
فهرست محتوا
یکی از مشکلات رایج کاربران وردپرس، مشکل وسط چین نشدن تصاویر در ویرایشگر وردپرس است که میتواند تجربه کاربری را مختل کند. این مشکل میتواند به دلایل مختلفی مانند تداخل CSS قالب، مشکلات افزونهها یا تنظیمات نادرست در ویرایشگر گوتنبرگ رخ دهد. در این مقاله، ما بهطور کامل به بررسی علل و راهحلهای مختلف برای رفع مشکل وسط چین نشدن تصاویر در ویرایشگر وردپرس (Fix the issue of images not folding in the middle of the WordPress editor) خواهیم پرداخت و به شما کمک میکنیم که بتوانید بهراحتی مشکل وسط چین نشدن تصاویر در ویرایشگر وردپرس را رفع کنید.
دلایل اصلی بروز مشکل وسط چین نشدن تصاویر در ویرایشگر وردپرس
قبل از پرداختن به روشهای رفع مشکل وسط چین نشدن تصاویر در ویرایشگر وردپرس، مهم است که علل اصلی این مشکل را بشناسیم تا بتوانیم بهدرستی آن را رفع کنیم.
تداخل CSS قالب وردپرس
گاهی اوقات قالبهای وردپرس تنظیماتی برای تصاویر دارند که ممکن است با دستورات پیشفرض CSS تداخل پیدا کنند. این تداخل ممکن است از رفع مشکل وسط چین نشدن تصاویر در ویرایشگر وردپرس جلوگیری کند.
افزونهها و کدهای جاوااسکریپت
افزونههایی که برای بهینهسازی تصاویر یا کش سایت استفاده میشوند، میتوانند مانع از وسط چین شدن تصاویر شوند. این افزونهها معمولاً باعث میشوند که استایلهای پیشفرض تصاویر بهدرستی اعمال نشوند.
تنظیمات نادرست در ویرایشگر گوتنبرگ
ویرایشگر گوتنبرگ به شما این امکان را میدهد که تصاویر را بهراحتی تنظیم کنید، اما گاهی انتخاب نادرست گزینهها یا تنظیمات ناهماهنگ میتواند باعث بروز مشکل وسط چین نشدن تصاویر در ویرایشگر وردپرس شود.
چگونه مشکل وسط چین نشدن تصاویر را در وردپرس رفع کنیم؟
در این قسمت، راهحلهای مختلفی برای رفع مشکل وسط چین نشدن تصاویر در ویرایشگر وردپرس ارائه میدهیم که به شما کمک میکنند تا به سادگی این مشکل را حل کنید.
استفاده از CSS سفارشی برای تنظیم وسط چین تصاویر
اگر مشکل وسط چین نشدن تصاویر در ویرایشگر وردپرس به دلیل تنظیمات قالب باشد، میتوانید با افزودن کدهای CSS سفارشی، این مشکل را برطرف کنید. برای این کار، وارد بخش سفارشیسازی قالب شوید و کد زیر را در بخش Additional CSS وارد کنید:
.wp-block-image }
text-align: center;
{
.wp-block-image img }
display: block;
margin: 0 auto;
{این کد CSS تمامی تصاویر داخل بلاکها را وسطچین میکند و بهراحتی مشکل وسط چین نشدن تصاویر در ویرایشگر وردپرس را حل میکند.

استفاده از ابزار ویرایشگر گوتنبرگ برای تنظیمات تصویر
یکی از روشهای سریع برای رفع مشکل وسط چین نشدن تصاویر در ویرایشگر وردپرس استفاده از ابزارهای موجود در ویرایشگر گوتنبرگ است. وقتی تصویر را وارد میکنید، کافی است گزینه Align Center را انتخاب کنید. با این کار تصویر بهطور خودکار وسطچین خواهد شد.
بررسی و غیرفعالسازی افزونهها
اگر افزونهها عامل ایجاد مشکل وسط چین نشدن تصاویر در ویرایشگر وردپرس باشند، بهتر است تمامی افزونهها را بهطور موقت غیرفعال کرده و سپس فعال کنید تا افزونهای که باعث بروز مشکل شده است شناسایی شود. افزونههایی مانند کش و بهینهسازی تصویر میتوانند مانع از اعمال تنظیمات CSS به تصاویر شوند.
ویرایش دستی HTML برای رفع مشکل وسط چین نشدن تصاویر
اگر هیچکدام از روشهای بالا به نتیجه نرسید، میتوانید با ویرایش مستقیم کد HTML محتوا، موقعیت تصاویر را بهطور دقیق تنظیم کنید. برای این کار، کد زیر را در HTML وارد کنید:
<div style="text-align: center;">
<img src="URL-تصویر-شما" alt="توضیحات تصویر">
</div>این کد باعث میشود که تصویر شما در صفحه بهطور دقیق وسطچین شود. این روش بهویژه برای مواقعی مفید است که شما نیاز به دقت بیشتری در تنظیم موقعیت تصاویر دارید.

راهحلهای دیگر برای رفع مشکل وسط چین نشدن تصاویر در وردپرس
بروزرسانی قالب وردپرس
گاهی اوقات قالبهای قدیمی باعث بروز مشکلاتی در نحوه نمایش تصاویر میشوند. بنابراین برای رفع مشکل وسط چین نشدن تصاویر در ویرایشگر وردپرس، بهتر است قالب خود را به آخرین نسخه بهروز کنید. همچنین اگر قالب شما از گوتنبرگ پشتیبانی نمیکند، میتوانید قالبهایی که از این ویرایشگر پشتیبانی میکنند را امتحان کنید.

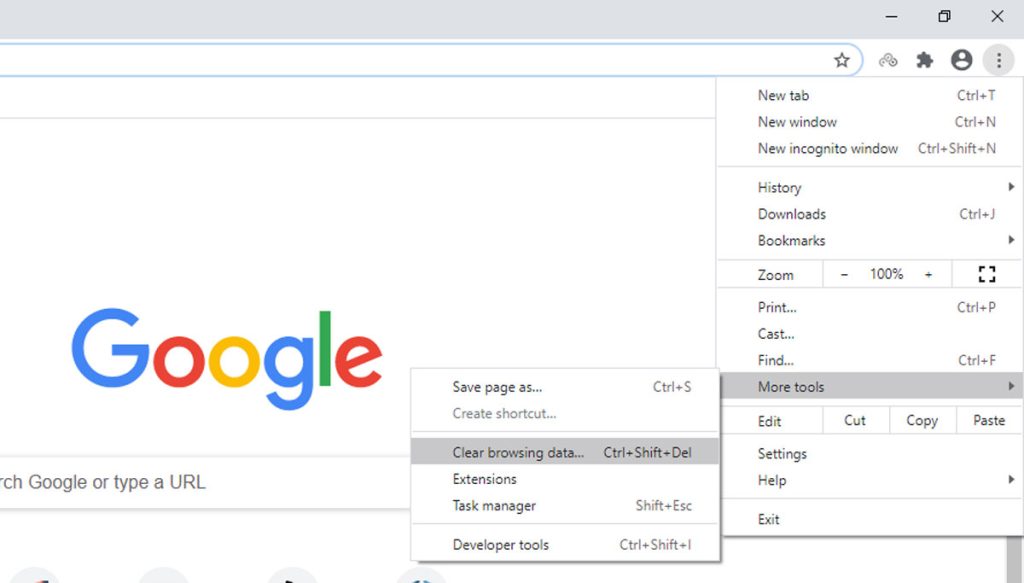
پاکسازی کش مرورگر و کش وردپرس
کش مرورگر و کش وردپرس میتوانند گاهی اوقات مانع از اعمال تغییرات شوند. برای رفع مشکل وسط چین نشدن تصاویر در ویرایشگر وردپرس، کش مرورگر خود را پاک کنید و اگر از افزونههای کش استفاده میکنید، کش وردپرس را نیز پاکسازی کنید.

نتیجهگیری
در این مقاله، راهحلهای مختلفی برای رفع مشکل وسط چین نشدن تصاویر در ویرایشگر وردپرس ارائه شد. این مشکل میتواند به دلیل تداخل قالب، افزونهها، یا تنظیمات نادرست در گوتنبرگ ایجاد شود، اما با استفاده از کدهای CSS سفارشی، تنظیمات ویرایشگر گوتنبرگ، و بررسی افزونهها، شما میتوانید این مشکل را بهراحتی حل کنید. امیدواریم این مقاله به شما کمک کرده باشد تا مشکل وسط چین نشدن تصاویر در ویرایشگر وردپرس را برطرف کنید.



دیدگاهتان را بنویسید