
فهرست محتوا
نمایش موقعیت مکانی روی نقشه یکی از ویژگیهای ضروری برای بسیاری از وبسایتها است. افزودن نقشه نشان به سایت وردپرسی (Adding Neshan map to a WordPress site) به کاربران کمک میکند تا مکان موردنظر را راحتتر پیدا کنند. اگرچه بسیاری از سایتها از Google Maps استفاده میکنند، اما به دلیل برخی محدودیتها، نقشههای ایرانی مثل نشان و بلد جایگزینهای مناسبی هستند.
ازآنجاییکه ویجت نقشه در المنتور تنها از گوگل مپ پشتیبانی میکند، امکان استفاده مستقیم از نقشه نشان در آن وجود ندارد. اما نگران نباشید! در این آموزش یاد میگیرید که چگونه بدون نیاز به افزونه و با استفاده از کد HTML در المنتور، نقشه نشان و بلد را به سایت وردپرسی خود اضافه کنید.
آشنایی با نقشه نشان و بلد و افزودن نقشه نشان و بلد به سایت وردپرسی
در این قسمت، به بررسی دو سرویس نقشه ایرانی پرطرفدار یعنی نقشه نشان و نقشه بلد میپردازیم. این دو سرویس با ویژگیهایی که دارند، ابزارهایی مفید برای اضافه کردن نقشه به سایتهای وردپرسی به شمار میآیند. ابتدا به معرفی نقشه نشان میپردازیم و سپس به بررسی نقشه بلد خواهیم پرداخت.
نقشه نشان
نقشه نشان یکی از شناختهشدهترین سرویسهای نقشه در ایران است که به کاربران این امکان را میدهد تا بهراحتی موقعیتهای مختلف را مشاهده کنند. این سرویس با ویژگیهایی مانند:
- مسیریابی دقیق و اطلاعرسانی ترافیک لحظهای
- نمایش کسبوکارهای محلی و مکانهای مهم
- اشتراکگذاری آسان نقشه از طریق لینک یا کد HTML
مورد توجه کاربران قرار گرفته است.
نقشه بلد
نقشه بلد دیگر سرویس نقشه ایرانی است که بسیاری از ویژگیهای مشابه نقشه نشان را دارد. این سرویس شامل قابلیتهایی چون:
- اطلاعرسانی مسیر و ترافیک زنده
- مسیریابی درونشهری و برونشهری
- امکان درج نقشه در سایت از طریق کد iframe
است که آن را برای استفاده در سایتهای مختلف مناسب میکند.
روشهای اضافه کردن نقشه نشان و بلد به سایت وردپرسی
برای افزودن نقشه نشان به سایت وردپرس، دو روش اصلی وجود دارد: استفاده از کد iframe (بدون نیاز به افزونه) و استفاده از افزونههای وردپرسی.
از بین این دو گزینه، روش استفاده از کد iframe بهترین و سریعترین راه است. چرا که نیازی به نصب افزونه ندارد و بهراحتی میتوان نقشه را مستقیماً در صفحات سایت قرارداد. در اینجا، به طور خاص نحوه افزودن نقشه نشان به سایت وردپرس با استفاده از کد iframe را شرح خواهیم داد.
آموزش اضافه کردن نقشه نشان به سایت وردپرسی با المنتور
اگر قصد دارید نقشه نشان را به سایت وردپرسی خود اضافه کنید و از امکانات افزودن نقشه به سایت با المنتور استفاده کنید، این راهنما به شما کمک میکند تا بهراحتی این کار را انجام دهید.
دریافت کد نقشه از سایت نشان
برای شروع، باید کد نقشه را از سایت نشان دریافت کنید. مراحل زیر را دنبال کنید:
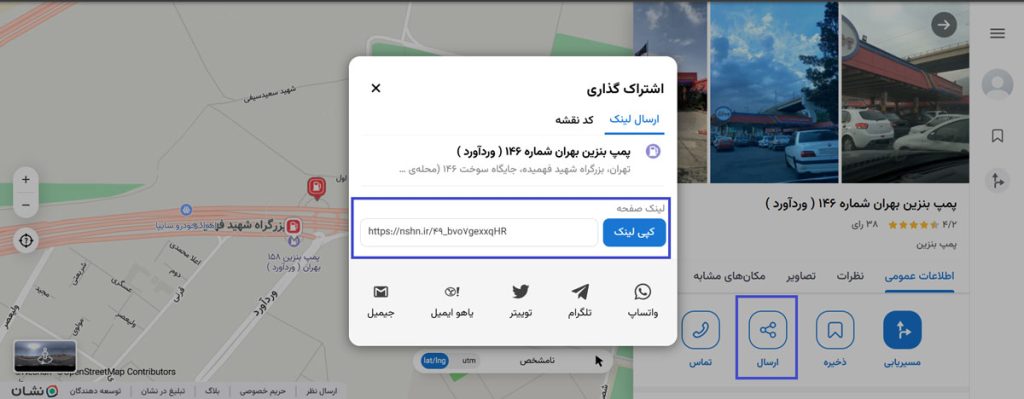
وارد وبسایت [نقشه نشان](https://neshan.org/) شوید. مکان مورد نظر خود را در نقشه جستجو کنید. روی دکمه اشتراکگذاری کلیک کنید. گزینه “کد برای نمایش در سایت” را انتخاب کنید. کد iframe را کپی کنید.

افزودن نقشه به سایت وردپرسی با استفاده از المنتور
پس از دریافت کد، حالا زمان آن رسیده که نقشه را به صفحه سایت خود اضافه کنید. برای این کار، مراحل زیر را دنبال کنید:
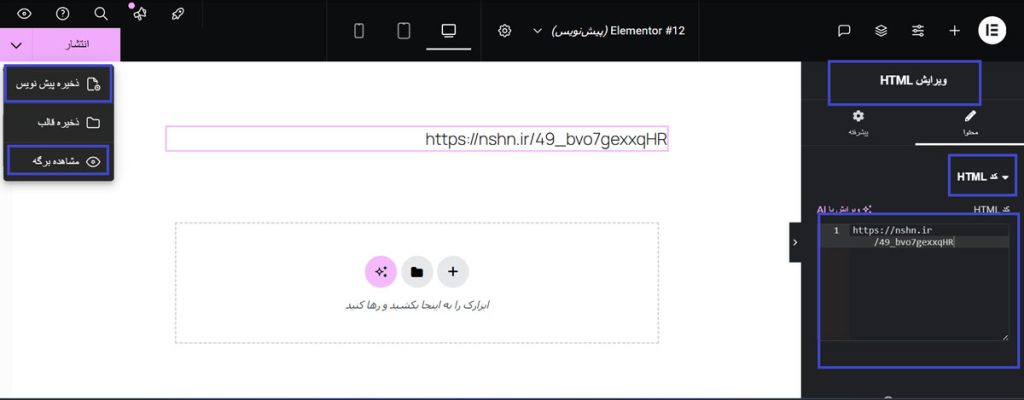
صفحهای که میخواهید نقشه در آن نمایش داده شود را در المنتور باز کنید. از بخش ابزارها، یک ویجت HTML به صفحه اضافه کنید. کد iframe که از سایت نشان کپی کردهاید را در این ویجت قرار دهید. تغییرات را ذخیره کرده و پیشنمایش صفحه را مشاهده کنید.
با این روش، بهراحتی میتوانید نقشه نشان را به سایت وردپرسی خود اضافه کنید و موقعیتهای مختلف را به کاربران نمایش دهید.

راهنمای گامبهگام افزودن نقشه بلد به سایت وردپرسی با المنتور
اگر قصد دارید نقشه بلد را به سایت وردپرسی خود اضافه کنید، این آموزش قدمبهقدم به شما نشان خواهد داد که چگونه بهراحتی نقشه را بدون نیاز به افزونه در سایت خود قرار دهید. با استفاده از افزودن نقشه به سایت با المنتور، شما میتوانید افزودن نقشه بلد به سایت وردپرسی را بهصورت ساده و کاربرپسند به نمایش بگذارید.
مرحله اول: دریافت کد نقشه از سایت بلد
برای شروع، ابتدا باید کد نقشه از سایت بلد دریافت کنید. این مراحل را دنبال کنید:
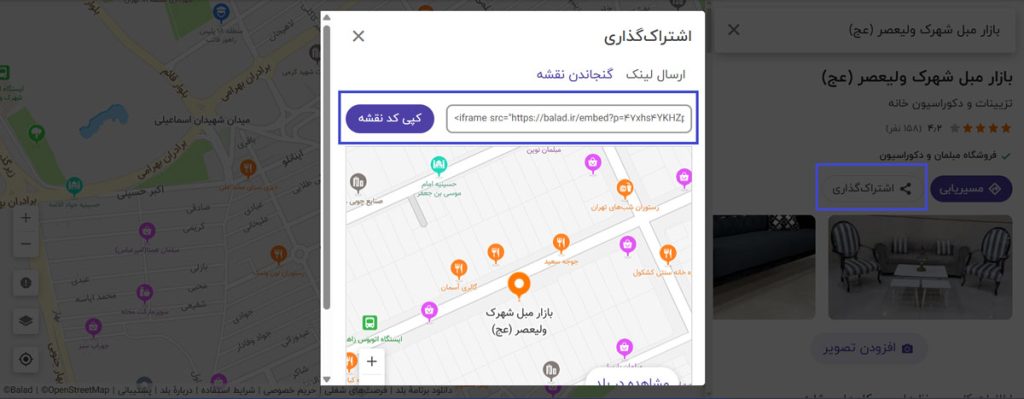
به وبسایت [نقشه بلد] مراجعه کنید. آدرس یا موقعیت مکانی موردنظر را در نوار جستجو وارد کنید. پس از نمایش مکان روی نقشه، بر روی گزینه اشتراکگذاری کلیک کنید. سپس کد iframe که در صفحه ظاهر میشود را کپی کنید.

مرحله دوم: افزودن نقشه به سایت با المنتور
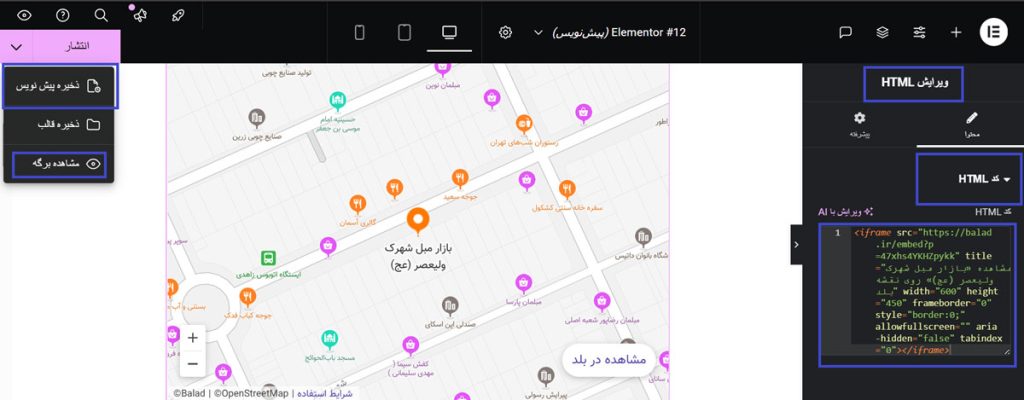
حالا که کد نقشه بلد را در اختیار دارید، وقت آن رسیده که این نقشه را به سایت خود اضافه کنید. مراحل انجام افزودن نقشه بلد به سایت وردپرسی در المنتور به این صورت است: به ویرایشگر المنتور بروید و صفحهای که میخواهید نقشه را در آن نمایش دهید باز کنید. در المنتور، یک ویجت HTML به صفحه اضافه کنید. کد iframe که از سایت بلد کپی کردهاید، در این ویجت قرار دهید. تغییرات را ذخیره کرده و پیشنمایش صفحه را مشاهده کنید. با این روش ساده، میتوانید نقشه بلد را به سایت وردپرسی خود اضافه کنید. برای کسانی که به دنبال افزودن نقشه نشان به سایت وردپرسی خود هستند، مراحل مشابهی را باید طی کنند.

روشهای جایگزین برای افزودن نقشه نشان به سایت وردپرسی بدون استفاده از کد
اگر تمایلی به استفاده از کد ندارید، میتوانید از افزونههای وردپرس برای افزودن نقشه نشان به سایت وردپرسی بهرهبرداری کنید. این افزونهها به شما این امکان را میدهند که بدون نیاز به کدنویسی، نقشهها را بهراحتی در سایت خود قرار دهید. برخی از افزونههای محبوب برای این کار عبارتاند از:
افزونه WP Maps (پشتیبانی از نقشههای نشان و بلد) و افزونه Advanced Map.
این افزونهها به شما امکان تنظیمات پیشرفته و سفارشیسازی بیشتر نقشه را میدهند. شما میتوانید تنظیمات مختلفی مثل رنگها، اندازهها، و نمایش اطلاعات اضافی درباره مکانها را بهراحتی انجام دهید. اما توجه داشته باشید که استفاده از افزونهها ممکن است تأثیراتی بر روی سرعت بارگذاری سایت داشته باشد. به همین دلیل، باید از افزونههای بهینهشده برای حفظ عملکرد سایت خود استفاده کنید.
نکات ضروری در نمایش نقشه در سایت وردپرسی
زمانی که به دنبال افزودن نقشه نشان به سایت وردپرسی یا افزودن نقشه به سایت با المنتور هستید، باید توجه ویژهای به برخی نکات اساسی داشته باشید تا نقشه بهدرستی نمایش داده شود و از لحاظ کارایی سایت اختلالی ایجاد نکند. در این بخش، دو مورد بسیار مهم برای بهینهسازی نمایش نقشهها آورده شده است.
بهینهسازی برای نمایش در تمامی دستگاهها
یکی از نکات حیاتی در هنگام افزودن نقشه نشان به سایت وردپرسی یا افزودن نقشه به سایت با المنتور، ریسپانسیو بودن نقشه است. این بدان معنی است که باید مطمئن شوید که نقشه شما در تمام دستگاهها از جمله موبایل و دسکتاپ به طور صحیح نمایش داده میشود. برای دستیابی به این هدف، اندازه بخش iframe نقشه را به طور دقیق تنظیم کنید تا در هر اندازه صفحه بهدرستی جای گیرد.
کاهش تأثیر نقشه بر سرعت بارگذاری سایت
یکی از چالشهای معمول در هنگام افزودن نقشه نشان به سایت وردپرسی، بارگذاری کند سایت است. برای جلوگیری از کاهش سرعت، توصیه میشود که نقشه را در یک بخش جداگانه قرار دهید، تا بارگذاری دیگر بخشهای سایت تحتتأثیر قرار نگیرد. در صورت استفاده از افزودن نقشه نشان به سایت وردپرسی، بهکارگیری افزونههای Lazy Load برای بارگذاری تدریجی نقشه پیشنهاد میشود، که موجب میشود نقشه تنها زمانی که کاربر به آن بخش اسکرول میکند، بارگذاری شود.
با رعایت این اصول، میتوانید نقشههای خود را به طور مؤثر و بدون کاهش سرعت سایت در وردپرس اضافه کنید و تجربه کاربری بهتری را برای بازدیدکنندگان خود فراهم آورید.
سخن پایانی
در نهایت، اضافه کردن نقشه نشان به سایت وردپرسی و نقشه بلد به سایت وردپرسی از طریق روشهای مختلف، مانند استفاده از کدهای iframe یا افزونههای مختلف، یک راهکار آسان و کارآمد برای ارتقای تجربه کاربری سایت شما است. اگر به دنبال راهحلی سریع و بدون نیاز به افزونههای پیچیده هستید، استفاده از کد HTML در المنتور بهعنوان گزینهای بسیار مفید و مؤثر است. همچنین، افزودن نقشه به سایت با المنتور این امکان را فراهم میآورد تا بهسادگی و با کمترین زمان، موقعیتهای مختلف را به بازدیدکنندگان نمایش دهید. با رعایت نکات اساسی مانند بهینهسازی نقشه برای دستگاههای مختلف و توجه بهسرعت بارگذاری، میتوانید تأثیر مثبتی بر تجربه کاربری و سرعت سایت خود بگذارید.



دیدگاهتان را بنویسید