
فهرست محتوا
طراحی ریسپانسیو در المنتور (Responsive Design in Elementor) یکی از حیاتیترین مراحل در فرآیند طراحی سایت است که به شما این امکان را میدهد که صفحات سایتتان به بهترین شکل ممکن در دستگاههای مختلف نمایش داده شوند. امروزه، کاربران بهطور فزایندهای از طریق موبایل و تبلت به وبسایتها مراجعه میکنند و اگر سایت شما بهدرستی برای این دستگاهها بهینهسازی نشده باشد، تجربه کاربری منفی به دنبال خواهد داشت که میتواند باعث کاهش نرخ ماندگاری کاربران و حتی افت رتبه سئو شود. بنابراین، استفاده از ابزارهایی مانند طراحی ریسپانسیو در المنتور برای سازگاری سایت با انواع نمایشگرها ضروری است. در ادامه مقاله با طراحی ریسپانسیو در Elementor آشنا خواهیم شد.
اهمیت طراحی ریسپانسیو در المنتور برای سئو و تجربه کاربری
بیش از 60 درصد از کاربران اینترنت از طریق موبایل به وبسایتها مراجعه میکنند. اگر وبسایت شما بهطور کامل و درست برای موبایل و تبلت بهینه نشده باشد، این مشکل میتواند تاثیر منفی بر روی بازدیدها و نرخ تعامل کاربران داشته باشد. از سوی دیگر، این طراحی در Elementor به گوگل کمک میکند تا صفحات سایتتان سریعتر بارگذاری شود که به نوبه خود در ارتقاء رتبه سئو موثر است. گوگل اهمیت زیادی به سایتهایی میدهد که طراحی ریسپانسیو در المنتور را بهدرستی اجرا کردهاند، زیرا این امر باعث میشود تا تجربه کاربری بهتری برای بازدیدکنندگان فراهم شود و از ترک سایت جلوگیری کند.
چرا طراحی ریسپانسیو در المنتور ضروری است؟
سایتهایی که فاقد طراحی ریسپانسیو هستند، معمولاً در موبایل و تبلت مشکلاتی دارند، مانند نمایش نادرست محتوا، متون فشرده یا دکمههایی که قابل کلیک نیستند. این موارد باعث میشود کاربران به سرعت از سایت شما خارج شوند. بر عکس، وقتی شما طراحی ریسپانسیو در المنتور را بهدرستی انجام دهید، سایت شما بهطور خودکار برای هر دستگاه(موبایل، تبلت و دسکتاپ) تنظیم میشود. این ویژگی به سایت شما کمک میکند تا در هر شرایطی به خوبی نمایش داده شود.
طراحی ریسپانسیو در المنتور و بهبود درآمد
زمانیکه وبسایت شما طراحی ریسپانسیو در Elementor داشته باشد، تجربه کاربری بهتری را برای بازدیدکنندگان فراهم میکند. این امر موجب میشود که کاربران زمان بیشتری را در سایت شما سپری کنند و احتمال خرید محصولات شما افزایش یابد. علاوه بر این، به دلیل افزایش نرخ تبدیل بازدیدکنندگان به مشتری، درآمد کسبوکار شما بهطور مستقیم تحت تاثیر قرار میگیرد.
مراحل طراحی ریسپانسیو در المنتور
در ادامه، به آموزش کامل مراحل طراحی ریسپانسیو در المنتور پرداختهایم تا بتوانید سایت خود را بهراحتی و در کمترین زمان بهینهسازی کنید.

تنظیمات طراحی ریسپانسیو در المنتور برای موبایل و تبلت
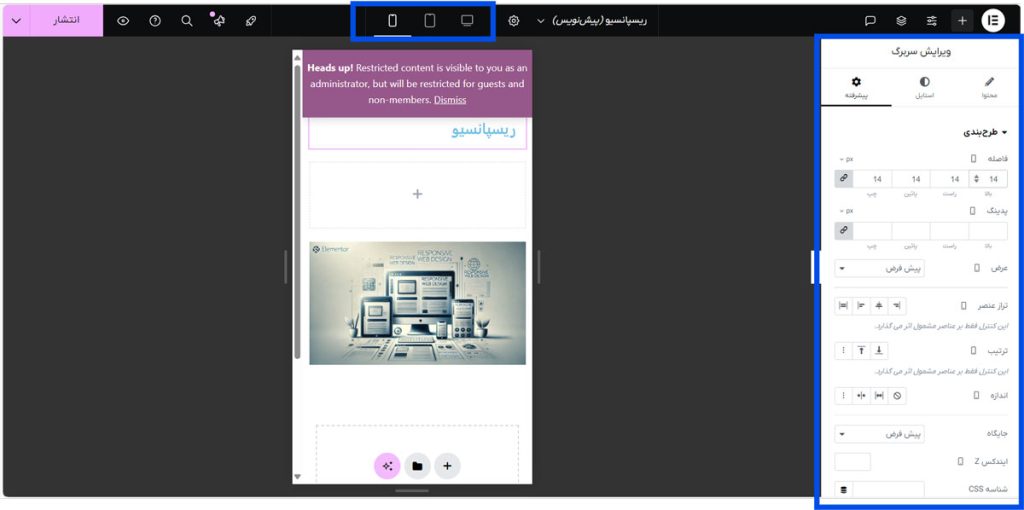
اولین گام برای طراحی ریسپانسیو در المنتور، تنظیمات عرض سایت و المانهای مختلف آن است. بهمنظور این کار، وارد بخش “برگهها” شده و صفحه موردنظر را برای ویرایش انتخاب کنید. سپس گزینه “ویرایش با المنتور” را بزنید. بعد از آن از منوی سمت راست، حالت واکنشگرایی را انتخاب کرده و حالت نمایش را برای دستگاههای مختلف (دسکتاپ، تبلت، یا موبایل) تنظیم کنید.
تنظیمات طرحبندی برای طراحی ریسپانسیو در المنتور
با کلیک روی المانها و ستونها، شما میتوانید بهراحتی تنظیمات طرحبندی را برای طراحی ریسپانسیو در المنتور انجام دهید. از تنظیمات سمت راست، میتوانید موارد زیر را تنظیم کنید:
عرض محتوا: این گزینه به شما این امکان را میدهد که عرض المانها را برای هر دستگاه بهطور جداگانه تنظیم کنید.
پدینگ کانتینر: فاصله بیرونی المانها را از حاشیههای سایت تنظیم کنید.
فاصلهها: این بخش به شما اجازه میدهد که فاصله داخلی بین المانها را شخصیسازی کنید.
مدیریت منوها در طراحی ریسپانسیو در المنتور
در حین طراحی ریسپانسیو در المنتور، ممکن است نیاز به تغییر نحوه نمایش منوها در دستگاههای موبایل داشته باشید. با تنظیمات موجود در این بخش، میتوانید منوها را برای دستگاههای مختلف شخصیسازی کنید تا کاربران بتوانند به راحتی به بخشهای مختلف سایت دسترسی پیدا کنند.

مخفی کردن المانهای خاص در موبایل و تبلت در المنتور
یکی از قابلیتهای مهم در طراحی ریسپانسیو داخل المنتور، توانایی مخفی کردن المانهای خاص از نمایش در دستگاههای مختلف است. این ویژگی به شما این امکان را میدهد که برخی المانها که ممکن است در نسخه موبایل یا تبلت بهدرستی نمایش داده نشوند یا فضای زیادی را اشغال کنند، بهطور موقت مخفی کنید. به این ترتیب، میتوانید نمایش سایت خود را برای هر دستگاه بهینه کنید و تجربه کاربری بهتری فراهم کنید.
برای مخفی کردن یک المان خاص در طراحی ریسپانسیو در افزونه المنتور، مراحل زیر را دنبال کنید:
- وارد برگهای که قصد ویرایش آن را دارید شوید.
- المان موردنظر را انتخاب کنید و روی آیکون ویرایش (وسطی) کلیک کنید.
- در پنجره باز شده، به بخش پیشرفته بروید و سپس گزینه واکنشگرا را انتخاب کنید.
- اکنون میتوانید گزینههای زیر را مشاهده کنید:
- مخفی در دسکتاپ: اگر میخواهید المان در نسخه دسکتاپ نمایش داده نشود، این گزینه را فعال کنید.
- مخفی در تبلت: برای مخفی کردن المان در نسخه تبلت، این گزینه را فعال کنید.
- مخفی در موبایل: درصورتیکه نیاز دارید المان فقط در نسخه موبایل مخفی شود، این گزینه را فعال کنید.
با این تنظیمات ساده، میتوانید المانها را بهراحتی از دید کاربران در دستگاههای مختلف مخفی کنید. همچنین، در صورت نیاز به نمایش دوباره، تنها با چند کلیک میتوانید المانها را بازگردانید و آنها را در دستگاه موردنظر به نمایش بگذارید.

حل مشکل اسکرول افقی در المنتور
یکی دیگر از مشکلات رایجی که ممکن است هنگام طراحی ریسپانسیو در المنتور با آن روبرو شوید، مشکل اسکرول افقی در نسخه موبایل است. این مشکل زمانی رخ میدهد که سایت شما در دستگاه موبایل بهطور افقی اسکرول میشود، اما محتوای قابل مشاهده در این بخشها وجود ندارد. اسکرول افقی میتواند تجربه کاربری را مختل کند و باعث شود بازدیدکنندگان از سایت شما خارج شوند.
برای رفع این مشکل در طراحی ریسپانسیو در المنتور، مراحل زیر را دنبال کنید:
- وارد برگه موردنظر شوید و المانی که باعث ایجاد اسکرول افقی میشود را انتخاب کنید.
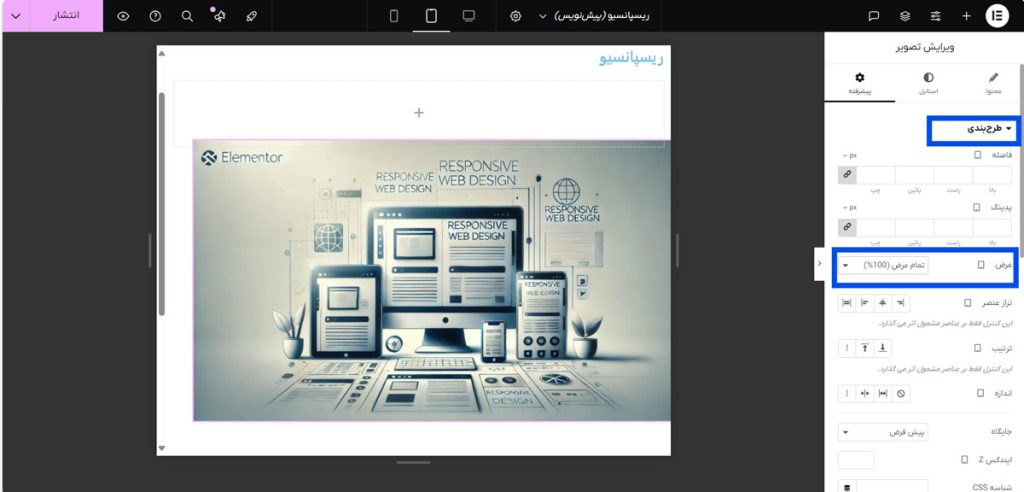
- در پنجره تنظیمات، به بخش پیشرفته بروید.
- در قسمت طرحبندی، عرض المان را روی 100% (تمام عرض) قرار دهید تا مطمئن شوید که المان در عرض صفحه موبایل به درستی تنظیم شده است.
- همچنین بررسی کنید که هیچ المان غیرضروری در عرض بیش از 100% قرار نگیرد، زیرا این مورد ممکن است باعث ایجاد اسکرول افقی شود.
با انجام این تنظیمات، شما میتوانید مشکل اسکرول افقی را به راحتی حل کرده و تجربه کاربری بهتری را در نسخه موبایل و تبلت فراهم کنید. این روشها به شما کمک میکنند تا سایتتان در تمامی دستگاهها بهدرستی نمایش داده شود و از بروز مشکلات احتمالی جلوگیری کنید.
تعیین درصد عرض ستونها در طراحی ریسپانسیو در المنتور
با استفاده از گزینههای موجود در تنظیمات طراحی ریسپانسیو در المنتور، شما میتوانید درصدی از صفحه را برای هر ستون در نظر بگیرید. این کار کمک میکند تا عرض ستونها بهدرستی با اندازه صفحه تطابق پیدا کند.
در پایان
طراحی ریسپانسیو در المنتور نه تنها باعث بهبود تجربه کاربری سایت میشود، بلکه به افزایش سرعت بارگذاری سایت و در نتیجه بهبود رتبه سئو کمک میکند. با استفاده از ابزارهای قدرتمند طراحی ریسپانسیو در افزونه المنتور، شما قادر خواهید بود تا صفحات سایت خود را بهراحتی برای تمامی دستگاهها بهینهسازی کنید و در نهایت تجربهای مطلوب برای کاربران خود ایجاد نمایید.



دیدگاهتان را بنویسید