
فهرست محتوا
Template ها در المنتور یکی از کاربردیترین ابزارهای این صفحهساز هستند که به کاربران اجازه میدهند بهسادگی و بدون نیاز به دانش کدنویسی، صفحات وب حرفهای و زیبا ایجاد کنند. این ویژگی برای طراحان تازهکار و حتی حرفهای بسیار مفید است، چرا که نیاز به طراحی از صفر را حذف میکند. در این مقاله، به بررسی کامل نحوه استفاده از Template ها در المنتور (Templates in Elementor)میپردازیم.
قالب آماده المنتور چیست؟
Template ها در المنتور در واقع طراحیهای از پیش ساختهشدهای هستند که شامل تمامی اجزای یک صفحه وبسایت مانند سربرگ، متنها، تصاویر، دکمهها، بخشهای مختلف و حتی استایلهای اختصاصی میباشند. این قالبها برای موضوعات مختلف آماده شدهاند و شما میتوانید با چند کلیک ساده از آنها در طراحی صفحات وبسایت خود استفاده کنید.
مزایای استفاده از Template ها در المنتور
مزایای استفاده از قالبهای آماده شامل موارد زیر است:
صرفهجویی در زمان: نیازی نیست تمامی عناصر طراحی را از ابتدا ایجاد کنید.
طراحی حرفهای و زیبا: این قالبها توسط طراحان حرفهای ایجاد شدهاند.
قابلیت سفارشیسازی کامل: میتوانید تمام بخشهای قالب را بر اساس نیاز خود ویرایش کنید.
پوشش موضوعات متنوع: قالبها برای صنایع و کسبوکارهای مختلف مثل فروشگاههای اینترنتی، آژانسهای تبلیغاتی، بلاگها و غیره آماده شدهاند.
سهولت در استفاده: رابط کاربری المنتور بسیار کاربرپسند است و نیازی به دانش فنی ندارد.
گامبهگام آموزش استفاده از Template ها در المنتور
در ادامه مراحل استفاده از تمپلیت ها در Elementor را بررسی میکنیم:

انتخاب قالب آماده مناسب
اولین قدم در استفاده از Template ها در المنتور، انتخاب قالبی است که متناسب با هدف و موضوع وبسایت شما باشد.
- وارد پیشخوان وردپرس خود شوید و صفحهای که میخواهید ویرایش کنید باز کنید.
- گزینه “ویرایش با المنتور” را انتخاب کنید.
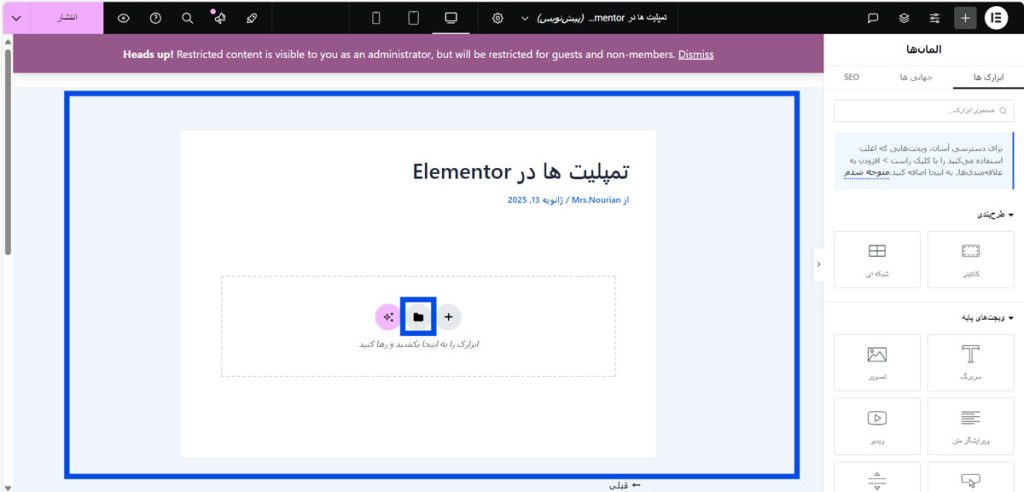
- در ویرایشگر المنتور، روی آیکون پوشه (Library) کلیک کنید.
- در کتابخانه المنتور، میتوانید قالبهای آماده را ببینید. قالبها به دو دسته تقسیم میشوند:

قالبهای رایگان: برای همه کاربران در دسترس هستند.
قالبهای پرمیوم: برای کاربران نسخه پرو قابل استفاده هستند.
- با استفاده از نوار جستجو، قالب موردنظر خود را پیدا کنید یا از دستهبندیهای موجود استفاده کنید.

وارد کردن قالب به صفحه
پس از انتخاب قالب مناسب:
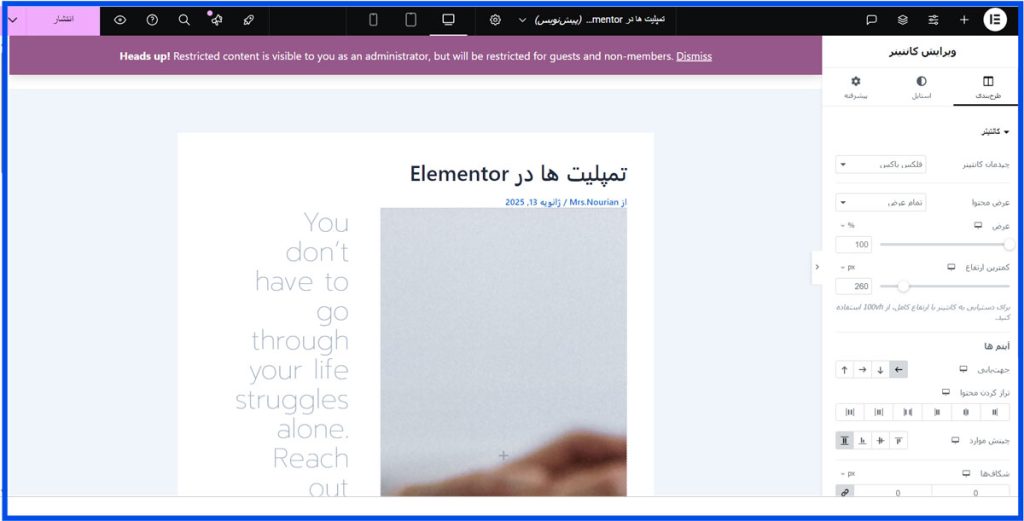
- روی گزینه “درج” (Insert) کلیک کنید.
- قالب به صفحه شما اضافه میشود. تمام عناصر قالب به صورت بلوکهای قابل ویرایش در المنتور نمایش داده میشوند.

سفارشیسازی قالب
یکی از مزایای بزرگ تمپلیت ها در المنتور، امکان ویرایش و سفارشیسازی آنها است. میتوانید تمام بخشهای قالب را مطابق با سلیقه و نیاز خود تغییر دهید.
ویرایش متن
- روی هر متنی که میخواهید تغییر دهید کلیک کنید.
- از نوار ابزار سمت چپ، متن جدید خود را وارد کنید.
- میتوانید فونت، رنگ و اندازه متن را نیز در تب “استایل” تغییر دهید.
تغییر تصاویر
- روی تصویری که قصد تغییر آن را دارید کلیک کنید.
- از سمت چپ، گزینه “انتخاب تصویر” را بزنید و تصویر موردنظر خود را از کتابخانه رسانه وردپرس آپلود کنید.
- میتوانید اندازه، حاشیه و استایل تصویر را نیز تغییر دهید.
جابهجایی بخشها
- برای جابهجایی یک بخش، روی آیکون ششنقطهای بالای آن کلیک کنید.
- بخش را به محل دلخواه در صفحه بکشید و رها کنید.
حذف یا بازگردانی تغییرات
- اگر بخشی را نمیخواهید، روی آیکون “X” کلیک کنید تا حذف شود.
- در صورت اشتباه، با فشار دادن میانبر Ctrl+Z تغییرات را بازگردانید.

تغییر استایلها و طراحیها
یکی از جذابترین ویژگیهای Template ها در المنتور، امکان تغییر ظاهر و استایل بخشهای مختلف است.
- بخشی را که میخواهید تغییر دهید انتخاب کنید.
- به تب “استایل” بروید و تغییرات دلخواه خود را اعمال کنید.
رنگ پسزمینه: رنگ جدیدی انتخاب کنید یا از تصاویر پسزمینه استفاده کنید.
فونتها: نوع، اندازه و وزن فونتها را تغییر دهید.
حاشیهها و سایهها: افکتهای جذابی به عناصر خود اضافه کنید.
افزودن محتوای جدید
برای افزودن بخشهای جدید به قالب:
- روی علامت “+” در هر قسمت از صفحه کلیک کنید.
- یک ساختار ستونبندی (مانند یک ستون یا دو ستون) انتخاب کنید.
- ابزارک موردنظر خود را از منوی سمت چپ انتخاب کرده و به صفحه بکشید. ابزارکها شامل متن، تصاویر، ویدیو، دکمه، فرم و … هستند.
- تنظیمات هر ابزارک را با استفاده از گزینههای موجود تغییر دهید.

ذخیره و انتشار صفحه
پس از انجام تمامی تغییرات، لازم است که کار خود را ذخیره و منتشر کنید.
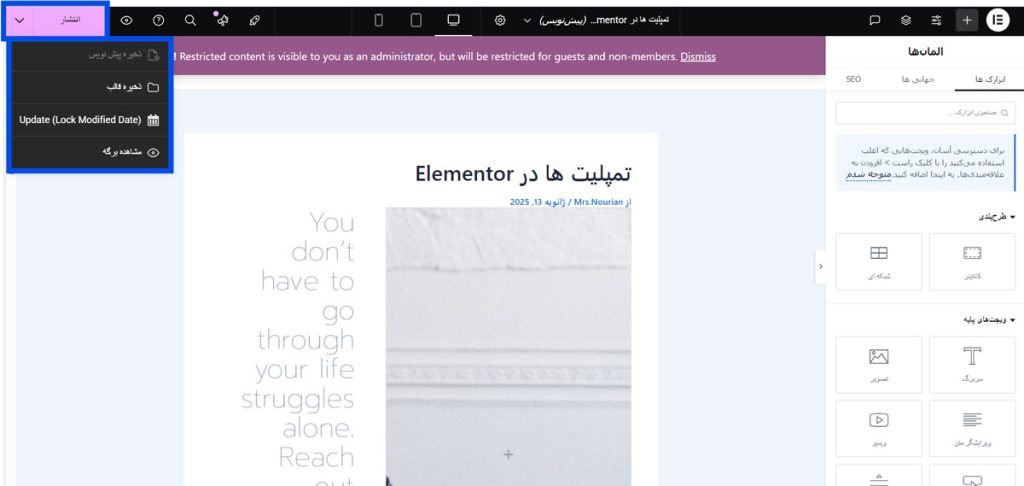
- روی فلش کوچک کنار دکمه “انتشار” کلیک کنید.
- گزینههای زیر در دسترس شماست:
ذخیره به عنوان پیشنویس: صفحه ذخیره میشود اما هنوز منتشر نمیشود.
ذخیره بهعنوان الگو: طراحی خود را ذخیره کنید تا در صفحات دیگر نیز استفاده شود.
انتشار: صفحه را برای بازدید عموم منتشر کنید.
نکات حرفهای برای استفاده بهتر از Template ها در المنتور
برخی از نکات حرفهای برای استفاده بهتر از Template ها در المنتور شامل موارد زیر است:
از پیشنمایش قالبها استفاده کنید: پیش از درج قالب، آن را پیشنمایش کنید تا مطمئن شوید که با نیازهای شما مطابقت دارد.
قالبها را ترکیب کنید: میتوانید بخشهایی از چندین Template را با هم ترکیب کرده و صفحهای سفارشی ایجاد کنید.
سازگاری با موبایل: حتماً طراحی خود را در نسخه موبایل بررسی و تنظیم کنید. المنتور ابزارهای مخصوصی برای این کار دارد.
ذخیره قالبهای شخصی: اگر طراحی خاصی ایجاد کردهاید، آن را بهعنوان الگو ذخیره کنید تا در پروژههای آینده نیز استفاده شود.
در آخر…
Template ها در المنتور ابزاری بینظیر برای طراحی سریع، حرفهای و انعطافپذیر صفحات وب هستند. با استفاده از این قالبها میتوانید در زمان خود صرفهجویی کرده و بدون نیاز به دانش فنی، صفحات جذابی ایجاد کنید. با رعایت مراحل و نکات ذکر شده، تجربهای بیدردسر و لذتبخش از طراحی وبسایت خواهید داشت.



دیدگاهتان را بنویسید