
فهرست محتوا
افزونه Autoptimize یکی از قدرتمندترین ابزارهای موجود برای بهینهسازی وبسایتهای وردپرس است که به شما کمک میکند سرعت سایت خود را بهطور چشمگیری افزایش دهید. این افزونه با فشردهسازی و ترکیب فایلهای CSS، JavaScript و HTML و همچنین ارائه ابزارهایی برای استفاده از CDN، امکان بارگذاری سریعتر صفحات را فراهم میکند. در ادامه، آموزش کامل تنظیمات افزونه Autoptimize یا (Autoptimize Plugin Settings) همراه با جزئیات مرتبط با آن ارائه شده است.
چرا بهینهسازی سایت با تنظیمات افزونه Autoptimize مهم است؟
بهینهسازی سرعت وبسایت یکی از عوامل کلیدی در بهبود تجربه کاربری و ارتقاء رتبه در موتورهای جستجو است. سایتهای کند معمولاً بازدیدکنندگان را فراری میدهند و نرخ پرش بالایی دارند. با استفاده از آموزش تنظیمات افزونه Autoptimize میتوانید این مشکلات را برطرف کرده و وبسایتی سریعتر و روانتر داشته باشید.

نصب افزونه Autoptimize در وردپرس
در این بخش، مراحل نصب افزونه Autoptimize را بهطور گامبهگام شرح میدهیم تا بتوانید آن را به راحتی در وبسایت وردپرسی خود نصب کرده و از ویژگیهای بهینهسازی آن بهرهبرداری کنید.
گام 1: ورود به پیشخوان وردپرس
- وارد پنل مدیریت وردپرس خود شوید.
- از منوی سمت چپ، به بخش افزونهها (Plugins) بروید.
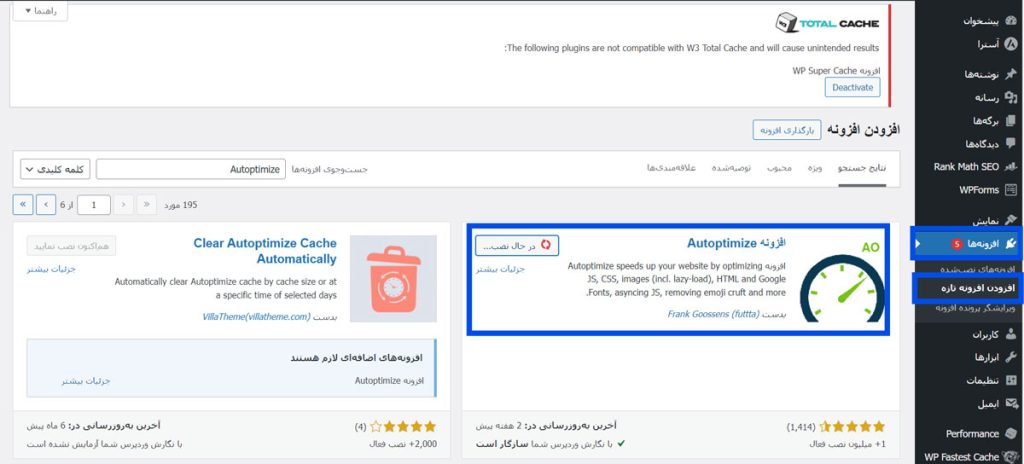
گام 2: جستجو برای افزونه Autoptimize
- در بخش افزونهها، روی گزینه افزودن (Add New) کلیک کنید.
- در قسمت جستجو، عبارت Autoptimize را تایپ کنید.
- از میان نتایج جستجو، افزونه Autoptimize را پیدا کرده و روی دکمه نصب (Install Now) کلیک کنید.
گام 3: فعالسازی افزونه
- پس از نصب موفقیتآمیز افزونه، دکمه فعالسازی (Activate) را فشار دهید تا افزونه فعال شود.
- پس از فعالسازی، شما باید یک گزینه جدید به نام Autoptimize در منوی تنظیمات وردپرس مشاهده کنید.
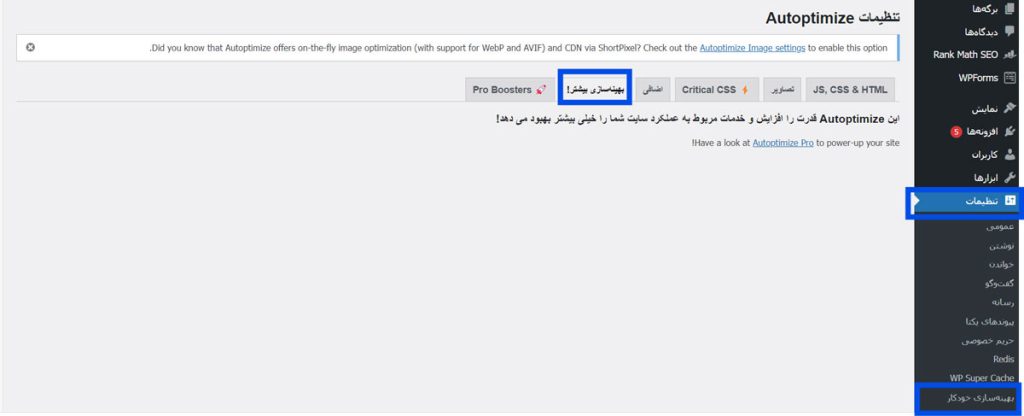
در ادامه به بررسی پیکربندی تنظیمات افزونه Autoptimize میپردازیم.
تنظیمات پیشرفته در تب JavaScript، CSS و HTML
این تب یکی از مهمترین بخشهای تنظیمات افزونه Autoptimize است که به شما اجازه میدهد کدهای سایت را فشرده و بهینه کنید. در ادامه، جزئیات هر بخش آورده شده است:

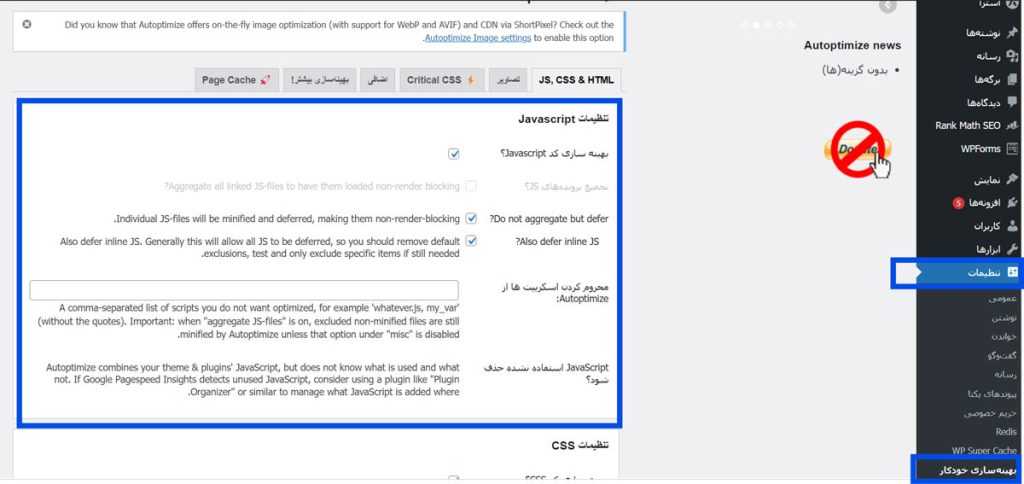
تنظیمات JavaScript
در ادامه به بررسی بخش JavaScriptدر تنظیمات افزونه Autoptimize میپردازیم:
بهینهسازی کدهای JavaScript
این گزینه با فشردهسازی کدهای JS باعث کاهش حجم آنها میشود و سرعت بارگذاری صفحات را افزایش میدهد.
تجمع فایلهای JavaScript
این قابلیت تمام فایلهای جاوااسکریپت را در یک فایل ترکیب میکند تا تعداد درخواستهای HTTP کاهش یابد.
JS درونخطی (Inline)
این تنظیم، کدهای جاوااسکریپت را به صورت مستقیم در فایل HTML قرار میدهد. این ویژگی برای سایتهایی با ترافیک کم مفید است اما ممکن است فضای کش را افزایش دهد.
بارگذاری JavaScript در تگ <head>
اگر جاوااسکریپت سایت شما درست عمل نمیکند، این گزینه را فعال کنید. اما اگر مشکلی وجود ندارد، توصیه میشود این بخش غیرفعال بماند.
محروم کردن اسکریپتها
اسکریپتهایی که پس از بهینهسازی دچار مشکل میشوند را میتوانید در این بخش وارد کرده و از فرآیند بهینهسازی خارج کنید.

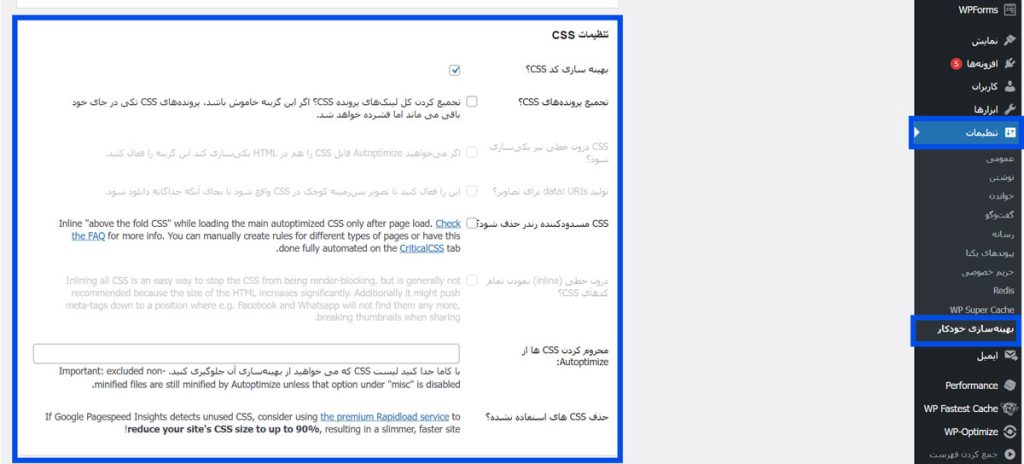
تنظیمات CSS
در ادامه به بررسی بخش cssدر تنظیمات افزونه Autoptimize میپردازیم:
بهینهسازی کدهای CSS
این گزینه فایلهای CSS را فشرده کرده و فضای غیرضروری را حذف میکند.
تجمع فایلهای CSS
تمام فایلهای CSS در یک فایل ترکیب میشوند تا درخواستهای سرور به حداقل برسد.
CSS درونخطی (Inline)
این ویژگی برای سایتهایی با ترافیک پایین مناسب است و میتواند سرعت بارگذاری را افزایش دهد.
تبدیل تصاویر کوچک به data:URI
این گزینه تصاویر کوچک را در فایل CSS کدگذاری میکند تا از درخواستهای اضافی به سرور جلوگیری شود.
محروم کردن فایلهای CSS
فایلهای CSS خاصی که نمیخواهید بهینهسازی شوند را میتوانید در این بخش وارد کنید.

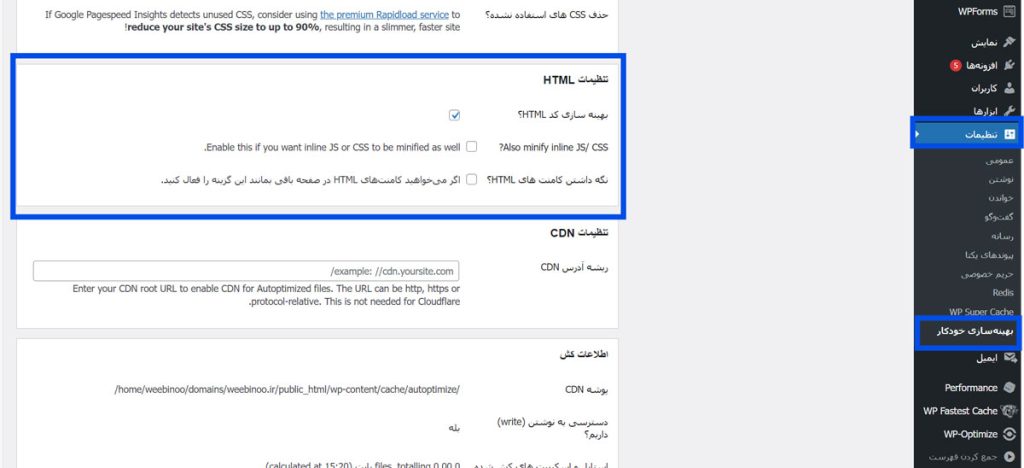
تنظیمات HTML
در ادامه به بررسی بخش html در تنظیمات افزونه Autoptimize میپردازیم:
بهینهسازی کدهای HTML
فضای سفید، کامنتها و سایر المانهای غیرضروری از کد HTML حذف میشوند تا حجم فایل کاهش یابد.
حفظ کامنتهای HTML
اگر کامنتهای HTML برای شما ضروری هستند، میتوانید این گزینه را فعال کنید.

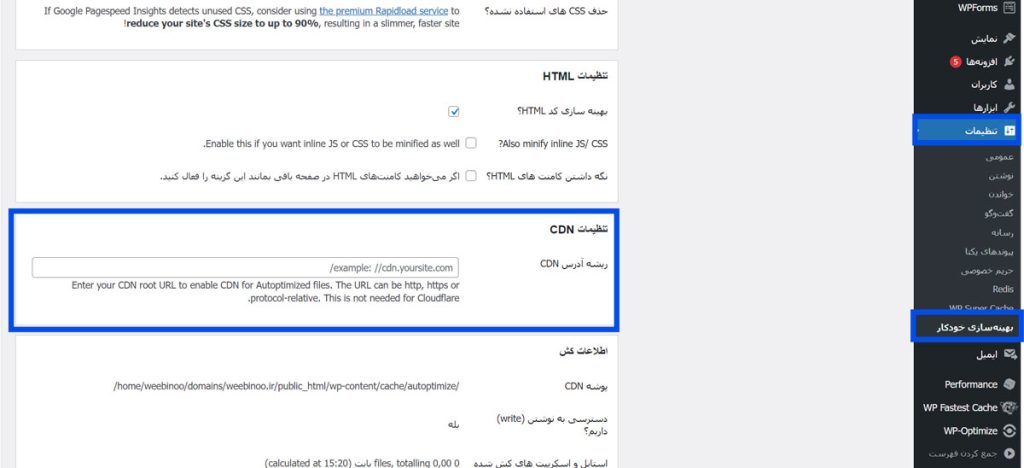
استفاده از شبکه تحویل محتوا (CDN)
افزونه Autoptimize از قابلیت استفاده از CDN پشتیبانی میکند که یکی از بهترین روشها برای افزایش سرعت بارگذاری صفحات است.
تنظیم CDN در افزونه Autoptimize
اگر از شبکه تحویل محتوا (CDN) مانند Cloudflare یا KeyCDN استفاده میکنید، کافی است آدرس CDN خود را در بخش مربوطه وارد کنید. این تنظیم باعث میشود فایلهای بهینهشده از نزدیکترین سرور به کاربر ارسال شوند.

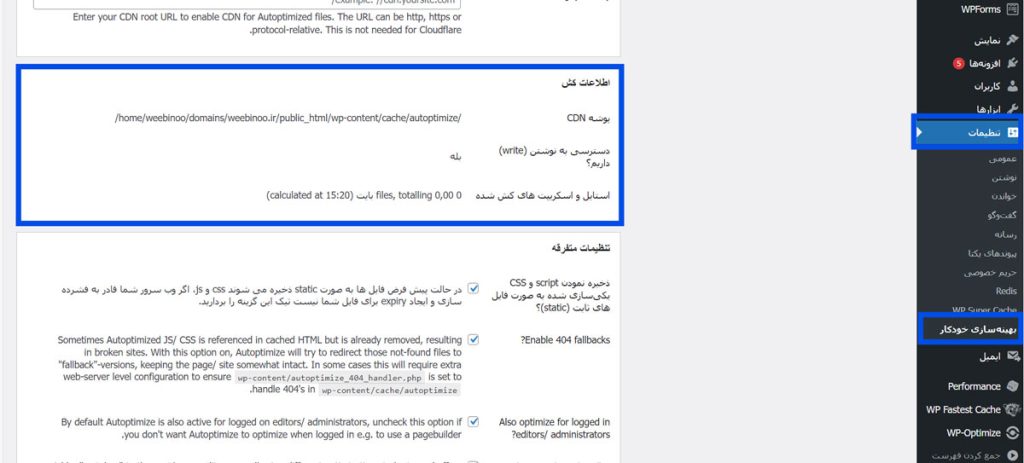
مدیریت کش در تنظیمات افزونه اتو اپتیمایز
یکی از مهمترین بخشهای آموزش تنظیمات افزونه Autoptimize، مدیریت کش است که به شما امکان میدهد فایلهای موقتی سایت را کنترل کنید.
پاک کردن کش: برای جلوگیری از تجمع فایلهای قدیمی، بهصورت منظم کش را پاک کنید.
اطلاعات فضای کش: این بخش نشان میدهد که کش چقدر فضا اشغال کرده است. اگر فضای استفادهشده زیاد باشد، ممکن است سرعت سایت کاهش یابد.
نکات اضافی در مورد تنظیمات افزونه Autoptimize
در ادامه به بررسی برخی نکات در تنظیمات افزونه Autoptimize میپردازیم:
بررسی مشکلات پس از بهینهسازی
ممکن است برخی فایلهای CSS یا JS پس از بهینهسازی به درستی کار نکنند. در این صورت، آنها را از فرآیند بهینهسازی مستثنی کنید.
آزمایش تنظیمات
همیشه پس از اعمال تغییرات، عملکرد سایت را بررسی کنید تا مطمئن شوید تنظیمات به درستی اعمال شدهاند.
افزونههای مکمل
برای بهینهسازی بیشتر، از افزونههایی مانند WP Super Cache یا W3 Total Cache در کنار Autoptimize استفاده کنید.
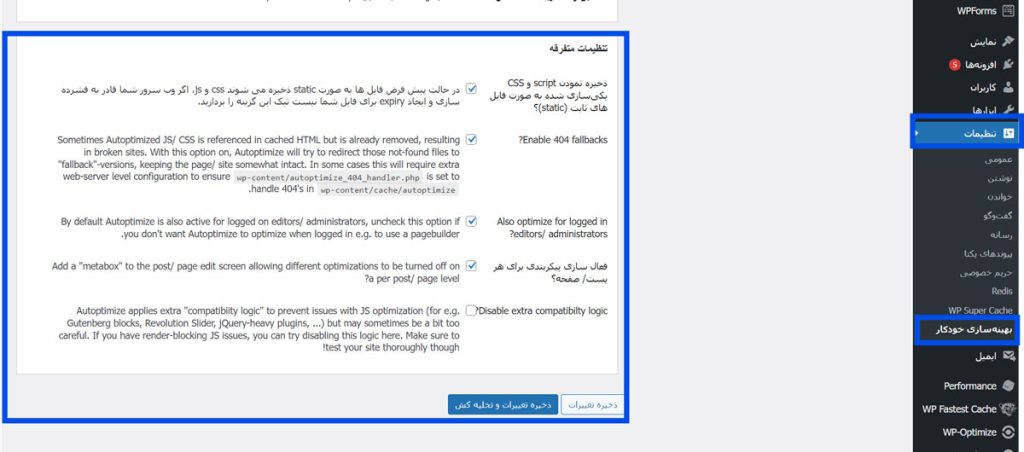
تنظیمات متفرقه در افزونه Autoptimize
در کنار تنظیمات اصلی مرتبط با CSS، JS و HTML، افزونه Autoptimize بخشی به نام تنظیمات متفرقه دارد که شامل گزینههای پیشرفته برای بهینهسازی بهتر وبسایت است. این تنظیمات میتواند در حل مشکلات خاص و بهبود عملکرد سایت شما نقش کلیدی ایفا کند. در ادامه، جزئیات کامل این بخش از تنظیمات افزونه Autoptimize ارائه شده است.

گزینههای متفرقه در Autoptimize
گزینههای متفرقه در Autoptimize شامل موارد زیر است:
ذخیره کردن فایلهای JavaScript و CSS به صورت ثابت
این گزینه باعث میشود فایلهای ترکیبشده و فشردهشده به صورت فایلهای ثابت در سرور ذخیره شوند.
توصیه: این گزینه را حتماً فعال کنید. در صورتیکه خطاهایی مانند مشکلات مرتبط با فشردهسازی یا تنظیمات انقضا دارید، میتوانید این گزینه را غیرفعال کنید.
کاهش حجم فایلهای حذفشده CSS و JS
اگر هیچ فایلی را از لیست بهینهسازی در تنظیمات CSS و JS حذف نکردهاید، این گزینه را فعال کنید.
این ویژگی برای جلوگیری از کوچکسازی فایلهایی است که در تنظیمات قبلی حذف نشدهاند. فعال کردن این گزینه اختیاری است، اما در کاهش حجم درخواستها تأثیر دارد.
بهینهسازی برای کاربران واردشده
این تنظیم به شما امکان میدهد بهینهسازی را برای کاربران واردشده (مانند مدیران سایت یا نویسندگان) نیز اعمال کنید.
توصیه: اگر از افزونههایی مانند صفحهساز (Page Builder) استفاده میکنید، بهتر است این گزینه را فعال کنید تا از اختلال در عملکرد آنها جلوگیری شود.
ذخیره و تخلیه کش
پس از اعمال تغییرات در تنظیمات JS، CSS و HTML، حتماً بر روی گزینه ذخیره تغییرات یا ذخیره تغییرات و تخلیه کش کلیک کنید تا تنظیمات شما ذخیره شود و کش سایت بهروز شود.

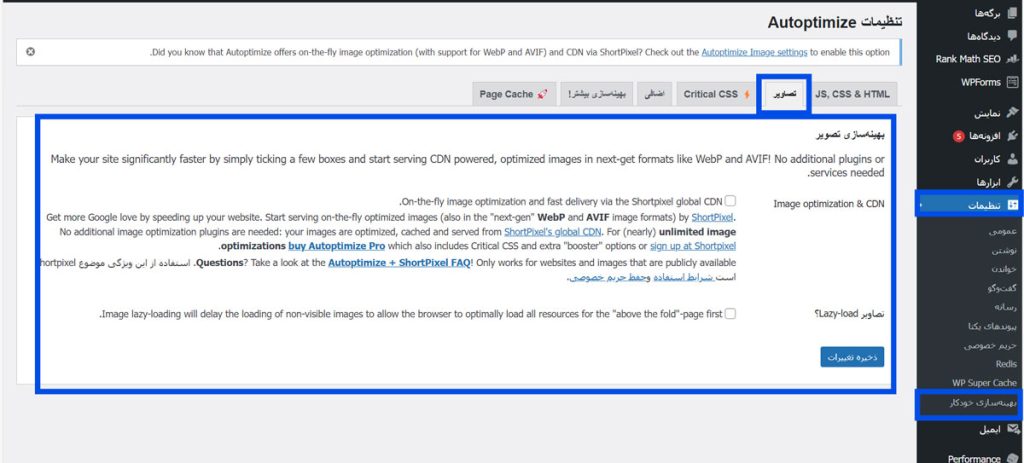
تنظیمات تصاویر در افزونه Autoptimize
تصاویر یکی از عوامل مهم در سرعت بارگذاری صفحات هستند. بخش تنظیمات تصاویر در افزونه Autoptimize به شما این امکان را میدهد که تصاویر را بهینه کرده و از فرمتهای مدرن استفاده کنید.
بهینهسازی تصاویر
تصاویر شما از طریق ابزارهایی مانند ShortPixel بهینه میشوند تا حجم کمتری داشته باشند و سریعتر بارگذاری شوند.
کیفیت بهینهسازی تصاویر
سه سطح مختلف برای فشردهسازی تصاویر وجود دارد که میتوانید براساس نیاز خود یکی از آنها را انتخاب کنید. این سطوح شامل:
- حفظ کیفیت بالا با فشردهسازی کم
- کیفیت متوسط و فشردهسازی متوسط
- کیفیت پایین با بیشترین فشردهسازی
استفاده از فرمت WebP برای تصاویر
فرمت WebP یکی از جدیدترین فرمتها برای تصاویر است که حجم کمتری دارد و کیفیت را حفظ میکند. با فعال کردن این گزینه:
- تصاویر شما در مرورگرهایی که از WebP پشتیبانی میکنند، به این فرمت نمایش داده میشوند.
- تصاویر به صورت تنبل (Lazy Load) بارگذاری میشوند که تأثیر زیادی بر افزایش سرعت سایت دارد.

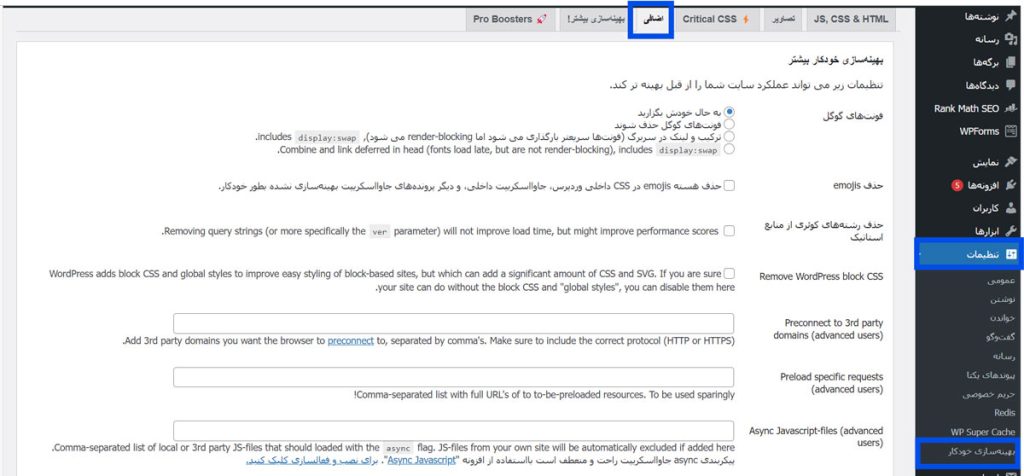
تنظیمات اضافی در افزونه Autoptimize
اگر به دنبال کنترلهای بیشتری هستید، تب تنظیمات اضافی این امکان را فراهم میکند. در این بخش گزینههای متعددی برای تنظیمات پیشرفته وجود دارد که باید آنها را با دقت بررسی کنید.
نکته: هر گزینه دارای توضیحاتی در خود افزونه است که میتوانید براساس نیاز خود آنها را فعال یا غیرفعال کنید. پس از اعمال تغییرات، فراموش نکنید که دکمه ذخیره را فشار دهید.

بهینهسازی بیشتر با افزونههای مکمل
افزونه Autoptimize امکانات پیشرفتهای برای بهینهسازی ارائه میدهد، اما اگر به دنبال عملکردی فراتر هستید، میتوانید از افزونههای مکمل استفاده کنید.
افزونه Critical CSS Power-Up
این افزونه مکمل توسط توسعهدهندگان Autoptimize ارائه شده و به شما امکان میدهد از تکنیک CSS بحرانی استفاده کنید.
عملکرد: ابتدا CSS ضروری برای نمایش صفحه بارگذاری میشود و سپس سایر CSSها بهصورت غیرهمزمان (Asynchronous) لود میشوند.
مزایا: این روش باعث کاهش تأخیر در نمایش محتوا و افزایش سرعت لود اولیه صفحات میشود.
ابزارهای تست سرعت سایت
پس از اعمال تنظیمات، از ابزارهایی مانند GTmetrix یا Google PageSpeed Insights استفاده کنید تا تأثیر بهینهسازی را ارزیابی کنید.
سخن پایانی
تنظیمات افزونه Autoptimize یکی از بهترین راهحلها برای بهینهسازی سرعت سایت وردپرس است. این افزونه با امکانات متنوعی که ارائه میدهد، میتواند عملکرد وبسایت شما را به طرز چشمگیری بهبود بخشد. افزونه Autoptimize یکی از بهترین گزینهها برای بهینهسازی سرعت وبسایت وردپرس است. با استفاده از این راهنما و آموزش تنظیمات افزونه Autoptimize، میتوانید به راحتی تمامی بخشهای سایت خود را بهینه کرده و تجربهای بینقص برای کاربران خود فراهم کنید. همچنین توصیه میکنیم مقالههای مرتبط با افزایش سرعت سایت وردپرس را مطالعه کنید تا با تمام روشهای بهینهسازی آشنا شوید.



دیدگاهتان را بنویسید