
فهرست محتوا
در دنیای مدرن وب، اضافه کردن نقشه به صفحه در المنتور یا ساخت نقشه در المنتور (Creating a map in Elementor) ابزاری کارآمد برای بهبود تجربه کاربری و کمک به بازدیدکنندگان در یافتن مکانهای فیزیکی است. برای وبسایتهای شرکتی، فروشگاهی یا محلی که نیاز به نمایش موقعیت جغرافیایی دارند، نقشهها میتوانند راهنمایی سریع و دقیقی برای کاربران ارائه دهند. این قابلیت علاوه بر ایجاد ارتباط مستقیمتر با مخاطبان، میتواند باعث افزایش اعتماد به سایت شما شود. در این مقاله، نحوه افزودن نقشه به صفحات وبسایت خود از طریق المنتور را به شما آموزش خواهیم داد و به شما نشان خواهیم داد چگونه نقشه را به شکلی سفارشی و کاربرپسند به نمایش بگذارید.

نصب و فعالسازی افزونه المنتور
برای ساخت نقشه در Elementor و قراردادن نقشه در صفحات وبسایت خود، اولین گام نصب افزونه المنتور است. اگر هنوز این افزونه را نصب نکردهاید، این مراحل را دنبال کنید:
- به پیشخوان وردپرس خود وارد شوید.
- از منوی سمت راست به افزونهها > افزودن بروید.
- در کادر جستجو، عبارت Elementor را وارد کنید و گزینه نصب را انتخاب کنید.
- پس از نصب، روی فعالسازی کلیک کنید.
اگر نیاز به ویژگیهای پیشرفتهتری دارید، میتوانید نسخه المنتور پرو را نصب کنید که امکانات بیشتری برای طراحی فراهم میکند.
استفاده از ویجت نقشه گوگل
برای ساخت نقشه در المنتور، میتوانید از ویجت Google Maps استفاده کنید که افزونه المنتور به طور پیشفرض ارائه میدهد. این ویجت به شما امکان میدهد بهراحتی نقشه گوگل را در صفحات وبسایت خود وارد کنید.

- وارد برگهای که میخواهید نقشه را اضافه کنید شوید.
- روی دکمه ویرایش با المنتور کلیک کنید تا وارد ویرایشگر المنتور شوید.

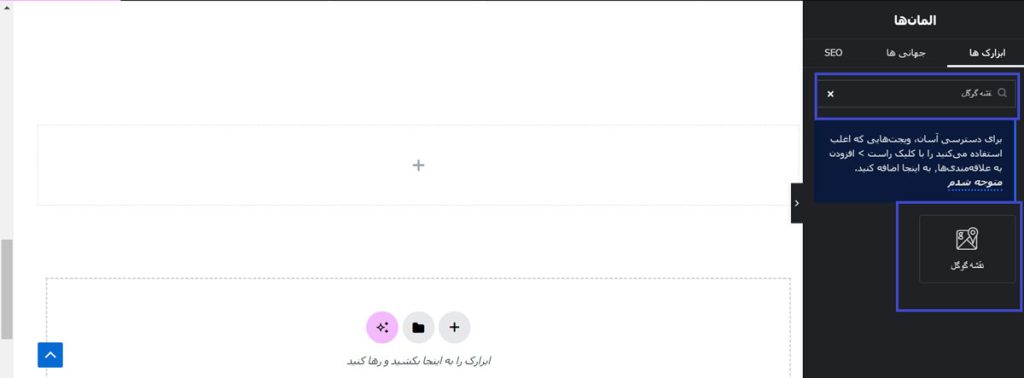
- در پنل سمت راست، در کادر جستجو، عبارت نقشه گوگل را وارد کرده و آن را از نتایج پیدا کنید.
- سپس، ویجت نقشه گوگل را به صفحه بکشید و رها کنید.
- حالا در پنل سمت راست، تنظیمات مختلف نقشه قابلمشاهده خواهد بود.

تنظیمات نقشه گوگل
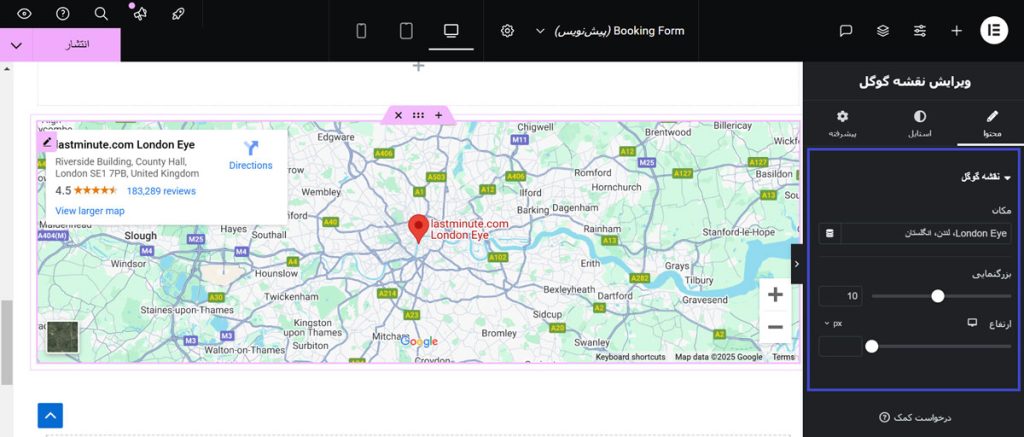
پس از افزودن ویجت نقشه به صفحه، نوبت به تنظیمات نقشه میرسد. شما میتوانید موقعیت مکانی موردنظر خود را بهراحتی وارد کرده و نقشه را بهصورت دقیق تنظیم کنید. در این مرحله، شما میتوانید تنظیمات مختلفی مانند:
موقعیت جغرافیایی
با واردکردن آدرس دقیق، المنتور نقشه را به طور خودکار به آن موقعیت تنظیم میکند.
سطح زوم
تنظیم میزان بزرگنمایی نقشه با استفاده از گزینه Zoom Level که به شما این امکان را میدهد تا میزان جزئیات نقشه را تنظیم کنید.
ابعاد نقشه
شما میتوانید ابعاد نقشه را مطابق با نیازهای طراحی صفحه تنظیم کنید.
نشانگرها و اطلاعات
در این بخش میتوانید نشانگرهای نقشه و اطلاعات اضافی مانند مسیرها، تماسها و توضیحات را فعال کنید.

شخصیسازی ظاهر نقشه
برای اینکه نقشه به طور کامل با طراحی کلی وبسایت شما هماهنگ باشد، از تنظیمات Style برای تغییر ظاهر نقشه استفاده کنید. در این بخش، شما میتوانید رنگها، مرزها، سایهها و حتی تنظیمات واکنشگرایی را برای نقشه اعمال کنید تا با طراحی سایت شما به بهترین نحو هماهنگ شود.
مرزها و رنگها
میتوانید مرزهای نقشه را بهدلخواه خودتنظیم کرده و رنگها را تغییر دهید.

تنظیمات واکنشگرایی
برای اطمینان از نمایش صحیح نقشه در دستگاههای مختلف، باید تنظیمات واکنشگرا را بررسی کرده و نقشه را در اندازههای مختلف صفحه به طور صحیح نمایش دهید.
افزودن ویژگیهای پیشرفته به نقشه
اگر به ویژگیهای پیشرفتهتری نیاز دارید، مانند افزودن چندین نشانگر یا قابلیتهای بیشتر، میتوانید از افزونههای جانبی مانند WP Google Maps استفاده کنید. این افزونه به شما این امکان را میدهد که نقشههایی با چندین نشانگر و ویژگیهای اضافی مانند مسیرها و توضیحات برای مکانها ایجاد کنید.

پیشنمایش و انتشار نقشه
پس از انجام تمامی تنظیمات و سفارشیسازیها، حتماً نقشه را پیشنمایش کنید تا از نمایش صحیح آن مطمئن شوید. سپس، پس از اطمینان از تنظیمات، تغییرات خود را با استفاده از دکمه انتشار ذخیره کنید. پس از این مرحله، نقشه به طور کامل در سایت شما منتشر خواهد شد و کاربران میتوانند از آن استفاده کنند.
این مراحل به شما کمک میکند که بهراحتی ساخت نقشه در Elementor را انجام دهید و نقشهای مناسب و جذاب به صفحات خود اضافه کنید.
نکات اساسی برای ساخت نقشه در المنتور
در فرایند ساخت نقشه در المنتور، نکات خاصی وجود دارد که با رعایت آنها میتوانید نقشهای دقیق و جذاب بسازید. در این قسمت، به مهمترین نکات برای اضافه کردن نقشه به سایت پرداختهایم.
دقت در واردکردن موقعیت
برای ساخت نقشه در Elementor، باید اطمینان حاصل کنید که آدرس وارد شده کاملاً دقیق باشد. نقشه تنها زمانی بهدرستی بارگذاری میشود که مکان دقیق شما در آن ثبت شود. این نکته در واقع بهدقت نمایش موقعیت جغرافیایی شما در نقشه کمک میکند.
واکنشگرایی برای همه دستگاهها
یکی از نکات حیاتی در ساخت نقشه در المنتور، اطمینان از نمای مناسب نقشه در تمام دستگاههاست. نقشه باید هم در صفحات نمایش بزرگ دسکتاپ و هم در صفحات کوچکتر موبایل و تبلت بهخوبی نمایش یابد. برای این کار، از تنظیمات واکنشگرایی استفاده کنید تا نقشه به طور صحیح در هر سایز صفحهنمایش به نمایش درآید.
تنظیمات ظاهری و هماهنگی با طراحی سایت
برای اینکه نقشه شما با طراحی کلی سایت همخوانی داشته باشد، تنظیمات استایل بسیار حائز اهمیت است. شما میتوانید رنگها، ضخامت مرزها و ویژگیهای دیگر نقشه را تغییر دهید تا بهطور کامل با باقی اجزای سایت
شما هماهنگ باشد. ساخت نقشه در Elementor باید بهگونهای باشد که ظاهر سایت را خراب نکند، بلکه آن را تقویت کند.
سخن پایانی
با استفاده از آموزش اضافه کردن نقشه به صفحه در المنتور، شما میتوانید بهسادگی نقشههای تعاملی و کاربردی را به وبسایت خود اضافه کنید. ساخت نقشه در المنتور به شما این امکان را میدهد که موقعیت جغرافیایی خود را به طور دقیق و زیبا در صفحات نمایش دهید. با استفاده از ابزارهای مختلفی که المنتور در اختیار شما میگذارد، میتوانید نقشهای متناسب با نیازها و طراحی سایت خود بسازید. اکنون که با مراحل ساخت نقشه در المنتور آشنا شدید، میتوانید این ویژگی مفید را بهراحتی در صفحات وبسایت خود پیادهسازی کنید و تجربه کاربری بهتری ارائه دهید.



دیدگاهتان را بنویسید