین و قدرتمندترین قالب های وردپرس برای راهاندازی فروشگاههای آنلاین است. این قالب با امکانات گسترده و طراحی مدرن، به شما امکان میدهد تا یک فروشگاه حرفهای، سریع و کاربرپسند ایجاد کنید. اگر به دنبال یک قالب زیبا، انعطافپذیر و بهینه برای فروش آنلاین محصولات خود هستید، وودمارت یک انتخاب ایدهآل خواهد بود. در این مقاله، بهصورت گامبهگام نصب قالب وودمارت وتنظیمات قالب فروشگاهی وودمارت (WoodMart Store Theme Settings)را بررسی میکنیم تا بتوانید فروشگاه خود را به طور کامل سفارشیسازی و بهینه کنید و تجربهای لذتبخش را برای مشتریان خود رقم بزنید.
نصب قالب وودمارت
برای نصب و تنظیمات قالب فروشگاهی وودمارت دو روش وجود دارد که در ادامه هر دو روش را به شما آموزش میدهیم:
نصب از طریق پیشخوان وردپرس
برای نصب قالب وودمارت از طریق پیشخوان وردپرس، به سادگی مراحل زیر را دنبال کنید:
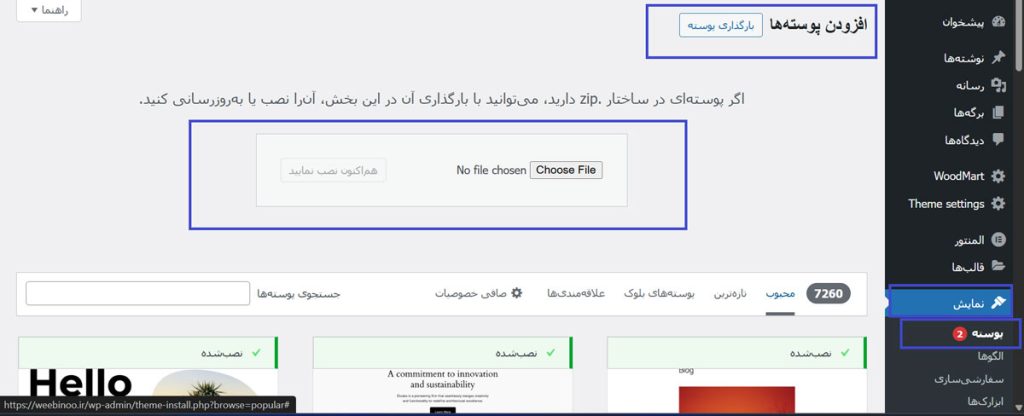
- وارد پیشخوان وردپرس شوید و از منوی نمایش گزینه پوستهها را انتخاب کنید.
- سپس روی گزینه افزودن پوسته کلیک کرده و دکمه بارگذاری پوسته را فشار دهید.
- فایل فشرده قالب وودمارت که از قبل دانلود کردهاید را انتخاب کرده و بر روی دکمه نصب کلیک کنید.
- پس از نصب موفق، روی گزینه فعال کردن کلیک کنید تا قالب فعال شود.

نصب از طریقهاست سی پنل
برای نصب و انجام تنظیمات قالب فروشگاهی وودمارت از طریق هاست سی پنل مراحل زیر را دنبال کنید:
ورود به سی پنل
ابتدا وارد سی پنلهاست خود شوید. برای این کار در مرورگر آدرس yourdomain.com/cpanel را وارد کنید. نام کاربری و رمز عبورهاست را وارد کرده و Login بزنید.
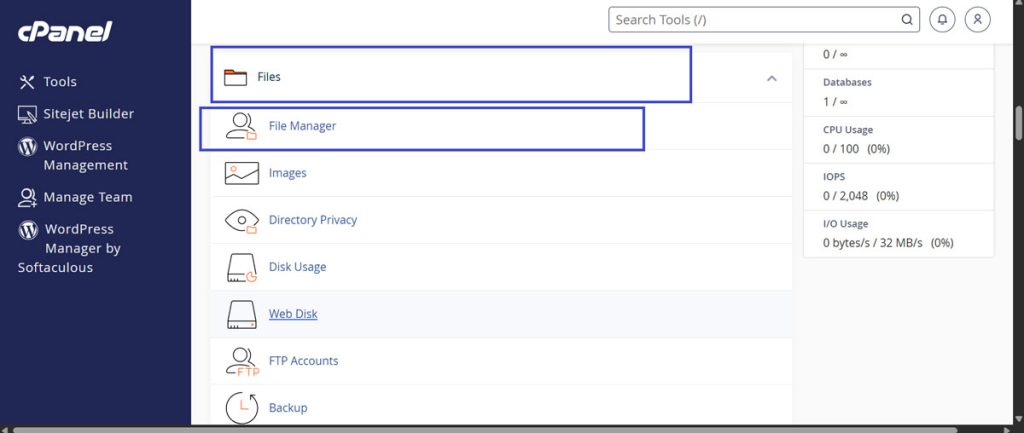
رفتن به File Manager
پس از ورود به سی پنل، در قسمت Files روی گزینه File Manager کلیک کنید. در صفحه جدید، پوشههای مختلف سایت وردپرسی شما نمایش داده میشود.

ورود به پوشه قالبها
به پوشه public_html بروید (این پوشه معمولاً شامل تمام فایلهای سایت شماست). سپس وارد wp-content شوید. در اینجا، روی پوشه themes کلیک کنید. این همان پوشهای است که قالبهای سایت در آن ذخیره میشوند.

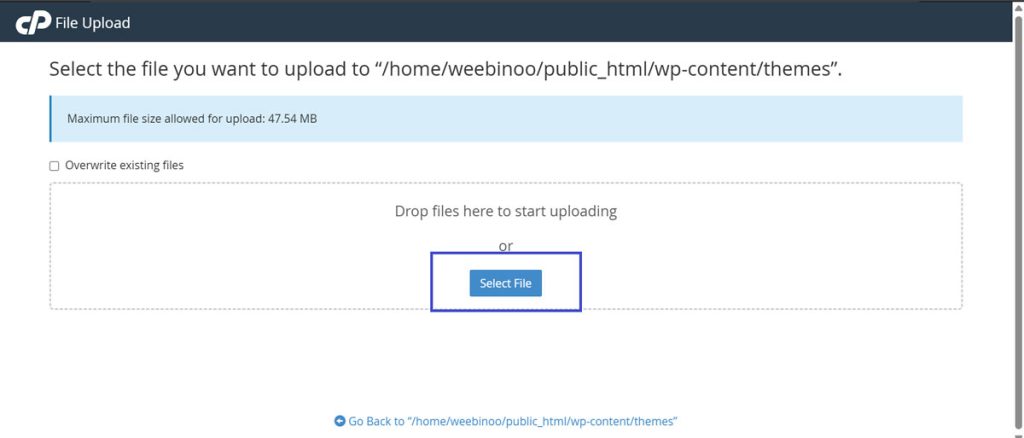
آپلود فایل قالب Woodmart
در پوشه themes، روی دکمه Upload در بالای صفحه کلیک کنید. در صفحه آپلود، گزینه Select File را بزنید و فایل قالب Woodmart.zip را از کامپیوتر خود انتخاب کنید. صبر کنید تا فایل به طور کامل آپلود شود.

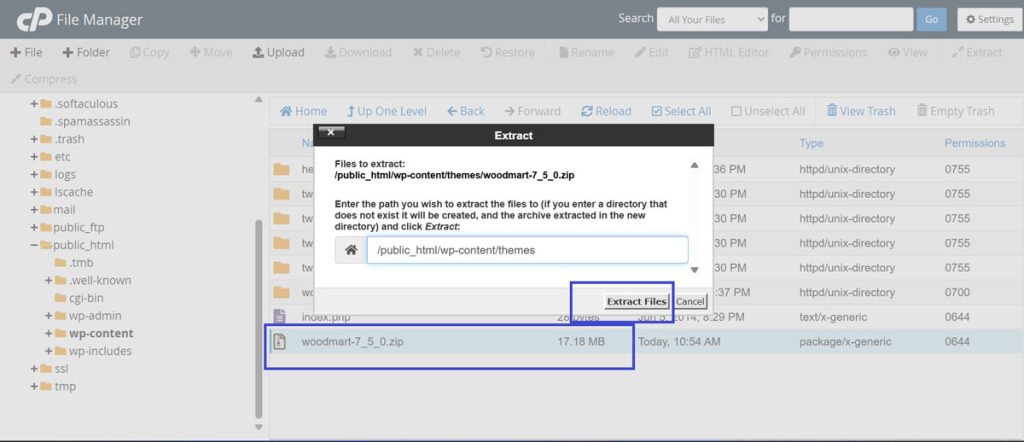
استخراج (Extract) فایل قالب
بعد از آپلود شدن، به File Manager برگردید. روی Woodmart.zip راست کلیک کنید و گزینه Extract را انتخاب کنید. در پنجره باز شده، روی Extract Files کلیک کنید تا فایلها استخراج شوند. بعد از اتمام فرایند، میتوانید فایل فشرده Woodmart.zip را حذف کنید (اختیاری).

فعالسازی قالب از پیشخوان وردپرس
حالا وارد پیشخوان وردپرس شوید. از منوی سمت راست، به نمایش > پوستهها بروید. خواهید دید که قالب Woodmart به لیست قالبها اضافه شده است. روی فعال کردن کلیک کنید تا قالب روی سایت شما اعمال شود.

نکته: بعد از فعالسازی، برای کارکرد بهتر قالب ممکن است نیاز به نصب افزونههای پیشنهادی داشته باشید که وردپرس به شما پیشنهاد میدهد.
تنظیمات قالب فروشگاهی وودمارت
برای انجام تنظیمات قالب فروشگاهی وودمارت مراحل زیر را دنبال کنید:
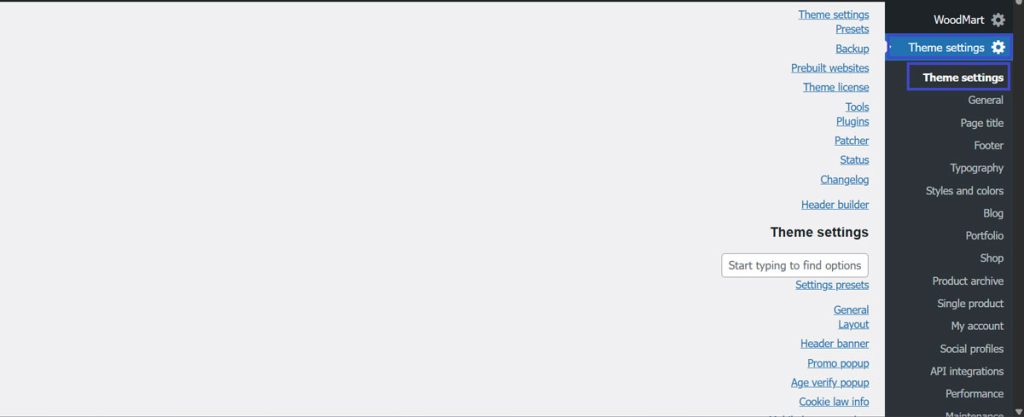
دسترسی به تنظیمات قالب وودمارت
پس از نصب قالب وودمارت، برای شروع پیکربندی، به بخش WoodMart > Theme Settings در پیشخوان وردپرس بروید. در این بخش، تنظیمات اصلی قالب و ویژگیهای مختلف فروشگاه خود را انجام خواهید داد.

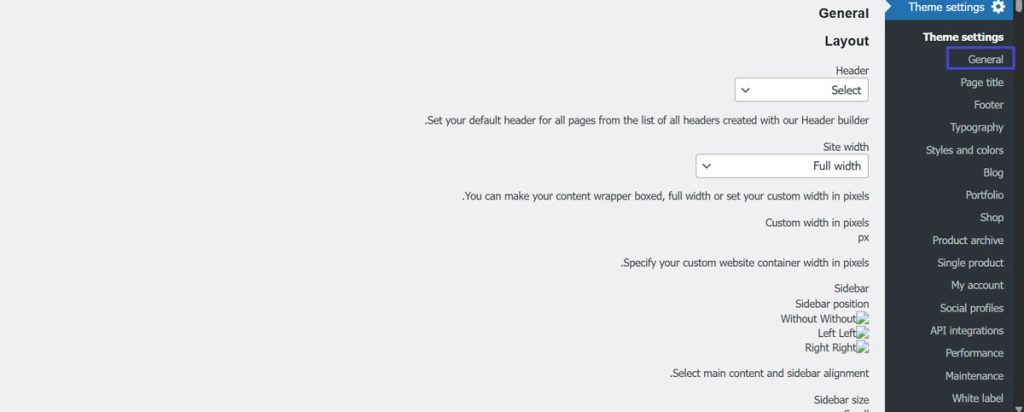
تنظیمات عمومی (General Settings)
در این بخش، میتوانید تنظیمات ابتدایی سایت خود را انجام دهید، مانند انتخاب عرض سایت و فعالسازی ویژگیهای مختلف. از جمله گزینههایی که در این بخش قابل تنظیم است:
عرض سایت
انتخاب بین حالت تمام عرض یا باکس شده برای نمایش صفحات.
فعالسازی Lazy Load
برای بهبود سرعت بارگذاری تصاویر.
تنظیم اسکرول نرم (Smooth Scroll)
برای تجربه کاربری روانتر.

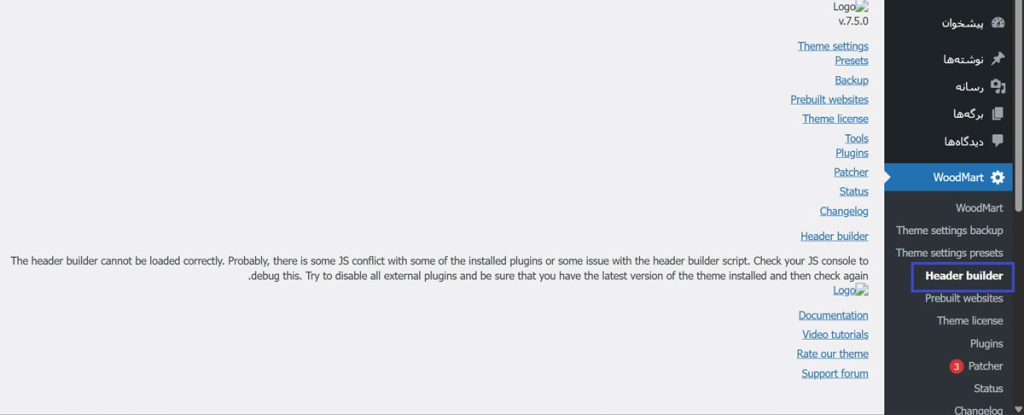
تنظیمات هدر (Header Settings)
در بخش هدر، میتوانید چیدمان و طراحی هدر سایت خود را تنظیم کنید. این بخش به شما اجازه میدهد که منوی اصلی، لوگو و آیکونهای سبد خرید و جستجو را پیکربندی کنید. افزودن لینکهای تماس و شبکههای اجتماعی برای دسترسی سریعتر به اطلاعات تماس.

تنظیمات فوتر (Footer Settings)
این بخش به شما این امکان را میدهد که تعداد ستونهای فوتر را تنظیم کنید و متن کپیرایت و لینکهای مهم را در فوتر اضافه کنید. همچنین امکان افزودن ویجتهای مختلف به فوتر سایت وجود دارد.

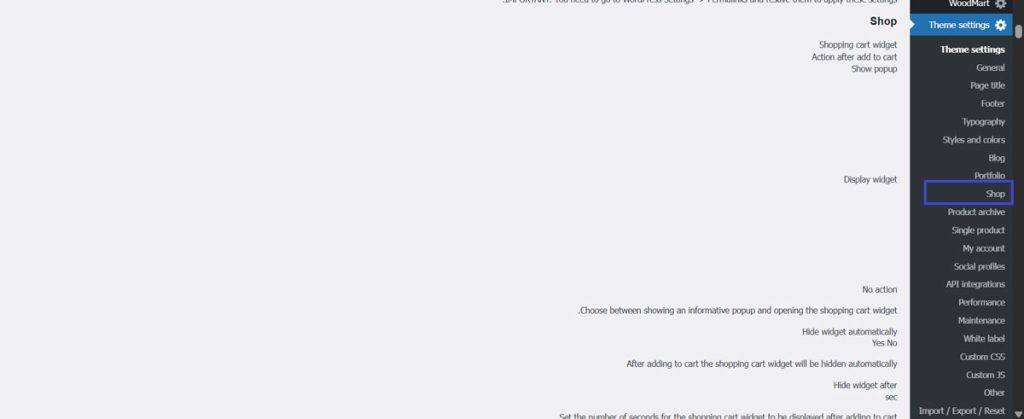
تنظیمات فروشگاه (Shop Settings)
در این قسمت:
تعیین تعداد محصولات در هر صفحه
شما میتوانید تعداد محصولات نمایشدادهشده در صفحات فروشگاه را تنظیم کنید.
تنظیم نوع نمایش صفحه محصول
شامل نحوه نمایش گالری تصاویر و دکمه خرید سریع.
فعالسازی نمایش سریع محصول (Quick View)
این امکان به کاربران میدهد که بدون وارد شدن به صفحه محصول، جزئیات آن را مشاهده کنند.

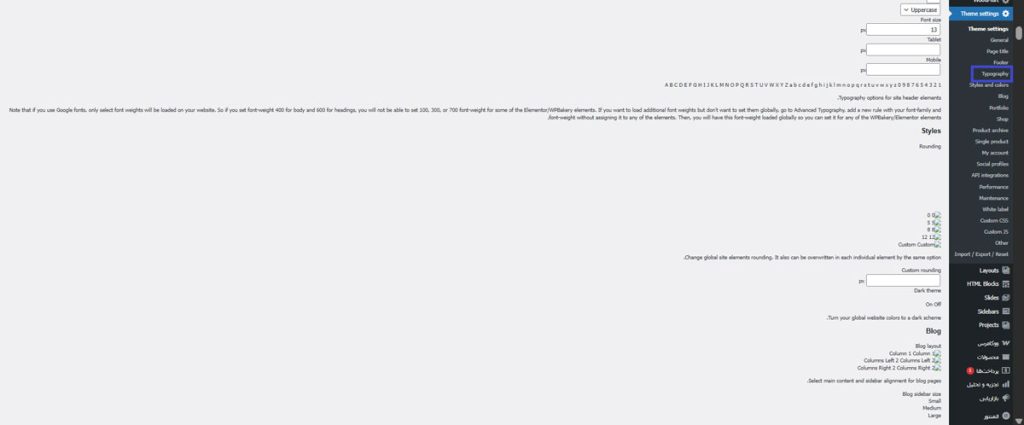
تنظیمات تایپوگرافی (Typography Settings)
در این بخش، میتوانید تنظیمات مربوط به فونتها و اندازههای متنها و عناوین سایت را انجام دهید تا ظاهری منحصربهفرد و متناسب با برند خود داشته باشید.

تنظیمات پیشرفته قالب وودمارت
در این بخش از تنظیمات قالب فروشگاهی وودمارت:
بهینهسازی عملکرد (Performance Settings)
برای افزایش سرعت بارگذاری سایت، میتوانید ویژگیهای فشردهسازی CSS و JavaScript را فعال کنید. همچنین با فعالسازی Lazy Load برای تصاویر، سرعت سایت بهبود خواهد یافت.

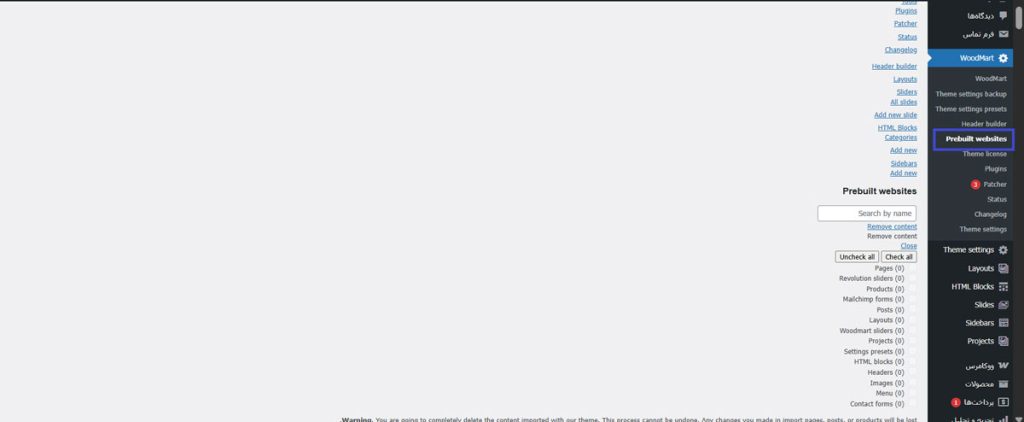
استفاده از دموهای آماده (Prebuilt Websites)
قالب وودمارت این امکان را به شما میدهد که با استفاده از دموهای آماده، فروشگاه خود را به سرعت راهاندازی کنید. با چند کلیک، سایت شما آماده فروش میشود.

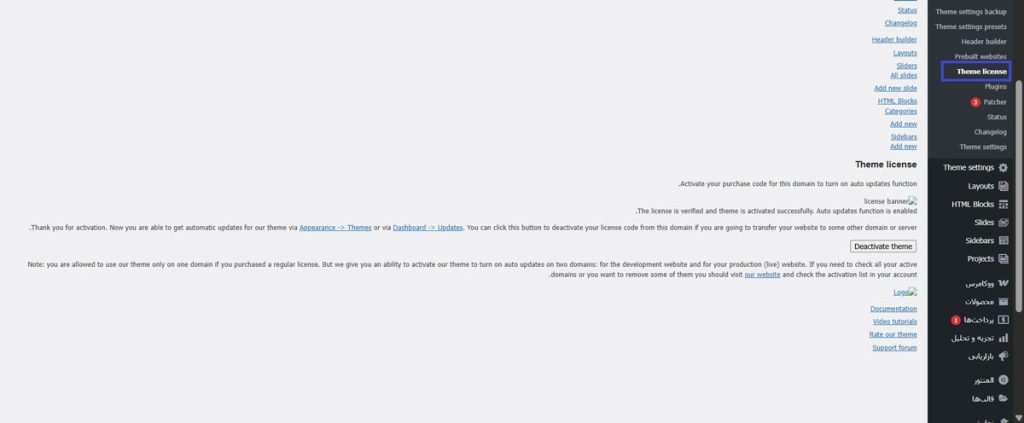
مدیریت لایسنس قالب (Theme License)
اگر نسخه اورجینال قالب را خریداری کردهاید، میتوانید با وارد کردن کد لایسنس در بخش WoodMart > Theme License از تمامی امکانات قالب استفاده کنید.

گرفتن نسخه پشتیبان از تنظیمات
در بخش Theme Settings > Backup شما میتوانید تنظیمات قالب را ذخیره کرده و در صورت نیاز، آنها را بازیابی کنید. این گزینه برای مواقعی که تغییرات گستردهای ایجاد میکنید، مفید است.
سخن پایانی
پس از انجام نصب قالب وودمارت و تنظیمات قالب وودمارت، فروشگاه شما به سرعت آماده است تا محصولات خود را به مشتریان ارائه دهد. قالب وودمارت با امکانات گسترده و تنظیمات سفارشیسازی آسان، تجربهای منحصر به فرد برای کاربران فراهم میکند. با استفاده از تنظیمات صحیح، میتوانید یک فروشگاه آنلاین حرفهای و کاربرپسند بسازید که به رشد کسبوکار شما کمک کند.



دیدگاهتان را بنویسید