
فهرست محتوا
اگر به دنبال ساخت یک سایت حرفهای، زیبا و کاملاً انعطافپذیر هستید، قالب بی تم (BeTheme) یکی از بهترین انتخابها برای شماست. این قالب چندمنظوره با داشتن صدها دموی آماده، امکانات متنوع و طراحی بینظیر، مناسب طراحی انواع سایتهای فروشگاهی، شرکتی، شخصی و آموزشی است. اما آنچه موفقیت شما را تضمین میکند، تنها نصب قالب نیست، بلکه انجام دقیق و اصولی تنظیمات قالب چند منظوره بی تم است. با تنظیم صحیح این قالب، میتوانید ظاهر سایت را کاملاً مطابق نیاز خود شخصیسازی کرده و عملکرد بهتری در جذب کاربران داشته باشید.
در این آموزش، گام به گام شما را با نصب و تنظیمات قالب چند منظوره بی تم(BeTheme multipurpose theme settings) آشنا میکنیم تا بدون نیاز به دانش فنی خاص، سایت حرفهای خود را راهاندازی کنید.
آموزش کامل نصب قالب بی تم (BeTheme) در وردپرس
در این بخش، بهصورت گامبهگام روش نصب قالب بی تم را آموزش میدهیم. این قالب یکی از حرفهایترین و پرطرفدارترین قالبهای چندمنظوره وردپرس است و با امکانات گسترده خود، امکان ساخت هر نوع سایت فروشگاهی، شرکتی و شخصی را به شما میدهد.
مرحله اول: ورود به پیشخوان وردپرس
برای شروع مراحل نصب قالب بی تم ابتدا باید وارد پیشخوان سایت وردپرسی خود شوید. در منوی سمت راست، روی گزینه نمایش کلیک کنید و سپس بخش پوستهها را انتخاب نمایید.
مرحله دوم: افزودن و بارگذاری قالب
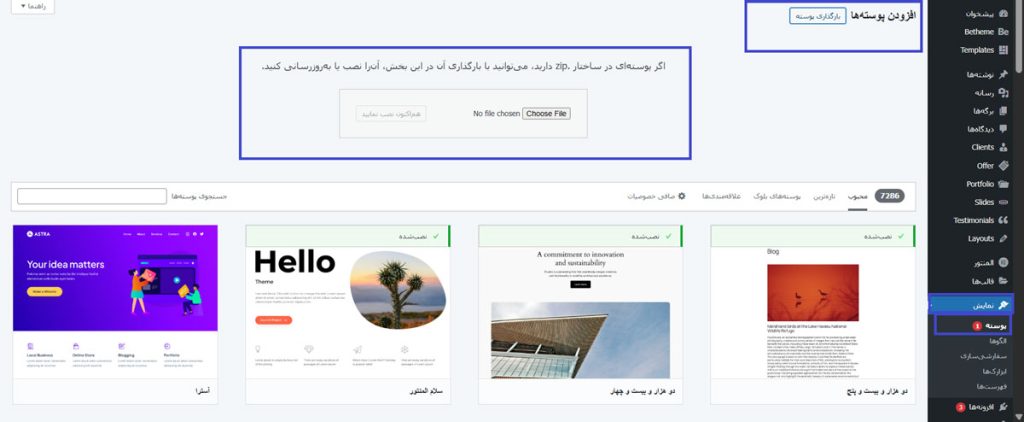
در این مرحله از نصب قالب بی تم، از بالای صفحه بر روی گزینه افزودن کلیک کنید تا امکان افزودن قالب جدید برای شما باز شود. در ادامه، گزینه بارگذاری پوسته را انتخاب کرده و از بخش انتخاب فایل، قالب بی تم که قبلاً دانلود کردهاید را بارگذاری کنید.
مرحله سوم: نصب و فعالسازی قالب بی تم
پس از آپلود فایل، کافی است روی دکمه نصب کلیک کنید تا فرآیند نصب قالب بی تم آغاز شود. این مرحله بسته به سرعت هاست ممکن است چند دقیقه طول بکشد.
بعد از اتمام نصب، دکمه فعال کردن را بزنید تا قالب بی تم به عنوان قالب اصلی سایت شما فعال شود.
مرحله چهارم: ثبت لایسنس قالب بی تم
آخرین مرحله از نصب قالب بی تم مربوط به فعالسازی لایسنس است. معمولاً همراه قالب، فایلی با عنوان راهنمای فعالسازی ارائه میشود. با استفاده از آن و وارد کردن کد لایسنس در بخش مربوطه، میتوانید قالب را فعال کرده و از تمام ویژگیهای حرفهای آن بهرهمند شوید.

آموزش تنظیمات قالب چند منظوره بی تم (Betheme)
اگر قالب Betheme را به درستی نصب کردهاید، گزینهای به نام Betheme در منوی پیشخوان وردپرس شما اضافه میشود که شامل تمام تنظیمات قالب، ابزارهای مختلف و نصب دموهای آماده است. در این مقاله، به بررسی نحوه استفاده از این تنظیمات و بهینهسازی قالب بی تم خواهیم پرداخت.
تنظیمات کلی قالب بی تم
اولین قسمت از تنظیمات قالب بی تم مربوط به تنظیمات کلی است که شامل گزینههایی برای سفارشیسازی سایت میشود.
تنظیمات عمومی
در این بخش شما میتوانید:
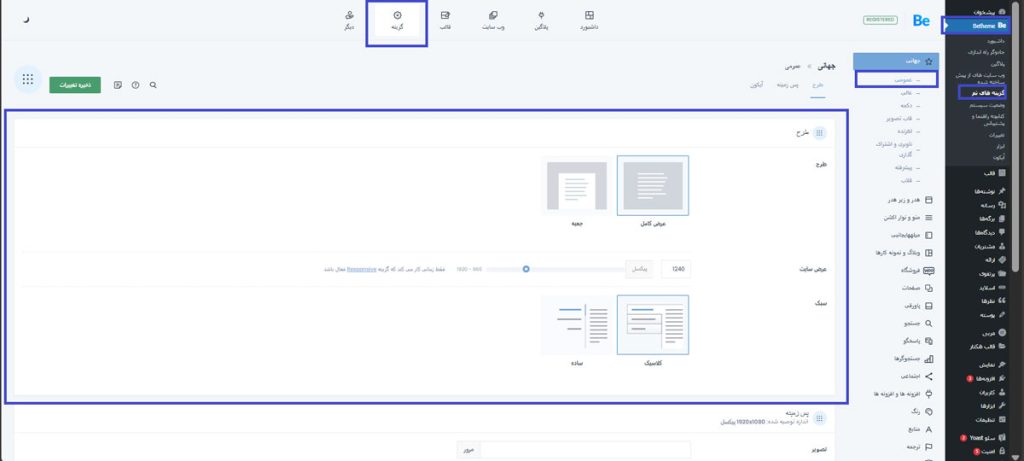
طرح سایت
شما میتوانید طراحی سایت خود را به حالت تمامعرض یا جعبهای تنظیم کنید. برای جلوگیری از بهمریختگی طراحی، توصیه میشود گزینهی عرض سایت را به حالت پیشفرض حفظ کنید.

پسزمینه سایت
در این بخش میتوانید یک تصویر یا رنگ برای پسزمینه سایت انتخاب کنید. برای سرعت بیشتر، بهتر است از تصاویر با حجم پایین استفاده کنید.

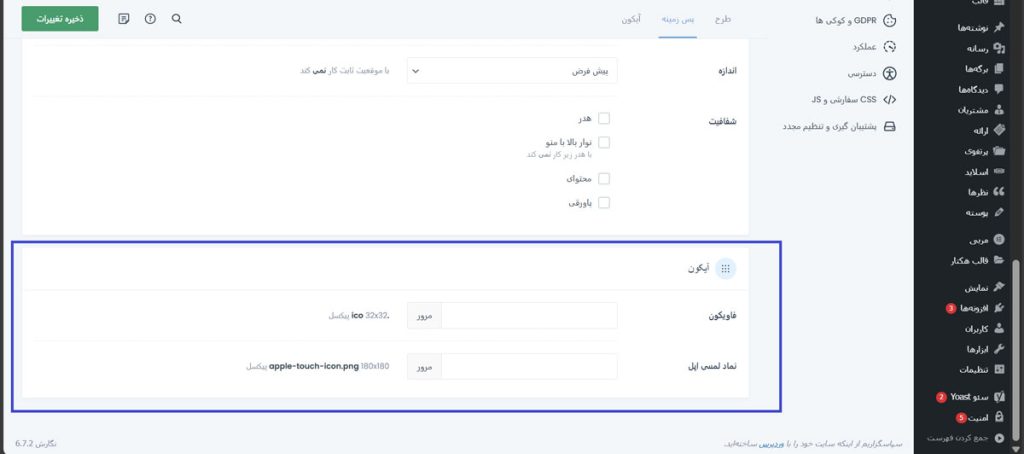
آیکون فاو
این گزینه به شما این امکان را میدهد تا یک آیکون کوچک برای سایت خود بارگذاری کنید که در تب مرورگر نمایش داده میشود.
آیکون اپل
مخصوص دستگاههای اپل است که به ابعاد خاصی نیاز دارد. میتوانید آیکون مخصوص اپل را در این قسمت بارگذاری کنید.

تنظیمات لوگو
در بخش تنظیمات لوگو، شما میتوانید لوگوی سایت خود را برای قسمتهای مختلف وبسایت تنظیم کنید. امکان تغییر لوگو برای دستگاههای مختلف نیز وجود دارد.

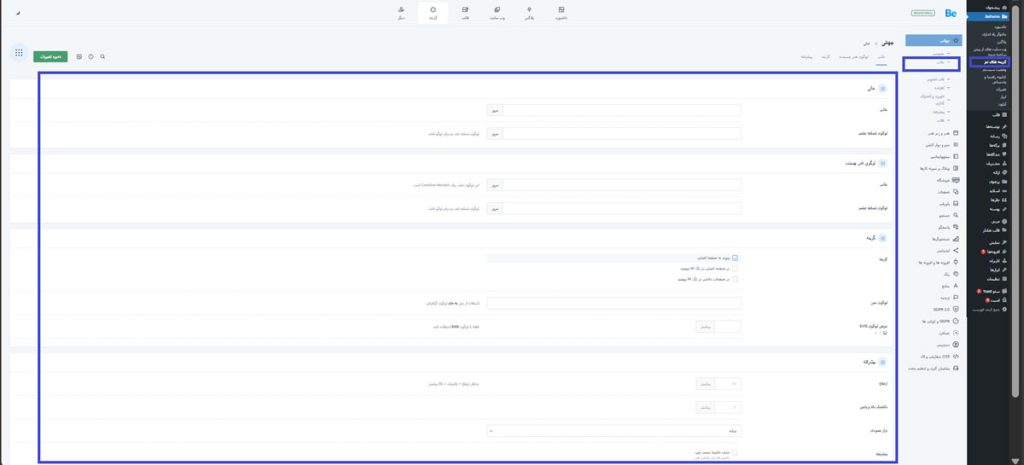
تنظیمات دکمهها و تصاویر
در این قسمت شما میتوانید تنظیمات زیر زا انجام دهید:
دکمهها
تنظیمات نمایش دکمهها از جمله اندازه و نوع دکمهها را در این قسمت انجام میدهید.

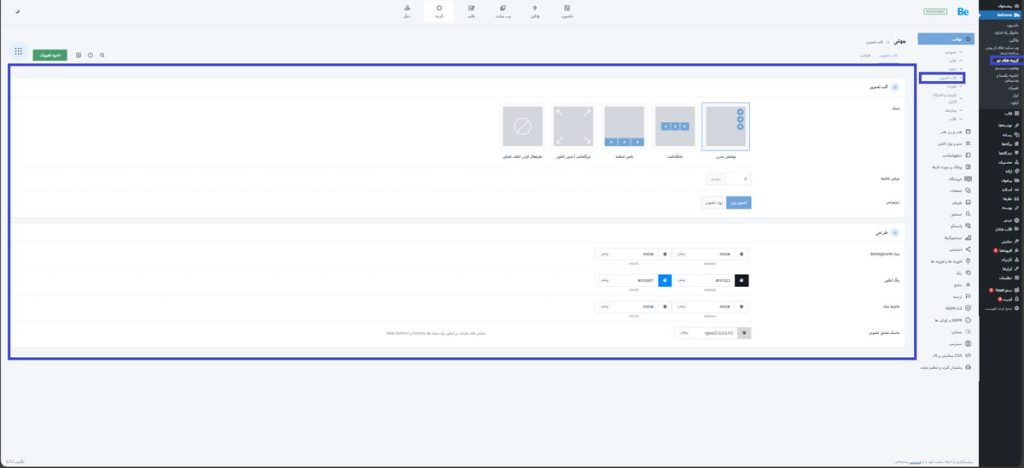
فریم تصاویر
در این بخش میتوانید حالت نمایش فریم تصاویر سایت را انتخاب کنید.

تنظیمات هدر و زیرهدر قالب بی تم
تنظیمات هدر بخش مهمی از هر سایت است و قالب Betheme امکانات خوبی برای شخصیسازی آن ارائه میدهد.
استایلهای هدر
در بخش تنظیمات هدر، شما میتوانید استایلهای مختلف هدر را انتخاب کرده و نحوه نمایش آنها را بررسی کنید.

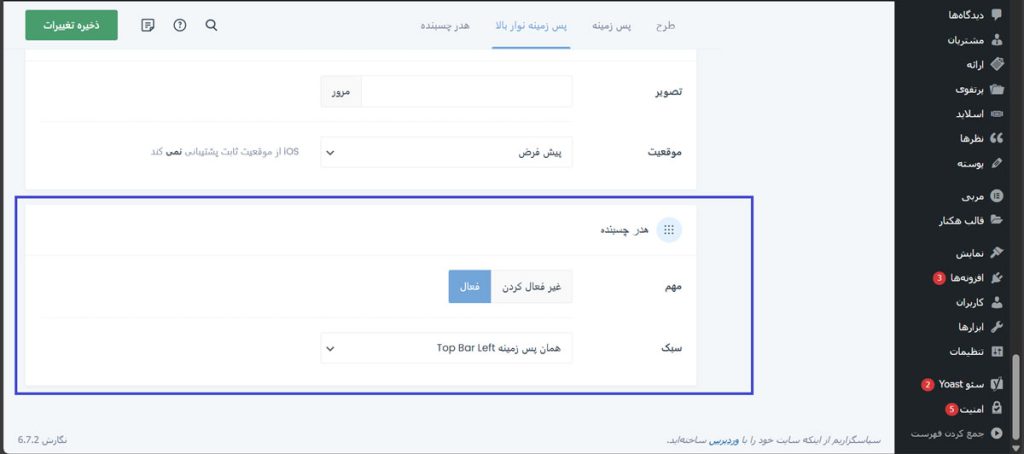
هدر چسبان
گزینهای به نام هدر چسبان در تنظیمات هدر وجود دارد که به شما این امکان را میدهد که هدر سایت همراه با اسکرول صفحه پایین بیاید یا ثابت بماند.

پسزمینه هدر
در این بخش میتوانید یک تصویر بهعنوان پسزمینه هدر سایت انتخاب کنید. برای بهبود عملکرد سایت، از تصاویر کمحجم و بهینه استفاده کنید.

تنظیمات بخش وبلاگ و نمونهکارها در قالب بی تم
قالب Betheme به شما این امکان را میدهد که بخش وبلاگ(Blogger) سایت خود را بهراحتی سفارشیسازی کنید.
تنظیمات نمایش وبلاگ
در این بخش میتوانید نحوه نمایش مطالب وبلاگ را سفارشی کنید. برای ساخت صفحه وبلاگ، کافی است یک برگه جدید بسازید و آن را بهعنوان صفحه بلاگ تنظیم کنید.
تنظیمات دیگر بخشهای مهم قالب بی تم
در این قسمت تنظیمات قالب چند منظوره بی تم شما میتوانید مراحل زیر را انجام دهید:
جستجو
در این بخش، شما میتوانید تنظیمات مربوط به بخش جستجو را فعال کرده و نحوه نمایش آن را مشخص کنید.
تنظیمات سئو
در این قسمت میتوانید کدهای گوگل آنالیتیکس را وارد کنید و سایت خود را به گوگل متصل کنید.
تنظیمات اجتماعی
در این بخش، لینکهای شبکههای اجتماعی خود را وارد کنید تا آیکونهای آنها در فوتر سایت نمایش داده شود.
با استفاده از تنظیمات قالب بی تم میتوانید سایت خود را بهراحتی و طبق نیازهای خاص خود سفارشی کنید. تنظیمات کلی، هدر، وبلاگ، جستجو و سئو از جمله بخشهایی هستند که میتوانید آنها را بهینهسازی کنید تا تجربه کاربری بهتری ایجاد کنید.
راهنمای نصب دموهای آماده قالب Betheme
یکی از مراحل مهم پس از نصب قالب Betheme، انتخاب و نصب دموهای آماده آن است که میتوانند به شما در ساخت سریع و حرفهای سایت کمک کنند. این دموها به شما اجازه میدهند تا بدون نیاز به طراحی از ابتدا، به راحتی یک وبسایت زیبا و کاربرپسند راهاندازی کنید.
مراحل نصب دموهای آماده قالب Betheme
- وارد پنل مدیریت وردپرس خود شوید.
- از منوی کناری، بخش Websites یا وبسایتهای آماده را پیدا کنید.
- در این قسمت، مجموعهای از دموهای متنوع قالب Betheme نمایش داده میشود.
- دمو یا طرح آمادهای که مناسب با نیاز شماست را انتخاب کنید.
- دمو انتخابی را نصب کرده و فرآیند نصب را تکمیل کنید.
نکته مهم: هنگام نصب دمو، تمامی اطلاعات و محتوای سایت قبلی شما پاک خواهد شد. پس حتماً قبل از نصب دمو، تصمیم نهایی خود را برای انتخاب طرح مناسب بگیرید تا از دست رفتن اطلاعات جلوگیری شود.
با این روش، میتوانید ساختار سایت خود را به سرعت با دموهای آماده قالب Betheme پیادهسازی کنید و آن را بهراحتی متناسب با نیازهای خود شخصیسازی کنید.
چرا قالب چند منظوره Betheme بهترین انتخاب است؟
قالب چند منظوره بی تم یکی از پرکاربردترین و محبوبترین قالبهای وردپرس در جهان است که به دلیل قابلیتهای گسترده و انعطافپذیری فوقالعاده، توسط طراحان سایت حرفهای و مبتدی انتخاب میشود. در ادامه با مهمترین ویژگیها و مزایای قالب بی تم آشنا میشوید:
طراحی ریسپانسیو و سازگار با تمام نمایشگرها
قالب بی تم بهصورت کاملاً واکنشگرا طراحی شده و بدون نیاز به تنظیمات خاص، روی تمامی دستگاهها مانند موبایل، تبلت و دسکتاپ بهترین نمایش را ارائه میدهد.
دسترسی به صدها دموی آماده و قابل ویرایش
یکی از ویژگیهای خاص این قالب، وجود بیش از ۶۰۰ دموی کاربردی در حوزههای مختلف مثل فروشگاه، شرکتی، شخصی، خبری، پزشکی و… است که تنها با یک کلیک میتوانید آنها را نصب و مطابق نیاز خود ویرایش کنید.
پنل تنظیمات حرفهای و کاربرپسند
تنظیمات قالب بی تم بهگونهای طراحی شده که هم افراد حرفهای و هم تازهکارها بهراحتی میتوانند بخشهای مختلف سایت مثل لوگو، رنگها، فونتها، هدر، فوتر و… را مدیریت کنند، آن هم بدون حتی یک خط کدنویسی!
سازگاری عالی با صفحهسازها
قالب چند منظوره Betheme کاملاً با صفحهسازهای پرطرفدار وردپرس مثل المنتور و ویژوال کامپوزر هماهنگ است و به شما این امکان را میدهد تا صفحات حرفهای و خلاقانه بدون دانش برنامهنویسی طراحی کنید.
سرعت فوقالعاده و بهینه برای سئو
کدنویسی استاندارد و سبک قالب باعث شده تا سرعت بارگذاری صفحات بالا باشد و از لحاظ سئو، کاملاً اصولی و مطابق با استانداردهای گوگل عمل کند.
قابلیت ساخت سایت چندزبانه
اگر قصد راهاندازی سایت چندزبانه دارید، قالب Betheme بهخوبی با افزونههای چندزبانه از جمله WPML سازگار است و بدون دردسر میتوانید سایت را برای زبانهای مختلف طراحی کنید.
بروزرسانی دائمی و پشتیبانی قوی
این قالب به صورت منظم آپدیت میشود و هر بار امکانات جدیدتری به آن اضافه میشود. همچنین تیم توسعهدهنده قالب، مستندات کامل و پشتیبانی حرفهای در اختیار شما قرار میدهد.
سخن پایانی
در این آموزش یاد گرفتید که چطور بهدرستی نصب قالب بی تم را انجام دهید و سپس با استفاده از تنظیمات قالب بی تم ظاهر و امکانات سایت خود را مطابق نیازتان سفارشی کنید. دقت داشته باشید که تنظیمات قالب چند منظوره بی تم بسیار گسترده و حرفهای است و اگر بهدرستی پیکربندی شود، میتواند سایت شما را به یک وبسایت حرفهای، کاربرپسند و بهینه تبدیل کند. پس حتماً وقت کافی بگذارید و با دقت از تنظیمات قالب بی تم استفاده کنید تا بهترین نتیجه را بگیرید.



دیدگاهتان را بنویسید