
فهرست محتوا
در طراحی وبسایتها، استفاده از منوهای همبرگری یکی از روشهای محبوب و کارآمد برای نمایش محتوا بهصورت سازمانیافته و کاربرپسند است. این نوع منو که اغلب در موبایلها و سایتهای ریسپانسیو استفاده میشود، به کاربران این امکان را میدهد که با یک کلیک یا ضربه منوی اصلی سایت را باز کنند. در این مقاله، قصد داریم نحوه ساخت منو همبرگری در وردپرس (Creating a Hamburger Menu in WordPress) را با استفاده از المنتور آموزش دهیم. اگر بعد از ساخت هدر سایت در المنتور نیاز به ایجاد یک منوی همبرگر در آن دارید، تا انتهای این مقاله با ما باشید.
مزایای استفاده از منو همبرگری
منو همبرگری به دلیل طراحی ساده و کاربرپسند خود، در دستگاههای موبایل و تبلتها بسیار محبوب است. این نوع منو به شما این امکان را میدهد که بهراحتی به تمامی بخشهای مهم سایت دسترسی داشته باشید بدون اینکه فضای زیادی از صفحه را اشغال کند. از جمله مزایای منو همبرگری میتوان به موارد زیر اشاره کرد:
صرفهجویی در فضای صفحه
منو همبرگری تنها با یک آیکن کوچک نمایش داده میشود که فضای زیادی از صفحه را اشغال نمیکند.
سازگاری با موبایل
ساخت منو همبرگری با المنتور برای سایتهای ریسپانسیو بسیار مناسب است و در موبایلها و تبلتها عملکرد بسیار خوبی دارد.
سهولت در دسترسی
با یک کلیک یا ضربه، منو باز میشود و دسترسی به تمامی بخشهای سایت بسیار ساده خواهد بود.
آموزش کامل ساخت منو همبرگری در وردپرس با المنتور
در ادامه آموزش مرحله به مرحلهای ساخت منو همبرگری در وردپرس را برای شما توضیح دادهایم:
مرحله اول: ساخت فهرست منو در وردپرس
برای ساخت منو همبرگری با المنتور، ابتدا باید فهرست منوی خود را در پنل مدیریت وردپرس بسازید. در این بخش به طور کامل نحوه ساخت فهرست منو را توضیح خواهیم داد.
ورود به بخش فهرست ها در وردپرس
وارد پنل مدیریت وردپرس شوید. از منوی کناری به نمایش > فهرستها بروید.

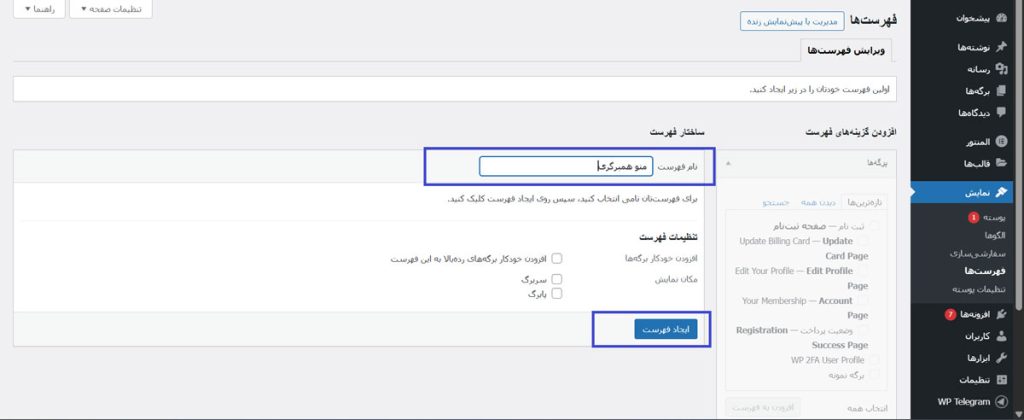
ایجاد منوی جدید
اگر از قبل فهرست دارید همان را انتخاب کنید اگر ندارید فهرست جدیدی بسازید و یک نام برای فهرست انتخاب کنید (مثل “منو همبرگری”). سپس روی گزینه ایجاد منو کلیک کنید.

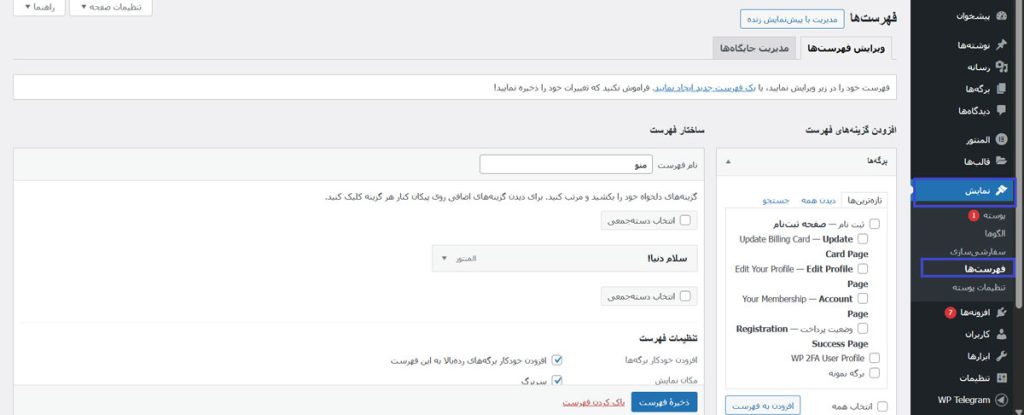
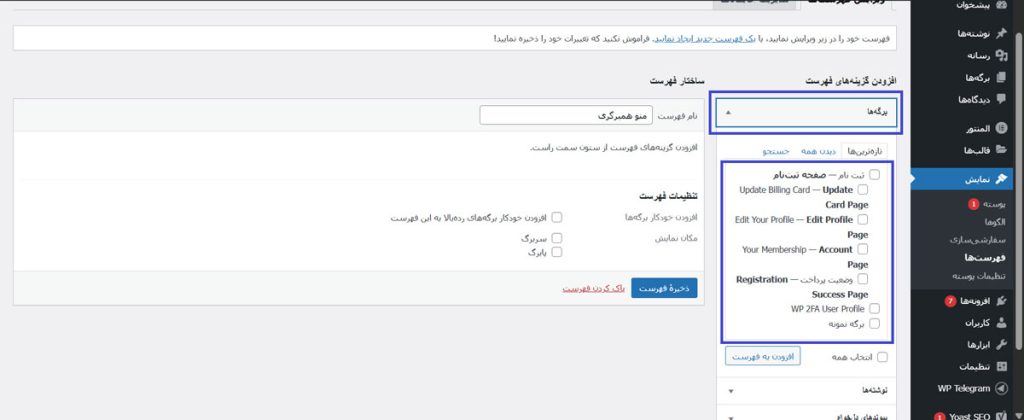
افزودن صفحات به منو
در این بخش از ساخت منو همبرگری با المنتور میتوانید صفحات مختلف سایت خود را به منو اضافه کنید. در سمت راست صفحه، زیر افزودن به منو، گزینههایی برای اضافه کردن صفحات، برگهها، دستهبندیها و لینکهای دلخواه دارید. برای افزودن صفحات، میتوانید صفحههای مختلف سایت خود (مثل صفحه “درباره ما”، “تماس با ما” یا “خانه”) را انتخاب کرده و روی افزودن به منو کلیک کنید.

افزودن لینکهای دلخواه
اگر میخواهید لینکهای خارجی یا داخلی خاصی را در منو قرار دهید، میتوانید از گزینه پیوند دلخواه استفاده کنید. در سمت راست صفحه، روی پیوندهای دلخواه کلیک کنید. در فیلدهای ظاهرشده، آدرس URL لینک مورد نظر را وارد کنید (مثلاً لینک یک صفحه خاص یا یک آدرس خارجی). سپس روی افزودن به منو کلیک کنید.

افزودن دستهبندیها به منو
اگر میخواهید دستهبندیهای محتوای سایت خود را در منو قرار دهید، میتوانید از گزینه دستهها استفاده کنید. در قسمت سمت راست، روی دستهها کلیک کنید. دستهبندیهای مورد نظر خود را انتخاب کرده و روی افزودن به منو کلیک کنید.

افزودن نوشتهها به منو
اگر میخواهید نوشتهها یا برگههای خاصی از سایت خود را به منو اضافه کنید. از بخش نوشتهها، میتوانید نوشتههایی که قبلاً منتشر کردهاید را انتخاب کرده و به منو اضافه کنید. همچنین میتوانید تنظیمات خاصی برای مرتبسازی نوشتهها انجام دهید.

ترتیببندی آیتمهای منو
پس از اینکه آیتمهای منو را اضافه کردید، میتوانید ترتیب آنها را بهدلخواه تغییر دهید. با استفاده از قابلیت کشیدن و رهاکردن (Drag and Drop)، میتوانید آیتمها را جابهجا کنید. همچنین میتوانید آیتمهای منو را بهصورت زیر منو (Dropdown) دستهبندی کنید. برای این کار، کافی است یک آیتم منو را زیر آیتم دیگر قرار دهید و به طور خودکار یک منوی کشویی ایجاد میشود.
ایجاد منوهای کشویی (Dropdown)
برای ایجاد زیر منوها، کافی است یک یا چند آیتم منو را بهصورت زیرین به دیگر آیتمها اضافه کنید. بهاینترتیب یک منوی کشویی ایجاد خواهد شد. برای این کار، کافی است بهآسانی روی یک آیتم کلیک کنید و آن را به سمت راست یا زیر آیتم دیگر بکشید.
اضافه کردن برگهها، نوشتهها و مطالب خاص به منو
این موارد شامل:
نوشتهها
اگر شما به یک پست یا نوشته خاص نیاز دارید که در منو نمایش داده شود، میتوانید نوشتههای خود را از طریق بخش نوشتهها به منو اضافه کنید.
برگهها
اگر برگههای خاصی مانند “درباره ما”، “تماس با ما”، “خدمات” و… دارید، آنها را از بخش برگهها به منو اضافه کنید.
تنظیمات نمایش منو
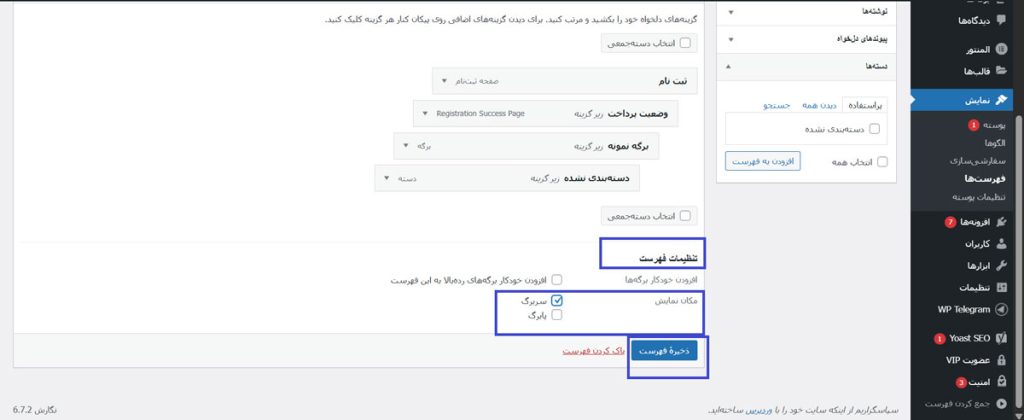
بعد از اضافه کردن آیتمها به منو، به بخش تنظیمات منو در پایین صفحه بروید:
مکان نمایش منو
این گزینه به شما این امکان را میدهد که مشخص کنید که منو در کجا در سایت شما نمایش داده شود (مثلاً منو در هدر سایت یا فوتر).
منوی اصلی
شما میتوانید منو را بهعنوان منوی اصلی سایت خود تنظیم کنید یا آن را برای نمایش در مکان خاصی تنظیم نمایید.
ذخیره تغییرات
در نهایت، پس از انجام تمامی تنظیمات، روی ذخیره منو کلیک کنید تا منو ساختهشده در سایت شما بهدرستی اعمال شود.

مرحله دوم: استفاده از ویجت وردپرس منو در المنتور
حالا که منوی خود را در وردپرس ساختید، زمان آن رسیده که آن را در صفحه خود با استفاده از المنتور نمایش دهید.
- وارد صفحهای شوید که میخواهید منو همبرگری در آن قرار بگیرد.
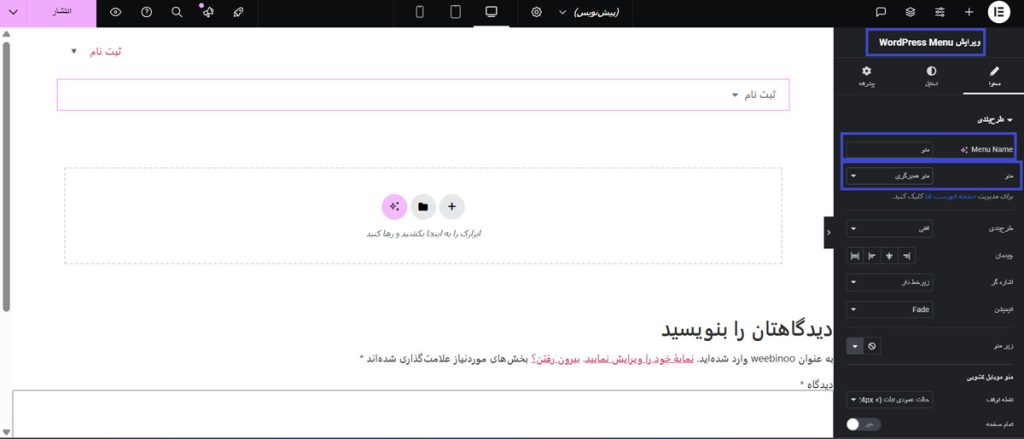
- از پنل سمت راست المنتور، ویجت وردپرس منو را جستجو کرده و به صفحه بکشید.
- در تنظیمات این ویجت، از بخش Source گزینه Menu را انتخاب کرده و منویی که در وردپرس ایجاد کردهاید را انتخاب کنید.
- حالا منو به صفحه شما اضافه خواهد شد.

مرحله سوم: تنظیمات منو همبرگری
با استفاده از المنتور (Elementor)، شما میتوانید تنظیمات مختلفی برای منوی همبرگری اعمال کنید. در این بخش، ما به تنظیمات مهمی که ساخت منو همبرگری با المنتور را به درستی نمایش میدهد، خواهیم پرداخت.
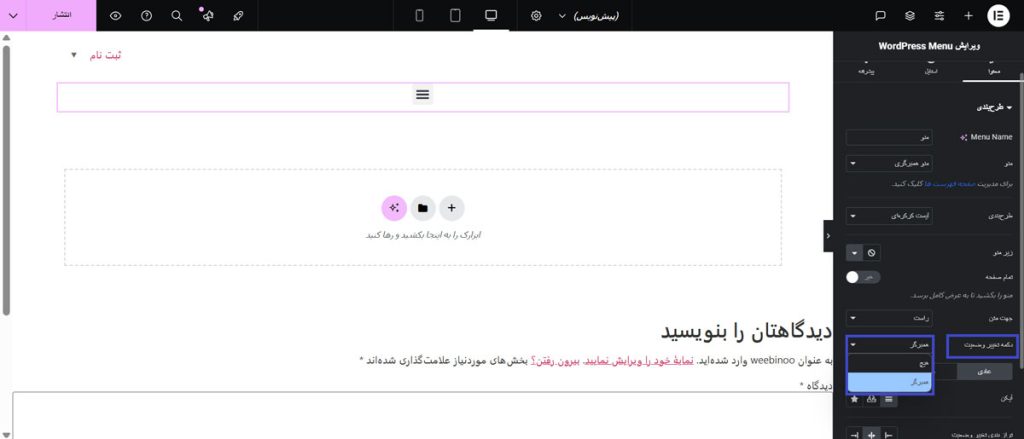
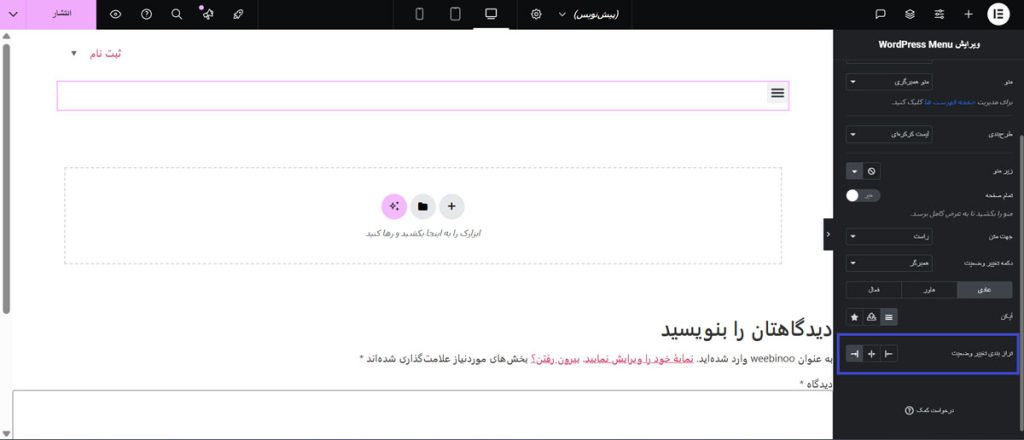
تنظیمات دکمه تغییر وضعیت
در بخش محتوا (Content)، تنظیماتی برای دکمه تغییر وضعیت وجود دارد. در این بخش میتوانید تعیین کنید که منو در ابتدا بهصورت همبرگری باشد یا خیر. به طور پیشفرض، حالت همبرگری فعال است.

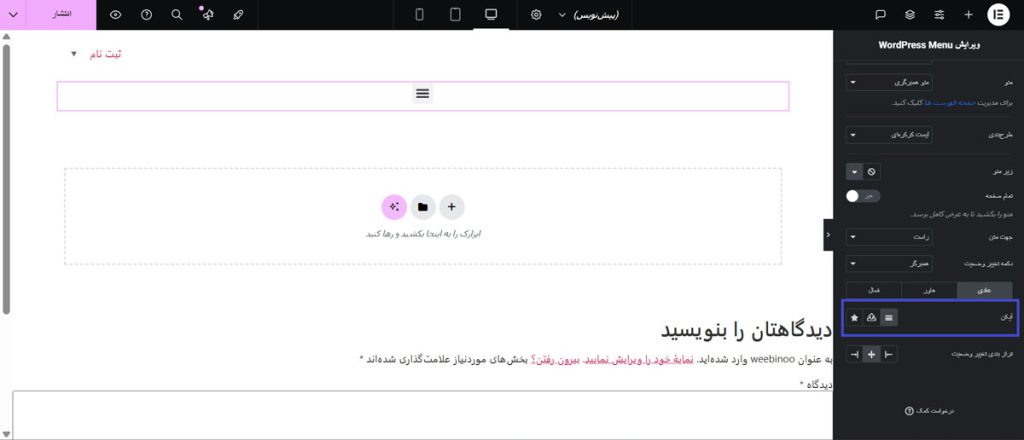
آیکن همبرگری
در بخش آیکن (Icon) میتوانید آیکن مورد نظر برای منو را انتخاب کنید. اگر از طراحی خاصی برای آیکن همبرگری خود استفاده میکنید، میتوانید آن را تغییر دهید.

تراز بندی متن
اگر سایت شما به زبان فارسی است، باید جهت متن را به راست به چپ (RTL) تغییر دهید. این تنظیمات باعث میشود که منو به درستی در سایت شما نمایش داده شود.

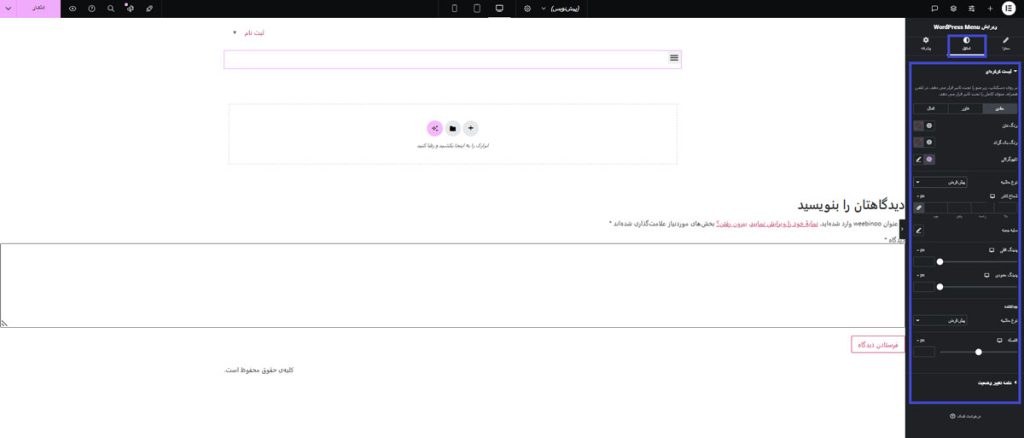
مرحله چهارم: تنظیمات استایل منو همبرگری
در این مرحله از ساخت منو همبرگری با المنتور، به تنظیمات استایل و ظاهر منو همبرگری میپردازیم تا منو با طراحی سایت شما همخوانی داشته باشد. به تب استایل (Style) بروید. در این بخش، شما میتوانید تمام ویژگیهای ظاهری منو مانند رنگها، اندازهها و فضاها را تنظیم کنید.
تنظیم رنگها
در این قسمت از ساخت منو همبرگری با المنتور، رنگهای مختلفی برای آیکن، پسزمینه، و متن منو قابل تنظیم هستند. این امکان به شما این اجازه را میدهد که منو همبرگری را با طراحی و رنگبندی کلی سایت هماهنگ کنید.
تنظیمات فضای داخلی و بیرونی
شما میتوانید فاصلهها (Padding) و حاشیهها (Margin) را برای منو تنظیم کنید تا فضای منو با سایر بخشهای صفحه سایت شما هماهنگ شود.

با استفاده از روشهای ذکر شده، شما میتوانید بهراحتی ساخت منو همبرگری در وردپرس را انجام دهید و از آن در طراحی سایت خود بهره ببرید. ساخت منو همبرگری با المنتور بسیار ساده و کاربردی است و به شما این امکان را میدهد که بدون نیاز به دانش کدنویسی، منوی زیبایی را با ساخت منو همبرگری با المنتور برای سایت خود ایجاد کنید.
سخن پایانی
در این مقاله، نحوه ساخت منو همبرگری در وردپرس با المنتور را به طور کامل بررسی کردیم. استفاده از منوهای همبرگری در سایتهای وردپرسی، بهویژه در سایتهایی که نیاز به طراحی ریسپانسیو دارند، اهمیت بسیاری دارد. این منوها به شما این امکان را میدهند که فضای صفحه خود را بهخوبی مدیریت کرده و تجربه کاربری بهتری برای بازدیدکنندگان فراهم کنید. اگر از روشهای گفتهشده استفاده کنید، به راحتی میتوانید ساخت منو همبرگری با المنتور را در وردپرس انجام دهید و سایت خود را به شکلی جذاب و کاربردی نمایش دهید.



دیدگاهتان را بنویسید